СОЗДАНИЕ UI.pptx
- Количество слайдов: 16
 СОЗДАНИЕ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ И ПРИМЕНЕНИЕ ЭЛЕМЕНТОВ УПРАВЛЕНИЯ
СОЗДАНИЕ ПОЛЬЗОВАТЕЛЬСКИХ ИНТЕРФЕЙСОВ И ПРИМЕНЕНИЕ ЭЛЕМЕНТОВ УПРАВЛЕНИЯ
 В основе обычных элементов управления лежат два класса 1. android. view. View 1. 2. android. view. View. Group
В основе обычных элементов управления лежат два класса 1. android. view. View 1. 2. android. view. View. Group
 СПОСОБЫ ВЫПОЛНЕНИЯ РАЗМЕТКИ: 1. редактированием xml-файла окна приложения; 2. графическим способом, с использованием редактора разметки интерфейса пользователя.
СПОСОБЫ ВЫПОЛНЕНИЯ РАЗМЕТКИ: 1. редактированием xml-файла окна приложения; 2. графическим способом, с использованием редактора разметки интерфейса пользователя.
 Термины, связанные с пользовательским и интерфейсами Термин Что означает Представление (view), виджет (widget), элемент управления (control) Представляют элементы пользовательского интерфейса. Примерами могут служить кнопка, таблица, список, диалоговое окно и т. д. Контейнер Представление, предназначенное для хранения других представлений (например, таблица – содержит ячейки, каждая из которых является представлением) Компоновка Визуальная организация контейнеров и представлений, которая может включать другие компоновки
Термины, связанные с пользовательским и интерфейсами Термин Что означает Представление (view), виджет (widget), элемент управления (control) Представляют элементы пользовательского интерфейса. Примерами могут служить кнопка, таблица, список, диалоговое окно и т. д. Контейнер Представление, предназначенное для хранения других представлений (например, таблица – содержит ячейки, каждая из которых является представлением) Компоновка Визуальная организация контейнеров и представлений, которая может включать другие компоновки
 Типы разметок: 1. Frame. Layout – разметка фрейма; 2. Linear. Layout – линейная разметка; 3. Table. Layout – табличная разметка; 4. Relative. Layout – относительная разметка.
