Векторная и растровая графика.ppt
- Количество слайдов: 17
 Растровая и векторная графика LOGO
Растровая и векторная графика LOGO
 Все компьютерные изображения, все форматы для их хранения и все программы для их обработки делятся на два больших класса — векторные и растровые, — различающиеся, прежде всего, уровнем абстракции, примененной к изображению. Векторная графика пытается имитировать восприятие изображений человеком. Растровый формат хранит графику в том виде, в каком она легче всего переваривается компьютером. Соответствен но, векторная графика в большинстве своем создается человеком с нуля прямо в векторном редакторе, а попыт ки генерировать ее автоматически редко когда приводят к удовлетворительному результату. И наоборот, основной поставщик растровых изображений фотографии, т. е. в существенной своей части автоматический процесс с LOGO легко оцифровываемыми результатами.
Все компьютерные изображения, все форматы для их хранения и все программы для их обработки делятся на два больших класса — векторные и растровые, — различающиеся, прежде всего, уровнем абстракции, примененной к изображению. Векторная графика пытается имитировать восприятие изображений человеком. Растровый формат хранит графику в том виде, в каком она легче всего переваривается компьютером. Соответствен но, векторная графика в большинстве своем создается человеком с нуля прямо в векторном редакторе, а попыт ки генерировать ее автоматически редко когда приводят к удовлетворительному результату. И наоборот, основной поставщик растровых изображений фотографии, т. е. в существенной своей части автоматический процесс с LOGO легко оцифровываемыми результатами.
 Векторное изображение состоит из объектов — геометрических форм, составленных из прямых, дуг окружности и кривых Безье. Во всех векторных форматах объекты могут варьировать толщину и цвет контура, а замкнутые объекты еще и цвет заливки. Объекты могут накладываться, частично или полностью заслоняя друга, интересная возможность перетекания одного объекта в другой, одной формы в другую. В качестве отдельных объектов могут включаться растровые изображения и строки или абзацы текста, буквы которые могут также храниться в виде геометрических форм, но допускают и более высокий уровень абстракции – разделение на собственно текст, который можно редактировать. LOGO
Векторное изображение состоит из объектов — геометрических форм, составленных из прямых, дуг окружности и кривых Безье. Во всех векторных форматах объекты могут варьировать толщину и цвет контура, а замкнутые объекты еще и цвет заливки. Объекты могут накладываться, частично или полностью заслоняя друга, интересная возможность перетекания одного объекта в другой, одной формы в другую. В качестве отдельных объектов могут включаться растровые изображения и строки или абзацы текста, буквы которые могут также храниться в виде геометрических форм, но допускают и более высокий уровень абстракции – разделение на собственно текст, который можно редактировать. LOGO
 LOGO
LOGO
 LOGO
LOGO
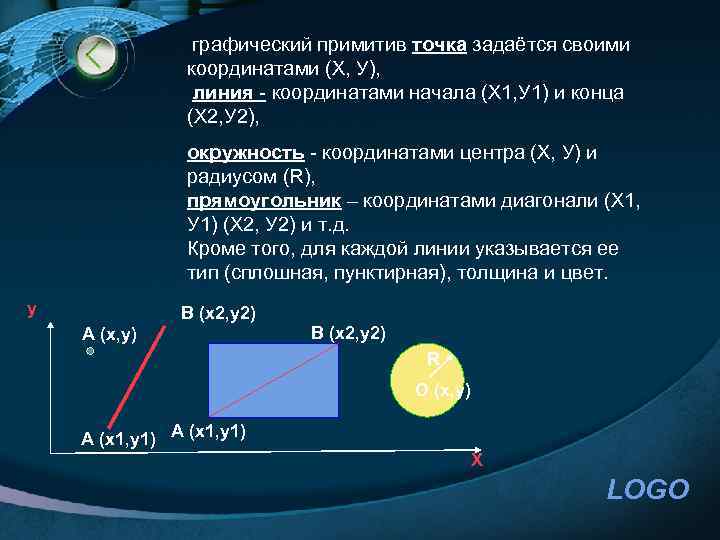
 графический примитив точка задаётся своими координатами (Х, У), линия координатами начала (Х 1, У 1) и конца (Х 2, У 2), окружность координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х 1, У 1) (Х 2, У 2) и т. д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет. y B (x 2, y 2) A (x, y) B (x 2, y 2) R O (x, y) A (x 1, y 1) X LOGO
графический примитив точка задаётся своими координатами (Х, У), линия координатами начала (Х 1, У 1) и конца (Х 2, У 2), окружность координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х 1, У 1) (Х 2, У 2) и т. д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет. y B (x 2, y 2) A (x, y) B (x 2, y 2) R O (x, y) A (x 1, y 1) X LOGO
 ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла. Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент LOGO масштабирования)
ДОСТОИНСТВА ВЕКТОРНОЙ ГРАФИКИ При кодировании векторного изображения хранится не само изображение объекта, а координаты точек, используя которые программа всякий раз воссоздает изображение заново. Кроме того, описание цветовых характеристик не сильно увеличивает размер файла. Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой). Объекты векторной графики легко трансформируйте ими просто манипулировать, что не оказывает практически никакого влияния на качество изображении. Это возможно, так как масштабирование изображений производится с помощью простых математических операций (умножения параметров графических примитивов на коэффициент LOGO масштабирования)
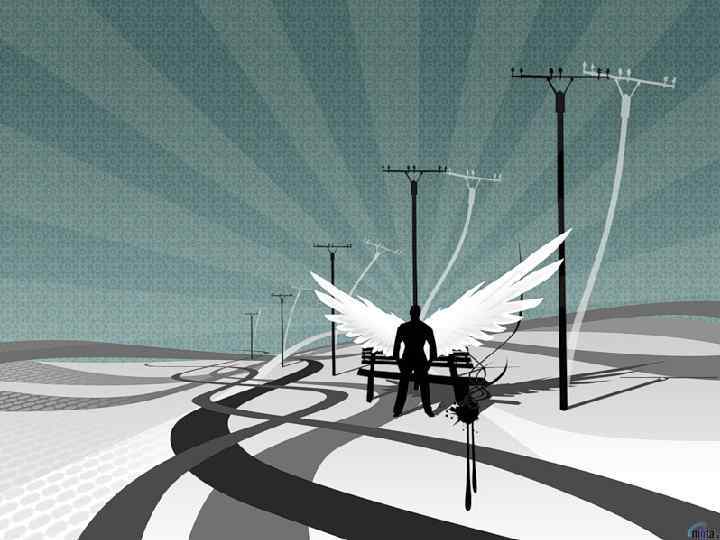
 В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых композициях, в создании фирменных знаков логотипов и пр. , векторная графика незаменима. LOGO
В тех областях графики, где принципиальное значение имеет сохранение ясных и четких контуров, например в шрифтовых композициях, в создании фирменных знаков логотипов и пр. , векторная графика незаменима. LOGO
 Недостатки векторной графики 1. Основной минус то, что представлено в векторном формате почти всегда будет выглядеть, как рисунок. Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений. В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной LOGO графики).
