7fd0b77b9858778eee72a11f874d16aa.ppt
- Количество слайдов: 26


СЪДЪРЖАНИЕ I. Работа с текст 1. 2. 3. 4. 5. 6. 7. 8. 9. Употреба на инструмента Text Статичен текст и системни шрифтове Добавяне на статичен текст към документа Използване на вградени шрифтове Свойства на шрифт Добавяне на ефекти на времедиаграмата към текстово поле Проверка на правописа и използване на текстово-базирани компоненти Полета за динамичен текст Pixel шрифтове, Cool. Type и color antialiasing

СЪДЪРЖАНИЕ II. Създаване и редактиране на символи 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Създаване и редактиране на символи на сцената Преглед на символи в библиотеката Влагане на символи и времедиаграми Графични символи Бутони Създаване на текстови бутони Създаване на невидим бутон Създаване и използване на клипове Създаване на меню Създаване на бутони с клипове Дублиране на символи и добавяне на символи на сцената

СЪДЪРЖАНИЕ III. Разширено използване на инстументите за графика и цветова обработка във Flash. Избор на шрифтове и работа с текст. IV. Преизползване на елементи във Flash: символи и темлейти. Използване на редактора Motion Tween за посложни ефекти. Реалистични анимации с IK Bones.

Употреба на инструмента Text Tри достъпни типа текстови полета: Статичен (static) Динамичен (dynamic) Въвеждане на текст (input) Статичният е подобен на изображение или графика (показва всякакъв вид текст на Сцената и не се променя, освен ако ръчно редактираме текстовото поле. Динамичният текст може да се използва с Action. Script за промяна на показаното в полето в зависимост от реакцията на потребителя, напр. Неуспешен опит за влизане или зареждане на текстов файл от сървъра.

Употреба на инструмента Text Полето за въвеждане позволява на потребител да въведе текст, когато SWF файлът е стартиран във Flash Player. (Например за попълване на формуляри. ) А в настоящите версии на Flash разполагаме и с вградени компоненти, които улесняват работата с текст. Много текстови свойства може да контролираме с помощта на инспектора Property – подравняване, ориентация на текстовите полета, шрифтове, Заглаждане на ръбовете на буквите с цел четимост. . . Да ги разгледаме. . .

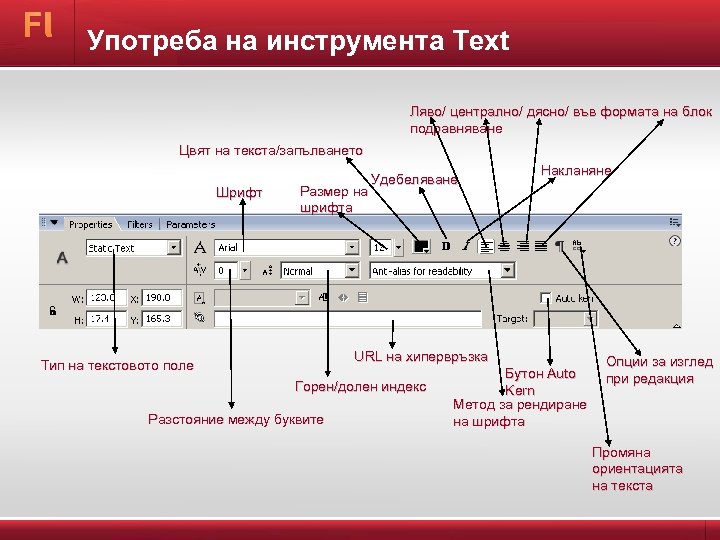
Употреба на инструмента Text Ляво/ централно/ дясно/ във формата на блок подравняване Цвят на текста/запълването Шрифт Размер на шрифта Удебеляване Накланяне URL на хипервръзка Тип на текстовото поле Горен/долен индекс Разстояние между буквите Бутон Auto Kern Метод за рендиране на шрифта Опции за изглед при редакция Промяна ориентацията на текста

Статичен текст и системни шрифтове Нещо много важно, което трябва да знаем използваме ли този вид текст, че в изходния FLA файл, програмата създава очертание за всеки знак и ги използва за показване на текста. Без значение кой шрифт сме избрали, знаковете са видими и се визуализират, както ги виждаме на сцената, независимо кой и от къде разглежда файла. Лошото е, че по този начин се увеличава размера на SWF. Един добър начин да избягаме от това е използването на така наречените системни шрифтове (device fonts). Taka ще се използват шрифтовете, инсталирани на съответния компютър, а не очертанията създадени от Flash.

