3 Программирование флеш-приложений.ppt
- Количество слайдов: 14
 Создание и редактиро вание эталонов Тема 3
Создание и редактиро вание эталонов Тема 3
 Содержание 0 Импортирование файлов 0 Об эталонах 0 Эталоны клипов 0 Эталоны кнопок 0 Эталоны изображений 0 Импортирование растровых изображений 0 Преобразование растрового рисунка в векторный 0 Добавление растровых изображений в эталон клипа 0 Создание эталона кнопки 0 Добавление прозрачности 0 Использование Web-цветов 2
Содержание 0 Импортирование файлов 0 Об эталонах 0 Эталоны клипов 0 Эталоны кнопок 0 Эталоны изображений 0 Импортирование растровых изображений 0 Преобразование растрового рисунка в векторный 0 Добавление растровых изображений в эталон клипа 0 Создание эталона кнопки 0 Добавление прозрачности 0 Использование Web-цветов 2
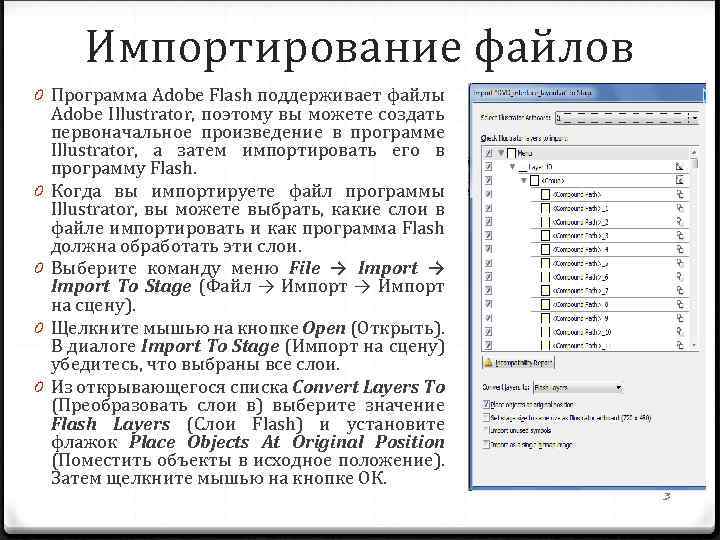
 Импортирование файлов 0 Программа Adobe Flash поддерживает файлы Adobe Illustrator, поэтому вы можете создать первоначальное произведение в программе Illustrator, а затем импортировать его в программу Flash. 0 Когда вы импортируете файл программы Illustrator, вы можете выбрать, какие слои в файле импортировать и как программа Flash должна обработать эти слои. 0 Выберите команду меню File → Import То Stage (Файл → Импорт на сцену). 0 Щелкните мышью на кнопке Open (Открыть). В диалоге Import То Stage (Импорт на сцену) убедитесь, что выбраны все слои. 0 Из открывающегося списка Convert Layers То (Преобразовать слои в) выберите значение Flash Layers (Слои Flash) и установите флажок Place Objects At Original Position (Поместить объекты в исходное положение). Затем щелкните мышью на кнопке ОК. 3
Импортирование файлов 0 Программа Adobe Flash поддерживает файлы Adobe Illustrator, поэтому вы можете создать первоначальное произведение в программе Illustrator, а затем импортировать его в программу Flash. 0 Когда вы импортируете файл программы Illustrator, вы можете выбрать, какие слои в файле импортировать и как программа Flash должна обработать эти слои. 0 Выберите команду меню File → Import То Stage (Файл → Импорт на сцену). 0 Щелкните мышью на кнопке Open (Открыть). В диалоге Import То Stage (Импорт на сцену) убедитесь, что выбраны все слои. 0 Из открывающегося списка Convert Layers То (Преобразовать слои в) выберите значение Flash Layers (Слои Flash) и установите флажок Place Objects At Original Position (Поместить объекты в исходное положение). Затем щелкните мышью на кнопке ОК. 3
 Об эталонах 0 Эталон – это изображение, кнопка или клип, которые вы создаете однажды в программе Flash, а затем можете многократно использовать повсюду в вашем документе или в других документах. Эталоны могут уменьшить размеры файла и время загрузки для многих мультипликаций. Вы можете использовать эталон бесчисленное количество раз в проекте, но программа Flash включает его данные только один раз. 0 Эталоны хранятся в панели библиотеки Library. Когда вы перетаскиваете мышью эталон на сцену, программа Flash создает экземпляр эталона, оставляя оригинал в библиотеке. Экземпляр – это копия эталона, расположенная на сцене или вложенная в другой эталон. 