15d73c34731eb3ae5d9c83d74a91b758.ppt
- Количество слайдов: 23
 Разгоняем все, что движется Оптимизация времени загрузки сайта: проблемы и решения Мациевский Николай, Acronis webo. in 1 / 23
Разгоняем все, что движется Оптимизация времени загрузки сайта: проблемы и решения Мациевский Николай, Acronis webo. in 1 / 23
 Основные направления технологические решения • Уменьшение объема данных – minify/gzip • Уменьшение числа запросов – CSS sprites • Кеширование • Параллельные загрузки • Оптимизация Java. Script webo. in 2 / 23
Основные направления технологические решения • Уменьшение объема данных – minify/gzip • Уменьшение числа запросов – CSS sprites • Кеширование • Параллельные загрузки • Оптимизация Java. Script webo. in 2 / 23
 Основные направления посещаемость как критерий 3 базовых типа страниц: • «Одноразовые» : 99, 9% новых посещений • Все-в-одном • Для непостоянной аудитории : от 70% новых • CSS Sprites • CSS/JS сжатие и минимизация • Для постоянной аудитории: менее 70% новых • Кеширование • «Ненавязчивый» Java. Script webo. in 3 / 23
Основные направления посещаемость как критерий 3 базовых типа страниц: • «Одноразовые» : 99, 9% новых посещений • Все-в-одном • Для непостоянной аудитории : от 70% новых • CSS Sprites • CSS/JS сжатие и минимизация • Для постоянной аудитории: менее 70% новых • Кеширование • «Ненавязчивый» Java. Script webo. in 3 / 23
 Уменьшение объема данных основные направления • Стили и скрипты • Сжатие CSS • Обфускация Java. Script • minify / mod_gzip / mod_deflate • Архивировать «на лету» … • … или статически? • Сжатие изображений • PNG против GIF: кто лучше? • Семантическая верстка webo. in 4 / 23
Уменьшение объема данных основные направления • Стили и скрипты • Сжатие CSS • Обфускация Java. Script • minify / mod_gzip / mod_deflate • Архивировать «на лету» … • … или статически? • Сжатие изображений • PNG против GIF: кто лучше? • Семантическая верстка webo. in 4 / 23
 Уменьшение объема данных стили и скрипты • Сжатие CSS • CSS Tidy • gzip • выигрыш: до 85% • Сжатие Java. Script • Dean Edwards Packer • YUI Compressor + gzip • выигрыш: до 85% webo. in 5 / 23
Уменьшение объема данных стили и скрипты • Сжатие CSS • CSS Tidy • gzip • выигрыш: до 85% • Сжатие Java. Script • Dean Edwards Packer • YUI Compressor + gzip • выигрыш: до 85% webo. in 5 / 23
 Уменьшение объема данных архивирование • Apache 2 + mod_deflate = gzip • поддержка: 99, 5% • выигрыш: 70 -80% • Статическое сжатие • CSS/Java. Script + gzip • Safari or not Safari? • Поддержка браузеров • прокси и «старые» браузеры webo. in 6 / 23
Уменьшение объема данных архивирование • Apache 2 + mod_deflate = gzip • поддержка: 99, 5% • выигрыш: 70 -80% • Статическое сжатие • CSS/Java. Script + gzip • Safari or not Safari? • Поддержка браузеров • прокси и «старые» браузеры webo. in 6 / 23
 Уменьшение объема данных оптимизация изображений • Portable Network Graphics (PNG) • • поддержка (без альфа-канала): 99, 5% улучшенный алгоритм сжатия альфа-канал через Image. Alpha. Loader выигрыш: 20 -40% • Graphics Interchange Format (GIF) • анимированные изображения • JPEG • jpegtran: уменьшение без потери качества webo. in 7 / 23
