1 - Рисование библиотеки и символы.ppt
- Количество слайдов: 84

Рисование во Flash. Библиотеки и символы Практическое занятие № 1 по курсу «Мультимедийные презентации»

Базовые элементы интерфейса 3 4 1 2 В верхней части окна находится главное меню 1 – рабочая область фильма 2 – панель инструментов 3 – временная шкала 4 – панель диалоговых окон с открытым окном выбора цвета

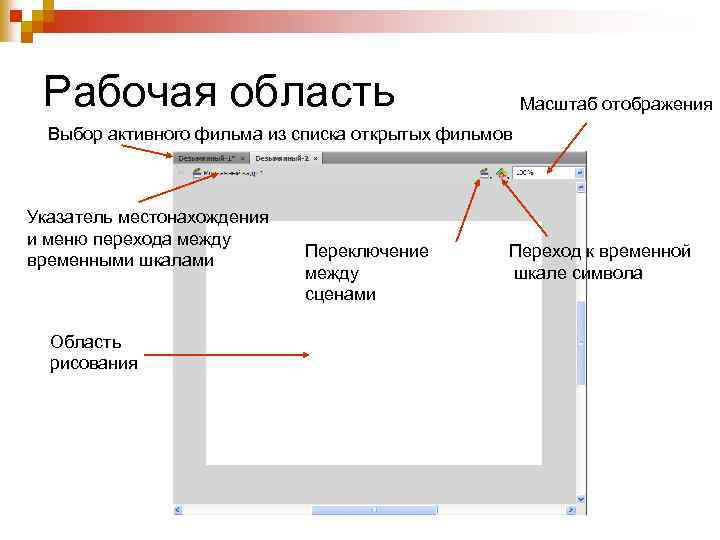
Рабочая область Масштаб отображения Выбор активного фильма из списка открытых фильмов Указатель местонахождения и меню перехода между временными шкалами Область рисования Переключение между сценами Переход к временной шкале символа

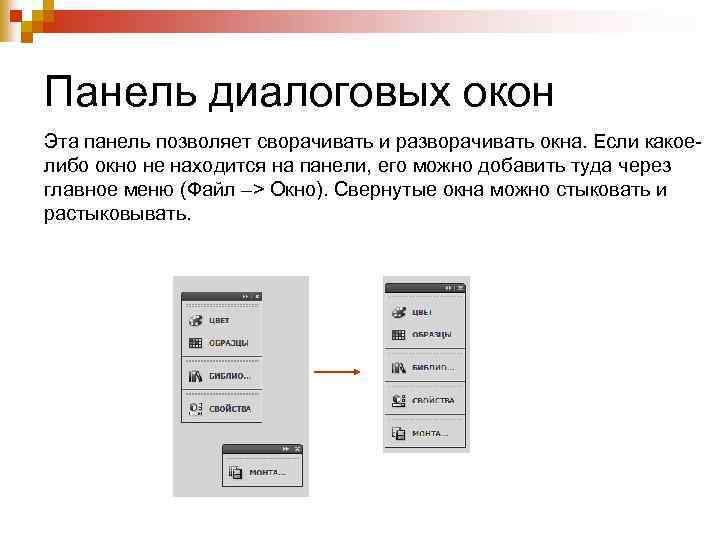
Панель диалоговых окон Эта панель позволяет сворачивать и разворачивать окна. Если какоелибо окно не находится на панели, его можно добавить туда через главное меню (Файл –> Окно). Свернутые окна можно стыковать и растыковывать.

Панель свойств (Properties) Одна из основных панелей, внешний вид которой зависит от выделенного элемента. Позволяет управлять свойствами отдельных объектов, трансформационной анимации и всего фильма вцелом.

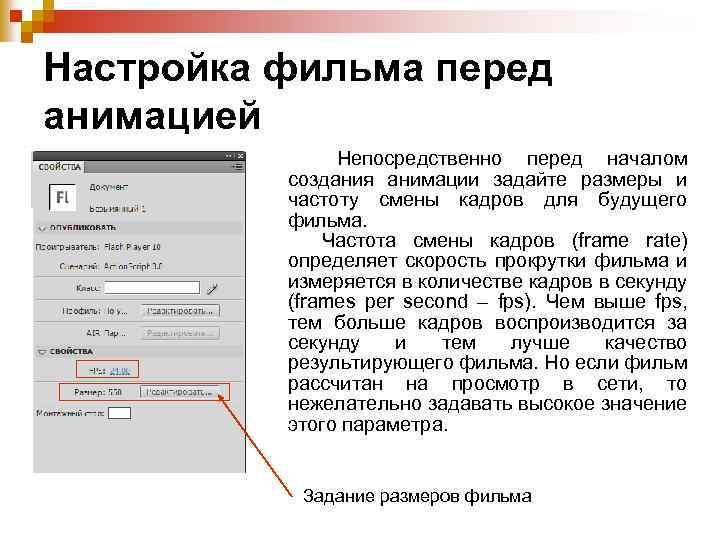
Настройка фильма перед анимацией Непосредственно перед началом создания анимации задайте размеры и частоту смены кадров для будущего фильма. Частота смены кадров (frame rate) определяет скорость прокрутки фильма и измеряется в количестве кадров в секунду (frames per second – fps). Чем выше fps, тем больше кадров воспроизводится за секунду и тем лучше качество результирующего фильма. Но если фильм рассчитан на просмотр в сети, то нежелательно задавать высокое значение этого параметра. Задание размеров фильма

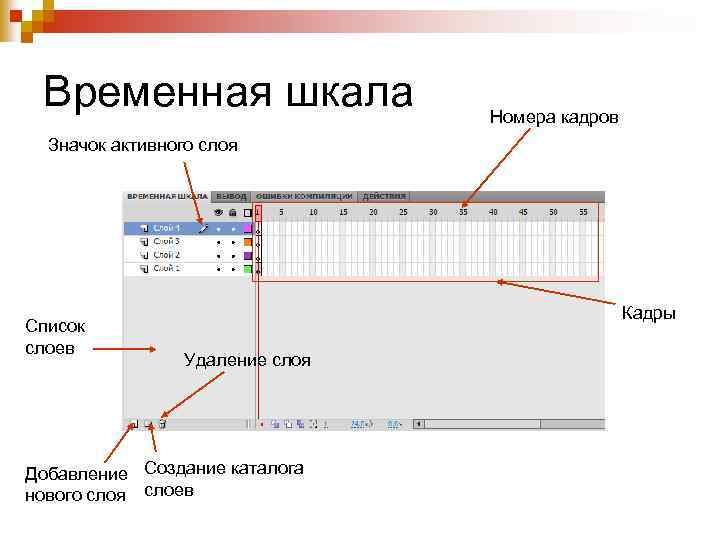
Временная шкала Номера кадров Значок активного слоя Список слоев Кадры Удаление слоя Добавление Создание каталога нового слоя слоев

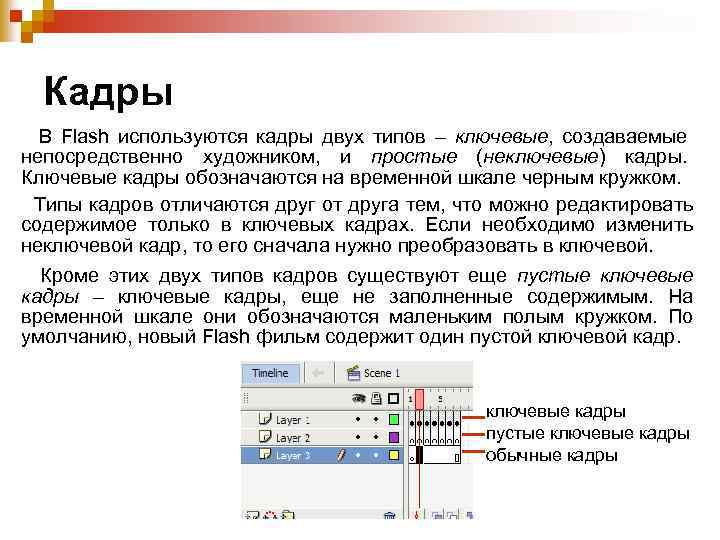
Кадры В Flash используются кадры двух типов – ключевые, создаваемые непосредственно художником, и простые (неключевые) кадры. Ключевые кадры обозначаются на временной шкале черным кружком. Типы кадров отличаются друг от друга тем, что можно редактировать содержимое только в ключевых кадрах. Если необходимо изменить неключевой кадр, то его сначала нужно преобразовать в ключевой. Кроме этих двух типов кадров существуют еще пустые ключевые кадры – ключевые кадры, еще не заполненные содержимым. На временной шкале они обозначаются маленьким полым кружком. По умолчанию, новый Flash фильм содержит один пустой ключевой кадр. ключевые кадры пустые ключевые кадры обычные кадры

Слои Порядок следования слоев определяет порядок наложения рисунков, находящихся в них, друг на друга. Чем выше расположен слое, тем ближе его содержимое находится к зрителю. Самый последний в списке слой является фоном. Замечание. Чтобы не затруднять работу над фильмом, слои нужно именовать в соответствии с их содержимым. Чтобы переименовать слой, достаточно дважды щелкнуть мышью по его имени.

