Web.ppt
- Количество слайдов: 30

Разработка webприложений и ASP. NET

Web-приложения и webсерверы n Web-приложение — это набор взаимосвязанных файлов n Web-сервер — это программный продукт, на котором (*. htm, *. asp, *, aspx, файлов изображений и т. п. ), а также связанных с ними компонентов (двоичных файлов. NET или классического СОМ), которые размещены на webсервере. размещаются web-приложения и который обычно обеспечивает набор связанных с web-приложениями служб, таких как интегрированные средства обеспечения безопасности, поддержка протокола FTP, поддержка средств передачи электронной почты и т. п. Web-сервер от Microsoft называется Internet Information Server (IIS).

Установка IIS В Панели управления выберем Add/Remove Programs (Добавить/Удалить программы) и найдем пункт Add/Remove Windows Components (Добавить/Удалить компоненты Windows). В Панели управления выберем Администрирование и найдем пункт Internet Information Services

Документ HTML Для создания документа HTML откроем интегрированную среду разработки Visual Studio. NET и в меню File выберем New->File… -> HTML Page. Сохраним созданный файл в нашем физическом каталоге как default. htm.

<!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head> <title>Untitled Page</title> </head> <body> </html>

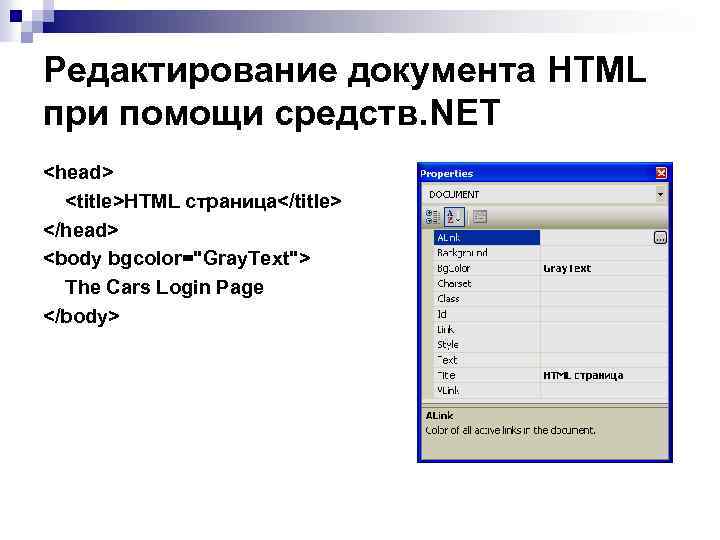
Редактирование документа HTML при помощи средств. NET <head> <title>HTML страница</title> </head> <body bgcolor="Gray. Text"> The Cars Login Page </body>

Разработка форм HTML Форма HTML — это именованная группа элементов пользовательского интерфейса HTML, используемых для ввода пользователем данных. Затем эти данные передаются на web-сервер по протоколу HTTP <form name = Main. Form id = Main. Form> <! - Add UI elements here -> </form> <input id="Button 1" type="button" value="button" /> System. Web. UI. Html. Controls

Интерфейс пользователя <head> <title>HTML страница</title> </head> <body BGCOLOR="66 ccff"> <center> <hl>The Cars Login Page</hl> <h 3>Please enter your <i>user name</i> and <i>password</i></h 3> <!-- Создаем форму для ввода пользователем информации -> <form name=Main. Form> <p>User Name: <input name = txt. User. Name type = text></p> <p>Password: <input name = txt. Password type = password></p> <input name = btn. Submit type = submit value = Submit> <input name = btn. Reset type = reset value = Reset> </form></center>

Добавление изображений <img alt="You gotta log in to see this!" src="car. gif" border=4>

Клиентские скрипты <script id = client. Event. Handlers. JS language="javascript" type="text/javascript"> // <!CDATA[ function btn_onclick() { // Аналог Message. Box в Java. Script alert ("Hey, stop clicking me. . . "); } // ]]> </script>

Реализация проверки введенных данных <script language="javascript" type="text/javascript"> // <!CDATA[ function btn. Submit_onclick() { if((Main. Form. txt. User. Name. value == "")|| (Main. Form. txt. Password. value == "")) { alert("You must supply a user name and password!"); return false; } return true; } // ]]> </script> … <input id=btn. Submit onclick = "return btn. Submit_onclick()" type=submit value=Submit name= btn. Submit />

