Модульные сетки.pptx
- Количество слайдов: 39

Способы создания и применения модульной сетки. Карина Мацуева


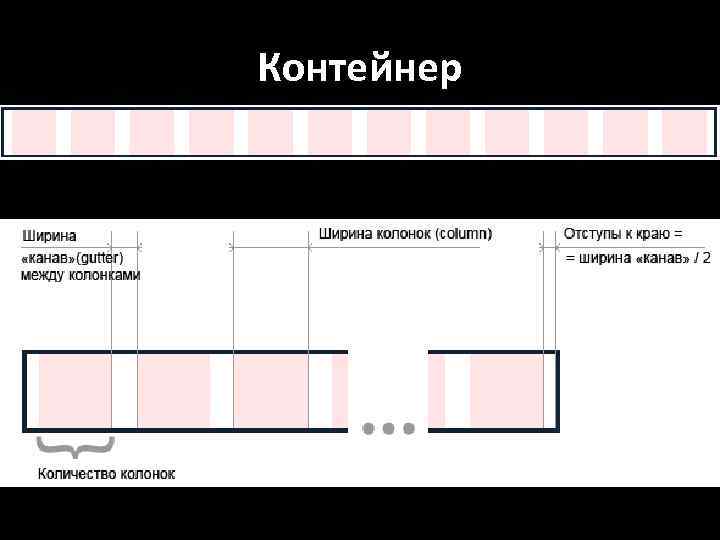
