Полезные советы по оформлению презентации (шрифт, фон и т.д.).pptx
- Количество слайдов: 31
 Советы по оформлению презентаций
Советы по оформлению презентаций
 2 Основные задачи графического дизайна: Выбрать шрифт Определить цвет Установить фон Определиться с изображениями
2 Основные задачи графического дизайна: Выбрать шрифт Определить цвет Установить фон Определиться с изображениями
 Типографика (шрифты) Не правильно подобранный шрифт может создать проблемы в восприятии слайдов. Зачастую лектор читает плотно заполненные текстом слайды. Такая презентация утомляет и аудиторию и самого лектора. Поэтому размер шрифта нужно рассчитывать, исходя из того, чтобы на слайде помещалось не более 7 -9 строк. Разумный максимум: 50 слов. Чем меньше строк, тем более читабельный будет текст. 3
Типографика (шрифты) Не правильно подобранный шрифт может создать проблемы в восприятии слайдов. Зачастую лектор читает плотно заполненные текстом слайды. Такая презентация утомляет и аудиторию и самого лектора. Поэтому размер шрифта нужно рассчитывать, исходя из того, чтобы на слайде помещалось не более 7 -9 строк. Разумный максимум: 50 слов. Чем меньше строк, тем более читабельный будет текст. 3
 Типографика (шрифты) На слайде должно помещаться не более 7 -9 строк. Разумный максимум: 50 слов – чем меньше строк, тем «читабельней» текст. 4
Типографика (шрифты) На слайде должно помещаться не более 7 -9 строк. Разумный максимум: 50 слов – чем меньше строк, тем «читабельней» текст. 4
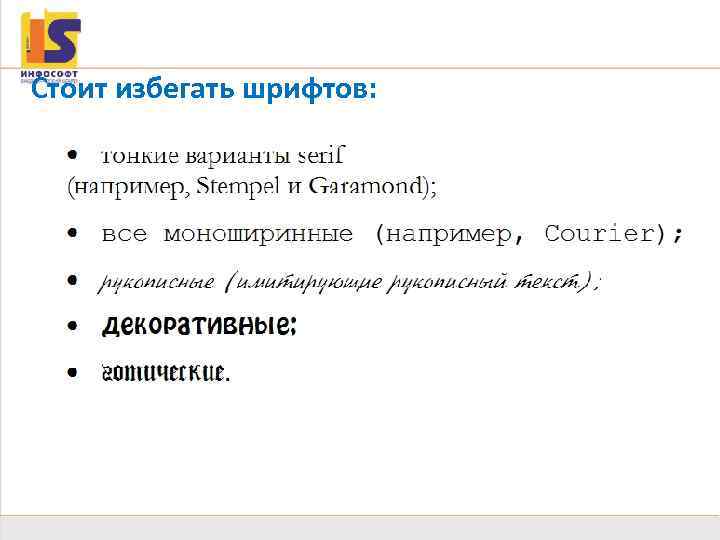
 Типографика Стоит избегать шрифтов: 5
Типографика Стоит избегать шрифтов: 5
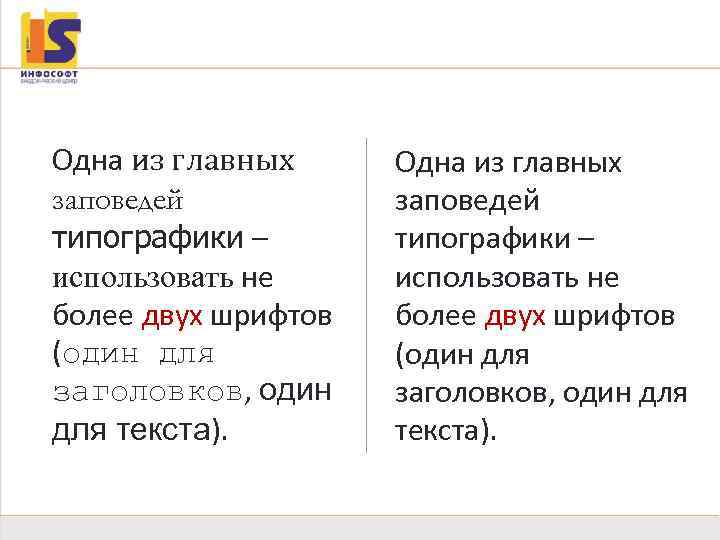
 Типографика Одна из главных заповедей типографики – использовать не более двух шрифтов (один для заголовков, один для текста). 6
