cb99d77fc263bc0415543a2c8dccb351.ppt
- Количество слайдов: 139

 Програмиране за. NET Framework http: //www. nakov. com/dotnet/ Изграждане на графичен потребителски интерфейс с Windows Forms Светлин Наков Национална академия по разработка на софтуер academy. devbg. org
Програмиране за. NET Framework http: //www. nakov. com/dotnet/ Изграждане на графичен потребителски интерфейс с Windows Forms Светлин Наков Национална академия по разработка на софтуер academy. devbg. org
 Необходими знания u u Базови познания за. NET Framework Базови познания за езика C# Базови познания за делегатите и събитията в. NET Framework Начални умения за работа с Visual Studio. NET и Windows Forms редактора му
Необходими знания u u Базови познания за. NET Framework Базови познания за езика C# Базови познания за делегатите и събитията в. NET Framework Начални умения за работа с Visual Studio. NET и Windows Forms редактора му
 Съдържание u Какво е Windows Forms? Програмни компоненти. Компонентен модел на. NET Програмен модел на Windown Forms Основни класове. Йерархия на класовете Класът Control. Други базови контроли Модел на пречертаване на контролите Форми, прозорци и диалози – класът Form Основни контроли – Text. Box, Label, Button Поставяне на контроли във формата Управление на събитията u Windows Forms редакторът на VS. NET u u u u u
Съдържание u Какво е Windows Forms? Програмни компоненти. Компонентен модел на. NET Програмен модел на Windown Forms Основни класове. Йерархия на класовете Класът Control. Други базови контроли Модел на пречертаване на контролите Форми, прозорци и диалози – класът Form Основни контроли – Text. Box, Label, Button Поставяне на контроли във формата Управление на събитията u Windows Forms редакторът на VS. NET u u u u u
 Съдържание (2) u u u u u Стандартни диалогови кутии Извикване на диалогови кутии Други Windows Forms контроли. Менюта. Ленти с инструменти. Статус ленти Диалог за избор на файл MDI приложения Валидация на данни Свързване на данни (Data Binding). Навигация с Currency. Manager Контролата Data. Grid Master-Details навигация Наследяване на форми
Съдържание (2) u u u u u Стандартни диалогови кутии Извикване на диалогови кутии Други Windows Forms контроли. Менюта. Ленти с инструменти. Статус ленти Диалог за избор на файл MDI приложения Валидация на данни Свързване на данни (Data Binding). Навигация с Currency. Manager Контролата Data. Grid Master-Details навигация Наследяване на форми
 Съдържание (3) u u u u Пакетът System. Drawing и GDI+ Печатане на принтер Потребителски контроли Хостинг на контроли в Internet Explorer Нишки и Windows Forms Влачене (Drag and Drop) Конфигурационен файл на приложението
Съдържание (3) u u u u Пакетът System. Drawing и GDI+ Печатане на принтер Потребителски контроли Хостинг на контроли в Internet Explorer Нишки и Windows Forms Влачене (Drag and Drop) Конфигурационен файл на приложението
 Какво е Windows Forms? u Windows Forms v v Библиотека за изграждане на прозоречно-ориентиран графичен потребителски интерфейс (GUI) Поддържа концепцията за Rapid Application Development (RAD) v v v компонентно-ориентирана архитектура управление, базирано на събития Прилича на GUI средствата на Delphi и Visual Basic 6, с мощта на MFC Съдържа богат набор от контроли Data-aware компоненти