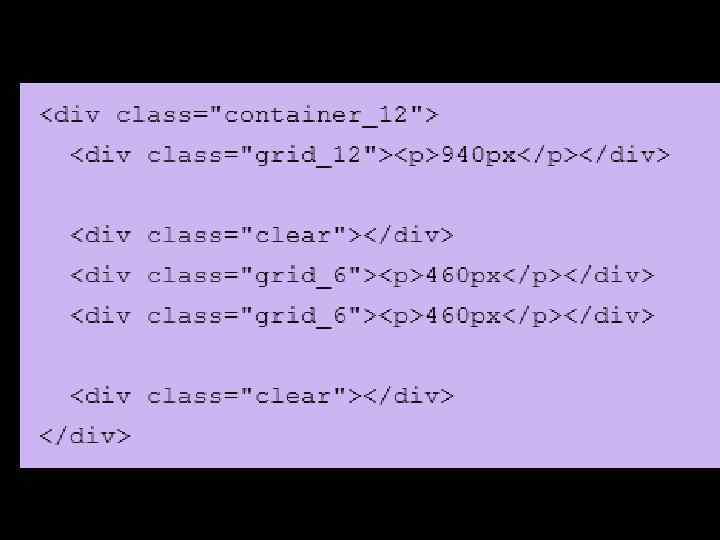
Контейнер

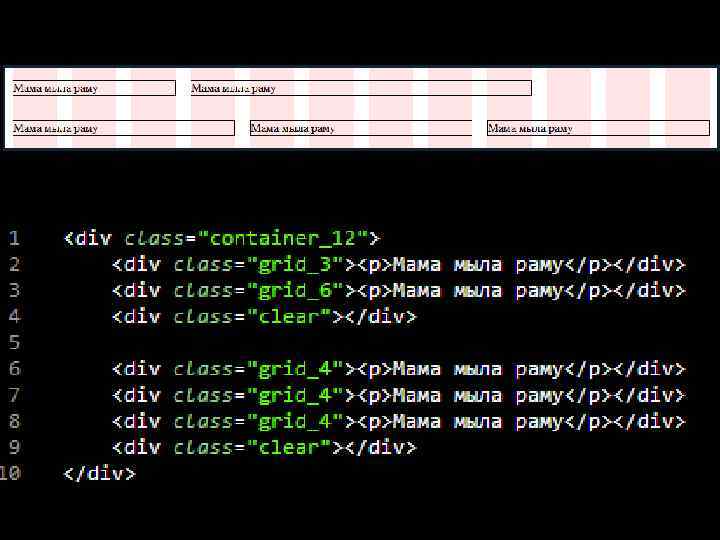
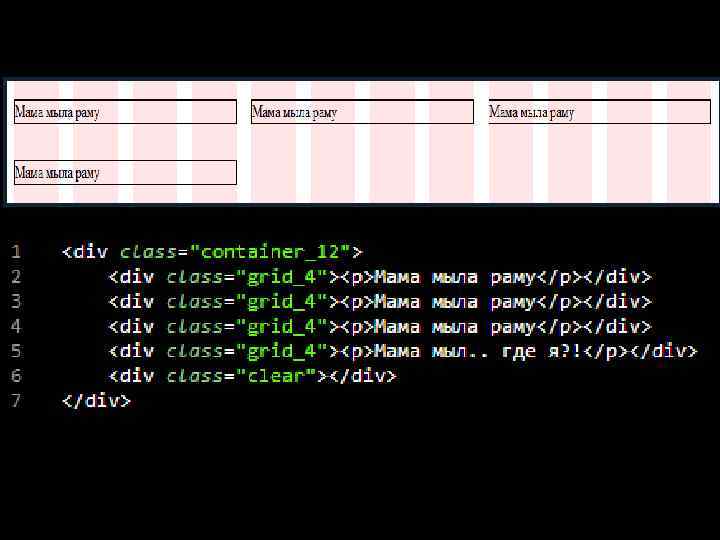
Grid



