1a953e8a70071008cf4ffb3718e1f3a5.ppt
- Количество слайдов: 33
 Site. Dschola Realizzare un portale per la vostra scuola partendo da una piattaforma opensource basata su Joomla! adattata alle esigenze delle scuole di ogni ordine e grado. Paolo Nesi
Site. Dschola Realizzare un portale per la vostra scuola partendo da una piattaforma opensource basata su Joomla! adattata alle esigenze delle scuole di ogni ordine e grado. Paolo Nesi
 Requisiti minimi di sistema: Joomla preferisce Piattaforma LAMP http: //help. joomlaitalia. com/Requisiti-minimi. html Per installare correttamente ed utilizzare Joomla! dobbiamo avere un web server funzionante (consigliamo Apache), un database (My. SQL è l'ottimo) e un linguaggio server side scripting PHP insieme a specifici moduli che sono attivati nel PHP per My. SQL, XML, e librerie Zlib funzionanti. Se da un lato vi sono tutte le possibilità che sia compatibile con altri sistemi, come Windows IIS, queste non sono necessariamente sostenute pienamente col supporto tecnico della comunità.
Requisiti minimi di sistema: Joomla preferisce Piattaforma LAMP http: //help. joomlaitalia. com/Requisiti-minimi. html Per installare correttamente ed utilizzare Joomla! dobbiamo avere un web server funzionante (consigliamo Apache), un database (My. SQL è l'ottimo) e un linguaggio server side scripting PHP insieme a specifici moduli che sono attivati nel PHP per My. SQL, XML, e librerie Zlib funzionanti. Se da un lato vi sono tutte le possibilità che sia compatibile con altri sistemi, come Windows IIS, queste non sono necessariamente sostenute pienamente col supporto tecnico della comunità.
 Hosting Remoto Hosting In ambito informatico si definisce hosting (dall'inglese to host, ospitare) un servizio che consiste nell'allocare su un server web le pagine di un sito web, rendendolo cosí accessibile dalla rete Internet. L'hosting si differenzia in base al fatto che sia effettuato: con server dedicato (ovvero un server web che effettui l'hosting di un unico sito web) con server condiviso (hosting di una pluralità di siti/utenti sul medesimo server) con VPS (Server Privato Virtuale) = ogni utente è come se avesse un server suo, quindi ha la sua RAM, la sua quota di CPU, il suo albero delle cartelle e tutto il resto. Il vantaggio principale è il costo e il fatto che si può lavorare su un sistema altamente configurabile.
Hosting Remoto Hosting In ambito informatico si definisce hosting (dall'inglese to host, ospitare) un servizio che consiste nell'allocare su un server web le pagine di un sito web, rendendolo cosí accessibile dalla rete Internet. L'hosting si differenzia in base al fatto che sia effettuato: con server dedicato (ovvero un server web che effettui l'hosting di un unico sito web) con server condiviso (hosting di una pluralità di siti/utenti sul medesimo server) con VPS (Server Privato Virtuale) = ogni utente è come se avesse un server suo, quindi ha la sua RAM, la sua quota di CPU, il suo albero delle cartelle e tutto il resto. Il vantaggio principale è il costo e il fatto che si può lavorare su un sistema altamente configurabile.
 Qual è il Budget previsto ? ? Sono varie le caratteristiche determinano il costo di un sito (caratteristiche fisiche come il massimo di Gb di spazio, limiti di traffico, n° caselle di posta oppure prestazioni in termini di velocità di risposta, assistenza tecnica, backup frequenti etc. . ) Ma per l’hosting di un sito su server condiviso (non VPS) dove le dimensioni siano limitate(*) si parla di poche decine di euro all’anno (*) : Il ns. “demo” parte da 20 Mb, le soluzioni offerte su Internet sono tutte >=1 Gb. Inoltre molte delle risorse “pesanti” (es. filmati, immagini, etc…) si possono rendere “esterne”
Qual è il Budget previsto ? ? Sono varie le caratteristiche determinano il costo di un sito (caratteristiche fisiche come il massimo di Gb di spazio, limiti di traffico, n° caselle di posta oppure prestazioni in termini di velocità di risposta, assistenza tecnica, backup frequenti etc. . ) Ma per l’hosting di un sito su server condiviso (non VPS) dove le dimensioni siano limitate(*) si parla di poche decine di euro all’anno (*) : Il ns. “demo” parte da 20 Mb, le soluzioni offerte su Internet sono tutte >=1 Gb. Inoltre molte delle risorse “pesanti” (es. filmati, immagini, etc…) si possono rendere “esterne”
 Requisiti Hosting per Joomla - Versione di PHP: >= 5 (evitare 5. 0. 4 e 5. 2. 5) - Versione di My. SQL: >= 5 - Register Globals: OFF - Magic Quotes: ON - Safe Mode: OFF http: //www. joomla. it/notizie/ - Emulazione RG: ON 706 -hosting-joomla. html - Supporto zlib attivo - Supporto XML attivo - Session save path scrivibile - File Uploads: ON - Magic Quotes GPC: ON - Magic Quotes Runtime: OFF - Output Buffering: OFF - Session auto start: OFF - Mod_rewrite attivo