Статичен текст и системни шрифтове Flash има три различни вида системни шрифта по подразбиране: _sans (подобен на Arial или Helvetika), _serif (подобен на Times New Roman), typewriter (подобен на Courier). Статичният текст е с изгладени ръбове по подразбиране, което при малък размер на буквите води до нечетливост от замъгляването. Преди, за да премахнем този недостатък трябваше цялостно да изключим изглаждането или да използваме системен шрифт или динамично поле. Сега обаче имаме малко повече свобода >>>. . .

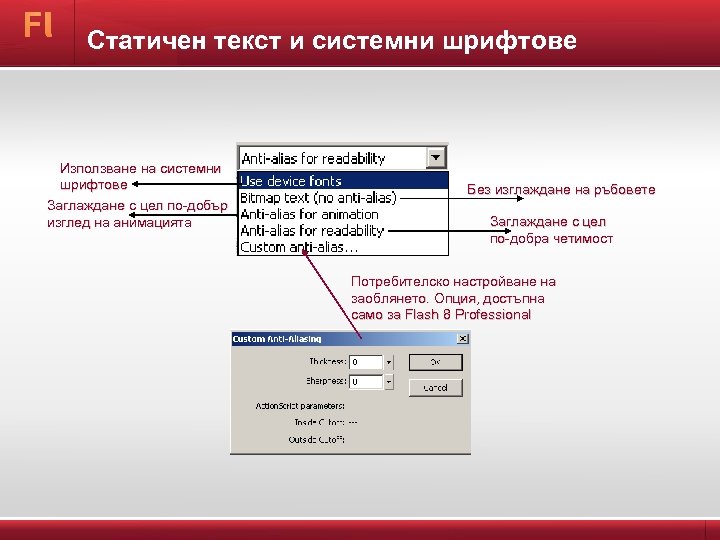
Статичен текст и системни шрифтове Използване на системни шрифтове Заглаждане с цел по-добър изглед на анимацията Без изглаждане на ръбовете Заглаждане с цел по-добра четимост Потребителско настройване на заоблянето. Опция, достъпна само за Flash 8 Professional

Статичен текст и системни шрифтове Ако се наложи използването на шрифтове по-малки от 8 пункта е препоръчително винаги да използваме опцията Bitmap Text. Добавянето на връзка към e-mail адрес за текстово поле може да стане по два основни начина – посредством URL връзка в инспектора Property или да създадем върху текста невидим бутон и да приложим съответния скрипт за него. Пример: (посредством URL връзка в инспектора Property): mailto: example@exampledamain. com? subject=test

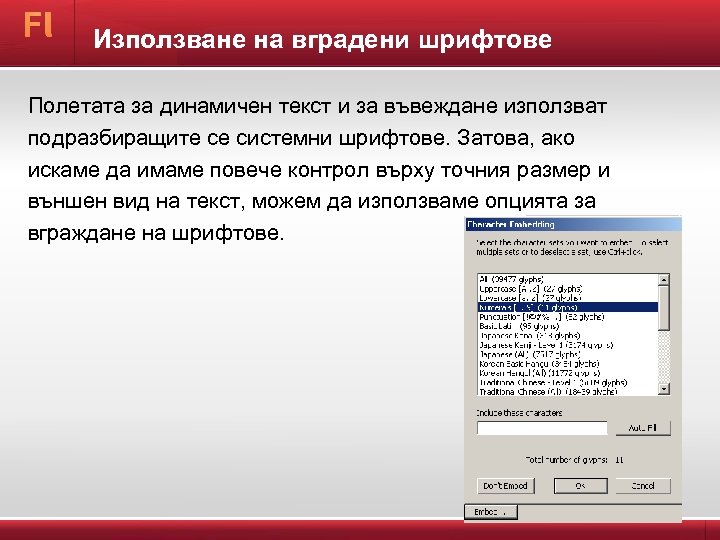
Използване на вградени шрифтове Полетата за динамичен текст и за въвеждане използват подразбиращите се системни шрифтове. Затова, ако искаме да имаме повече контрол върху точния размер и външен вид на текст, можем да използваме опцията за вграждане на шрифтове.