0 В программе Flash существует три вида эталонов, и каждый имеет преимущества и ограничения. Вы можете сказать, является ли эталон изображением, кнопкой или клипом, глядя на значок рядом с ним в панели библиотеки Library. 4
Об эталонах 0 Эталон – это изображение, кнопка или клип, которые вы создаете однажды в программе Flash, а затем можете многократно использовать повсюду в вашем документе или в других документах. Эталоны могут уменьшить размеры файла и время загрузки для многих мультипликаций. Вы можете использовать эталон бесчисленное количество раз в проекте, но программа Flash включает его данные только один раз. 0 Эталоны хранятся в панели библиотеки Library. Когда вы перетаскиваете мышью эталон на сцену, программа Flash создает экземпляр эталона, оставляя оригинал в библиотеке. Экземпляр – это копия эталона, расположенная на сцене или вложенная в другой эталон. 0 В программе Flash существует три вида эталонов, и каждый имеет преимущества и ограничения. Вы можете сказать, является ли эталон изображением, кнопкой или клипом, глядя на значок рядом с ним в панели библиотеки Library. 4
 Эталоны клипов 0 Многие дизайнеры используют эталоны клипов для всех видов объектов в программе Flash, потому что клипы – самые гибкие эталоны. К клипу вы можете применить фильтры, настройки цвета и смешивание режимов. Вы можете присвоить имя каждому образцу эталона клипа и управлять им с помощью языка Action. Script. 0 Шкалы времени Timeline киноклипов также являются наиболее гибкими средствами. Они могут содержать звуки, интерактивные элементы управления и даже другие экземпляры клипов. Хотя они не включают стандартные кадры для состояний нажатия клавиш, которые находятся на шкале времени Timeline для эталона кнопки, вы можете создать кнопку, используя эталон клипа, используя в свою очередь язык Action. Script для создания статусов нажатия 5 комбинаций клавиш.
Эталоны клипов 0 Многие дизайнеры используют эталоны клипов для всех видов объектов в программе Flash, потому что клипы – самые гибкие эталоны. К клипу вы можете применить фильтры, настройки цвета и смешивание режимов. Вы можете присвоить имя каждому образцу эталона клипа и управлять им с помощью языка Action. Script. 0 Шкалы времени Timeline киноклипов также являются наиболее гибкими средствами. Они могут содержать звуки, интерактивные элементы управления и даже другие экземпляры клипов. Хотя они не включают стандартные кадры для состояний нажатия клавиш, которые находятся на шкале времени Timeline для эталона кнопки, вы можете создать кнопку, используя эталон клипа, используя в свою очередь язык Action. Script для создания статусов нажатия 5 комбинаций клавиш.
