ce5fa829f4cfbbbdf090cd7da21f097b.ppt
- Количество слайдов: 33
 PUG Challenge Americas 2012 – Westford, MA Interfacing Open. Edge with HTML 5 Click to edit Master title style for Web. Apps and Mobile Devices Presented by: Dustin Grau 1 1 PUG Challenge Americas 2012
PUG Challenge Americas 2012 – Westford, MA Interfacing Open. Edge with HTML 5 Click to edit Master title style for Web. Apps and Mobile Devices Presented by: Dustin Grau 1 1 PUG Challenge Americas 2012
 About the Presenter • Senior consultant at Brave. Point, Inc. • Began utilizing web technologies in 1996 – HTML & Java. Script (referred to as DHTML) • • 2 Developing applications with Web. Speed since 1999 Working with RIA frameworks since 2008 Lead UI architect for many of Brave. Point’s RIA products Embraced HTML 5 and Web. Apps in 2010 2 PUG Challenge Americas 2012
About the Presenter • Senior consultant at Brave. Point, Inc. • Began utilizing web technologies in 1996 – HTML & Java. Script (referred to as DHTML) • • 2 Developing applications with Web. Speed since 1999 Working with RIA frameworks since 2008 Lead UI architect for many of Brave. Point’s RIA products Embraced HTML 5 and Web. Apps in 2010 2 PUG Challenge Americas 2012
 Presentation History • Building upon past experiences • Implementing RIA and Open. Edge – – 2009 Brave. Point VI 1 2009 Progress Exchange Online Provides background on AJAX data calls Same techniques apply for this presentation • RIA Performance Tuning – – 3 2010 Brave. Point VI 2 2011 PUG Challenge Americas Best practices for AJAX web applications Minimize your data for mobile use 3 PUG Challenge Americas 2012
Presentation History • Building upon past experiences • Implementing RIA and Open. Edge – – 2009 Brave. Point VI 1 2009 Progress Exchange Online Provides background on AJAX data calls Same techniques apply for this presentation • RIA Performance Tuning – – 3 2010 Brave. Point VI 2 2011 PUG Challenge Americas Best practices for AJAX web applications Minimize your data for mobile use 3 PUG Challenge Americas 2012
 Welcome • Review of where HTML has been • Explanation of current mobile landscape • Overview of where HTML 5 will take us 4 4 PUG Challenge Americas 2012
Welcome • Review of where HTML has been • Explanation of current mobile landscape • Overview of where HTML 5 will take us 4 4 PUG Challenge Americas 2012
 Full Agenda • • • 5 A Quick Disclaimer OE & Server Configuration Interface Layers Making a Mobile Presence Desktop vs. Device Demo Web Technology Timeline HTML 5 Primer Web. App Demo HTML 5 to Native App Demo Additional Sessions Question and Answer 5 PUG Challenge Americas 2012
Full Agenda • • • 5 A Quick Disclaimer OE & Server Configuration Interface Layers Making a Mobile Presence Desktop vs. Device Demo Web Technology Timeline HTML 5 Primer Web. App Demo HTML 5 to Native App Demo Additional Sessions Question and Answer 5 PUG Challenge Americas 2012