Използване на вградени шрифтове Полетата за динамичен текст и за въвеждане използват подразбиращите се системни шрифтове. Затова, ако искаме да имаме повече контрол върху точния размер и външен вид на текст, можем да използваме опцията за вграждане на шрифтове.

Свойства на шрифта Eдно наистина важно свойство на текста, че той може да бъде селектиран. Съответно така потребителите на нашия Сайт може да копират селектираната част и да я използват. Това става като за съответното текстово поле след като го маркираме, натиснем бутона Selectable в инспектора Property.

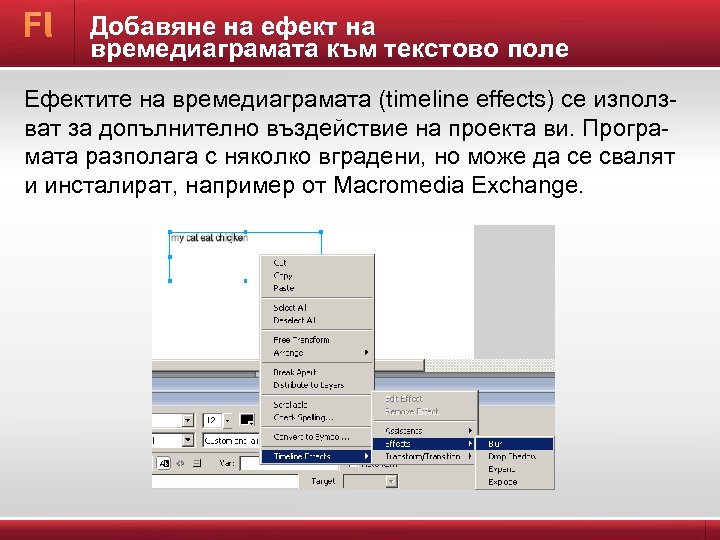
Добавяне на ефект на времедиаграмата към текстово поле Eфектите на времедиаграмата (timeline effects) сe използват за допълнително въздействие на проекта ви. Програмата разполага с няколко вградени, но може да се свалят и инсталират, например от Macromedia Exchange.

Проверка на правописа Инструментът за правописа във Flash ни позволява да проверим целия текст на Fla файл. Можем да го проверим във всички текстови полета и дори имена на слоеве или Action. Script. 1. Използване на диалоговия прозорец Spelling Setup за избор на настройки. (Text -> Spelling Setup) 2. Проверка на правописа на документа с помощта на диалоговия прозорец Check Spelling. (Text -> Check Spelling)

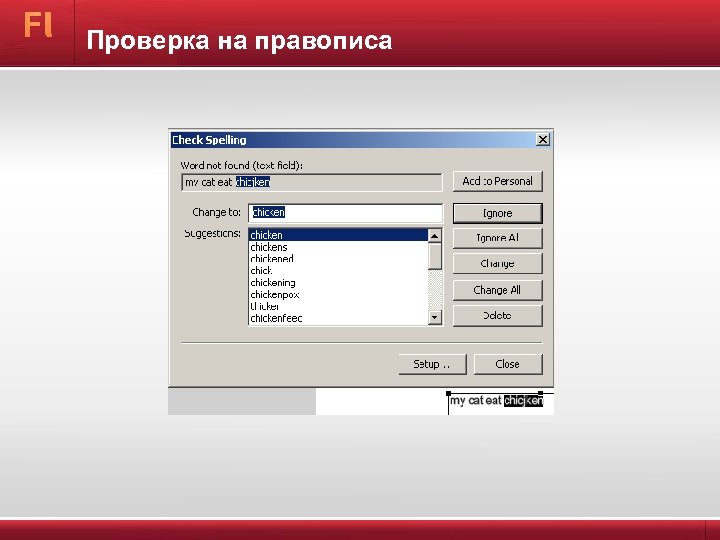
Проверка на правописа

Използване на текстово-базирани компоненти Друг начин за добавяне на текст във Flash е с помощта на текстовите компоненти Text. Area и Text. Input. Първият се използва за показване на големи блокове от текст, които могат да се превъртат. А вторият – в случай, че потребителите трябва да въвеждат данни в текстово поле, които понадлежат на по-нататъшна обработка. Грубо погледнато се явяват заместители на полетата за динамичен текст и въвеждане. Недостатък е, че тяхното използване води до по-голям размер на файла, но пък с тях може да правим много други неща като например автоматичното прикачване на scroll.