Requisiti Hosting per Joomla - Versione di PHP: >= 5 (evitare 5. 0. 4 e 5. 2. 5) - Versione di My. SQL: >= 5 - Register Globals: OFF - Magic Quotes: ON - Safe Mode: OFF http: //www. joomla. it/notizie/ - Emulazione RG: ON 706 -hosting-joomla. html - Supporto zlib attivo - Supporto XML attivo - Session save path scrivibile - File Uploads: ON - Magic Quotes GPC: ON - Magic Quotes Runtime: OFF - Output Buffering: OFF - Session auto start: OFF - Mod_rewrite attivo
 Hosting Remoto Facendo una generica ricerca con campi chiave "Hosting Joomla", (nessuno scopo promozionale): Joomla. Host. it (http: //www. joomlahost. it/) Ergonet. it (http: //www. ergonet. it/hosting-supporto-joomla. php) Misterdomain. eu (http: //linux. misterdomain. eu) Joomla. BAy (http: //www. joomlabay. it/prodotti/hostingjoomlaeasy. html)
Hosting Remoto Facendo una generica ricerca con campi chiave "Hosting Joomla", (nessuno scopo promozionale): Joomla. Host. it (http: //www. joomlahost. it/) Ergonet. it (http: //www. ergonet. it/hosting-supporto-joomla. php) Misterdomain. eu (http: //linux. misterdomain. eu) Joomla. BAy (http: //www. joomlabay. it/prodotti/hostingjoomlaeasy. html)
 Hosting Remoto Aruba. it (Attenzione sui forum emergono un po' di problemi e comunque sul loro sito emergono delle limitazioni: http: //assistenza. aruba. it/kb/idx/0/145/article/Applicazioni-nonconsentite-su-Hosting-Linux. html Applicazioni non consentite su Hosting Linux. . Joomla, puo'essere utilizzato a patto che venga disabilitato il modulo statistiche) Ns. Esperienza: Net. Sons http: //www. netsons. com/
Hosting Remoto Aruba. it (Attenzione sui forum emergono un po' di problemi e comunque sul loro sito emergono delle limitazioni: http: //assistenza. aruba. it/kb/idx/0/145/article/Applicazioni-nonconsentite-su-Hosting-Linux. html Applicazioni non consentite su Hosting Linux. . Joomla, puo'essere utilizzato a patto che venga disabilitato il modulo statistiche) Ns. Esperienza: Net. Sons http: //www. netsons. com/
 Come strutturare un portale: ". . . CMS significa Content Management System, cioè Sistema per la gestione dei contenuti. Più precisamente si tratta di sistemi che permetto all'amministratore di un sito, di occuparsi solo di inserire i contenuti e di personalizzarne la veste grafica. . " ". . . Joomla è più semplice di altri CMS, la grafica dell'amministrazione (Back. End) è chiara e più intuitiva ma il progetto viene aggiornato più di rado e spesso ci si imbatte in plugin e temi a pagamento, ciò è dovuto alle possibilità date dalla licenza GPL 2 con la quale il CMS è distribuito. " "http: //download. html. it/howto/leggi/23/creare-un-sito-web-in-dieci -minuti/"
Come strutturare un portale: ". . . CMS significa Content Management System, cioè Sistema per la gestione dei contenuti. Più precisamente si tratta di sistemi che permetto all'amministratore di un sito, di occuparsi solo di inserire i contenuti e di personalizzarne la veste grafica. . " ". . . Joomla è più semplice di altri CMS, la grafica dell'amministrazione (Back. End) è chiara e più intuitiva ma il progetto viene aggiornato più di rado e spesso ci si imbatte in plugin e temi a pagamento, ciò è dovuto alle possibilità date dalla licenza GPL 2 con la quale il CMS è distribuito. " "http: //download. html. it/howto/leggi/23/creare-un-sito-web-in-dieci -minuti/"
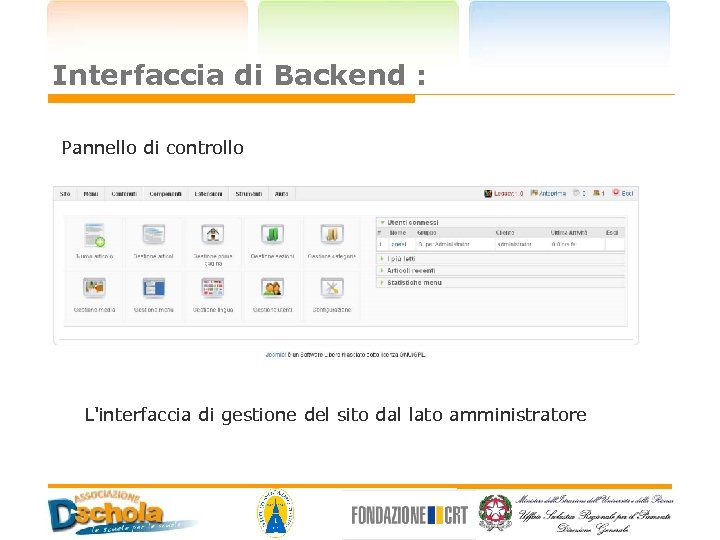
 Interfaccia di Backend : Pannello di controllo L'interfaccia di gestione del sito dal lato amministratore
Interfaccia di Backend : Pannello di controllo L'interfaccia di gestione del sito dal lato amministratore
 Organizzare i contenuti: Front-end = Lato Utente Quello che vedono gli utenti generici Quindi per ogni sito costruito con Joomla esistono due indirizzi di accesso: Front End http: //www. tuo_sito. it Back End http: //www. tuo_sito. it/administrator
Organizzare i contenuti: Front-end = Lato Utente Quello che vedono gli utenti generici Quindi per ogni sito costruito con Joomla esistono due indirizzi di accesso: Front End http: //www. tuo_sito. it Back End http: //www. tuo_sito. it/administrator
 Come strutturare un portale: La schematicità e la semplicità con cui è realizzato un sito web, aiuta l'utente a non disorientarsi durante la navigazione. Mantenere le cose semplici Creare un sito usabile vuol dire saper creare un sito userfriendly, pensato per l'utente e adatto ai suoi bisogni ed alle sue esigenze. Un sito usabile mette l'utente nelle condizioni migliori di navigare e di trovare ciò che cerca. In un sito usabile, la tecnica e il design sono tutti al servizio dell'obiettivo, sia dell'utente sia del sito.
