Резиновый сайт
















 Продолжение
Продолжение
Абзац
| 1 |
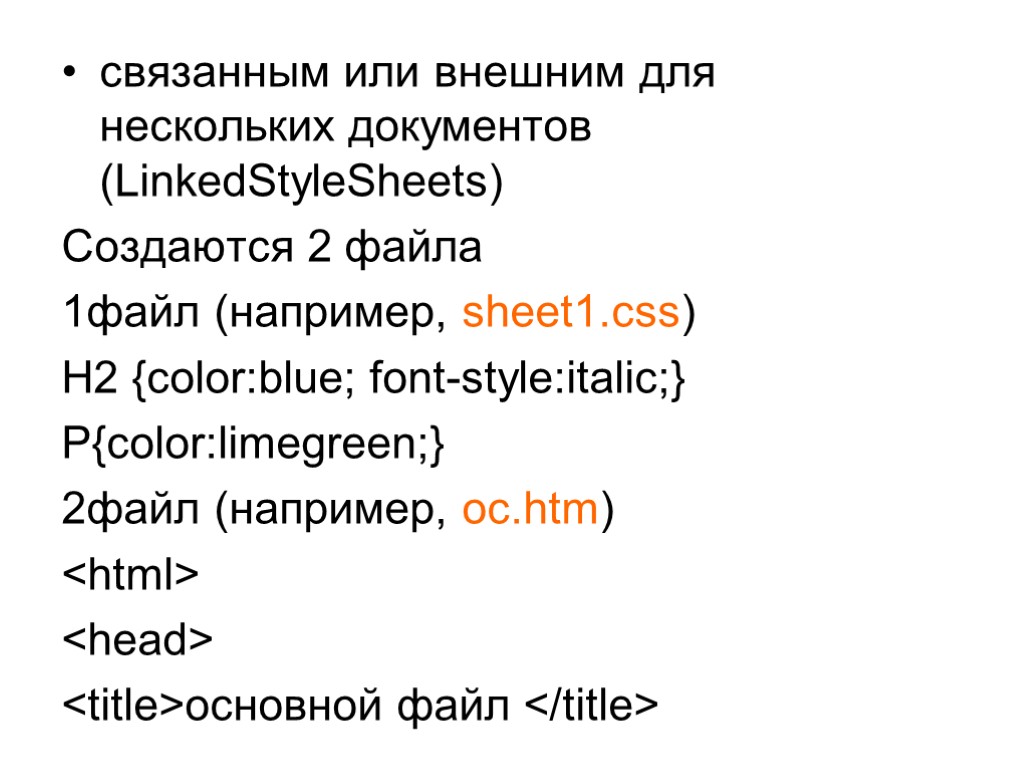
 связанным или внешним для нескольких документов (LinkedStyleSheets) Создаются 2 файла 1файл (например, sheet1.css) H2 {color:blue; font-style:italic;} P{color:limegreen;} 2файл (например, oc.htm)
связанным или внешним для нескольких документов (LinkedStyleSheets) Создаются 2 файла 1файл (например, sheet1.css) H2 {color:blue; font-style:italic;} P{color:limegreen;} 2файл (например, oc.htm)
 продолжение
продолжение
Заголовок
Абзац
 Правила задания таблиц стилей CSS определяют правила форматирования, которые применяются к страницам или элементам страниц. Термины: Стилевые правила – задают правила, которые определяют стиль отображения документа. Списки стилей – это списки стилевых правил, которые можно добавить в любой HTML документ в области
Правила задания таблиц стилей CSS определяют правила форматирования, которые применяются к страницам или элементам страниц. Термины: Стилевые правила – задают правила, которые определяют стиль отображения документа. Списки стилей – это списки стилевых правил, которые можно добавить в любой HTML документ в области
 Правила – может содержать одно или несколько правил. Список стилей является просто набором правил. Любое правило таблиц стилей состоит из двух частей Селектора и определения. Селектор – это любой HTML элемент. Определения – задают свойства селектора, определяющие как его надо форматировать. Определение состоит из двух частей – свойства и его значения, разделенных знаком двоеточие (:).
Правила – может содержать одно или несколько правил. Список стилей является просто набором правил. Любое правило таблиц стилей состоит из двух частей Селектора и определения. Селектор – это любой HTML элемент. Определения – задают свойства селектора, определяющие как его надо форматировать. Определение состоит из двух частей – свойства и его значения, разделенных знаком двоеточие (:).