Типы разметок: 1. Frame. Layout – разметка фрейма; 2. Linear. Layout – линейная разметка; 3. Table. Layout – табличная разметка; 4. Relative. Layout – относительная разметка.
" src="https://present5.com/presentation/58285394_330564288/image-6.jpg" alt="Создание пользовательского интерфейса в XML (файл main. xml) " />
Создание пользовательского интерфейса в XML (файл main. xml)
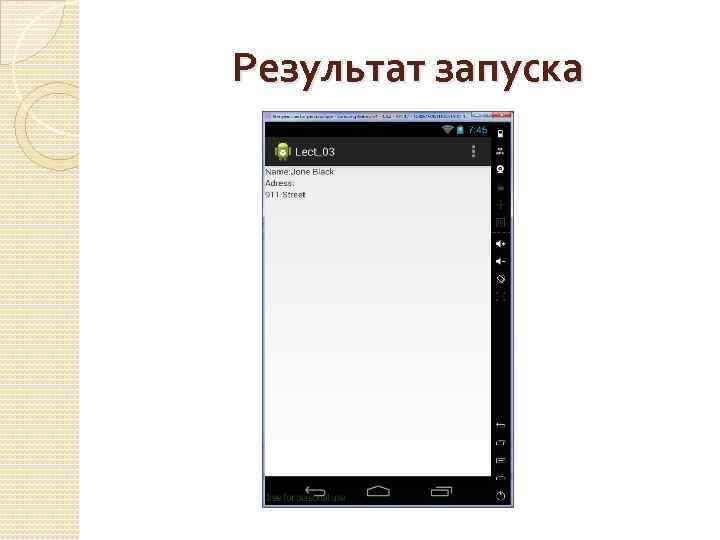
 Результат запуска
Результат запуска
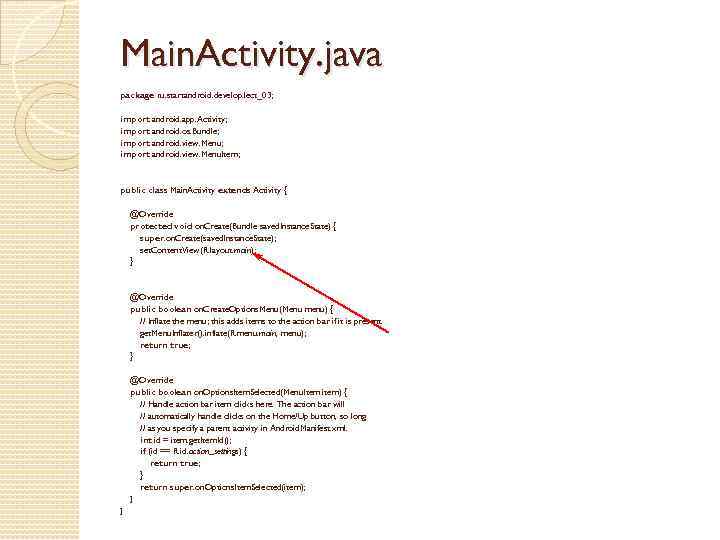
 Main. Activity. java package ru. startandroid. develop. lect_03; import android. app. Activity; import android. os. Bundle; import android. view. Menu. Item; public class Main. Activity extends Activity { @Override protected void on. Create(Bundle saved. Instance. State) { super. on. Create(saved. Instance. State); set. Content. View(R. layout. main); } @Override public boolean on. Create. Options. Menu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. get. Menu. Inflater(). inflate(R. menu. main, menu); return true; } @Override public boolean on. Options. Item. Selected(Menu. Item item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in Android. Manifest. xml. int id = item. get. Item. Id(); if (id == R. id. action_settings) { return true; } return super. on. Options. Item. Selected(item); } }
Main. Activity. java package ru. startandroid. develop. lect_03; import android. app. Activity; import android. os. Bundle; import android. view. Menu. Item; public class Main. Activity extends Activity { @Override protected void on. Create(Bundle saved. Instance. State) { super. on. Create(saved. Instance. State); set. Content. View(R. layout. main); } @Override public boolean on. Create. Options. Menu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. get. Menu. Inflater(). inflate(R. menu. main, menu); return true; } @Override public boolean on. Options. Item. Selected(Menu. Item item) { // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in Android. Manifest. xml. int id = item. get. Item. Id(); if (id == R. id. action_settings) { return true; } return super. on. Options. Item. Selected(item); } }