Come strutturare un portale: La schematicità e la semplicità con cui è realizzato un sito web, aiuta l'utente a non disorientarsi durante la navigazione. Mantenere le cose semplici Creare un sito usabile vuol dire saper creare un sito userfriendly, pensato per l'utente e adatto ai suoi bisogni ed alle sue esigenze. Un sito usabile mette l'utente nelle condizioni migliori di navigare e di trovare ciò che cerca. In un sito usabile, la tecnica e il design sono tutti al servizio dell'obiettivo, sia dell'utente sia del sito.
 Vantaggi di un sito usabile e navigabile: In un sito usabile l'utente non perde inutilmente tempo e fatica. Se l'interfaccia è semplice e intuitiva, l'utente può scegliere velocemente quale sezione del sito web visitare. In un sito dall'interfaccia complessa e mal strutturata, l'utente si perde prima ancora di avere capito cosa deve fare. Una pagina che richiede tempi di permanenza medi superiori al minuto, per cercare di capire come è stata suddivisa e cominciare a capire come muoversi, magari perché troppo complicata o troppo ricca di informazioni, è già una pagina mal progettata e perdente in partenza, in funzione di future visite da parte dello stesso utente.
Vantaggi di un sito usabile e navigabile: In un sito usabile l'utente non perde inutilmente tempo e fatica. Se l'interfaccia è semplice e intuitiva, l'utente può scegliere velocemente quale sezione del sito web visitare. In un sito dall'interfaccia complessa e mal strutturata, l'utente si perde prima ancora di avere capito cosa deve fare. Una pagina che richiede tempi di permanenza medi superiori al minuto, per cercare di capire come è stata suddivisa e cominciare a capire come muoversi, magari perché troppo complicata o troppo ricca di informazioni, è già una pagina mal progettata e perdente in partenza, in funzione di future visite da parte dello stesso utente.
 Organizzare i contenuti: Se il contenuto del sito è molto ricco, ci si deve preoccupare di suddividerlo in macro-aree, o sezioni, omogenee, e da quelle far partire tutti i possibili percorsi per le sotto-sezioni. Saper trovare un buon compromesso tra semplicità, usabilità, fruibilità dei contenuti, navigazione orizzontale e verticale, diventa un ottimo metodo di realizzare siti web di successo. Per approfondimenti sull’usabilità siti Web: http: //www. usabile. it/ I decaloghi dell'usabilità Progettare la struttura dei siti: ampiezza o profondità?
Organizzare i contenuti: Se il contenuto del sito è molto ricco, ci si deve preoccupare di suddividerlo in macro-aree, o sezioni, omogenee, e da quelle far partire tutti i possibili percorsi per le sotto-sezioni. Saper trovare un buon compromesso tra semplicità, usabilità, fruibilità dei contenuti, navigazione orizzontale e verticale, diventa un ottimo metodo di realizzare siti web di successo. Per approfondimenti sull’usabilità siti Web: http: //www. usabile. it/ I decaloghi dell'usabilità Progettare la struttura dei siti: ampiezza o profondità?
 Definizione di Categorie e Sezioni: Categoria - Un contenitore che racchiude uno o più elementi di contenuto. La categoria è, nella gerarchia dei contenuti, il secondo stadio utilizzato per organizzare i contenuti stessi. Sezione - Un contenitore che racchiude una o più categorie. Le sezioni sono il livello superiore della gerarchia a tre livelli che Joomla usa per organizzare contenuti.
Definizione di Categorie e Sezioni: Categoria - Un contenitore che racchiude uno o più elementi di contenuto. La categoria è, nella gerarchia dei contenuti, il secondo stadio utilizzato per organizzare i contenuti stessi. Sezione - Un contenitore che racchiude una o più categorie. Le sezioni sono il livello superiore della gerarchia a tre livelli che Joomla usa per organizzare contenuti.
 Definizione di Categorie e Sezioni: Contenuto - Il contenuto è in pratica un singolo articolo, che costituisce il livello più basso dei tre livelli della gerarchia utilizzati da Joomla per organizzare il vostro sito web. I contenuti possono essere suddivisi in due parti: il "testo Introduttivo", e il "testo principale (o esteso)". Questo è utile per visualizzare il contenuto ad esempio in uno stile 'blog' (abbreviazione di 'weblog') - dove si visualizza un elenco di elementi di contenuto, mostrando solo l'introduzione del testo, e il visitatore deve cliccare su un elemento (Leggi tutto. . . ) per visualizzare l'intero articolo (introduzione e testo esteso).