<script language="javascript" type="text/javascript"> // <!CDATA[ function btn. Submit_onclick() { if((Main. Form. txt. User. Name. value == "")|| (Main. Form. txt. Password. value == "")) { alert("You must supply a user name and password!"); return false; } return true; } function Get. The. Date() { return Date(); } // ]]> </script> … <h 2>Today is: </h 2> <script language=javascript> document. write(Get. The. Date()); </script>

Передача данных с формы (методы GET и POST) <form name=Main. Form action="http: //localhost/Cars/Classic. ASPPage. asp" method = "GET"> </form> Синтаксис строки запроса HTTP: http: //localhost/Cars/Classic. Asp. Page. asp? txt. User. Name=Chucky&txt. Password=somepassword& btn. Submit=Submit

Классические страницы ASP Страницу ASP можно воспринимать как набор из кода HTML и скриптов, предназначенных для выполнения на сервере. Можно сказать, что основной смысл ASP заключается в генерации кода HTML «налету» при помощи серверных скриптов. <% languages=VBScript %> <!-- VBScript вполне подходит для серверных скриптов --> <html> <head> </head> <body> <!-- Возвращаем обратно то, что получили --> <center> <h 1>You said: </h 1> <b>User Name: </b><%= Request. Query. String("txt. User. Name") %> <b>Password: </b><%= Request. Query. String("txt. Password") %> </center> </body> </html>

А можно и так: <!- Возвращаем обратно то, что получили -> <center> <h 1>You said: </h 1> <b>User Name: </b><%= Request. Query. String("txt. User. Name") %> <b>Password: </b> <% dim pwd = Request. Query. String("txt. Password") // метод GET Response. Write(pwd) %> </center> При передаче запроса методом POST: <center> <h 1>You said: </h 1> <b>User Name: </b><%= Request. Form("txt. User. Name") %> <b>Password: </b> <% dim pwd = Request. Form("txt. Password") Response. Write(pwd) %> </center>

Передача данных на страницу ASP при помощи методов GET и POST

Проблемы классических ASP: n в них используются языки скриптов. Они являются интерпретируемыми и не поддерживают технологии ООП; n в них код HTML смешан с кодом скриптов. Логика представления (html) не отделена от бизнеслогики; n из проекта в проект приходится переносить одни и те же повторяющиеся блоки кода скриптов.

Преимущества ASP. NET: n n n ASP. NET 1. x предлагает модель, основанную на использовании внешнего кода, и позволяющую отделить логику представления от логики реализации; Страницы ASP. NET 1. х представляют собой скомпилированные компоновочные блоки. NET, а не интерпретируемые строки языка, сценариев, которые обрабатываются значительно медленнее; WEB-элементы управления позволяют программисту строить Web-приложения с графическим интерфейсом. Web-элементы ASP. NET автоматически обновляют своё состояние при вторичных запросах, для чего используется скрытое поле формы, имеющее имя _VIEWSTATE. Web-приложения ASP. NET являются полностью объектноориентированными и используют CTS (Common Type System). Web-приложения ASP. NET легко конфигурировать с помощью стандартных средств IIS или с помощью файла конфигурации Web-приложения (web. config).

ASP. NET 2. 0: n n ASP. NET 2. 0 поставляется с большим набором новых Web-элементов. В ASP. NET 2. 0 поддерживаются шаблоны страниц, которые позволяют создать общий шаблон интерфейса для множества связанных страниц. В ASP. NET 2. 0 поддерживаются темы, которые предлагают декларативный метод изменения внешнего вида всего Web-приложения. В ASP. NET 2. 0 поддерживаются Web-части, которые могут использоваться для того, чтобы конечный пользователь мог настроить внешний вид Web-страницы.

Пространства имен ASP. NET 2. 0 В библиотеках базовых классов. NET 2. 0 предлагается не менее 34 пространств имен, имеющих отношение к Web. n n Базовые функциональные возможности (типы, обеспечивающие взаимодействие с HTTP-запросами и HTTP-ответами, инфраструктура Web-форм, поддержка тем и профилирования, Web-части и т. д. ) Web-формы и HTML-элементы Web-разработка для мобильных платформ Web-сервисы XML

Создание простого webприложения на С# Файлы решения Visual Studio. NET (*. sln и *. suo) будут помещены в каталог C: Documents and SettingsIrinaМои документыVisual Studio 2008ProjectsWeb. Site 2.