Работа со слоями Управление видимостью Над списком слоев находятся три кнопки. Первая из них, имеющая значок в виде глаза, называется «Показать/скрыть все слои» . Щелкнув по ней можно выполнить соответствующее действие. Чтобы скрыть или показать один из слоев, нужно щелкнуть кнопкой мыши в точку, находящуюся в слое в выделенном на рисунке слева столбце. Блокировка слоев Невидимый слой все равно можно случайно изменить. Блокировка слоя не дает вносить изменения в любой из его кадров. Точно так же, как и с управлением видимости слоев, можно заблокировать одновременно все слои фильма или только один из них. Кнопка блокировки слоев имеет вид замка (рис. слева)

Работа со слоями Контурное представление содержимого слоев Во Flash содержимое всех слоев отображается одновременно. Чтобы содержимое один слоев не мешалось при работе над другими слоями его можно сделать невидимым. Однако во многих случаях это может затруднить работу над анимацией (например, в случае, если персонаж взаимодействует с фоном). Инструменты, находящиеся в области, выделенной на верхнем слева рисунке, позволяют переводить содержимое слоев в контуры. При это рисунок остается видимым, но все заливки представляются в нем только их граничными линиями. Они и контурные линии рисунка отображается одним и тем же цветом в пределах одного слоя. Цвет этот отображается в цветном квадрате рядом с именем слоя. Когда содержимое слоя представлено контурами, изменяется внешний вид соответствующего ему цветного квадрата в списке слоев (рис. слева внизу).

Работа со слоями Всеми вышеперечисленными свойствами слоя можно управлять в диалоге свойств слоя. Чтобы открыть его, нужно щелкнуть правой кнопкой мыши по слою и выделить в появившемся контекстном меню пункт «Свойства» . Флажок «Показать» позволяет скрыть или показать содержимое слоя Флажок «Блокировка» снимает или выставляет блокировку слоя. В группе переключателей «Тип» можно выбрать тип слоя. Цвет контура для режима контурного представления задается соответствующим управляющим элементом. Наконец, флажок «Просмотр слоя в виде контуров» позволяет перейти или выйти из режима контурного представления содержимого слоя.

Рисование в Flash

Инструменты рисования. Управление цветом объектов 1 2 1 – Кнопка задания цвета линии и контура объекта. 2 – Кнопка задания цвета заливки объекта. 3 – Кнопка возврата в черно-белый режим 4 – Кнопка обмена цветов 3 4 Задание: Рис. 1. Область Colors Изучите кнопки области Colors

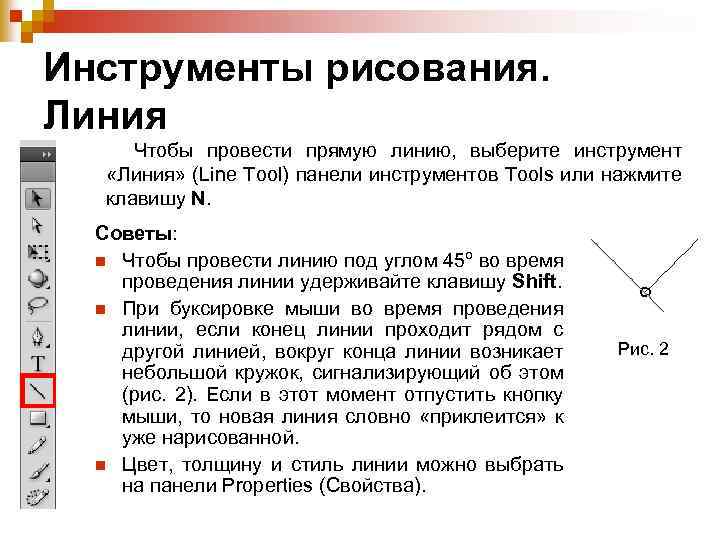
Инструменты рисования. Линия Чтобы провести прямую линию, выберите инструмент «Линия» (Line Tool) панели инструментов Tools или нажмите клавишу N. Советы: n Чтобы провести линию под углом 45º во время проведения линии удерживайте клавишу Shift. n При буксировке мыши во время проведения линии, если конец линии проходит рядом с другой линией, вокруг конца линии возникает небольшой кружок, сигнализирующий об этом (рис. 2). Если в этот момент отпустить кнопку мыши, то новая линия словно «приклеится» к уже нарисованной. n Цвет, толщину и стиль линии можно выбрать на панели Properties (Свойства). Рис. 2

Инструменты рисования. Карандаш Этот инструмент позволяет рисовать линии любой (свободной) формы. Чтобы провести прямую линию, выберите инструмент «Карандаш» (Pencil Tool) панели инструментов Tools или нажмите клавишу Y. Советы: n Чтобы провести строго горизонтальную или строго вертикальную лини карандашом, при проведении линии удерживайте клавишу Shift. n Цвет, толщину и стиль линии можно выбрать на панели Properties.

Инструменты рисования. Карандаш. Сглаживание линий Рис. 3. Варианты сглаживания линий Flash сглаживает линии карандаша, убирая мелкие неровности. Для регулирования степени сглаживания служит кнопка Pencil Mode, расположенная в области Options панели инструментов Tools. При нажатии этой кнопки появляется меню, предлагающее несколько вариантов сглаживания: n Straighten (выпрямление) – самый сильный вариант сглаживания. Линии при этом получаются прямыми или зигзагообразными, а приближенно нарисованные геометрические фигуры – точными; n Smooth (сглаживание) – среднее сглаживание; концы линий и углы закругляются; n Ink (чернила) – без сглаживания; линия выводится в том виде, в котором она нарисована.

Инструменты рисования. Линия, карандаш и заливка Задание: При помощи инструментов «Линия» и «Карандаш» , а так же инструмента «Заливка» (Paint Bucket Tool, см. рис) нарисуйте дом с садом. Замечание: Заливка (заполнение цветом) замкнутого контура выполняется следующим образом: сначала выбирается цвет заливки (это было рассмотрено ранее), затем производится щелчок мышью в замкнутой области.

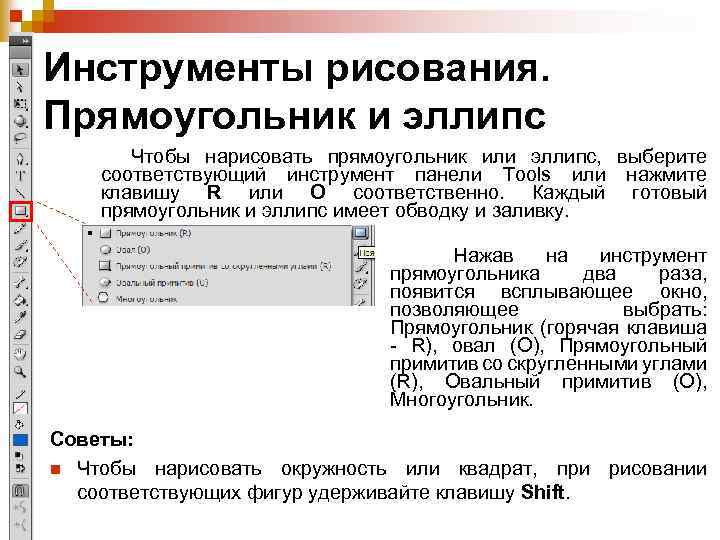
Инструменты рисования. Прямоугольник и эллипс Чтобы нарисовать прямоугольник или эллипс, выберите соответствующий инструмент панели Tools или нажмите клавишу R или O соответственно. Каждый готовый прямоугольник и эллипс имеет обводку и заливку. Нажав на инструмент прямоугольника два раза, появится всплывающее окно, позволяющее выбрать: Прямоугольник (горячая клавиша - R), овал (O), Прямоугольный примитив со скругленными углами (R), Овальный примитив (O), Многоугольник. Советы: n Чтобы нарисовать окружность или квадрат, при рисовании соответствующих фигур удерживайте клавишу Shift.

Инструменты рисования. Прямоугольник и эллипс Прямоугольник со скругленными углами с объединенными положительными параметрами: Прямоугольник со скругленными углами с объединенными отрицательными параметрами: Прямоугольник со скругленными углами с разъединенными положительными и отрицательными параметрами: переключатель объединения / Разъединения параметров

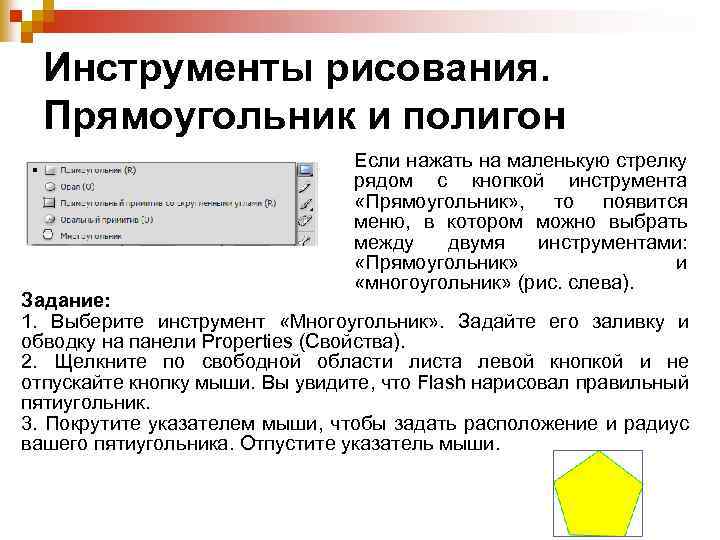
Инструменты рисования. Прямоугольник и полигон Если нажать на маленькую стрелку рядом с кнопкой инструмента «Прямоугольник» , то появится меню, в котором можно выбрать между двумя инструментами: «Прямоугольник» и «многоугольник» (рис. слева). Задание: 1. Выберите инструмент «Многоугольник» . Задайте его заливку и обводку на панели Properties (Свойства). 2. Щелкните по свободной области листа левой кнопкой и не отпускайте кнопку мыши. Вы увидите, что Flash нарисовал правильный пятиугольник. 3. Покрутите указателем мыши, чтобы задать расположение и радиус вашего пятиугольника. Отпустите указатель мыши.

