ИФСТ Программирование интернет-приложений.ppt
- Количество слайдов: 28
 Программирование интернет-приложений Преподаватель: Шварц Александр Юрьевич 1
Программирование интернет-приложений Преподаватель: Шварц Александр Юрьевич 1
 История Интернета o o o 1969 – появление ARPANET 1971 – первая программа для отправки почты 1973 – к сети подключены станции Великобритании и Норвегии 1984 – появилась служба доменных имен (DNS) 1984 – появление NSFNet 1991 – общедоступный интернет, появление протокола HTTP, языка HTML 2
История Интернета o o o 1969 – появление ARPANET 1971 – первая программа для отправки почты 1973 – к сети подключены станции Великобритании и Норвегии 1984 – появилась служба доменных имен (DNS) 1984 – появление NSFNet 1991 – общедоступный интернет, появление протокола HTTP, языка HTML 2
 Основные понятия o o WWW – World Wide Web (всемирная паутина) HTTP – Hyper. Text Transfer Protocol (протокол передачи гипертекстов) HTML – Hyper. Text Markup Language (язык разметки гипертекстовых документов) Браузер – программа для просмотра гипертекстовых документов 3
Основные понятия o o WWW – World Wide Web (всемирная паутина) HTTP – Hyper. Text Transfer Protocol (протокол передачи гипертекстов) HTML – Hyper. Text Markup Language (язык разметки гипертекстовых документов) Браузер – программа для просмотра гипертекстовых документов 3
 Основные понятия - 2 o URL – Uniform Resource Locator (единый определитель местонахождения ресурса) http: //portal. aptech. sstu. ru/Students/Main. aspx o o o http – название протокола portal – домен 4 -го уровня aptech – домен 3 -го уровня sstu – домен 2 -го уровня. ru – домен верхнего уровня /Students/Main. aspx – физический путь на сервере 4