<%@Page Language="C#" Auto. Event. Wireup="true" Code. File="Default. aspx. cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head runat="server"> <title>Untitled Page</title> </head> <body> <form method="post" id="form 1" runat="server"> <div> <body> </div> </form> </body> </html> <h 1><b>I am: </b></h 1> <%=this. To. String() %> <h 1><b>You are: </b> </h 1> <%=Request. Server. Variables["HTTP_USER_AGENT"] %> <form method="post" id="form 1" runat="server"> </form></body>

Default. aspx. cs using System; using System. Configuration; using System. Data; using System. Linq; using System. Web. Security; using System. Web. UI. Html. Controls; using System. Web. UI. Web. Controls. Web. Parts; using System. Xml. Linq; public partial class _Default : System. Web. UI. Page { protected void Page_Load(object sender, Event. Args e) // Добавляем пользовательский код для инициализации страницы } } {

Тип System. Web. UI. Page n Application - Возвращает объект Http. Application. State, через который можно управлять всеми сеансами подключения к приложению n Cache - Возвращает объект Cache, в котором хранятся данные приложения, частью которого является эта страница n Is. Post. Back - Возвращает значение, определяющее, была ли эта страница загружена клиентом в первый раз или она загружена повторно в ответ на переданные клиентом данные n Request - Возвращает объект Http. Request, используемый для получения информации о входящем запросе HТТР n Response - Возвращает объект Http. Response, при помощи которого можно скомпоновать данные, возвращаемые браузеру клиента n Server - Возвращает объект Http. Server. Utility n Session - Возвращает объект System. Web. Session. State, при помощи которого можно получить информации о текущем сеансе подключения.

События класса Page n Init - Это событие происходит, когда страница инициализируется. Это — первое событие жизненного цикла страницы n Load - Это событие происходит после события Init. Обработчик этого события можно использовать для настройки любых элементов управления Web. Form. n Unload - Происходит при выгрузке объекта из памяти. Можно использовать, к примеру, для освобождения ресурсов

public partial class _Default : System. Web. UI. Page { public _Default() { Page. Init += new System. Event. Handler(Page_Init); } protected void Page_Load(object sender, Event. Args e) { // Добавляем пользовательский код для инициализации страницы } protected void Page_Init(object sender, Event. Args e) { Initialize. Component(); } private void Initialize. Component() { this. Load += new System. Event. Handler(this. Page_Load); } }

Связка *. aspx/Code. File public class Web. Forml : System. Web. UI. Page { public string Get. Date. Time() { return Date. Time. Now. To. String(); } } Обратиться к этой функции из файла *. aspx можно так: <body> <!- Получаем информацию о времени от класса С# -> <% Response. Write(Get. Date. Time()); %> <form method="post" runat="server" id=Forml> </form> </body>

Связка *. aspx/Code. File Можно и так: public class Web. Form 1: System. Web. UI. Page { public void Get. Date. Time() { Response. Write(“It is now " + Date. Time. Now. To. String()); } } А затем просто вызывать эту функцию: <!- Получаем время -> <% Get. Date. Time(); %>

Добавление элементов управления Web. Form System. Web. UI. Web. Controls Добавление элемента Web: <asp: Text. Box ID="Text. Box 1" runat="server" Text="Привет" Font -Italic="True"></asp: Text. Box> Добавление события: protected void Calendarl_Selection. Changed (object sender, System, Event. Args e) { Response. Write( "<h 5>Your car will be delivered on: “ +Calendar 1. Selected. Date+"</h 5>"); }

Отладка и трассировка приложений ASP. NET Средства отладки, что и для любых других проектов Visual Studio. NET; n <%@ Page Language="С#" Codebehind=“Web. Forml. aspx. cs" Auto. Event. Wireup=”False" Inhents="First. Web. Application. Web. Forml" trace="true“ n n Trace. Write(“App Ctegory", "About to determine agent. . . ");
Web.ppt