Недостатки векторной графики 1. Основной минус то, что представлено в векторном формате почти всегда будет выглядеть, как рисунок. Векторная графика действительно ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений. В последних версиях векторных программ внедряется все больше элементов "живописности" (падающие тени, прозрачности и другие эффекты, ранее свойственные исключительно программам точечной LOGO графики).
 2. Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет данные в своем собственном формате, Поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей LOGO
2. Значительным недостатком векторной графики является программная зависимость: каждая программа сохраняет данные в своем собственном формате, Поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей LOGO
 Растровое представление графики рассматривается как разновидность векторного, в которой допустим только один вид объектов: расположенные в прямоугольной решетке разноцветные квадратики, называемые пикселами. На векторном изображении мы видим именно те объекты, из которых оно состоит. В растре вместо отдельных пикселов воспринимаем целостную картину, в которую пикселы складываются уже в сознании. Главное преимущество растра состоит в его абсолютной свободе: пиксел изображения может быть любым. Он не обязан подчиняться каким то математическим формулам или помнить об очертаниях того элемента в изображении, которому он принадлежит. LOGO
Растровое представление графики рассматривается как разновидность векторного, в которой допустим только один вид объектов: расположенные в прямоугольной решетке разноцветные квадратики, называемые пикселами. На векторном изображении мы видим именно те объекты, из которых оно состоит. В растре вместо отдельных пикселов воспринимаем целостную картину, в которую пикселы складываются уже в сознании. Главное преимущество растра состоит в его абсолютной свободе: пиксел изображения может быть любым. Он не обязан подчиняться каким то математическим формулам или помнить об очертаниях того элемента в изображении, которому он принадлежит. LOGO
 LOGO
LOGO
 LOGO
LOGO
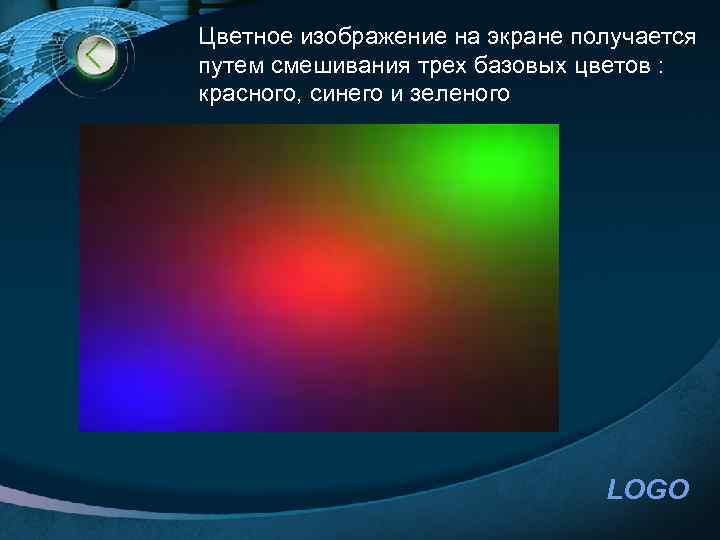
 Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого LOGO
Цветное изображение на экране получается путем смешивания трех базовых цветов : красного, синего и зеленого LOGO
 Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие такой принцип называются RGB мониторами Код цвета пикселя содержит информацию о доле каждого базового цвета LOGO
Каждый пиксель на экране состоит из трех близко расположенных элементов, светящихся этими цветами Цветные дисплеи, использующие такой принцип называются RGB мониторами Код цвета пикселя содержит информацию о доле каждого базового цвета LOGO
 Достоинства растровой графики Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная "естественность". Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе. LOGO
Достоинства растровой графики Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная "естественность". Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе. LOGO
 Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться в набор неряшливых квадратов (увеличенных пикселей). при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости. LOGO
Одной из главных проблем растровых файлов является масштабирование: при существенном увеличении изображения появляется зернистость, ступенчатость, картинка может превратиться в набор неряшливых квадратов (увеличенных пикселей). при большом уменьшении существенно снижается количество точек, поэтому исчезают наиболее мелкие детали, происходит потеря четкости. LOGO