Definizione di Categorie e Sezioni: Contenuto - Il contenuto è in pratica un singolo articolo, che costituisce il livello più basso dei tre livelli della gerarchia utilizzati da Joomla per organizzare il vostro sito web. I contenuti possono essere suddivisi in due parti: il "testo Introduttivo", e il "testo principale (o esteso)". Questo è utile per visualizzare il contenuto ad esempio in uno stile 'blog' (abbreviazione di 'weblog') - dove si visualizza un elenco di elementi di contenuto, mostrando solo l'introduzione del testo, e il visitatore deve cliccare su un elemento (Leggi tutto. . . ) per visualizzare l'intero articolo (introduzione e testo esteso).
 Definizione di Categorie e Sezioni: In altri termini : In Joomla tutti i contenuti si chiamano “articoli”, ed ogni articolo appartiene ad una categoria, a sua volta contenuta in una sezione. Se un articolo non appartiene a nessuna sezione ed a nessuna categoria, si parla di contenuto statico. Questa funzionalità viene utilizzata per creare una pagina consultabile soltanto attraverso una voce di menu.
Definizione di Categorie e Sezioni: In altri termini : In Joomla tutti i contenuti si chiamano “articoli”, ed ogni articolo appartiene ad una categoria, a sua volta contenuta in una sezione. Se un articolo non appartiene a nessuna sezione ed a nessuna categoria, si parla di contenuto statico. Questa funzionalità viene utilizzata per creare una pagina consultabile soltanto attraverso una voce di menu.
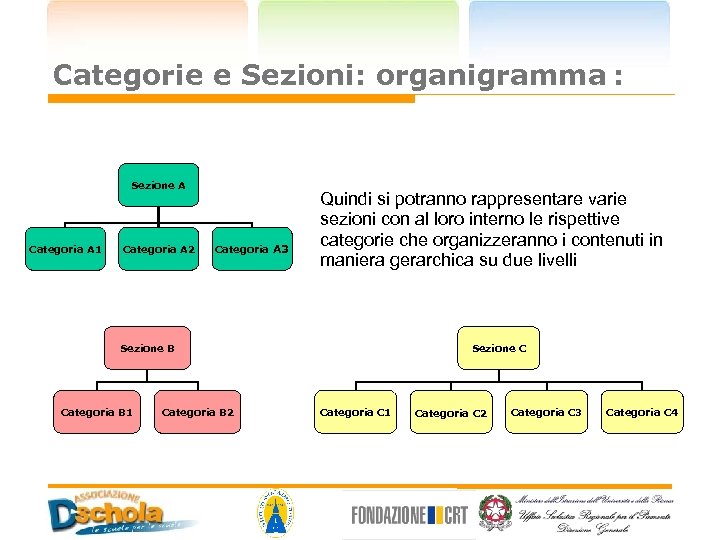
 Categorie e Sezioni: organigramma : Sezione A Categoria A 1 Categoria A 2 Categoria A 3 Quindi si potranno rappresentare varie sezioni con al loro interno le rispettive categorie che organizzeranno i contenuti in maniera gerarchica su due livelli Sezione B Categoria B 1 Categoria B 2 Sezione C Categoria C 1 Categoria C 2 Categoria C 3 Categoria C 4
Categorie e Sezioni: organigramma : Sezione A Categoria A 1 Categoria A 2 Categoria A 3 Quindi si potranno rappresentare varie sezioni con al loro interno le rispettive categorie che organizzeranno i contenuti in maniera gerarchica su due livelli Sezione B Categoria B 1 Categoria B 2 Sezione C Categoria C 1 Categoria C 2 Categoria C 3 Categoria C 4
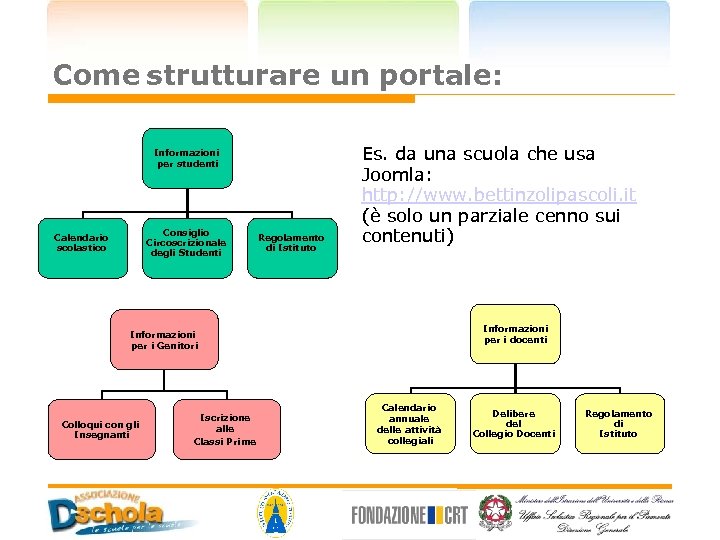
 Come strutturare un portale: Informazioni per studenti Consiglio Circoscrizionale degli Studenti Calendario scolastico Regolamento di Istituto Es. da una scuola che usa Joomla: http: //www. bettinzolipascoli. it (è solo un parziale cenno sui contenuti) Informazioni per i docenti Informazioni per i Genitori Colloqui con gli Insegnanti Iscrizione alle Classi Prime Calendario annuale delle attività collegiali Delibere del Collegio Docenti Regolamento di Istituto