 Эталоны кнопок 0 Вы можете быстро создать интерактивные кнопки со стандартными состояниями нажатия комбинаций клавиш, используя эталоны кнопок. В отличие от шкал времени Timeline клипов шкалы времени Timeline эталонов кнопок имеют четыре кадра: Up (Вне), Over (Над), Down (Нажатие) и Hit (Область). 0 Вы можете присвоить имена индивидуальным экземплярам кнопок и управлять ими, используя язык Action. Script. Вы можете также применять фильтры, смешивание режимов и параметры настройки цветов. 0 Состояние Up (Вне) является заданным по умолчанию. 0 Состояние Over (Над) определяет вид кнопки, когда мышь проходит над ней. 0 Состояние Down (Нажатие) определяет вид кнопки при ее нажатии. 0 Состояние Hit (Область) определяет активную область кнопки, которая является областью, отвечающей на щелчок мыши. 6
Эталоны кнопок 0 Вы можете быстро создать интерактивные кнопки со стандартными состояниями нажатия комбинаций клавиш, используя эталоны кнопок. В отличие от шкал времени Timeline клипов шкалы времени Timeline эталонов кнопок имеют четыре кадра: Up (Вне), Over (Над), Down (Нажатие) и Hit (Область). 0 Вы можете присвоить имена индивидуальным экземплярам кнопок и управлять ими, используя язык Action. Script. Вы можете также применять фильтры, смешивание режимов и параметры настройки цветов. 0 Состояние Up (Вне) является заданным по умолчанию. 0 Состояние Over (Над) определяет вид кнопки, когда мышь проходит над ней. 0 Состояние Down (Нажатие) определяет вид кнопки при ее нажатии. 0 Состояние Hit (Область) определяет активную область кнопки, которая является областью, отвечающей на щелчок мыши. 6
 Эталоны изображений 0 Используйте эталоны изображений для статических изображений – то есть изображений, которые вы не планируете анимировать, – они привязаны к основной шкале времени Timeline. 0 Эталоны изображений – наименее гибкие эталоны. Они не поддерживают язык Action. Script, и хотя вы можете анимировать эталон изображений, интерактивные органы управления и звуки работать не будут. 0 Вы также не можете применить к эталону изображений фильтры или смешивающиеся режимы. 7
Эталоны изображений 0 Используйте эталоны изображений для статических изображений – то есть изображений, которые вы не планируете анимировать, – они привязаны к основной шкале времени Timeline. 0 Эталоны изображений – наименее гибкие эталоны. Они не поддерживают язык Action. Script, и хотя вы можете анимировать эталон изображений, интерактивные органы управления и звуки работать не будут. 0 Вы также не можете применить к эталону изображений фильтры или смешивающиеся режимы. 7
 Импортирование растровых изображений 0 Вы импортируете изображения JPEG, чтобы разместить их поверх зеленых полей. Ранее вы импортировали макет для DVD-диска непосредственно на сцену. В этот раз, однако, вы будете импортировать изображения в библиотеку, поэтому вы можете решить позже, где разместить их на сцене. Многие проектировщики импортируют все ресурсы для проекта в библиотеку, когда они начинают работать, а затем перемещают ресурсы на сцену по мере необходимости. 0 Выберите команду меню File → Import То Library (Файл → Импорт в библиотеку). 0 Выберите файлы и щелкните мышью на кнопке Open (Открыть). 0 Программа Flash добавляет в библиотеку файлы, которые вы импортировали, не помещая их на сцену. 8
Импортирование растровых изображений 0 Вы импортируете изображения JPEG, чтобы разместить их поверх зеленых полей. Ранее вы импортировали макет для DVD-диска непосредственно на сцену. В этот раз, однако, вы будете импортировать изображения в библиотеку, поэтому вы можете решить позже, где разместить их на сцене. Многие проектировщики импортируют все ресурсы для проекта в библиотеку, когда они начинают работать, а затем перемещают ресурсы на сцену по мере необходимости. 0 Выберите команду меню File → Import То Library (Файл → Импорт в библиотеку). 0 Выберите файлы и щелкните мышью на кнопке Open (Открыть). 0 Программа Flash добавляет в библиотеку файлы, которые вы импортировали, не помещая их на сцену. 8