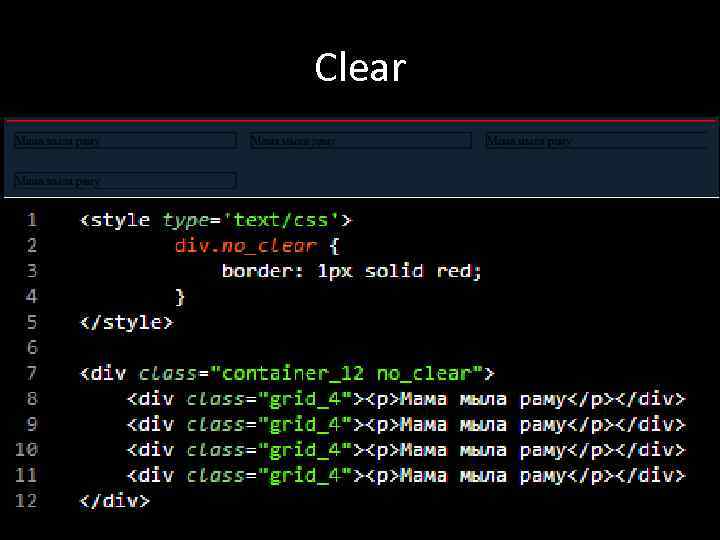
Clear

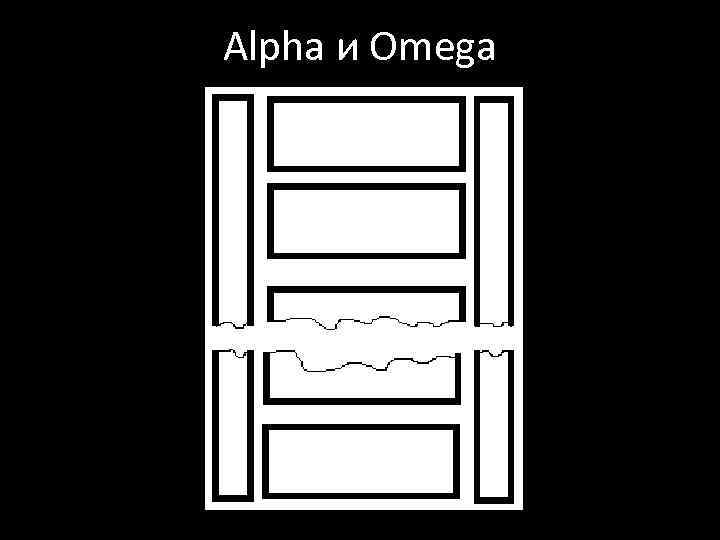
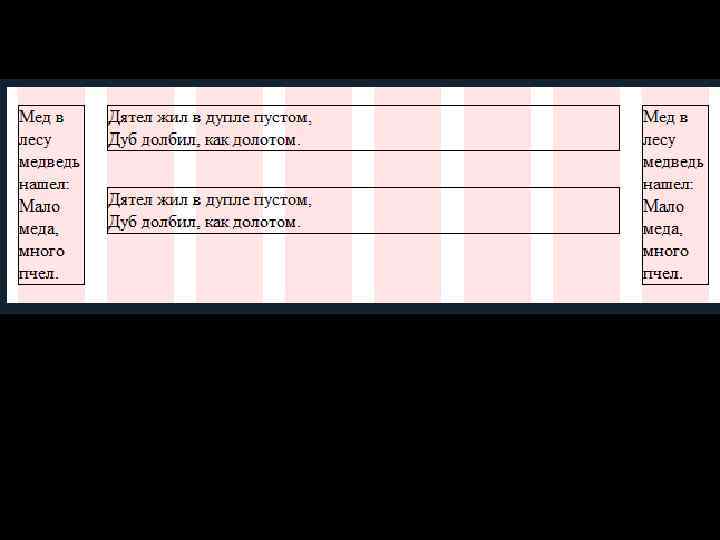
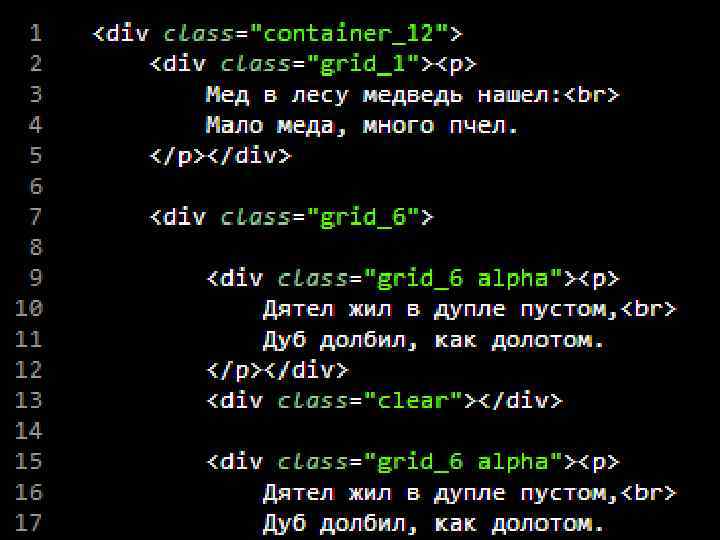
Alpha и Omega