 Селектор {Определение свойства:значение; см свойство:значение;…} Например, H1 {color:blue} Где, H1 – это селектор, color:blue – определение. В области определения: {Свойство:Значение} color – это Свойство, blue - Значение
Селектор {Определение свойства:значение; см свойство:значение;…} Например, H1 {color:blue} Где, H1 – это селектор, color:blue – определение. В области определения: {Свойство:Значение} color – это Свойство, blue - Значение
 В качестве названия элемента (селектора) в общем случае выступает: селектор типа элемента – позволяет задать стиль, относящийся ко всякому элементу данного типа H2 {color:blue} P{color:green} селектор класса и псевдокласса (контекстные)
В качестве названия элемента (селектора) в общем случае выступает: селектор типа элемента – позволяет задать стиль, относящийся ко всякому элементу данного типа H2 {color:blue} P{color:green} селектор класса и псевдокласса (контекстные)
 Классы это механизм CSS, позволяющий задавать различные стили для селекторов одного типа или одинаковые стили для разных селекторов Имя класса чувствительно к регистру
Классы это механизм CSS, позволяющий задавать различные стили для селекторов одного типа или одинаковые стили для разных селекторов Имя класса чувствительно к регистру
 Пример Файл style.css .Redclass {color:red} .Greenclass {color:green} Файл ocn.htm
Пример Файл style.css .Redclass {color:red} .Greenclass {color:green} Файл ocn.htm
Заголовок
Заголовок
 селектор атрибута – позволяет задать стиль оформления только для элементов, обладающих указанным атрибутом. Например, необходимо заблокировать вывод всех элементов, объявленных как франкоязычные, то можно воспользоваться таким стилем: * [lang=fr] {display:none} селектор идентификатора (id)– применяется для определения стиля отдельного элемента, имеющего указанный идентификатор
селектор атрибута – позволяет задать стиль оформления только для элементов, обладающих указанным атрибутом. Например, необходимо заблокировать вывод всех элементов, объявленных как франкоязычные, то можно воспользоваться таким стилем: * [lang=fr] {display:none} селектор идентификатора (id)– применяется для определения стиля отдельного элемента, имеющего указанный идентификатор
*#wt03 { letter-spacing: 0.3em }" src="https://present5.com/customparser/56591089_182527724 --- css.ppt/slide_16.jpg" alt=">Селектор идентификатора
Обычный текст
Текст с разрядкой
Обычный текст
 Группировка селекторов style.css h1, p, td {color:red}
Группировка селекторов style.css h1, p, td {color:red}
 Задание свойств в CSS Свойства шрифта (font) font-family (гарнитура шрифта)
Задание свойств в CSS Свойства шрифта (font) font-family (гарнитура шрифта)
font-size (размер) Значения: указывается абсолют. величина словом: xx-small, x-small, small, medium (12 пт), Large,x-Large,xx-Large. Соседние значения отличаются в 1,2 раза
 указывается относительная величина smaller (меньше, чем в наст. время), Larger (больше, чем в настоящее время) указывается абсолют. величина числом (12pt) указывается относительная величина в % или в виде коэффициента P {font-size:150%} P {font-size:1,5em}
указывается относительная величина smaller (меньше, чем в наст. время), Larger (больше, чем в настоящее время) указывается абсолют. величина числом (12pt) указывается относительная величина в % или в виде коэффициента P {font-size:150%} P {font-size:1,5em}
 font-weight (толщина) Синтаксис font-weight: bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900. Аргументы Насыщенность шрифта задается с помощью ключевых слов: bold — полужирное, bolder — жирное; lighter — светлое, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значение по умолчанию normal
font-weight (толщина) Синтаксис font-weight: bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900. Аргументы Насыщенность шрифта задается с помощью ключевых слов: bold — полужирное, bolder — жирное; lighter — светлое, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значение по умолчанию normal
 Свойства текста text-indent (отступ текста) text-align(выравнивание текста) Синтаксис text-align: center | justify | left | right text-decoration (оформление текста) Синтаксис text-decoration: blink | line-through | overline | underline | none Аргументы blink — мигающий текст; line-through — перечеркнутый текст; overline — линия проходит над текстом. underline — подчеркнутый текст; none — отменяет все эффекты.
