 Структура програми мовою HTML
Структура програми мовою HTML
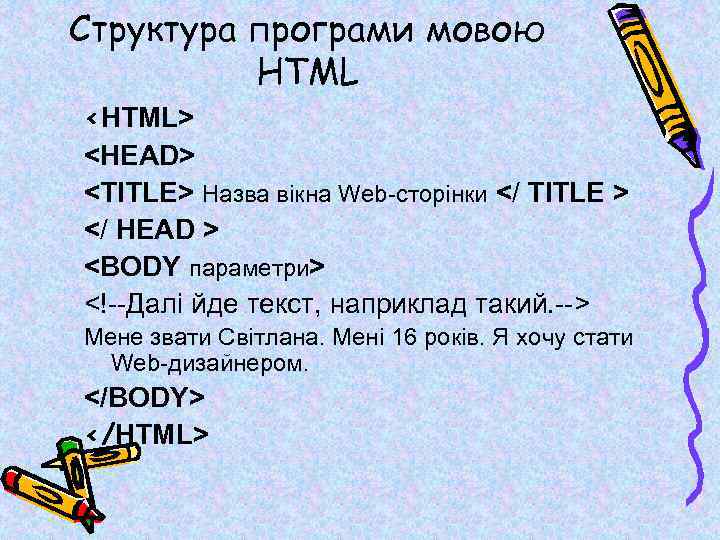
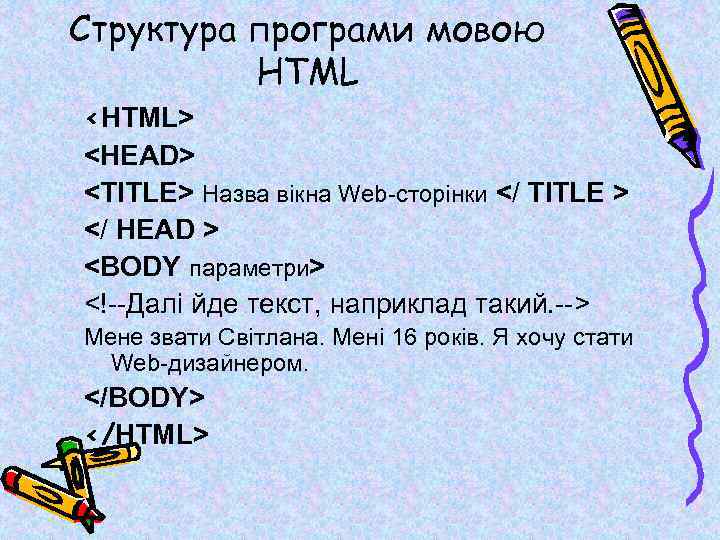
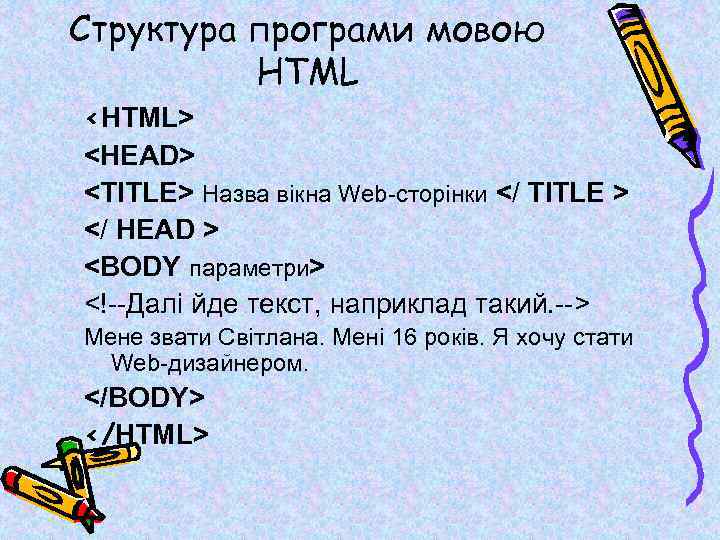
Назва вікна Web-сторінки </ TITLE > </ HEAD > <BODY параметри> <!--Далі йде текст, наприклад такий. --> Мене звати Світлана. Мені 16 років. Я хочу стати Web-дизайнером. </BODY> </HTML> </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Команди мови HTML називаються тегами. Теги бувають : • Одинарні • Парні " src="https://present5.com/presentation/10780732_388675168/image-3.jpg" alt="Команди мови HTML називаються тегами. Теги бувають : • Одинарні • Парні " />
Команди мови HTML називаються тегами. Теги бувають : • Одинарні • Парні </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Більшість тегів є парними: <HTML> … </HTML> тег означення HTML-файлу <HEAD> … </ HEAD" src="https://present5.com/presentation/10780732_388675168/image-4.jpg" alt="Більшість тегів є парними: <HTML> … </HTML> тег означення HTML-файлу <HEAD> … </ HEAD" />
Більшість тегів є парними: <HTML> … </HTML> тег означення HTML-файлу <HEAD> … </ HEAD > описує заголовок документа <TITLE> … </ TITLE > заголовок Windows-вікна <BODY параметри> … </BODY> текст, що має відображатися у вікні браузера. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Основні параметри тега BODY • BACKGROUND = “шлях до графічного файлу” – задає картинку" src="https://present5.com/presentation/10780732_388675168/image-5.jpg" alt="Основні параметри тега BODY • BACKGROUND = “шлях до графічного файлу” – задає картинку" />
Основні параметри тега BODY • BACKGROUND = “шлях до графічного файлу” – задає картинку для тла • BGCOLOR =“white” - задає білий колір тла, якщо не використовується тлокартинка • TEXT =“black” – задає колір тексту на сторінці (чорний) • Тег <!- - текст - -> позначає коментар (текст на екран не виводиться) </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Теги форматування тексту: • Одинарні: <P> - цей тег початок нового абзацу, але його" src="https://present5.com/presentation/10780732_388675168/image-6.jpg" alt="Теги форматування тексту: • Одинарні: <P> - цей тег початок нового абзацу, але його" />