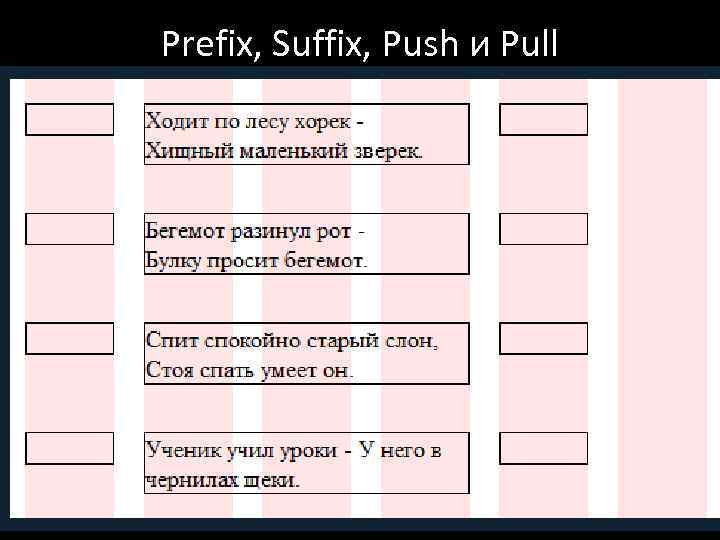
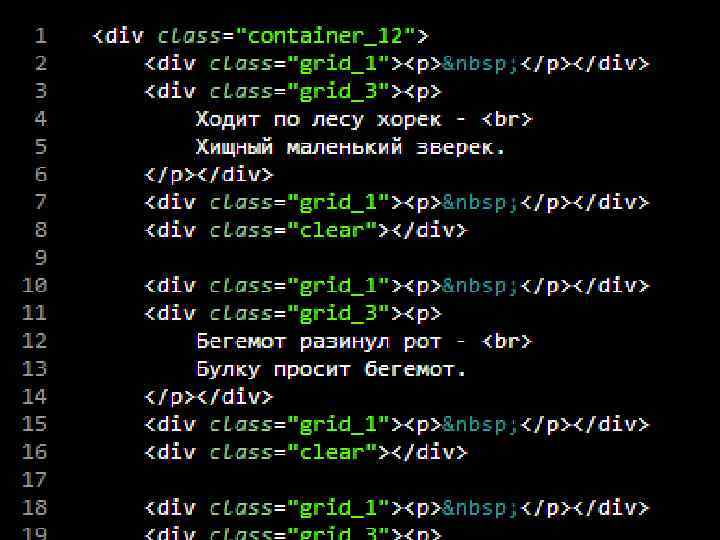
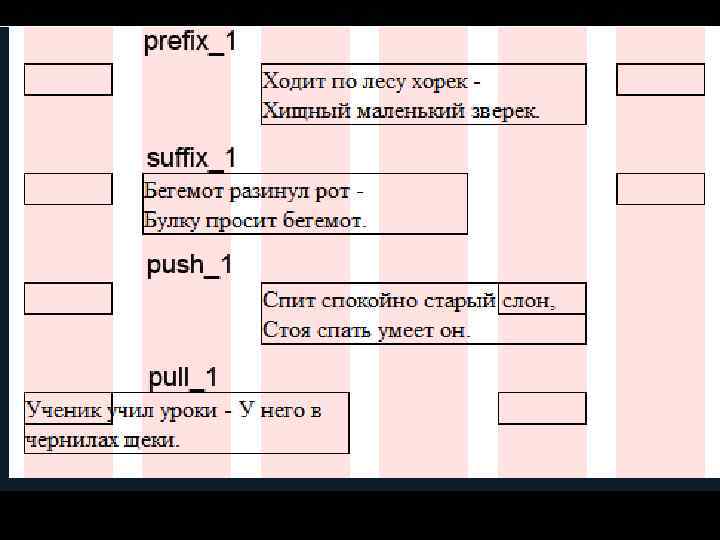
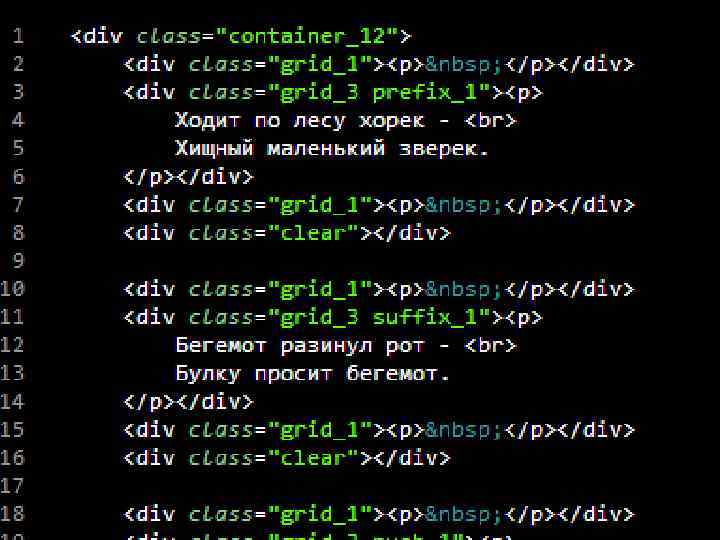
Prefix, Suffix, Push и Pull