Какво е Windows Forms? u Windows Forms v v Библиотека за изграждане на прозоречно-ориентиран графичен потребителски интерфейс (GUI) Поддържа концепцията за Rapid Application Development (RAD) v v v компонентно-ориентирана архитектура управление, базирано на събития Прилича на GUI средствата на Delphi и Visual Basic 6, с мощта на MFC Съдържа богат набор от контроли Data-aware компоненти
 Какво е Windows Forms? u Windows Forms v v v Вградена поддръжка на Unicode Позволява наследяване и разширяване на форми и контроли Поддържа Active. X контроли Поддържа печатане на принтер Контролите могат да се изпълняват в Internet Explorer v v v подобно на Java аплетите без предварителна регистрация (за разлика от Active. X контролите) Силна поддръжка на графика (GDI+)
Какво е Windows Forms? u Windows Forms v v v Вградена поддръжка на Unicode Позволява наследяване и разширяване на форми и контроли Поддържа Active. X контроли Поддържа печатане на принтер Контролите могат да се изпълняват в Internet Explorer v v v подобно на Java аплетите без предварителна регистрация (за разлика от Active. X контролите) Силна поддръжка на графика (GDI+)
 Windows Forms – пример public class Sample. Form : System. Windows. Form { static void Main() { Sample. Form sample. Form = new Sample. Form(); sample. Form. Text = "Sample Form"; Button button = new Button(); button. Text = "Close"; button. Click += new Event. Handler(sample. Form. button_Click); sample. Form. Controls. Add(button); sample. Form. Show. Dialog(); } private void button_Click(object sender, Event. Args e) { Close(); } }
Windows Forms – пример public class Sample. Form : System. Windows. Form { static void Main() { Sample. Form sample. Form = new Sample. Form(); sample. Form. Text = "Sample Form"; Button button = new Button(); button. Text = "Close"; button. Click += new Event. Handler(sample. Form. button_Click); sample. Form. Controls. Add(button); sample. Form. Show. Dialog(); } private void button_Click(object sender, Event. Args e) { Close(); } }
 Демонстрация #1 u Нашето първо Windows Forms приложение
Демонстрация #1 u Нашето първо Windows Forms приложение
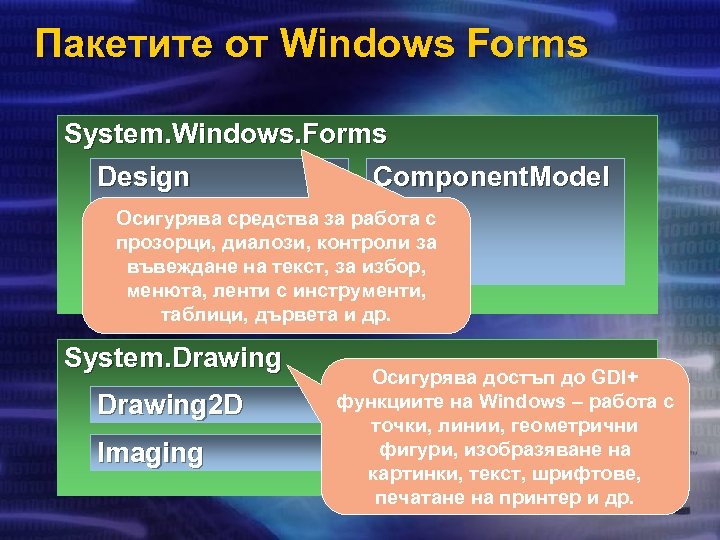
 Пакетите от Windows Forms System. Windows. Forms Design Component. Model Осигурява средства за работа с прозорци, диалози, контроли за въвеждане на текст, за избор, менюта, ленти с инструменти, таблици, дървета и др. System. Drawing 2 D Imaging Осигурява достъп до GDI+ функциите на Windows – работа с Printing точки, линии, геометрични фигури, Text изобразяване на картинки, текст, шрифтове, печатане на принтер и др.
Пакетите от Windows Forms System. Windows. Forms Design Component. Model Осигурява средства за работа с прозорци, диалози, контроли за въвеждане на текст, за избор, менюта, ленти с инструменти, таблици, дървета и др. System. Drawing 2 D Imaging Осигурява достъп до GDI+ функциите на Windows – работа с Printing точки, линии, геометрични фигури, Text изобразяване на картинки, текст, шрифтове, печатане на принтер и др.