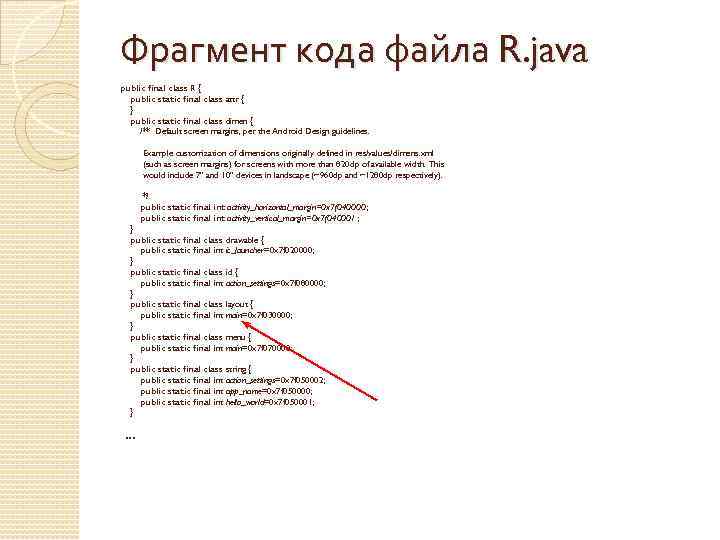
 Фрагмент кода файла R. java public final class R { public static final class attr { } public static final class dimen { /** Default screen margins, per the Android Design guidelines. Example customization of dimensions originally defined in res/values/dimens. xml (such as screen margins) for screens with more than 820 dp of available width. This would include 7" and 10" devices in landscape (~960 dp and ~1280 dp respectively). */ public static final int activity_horizontal_margin=0 x 7 f 040000 ; public static final int activity_vertical_margin=0 x 7 f 040001 ; } public static final class drawable { public static final int ic_launcher=0 x 7 f 020000; } public static final class id { public static final int action_settings=0 x 7 f 080000; } public static final class layout { public static final int main=0 x 7 f 030000; } public static final class menu { public static final int main=0 x 7 f 070000; } public static final class string { public static final int action_settings=0 x 7 f 050002; public static final int app_name=0 x 7 f 050000; public static final int hello_world=0 x 7 f 050001; } …
Фрагмент кода файла R. java public final class R { public static final class attr { } public static final class dimen { /** Default screen margins, per the Android Design guidelines. Example customization of dimensions originally defined in res/values/dimens. xml (such as screen margins) for screens with more than 820 dp of available width. This would include 7" and 10" devices in landscape (~960 dp and ~1280 dp respectively). */ public static final int activity_horizontal_margin=0 x 7 f 040000 ; public static final int activity_vertical_margin=0 x 7 f 040001 ; } public static final class drawable { public static final int ic_launcher=0 x 7 f 020000; } public static final class id { public static final int action_settings=0 x 7 f 080000; } public static final class layout { public static final int main=0 x 7 f 030000; } public static final class menu { public static final int main=0 x 7 f 070000; } public static final class string { public static final int action_settings=0 x 7 f 050002; public static final int app_name=0 x 7 f 050000; public static final int hello_world=0 x 7 f 050001; } …