Уменьшение объема данных оптимизация изображений • Portable Network Graphics (PNG) • • поддержка (без альфа-канала): 99, 5% улучшенный алгоритм сжатия альфа-канал через Image. Alpha. Loader выигрыш: 20 -40% • Graphics Interchange Format (GIF) • анимированные изображения • JPEG • jpegtran: уменьшение без потери качества webo. in 7 / 23
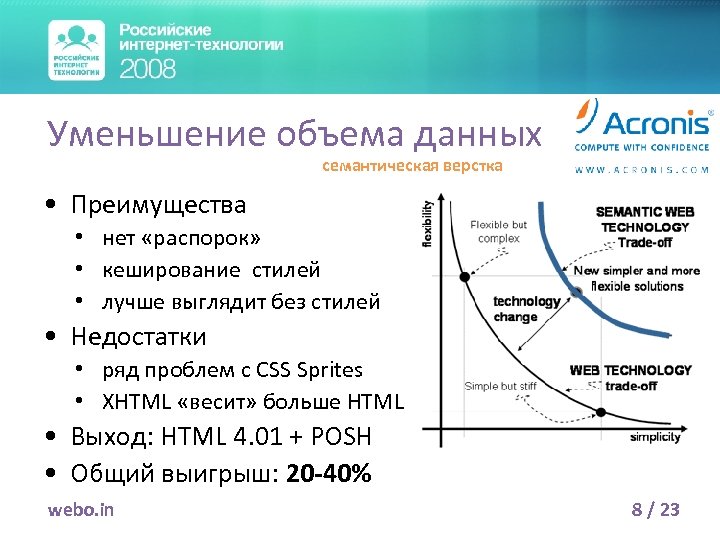
 Уменьшение объема данных семантическая верстка • Преимущества • нет «распорок» • кеширование стилей • лучше выглядит без стилей • Недостатки • ряд проблем с CSS Sprites • XHTML «весит» больше HTML • Выход: HTML 4. 01 + POSH • Общий выигрыш: 20 -40% webo. in 8 / 23
Уменьшение объема данных семантическая верстка • Преимущества • нет «распорок» • кеширование стилей • лучше выглядит без стилей • Недостатки • ряд проблем с CSS Sprites • XHTML «весит» больше HTML • Выход: HTML 4. 01 + POSH • Общий выигрыш: 20 -40% webo. in 8 / 23
 Уменьшение числа запросов основные направления • Стили и скрипты • CSS: 1 файл через @media (IE 5. 5+) • Java. Script: комбинированный window. onload • Объединение изображений • CSS Sprites • Image Map • 1 HTML • хотя iframe могут ускорить загрузку • Общий выигрыш: 30 -80% webo. in 9 / 23
Уменьшение числа запросов основные направления • Стили и скрипты • CSS: 1 файл через @media (IE 5. 5+) • Java. Script: комбинированный window. onload • Объединение изображений • CSS Sprites • Image Map • 1 HTML • хотя iframe могут ускорить загрузку • Общий выигрыш: 30 -80% webo. in 9 / 23
 Уменьшение числа запросов стили и скрипты • CSS-файлы • объединение в 1 файл через @media print { … } • . . или даже включение в HTML • Java. Script-файлы • • влияют на отображение страницы объединение в 1 файл … … или загрузка в самом конце (window. onload) … или включение в HTML • Общий выигрыш: 10 -30% webo. in 10 / 23
Уменьшение числа запросов стили и скрипты • CSS-файлы • объединение в 1 файл через @media print { … } • . . или даже включение в HTML • Java. Script-файлы • • влияют на отображение страницы объединение в 1 файл … … или загрузка в самом конце (window. onload) … или включение в HTML • Общий выигрыш: 10 -30% webo. in 10 / 23
 Уменьшение числа запросов объединение изображений • CSS Sprites • • • 5 групп файлов: анимация и разные повторения поддержка браузерами: 99, 9% rollover-эффекты все-в-одном Background. Image. Cache • Image Map • когда много маленьких картинок • Общий выигрыш: 70 -80% webo. in 11 / 23
Уменьшение числа запросов объединение изображений • CSS Sprites • • • 5 групп файлов: анимация и разные повторения поддержка браузерами: 99, 9% rollover-эффекты все-в-одном Background. Image. Cache • Image Map • когда много маленьких картинок • Общий выигрыш: 70 -80% webo. in 11 / 23
 Экстремальная оптимизация только 1 файл! • Объединяем HTML/CSS/JS • yandex. ru / yahoo. com • Изображения через date: image • поддержка браузерами: 30% (все, кроме IE) • хаки для IE (* html, *: first-child+html,
Экстремальная оптимизация только 1 файл! • Объединяем HTML/CSS/JS • yandex. ru / yahoo. com • Изображения через date: image • поддержка браузерами: 30% (все, кроме IE) • хаки для IE (* html, *: first-child+html,