Основные понятия - 2 o URL – Uniform Resource Locator (единый определитель местонахождения ресурса) http: //portal. aptech. sstu. ru/Students/Main. aspx o o o http – название протокола portal – домен 4 -го уровня aptech – домен 3 -го уровня sstu – домен 2 -го уровня. ru – домен верхнего уровня /Students/Main. aspx – физический путь на сервере 4
 HTML 5
HTML 5
 Основные понятия HTML o o Тег (англ. “tag”) – основная структурная единица HTML. Атрибут – свойство, характеристика объекта, описываемого HTML-тегом. Задается парой: название_атрибута= «значение атрибута» Пример:
Основные понятия HTML o o Тег (англ. “tag”) – основная структурная единица HTML. Атрибут – свойство, характеристика объекта, описываемого HTML-тегом. Задается парой: название_атрибута= «значение атрибута» Пример: 6
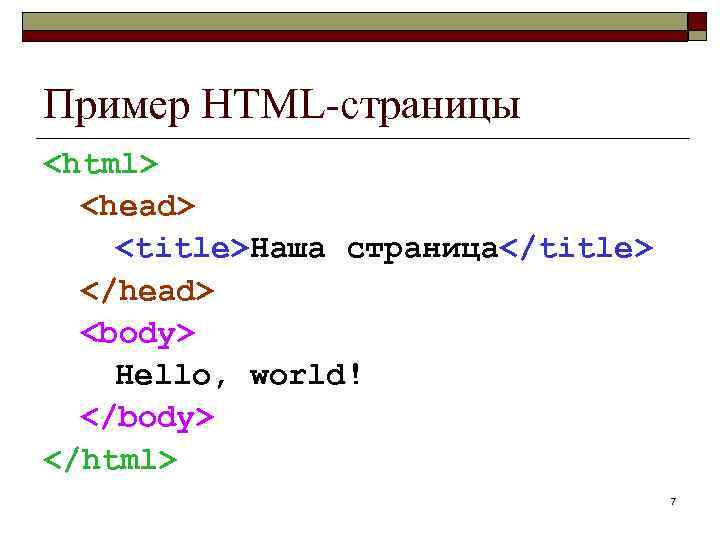
 Пример HTML-страницы
Пример HTML-страницы
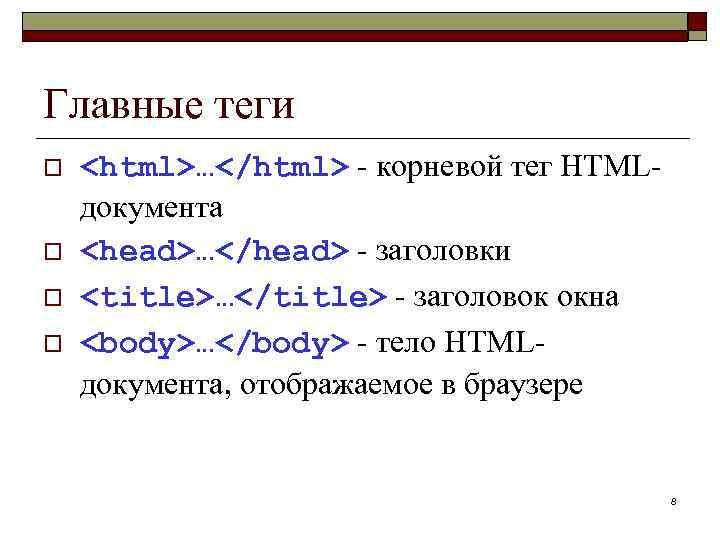
 Главные теги o o … - корневой тег HTMLдокумента
Главные теги o o … - корневой тег HTMLдокумента
 Теги верстки текста o o - переход на следующую строку
Теги верстки текста o o - переход на следующую строку
- начало следующего параграфа
…
- параграф текста- горизонтальная линия 9
 Теги форматирования текста o o o … - полужирный … - курсив … - подчеркнутый … - верхний индекс … - нижний индекс … - шрифт, цвет и размер 10
Теги форматирования текста o o o … - полужирный … - курсив … - подчеркнутый … - верхний индекс … - нижний индекс … - шрифт, цвет и размер 10
 Изображения o
Изображения o - изображение Атрибуты: n n n width – ширина height – высота alt – текст, пока не загружена картинка border – рамка align – выравнивание (bottom / top / left / middle / right) 11