Типографика Одна из главных заповедей типографики – использовать не более двух шрифтов (один для заголовков, один для текста). 6
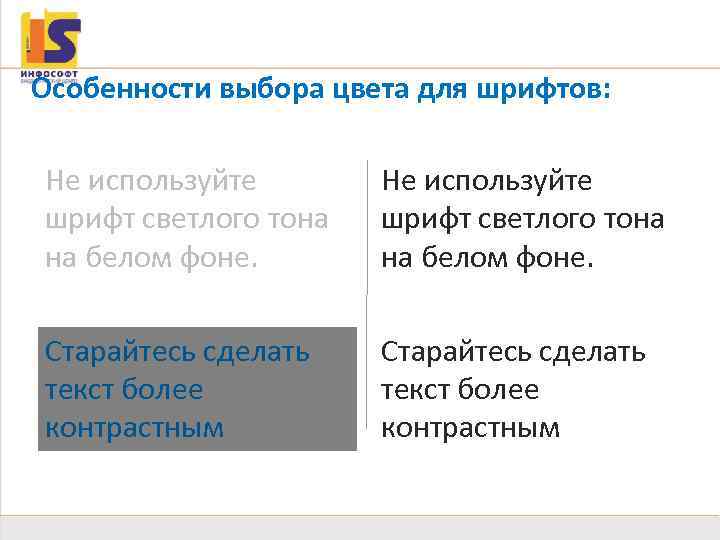
 Типографика Особенности выбора цвета для шрифтов: Не используйте шрифт светлого тона на белом фоне. Старайтесь сделать текст более контрастным 7
Типографика Особенности выбора цвета для шрифтов: Не используйте шрифт светлого тона на белом фоне. Старайтесь сделать текст более контрастным 7
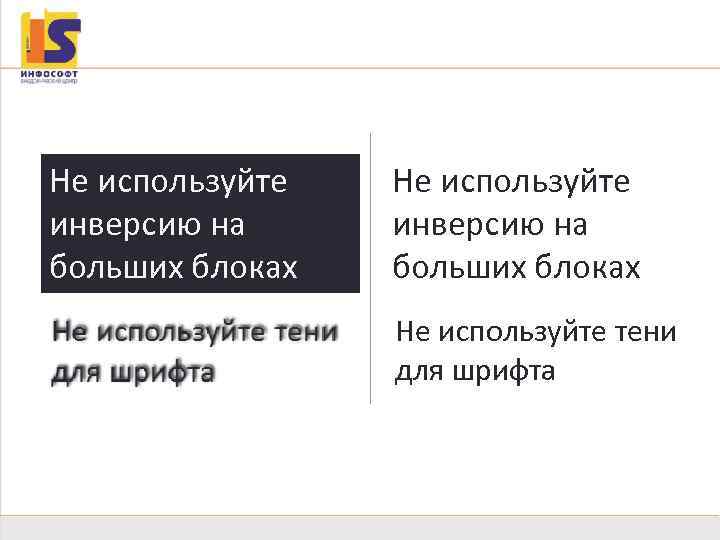
 Типографика Не используйте инверсию на больших блоках Не используйте тени для шрифта 8
Типографика Не используйте инверсию на больших блоках Не используйте тени для шрифта 8
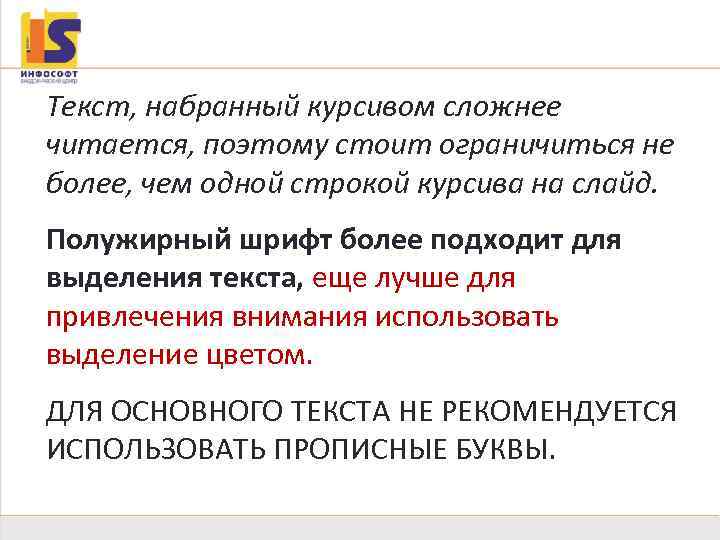
 Типографика Текст, набранный курсивом сложнее читается, поэтому стоит ограничиться не более, чем одной строкой курсива на слайд. Полужирный шрифт более подходит для выделения текста, еще лучше для привлечения внимания использовать выделение цветом. ДЛЯ ОСНОВНОГО ТЕКСТА НЕ РЕКОМЕНДУЕТСЯ ИСПОЛЬЗОВАТЬ ПРОПИСНЫЕ БУКВЫ. 9
Типографика Текст, набранный курсивом сложнее читается, поэтому стоит ограничиться не более, чем одной строкой курсива на слайд. Полужирный шрифт более подходит для выделения текста, еще лучше для привлечения внимания использовать выделение цветом. ДЛЯ ОСНОВНОГО ТЕКСТА НЕ РЕКОМЕНДУЕТСЯ ИСПОЛЬЗОВАТЬ ПРОПИСНЫЕ БУКВЫ. 9
 Типографика И главное правило типографики: любое правило может быть нарушено, но не все сразу! 10
Типографика И главное правило типографики: любое правило может быть нарушено, но не все сразу! 10
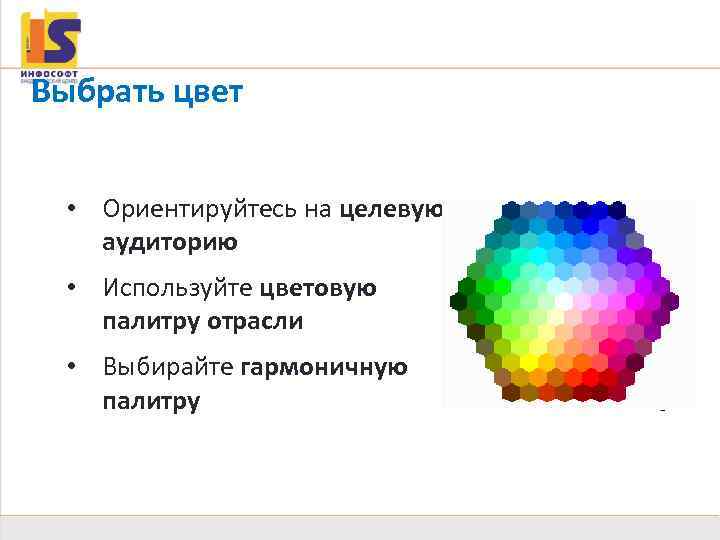
 Цвет Выбрать цвет • Ориентируйтесь на целевую аудиторию • Используйте цветовую палитру отрасли • Выбирайте гармоничную палитру 11