Теги форматування тексту: • Одинарні: <P> - цей тег початок нового абзацу, але його записують вкінці попереднього. <BR> наступний за цим тегом текст буде наведено в новому рядку без пропуску рядка. <НR> - буде проведена горизонтальна лінія. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Теги форматування тексту: • Парні: <B> текст </B> - товстий шрифт тексту <І> текст" src="https://present5.com/presentation/10780732_388675168/image-7.jpg" alt="Теги форматування тексту: • Парні: <B> текст </B> - товстий шрифт тексту <І> текст" />
Теги форматування тексту: • Парні: <B> текст </B> - товстий шрифт тексту <І> текст </І> - шрифт-курсив <U> текст </U> - підкреслений шрифт <SUB> текст </SUB> нижній індекс (Н 2 О) <SUР> текст </SUР> верхній індекс (а 2) </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Теги форматування тексту: <BIG> текст </BIG> - великий шрифт <SMALL> текст </SMALL> - малий" src="https://present5.com/presentation/10780732_388675168/image-8.jpg" alt="Теги форматування тексту: <BIG> текст </BIG> - великий шрифт <SMALL> текст </SMALL> - малий" />
Теги форматування тексту: <BIG> текст </BIG> - великий шрифт <SMALL> текст </SMALL> - малий шрифт <ЕМ> текст </ЕМ> - виокремлений курсивом текст <B> <I> текст </I> </B> - товстий курсив <Р> текст абзацу </Р> </p>
</div>
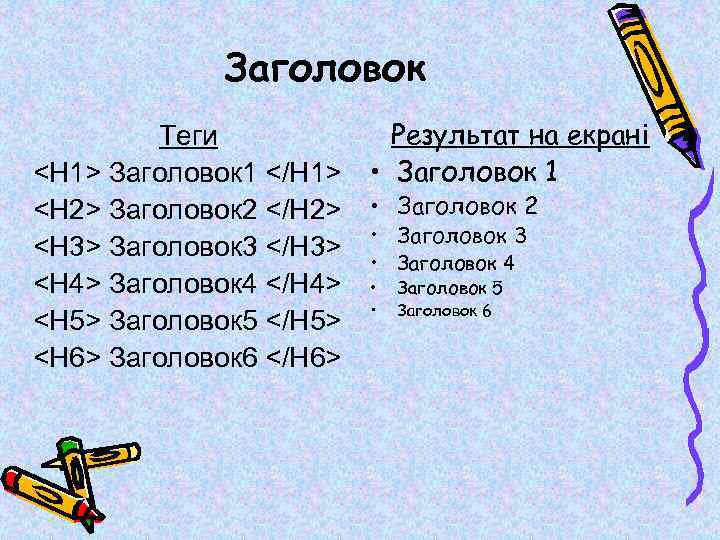
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Заголовок Теги <Н 1> Заголовок 1 </Н 1> <Н 2> Заголовок 2 </Н 2>" src="https://present5.com/presentation/10780732_388675168/image-9.jpg" alt="Заголовок Теги <Н 1> Заголовок 1 </Н 1> <Н 2> Заголовок 2 </Н 2>" />
Заголовок Теги <Н 1> Заголовок 1 </Н 1> <Н 2> Заголовок 2 </Н 2> <Н 3> Заголовок 3 </Н 3> <Н 4> Заголовок 4 </Н 4> <Н 5> Заголовок 5 </Н 5> <Н 6> Заголовок 6 </Н 6> Результат на екрані • Заголовок 1 • Заголовок 2 • Заголовок 3 • Заголовок 4 • • Заголовок 5 Заголовок 6 </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Теги вирівнювання: <CENTER> елемент </CENTER> вирівнювання до центру <LEFT> елемент </LEFT> - вирівнювання до" src="https://present5.com/presentation/10780732_388675168/image-10.jpg" alt="Теги вирівнювання: <CENTER> елемент </CENTER> вирівнювання до центру <LEFT> елемент </LEFT> - вирівнювання до" />
Теги вирівнювання: <CENTER> елемент </CENTER> вирівнювання до центру <LEFT> елемент </LEFT> - вирівнювання до лівого краю <RIGHT> елемент </RIGHT> вирівнювання до правого краю </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="" alt="" />
</p>
</div>
</div>
<div id="inputform">
<script>$("#inputform").load("https://present5.com/wp-content/plugins/report-content/inc/report-form-aj.php");
</script>