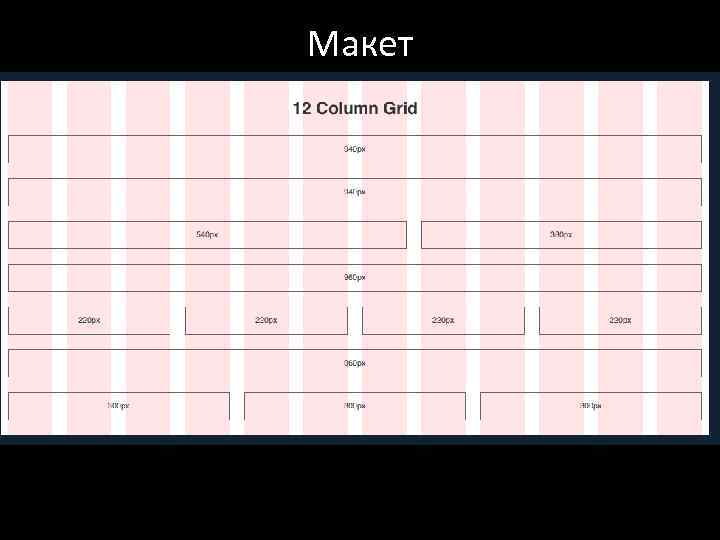
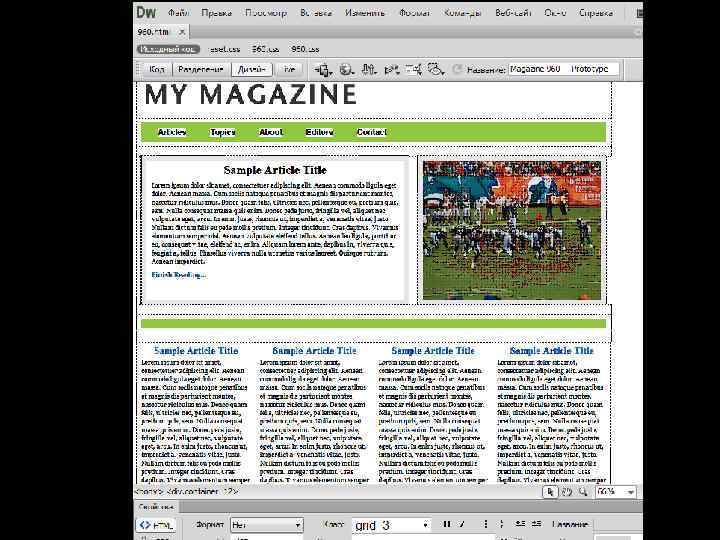
Макет


div. spacer { background-color: #8 FC 73 E; height: 1 em; } div#navbar { background-color: #8 FC 73 E; padding: 10 px 0; }

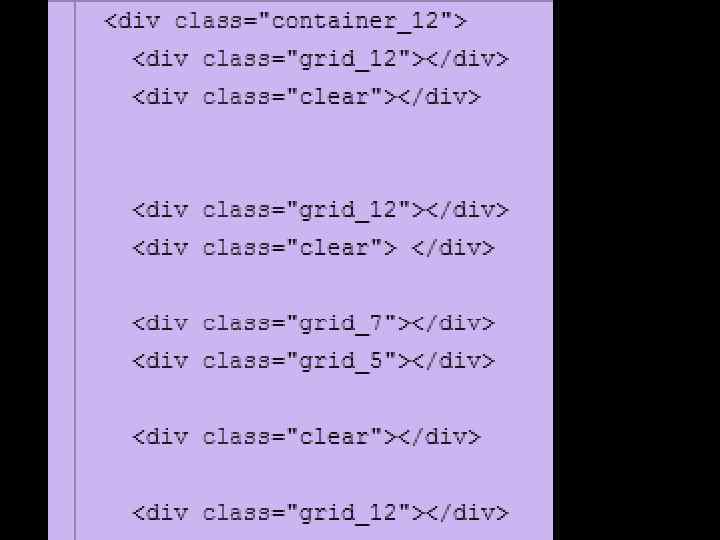
Применение классов для корректировки блоков grid_12 и установка ID <div class="container_12"> <div class="grid_12"> <a href="images/header. png" alt=""/></div> <div class="clear"></div> <div class="grid_12" id="navbar"></div> <div class="clear"> </div> <div class="grid_7"></div>

<div class="grid_12" id="footer"> <div class="grid_4 alpha"></div> <div class="grid_4"></div> <div class="grid_4 omega"></div> div#footer { background-color: #e 5 e 5 e 6; }