Цвет Выбрать цвет • Ориентируйтесь на целевую аудиторию • Используйте цветовую палитру отрасли • Выбирайте гармоничную палитру 11
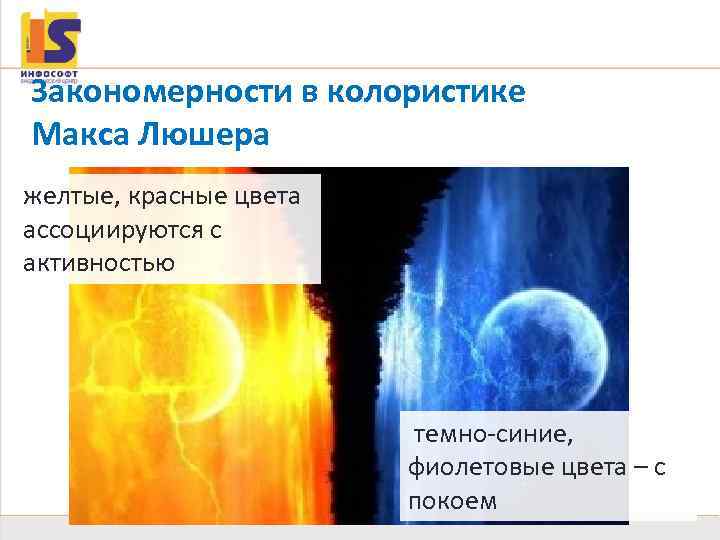
 Цвет Закономерности в колористике Макса Люшера желтые, красные цвета ассоциируются с активностью темно-синие, фиолетовые цвета – с покоем 12
Цвет Закономерности в колористике Макса Люшера желтые, красные цвета ассоциируются с активностью темно-синие, фиолетовые цвета – с покоем 12
 Цвет Значения цветов Синий - цвет неба, надежды доброты, верности, постоянства, но и цветом печали, горя, страха ( «синяя борода» ) Зеленый - символизирует юность, надежду, веселье, весну, но может производить и угнетающее впечатление ( «тоска зеленая» ) 13 Красный цвет - теплый, динамичный и живой, цвет любви. Но также агрессивный или цвет беды, стоп-сигнал. Желтый цвет - теплый, веселый. Но в то же время в Европе желтый или желточерный флаг обозначал карантин, а у славян желтый цвет - цвет ревности, измены. Черный тон - символ сложности и чрезвычайности ситуации (для Америки), траур (для западных стран), цвет веселья (для Японии). Белый тон - чистота, незапятнанность, невинность, добродетель, радость, но и холодность, скука, траур для некоторых азиатских стран.
Цвет Значения цветов Синий - цвет неба, надежды доброты, верности, постоянства, но и цветом печали, горя, страха ( «синяя борода» ) Зеленый - символизирует юность, надежду, веселье, весну, но может производить и угнетающее впечатление ( «тоска зеленая» ) 13 Красный цвет - теплый, динамичный и живой, цвет любви. Но также агрессивный или цвет беды, стоп-сигнал. Желтый цвет - теплый, веселый. Но в то же время в Европе желтый