 My Disclaimer • I am a Mac – Device are i. OS-centric (i. Pad, i. Phone, i. Pod Touch) – Demos follow Apple’s UI guidelines when possible – Mobile Safari has 60%+ of market - netmarketshare. com • Some consideration for Android and other devices – I have not developed any examples for these • This is not a 100% Open. Edge topic – You probably know enough about that already – We will keep Web. Speed in context (AJAX) – This is an integration discussion/demonstration 6 6 PUG Challenge Americas 2012
My Disclaimer • I am a Mac – Device are i. OS-centric (i. Pad, i. Phone, i. Pod Touch) – Demos follow Apple’s UI guidelines when possible – Mobile Safari has 60%+ of market - netmarketshare. com • Some consideration for Android and other devices – I have not developed any examples for these • This is not a 100% Open. Edge topic – You probably know enough about that already – We will keep Web. Speed in context (AJAX) – This is an integration discussion/demonstration 6 6 PUG Challenge Americas 2012
 Server Configuration • All data is accessed via Web. Speed broker – Data supplied by Sports 2000 DB – Only JSON is used for data packet format • Using our in-house “RPC Engine” to handle data – – Started as SUPER_PROC in Web. Speed Plays “traffic cop” for HTML vs Data (JSON/XML) Provides external API’s (procedures) for business logic JSON parsing/writing done via new OE 11 features! • • • 7 New JSON parser/error classes and object model Data type mapping support (JSON types to ABL) Ability to parse specific elements (not just entire records) Writing and assembling of arbitrary objects/arrays Compatible with READ-JSON/WRITE-JSON in OE 10. 2 B 7 PUG Challenge Americas 2012
Server Configuration • All data is accessed via Web. Speed broker – Data supplied by Sports 2000 DB – Only JSON is used for data packet format • Using our in-house “RPC Engine” to handle data – – Started as SUPER_PROC in Web. Speed Plays “traffic cop” for HTML vs Data (JSON/XML) Provides external API’s (procedures) for business logic JSON parsing/writing done via new OE 11 features! • • • 7 New JSON parser/error classes and object model Data type mapping support (JSON types to ABL) Ability to parse specific elements (not just entire records) Writing and assembling of arbitrary objects/arrays Compatible with READ-JSON/WRITE-JSON in OE 10. 2 B 7 PUG Challenge Americas 2012
 Interface Layer • • Still using HTTP over TCP/IP Separation of logic from UI is necessary HTML 5 is mostly just new markup Java. Script is your unifying language – How you access new features in browsers • Pages are no longer pre-built using ESS – HTML/JS provide the UI framework – Content is sent as data structures only • With great power comes great responsibility – Flexibility == More Complexity – Modularity == Abstraction Layers 8 8 PUG Challenge Americas 2012
