treb_pps1_16_10.pptx
- Количество слайдов: 24

Психолого-педагогические требования к педагогическим программным средствам (Дизайн учебных материалов) 09. 02. 2018 Храмова М. В.

n n Хороший интерфейс похож на удобную обувь: никто его не замечает, а если обратить на него внимание, в ответ получишь равнодушное «Ну и что такого? » Зато плохой интерфейс у всех на виду и на устах. На самом деле хороший интерфейс пользователями замечается подсознательно, и, когда он нравится, симпатии переносятся на функциональную часть.

Психологи считают: n “Восприятие информации идет в 80% за счет зрения, 12% - слуха, 8% - за счет других рецепторов”

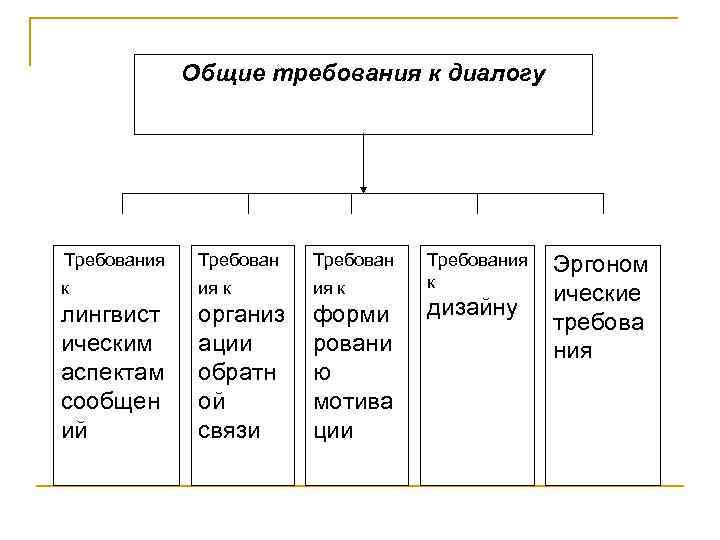
Общие требования к диалогу Требования Требован к ия к лингвист ическим аспектам сообщен ий организ ации обратн ой связи форми ровани ю мотива ции Требования к дизайну Эргоном ические требова ния

Требования к лингвистическим аспектам сообщений n n n ответ обучаемого был как можно более кратким, с целью сведения к минимуму работы на клавиатуре допустимо незначительное ограничение в формальных аспектах сообщений Кодированные ответы должны быть естественны и постоянны для всех фрагментов.

Требования к организации обратной связи n n n Сообщения по каналу обратной связи должны соответствовать возрастным и индивидуальным особенностям обучаемых Необходимо информировать обучаемого о допущенных ошибках Сообщения по каналу обратной связи должны даваться в течение нескольких секунд.

Требования к организации обратной связи n n n Важно учитывать последовательность и место сообщений. Необходимо обращать внимание на адекватность оценочных суждений. Нельзя злоупотреблять обратной связью, поскольку это сужает поле самостоятельности.

Требования к формированию мотивации n n n Важно стремиться к психологически правильному соотношению между поощрением и наказанием. Следует избегать оценочных суждений в традиционной форме - в виде "единиц", "двоек". Необходимо формировать в информационном кадре установку на деятельность, сосредоточение внимания на учебной ситуации Важно учитывать индивидуальные особенности при построении диалога. Разные группы обучаемых, которые несколько раз отвечают неправильно на один и тот же вопрос, должны в идеале получить различные пояснения к своему ответу с различным уровнем подсказки.

Требования к дизайну n n n Принцип пропорции Порядок Акцент Принцип равновесия Принцип единства

Принцип пропорции n n касается соотношения между размерами объектов и их размещением на экране. Организуя данные на экране, необходимо стремиться к тому, чтобы логически связанные данные были сгруппированы и отделены от других категорий данных. Для их упорядоченного представления можно использовать пробелы, группировку, табуляцию. количество зон на экране не должно превышать 5 -7, а для младших школьников -3

Порядок n означает такую организацию объектов на экране, которая учитывает движение глаза слева направо. Поэтому начальная точка восприятия должна находиться в левом верхнем углу экрана, а списки для быстрого просмотра - выровнены и подогнаны к левому полю.

Акцент n принцип выделения наиболее важного объекта, который должен быть воспринят в первую очередь. При соблюдении принципа взгляд учащегося привлекается к выделенной зоне.

Акцент n n n Размещение важных сообщений в центре экрана Отделение важной информации от остальной свободным пространством Применение яркого цвета, большого размера шрифта Подчеркивание Применение окон, различающихся с фоном по цвету

Принцип единства n требует, чтобы элементы изображений выглядели взаимосвязанными, соотносились по размеру, форме, цвету. Необходимо учитывать упорядоченность организации данных.

Принцип равновесия n n требует равномерного распределения оптической тяжести изображений. Информация не должна скапливаться на одной стороне экрана. Логические группы информации должны продуманно размещаться на экране, заголовки центрироваться.

Принцип равновесия n n Любой хроматический цвет воспринимается тяжелее ахроматического Объекты неправильной формы воспринимаются тяжелее, чем правильной Большие объекты тяжелее, чем маленькие Светлые линии и объекты на темном фоне кажутся приближенными к зрителю, темные на светлом - удаленные

Эргономические требования n n n Вопрос-ответный диалог предполагает, что обучаемый отвечает на вопросы компьютера. Диалог, основанный на заполнении шаблонов Выбор из "меню" Диалог, основанный на применении команд Интерактивная графика - вид диалога, в котором применяется графическая информация

n n При выделении важной или наиболее интересной информации может применяться кодирование яркостью. Кодирование частотой мельканий применяется для выделения информации, на которую требуется немедленно обратить внимание

Кодированием цветом n n n следует пользоваться в следующих случаях: при необходимости быстрого обнаружения местонахождения символа на экране с неупорядоченной информацией; для выделения сигналов тревоги; при группировании разнородной или однородной информации; при организации многооконного вывода.

n n n Не следует использовать красный и зеленый, желтый и синий для цветового контраста

Советы и рекомендации… n n Основная идея абзаца должна находиться в самом начале (в первой строке) Желательно использовать табличный материал использовать мнемонические репрезентации Комментарии к рисункам располагать как можно ближе к ним

Советы и рекомендации… n n Иллюстрации сложных моделей снабжаться системой мгновенной подсказки Повышенная эмоциональность информации придает ей дополнительную ценность

Советы и рекомендации… n n Любой фоновый рисунок повышает утомляемость глаз и снижает эффективность восприятия материала Включение фоном нерелевантного звука приводит к утомлению и снижению внимания!

Спасибо за внимание!
treb_pps1_16_10.pptx