Come strutturare un portale: Informazioni per studenti Consiglio Circoscrizionale degli Studenti Calendario scolastico Regolamento di Istituto Es. da una scuola che usa Joomla: http: //www. bettinzolipascoli. it (è solo un parziale cenno sui contenuti) Informazioni per i docenti Informazioni per i Genitori Colloqui con gli Insegnanti Iscrizione alle Classi Prime Calendario annuale delle attività collegiali Delibere del Collegio Docenti Regolamento di Istituto
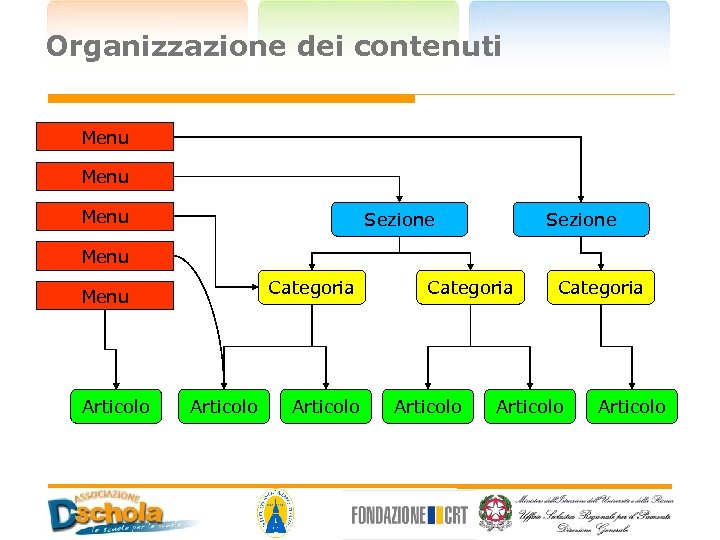
 Organizzazione dei contenuti Menu Sezione Menu Categoria Menu Articolo Categoria Articolo
Organizzazione dei contenuti Menu Sezione Menu Categoria Menu Articolo Categoria Articolo
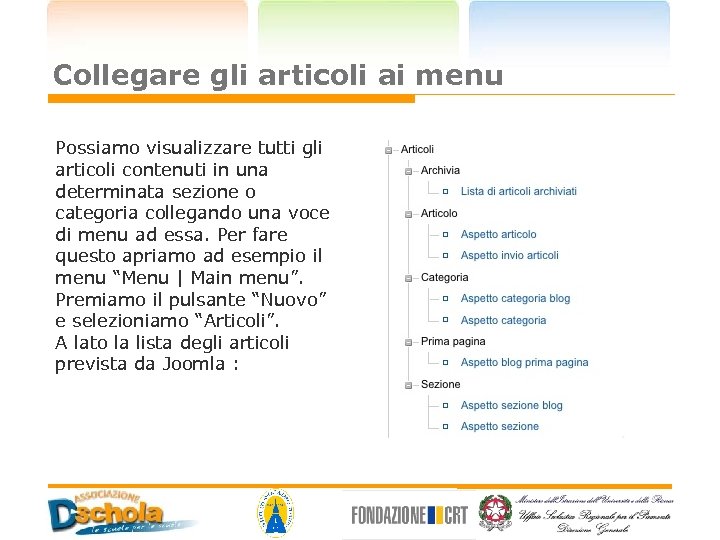
 Collegare gli articoli ai menu Possiamo visualizzare tutti gli articoli contenuti in una determinata sezione o categoria collegando una voce di menu ad essa. Per fare questo apriamo ad esempio il menu “Menu | Main menu”. Premiamo il pulsante “Nuovo” e selezioniamo “Articoli”. A lato la lista degli articoli prevista da Joomla :
Collegare gli articoli ai menu Possiamo visualizzare tutti gli articoli contenuti in una determinata sezione o categoria collegando una voce di menu ad essa. Per fare questo apriamo ad esempio il menu “Menu | Main menu”. Premiamo il pulsante “Nuovo” e selezioniamo “Articoli”. A lato la lista degli articoli prevista da Joomla :
 Come possiamo vedere abbiamo la possibilità di mostrare: Lista di articoli archiviati: visualizza tutti gli articoli che sono stati archiviati. Aspetto articolo: possiamo mostrare un articolo qualsiasi tra quelli che abbiamo memorizzato. Aspetto invio articoli: mostra la form che permette l’invio di un nuovo articolo. Aspetto categoria blog: mostra tutti gli articoli presenti in una categoria, usando un particolare aspetto della pagina che mostra per primi gli ultimi articoli inseriti. Aspetto blog prima pagina: mostra gli articoli che sono stati impostati come articoli di prima pagina, nel formato blog. Aspetto sezione blog: mostra tutti gli articoli di una sezione, in formato blog. Aspetto sezione: mostra la lista delle categorie contenute in una sezione.
Come possiamo vedere abbiamo la possibilità di mostrare: Lista di articoli archiviati: visualizza tutti gli articoli che sono stati archiviati. Aspetto articolo: possiamo mostrare un articolo qualsiasi tra quelli che abbiamo memorizzato. Aspetto invio articoli: mostra la form che permette l’invio di un nuovo articolo. Aspetto categoria blog: mostra tutti gli articoli presenti in una categoria, usando un particolare aspetto della pagina che mostra per primi gli ultimi articoli inseriti. Aspetto blog prima pagina: mostra gli articoli che sono stati impostati come articoli di prima pagina, nel formato blog. Aspetto sezione blog: mostra tutti gli articoli di una sezione, in formato blog. Aspetto sezione: mostra la lista delle categorie contenute in una sezione.