 Кеширование основные направления • Размер HTML: 2 -10% • Cache-Control • max-age, private • сброс кеша GET-строкой • статические ресурсы • ETag • когда срок кеша истек • проблемы репликации • Общий выигрыш: до 100% webo. in 13 / 23
Кеширование основные направления • Размер HTML: 2 -10% • Cache-Control • max-age, private • сброс кеша GET-строкой • статические ресурсы • ETag • когда срок кеша истек • проблемы репликации • Общий выигрыш: до 100% webo. in 13 / 23
 Параллельные загрузки дважды два – быстрее! • • • Несколько «легких» серверов (alias) Хеш-функция для имен файлов Балансировка по нагрузке/географии Балансировка на клиенте Не больше 4 хостов Общий выигрыш: до 85% webo. in 14 / 23
Параллельные загрузки дважды два – быстрее! • • • Несколько «легких» серверов (alias) Хеш-функция для имен файлов Балансировка по нагрузке/географии Балансировка на клиенте Не больше 4 хостов Общий выигрыш: до 85% webo. in 14 / 23
 Оптимизация Java. Script загрузка «по требованию» • Система Java. Script-пакетов – загружаем только необходимые • Первоначальный вид страницы – формируем на сервере • «Быстрый» window. onload – DOMContent. Loaded / defer • Сайт должен работать и без Java. Script – визуальное ускорение при загрузке webo. in 15 / 23
Оптимизация Java. Script загрузка «по требованию» • Система Java. Script-пакетов – загружаем только необходимые • Первоначальный вид страницы – формируем на сервере • «Быстрый» window. onload – DOMContent. Loaded / defer • Сайт должен работать и без Java. Script – визуальное ускорение при загрузке webo. in 15 / 23
 Оптимизация Java. Script DOM и события • Уменьшаем число DOM-элементов – создавайте локальные копии узлов – обновляйте дерево большими фрагментами • Обработчики событий – создавайте для родительских элементов – удаляйте для избежания утечек памяти в IE • Используйте CSS, а не Java. Script • Избегайте CSS expressions / filters webo. in 16 / 23
Оптимизация Java. Script DOM и события • Уменьшаем число DOM-элементов – создавайте локальные копии узлов – обновляйте дерево большими фрагментами • Обработчики событий – создавайте для родительских элементов – удаляйте для избежания утечек памяти в IE • Используйте CSS, а не Java. Script • Избегайте CSS expressions / filters webo. in 16 / 23
 Оптимизация Java. Script полезные советы • Избегайте глобальных переменных – кешируйте в локальные переменные: array. length → var a=array. length // globar. Var → var local. Var = global. Var • Избегайте eval + set. Timeout / set. Interval – используйте анонимные функции • Используйте элементарные функции – my. Array. push(value) → my. Array[idx++]=value • Обновляйте UI в случае «тяжелых» вычислений webo. in 17 / 23
Оптимизация Java. Script полезные советы • Избегайте глобальных переменных – кешируйте в локальные переменные: array. length → var a=array. length // globar. Var → var local. Var = global. Var • Избегайте eval + set. Timeout / set. Interval – используйте анонимные функции • Используйте элементарные функции – my. Array. push(value) → my. Array[idx++]=value • Обновляйте UI в случае «тяжелых» вычислений webo. in 17 / 23