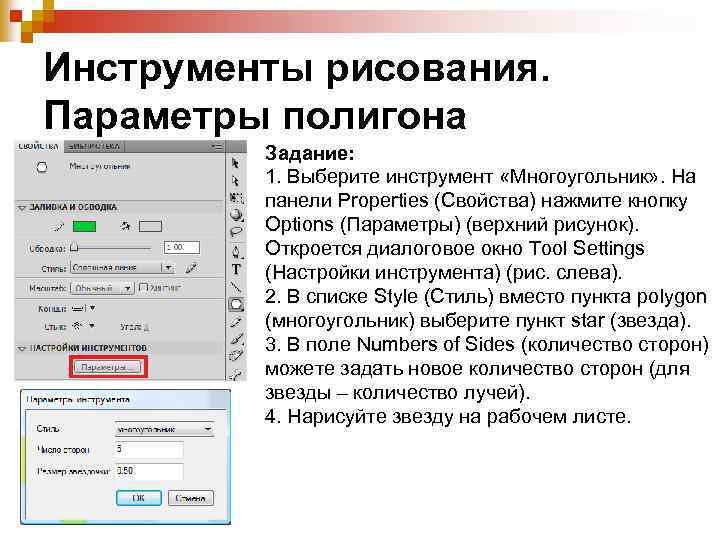
Инструменты рисования. Параметры полигона Задание: 1. Выберите инструмент «Многоугольник» . На панели Properties (Свойства) нажмите кнопку Options (Параметры) (верхний рисунок). Откроется диалоговое окно Tool Settings (Настройки инструмента) (рис. слева). 2. В списке Style (Стиль) вместо пункта polygon (многоугольник) выберите пункт star (звезда). 3. В поле Numbers of Sides (количество сторон) можете задать новое количество сторон (для звезды – количество лучей). 4. Нарисуйте звезду на рабочем листе.

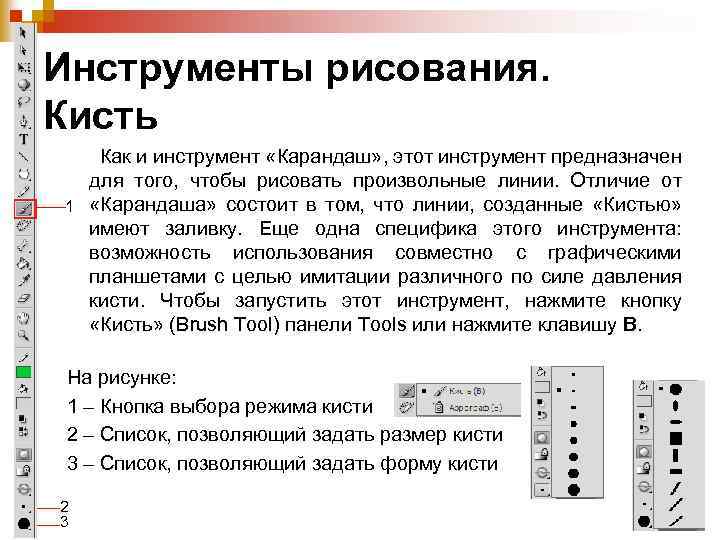
Инструменты рисования. Кисть 1 Как и инструмент «Карандаш» , этот инструмент предназначен для того, чтобы рисовать произвольные линии. Отличие от «Карандаша» состоит в том, что линии, созданные «Кистью» имеют заливку. Еще одна специфика этого инструмента: возможность использования совместно с графическими планшетами с целью имитации различного по силе давления кисти. Чтобы запустить этот инструмент, нажмите кнопку «Кисть» (Brush Tool) панели Tools или нажмите клавишу B. На рисунке: 1 – Кнопка выбора режима кисти 2 – Список, позволяющий задать размер кисти 3 – Список, позволяющий задать форму кисти 2 3

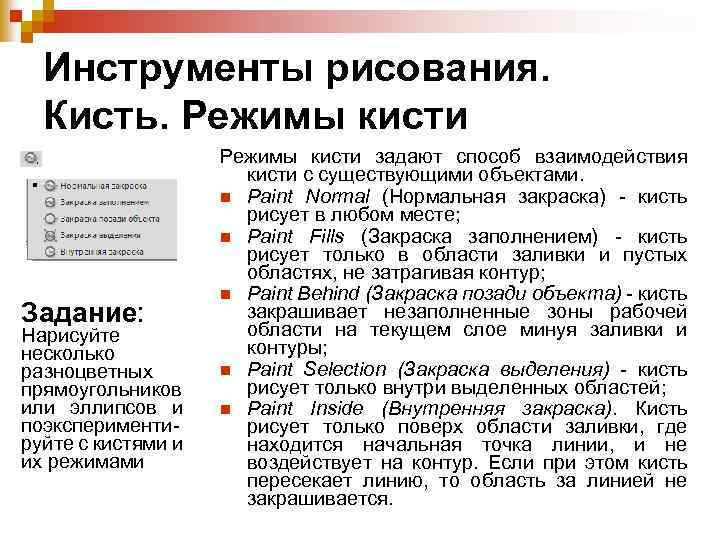
Инструменты рисования. Кисть. Режимы кисти Задание: Нарисуйте несколько разноцветных прямоугольников или эллипсов и поэкспериментируйте с кистями и их режимами Режимы кисти задают способ взаимодействия кисти с существующими объектами. n Paint Normal (Нормальная закраска) - кисть рисует в любом месте; n Paint Fills (Закраска заполнением) - кисть рисует только в области заливки и пустых областях, не затрагивая контур; n Paint Behind (Закраска позади объекта) - кисть закрашивает незаполненные зоны рабочей области на текущем слое минуя заливки и контуры; n Paint Selection (Закраска выделения) - кисть рисует только внутри выделенных областей; n Paint Inside (Внутренняя закраска). Кисть рисует только поверх области заливки, где находится начальная точка линии, и не воздействует на контур. Если при этом кисть пересекает линию, то область за линией не закрашивается.

Объектное рисование Когда кисть (а так же карандаш, прямоугольник и т. д. ) выбрана, на панели инструментов появляется кнопка, управляющая режимом объектного рисования. Если этот режим отключен, каждый создаваемый примитив или штрих кисти является частью общего рисунка, рисуемые поверх линии и заливки затирают те, которые находятся под ними. При объектном рисовании каждая линия или фигура – отдельный объект, порядком следования которых можно управлять. После создания иллюстрации, основанной на объектах, каждым ее элементом можно управлять по отдельности. Однако большое количество объектов может затруднить работу над фильмом.

Инструменты рисования. Перо Инструмент «Перо» - это самый мощный инструмент рисования в Flash. С помощью него можно создавать такие кривые и объекты неправильной формы, которые невозможно создать никаким другим инструментом. Чтобы выбрать этот инструмент, нажмите кнопку перо (Pen Tool) панели инструментов Tools или нажмите клавишу P. Инструмент «Перо» рисует кривые Безье. Также он позволяет строить сложные ломаные кривые и геометрические фигуры, состоящие из множества отрезков кривых Безье. Режимы пера

Инструменты рисования. Перо. Рисование прямой Прямая линия – это частный случай кривой Безье. Чтобы нарисовать прямую линию при помощи инструмента «Перо» нужно просто щелкнуть в позициях начальной и конечной точек линии, а программа автоматически объединит эти две точки прямой. Задание: Нарисуйте ломаную кривую линию, состоящую из отрезков прямой. Замечания: 1. Обратите внимание, что точки, которые вы указываете, подсвечиваются квадратиками или кружочками. Эти точки называются опорными. 2. Чтобы завершить рисование ломаной, дважды щелкните по конечной точке, или щелкните правой кнопкой мыши в стороне от кривой или выберите инструмент «Перо» на панели Tools. 3. Чтобы нарисовать прямую под углом 45°при рисовании ломаной удерживайте клавишу Shift.

