Создание таблиц на языке HTML.pptx
- Количество слайдов: 20

СОЗДАНИЕ ТАБЛИЦ НА ЯЗЫКЕHTML 5/19/2014

СОЗДАНИЕ ТАБЛИЦЫ <TABLE> <!—Здесь размещается описание таблицы--> </TABLE>

СОСТАВ ТАБЛИЦЫ <TR> - элемент, формирующий отдельную строку; <TD> - элемент, определяющий содержимое ячейки данных; <TH> - элемент, задающий ячейку заголовка; <CAPTION> - элемент названия таблицы.

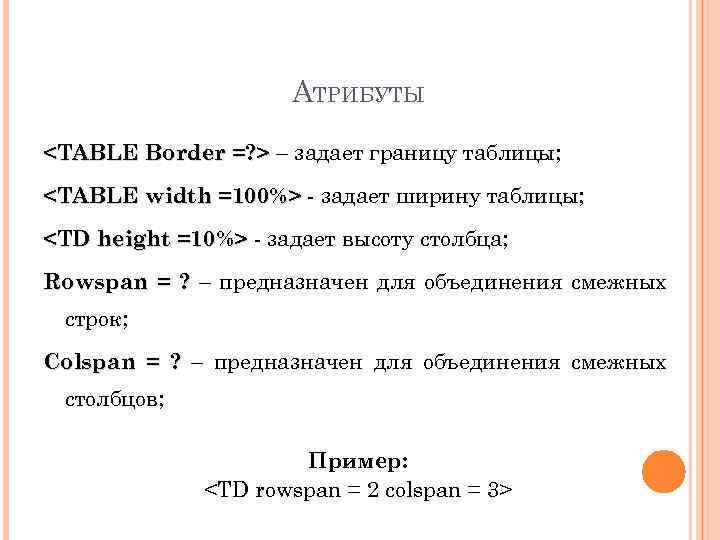
АТРИБУТЫ <TABLE Border =? > – задает границу таблицы; <TABLE width =100%> - задает ширину таблицы; <TD height =10%> - задает высоту столбца; Rowspan = ? – предназначен для объединения смежных строк; Colspan = ? – предназначен для объединения смежных столбцов; Пример: <TD rowspan = 2 colspan = 3>

ЦВЕТ В ТАБЛИЦАХ <TABLE bgcolor=“red”> - задает цвет фона в таблице; <TD bgcolor=“red”> - задает фон ячейки; <TR bgcolor=“red”> - задает фон строки.

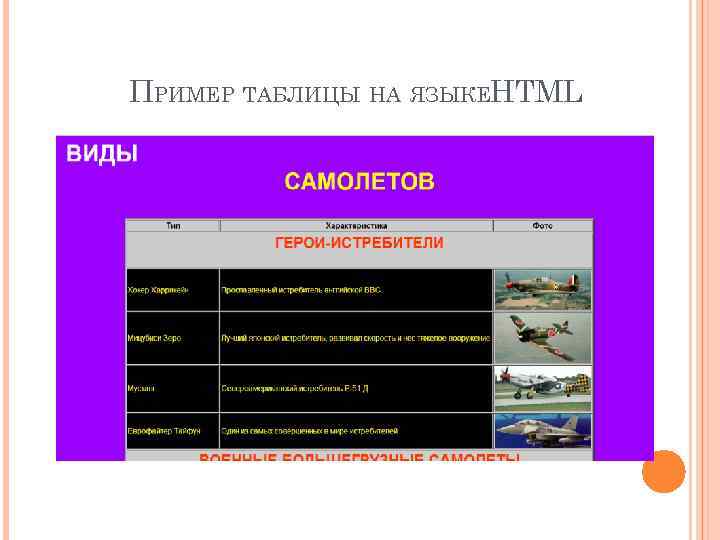
ПРИМЕР ТАБЛИЦЫ НА ЯЗЫКЕHTML


<FONT COLOR = “red”> </FONT> цвет шрифта

<BODY BGCOLOR = “red”> </BODY> цвет фона страницы

<BODY BACKGROUND = “URL”> </BODY> фоновое изображение

<h 1></h 1> создание заголовка

<p align=“center"></p> абзац с выравниванием по центру

<img src="name"> вставка изображения

<table></table> создает таблицу

<tr></tr> создает строку таблицы

<td></td> создает ячейку таблицы

<table border="#"> граница таблицы

<td colspan="#"> объединение столбцов таблицы

<td rowspan="#"> r объединение строк таблицы

<body></body> определяет видимую часть документа
Создание таблиц на языке HTML.pptx