ReactNative по-быстрому.pptx
- Количество слайдов: 15

React. Native по-быстрому Презентация компании www. firstlinesoftware. ru 2017

Примеры приложений https: //facebook. github. io/react-native/showcase. html Think Results.

Отличия React от React Native React ■ Знает, что такое компонент ■ Знает, как заставить работать компоненты вместе React Native ■ Знает, как отрисовать компоненты на экране ■ Предоставляет набор базовых компонентов Think Results.

Пример простейшего приложения на React Native https: //github. com/simple 17/Metronome Think Results.

Установка библиотеки и инициализация приложения ■ npm install -g react-native-cli ■ react-native init My. Mobile. App ■ cd My. Mobile. App ■ react-native run-ios Think Results.

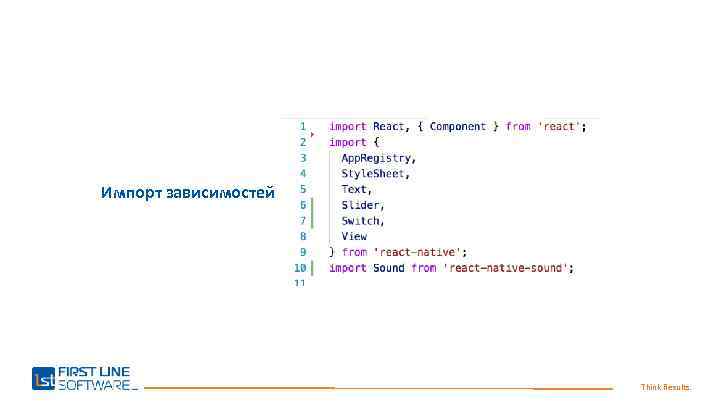
Импорт зависимостей Think Results.

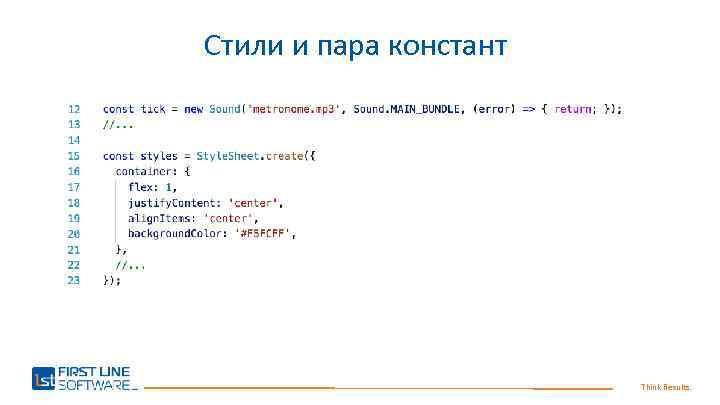
Стили и пара констант Think Results.

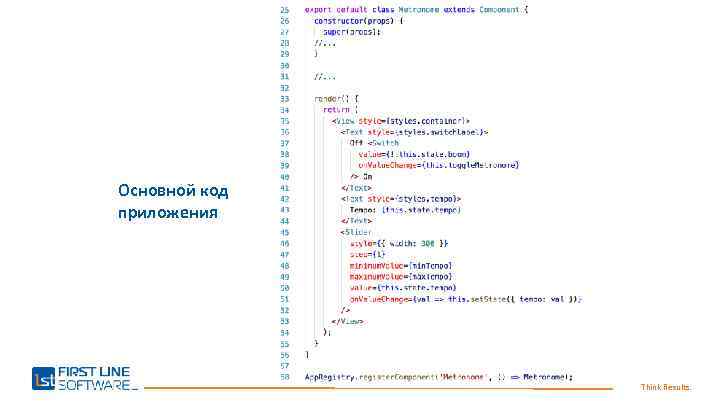
Основной код приложения Think Results.

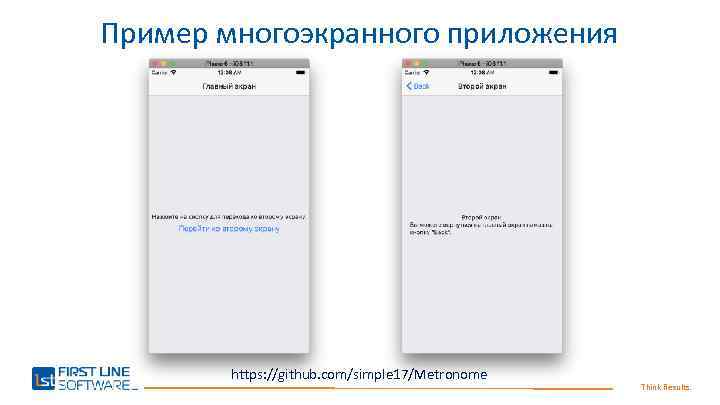
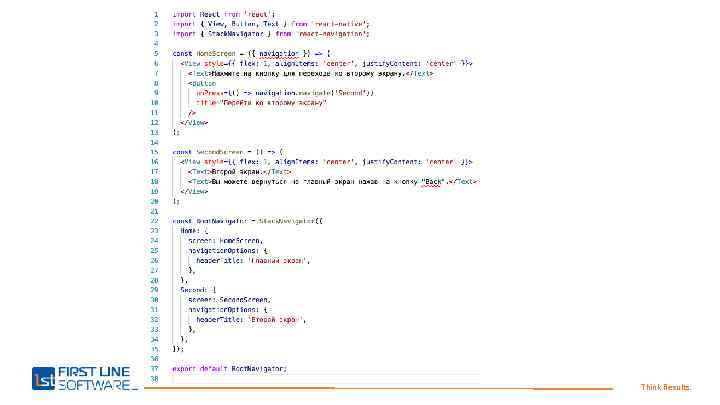
Пример многоэкранного приложения https: //github. com/simple 17/Metronome Think Results.

Think Results.

Взаимодействие с сетью Fetch Другие ■ Web. Socket ■ XMLHttp. Request ■ Frisbee ■ Axios Think Results.

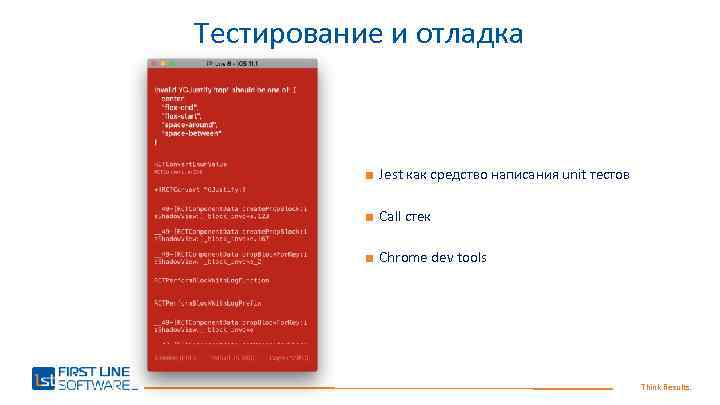
Тестирование и отладка ■ Jest как средство написания unit тестов ■ Call стек ■ Chrome dev tools Think Results.

Ограничения ■ i. OS > 7, Android > 4. 1 ■ Есть зависимые от платформы свойства компонентов ■ Есть компоненты доступные только для определённых платформ ■ При отсутствии необходимого компонента придётся самому писать Bridge Think Results.

Ссылки https: //reactjs. org https: //facebook. github. io/react-native https: //github. com/reactjs/redux https: //github. com/react-community/react-navigation https: //expo. io Think Results.

Спасибо! www. firstlinesoftware. ru Think Results.
ReactNative по-быстрому.pptx