 Преобразование растрового рисунка в векторный 0 Вы можете преобразовать растровые изображения в векторные объекты, чтобы уменьшить размеры файлов ваших фильмов, а также приобрести большую гибкость в управлении изображениями. Команда Trace Bitmap (Трассировка растрового изображения) преобразует растровый рисунок в векторный графический эталон с доступными для редактирования дискретными областями цвета. 0 При выделенном на сцене изображении выберите команду меню Modify → Bitmap → Trace Bitmap (Модификация → Растровое изображение → Трассировка растрового изображения). 9
Преобразование растрового рисунка в векторный 0 Вы можете преобразовать растровые изображения в векторные объекты, чтобы уменьшить размеры файлов ваших фильмов, а также приобрести большую гибкость в управлении изображениями. Команда Trace Bitmap (Трассировка растрового изображения) преобразует растровый рисунок в векторный графический эталон с доступными для редактирования дискретными областями цвета. 0 При выделенном на сцене изображении выберите команду меню Modify → Bitmap → Trace Bitmap (Модификация → Растровое изображение → Трассировка растрового изображения). 9
 Добавление растровых изображений в эталон клипа Каждый эталон имеет свою собственную шкалу времени Timeline. Вы можете добавлять слои на шкалу времени Timeline эталона так же, как и на главную шкалу времени Timeline. По мере добавления ресурсов на шкалу времени Timeline эталона, они вкладываются внутрь эталона. 0 Выберите инструмент Selection Tool (Выделение). 0 Дважды щелкните мышью на экземпляре эталона на сцене, чтобы видеть остальную часть макета в то время, как вы редактируете эталон. Чтобы видеть во время редактирования только эталон, дважды щелкните мышью на эталоне в панели библиотеки Library. 0 Выберите команду меню Insert ♦ Timeline ♦ Layer (Вставить ♦ Шкала времени ♦ Слой). 0 Назовите слой. В этот слой вы добавите эскизы. 0 Перетащите мышью изображение из панели библиотеки Library в первое поле предварительного просмотра на сцене. 10
Добавление растровых изображений в эталон клипа Каждый эталон имеет свою собственную шкалу времени Timeline. Вы можете добавлять слои на шкалу времени Timeline эталона так же, как и на главную шкалу времени Timeline. По мере добавления ресурсов на шкалу времени Timeline эталона, они вкладываются внутрь эталона. 0 Выберите инструмент Selection Tool (Выделение). 0 Дважды щелкните мышью на экземпляре эталона на сцене, чтобы видеть остальную часть макета в то время, как вы редактируете эталон. Чтобы видеть во время редактирования только эталон, дважды щелкните мышью на эталоне в панели библиотеки Library. 0 Выберите команду меню Insert ♦ Timeline ♦ Layer (Вставить ♦ Шкала времени ♦ Слой). 0 Назовите слой. В этот слой вы добавите эскизы. 0 Перетащите мышью изображение из панели библиотеки Library в первое поле предварительного просмотра на сцене. 10
 Создание эталона кнопки Используйте эталоны кнопок, чтобы создавать интерактивные кнопки, включающие наборы состояний, которые заставляют кнопки изменять вид, когда вы щелкаете на них мышью, проводите по ним мышью или выполнять другие действия. 0 Выберите команду меню Insert → New Symbol (Вставить → Новый эталон). 0 Назовите эталон. 0 Выберите значение Button (Кнопка) в переключателе Туре (Тип) и щелкните мышью на кнопке ОК. 0 Программа Flash добавляет эталон в библиотеку и открывает шкалу времени Timelineи этого эталона. 11
Создание эталона кнопки Используйте эталоны кнопок, чтобы создавать интерактивные кнопки, включающие наборы состояний, которые заставляют кнопки изменять вид, когда вы щелкаете на них мышью, проводите по ним мышью или выполнять другие действия. 0 Выберите команду меню Insert → New Symbol (Вставить → Новый эталон). 0 Назовите эталон. 0 Выберите значение Button (Кнопка) в переключателе Туре (Тип) и щелкните мышью на кнопке ОК. 0 Программа Flash добавляет эталон в библиотеку и открывает шкалу времени Timelineи этого эталона. 11