<div class="grid_12" id="navbar"></div> <ul> <li>Articles</li> <li>Topics</li> div#navbar ul { <li>About</li> list-style: none; <li>Editors</li> display: block; <li>Contact</li> margin: 0 10 px; </ul> } </div> div#navbar ul li { float: left; margin: 0 1. 5 em; font: bold 1 em Arial; }


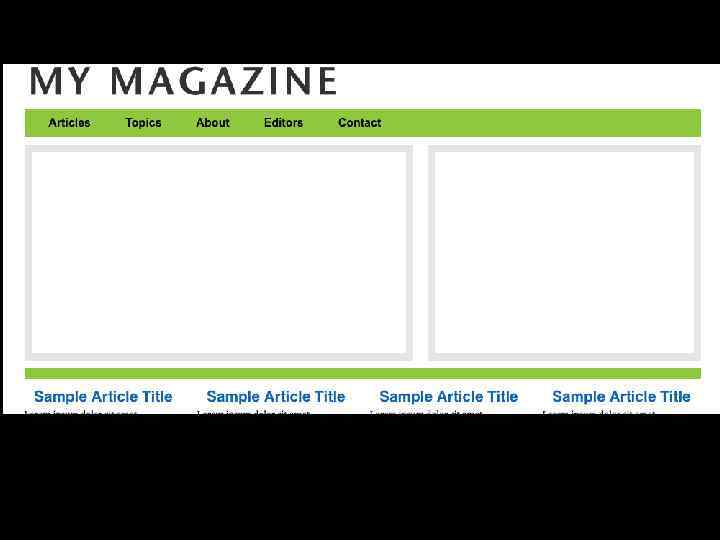
Верхняя секция <div class="grid_7 top. Section"> <div> </div> <div class="grid_5 top. Section"> </div>

div. top. Section div { border: solid 10 px #e 5 e 5 e 6; height: 280 px; } div. top. Section div p { margin: 10 px; }



Создаем свою модульную сетку побыстрому

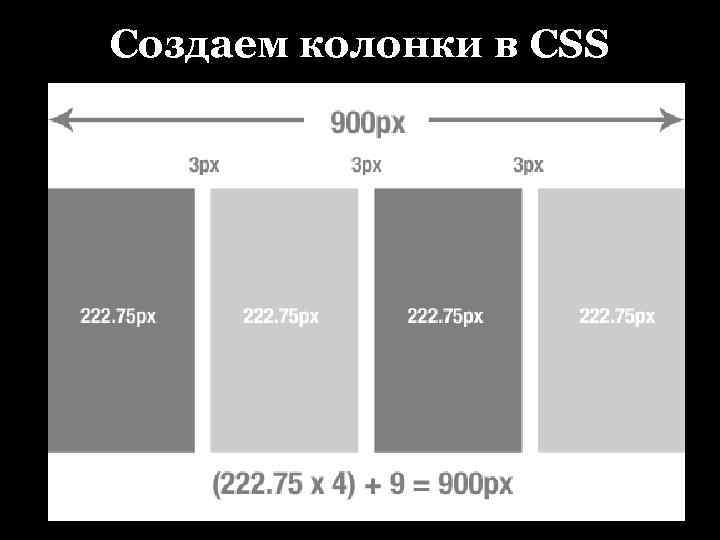
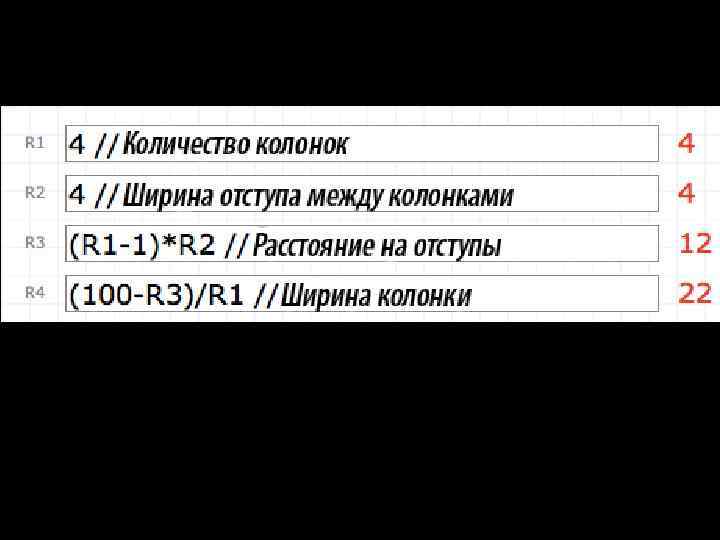
Создаем колонки в CSS