Interface Layer • • Still using HTTP over TCP/IP Separation of logic from UI is necessary HTML 5 is mostly just new markup Java. Script is your unifying language – How you access new features in browsers • Pages are no longer pre-built using ESS – HTML/JS provide the UI framework – Content is sent as data structures only • With great power comes great responsibility – Flexibility == More Complexity – Modularity == Abstraction Layers 8 8 PUG Challenge Americas 2012
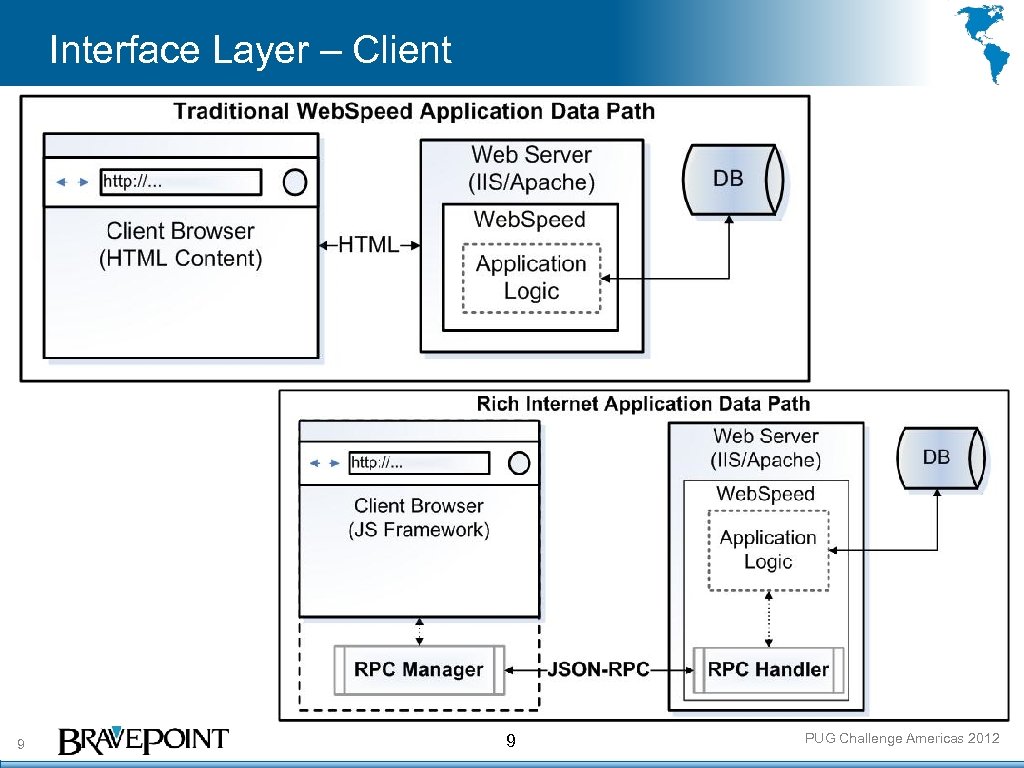
 Interface Layer – Client 9 9 PUG Challenge Americas 2012
Interface Layer – Client 9 9 PUG Challenge Americas 2012
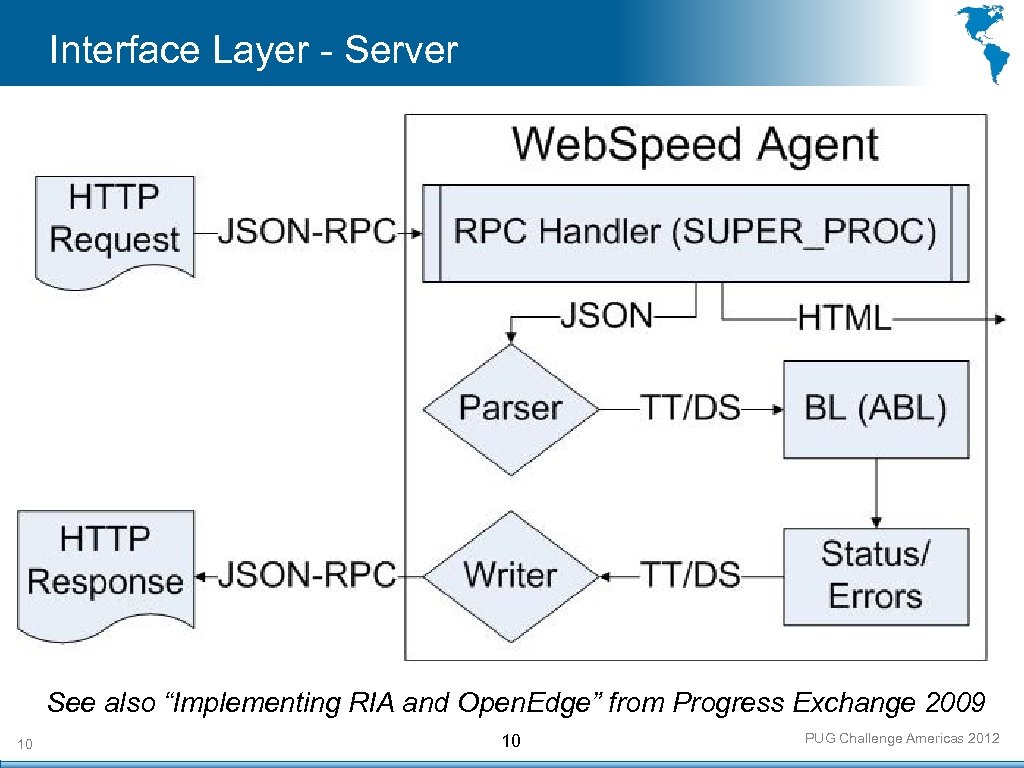
 Interface Layer - Server See also “Implementing RIA and Open. Edge” from Progress Exchange 2009 10 10 PUG Challenge Americas 2012
Interface Layer - Server See also “Implementing RIA and Open. Edge” from Progress Exchange 2009 10 10 PUG Challenge Americas 2012
 Making a Mobile Presence • Growing market for mobile devices and related content • Users expect a level of compatibility with their devices • Go Native – App Store Guidelines – Mercy of Reviewers – Turnaround • Online Web Apps – – – 11 Keep Your Money! Control, Irrevocable, Immediate Modify Existing Site – “Compatible with Safari on i. Phone” Build from Scratch – “Optimized for Safari on i. Phone” Open Technologies: HTML 5, CSS 3, and Java. Script 11 PUG Challenge Americas 2012
Making a Mobile Presence • Growing market for mobile devices and related content • Users expect a level of compatibility with their devices • Go Native – App Store Guidelines – Mercy of Reviewers – Turnaround • Online Web Apps – – – 11 Keep Your Money! Control, Irrevocable, Immediate Modify Existing Site – “Compatible with Safari on i. Phone” Build from Scratch – “Optimized for Safari on i. Phone” Open Technologies: HTML 5, CSS 3, and Java. Script 11 PUG Challenge Americas 2012
 Web vs. Touch Differences • Limited or Augmented Controls – No onmouseover, no hovers, no tooltips – Clicks replaced with tap/touch events – Some controls reserved for mobile UI (multi-touch) – “Targets” must be larger for touch interface (20 x 20 px) • Unpredictable Network Access – Wi-Fi or cellular, spontaneous switching – No connection or sudden disconnects – Airplane mode and offline support 12 12 PUG Challenge Americas 2012
Web vs. Touch Differences • Limited or Augmented Controls – No onmouseover, no hovers, no tooltips – Clicks replaced with tap/touch events – Some controls reserved for mobile UI (multi-touch) – “Targets” must be larger for touch interface (20 x 20 px) • Unpredictable Network Access – Wi-Fi or cellular, spontaneous switching – No connection or sudden disconnects – Airplane mode and offline support 12 12 PUG Challenge Americas 2012
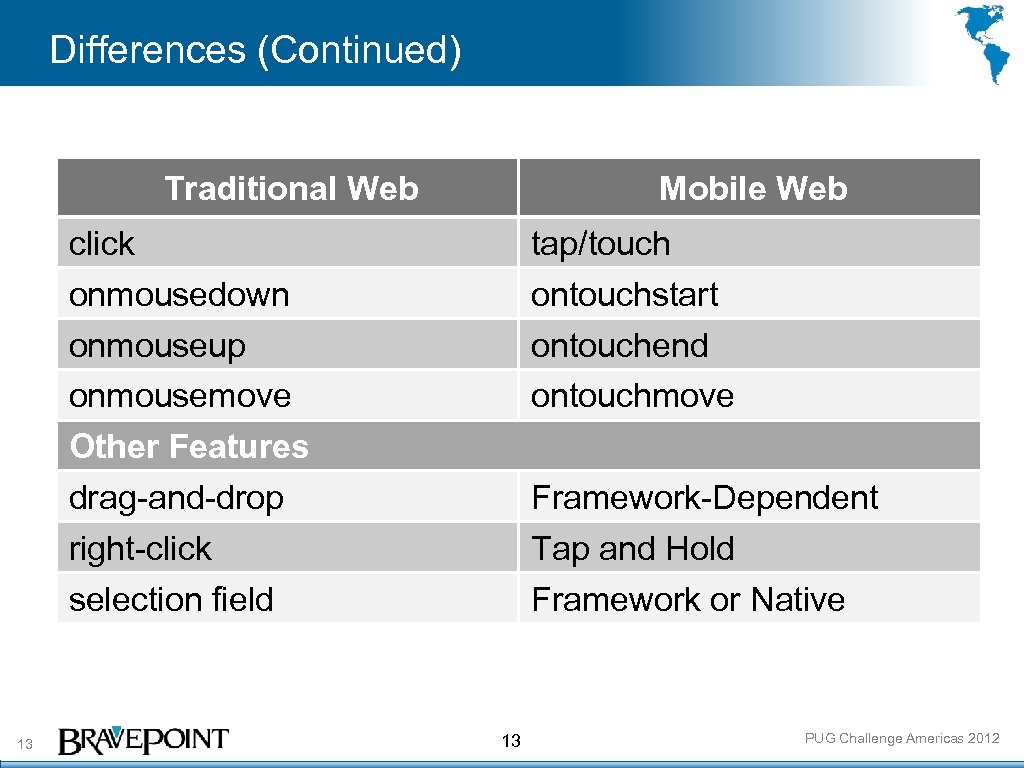