 Действенность методов что лучше? • • Кеширование: до 100% Параллельные загрузки: до 85% CSS Sprites: до 60% Слияние + minify + gzip: до 40% Оптимизация изображений: до 30% Оптимизация Java. Script: до 20% Семантическая верстка: до 10% webo. in 18 / 23
Действенность методов что лучше? • • Кеширование: до 100% Параллельные загрузки: до 85% CSS Sprites: до 60% Слияние + minify + gzip: до 40% Оптимизация изображений: до 30% Оптимизация Java. Script: до 20% Семантическая верстка: до 10% webo. in 18 / 23
 Действенность методов ROI • Google: на 500 мс медленнее = 20% уменьшение трафика • Amazon: на 100 мс медленнее = 1% уменьшение продаж • Acronis: ускорение в 5 раз = 5% увеличение продаж • www. pmexpert. ru: ускорение в 2, 8 раза • www. creative. su: ускорение в 2, 6 раза webo. in 19 / 23
Действенность методов ROI • Google: на 500 мс медленнее = 20% уменьшение трафика • Amazon: на 100 мс медленнее = 1% уменьшение продаж • Acronis: ускорение в 5 раз = 5% увеличение продаж • www. pmexpert. ru: ускорение в 2, 8 раза • www. creative. su: ускорение в 2, 6 раза webo. in 19 / 23
 Обзор инструментов системные приложения • Firefox + Firebug + Yslow – лучший в своем классе – оценка оптимизации – практические советы • IE + AOL Pagetest – диаграмма загрузки для IE • IE Leak Detector aka Drip – нахождение утечек памяти для IE webo. in 20 / 23
Обзор инструментов системные приложения • Firefox + Firebug + Yslow – лучший в своем классе – оценка оптимизации – практические советы • IE + AOL Pagetest – диаграмма загрузки для IE • IE Leak Detector aka Drip – нахождение утечек памяти для IE webo. in 20 / 23
 Обзор инструментов профилирование Java. Script • Js. Unit – тестирование и отладка • Ajax. View – проксирование Ajax-запросов • Js. Lex – профессиональное профилирование • YUI Profiler – время выполнения функций • Лучший тестер – пользователь! webo. in 21 / 23
Обзор инструментов профилирование Java. Script • Js. Unit – тестирование и отладка • Ajax. View – проксирование Ajax-запросов • Js. Lex – профессиональное профилирование • YUI Profiler – время выполнения функций • Лучший тестер – пользователь! webo. in 21 / 23
 Обзор инструментов онлайн-инструменты • www. websiteoptimization. com – подробный анализ узких мест при загрузке • Octa. Gate Site. Timer / Pingdom Tools – диаграмма загрузки сайта • Практические советы от Yahoo! • webo. in – анализ скорости загрузки / история проверок – диаграмма загрузки сайта (для 4 браузеров) – более 40 статей и докладов по оптимизации webo. in 22 / 23
Обзор инструментов онлайн-инструменты • www. websiteoptimization. com – подробный анализ узких мест при загрузке • Octa. Gate Site. Timer / Pingdom Tools – диаграмма загрузки сайта • Практические советы от Yahoo! • webo. in – анализ скорости загрузки / история проверок – диаграмма загрузки сайта (для 4 браузеров) – более 40 статей и докладов по оптимизации webo. in 22 / 23
 Спасибо. Вопросы? Разгоняем все, что движется Мациевский Николай, Acronis webo. in 23 / 23
Спасибо. Вопросы? Разгоняем все, что движется Мациевский Николай, Acronis webo. in 23 / 23