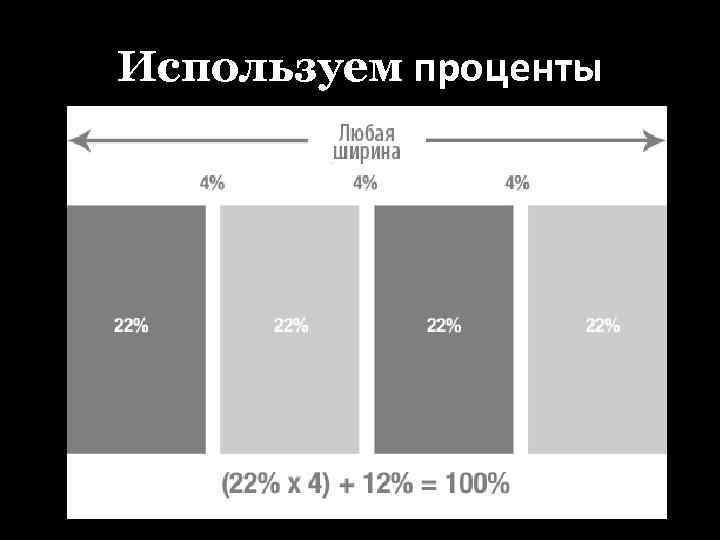
Используем проценты

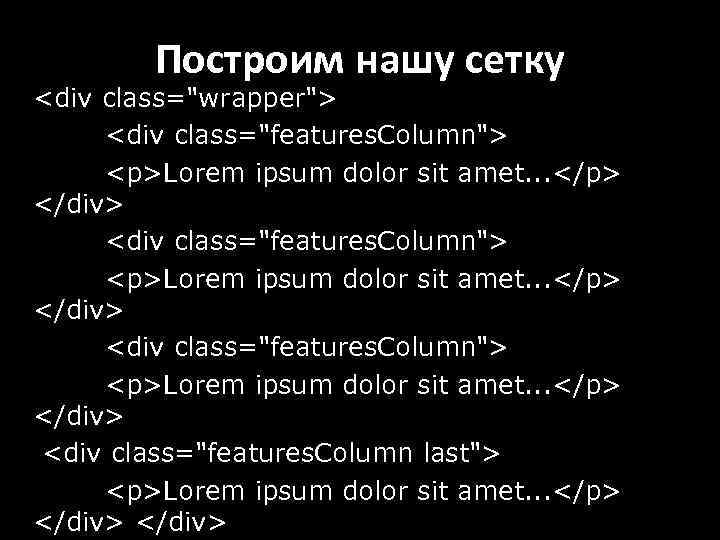
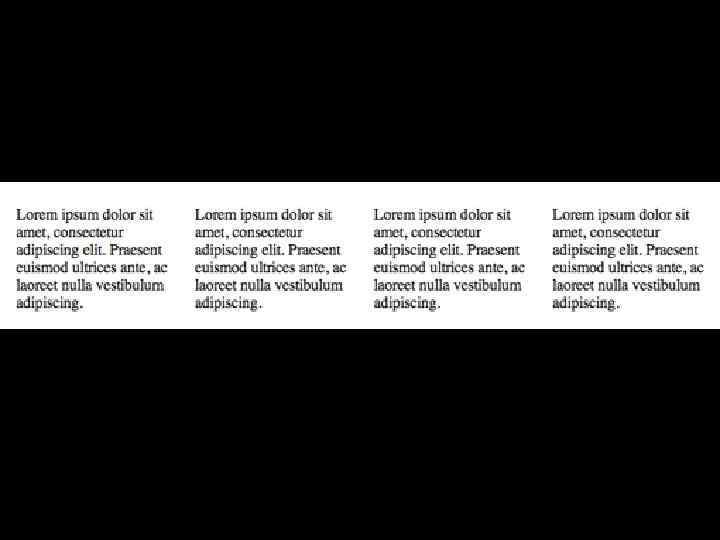
Построим нашу сетку <div class="wrapper"> <div class="features. Column"> <p>Lorem ipsum dolor sit amet. . . </p> </div> <div class="features. Column last"> <p>Lorem ipsum dolor sit amet. . . </p> </div>