или желточерный флаг обозначал карантин, а у славян желтый цвет - цвет ревности, измены. Черный тон - символ сложности и чрезвычайности ситуации (для Америки), траур (для западных стран), цвет веселья (для Японии). Белый тон - чистота, незапятнанность, невинность, добродетель, радость, но и холодность, скука, траур для некоторых азиатских стран.
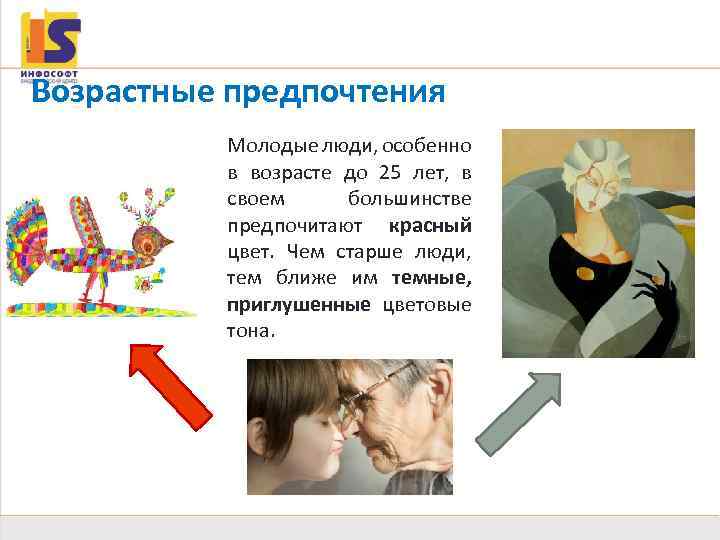
 Цвет Возрастные предпочтения Молодые люди, особенно в возрасте до 25 лет, в своем большинстве предпочитают красный цвет. Чем старше люди, тем ближе им темные, приглушенные цветовые тона. 14
Цвет Возрастные предпочтения Молодые люди, особенно в возрасте до 25 лет, в своем большинстве предпочитают красный цвет. Чем старше люди, тем ближе им темные, приглушенные цветовые тона. 14
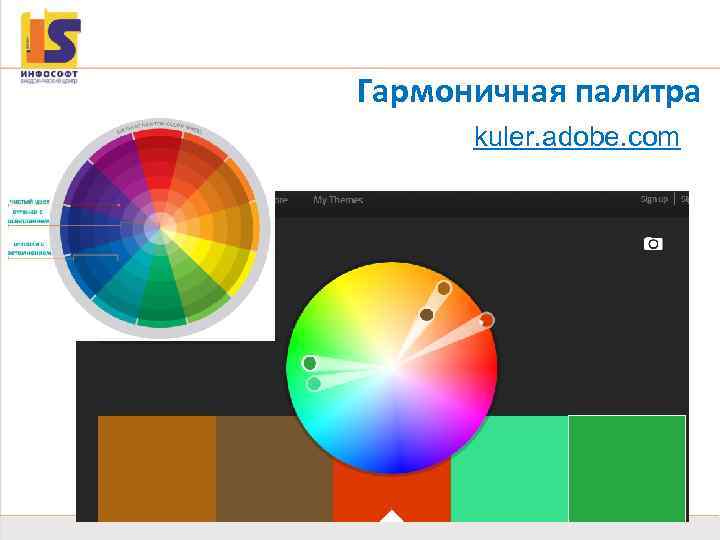
 Цвет 15 Гармоничная палитра kuler. adobe. com
Цвет 15 Гармоничная палитра kuler. adobe. com
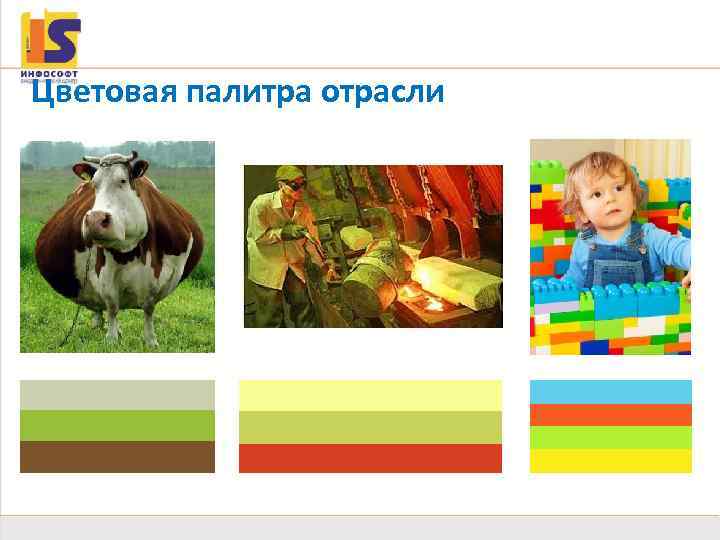
 Цветовая палитра отрасли 16
Цветовая палитра отрасли 16
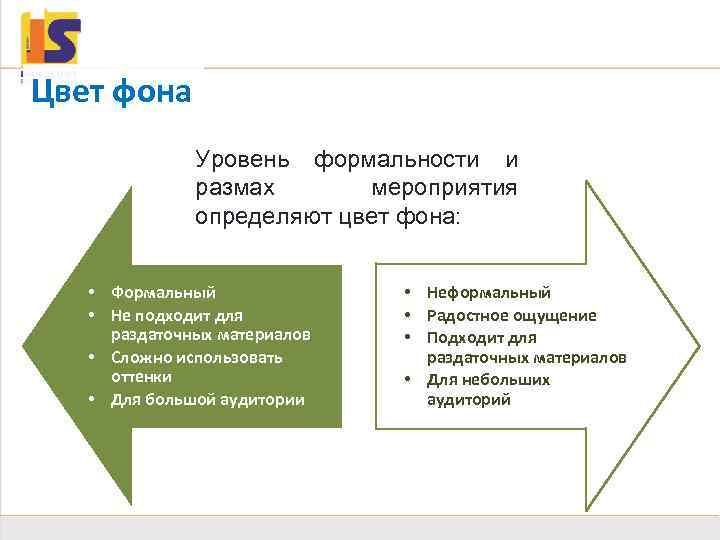
 Фон 17 Цвет фона Уровень формальности и размах мероприятия определяют цвет фона: • Формальный • Не подходит для раздаточных материалов • Сложно использовать оттенки • Для большой аудитории • Неформальный • Радостное ощущение • Подходит для раздаточных материалов • Для небольших аудиторий
Фон 17 Цвет фона Уровень формальности и размах мероприятия определяют цвет фона: • Формальный • Не подходит для раздаточных материалов • Сложно использовать оттенки • Для большой аудитории • Неформальный • Радостное ощущение • Подходит для раздаточных материалов • Для небольших аудиторий