 Гиперссылки o … Атрибуты: n n target – имя окна, куда будет загружен документ (_blank / _self) title – всплывающий текст 12
Гиперссылки o … Атрибуты: n n target – имя окна, куда будет загружен документ (_blank / _self) title – всплывающий текст 12
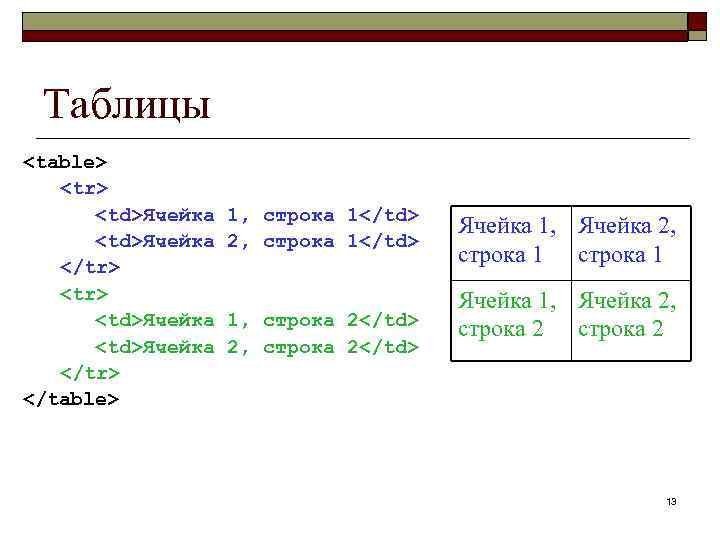
 Таблицы
Таблицы
| Ячейка 1, строка 1 | Ячейка 2, строка 1 | Ячейка 1, строка 2 | Ячейка 2, строка 2 |
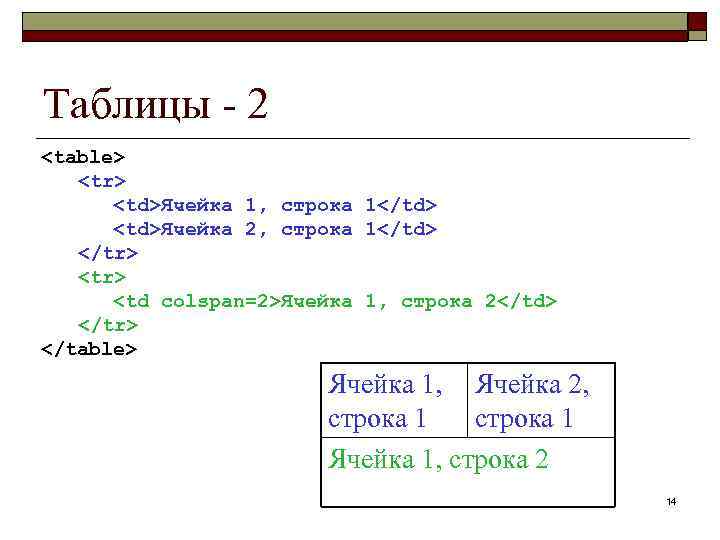
 Таблицы - 2
Таблицы - 2
| Ячейка 1, строка 1 | Ячейка 2, строка 1 | Ячейка 1, строка 2 |
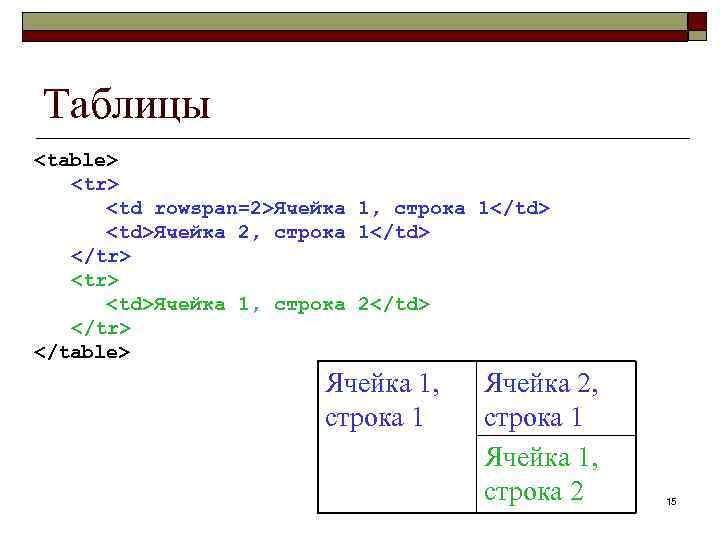
 Таблицы
Таблицы
| Ячейка 1, строка 1 | Ячейка 2, строка 1 | Ячейка 1, строка 2 |
 Списки
Списки
- Список
- Один
- Два
- Три
- Список
- Один
- Два
- Три
- Список
- Один
- Два
- Два-один
- Два-два
- Три
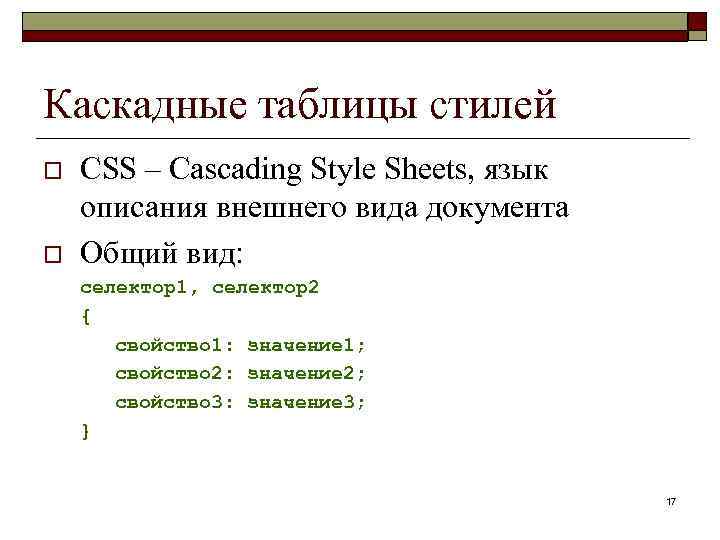
 Каскадные таблицы стилей o o CSS – Cascading Style Sheets, язык описания внешнего вида документа Общий вид: селектор1, селектор2 { свойство 1: значение 1; свойство 2: значение 2; свойство 3: значение 3; } 17
Каскадные таблицы стилей o o CSS – Cascading Style Sheets, язык описания внешнего вида документа Общий вид: селектор1, селектор2 { свойство 1: значение 1; свойство 2: значение 2; свойство 3: значение 3; } 17
… o
Текст
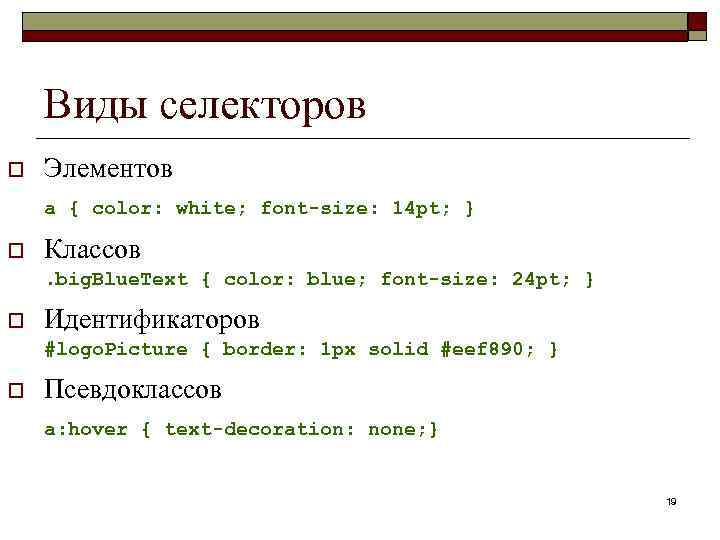
18 Виды селекторов o Элементов a { color: white; font-size: 14 pt; } o Классов. big. Blue. Text { color: blue; font-size: 24 pt; } o Идентификаторов #logo. Picture { border: 1 px solid #eef 890; } o Псевдоклассов a: hover { text-decoration: none; } 19
Виды селекторов o Элементов a { color: white; font-size: 14 pt; } o Классов. big. Blue. Text { color: blue; font-size: 24 pt; } o Идентификаторов #logo. Picture { border: 1 px solid #eef 890; } o Псевдоклассов a: hover { text-decoration: none; } 19