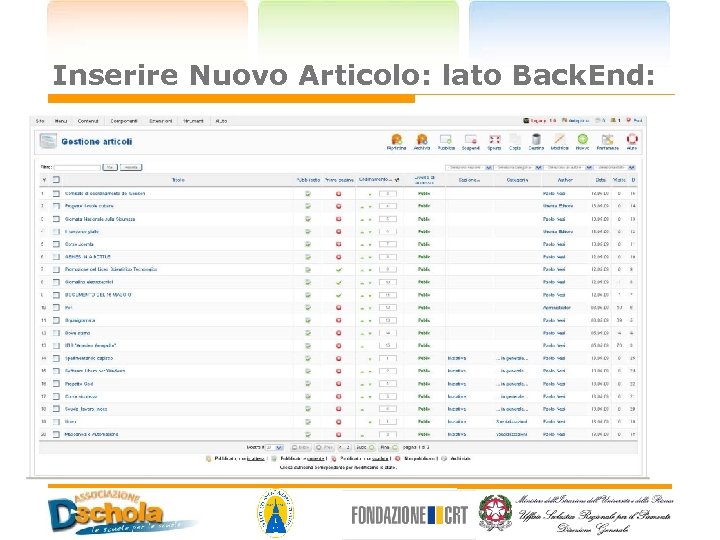
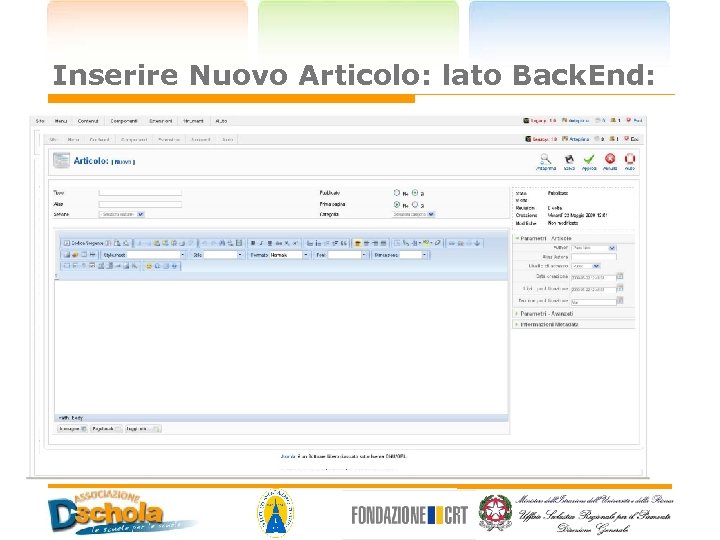
 Inserire Nuovo Articolo: lato Back. End:
Inserire Nuovo Articolo: lato Back. End:
 Inserire Nuovo Articolo: lato Back. End:
Inserire Nuovo Articolo: lato Back. End:
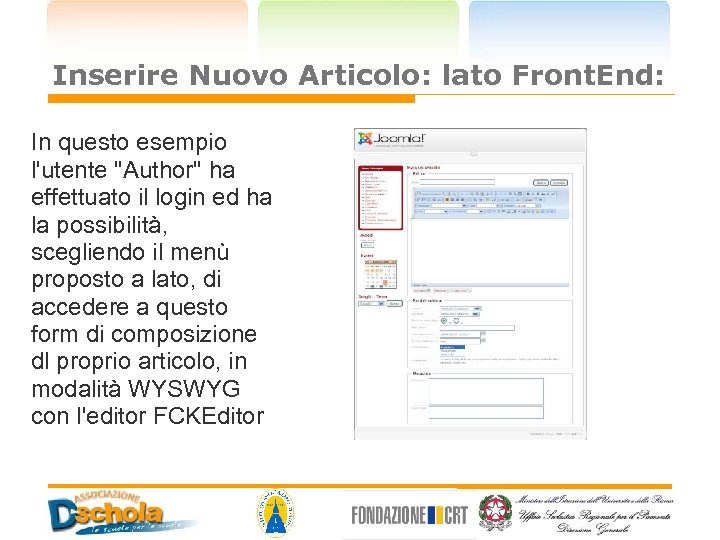
 Inserire Nuovo Articolo: lato Front. End: In questo esempio l'utente "Author" ha effettuato il login ed ha la possibilità, scegliendo il menù proposto a lato, di accedere a questo form di composizione dl proprio articolo, in modalità WYSWYG con l'editor FCKEditor
Inserire Nuovo Articolo: lato Front. End: In questo esempio l'utente "Author" ha effettuato il login ed ha la possibilità, scegliendo il menù proposto a lato, di accedere a questo form di composizione dl proprio articolo, in modalità WYSWYG con l'editor FCKEditor
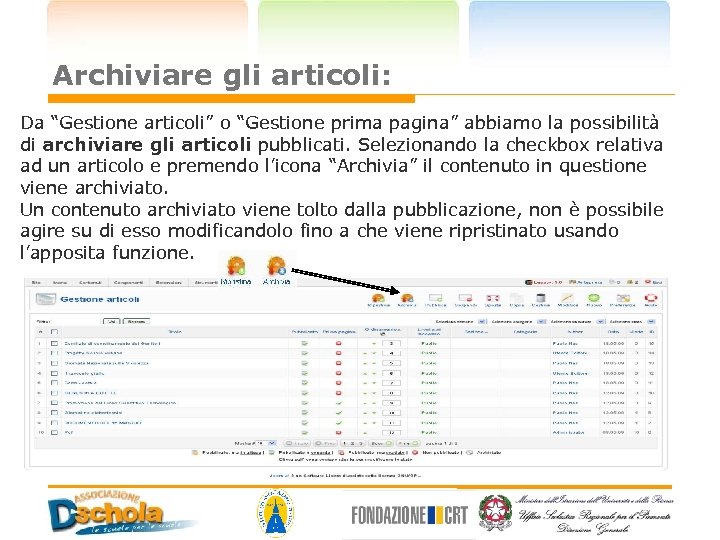
 Archiviare gli articoli: Da “Gestione articoli” o “Gestione prima pagina” abbiamo la possibilità di archiviare gli articoli pubblicati. Selezionando la checkbox relativa ad un articolo e premendo l’icona “Archivia” il contenuto in questione viene archiviato. Un contenuto archiviato viene tolto dalla pubblicazione, non è possibile agire su di esso modificandolo fino a che viene ripristinato usando l’apposita funzione.