 Differences (Continued) Traditional Web Mobile Web click onmousedown onmouseup onmousemove Other Features drag-and-drop right-click selection field 13 tap/touch ontouchstart ontouchend ontouchmove Framework-Dependent Tap and Hold Framework or Native 13 PUG Challenge Americas 2012
Differences (Continued) Traditional Web Mobile Web click onmousedown onmouseup onmousemove Other Features drag-and-drop right-click selection field 13 tap/touch ontouchstart ontouchend ontouchmove Framework-Dependent Tap and Hold Framework or Native 13 PUG Challenge Americas 2012
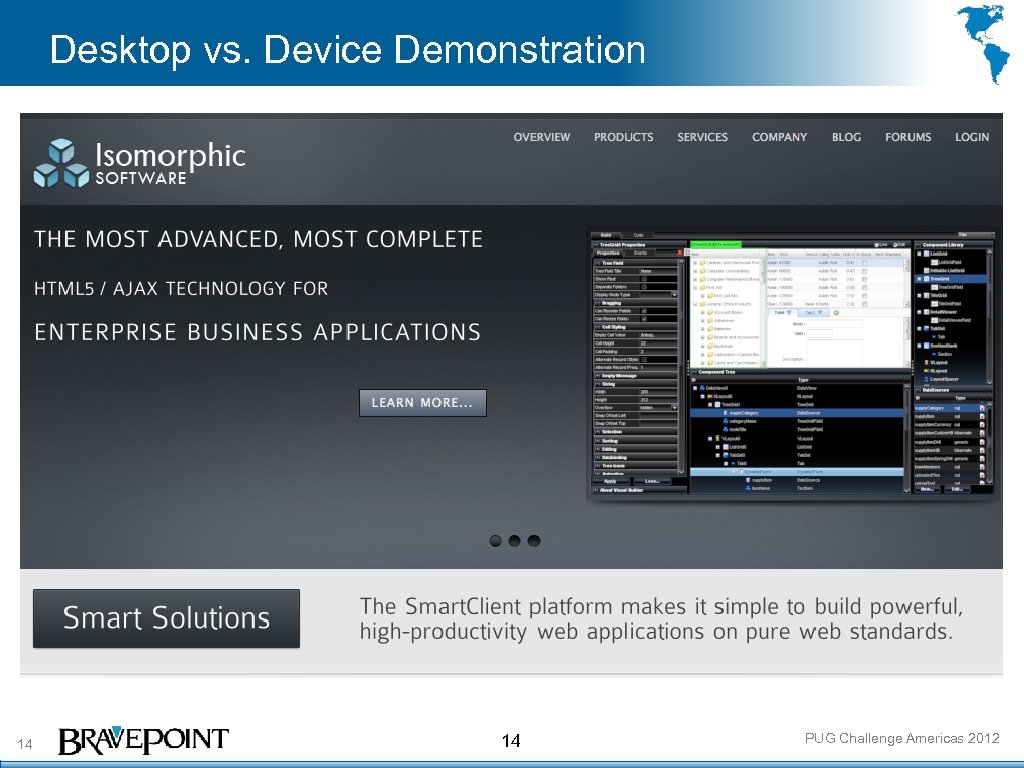
 Desktop vs. Device Demonstration 14 14 PUG Challenge Americas 2012
Desktop vs. Device Demonstration 14 14 PUG Challenge Americas 2012
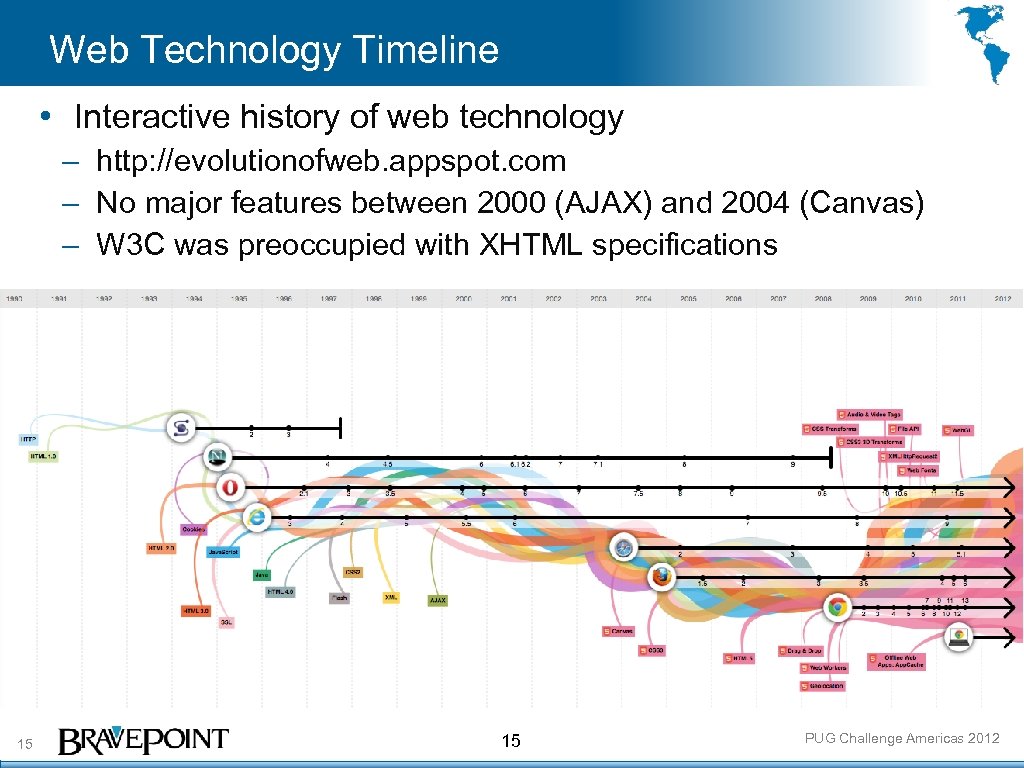
 Web Technology Timeline • Interactive history of web technology – http: //evolutionofweb. appspot. com – No major features between 2000 (AJAX) and 2004 (Canvas) – W 3 C was preoccupied with XHTML specifications 15 15 PUG Challenge Americas 2012
Web Technology Timeline • Interactive history of web technology – http: //evolutionofweb. appspot. com – No major features between 2000 (AJAX) and 2004 (Canvas) – W 3 C was preoccupied with XHTML specifications 15 15 PUG Challenge Americas 2012
 Say WHAT? • June 2004 - WHAT is formed - http: //www. whatwg. org – Web Hypertext Applications Technology Working Group – Believed in using open standards to advance the web – Included Apple, Mozilla Foundation, & Opera Software • • October 2006 - W 3 C to work with WHAT on HTML 5. 0 March 2007 - W 3 C announces XHTML 2. 0 Working Group October 2009 - W 3 C disbands XHTML 2. 0 Working Group January 2011 – HTML 5 = last versioned specification – Will continue as a “living specification” – Shipping code wins, which means… – Get ready for the Browser Wars 3. 0! 16 16 PUG Challenge Americas 2012
Say WHAT? • June 2004 - WHAT is formed - http: //www. whatwg. org – Web Hypertext Applications Technology Working Group – Believed in using open standards to advance the web – Included Apple, Mozilla Foundation, & Opera Software • • October 2006 - W 3 C to work with WHAT on HTML 5. 0 March 2007 - W 3 C announces XHTML 2. 0 Working Group October 2009 - W 3 C disbands XHTML 2. 0 Working Group January 2011 – HTML 5 = last versioned specification – Will continue as a “living specification” – Shipping code wins, which means… – Get ready for the Browser Wars 3. 0! 16 16 PUG Challenge Americas 2012
 Key HTML 5 Features • • • 17 Tag Simplification Feature Detection Form Improvements Special Device Tags DOM Storage Database Storage Offline Application Support Geolocation Canvas and Media Element Tags http: //en. wikipedia. org/wiki/HTML 5 17 PUG Challenge Americas 2012
Key HTML 5 Features • • • 17 Tag Simplification Feature Detection Form Improvements Special Device Tags DOM Storage Database Storage Offline Application Support Geolocation Canvas and Media Element Tags http: //en. wikipedia. org/wiki/HTML 5 17 PUG Challenge Americas 2012