 Иллюстрации Существуют четыре основных типа визуализации: 1. Изображения, символизирующее Вашу идею. 2. Диаграмма, помогающая понять концепцию. 3. График со значениями данных. 4. Блок-схема алгоритма процесса. 18
Иллюстрации Существуют четыре основных типа визуализации: 1. Изображения, символизирующее Вашу идею. 2. Диаграмма, помогающая понять концепцию. 3. График со значениями данных. 4. Блок-схема алгоритма процесса. 18
 Иллюстрации Для чего нужны иллюстрации? Картинки позволяют значительно усилить воздействие слов и аргументов, донести идею автора. Графические элементы дизайна и анимация позволяют выделить основные идеи и облегчить восприятие информации. 19
Иллюстрации Для чего нужны иллюстрации? Картинки позволяют значительно усилить воздействие слов и аргументов, донести идею автора. Графические элементы дизайна и анимация позволяют выделить основные идеи и облегчить восприятие информации. 19
 Иллюстрации Для чего нужны иллюстрации? Картинки позволяют значительно усилить воздействие слов и аргументов, донести идею автора. Графические элементы дизайна и анимация позволяют выделить основные идеи и облегчить восприятие информации. 20
Иллюстрации Для чего нужны иллюстрации? Картинки позволяют значительно усилить воздействие слов и аргументов, донести идею автора. Графические элементы дизайна и анимация позволяют выделить основные идеи и облегчить восприятие информации. 20
 Иллюстрации 21
Иллюстрации 21
 Иллюстрации Где найти иллюстрации? www. inmagine. com www. stockvault. net поисковые системы (поиск по картинкам) 22
Иллюстрации Где найти иллюстрации? www. inmagine. com www. stockvault. net поисковые системы (поиск по картинкам) 22
 Иллюстрации Где найти иконки? www. iconfinder. com www. iconspedia. com поисковики 23
Иллюстрации Где найти иконки? www. iconfinder. com www. iconspedia. com поисковики 23