Инструменты рисования. Перо. Рисование кривых линий В Flash кривая Безье строится по четырем опорным точкам. Рассмотрим процесс построения сегмента кривой Безье: 1. Выберите инструмент «Перо» . 2. Нажмите указателем мыши в то место, где должна располагаться первая опорная точка и, не отпуская кнопки мыши, повертите указатель из стороны в сторону до тех пор, пока не найдете удачное положение первых двух опорных точек (рис. 4) и отпустите кнопку мыши. Рис. 4

Инструменты рисования. Перо. Рисование кривых линий 3. Аналогичным образом щелкните в место, в котором должна будет располагаться четвертая опорная точка кривой Безье и задайте месторасположение третьей точки (рис. 5). 4. У вас должна получиться кривая Безье, аналогичная изображенной на рис. 6. Рис. 5 5. Продолжая добавлять опорные точки аналогичным образом, вы получите сложную кривую или какой-либо геометрический объект. Задание: Поупражняйтесь в рисовании сложных Рис. 6 кривых линий при помощи инструмента «Перо»

Инструменты рисования. Перо. Добавление опорных точек Чем больше опорных точек на кривой, тем больший контроль вы над ней имеете. Рекомендуется уже после завершения рисования кривой добавлять как можно больше опорных точек, особенно на «сложных» участках. Чтобы добавить опорную точку к готовой кривой, выполните следующие действия: 1. Выберите инструмент «Перо» . 2. Подведите указатель мыши (кстати, имеющий форму пера) к кривой в том месте, где должна быть добавлена опорная точка. Убедитесь, что значок в правом нижнем углу указателя сменил форму с крестика в виде буквы «х» на знак плюса. 3. Вставьте дополнительную опорную точку щелчком мыши. Задание: Добавьте к вашим готовым кривым дополнительные опорные точки. Замечание: Чтобы выделить готовую кривую «Пером» , подведите указатель мыши к кривой так, чтобы в правом нижнем углу указателя появился символ «х» и щелкните левой кнопкой мыши.

Инструменты рисования. Перо. Удаление опорных точек из готовой кривой происходит в два этапа: сначала опорная точка преобразуется в угловую, затем она удаляется. 1. Чтобы преобразовать опорную точку в угловую, нужно навести на нее указатель инструмента «Перо» (при этом вид указателя измениться в его правом нижнем углу появится знак «v» ) и произвести щелчок мышью. 2. Чтобы удалить угловую опорную точку, наведите на нее указатель инструмента «Перо» (при этом вид указателя измениться в его правом нижнем углу появится знак «минус» ) и произведите щелчок мышью. Опорные точки называются гладкими, если они соединяют две кривые Безье без излома. Опорные точки называются угловыми, если они соединяют две кривые Безье с изгибом. Задание: Поупражняйтесь в удалении опорных точек из сложных кривых линий при помощи инструмента «Перо»

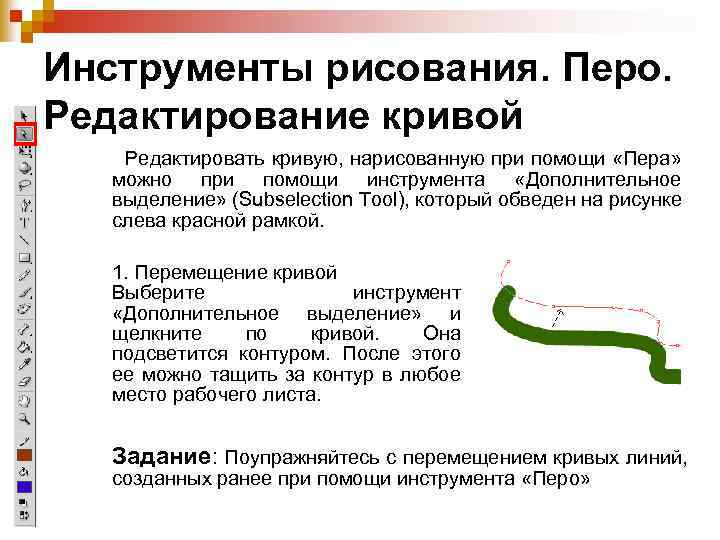
Инструменты рисования. Перо. Редактирование кривой Редактировать кривую, нарисованную при помощи «Пера» можно при помощи инструмента «Дополнительное выделение» (Subselection Tool), который обведен на рисунке слева красной рамкой. 1. Перемещение кривой Выберите инструмент «Дополнительное выделение» и щелкните по кривой. Она подсветится контуром. После этого ее можно тащить за контур в любое место рабочего листа. Задание: Поупражняйтесь с перемещением кривых линий, созданных ранее при помощи инструмента «Перо»

Инструменты рисования. Перо. Редактирование кривой 2. Редактирование сегмента кривой • Выберите инструмент «Дополнительное выделение» и щелкните по кривой. Она подсветится контуром. • Выполните одинарный щелчок по точке, которую нужно отредактировать. В зависимости от типа опорной точки появятся одна или три управляющих точки (как на рисунке справа). • Выполните необходимые действия (перетащите опорную точку или смените положение управляющих точек как на рисунке слева). Положение кривой при этом изменится. Задание: Поупражняйтесь с редактированием сегментов кривых линий, созданных ранее при помощи инструмента «Перо»

Инструменты рисования. Заливка Этот инструмент нужен для закрашивания пустых областей и заливки объектов цветом. Особенность заливки в Flash – способность закрашивать не только замкнутые контуры. При выборе инструмента «Заливка» (кнопка Paint Bucket Tool на панели инструментов) в области Options панели инструментов Tools появляется кнопка «Размер зазора» (Gap Size) (изображена на рисунке слева), с помощью которой можно определить, область с какой величиной зазора будет доступна для закрашивания. Возможные варианты: • Don't Close Gaps (Не закрывать промежутки) – весь контур должен быть замкнут, иначе заливка не сработает; • Close Small Gaps (Закрыть малые промежутки) — заливка закрывает область с небольшими зазорами; • Close Medium Gaps (Закрыть средние промежутки) — то же для областей со средними зазорами; • Close Large Gaps (Закрыть крупные промежутки) — то же для областей с большими зазорами.

Импорт графики Импортировать растровый рисунок в Flash можно двумя способами: 1. Импортировать растровое изображение. Для этого выберите пункт меню File→Import To Stage (Файл→Импортировать в рабочую область) и в появившемся диалоге открытия файла выберите нужное изображение. 2. В соответствующем редакторе подготовьте нужное растровое изображение, а затем скопируйте нужный графический фрагмент или все изображение в буфер обмена Windows и вставьте его во Flash. После этого изображение можно перемещать, масштабировать и выполнять другие операции, доступные для графических фрагментов.

Векторизация растровых изображений 1. Импортируйте растровое изображение, масштабируйте его по размеру листа и выделите его на рабочем листе. 2. Выберите пункт Modify→ Bitmap→Trace Bitmap (Модификация → Растровое изображение → Векторизация). На экране появится диалоговое окно Trace Bitmap (Векторизация) (на рис. ниже).

Векторизация растровых 3. В поле ввода Color Threshold изображений (Пороговое значение цвета) задайте числовое значение разницы между цветами. Если две соседние точки имеют цвета, различающиеся на значение, меньшее, чем введенная разница, они считаются одноцветными. Таким образом, чем больше это значение, тем меньше будет цветов в результирующем векторном изображении. Допускается вводить значения от 1 до 500, значение по умолчанию — 100.

Векторизация растровых изображений 4. Задайте значение параметру Minimum Area. Параметр Minimum Area (Наименьшая область) указывает число окружающих пикселей (от 1 до 1000), которые будут учитываться при назначении цвета отдельного пикселя. Допускается вводить значения от 1 до 1000 пикселов, значение по умолчанию — 8 пикселов.

Векторизация растровых изображений 5. Выберите подходящее на ваш взгляд значение параметра Curve Fit. Параметр Curve Fit (Точность контура) определяет, насколько точно следует придерживаться дуг кривых при трассировке. Доступны шесть пунктов, задающих точность от максимальной (Pixel (По пикселам) - точность до пиксела) до минимальной (Very Smooth (Сильно сглаженные) - очень приближенные, "сглаженные" контуры).

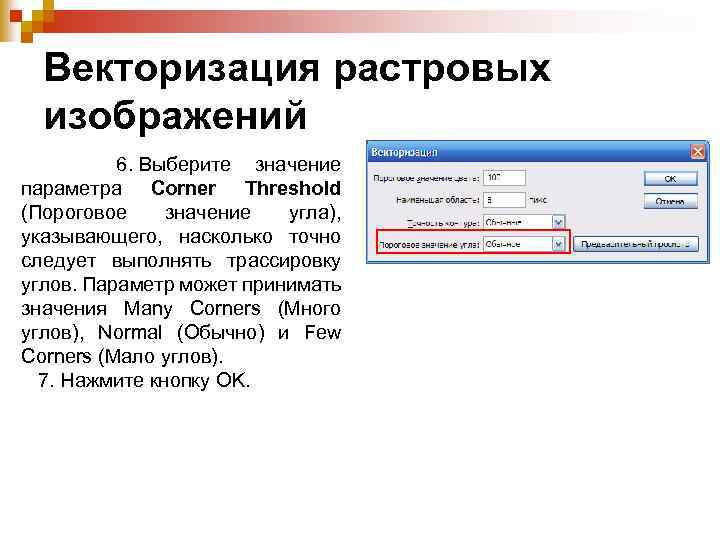
Векторизация растровых изображений 6. Выберите значение параметра Corner Threshold (Пороговое значение угла), указывающего, насколько точно следует выполнять трассировку углов. Параметр может принимать значения Many Corners (Много углов), Normal (Обычно) и Few Corners (Мало углов). 7. Нажмите кнопку OK.