 Tag Simplifications • Simplified Doctype – No more “quirks mode” or “standards mode” – Instantly enables HTML 5 features in supporting browsers – Only works if the browser supports it! – Be aware of RIA framework compatibility with doctypes • Language: • Stylesheet Inclusion: • Java. Script: 18 18 PUG Challenge Americas 2012
Tag Simplifications • Simplified Doctype – No more “quirks mode” or “standards mode” – Instantly enables HTML 5 features in supporting browsers – Only works if the browser supports it! – Be aware of RIA framework compatibility with doctypes • Language: • Stylesheet Inclusion: • Java. Script: 18 18 PUG Challenge Americas 2012
 Feature Detection • User-Agent testing is dead, stop using it! • If the DOM supports it, use it – if (navigator. geolocation) { … } – if (window. local. Storage) { … } • Otherwise, fall back! – Older methods – Fake it – document. create. Element – Fail gracefully • Use a wrapper utility for compatibility checking – Modernizr: http: //www. modernizr. com/ • Compatibility tables for support of HTML 5 and CSS 3 – http: //caniuse. com 19 19 PUG Challenge Americas 2012
Feature Detection • User-Agent testing is dead, stop using it! • If the DOM supports it, use it – if (navigator. geolocation) { … } – if (window. local. Storage) { … } • Otherwise, fall back! – Older methods – Fake it – document. create. Element – Fail gracefully • Use a wrapper utility for compatibility checking – Modernizr: http: //www. modernizr. com/ • Compatibility tables for support of HTML 5 and CSS 3 – http: //caniuse. com 19 19 PUG Challenge Americas 2012
 Form Improvements • Form Validation • New Input Types – Date, Email, Number, Search, Time, URL – Can affect keyboard display in mobile devices • • • Autofocus and Required Attributes • Placeholder Attribute – Alternate for use for field labels – Disappear upon value input in field – Can only hold text values (not objects, etc. ) 20 20 PUG Challenge Americas 2012
Form Improvements • Form Validation • New Input Types – Date, Email, Number, Search, Time, URL – Can affect keyboard display in mobile devices • • • Autofocus and Required Attributes • Placeholder Attribute – Alternate for use for field labels – Disappear upon value input in field – Can only hold text values (not objects, etc. ) 20 20 PUG Challenge Americas 2012
" src="https://present5.com/presentation/ce5fa829f4cfbbbdf090cd7da21f097b/image-21.jpg" alt="Special Device Tags • Viewport Meta Tag (i. OS devices)
Special Device Tags • Viewport Meta Tag (i. OS devices) –Status Bar: apple-mobile-web-app-status-bar-style • Application Icon –Used for home screen icon as bookmark or web app 21 21 PUG Challenge Americas 2012
 Web. App Demonstration 22 22 PUG Challenge Americas 2012
Web. App Demonstration 22 22 PUG Challenge Americas 2012