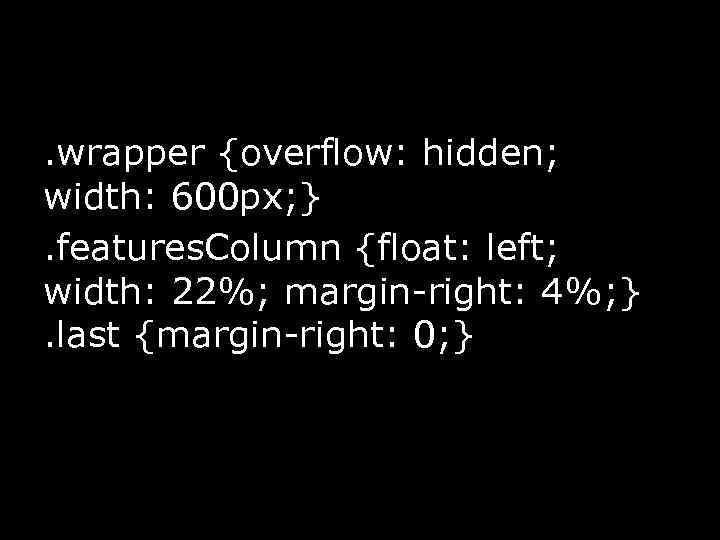
. wrapper {overflow: hidden; width: 600 px; }. features. Column {float: left; width: 22%; margin-right: 4%; }. last {margin-right: 0; }


. wrapper {overflow: hidden; width: 90%; }. features. Column {float: left; width: 22%; margin-right: 4%; }. last {margin-right: 0; }

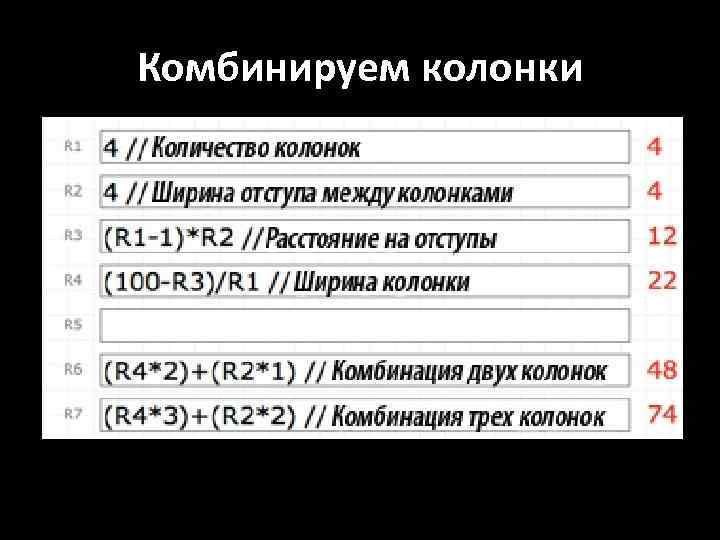
Комбинируем колонки

<div class="wrapper"> <div class="features. Column"> <p>Lorem ipsum dolor sit amet. . . </p> </div> <div class="features. Column. Wide last"> <p>Lorem ipsum dolor sit amet. . . </p> </div>

. wrapper {overflow: hidden; width: 700 px; margin-bottom: 3%; }. features. Column {float: left; width: 22%; margin-right: 4%; }. features. Column. Wide {float: left; width: 48%; margin-right: 4%; }. last {margin-right: 0}

Модульные сетки.pptx