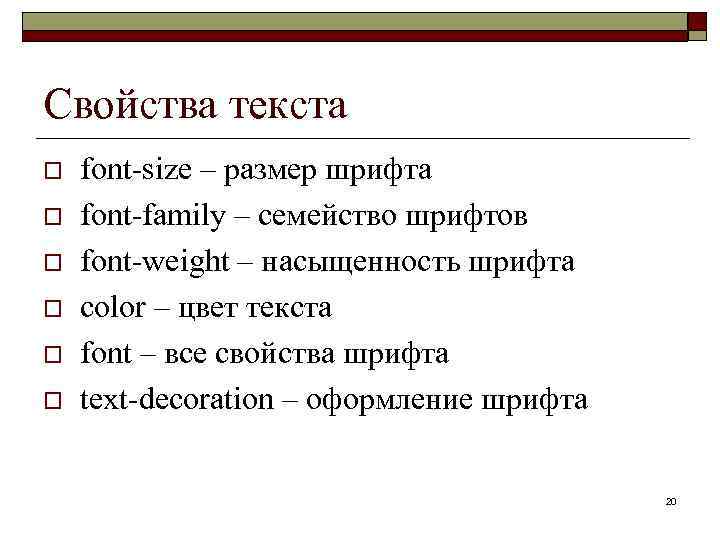
 Свойства текста o o o font-size – размер шрифта font-family – семейство шрифтов font-weight – насыщенность шрифта color – цвет текста font – все свойства шрифта text-decoration – оформление шрифта 20
Свойства текста o o o font-size – размер шрифта font-family – семейство шрифтов font-weight – насыщенность шрифта color – цвет текста font – все свойства шрифта text-decoration – оформление шрифта 20
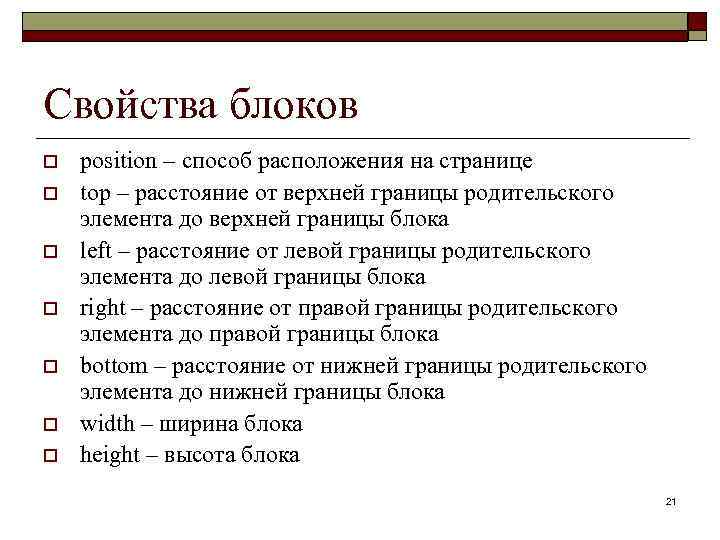
 Свойства блоков o o o o position – способ расположения на странице top – расстояние от верхней границы родительского элемента до верхней границы блока left – расстояние от левой границы родительского элемента до левой границы блока right – расстояние от правой границы родительского элемента до правой границы блока bottom – расстояние от нижней границы родительского элемента до нижней границы блока width – ширина блока height – высота блока 21
Свойства блоков o o o o position – способ расположения на странице top – расстояние от верхней границы родительского элемента до верхней границы блока left – расстояние от левой границы родительского элемента до левой границы блока right – расстояние от правой границы родительского элемента до правой границы блока bottom – расстояние от нижней границы родительского элемента до нижней границы блока width – ширина блока height – высота блока 21
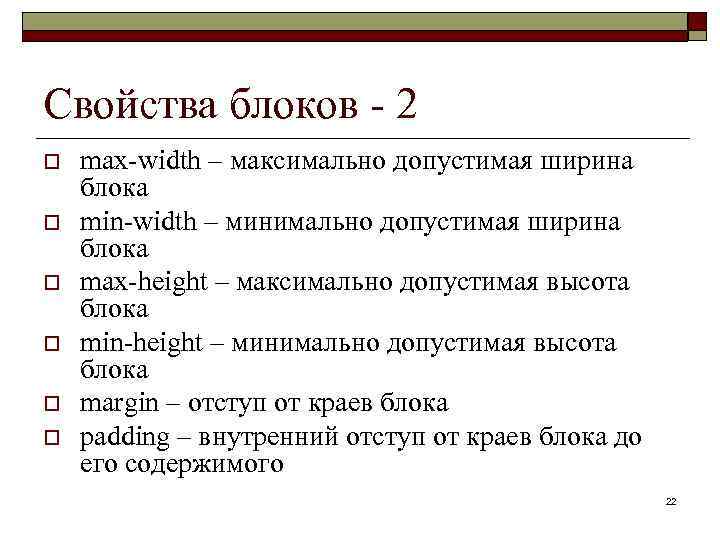
 Свойства блоков - 2 o o o max-width – максимально допустимая ширина блока min-width – минимально допустимая ширина блока max-height – максимально допустимая высота блока min-height – минимально допустимая высота блока margin – отступ от краев блока padding – внутренний отступ от краев блока до его содержимого 22