Използване на Pixel шрифтове За да избегнат тези неудобства, дизайнерите създават т. н. pixel fonts, специално измислени за визуализиране на текст, по-малък от 10 pх. По принцип технически те представляват bitmap шрифтове, специално за презентации на проектори. Pixel fonts имат няколко предимства пред обикновените шрифтове, някои се виждат от следващата анимация:

Cool. Type - Flash CS 5 подържа следните шрифтови формати: True. Type, Open. Type, Post. Script Type 1, bit (Macintosh), и device fonts. - TLF (The Text Layout Framework)

Създаване на символи и редакция Съществуват трудности в намирането на безплатни сайтове за такива шрифтове. Най-добрите, разбира се се оказват платените. Ето и адресът на един от сайтовете, предоставящ готови такива шрифтове: http: //www. fontsforflash. com/index. php? id 2=ka Нека да покажем как се използват тези шрифтове. . . : 1. 2. 3. След като свалите исканите шрифтове се уверете, че са поставени в правилната папка (Windows->Fonts) Отворете Flash и създайте нов документ. Изберете инструмента за Text от toolbox-а в ляво.

Създаване на символи и редакция Нека да покажем как се използват тези шрифтове. . . : 1. 2. 3. След като свалите исканите шрифтове се уверете, че са поставени в правилната папка (Windows->Fonts) Отворете Flash и създайте нов документ. Изберете инструмента за Text от toolbox-а в ляво.

Създаване и редактиране на символи II. Създаване и редактиране на символи 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Създаване и редактиране на символи на сцената Преглед на символи в библиотеката Влагане на символи и времедиаграми Графични символи Бутони Създаване на текстови бутони Създаване на невидим бутон Създаване и използване на клипове Създаване на меню Създаване на бутони с клипове Дублиране на символи и добавяне на символи на сцената

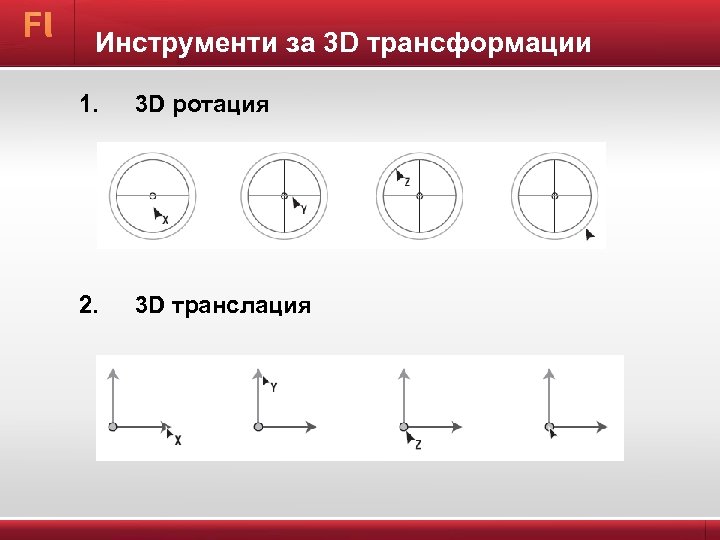
Инструменти за 3 D трансформации 1. 3 D ротация 2. 3 D транслация

Реалистични анимации с IK Bones Inverse kinematics (IK) или още обратнопропоционалната кинематика е метод на анимиране на обекти и форми, който разчита на структурата им, наречена арматура. IK арматурата работи подобно на скелет, с множество свързани сегменти, наречени кости. Веднъж дефинирана арматурата, ни помага да дефинираме множество пози. Това е, колкото реалистичен толкова и сложен процес.

Един от проектите в тази лекция
7fd0b77b9858778eee72a11f874d16aa.ppt