Свойства текста text-indent (отступ текста) text-align(выравнивание текста) Синтаксис text-align: center | justify | left | right text-decoration (оформление текста) Синтаксис text-decoration: blink | line-through | overline | underline | none Аргументы blink — мигающий текст; line-through — перечеркнутый текст; overline — линия проходит над текстом. underline — подчеркнутый текст; none — отменяет все эффекты.
 Цвет фона и переднего плана color:цвет background-color:цвет (цвет фона элемента) background-image: url(путь к файлу) | none (фоновый рисунок) background-repeat: no-repeat | repeat | repeat-x | repeat-y (Повторяемость фонового рисунка по горизонтальной и вертикальной оси.) Аргументы Значение no-repeat устанавливает одно фоновое изображение в элементе без его повторений, положение которого определяется атрибутом background-position (по умолчанию в левом верхнем углу). Другими допустимыми значениями являются repeat (повторяемость по вертикали и горизонтали), repeat-x (по горизонтали), repeat-y (по вертикали).
Цвет фона и переднего плана color:цвет background-color:цвет (цвет фона элемента) background-image: url(путь к файлу) | none (фоновый рисунок) background-repeat: no-repeat | repeat | repeat-x | repeat-y (Повторяемость фонового рисунка по горизонтальной и вертикальной оси.) Аргументы Значение no-repeat устанавливает одно фоновое изображение в элементе без его повторений, положение которого определяется атрибутом background-position (по умолчанию в левом верхнем углу). Другими допустимыми значениями являются repeat (повторяемость по вертикали и горизонтали), repeat-x (по горизонтали), repeat-y (по вертикали).
![>background-position: [проценты | значение] | [left | center | right] || [top | center >background-position: [проценты | значение] | [left | center | right] || [top | center](https://present5.com/customparser/56591089_182527724 --- css.ppt/slide_23.jpg) background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (Позиция левого верхнего угла фонового рисунка относительно родителя ) background-attachment: fixed | scroll (Устанавливает, будет ли фоновый рисунок прокручиваться вместе с содержимым веб-страницы)
background-position: [проценты | значение] | [left | center | right] || [top | center | bottom] (Позиция левого верхнего угла фонового рисунка относительно родителя ) background-attachment: fixed | scroll (Устанавливает, будет ли фоновый рисунок прокручиваться вместе с содержимым веб-страницы)
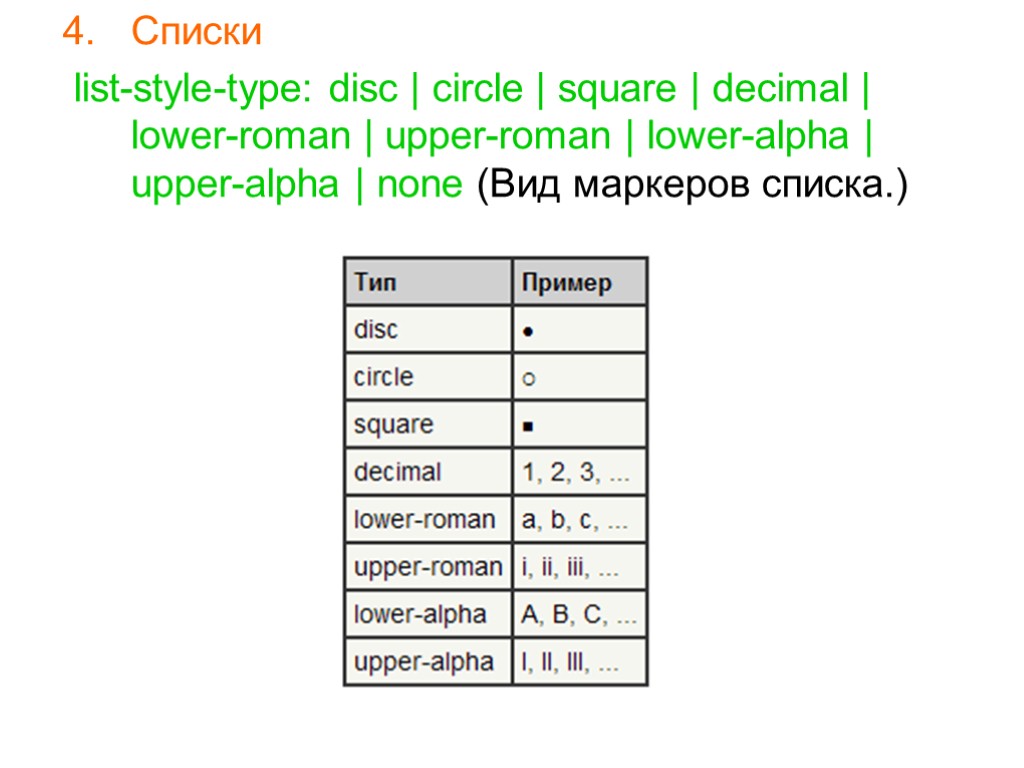
 Списки list-style-type: disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none (Вид маркеров списка.)