Archiviare gli articoli: Da “Gestione articoli” o “Gestione prima pagina” abbiamo la possibilità di archiviare gli articoli pubblicati. Selezionando la checkbox relativa ad un articolo e premendo l’icona “Archivia” il contenuto in questione viene archiviato. Un contenuto archiviato viene tolto dalla pubblicazione, non è possibile agire su di esso modificandolo fino a che viene ripristinato usando l’apposita funzione.
 Il Menù è un modulo. . Modulo - Il modulo si può semplicemente rappresentare come una "finestra" di una sezione dello schermo utilizzata per presentare una qualche forma di contenuto nel front-end del sito. I moduli sono, di norma, posizionati intorno ai bordi dello schermo, mentre il contenuto principale viene visualizzato nel centro. Esempi di moduli integrati nel pacchetto base di Joomla! sono ad esempio il campo ricerca, i sondaggi e il modulo chi è online. Ogni menu, per far capire meglio il significato di modulo, viene mostrato nello schermo attraverso l'uso di appositi moduli, ad esempio il menu principale, che utilizza il "mod_mainmenu".
Il Menù è un modulo. . Modulo - Il modulo si può semplicemente rappresentare come una "finestra" di una sezione dello schermo utilizzata per presentare una qualche forma di contenuto nel front-end del sito. I moduli sono, di norma, posizionati intorno ai bordi dello schermo, mentre il contenuto principale viene visualizzato nel centro. Esempi di moduli integrati nel pacchetto base di Joomla! sono ad esempio il campo ricerca, i sondaggi e il modulo chi è online. Ogni menu, per far capire meglio il significato di modulo, viene mostrato nello schermo attraverso l'uso di appositi moduli, ad esempio il menu principale, che utilizza il "mod_mainmenu".
 Gli Utenti : Front End guest (ospite): utente che non ha effettuato l’accesso, vede solo risorse rese pubbliche registered: gli utenti con questo primo livello di autorizzazione non possono creare, modificare o pubblicare contenuti, ma possono avere accesso a risorse non disponibili per gli ospiti; author: questo livello di autorizzazione consente di creare contenuti e di controllare alcuni parametri di pubblicazione; editor: gli editor possono creare contenuti e modificare quelli già pubblicati da altri; publisher: i publisher possono gestire tutte le attività di author ed editor ed hanno l’autorizzazione a pubblicare contenuti.
Gli Utenti : Front End guest (ospite): utente che non ha effettuato l’accesso, vede solo risorse rese pubbliche registered: gli utenti con questo primo livello di autorizzazione non possono creare, modificare o pubblicare contenuti, ma possono avere accesso a risorse non disponibili per gli ospiti; author: questo livello di autorizzazione consente di creare contenuti e di controllare alcuni parametri di pubblicazione; editor: gli editor possono creare contenuti e modificare quelli già pubblicati da altri; publisher: i publisher possono gestire tutte le attività di author ed editor ed hanno l’autorizzazione a pubblicare contenuti.
 Gli Utenti : Back End manager: a questo livello, gli utenti hanno pieno accesso all’amministrazione dei contenuti, possono aggiungere, modificare ed eliminare sezioni e categorie, ma non possono operare su template ed extension; non possono aggiungere utenti, né modificarne i profili; administrator: gli amministratori possono operare sulle extension e sui template della piattaforma; possono operare sui profili degli utenti con un livello di autorizzazione inferiore o uguale; non possono operare sul profilo dei super administrator, né cambiare alcune impostazioni globali del sito; super administrator: questo livello è il più alto e consente di accedere a tutte le funzioni di Joomla!.
Gli Utenti : Back End manager: a questo livello, gli utenti hanno pieno accesso all’amministrazione dei contenuti, possono aggiungere, modificare ed eliminare sezioni e categorie, ma non possono operare su template ed extension; non possono aggiungere utenti, né modificarne i profili; administrator: gli amministratori possono operare sulle extension e sui template della piattaforma; possono operare sui profili degli utenti con un livello di autorizzazione inferiore o uguale; non possono operare sul profilo dei super administrator, né cambiare alcune impostazioni globali del sito; super administrator: questo livello è il più alto e consente di accedere a tutte le funzioni di Joomla!.
 Aspetto grafico. Template (tema grafico) - Il template è il "livello di presentazione" di un sito web Joomla!. Un modello che di solito consiste in un file chiamato index. php, che definisce l'aspetto (layout) generale di tutte le pagine del sito, e di un file CSS (foglio di stile) atto a definire la formattazione da utilizzare. http: //www. joomla. it/template. html http: //www. joomlashow. it/template-joomla/ È possibile applicare diversi template in diverse opzioni di menu se si vuole creare un aspetto particolare per alcune pagine. Il template disciplina dove le diverse posizioni modulo saranno fisicamente visualizzate sullo schermo, quali i caratteri e colori del sito uso, ecc.