 DOM Storage • Many names, same features (and purposes) – “Web Storage”, “Browser Storage”, “Offline Storage”, etc. • Local (persistent) and Session (temporary) Storage – window. local. Storage/window. session. Storage – Store as key/value pairs, retrieve by key name • Larger storage capacity than cookies • Data is not sent back to server on each request • Only stores primitives (integers, strings, etc. ) – You can store stringified JSON objects • Can access stored values via Firebug in DOM panel – Look for “local. Storage” and “session. Storage” properties 23 23 PUG Challenge Americas 2012
DOM Storage • Many names, same features (and purposes) – “Web Storage”, “Browser Storage”, “Offline Storage”, etc. • Local (persistent) and Session (temporary) Storage – window. local. Storage/window. session. Storage – Store as key/value pairs, retrieve by key name • Larger storage capacity than cookies • Data is not sent back to server on each request • Only stores primitives (integers, strings, etc. ) – You can store stringified JSON objects • Can access stored values via Firebug in DOM panel – Look for “local. Storage” and “session. Storage” properties 23 23 PUG Challenge Americas 2012
 Database Storage • • 24 SQL Lite database storage within supported browsers Originally part of the Google Gears toolkit 5 MB initial limit, 5 MB increments with user approval Throws error if quota exceeded (user denies expansion) Has its own API, accessible via Java. Script Create tables/indexes; insert, update, delete records Transaction syntax allows substitutions in query phrase Safari developer tools (in browser) allow viewing of data 24 PUG Challenge Americas 2012
Database Storage • • 24 SQL Lite database storage within supported browsers Originally part of the Google Gears toolkit 5 MB initial limit, 5 MB increments with user approval Throws error if quota exceeded (user denies expansion) Has its own API, accessible via Java. Script Create tables/indexes; insert, update, delete records Transaction syntax allows substitutions in query phrase Safari developer tools (in browser) allow viewing of data 24 PUG Challenge Americas 2012
 Offline Applications • Manifest file, attribute of HTML tag: • • 25 Contains a list of objects necessary for offline use File paths are relative to the root All files listed are downloaded upon first loading of page Can only update files by modifying manifest contents Exceptions and substitutions allowed Leverage DOM storage for optimal offline support Check status of navigator. on. Line (where supported) window. navigator. standalone will return true if Web. App 25 PUG Challenge Americas 2012