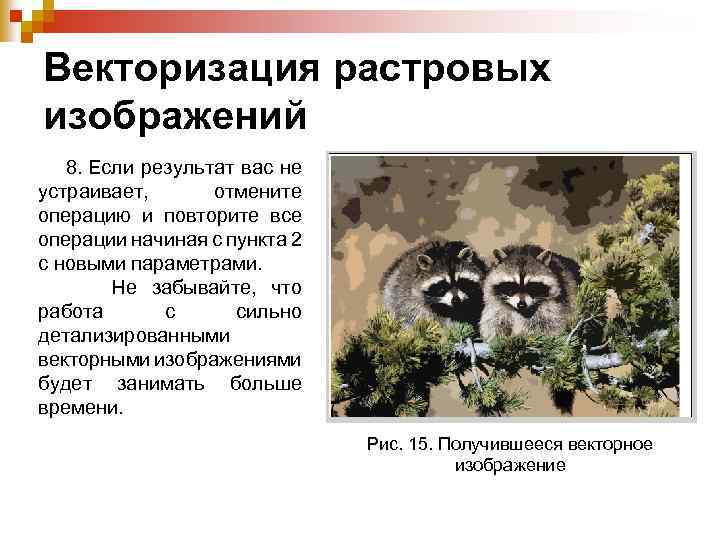
Векторизация растровых изображений 8. Если результат вас не устраивает, отмените операцию и повторите все операции начиная с пункта 2 с новыми параметрами. Не забывайте, что работа с сильно детализированными векторными изображениями будет занимать больше времени. Рис. 15. Получившееся векторное изображение

Создание градиентной заливки Градиентное заполнение – это плавный переход от одного цвета к другому. Рис. 1 В Flash есть два способа градиентной заливки: - линейная градиентная заливка – плавный переход от одного цвета к другому в диапазоне между этими цветами (рис. 1). - радиальная градиентная заливка – такой же плавный переход, но в направленности от центра окружности. Такая заливка добавляет глубины предметам (рис. 2). В этом упражнении мы научимся создавать градиентные заливки при помощи панели Color. Mixer Рис. 2

Создание градиентной заливки Рис. 3 1. Рассмотрите панель Color Mixer. В ее углу находится список, управляющий способами заливки объектов в Flash (рис. 3). В этом списке можно выбрать одно из пяти значений: § None – отсутствие заливки; § Solid – сплошная заливка одним цветом; § Linear – линейная градиентная заливка; § Radial – радиальная градиентная заливка; § Bitmap – заливка растровым изображением. В данный момент нас интересуют третий и четвертый пункт. Выберите пункт Linear (радиальная градиентная заливка задается аналогично).

Создание градиентной заливки 2. После выбора пункта Linear в центре панели появляется линейка задания градиентной заливки (рис. 4). Ниже линейки располагаются специальные указатели. Смена их цвета и расположения относительно шкалы, а также добавление новых указателей позволяют создавать сколь угодно сложные градиенты. 3. Поменяйте цвет левого указателя. Для этого дважды щелкните по нему. При этом появится диалог выбора цвета указателя (рис. 5). Выберите цвет из предложенных или нажмите кнопку в верхнем правом углу для выбора произвольного цвета. Рис. 4 Рис. 5

Создание градиентной заливки 4. Поменяйте цвет правого указателя на красный (рис. 6). 5. Вставьте еще один указатель. Для этого наведите указатель мыши на линейку градиентной заливки и, после того, как рядом с указателем мыши появится символ «+» , щелкните по любому месту линейки. Появится новый указатель, который будет иметь тот же цвет, что и линейка в этой точке. Поменяйте его цвет на желтый (рис. 7) 6. Нарисуйте квадрат. Он уже будет иметь заданную градиентную заливку. 7. Поменяйте пару раз месторасположение маркеров и каждый раз рисуйте еще квадрат. Сравните результаты. Рис. 6 Рис. 7

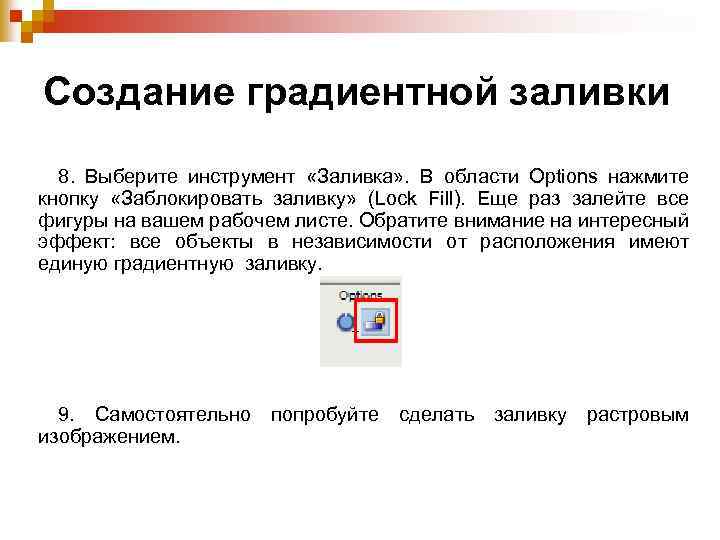
Создание градиентной заливки 8. Выберите инструмент «Заливка» . В области Options нажмите кнопку «Заблокировать заливку» (Lock Fill). Еще раз залейте все фигуры на вашем рабочем листе. Обратите внимание на интересный эффект: все объекты в независимости от расположения имеют единую градиентную заливку. 9. Самостоятельно попробуйте сделать заливку растровым изображением.

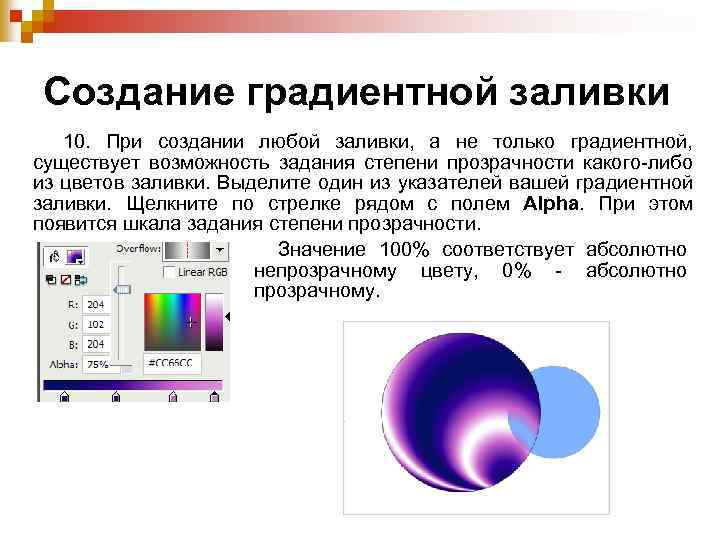
Создание градиентной заливки 10. При создании любой заливки, а не только градиентной, существует возможность задания степени прозрачности какого-либо из цветов заливки. Выделите один из указателей вашей градиентной заливки. Щелкните по стрелке рядом с полем Alpha. При этом появится шкала задания степени прозрачности. Значение 100% соответствует абсолютно непрозрачному цвету, 0% - абсолютно прозрачному.

Редактирование градиентной заливки На панели инструментов Tools находится инструмент Gradient Transform Tool (Изменение градиента) (рис. слева). 1. Нарисуйте круг, залитый радиальной градиентной заливкой. 2. Выберите инструмент Gradient Transform Tool и щелкните указателем мыши в центр градиентной заливки. Вокруг заливки появится контур управления заливкой.

Редактирование градиентной заливки 3. Стрелка-уголок (рис. 12) задает смещение центра градиента. Несколько раз переместите ее вдоль линии градиента влево -вправо. Рис. 12

Редактирование градиентной заливки 4. Указатель в виде кружка (рис. 13) позволяет поворачивать линию градиента вокруг оси. Попробуйте развернуть линию градиента примерно на 45 градусов влево. Рис. 13

Редактирование градиентной заливки 5. Указатель в виде кружка со стрелкой внутри (рис. 14) позволяет изменять радиус градиентной заливки. Несколько раз попробуйте поменять этот параметр. При этом поэкспериментируйте с режимами продолжения градиента. Выбрать один из таких режимов можно на панели Color. Mixer (рис. внизу слева). Рис. 14

Редактирование градиентной заливки 6. Указатель в виде квадрата со стрелкой внутри (рис. 15) позволяет задавать овальность градиентной заливки. Попробуйте несколько вариантов расположения этого указателя. На рисунке внизу представлен вариант отредактированной градиентной заливки. Рис. 15

Работа с группами объектов. Библиотеки и символы

Инструменты выделения. Стрелка выделения Возможности инструмента: 1. Выделение объектов. Выделить можно заливку или обводку. Выделенные объекты подсвечиваются. Чтобы выделить сразу несколько объектов, щелкайте по ним с удержанной клавишей Shift. Чтобы выделить сразу весь объект (который состоит из обводки и заливки) дважды щелкните по заливке. 2. Перемещение объектов. Переместить можно любой выделенный объект. При этом рядом с указателем появляется знак крестообразной стрелки. 3. Изменение формы объекта. Чтобы изменить форму объекта, подведите указатель мыши к нему так, чтобы рядом с указателем появился символ дуги. Нажмите левую кнопку мыши и перемещайте указатель до тех пор, пока нужная форма не будет достигнута. Задание: Поупражняйтесь с инструментом «Стрелка выделения»

Инструменты выделения. Специальное выделение Вы уже работали с этим инструментом, когда изучали инструмент «Перо» . Рассмотрим возможности этого инструмента применительно к объектам, НЕ созданным при помощи «Пера» . 1. Перемещение объектов. Щелкните по линии или обводке элемента. После этого линия или обводка объекта подсветятся линией контура, на которой, кстати, расположены опорные точки объекта (к сожалению, нельзя при этом добавлять новые опорные точки). За линию контура объект можно переносить в любое место. 2. Трансформация объектов. Месторасположение и управляющие точки опорных точек объекта можно менять путем перетаскивания указателем мыши.