Списки list-style-type: disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none (Вид маркеров списка.)
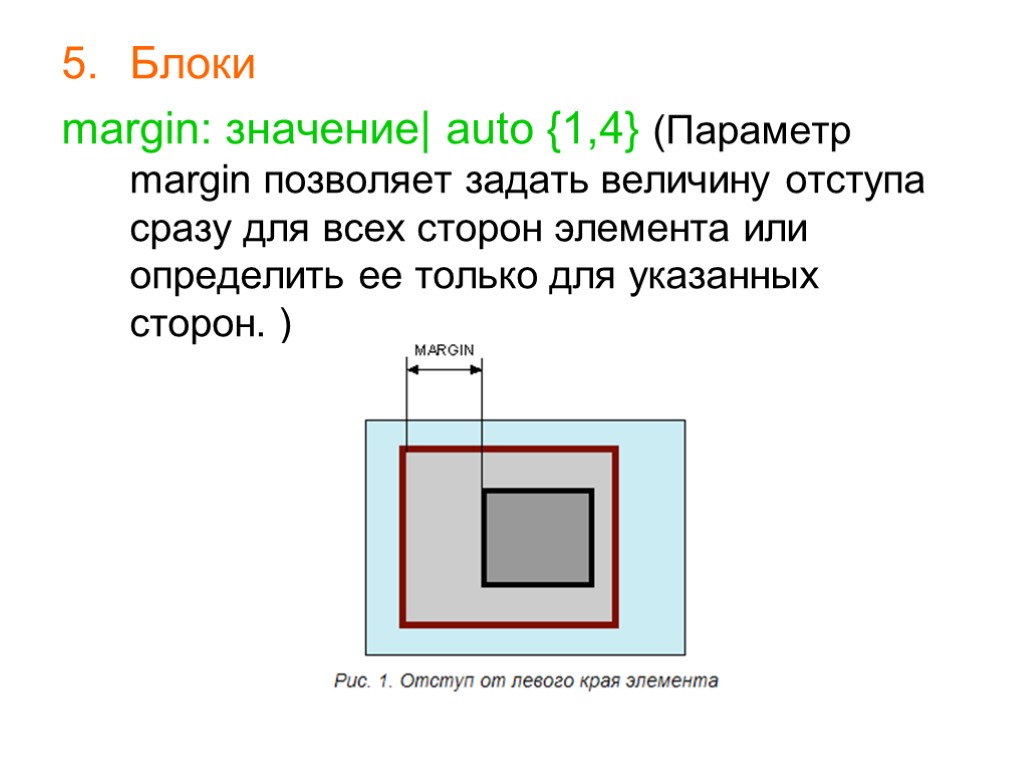
 Блоки margin: значение| auto {1,4} (Параметр margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон. )
Блоки margin: значение| auto {1,4} (Параметр margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон. )
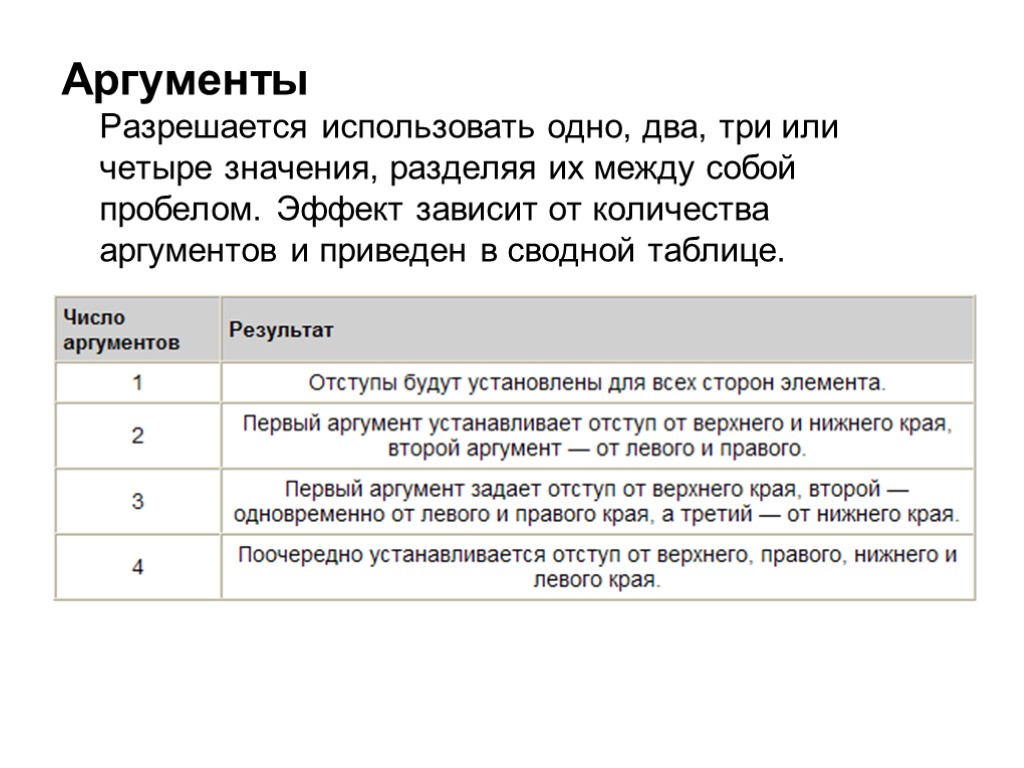
 Аргументы Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов и приведен в сводной таблице.