Aspetto grafico. Template (tema grafico) - Il template è il "livello di presentazione" di un sito web Joomla!. Un modello che di solito consiste in un file chiamato index. php, che definisce l'aspetto (layout) generale di tutte le pagine del sito, e di un file CSS (foglio di stile) atto a definire la formattazione da utilizzare. http: //www. joomla. it/template. html http: //www. joomlashow. it/template-joomla/ È possibile applicare diversi template in diverse opzioni di menu se si vuole creare un aspetto particolare per alcune pagine. Il template disciplina dove le diverse posizioni modulo saranno fisicamente visualizzate sullo schermo, quali i caratteri e colori del sito uso, ecc.
 Accessibilità non è solo un template: è molto importante anche come viene strutturato ed organizzato il contenuto. Joomla. FAP 1. 5 è un progetto per la realizzazione di una versione accessibile di Joomla! 1. 5 creata da Joomla. it secondo le specifiche della legge italiana sull'accessibilità (Legge Stanca, 9 gennaio 2004, n. 4) Joomla. FAP è una normale versione di Joomla a cui sono aggiunti un template accessibile un componente accesskey per gestire le scorciatoie da tastiera alcune modifiche al core di Joomla
Accessibilità non è solo un template: è molto importante anche come viene strutturato ed organizzato il contenuto. Joomla. FAP 1. 5 è un progetto per la realizzazione di una versione accessibile di Joomla! 1. 5 creata da Joomla. it secondo le specifiche della legge italiana sull'accessibilità (Legge Stanca, 9 gennaio 2004, n. 4) Joomla. FAP è una normale versione di Joomla a cui sono aggiunti un template accessibile un componente accesskey per gestire le scorciatoie da tastiera alcune modifiche al core di Joomla
 Link per approfondire : Accessibilità e norme italiane http: //www. pubbliaccesso. it/normative/legge_20040109_n 4. htm http: //www. usabile. it/leggestanca. htm http: //www. pubbliaccesso. it/biblioteca/documentazione/ studio_lineeguida/3_requisiti_tecnica. htm W 3 C http: //www. w 3. org/TR/WAI-WEBCONTENT/ http: //www. w 3. org/TR/WCAG 10 -HTML-TECHS Joomla FAP http: //www. itopen. it/wp-content/uploads/2008/05/joomla_fap. pdf http: //joomlacode. org/gf/project/joomlafap Realizzati con FAP http: //www. comune. filago. bg. it/ http: //www. parconord. milano. it Validatore: http: //checker. atrc. utoronto. ca/servlet/Submit
Link per approfondire : Accessibilità e norme italiane http: //www. pubbliaccesso. it/normative/legge_20040109_n 4. htm http: //www. usabile. it/leggestanca. htm http: //www. pubbliaccesso. it/biblioteca/documentazione/ studio_lineeguida/3_requisiti_tecnica. htm W 3 C http: //www. w 3. org/TR/WAI-WEBCONTENT/ http: //www. w 3. org/TR/WCAG 10 -HTML-TECHS Joomla FAP http: //www. itopen. it/wp-content/uploads/2008/05/joomla_fap. pdf http: //joomlacode. org/gf/project/joomlafap Realizzati con FAP http: //www. comune. filago. bg. it/ http: //www. parconord. milano. it Validatore: http: //checker. atrc. utoronto. ca/servlet/Submit
 Indicizzazione nei motori di ricerca: Con il termine ottimizzazione si indica la complessa attività di strutturazione dei contenuti delle pagine web di un sito, allo scopo di facilitarne la lettura da parte dei motori di ricerca. L'ottimizzazione è parte di un'attività più complessa, quale il marketing dei motori di ricerca (Search Engine Marketing, SEM). L'attività di ottimizzazione per i motori di ricerca comprende varie operazioni tecniche vengono effettuate sul codice HTML (incluso il markup) e sui contenuti delle pagine del sito web, nonché sulla struttura ipertestuale complessiva (tecnologie di interazione comprese). Meta. Tag e Configurazione SEO http: //www. joomla. it/articoli-della-community/903 -configurazione -seo-di-joomla-rendere-appetibile-il-sito-ai-motori-di-ricerca. html
Indicizzazione nei motori di ricerca: Con il termine ottimizzazione si indica la complessa attività di strutturazione dei contenuti delle pagine web di un sito, allo scopo di facilitarne la lettura da parte dei motori di ricerca. L'ottimizzazione è parte di un'attività più complessa, quale il marketing dei motori di ricerca (Search Engine Marketing, SEM). L'attività di ottimizzazione per i motori di ricerca comprende varie operazioni tecniche vengono effettuate sul codice HTML (incluso il markup) e sui contenuti delle pagine del sito web, nonché sulla struttura ipertestuale complessiva (tecnologie di interazione comprese). Meta. Tag e Configurazione SEO http: //www. joomla. it/articoli-della-community/903 -configurazione -seo-di-joomla-rendere-appetibile-il-sito-ai-motori-di-ricerca. html
 Grazie per l'attenzione! Paolo Nesi nesi. paolo@email. it Tel. 0118153770 c/o Avogadro
Grazie per l'attenzione! Paolo Nesi nesi. paolo@email. it Tel. 0118153770 c/o Avogadro