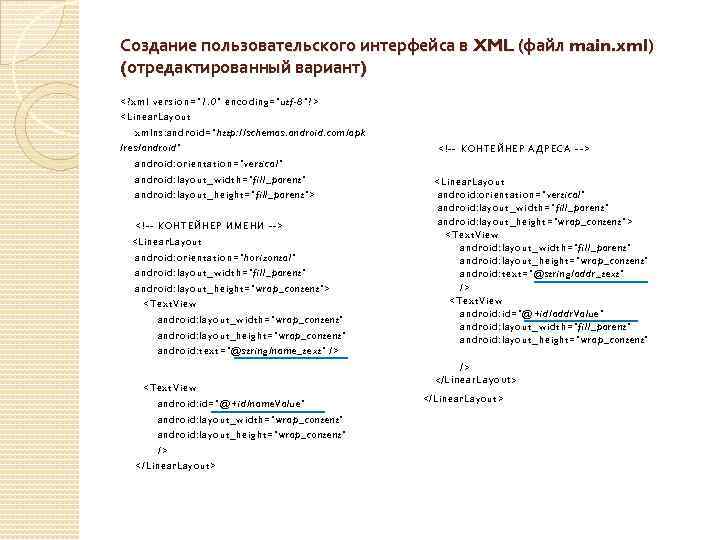
 Создание пользовательского интерфейса в XML (файл main. xml) (отредактированный вариант)
Создание пользовательского интерфейса в XML (файл main. xml) (отредактированный вариант)
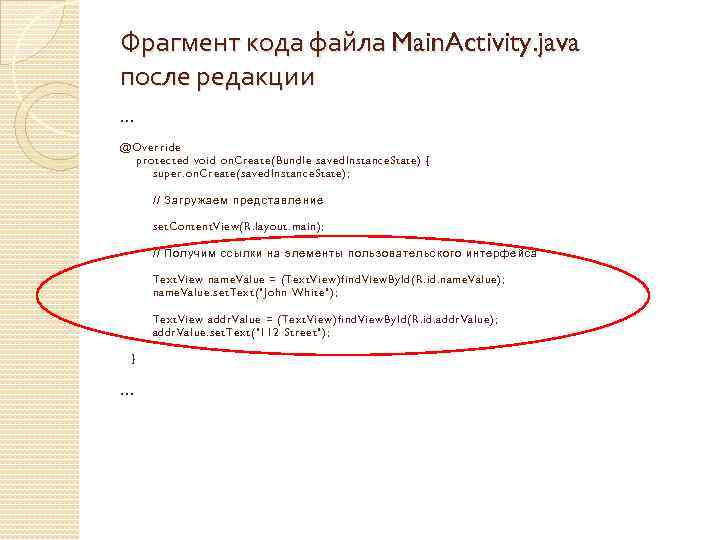
 Фрагмент кода файла Main. Activity. java после редакции … @Override protected void on. Create(Bundle saved. Instance. State) { super. on. Create(saved. Instance. State); // Загружаем представление set. Content. View(R. layout. main); // Получим ссылки на элементы пользовательского интерфейса Text. View name. Value = (Text. View)find. View. By. Id(R. id. name. Value); name. Value. set. Text("John White"); Text. View addr. Value = (Text. View)find. View. By. Id(R. id. addr. Value); addr. Value. set. Text("112 Street"); } …
Фрагмент кода файла Main. Activity. java после редакции … @Override protected void on. Create(Bundle saved. Instance. State) { super. on. Create(saved. Instance. State); // Загружаем представление set. Content. View(R. layout. main); // Получим ссылки на элементы пользовательского интерфейса Text. View name. Value = (Text. View)find. View. By. Id(R. id. name. Value); name. Value. set. Text("John White"); Text. View addr. Value = (Text. View)find. View. By. Id(R. id. addr. Value); addr. Value. set. Text("112 Street"); } …
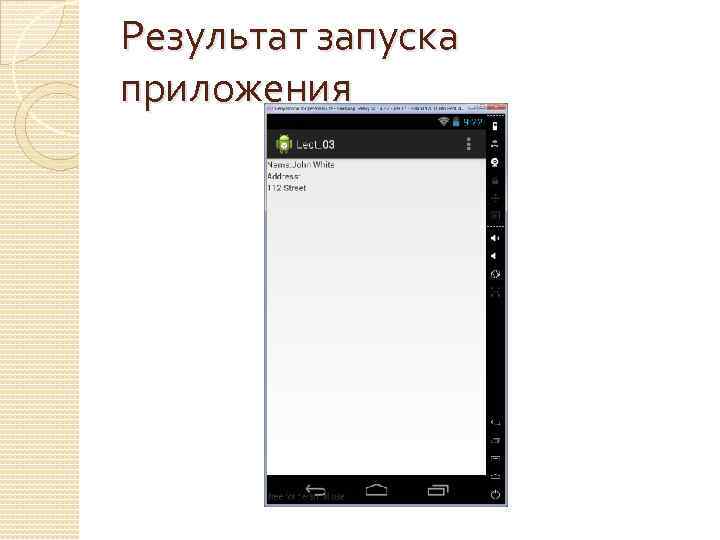
 Результат запуска приложения
Результат запуска приложения
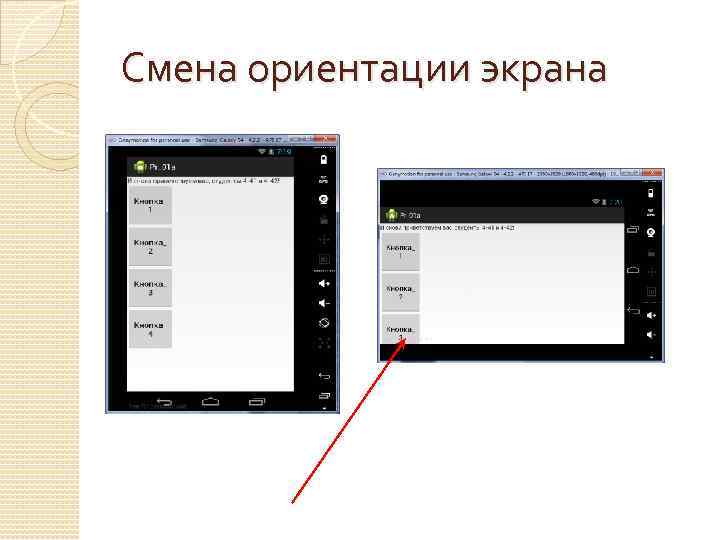
 Смена ориентации экрана
Смена ориентации экрана
 Устранение проблем: Дублирующий вариант разметки (layout-файл) в папке /res/layout-land/main. xml
Устранение проблем: Дублирующий вариант разметки (layout-файл) в папке /res/layout-land/main. xml
 Использование второго файла разметки
Использование второго файла разметки