</div>
</p>
<!--end entry-content-->
</div>
</article><!-- .post -->
</section><!-- #content -->
<div class="three columns">
<div class="widget-entry">
</div>
</div>
</div>
</div>
<!-- #content-wrapper -->
<footer id="footer" style="padding: 5px 0 5px;">
<div class="container">
<div class="columns twelve">
<!--noindex-->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<img src='//counter.yadro.ru/hit?t26.10;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='"+" ' "+
"border='0' width='1' height='1'><\/a>")
//--></script><!--/LiveInternet-->
<a href="https://slidetodoc.com/" alt="Наш международный проект SlideToDoc.com!" target="_blank"><img src="https://present5.com/SlideToDoc.png"></a> <script>
$(window).load(function() {
var owl = document.getElementsByClassName('owl-carousel owl-theme owl-loaded owl-drag')[0];
document.getElementById("owlheader").insertBefore(owl, null);
$('#owlheader').css('display', 'inline-block');
});
</script>
<script type="text/javascript">
var yaParams = {'typepage': 'parserexe3',
'author': 'parserexe3'
};
</script>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(32395810, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/32395810" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
<!--/noindex-->
<nav id="top-nav">
<ul id="menu-top" class="top-menu clearfix">
</ul> </nav>
</div>
</div><!--.container-->
</footer>
<script type='text/javascript'>
/* <![CDATA[ */
var wpcf7 = {"apiSettings":{"root":"https:\/\/present5.com\/wp-json\/contact-form-7\/v1","namespace":"contact-form-7\/v1"}};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.1.4'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/jquery.shuffle.js?ver=4.9.26'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/scripts.js?ver=1.13'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/shuffle.js?ver=4.9.26'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/selectivizr.js?ver=1.0.2'></script>
<![endif]-->
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/notify.js?ver=1770446813'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var my_ajax_object = {"ajax_url":"https:\/\/present5.com\/wp-admin\/admin-ajax.php","nonce":"7a6d1b761a"};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/filer.js?ver=1770446813'></script>
</body>
</html>
 Структура програми мовою HTML
Структура програми мовою HTML 
 Структура програми мовою HTML
Структура програми мовою HTML