 Програмни компоненти u Компоненти v v v Програмни единици (класове), които решават специфична задача Преизползваеми (reusable) Имат ясно дефиниран интерфейс, който описва техните: v v свойства методи събития Използват се като част от други компоненти или програми
Програмни компоненти u Компоненти v v v Програмни единици (класове), които решават специфична задача Преизползваеми (reusable) Имат ясно дефиниран интерфейс, който описва техните: v v свойства методи събития Използват се като част от други компоненти или програми
 Компонентен модел на. NET u Компонентният модел дефинира: v v u стандарти за разработката и използване на програмни компоненти жизнен цикъл на компонентите Компонентният модел на. NET Framework v v налага правила за създаване и използване на. NET компоненти (програмен модел) дефинира класове и интерфейси, които поддържат описанието на компоненти
Компонентен модел на. NET u Компонентният модел дефинира: v v u стандарти за разработката и използване на програмни компоненти жизнен цикъл на компонентите Компонентният модел на. NET Framework v v налага правила за създаване и използване на. NET компоненти (програмен модел) дефинира класове и интерфейси, които поддържат описанието на компоненти
 Компонентен модел на. NET u Компонентният модел на. NET v v v u u позволява дефиниране на поведението на компонентите v по време на дизайн (design-time behavior) v по време на работа (runtime behavior) осигурява лесна преизползваемост (reusability) дефинира компоненти и контейнери CLR осигурява междуезикова съвместимост на компонентите Основната функционалност на компонентния модел се намира в System. Component. Model
Компонентен модел на. NET u Компонентният модел на. NET v v v u u позволява дефиниране на поведението на компонентите v по време на дизайн (design-time behavior) v по време на работа (runtime behavior) осигурява лесна преизползваемост (reusability) дефинира компоненти и контейнери CLR осигурява междуезикова съвместимост на компонентите Основната функционалност на компонентния модел се намира в System. Component. Model
 Windows Forms и комп. модел u u Windows Forms е базиран на компонентния модел на. NET Компонентният модел дефинира компоненти и контейнери Windows Forms дефинира контроли и контейнер-контроли Контролите са видими за потребителя компоненти: v v контейнер-контроли (форми, диалози, панели, . . . ) – съдържат други контроли (бутони, текстови полета, . . . ) – съдържат се в контейнер контролите
Windows Forms и комп. модел u u Windows Forms е базиран на компонентния модел на. NET Компонентният модел дефинира компоненти и контейнери Windows Forms дефинира контроли и контейнер-контроли Контролите са видими за потребителя компоненти: v v контейнер-контроли (форми, диалози, панели, . . . ) – съдържат други контроли (бутони, текстови полета, . . . ) – съдържат се в контейнер контролите
 Програмен модел на Win. Forms u Програмният модел на Windows Forms дефинира: v v v u форми (прозорци и диалози) контроли (текстови полета, бутони, менюта, ленти с инструменти, . . . ) събития, които ги управляват жизнен цикъл на приложенията модел на пречертаване на контролите управление на фокуса и навигация Жизненият цикъл на приложенията е базиран на съобщения v Контролите получават съобщения за потребителските действия и реагират по специфичен начин
Програмен модел на Win. Forms u Програмният модел на Windows Forms дефинира: v v v u форми (прозорци и диалози) контроли (текстови полета, бутони, менюта, ленти с инструменти, . . . ) събития, които ги управляват жизнен цикъл на приложенията модел на пречертаване на контролите управление на фокуса и навигация Жизненият цикъл на приложенията е базиран на съобщения v Контролите получават съобщения за потребителските действия и реагират по специфичен начин
 Програмен модел на Win. Forms u Главната нишка на всяко Windows Forms приложение работи така: v v Постоянно слуша за съобщения При получаване на съобщение (напр. преместване на мишката, натискане на клавиш или др. ) го обработва така: намира контролата, за която се отнася съобщението v предава й съобщението v ако контролата е контейнер-контрола, тя търси в себе си за коя от нейните контроли е съобщението и й го предава v При затваряне на главната форма на приложението, то спира изпълнението си v