Offline Applications • Manifest file, attribute of HTML tag: • • 25 Contains a list of objects necessary for offline use File paths are relative to the root All files listed are downloaded upon first loading of page Can only update files by modifying manifest contents Exceptions and substitutions allowed Leverage DOM storage for optimal offline support Check status of navigator. on. Line (where supported) window. navigator. standalone will return true if Web. App 25 PUG Challenge Americas 2012
 Geolocation • New object called navigator. geolocation – get. Current. Position( success. Func, error. Func ) – Where success. Func = function(position) { … } – Where position. coords. [latitude, longitude] • Latitude, longitude, altitude, and accuracy only – Only lat/long are guaranteed to be returned – Some browsers may support additional features • • • 26 No geocoding to addresses (req. API such as Google’s) Uses IP triangulation, not the device’s GPS Works on supported desktop browsers as well You determine what to do with the coordinates I wouldn’t navigate by this data…just sayin’ 26 PUG Challenge Americas 2012
Geolocation • New object called navigator. geolocation – get. Current. Position( success. Func, error. Func ) – Where success. Func = function(position) { … } – Where position. coords. [latitude, longitude] • Latitude, longitude, altitude, and accuracy only – Only lat/long are guaranteed to be returned – Some browsers may support additional features • • • 26 No geocoding to addresses (req. API such as Google’s) Uses IP triangulation, not the device’s GPS Works on supported desktop browsers as well You determine what to do with the coordinates I wouldn’t navigate by this data…just sayin’ 26 PUG Challenge Americas 2012
 Canvas and Media Element Tags • canvas – Allows for drawing of complex objects – – 2 D and 3 D contexts available Can identify x/y coordinates of mouse within element Export drawings as PNG or JPG (encoded in base 64) Dynamic creation of image objects from encoded data • Media tags, audio and video – Containers for respective media files – Only certain codecs supported – Still highly browser-dependent 27 27 PUG Challenge Americas 2012
Canvas and Media Element Tags • canvas – Allows for drawing of complex objects – – 2 D and 3 D contexts available Can identify x/y coordinates of mouse within element Export drawings as PNG or JPG (encoded in base 64) Dynamic creation of image objects from encoded data • Media tags, audio and video – Containers for respective media files – Only certain codecs supported – Still highly browser-dependent 27 27 PUG Challenge Americas 2012
 Mobile Guidelines • Don’t try to do too much – Focus on a specific task where possible • Make it obvious how to use your content • Avoid clutter, unused blank space, and busy backgrounds • Provide a fingertip-sized target area for controls – 20 x 20 pixels minimum • Avoid unnecessary interactivity • Consider the user’s viewport – Scale, zooming, and keyboard area • Use a 17 -pixel to 22 -pixel font 28 28 PUG Challenge Americas 2012