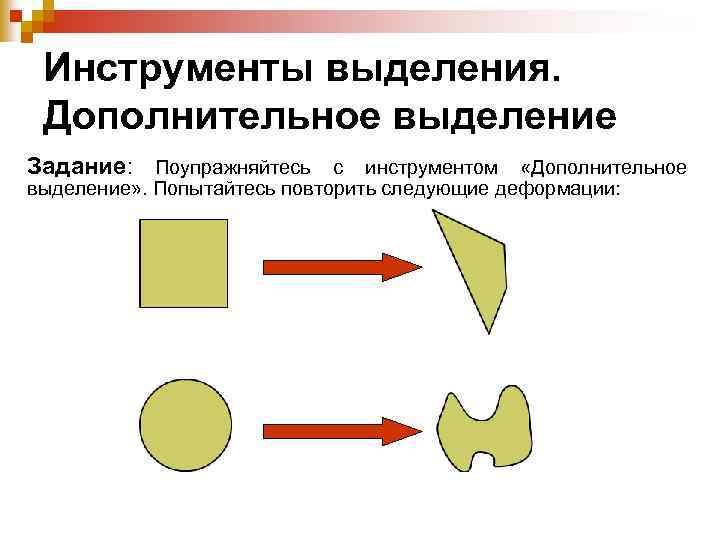
Инструменты выделения. Дополнительное выделение Задание: Поупражняйтесь с инструментом «Дополнительное выделение» . Попытайтесь повторить следующие деформации:

Инструменты выделения. Лассо Чтобы выделить какую-либо область рабочего листа, достаточно выбрать инструмент «Лассо» (кнопка Lasso Tool панели Tools или клавиша L) и обвести эту область. Если в область выделения попал свободный участок рабочего листа, то он отбрасывается. Задание: Поупражняйтесь с инструментом «Лассо» , выделяя целые объекты или их части. Замечание: Чтобы снять выделение, щелкните мышью вне области выделения.

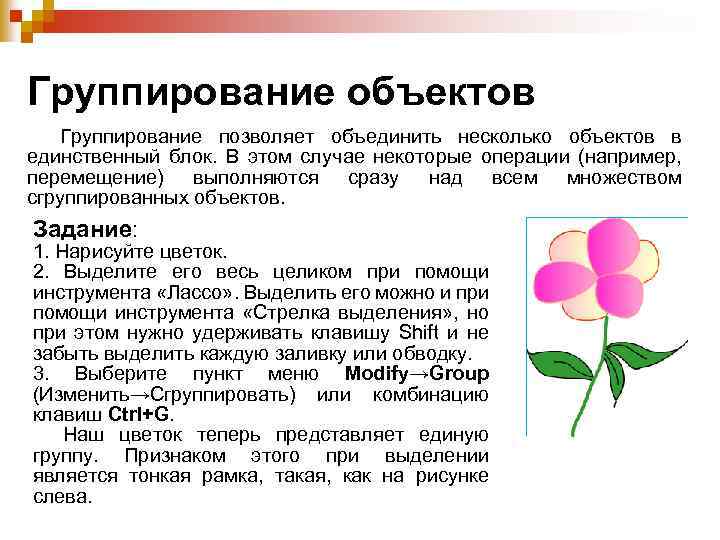
Группирование объектов Группирование позволяет объединить несколько объектов в единственный блок. В этом случае некоторые операции (например, перемещение) выполняются сразу над всем множеством сгруппированных объектов. Задание: 1. Нарисуйте цветок. 2. Выделите его весь целиком при помощи инструмента «Лассо» . Выделить его можно и при помощи инструмента «Стрелка выделения» , но при этом нужно удерживать клавишу Shift и не забыть выделить каждую заливку или обводку. 3. Выберите пункт меню Modify→Group (Изменить→Сгруппировать) или комбинацию клавиш Ctrl+G. Наш цветок теперь представляет единую группу. Признаком этого при выделении является тонкая рамка, такая, как на рисунке слева.

Копирование объектов в Flash аналогично копированию в любом редакторе и осуществляется при помощи команд меню Edit (Правка) или команд контекстного меню. Задание: «Насадите» цветочную поляну – несколько раз скопируйте цветок и разместите копии по рабочему листу.

Масштабирование объектов Задание: 1. Выделите один из цветков. 2. Выберите команду Modify→Transform→ Scale (Изменить→Трансформация → Масштаб). Вокруг объекта появится рамка с активными точками на углах и серединах сторон. Передвижение этих точек приводит к масштабированию объекта. Передвижение угловых точек пропорционально меняет масштаб, неугловых точек – непропорционально. 3. Измените масштаб выделенного цветка.

Поворот и наклон объектов Задание: 1. Выделите один из цветков. 2. Выберите команду Modify→Transform→Rotate and Skew (Поворот и наклон). Вокруг объекта появится рамка, похожая на ту, что появляется при масштабировании объектов. В центре этой рамки находится белый кружок – центр вращения объекта.

Поворот и наклон объектов 3. Переместите точку центра вращения объекта, а затем попробуйте повернуть объект вокруг этой точки перемещая одну из угловых точек рамки. 4. Точки на серединах сторон рамки нужны для выполнения наклона. Наведите указатель мыши на одну из этих точек. Когда он примет вид двух параллельных линий, переместите эту точку, задавая таким образом наклон объекта.

Сброс преобразований графического фрагмента Задание: Сбросьте все преобразования, примененные к одному из цветков. Для этого выделите его и запустите команду Modify→Transform→Remove Transform (Изменить → Трансформация → Удалить трансформацию). Объект вернется в исходное состояние.

Блокировка фрагмента Блокировка графического фрагмента делает его не выделяемым и немодифицируемым. Чтобы заблокировать фрагмент, выполните следующие действия: 1. Превратите его в группу. 2. Запустите команду Modify→Arrange→Lock или нажмите комбинацию клавиш <Ctrl>+<Alt>+<L>. После этого графический фрагмент станет «фоном» и можно менять другие объекты, не боясь повредить заблокированный фрагмент. Разблокировать можно только сразу все заблокированные объекты. Для этого запустите команду Modify→Arrange→Unlock All или нажмите комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<L>. Если это необходимо, разгруппируйте ранее заблокированные графические фрагменты. Замечание: Для разгруппирования объектов выделите группу и запустите команду Modify→Ungroup (Изменить→Разгруппировать) или выберите в контекстном меню группы команду Break Apart (разбить на части).

Библиотеки и символы Часто при создании анимационного фильма в Flash художник использует сходные по характеристикам элементы или группы элементов. В Flash существует возможность многократного использования одного и того же изображения. Это изображение можно использовать как основу и для создания других изображений. Такую возможность предоставляет механизм использования библиотек и символов. Для того, чтобы какой либо графический фрагмент или группа стали доступны для многократного использования, их нужно преобразовать в символ. После создания символа, он автоматически добавляется в библиотеку – хранилище символов. Символы, расположенные в библиотеке, можно сколь угодно много раз задействовать на рабочем листе, и даже редактировать. При этом каждый раз используется и редактируется не сам символ, а его копия (говорят, экземпляр). Сам символ при этом остается неизменным.

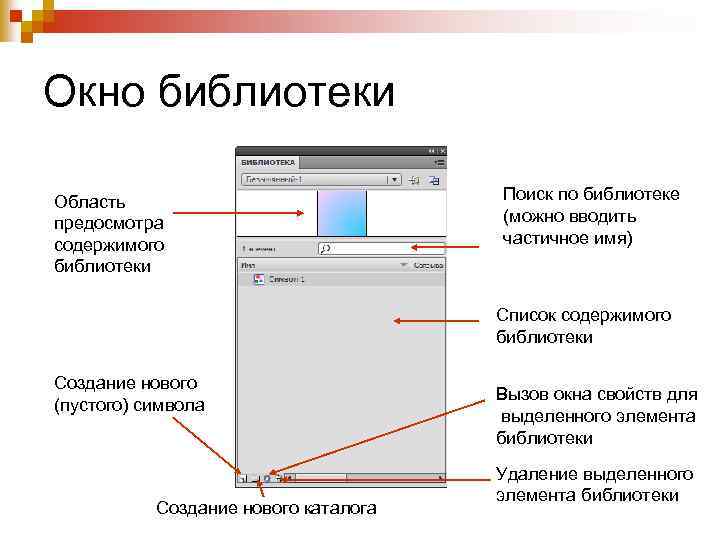
Окно библиотеки Область предосмотра содержимого библиотеки Поиск по библиотеке (можно вводить частичное имя) Список содержимого библиотеки Создание нового (пустого) символа Создание нового каталога Вызов окна свойств для выделенного элемента библиотеки Удаление выделенного элемента библиотеки

Использование символов Символы удобны при создании любой анимации. В символы можно преобразовать отдельные части тела персонажа (например, голову, туловище, ноги и т. п. ), а затем использовать их в процессе создания мультфильма вместо того, чтобы рисовать их заново. Символы используются при создании сложной анимации. Более того, сложную анимацию зачастую невозможно создать без использования символов. В Flash существуют три вида символов: • графические символы – это графические объекты, созданные в среде рисования Flash; • кнопки – динамические элементы, способные реагировать на щелчок мышью; • клипы – небольшие фрагменты фильма. На данном занятии мы познакомимся с графическими фрагментами.