Програмен модел на Win. Forms u Главната нишка на всяко Windows Forms приложение работи така: v v Постоянно слуша за съобщения При получаване на съобщение (напр. преместване на мишката, натискане на клавиш или др. ) го обработва така: намира контролата, за която се отнася съобщението v предава й съобщението v ако контролата е контейнер-контрола, тя търси в себе си за коя от нейните контроли е съобщението и й го предава v При затваряне на главната форма на приложението, то спира изпълнението си v
 Основни класове u Библиотеката Windows Forms дефинира: v v u съвкупност от базови класове за контролите и контейнер-контролите множество графични контроли Основни базови класове: v v Component –. NET компонент Control – графична контрола (компонента с графичен образ) Scrollable. Control – контрола, която поддържа скролиране на съдържанието си Container. Control – контрола, която съдържа други контроли и управлява поведението на фокуса
Основни класове u Библиотеката Windows Forms дефинира: v v u съвкупност от базови класове за контролите и контейнер-контролите множество графични контроли Основни базови класове: v v Component –. NET компонент Control – графична контрола (компонента с графичен образ) Scrollable. Control – контрола, която поддържа скролиране на съдържанието си Container. Control – контрола, която съдържа други контроли и управлява поведението на фокуса
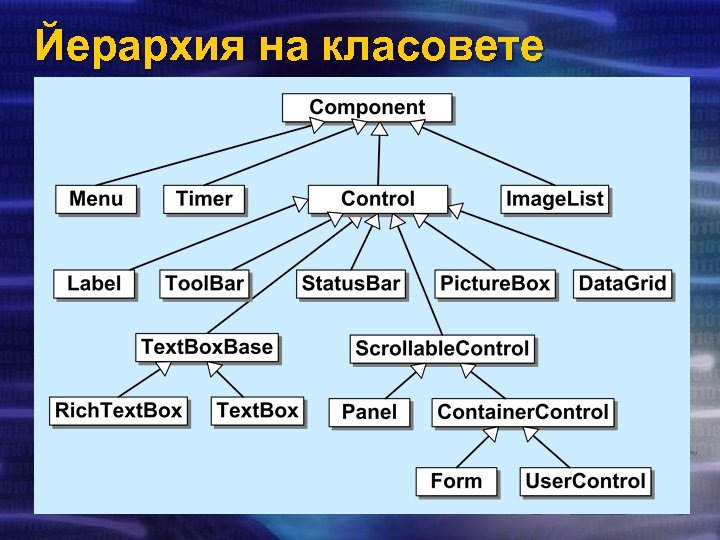
 Йерархия на класовете
Йерархия на класовете
 Класът Control u u u Класът System. Windows. Forms. Control е основа на всички графични Windows Forms контроли Неговите свойства са типични за всички Windows Forms контроли По-важните свойства на класа Control: v v Anchor, Dock – задават по какъв начин контролата се "закотвя" за контейнера си Bounds – задава размера и позицията на контролата в нейния контейнер Back. Color – задава цвета на фона Context. Menu – задава контекстно меню (popup menu) за контролата
Класът Control u u u Класът System. Windows. Forms. Control е основа на всички графични Windows Forms контроли Неговите свойства са типични за всички Windows Forms контроли По-важните свойства на класа Control: v v Anchor, Dock – задават по какъв начин контролата се "закотвя" за контейнера си Bounds – задава размера и позицията на контролата в нейния контейнер Back. Color – задава цвета на фона Context. Menu – задава контекстно меню (popup menu) за контролата
 Класът Control u По-важните свойства на класа Control: v v v v Controls – съдържа колекция от вложените контроли (ако има) Can. Focus – връща дали контролата може да получава фокуса Enabled – позволява забраняване на контролата (тя става видима, но неактивна) Font – задава шрифта (име, стил, размер) Fore. Color – задава цвета на контролата Location – съдържа позицията на контрола в нейния контейнер Parent – задава контейнер-контролата, съдържаща текущата контрола
Класът Control u По-важните свойства на класа Control: v v v v Controls – съдържа колекция от вложените контроли (ако има) Can. Focus – връща дали контролата може да получава фокуса Enabled – позволява забраняване на контролата (тя става видима, но неактивна) Font – задава шрифта (име, стил, размер) Fore. Color – задава цвета на контролата Location – съдържа позицията на контрола в нейния контейнер Parent – задава контейнер-контролата, съдържаща текущата контрола
 Класът Control u По-важните свойства на класа Control: v v v u Size – съдържа размерите на контролата Tab. Index – определя реда при навигация с клавиша [TAB] Tab. Stop – задава дали контролата може да се фокусира при навигация с [TAB] Text – задава текст, свързан с контролата Visible – задава видимост на контролата По-важни методи на класа Control: v v Focus() – фокусира контролата Hide(), Show() – скрива/показва контролата
Класът Control u По-важните свойства на класа Control: v v v u Size – съдържа размерите на контролата Tab. Index – определя реда при навигация с клавиша [TAB] Tab. Stop – задава дали контролата може да се фокусира при навигация с [TAB] Text – задава текст, свързан с контролата Visible – задава видимост на контролата По-важни методи на класа Control: v v Focus() – фокусира контролата Hide(), Show() – скрива/показва контролата
 Класът Control u По-важните събития на класа Control: v v v Click – настъпва при щракване с мишката върху контролата Enter, Leave – настъпват при активиране и деактивиране на контролата Key. Down, Key. Up – настъпват при натискане и отпускане на клавиш (или комбинация) Key. Press – при натискане на нефункционален клавиш Mouse. Down, Mouse. Up, Mouse. Hover, Mouse. Enter, Mouse. Leave, Mouse. Move, Mouse. Wheel – настъпват при събития от мишката, настъпили върху контролата