Mobile Guidelines • Don’t try to do too much – Focus on a specific task where possible • Make it obvious how to use your content • Avoid clutter, unused blank space, and busy backgrounds • Provide a fingertip-sized target area for controls – 20 x 20 pixels minimum • Avoid unnecessary interactivity • Consider the user’s viewport – Scale, zooming, and keyboard area • Use a 17 -pixel to 22 -pixel font 28 28 PUG Challenge Americas 2012
 Development Frameworks • Mobile-Web-Capable UI Frameworks – j. Query Mobile – Sencha Touch – Smart. Client (v 8+) • HTML/Java. Script IDE Plug-ins – Nimble. Kit – nimblekit. com – Phone. Gap – phonegap. com – Appcelerator Titanium – appcelerator. com 29 29 PUG Challenge Americas 2012
Development Frameworks • Mobile-Web-Capable UI Frameworks – j. Query Mobile – Sencha Touch – Smart. Client (v 8+) • HTML/Java. Script IDE Plug-ins – Nimble. Kit – nimblekit. com – Phone. Gap – phonegap. com – Appcelerator Titanium – appcelerator. com 29 29 PUG Challenge Americas 2012
 Native App Demonstration 30 30 PUG Challenge Americas 2012
Native App Demonstration 30 30 PUG Challenge Americas 2012
 Further Reading • HTML 5 Up and Running – Mark Pilgrim • The Web Designer's Guide to i. OS Apps – Kristofer Layton • i. Phone Human Interface Guidelines for Web Applications – Apple, Inc. 31 31 PUG Challenge Americas 2012
Further Reading • HTML 5 Up and Running – Mark Pilgrim • The Web Designer's Guide to i. OS Apps – Kristofer Layton • i. Phone Human Interface Guidelines for Web Applications – Apple, Inc. 31 31 PUG Challenge Americas 2012
 Summary • • • 32 Utilize HTML 5 for new UI and data features Use feature detection, not browser/device detection Java. Script is still the predominant binding agent Use frameworks to update existing websites You can utilize IDE’s with third-party plug-ins to leverage HTML 5, CSS 3, and Java. Script to build native apps Good design principles are encouraged for mobile use Use AJAX & JSON for data transfers to browser Use a single, RPC-based, server-side Web. Speed broker OE 11 provides enhanced support for JSON parsing/writing 32 PUG Challenge Americas 2012
Summary • • • 32 Utilize HTML 5 for new UI and data features Use feature detection, not browser/device detection Java. Script is still the predominant binding agent Use frameworks to update existing websites You can utilize IDE’s with third-party plug-ins to leverage HTML 5, CSS 3, and Java. Script to build native apps Good design principles are encouraged for mobile use Use AJAX & JSON for data transfers to browser Use a single, RPC-based, server-side Web. Speed broker OE 11 provides enhanced support for JSON parsing/writing 32 PUG Challenge Americas 2012
 Thank You! Questions? dgrau@bravepoint. com http: //apevolution. com 33 33 PUG Challenge Americas 2012
Thank You! Questions? dgrau@bravepoint. com http: //apevolution. com 33 33 PUG Challenge Americas 2012


