 Простые правила правильных сайтов Евгений Драпогуз
Простые правила правильных сайтов Евгений Драпогуз
 Ссылки должны выглядеть как ссылки, текст - как текст 2/13
Ссылки должны выглядеть как ссылки, текст - как текст 2/13
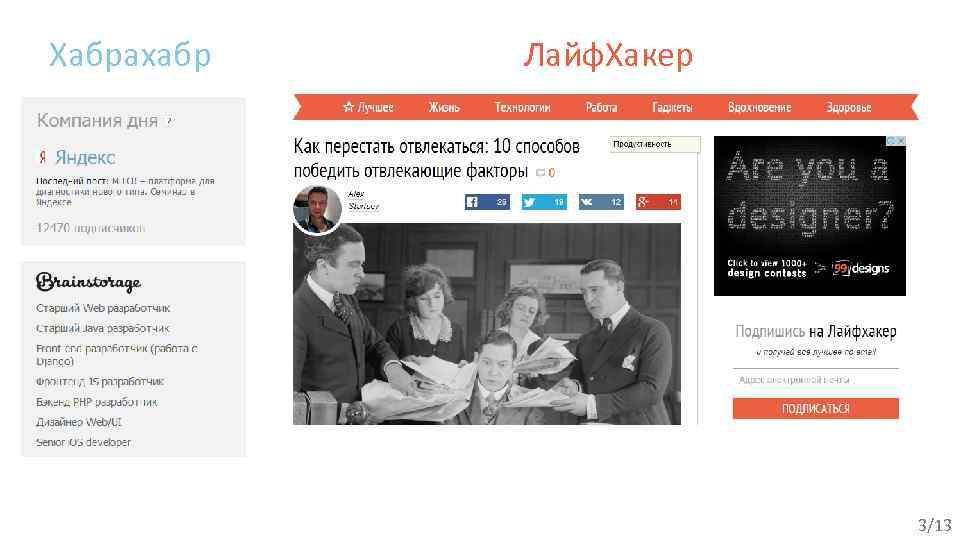
 Хабрахабр Лайф. Хакер 3/13
Хабрахабр Лайф. Хакер 3/13
 Навигация без компаса! Пользователь должен: 1. Понимать, где он находится. 2. Иметь возможность, в пошаговой форме, вернуться на самый верхний уровень сайта(раздела). 3. Быть уведомленным, о том, что его ждёт впереди. P. S. Больше пользователь, вам ничего не должен! 4/13
Навигация без компаса! Пользователь должен: 1. Понимать, где он находится. 2. Иметь возможность, в пошаговой форме, вернуться на самый верхний уровень сайта(раздела). 3. Быть уведомленным, о том, что его ждёт впереди. P. S. Больше пользователь, вам ничего не должен! 4/13
 Как помочь? «Хлебные крошки» Человеческие заголовки страниц Информативные title и другие вспомогательные элементы 5/13
Как помочь? «Хлебные крошки» Человеческие заголовки страниц Информативные title и другие вспомогательные элементы 5/13
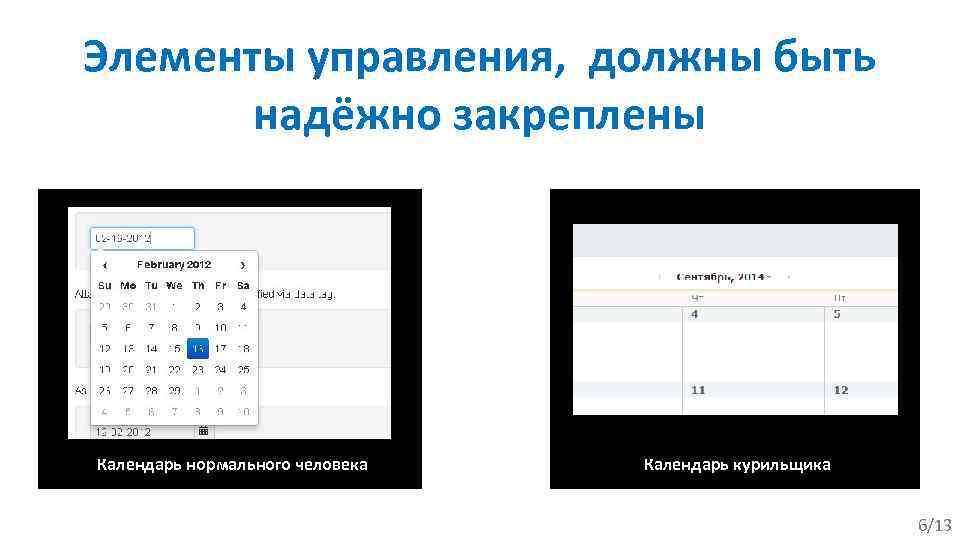
 Элементы управления, должны быть надёжно закреплены Календарь нормального человека Календарь курильщика 6/13
Элементы управления, должны быть надёжно закреплены Календарь нормального человека Календарь курильщика 6/13
 HTTP не хранит состояние, мы - да! Формы Фильтры 7/13
HTTP не хранит состояние, мы - да! Формы Фильтры 7/13