Класът Control u По-важните събития на класа Control: v v v Click – настъпва при щракване с мишката върху контролата Enter, Leave – настъпват при активиране и деактивиране на контролата Key. Down, Key. Up – настъпват при натискане и отпускане на клавиш (или комбинация) Key. Press – при натискане на нефункционален клавиш Mouse. Down, Mouse. Up, Mouse. Hover, Mouse. Enter, Mouse. Leave, Mouse. Move, Mouse. Wheel – настъпват при събития от мишката, настъпили върху контролата
 Класът Control u По-важните събития на класа Control: v v v Move – настъпва при преместване на контролата Paint – настъпва при пречертаване на контролата Resize – настъпва при промяна на размера на контролата Text. Changed – настъпва при промяна на свойството Text на контролата Validating – използва се за валидация на данните, въведени в контролата
Класът Control u По-важните събития на класа Control: v v v Move – настъпва при преместване на контролата Paint – настъпва при пречертаване на контролата Resize – настъпва при промяна на размера на контролата Text. Changed – настъпва при промяна на свойството Text на контролата Validating – използва се за валидация на данните, въведени в контролата
 Пречертаване на контролите u В Windows Forms контролите често се пречертават v v v u при преместване на прозорец при смяна на активния прозорец при промяна на размера или позицията на някоя контрола Пречертаването става на два етапа: v v Invalidate() – подготвя за пречертаване дадената контрола или неин участък и изпраща съобщение "пречертай" Paint() – обработва съобщението "пречертай", изпратено от Invalidate() и обновява графично указания участък
Пречертаване на контролите u В Windows Forms контролите често се пречертават v v v u при преместване на прозорец при смяна на активния прозорец при промяна на размера или позицията на някоя контрола Пречертаването става на два етапа: v v Invalidate() – подготвя за пречертаване дадената контрола или неин участък и изпраща съобщение "пречертай" Paint() – обработва съобщението "пречертай", изпратено от Invalidate() и обновява графично указания участък
 Други базови контроли u Класът Scrollable. Control v v v u добавя функционалност за скролиране Auto. Scroll – задава дали при нужда контролата ще получи автоматично скролиращи ленти HScroll, VScroll – задават дали контролата да има хоризонтална и вертикална скролираща лента Класът Container. Control v v осигурява функционалност за управление на фокуса Active. Control – съдържа контролата, която е на фокус
Други базови контроли u Класът Scrollable. Control v v v u добавя функционалност за скролиране Auto. Scroll – задава дали при нужда контролата ще получи автоматично скролиращи ленти HScroll, VScroll – задават дали контролата да има хоризонтална и вертикална скролираща лента Класът Container. Control v v осигурява функционалност за управление на фокуса Active. Control – съдържа контролата, която е на фокус
 Форми, прозорци и диалози u Класът System. Windows. Form v v u Представлява форма (прозорец или диалогова кутия) в GUI приложенията В него могат да се добавят контроли Основни свойства на класа Form: v Form. Border. Style – указва типа на рамката на формата v v Sizable – стандартна разширяема рамка Fixed. Dialog – диалог с фиксирани размери None – без рамка Fixed. Tool. Window – кутия с инструменти с фиксиран размер
Форми, прозорци и диалози u Класът System. Windows. Form v v u Представлява форма (прозорец или диалогова кутия) в GUI приложенията В него могат да се добавят контроли Основни свойства на класа Form: v Form. Border. Style – указва типа на рамката на формата v v Sizable – стандартна разширяема рамка Fixed. Dialog – диалог с фиксирани размери None – без рамка Fixed. Tool. Window – кутия с инструменти с фиксиран размер
 Форми, прозорци и диалози u Основни свойства на класа Form: v v v v Controls – списък с контролите разположени във формата Text – заглавие на прозореца Size – размери на прозореца Client. Size – размер на вътрешността на формата (без рамката й) Accept. Button – бутон по подразбиране Active. Control – контролата, която държи фокуса Control. Box – задава дали формата да има контроли за затваряне, минимизация и т. н.