 Иллюстрации Обратите внимание на инфографику http: //infografics. livejournal. com http: //infographer. ru 24
Иллюстрации Обратите внимание на инфографику http: //infografics. livejournal. com http: //infographer. ru 24
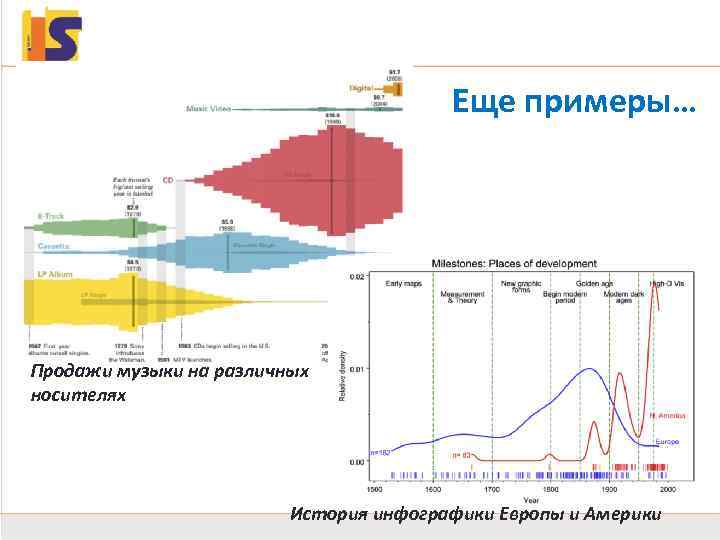
 Иллюстрации 25 Еще примеры… Продажи музыки на различных носителях История инфографики Европы и Америки
Иллюстрации 25 Еще примеры… Продажи музыки на различных носителях История инфографики Европы и Америки
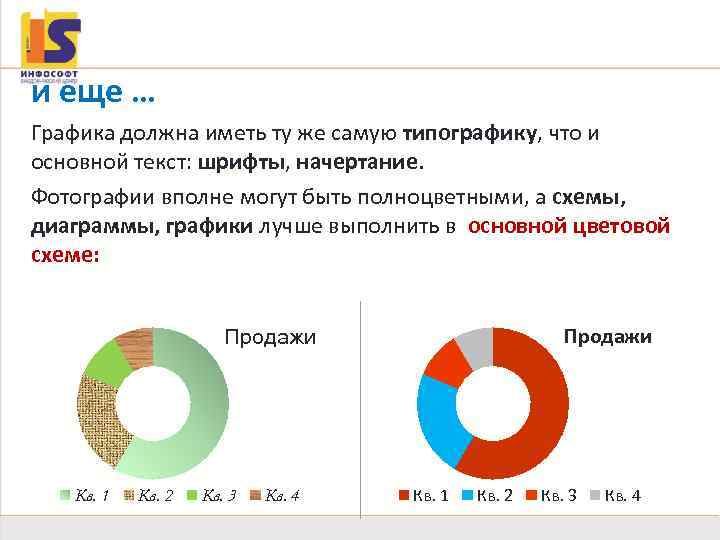
 Иллюстрации и еще … Графика должна иметь ту же самую типографику, что и основной текст: шрифты, начертание. Фотографии вполне могут быть полноцветными, а схемы, диаграммы, графики лучше выполнить в основной цветовой схеме: Продажи Кв. 1 Кв. 2 Кв. 3 Кв. 4 26
Иллюстрации и еще … Графика должна иметь ту же самую типографику, что и основной текст: шрифты, начертание. Фотографии вполне могут быть полноцветными, а схемы, диаграммы, графики лучше выполнить в основной цветовой схеме: Продажи Кв. 1 Кв. 2 Кв. 3 Кв. 4 26
 Компоновка 27 Расположение элементов на слайде Контраст Последовательность • По размеру По форме • По цвету По расстоянию • Либо слева направо и сверху вниз • Либо с последовательным появлением • Либо с использованием стрелок и знаков Иерархия • Структура размещения элементов на слайде: например, заголовок и текст Единство • Расположение элементов по сетке Свободное пространство • Информация должна «дышать» : перегруженность слайда - ошибка