 Неявное должно быть явным. Явное - отсутствовать План слайда: 1. Грустная история из жизни. 2. Цитата из книги « 45 татуировок менеджера» . 3. Выводы. 8/13
Неявное должно быть явным. Явное - отсутствовать План слайда: 1. Грустная история из жизни. 2. Цитата из книги « 45 татуировок менеджера» . 3. Выводы. 8/13
 Люди будут делать, когда легче сделать, чем не сделать. Максим Батырев, « 45 татуировок менеджера» 9/13
Люди будут делать, когда легче сделать, чем не сделать. Максим Батырев, « 45 татуировок менеджера» 9/13
 Интерфейс должен быть таким, чтобы пользоваться ним правильно было легче, чем использовать его не верно. 10/13
Интерфейс должен быть таким, чтобы пользоваться ним правильно было легче, чем использовать его не верно. 10/13
 Помогайте, а не констатируйте! Ваши сообщения, должны помочь пользователю, решить возникшую проблему, а не показать, что он дурак! 11/13
Помогайте, а не констатируйте! Ваши сообщения, должны помочь пользователю, решить возникшую проблему, а не показать, что он дурак! 11/13
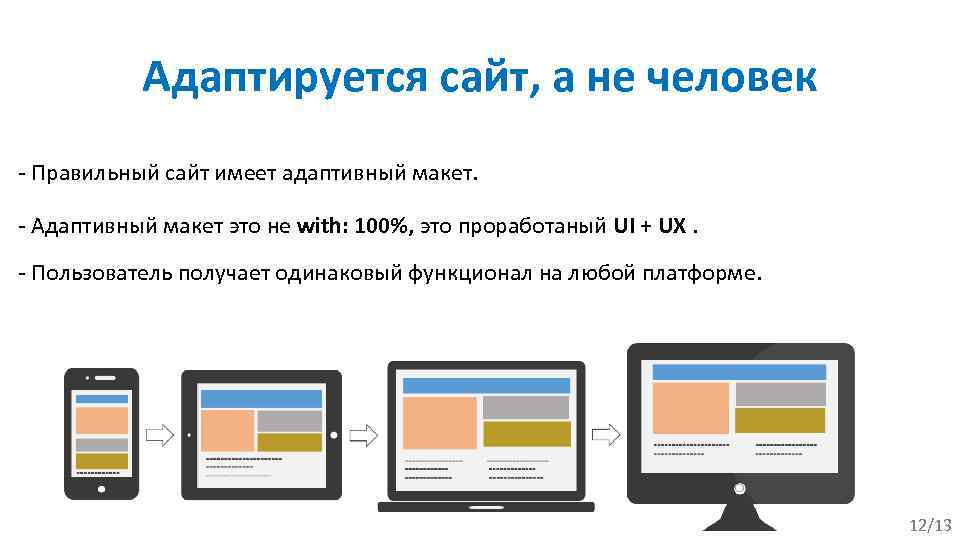
 Адаптируется сайт, а не человек - Правильный сайт имеет адаптивный макет. - Адаптивный макет это не with: 100%, это проработаный UI + UX. - Пользователь получает одинаковый функционал на любой платформе. 12/13
Адаптируется сайт, а не человек - Правильный сайт имеет адаптивный макет. - Адаптивный макет это не with: 100%, это проработаный UI + UX. - Пользователь получает одинаковый функционал на любой платформе. 12/13
 Спасибо за внимание! eugene. drapoguz@gmail. com 13/13
Спасибо за внимание! eugene. drapoguz@gmail. com 13/13