Аргументы Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов и приведен в сводной таблице.
 Величину отступов можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом. Аргумент auto указывает, что размер отступов будет автоматически рассчитан браузером.
Величину отступов можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом. Аргумент auto указывает, что размер отступов будет автоматически рассчитан браузером.
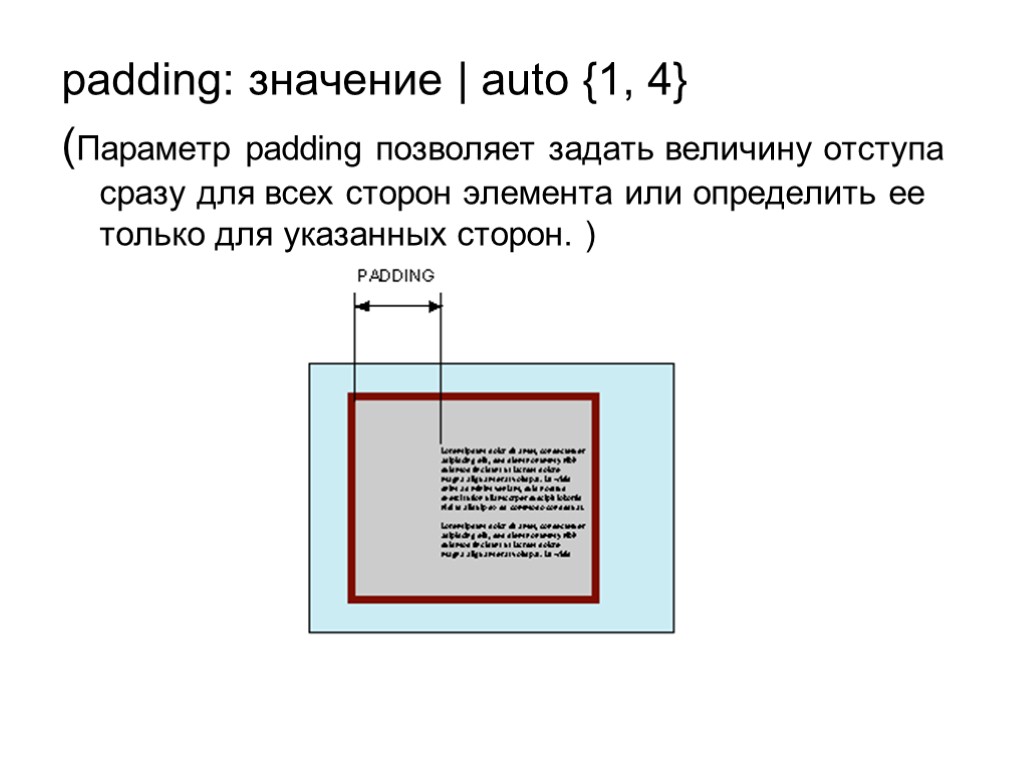
 padding: значение | auto {1, 4} (Параметр padding позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон. )