Компоновка 27 Расположение элементов на слайде Контраст Последовательность • По размеру По форме • По цвету По расстоянию • Либо слева направо и сверху вниз • Либо с последовательным появлением • Либо с использованием стрелок и знаков Иерархия • Структура размещения элементов на слайде: например, заголовок и текст Единство • Расположение элементов по сетке Свободное пространство • Информация должна «дышать» : перегруженность слайда - ошибка
 Компоновка 28 Слайд: На слайде не должно быть больше семи значимых объектов – человек не в состоянии запомнить за один раз более семи пунктов чего-либо.
Компоновка 28 Слайд: На слайде не должно быть больше семи значимых объектов – человек не в состоянии запомнить за один раз более семи пунктов чего-либо.
 Компоновка 29 Ищите красоту вокруг вас Если вы способны воспринять красивый дизайн, вы сможете и воспроизвести красоту. Например, принцип составления японской икебаны – гармония и баланс всех элементов.
Компоновка 29 Ищите красоту вокруг вас Если вы способны воспринять красивый дизайн, вы сможете и воспроизвести красоту. Например, принцип составления японской икебаны – гармония и баланс всех элементов.
 Анимация 30 Анимация: • Используйте анимацию для пояснения динамики системы, алгоритмов и т. д. • Все хорошо в меру! • Не используйте эффекты смены слайдов, если только у вас нет на это веских причин.
Анимация 30 Анимация: • Используйте анимацию для пояснения динамики системы, алгоритмов и т. д. • Все хорошо в меру! • Не используйте эффекты смены слайдов, если только у вас нет на это веских причин.
 31 Эти рекомендации не стоит воспринимать как требования! Главное правило типографики применимо и в общем к созданию презентации. Любое правило может быть нарушено, но не все сразу!
31 Эти рекомендации не стоит воспринимать как требования! Главное правило типографики применимо и в общем к созданию презентации. Любое правило может быть нарушено, но не все сразу!