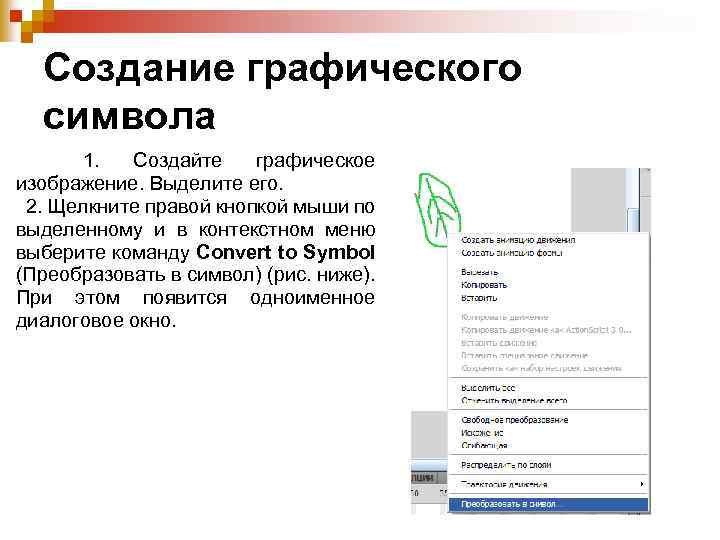
Создание графического символа 1. Создайте графическое изображение. Выделите его. 2. Щелкните правой кнопкой мыши по выделенному и в контекстном меню выберите команду Convert to Symbol (Преобразовать в символ) (рис. ниже). При этом появится одноименное диалоговое окно.

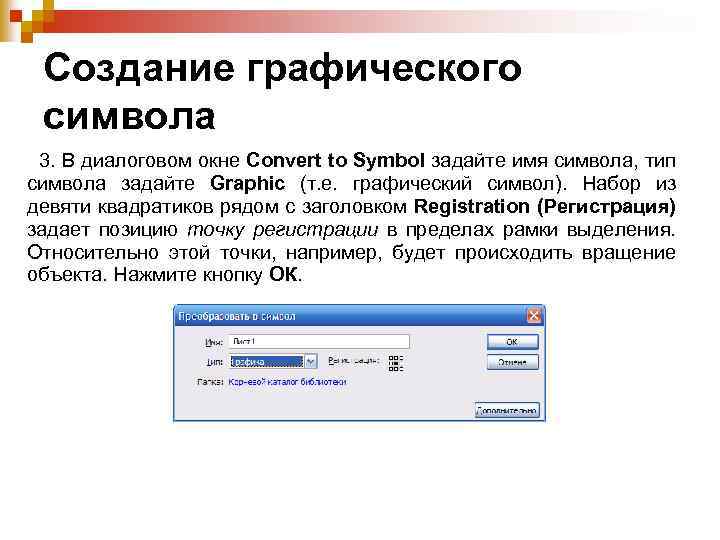
Создание графического символа 3. В диалоговом окне Convert to Symbol задайте имя символа, тип символа задайте Graphic (т. е. графический символ). Набор из девяти квадратиков рядом с заголовком Registration (Регистрация) задает позицию точку регистрации в пределах рамки выделения. Относительно этой точки, например, будет происходить вращение объекта. Нажмите кнопку ОК.

Создание и редактирование графического символа 4. В окне Library (Библиотека) появится созданный вами символ (если этого окна нет на экране, выберите команду Library меню Window). Это оригинал графического изображения, созданного вами. Теперь вы можете использовать копии этого символа. Для этого просто перетащите указателем мыши имя символа на рабочий лист. Если отредактировать символ в библиотеке, то изменятся все его копии, использованные в фильме. Если отредактировать копию символа, то изменится только сама копия.

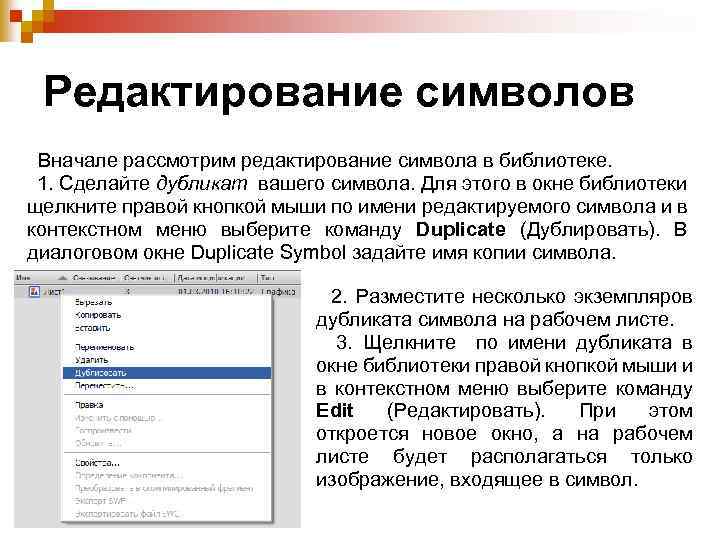
Редактирование символов Вначале рассмотрим редактирование символа в библиотеке. 1. Сделайте дубликат вашего символа. Для этого в окне библиотеки щелкните правой кнопкой мыши по имени редактируемого символа и в контекстном меню выберите команду Duplicate (Дублировать). В диалоговом окне Duplicate Symbol задайте имя копии символа. 2. Разместите несколько экземпляров дубликата символа на рабочем листе. 3. Щелкните по имени дубликата в окне библиотеки правой кнопкой мыши и в контекстном меню выберите команду Edit (Редактировать). При этом откроется новое окно, а на рабочем листе будет располагаться только изображение, входящее в символ.

Редактирование символов 4. Отредактируйте это изображение. Например, поменяйте его заливку или контур. После этого выберите в меню Edit (Правка) команду Edit Document (Изменить документ) или нажмите сочетание клавиш Ctrl+E. Откроется окно документа, и вы увидите, что на рабочем листе поменялись те копии, которые принадлежали дубликату первоначального символа. Теперь перейдем к редактированию экземпляра (копии) символа. 1. Выделите экземпляр, который нужно отредактировать. Вокруг него должна появиться тонкая голубая рамка. 2. На панели инструментов Tools выберите инструмент Free Transform Tool (Свободное преобразование).

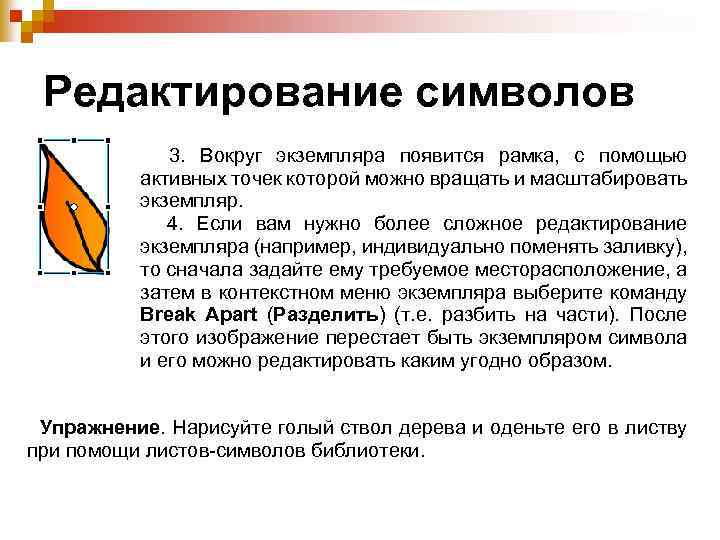
Редактирование символов 3. Вокруг экземпляра появится рамка, с помощью активных точек которой можно вращать и масштабировать экземпляр. 4. Если вам нужно более сложное редактирование экземпляра (например, индивидуально поменять заливку), то сначала задайте ему требуемое месторасположение, а затем в контекстном меню экземпляра выберите команду Break Apart (Разделить) (т. е. разбить на части). После этого изображение перестает быть экземпляром символа и его можно редактировать каким угодно образом. Упражнение. Нарисуйте голый ствол дерева и оденьте его в листву при помощи листов-символов библиотеки.