padding: значение | auto {1, 4} (Параметр padding позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон. )
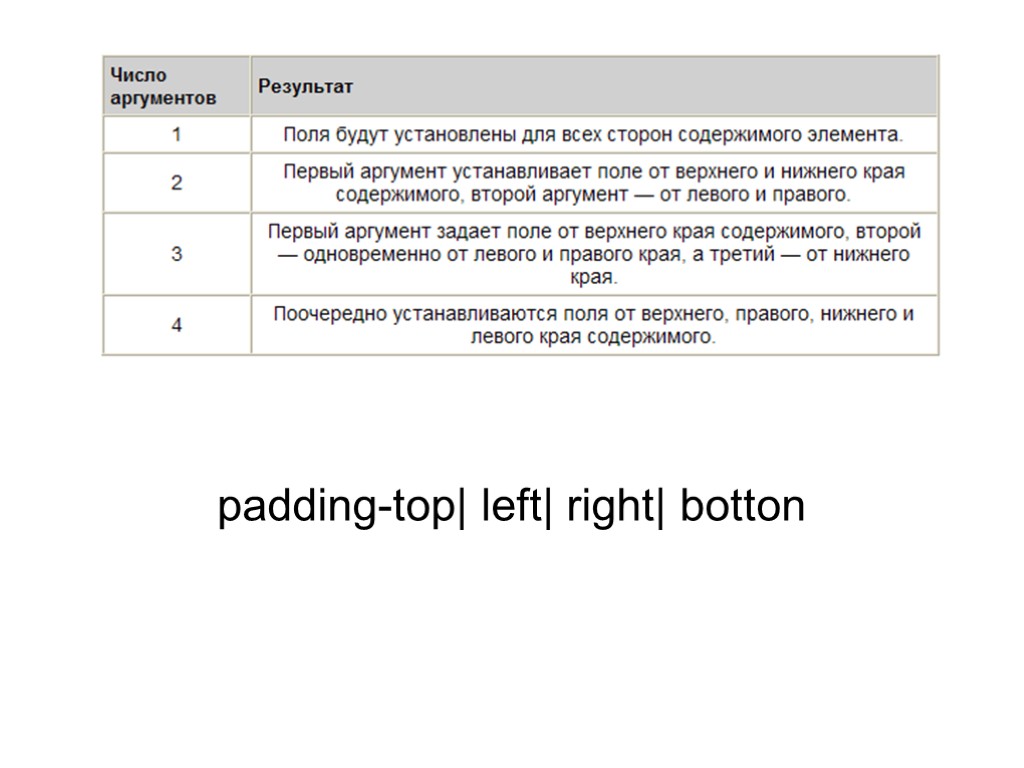
 padding-top| left| right| botton
padding-top| left| right| botton
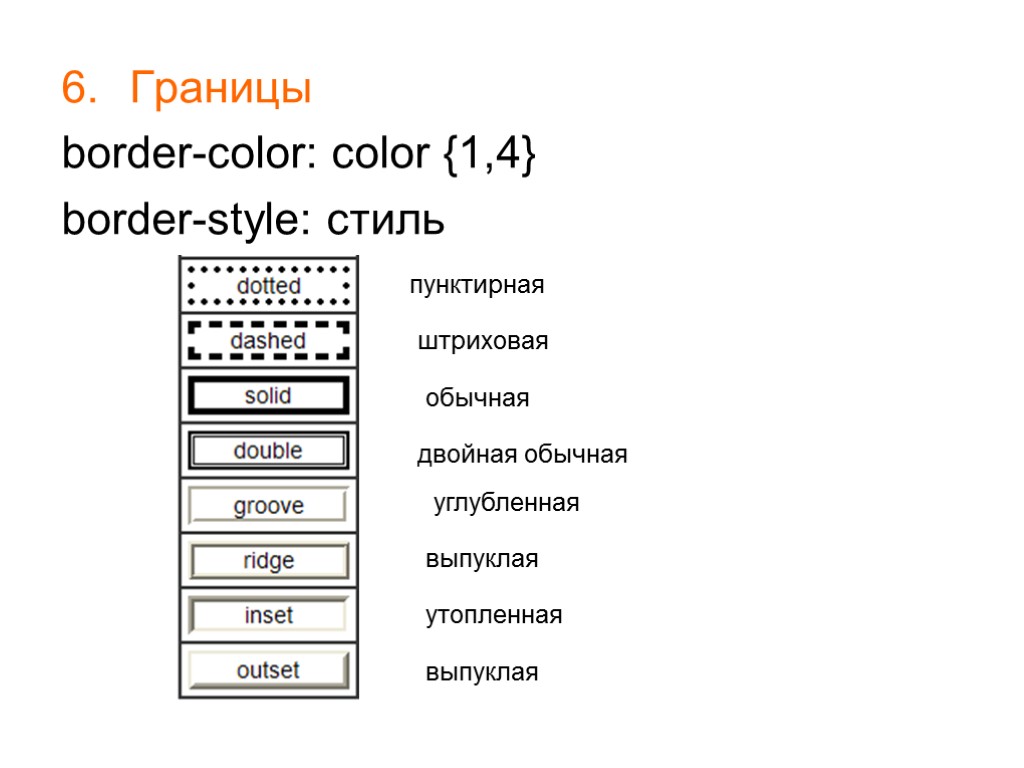
 Границы border-color: color {1,4} border-style: стиль углубленная пунктирная штриховая обычная двойная обычная выпуклая утопленная выпуклая
Границы border-color: color {1,4} border-style: стиль углубленная пунктирная штриховая обычная двойная обычная выпуклая утопленная выпуклая