 Добавление прозрачности 0 В программе Flash прозрачность определена буквенным значением для эталона или цвета. Уменьшение буквенного значения уменьшает непрозрачность и увеличивает величину прозрачности. Вы можете изменить буквенное значение для эталона или для отдельного экземпляра эталона. 0 Чтобы уменьшить непрозрачность для фона меню, вы должны сначала преобразовать его в эталон. 0 На главной шкале времени Timeline выберите кадр из слоя. 0 Выберите команду меню Modify → Convert То Symbol (Модификация → Преобразовать в эталон). 0 Назовите эталон. 0 Выберите значение Graphic (Графический) в переключателе Туре (Тип) и щелкните мышью на кнопке ОК. 0 В панели Properties (Свойства) выберите значение Alpha (Буквенный) из открывающегося списка Color (Цвет). 0 Введите значение 85 в качестве процента. 12
Добавление прозрачности 0 В программе Flash прозрачность определена буквенным значением для эталона или цвета. Уменьшение буквенного значения уменьшает непрозрачность и увеличивает величину прозрачности. Вы можете изменить буквенное значение для эталона или для отдельного экземпляра эталона. 0 Чтобы уменьшить непрозрачность для фона меню, вы должны сначала преобразовать его в эталон. 0 На главной шкале времени Timeline выберите кадр из слоя. 0 Выберите команду меню Modify → Convert То Symbol (Модификация → Преобразовать в эталон). 0 Назовите эталон. 0 Выберите значение Graphic (Графический) в переключателе Туре (Тип) и щелкните мышью на кнопке ОК. 0 В панели Properties (Свойства) выберите значение Alpha (Буквенный) из открывающегося списка Color (Цвет). 0 Введите значение 85 в качестве процента. 12
 Использование Web-цветов Когда вы рассматриваете файлы в Web-браузере, используя 256 цветный монитор, многие цвета появляются размытыми. Безопасная для сети палитра в программе Flash включает 216 цветов, вид которых наиболее близок к ожидаемому без искажения на различных компьютерах, использующих различные операционные системы и Web-браузеры. Безопасная для сети палитра – используемая по умолчанию палитра цвета в программе Flash. Приложение А показывает цвета в безопасной для сети палитре и соответствующие им шестнадцатеричные значения. Большинство нынешних компьютеров отображают тысячи или миллионы цветов, делая безопасные для сети цвета менее важными, чем они были ранее. Однако карманные устройства и дисплеи сотовых телефонов имеют более ограниченные цвета, поэтому если вы создаете SWF-файлы, которые рассматриваются на этих устройствах, то лучше использовать безопасные для сети цвета. Чтобы гарантировать использование безопасной для сети палитры, когда вы раскрашиваете объекты в программе Flash, выберите значение Web 216 из меню панели Swatches (Каталог). 13
Использование Web-цветов Когда вы рассматриваете файлы в Web-браузере, используя 256 цветный монитор, многие цвета появляются размытыми. Безопасная для сети палитра в программе Flash включает 216 цветов, вид которых наиболее близок к ожидаемому без искажения на различных компьютерах, использующих различные операционные системы и Web-браузеры. Безопасная для сети палитра – используемая по умолчанию палитра цвета в программе Flash. Приложение А показывает цвета в безопасной для сети палитре и соответствующие им шестнадцатеричные значения. Большинство нынешних компьютеров отображают тысячи или миллионы цветов, делая безопасные для сети цвета менее важными, чем они были ранее. Однако карманные устройства и дисплеи сотовых телефонов имеют более ограниченные цвета, поэтому если вы создаете SWF-файлы, которые рассматриваются на этих устройствах, то лучше использовать безопасные для сети цвета. Чтобы гарантировать использование безопасной для сети палитры, когда вы раскрашиваете объекты в программе Flash, выберите значение Web 216 из меню панели Swatches (Каталог). 13
 Спасибо за внимание! 14
Спасибо за внимание! 14