Использование папок в библиотеке Папки используются для организации символов в библиотеке в тех случаях, когда количество символов становится довольно-таки большим. Это помогает избежать путаницы и облегчает доступ к нужному символу. 1. Выделите один из символов в библиотеке, щелкните по нему правой кнопкой мыши и в контекстном меню выберите команду Move to (Переместить). 2. В открывшемся меню выбрать Создать папку и ввести ее название. После этого откроется диалоговое окно задания имени каталога. Введите уникальное имя каталога о нажмите кнопку

Использование папок в библиотеке Все остальные символы, которые необходимо разместить во вновь созданном каталоге, перемещаются в него посредством перетаскивания их имен указателем мыши. 2. Переместите еще несколько символов в созданный в п. 1 каталог. Замечание: При перемещении символа в уже имеющийся каталог можно так же воспользоваться командой Move to (Переместить…). Но в этом случае в окне ввода имени каталога нужно точно задать имя уже имеющегося целевого каталога.

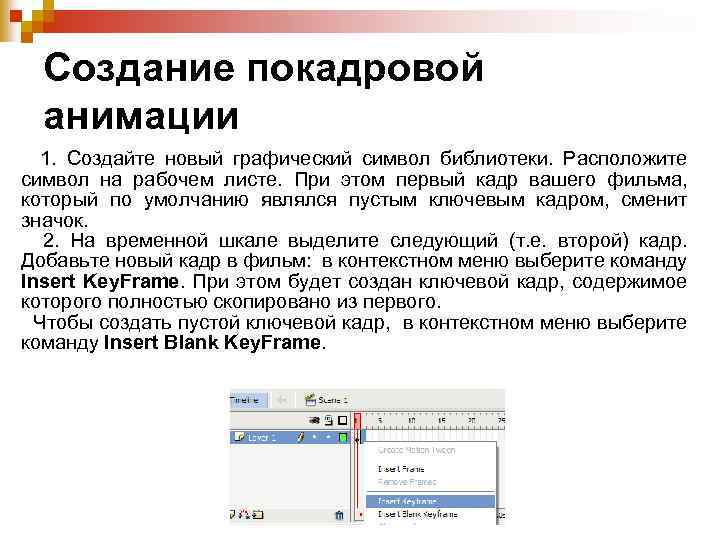
Создание покадровой анимации 1. Создайте новый графический символ библиотеки. Расположите символ на рабочем листе. При этом первый кадр вашего фильма, который по умолчанию являлся пустым ключевым кадром, сменит значок. 2. На временной шкале выделите следующий (т. е. второй) кадр. Добавьте новый кадр в фильм: в контекстном меню выберите команду Insert Key. Frame. При этом будет создан ключевой кадр, содержимое которого полностью скопировано из первого. Чтобы создать пустой ключевой кадр, в контекстном меню выберите команду Insert Blank Key. Frame.

Создание покадровой анимации 3. Убедитесь, что выделен второй ключевой кадр. С помощью инструмента Arrow (Стрелка выделения) выделите экземпляр символа, и сместите его в новое место. 4. Добавьте третий ключевой кадр в фильм. Вновь несколько сместите экземпляр символа. 5. Продолжайте добавлять ключевые кадры и смещать изображение. Чем больше будет кадров, тем длиннее получится фильм. Посмотреть результат работы можно одним из следующих способов: - нажмите клавишу Enter; - в меню Control выберите команду Play; - в меню Control выберите команду Test Scene (Тест сцены) или Test Movie (Тест фильма), которые на данный момент эквивалентны. В последнем случае откроется новое окно, в котором ваш фильм будет воспроизводиться циклически.

Создание покадровой анимации 6. Если необходимо, чтобы ваше изображение было статичным в течение некоторого времени, можно поступить одним из следующих способов: - создание нужного количества одинаковых ключевых кадров; - растянуть нужный ключевой кадр на нужное количество делений временной шкалы. Такой кадр не увеличивает размер фильма. Чтобы растянуть нужный кадр, выделите его и несколько раз выберите команду Insert Frame (Вставить кадр) контекстного меню. Можно также несколько раз нажать клавишу F 5. Примерно того же результата можно добиться если выделить ячейку, в которой должен располагаться следующий за растянутым кадр и вставить новый ключевой кадр.

Режим калькирования В описанном ранее способе создания покадровой анимации есть существенный недостаток: невозможно точно задать положение объекта на рабочем листе во втором и последующем кадрах, так как неизвестно предыдущее положение этого объекта. Для исправления этого недостатка можно включить режим калькирования. Этот режим позволяет видеть содержимое кадров, расположенных до и после выделенного.

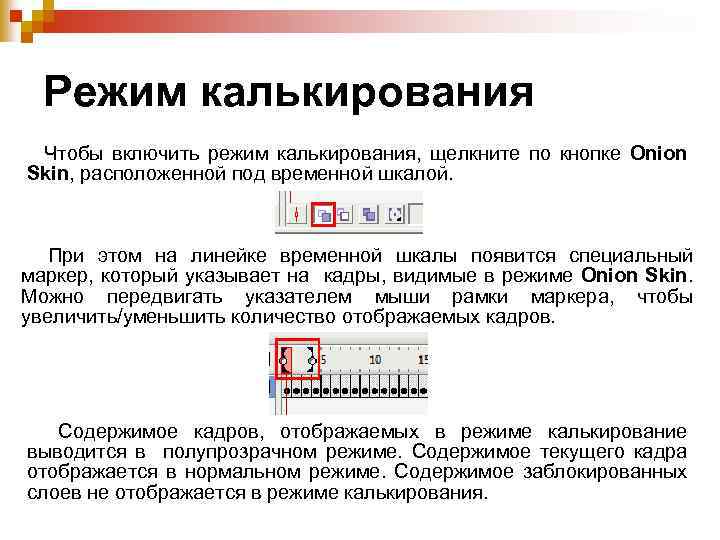
Режим калькирования Чтобы включить режим калькирования, щелкните по кнопке Onion Skin, расположенной под временной шкалой. При этом на линейке временной шкалы появится специальный маркер, который указывает на кадры, видимые в режиме Onion Skin. Можно передвигать указателем мыши рамки маркера, чтобы увеличить/уменьшить количество отображаемых кадров. Содержимое кадров, отображаемых в режиме калькирование выводится в полупрозрачном режиме. Содержимое текущего кадра отображается в нормальном режиме. Содержимое заблокированных слоев не отображается в режиме калькирования.

Режим калькирования Если в режиме калькирования вам мешаются полупрозрачные кадры, то их можно сделать контурными. Для этого нажмите кнопку Onion Skin Outlines, которая расположена справа от кнопки Onion Skin.

Режим калькирования При включенном режиме калькирования вы не можете изменять содержимое полупрозрачного кадра до тех пор, пока вы его не выделите. Иногда это затрудняет работу, особенно, если вам нужен быстрый доступ к объектам других кадров. Справа от кнопки Onion Skin Outlines находится кнопка Edit Multiple Frames (Редактировать несколько кадров). Эта кнопка включает режим, в котором можно редактировать кадры без необходимости перехода к ним. В этом режиме все кадры отображаются непрозрачными.

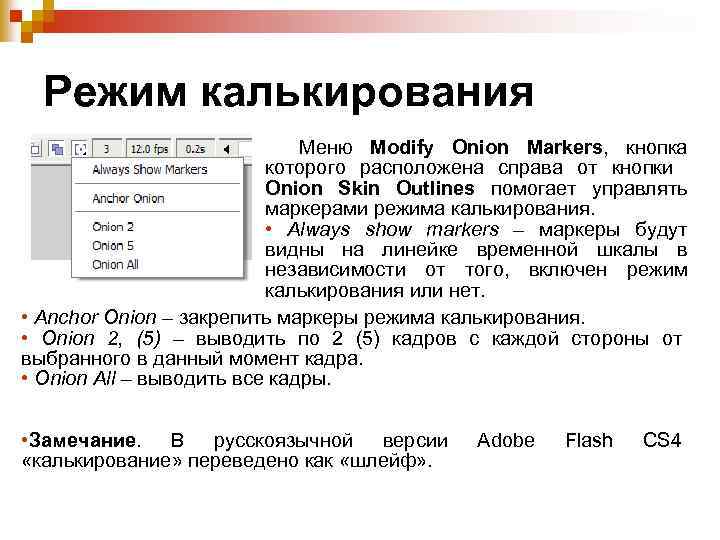
Режим калькирования Меню Modify Onion Markers, кнопка которого расположена справа от кнопки Onion Skin Outlines помогает управлять маркерами режима калькирования. • Always show markers – маркеры будут видны на линейке временной шкалы в независимости от того, включен режим калькирования или нет. • Anchor Onion – закрепить маркеры режима калькирования. • Onion 2, (5) – выводить по 2 (5) кадров с каждой стороны от выбранного в данный момент кадра. • Onion All – выводить все кадры. • Замечание. В русскоязычной версии «калькирование» переведено как «шлейф» . Adobe Flash CS 4

Задание n n Создать «конструктор» - в библиотеке должны быть группы символов, объединенные в каталоги. Например, для конструктора персонажей могут быть каталоги «Головы» , «Шляпы» , «Волосы» , «Туловища» , «Одежда» и т. п. Добавить короткую (на 3 -4 кадра) покадровую анимацию с использованием символов
1 - Рисование библиотеки и символы.ppt