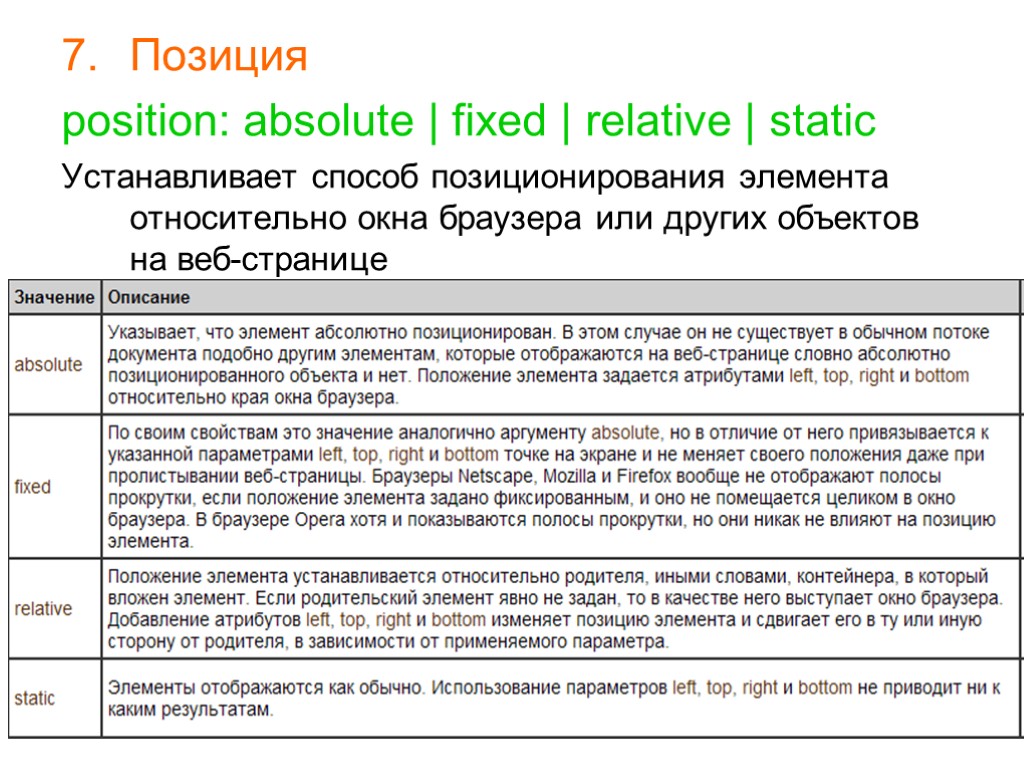
 Позиция position: absolute | fixed | relative | static Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице
Позиция position: absolute | fixed | relative | static Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице
 Фрагменты документов
Фрагменты документов
 Фильтры blur – размытие fliph- переворот по диагонали flipv- переворот по горизонтали wave- волна xray- рентгеновские лучи
Фильтры blur – размытие fliph- переворот по диагонали flipv- переворот по горизонтали wave- волна xray- рентгеновские лучи