Свойства блоков - 2 o o o max-width – максимально допустимая ширина блока min-width – минимально допустимая ширина блока max-height – максимально допустимая высота блока min-height – минимально допустимая высота блока margin – отступ от краев блока padding – внутренний отступ от краев блока до его содержимого 22
 Свойства блоков - 3 o o vertical-align – вертикальное выравнивание блока float – горизонтальное выравнивание блока opacity – прозрачность блока overflow – способ отображения содержимого блока, если оно не помещается в заданную область 23
Свойства блоков - 3 o o vertical-align – вертикальное выравнивание блока float – горизонтальное выравнивание блока opacity – прозрачность блока overflow – способ отображения содержимого блока, если оно не помещается в заданную область 23
 Свойства границ блоков o o o border – граница блока border-radius – радиус скругления углов рамки border-left, border-top, border-bottom, borderright – левая, верхняя, нижняя и правая границы блока 24
Свойства границ блоков o o o border – граница блока border-radius – радиус скругления углов рамки border-left, border-top, border-bottom, borderright – левая, верхняя, нижняя и правая границы блока 24
 Фоны блоков o o o background-color – цвет фоновой заливки background-image – фоновое изображение background-position – положение фонового изображения background-repeat – повторение фонового изображения background – все свойства фона 25
Фоны блоков o o o background-color – цвет фоновой заливки background-image – фоновое изображение background-position – положение фонового изображения background-repeat – повторение фонового изображения background – все свойства фона 25
 Эффекты тени o box-shadow – тень блока Пример: box-shadow: 0 0 10 px rgba(0, 0, 0, 0. 5); o text-shadow – тень текста Пример: text-shadow: black 1 px 2 px; 26
Эффекты тени o box-shadow – тень блока Пример: box-shadow: 0 0 10 px rgba(0, 0, 0, 0. 5); o text-shadow – тень текста Пример: text-shadow: black 1 px 2 px; 26
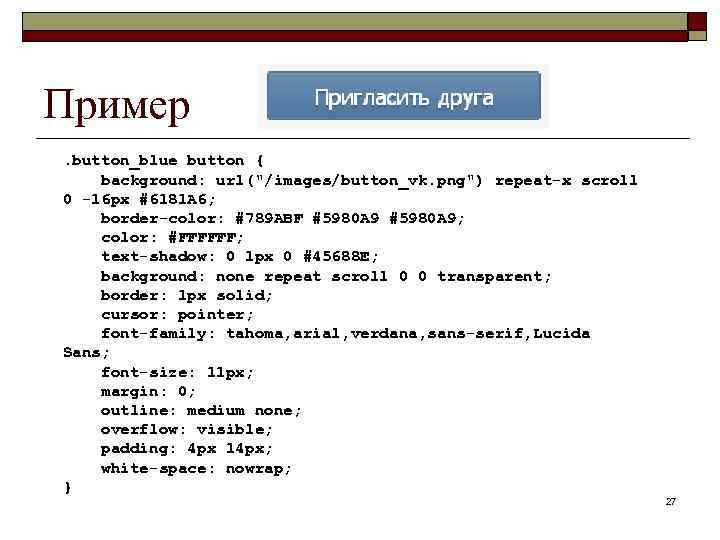
 Пример. button_blue button { background: url("/images/button_vk. png") repeat-x scroll 0 -16 px #6181 A 6; border-color: #789 ABF #5980 A 9; color: #FFFFFF; text-shadow: 0 1 px 0 #45688 E; background: none repeat scroll 0 0 transparent; border: 1 px solid; cursor: pointer; font-family: tahoma, arial, verdana, sans-serif, Lucida Sans; font-size: 11 px; margin: 0; outline: medium none; overflow: visible; padding: 4 px 14 px; white-space: nowrap; } 27
Пример. button_blue button { background: url("/images/button_vk. png") repeat-x scroll 0 -16 px #6181 A 6; border-color: #789 ABF #5980 A 9; color: #FFFFFF; text-shadow: 0 1 px 0 #45688 E; background: none repeat scroll 0 0 transparent; border: 1 px solid; cursor: pointer; font-family: tahoma, arial, verdana, sans-serif, Lucida Sans; font-size: 11 px; margin: 0; outline: medium none; overflow: visible; padding: 4 px 14 px; white-space: nowrap; } 27
 Полезные ссылки o o o htmlbook. ru ru. html. net ru. wikipedia. org/wiki/Интернет ru. wikipedia. org/wiki/HTML ru. wikipedia. org/wiki/CSS 28
Полезные ссылки o o o htmlbook. ru ru. html. net ru. wikipedia. org/wiki/Интернет ru. wikipedia. org/wiki/HTML ru. wikipedia. org/wiki/CSS 28