Форми, прозорци и диалози u Основни свойства на класа Form: v v v v Controls – списък с контролите разположени във формата Text – заглавие на прозореца Size – размери на прозореца Client. Size – размер на вътрешността на формата (без рамката й) Accept. Button – бутон по подразбиране Active. Control – контролата, която държи фокуса Control. Box – задава дали формата да има контроли за затваряне, минимизация и т. н.
 Форми, прозорци и диалози u Основни свойства на класа Form: v v v Icon – задава икона на прозореца Key. Preview – ако се зададе true, позволява формата да обработва събитията от клавиатурата преди да ги предаде на фокусираната контрола Minimum. Size, Maximum. Size – задава ограничения за размера на формата Modal – задава дали формата е модална Opacity – задава прозрачност (0. 00 – 1. 00) Mdi. Children, Mdi. Parent – извлича/задава подчинените форми/собственика на текущата форма в MDI режим
Форми, прозорци и диалози u Основни свойства на класа Form: v v v Icon – задава икона на прозореца Key. Preview – ако се зададе true, позволява формата да обработва събитията от клавиатурата преди да ги предаде на фокусираната контрола Minimum. Size, Maximum. Size – задава ограничения за размера на формата Modal – задава дали формата е модална Opacity – задава прозрачност (0. 00 – 1. 00) Mdi. Children, Mdi. Parent – извлича/задава подчинените форми/собственика на текущата форма в MDI режим
 Форми, прозорци и диалози u Основни свойства на класа Form: v v u Top. Most – задава дали формата стои над всички други прозорци (always on top) Window. State – извлича състоянието на формата (нормална, минимизирана или максимизирана) Основни методи на класа Form: v v v Close() – затваря формата (скрива я и освобождава използваните ресурси) Show() – показва формата и я активира Show. Dialog() – показва формата в модален режим и връща като резултат Dialog. Result свойството
Форми, прозорци и диалози u Основни свойства на класа Form: v v u Top. Most – задава дали формата стои над всички други прозорци (always on top) Window. State – извлича състоянието на формата (нормална, минимизирана или максимизирана) Основни методи на класа Form: v v v Close() – затваря формата (скрива я и освобождава използваните ресурси) Show() – показва формата и я активира Show. Dialog() – показва формата в модален режим и връща като резултат Dialog. Result свойството
 Форми, прозорци и диалози u Основни методи на класа Form: v u Layout. Mdi(…) – пренарежда дъщерните (MDI) форми (каскадно, хоризонтално, вертикално) Основни събития на класа Form: v v v Activated / Deactivate – извиква при активиране / деактивиране на формата (получаване / загуба на фокуса) Closing – извиква се при затваряне на формата. Реализацията може да предизвиква отказване на затварянето Load – извиква се еднократно при първото показване на формата. Често се ползва за инициализиране на състоянието
Форми, прозорци и диалози u Основни методи на класа Form: v u Layout. Mdi(…) – пренарежда дъщерните (MDI) форми (каскадно, хоризонтално, вертикално) Основни събития на класа Form: v v v Activated / Deactivate – извиква при активиране / деактивиране на формата (получаване / загуба на фокуса) Closing – извиква се при затваряне на формата. Реализацията може да предизвиква отказване на затварянето Load – извиква се еднократно при първото показване на формата. Често се ползва за инициализиране на състоянието
 Основни контроли u Text. Box – – поле за въвеждане на текст. По-важни свойства: v v u Label – – изобразява текст във формата. Важни свойства: v u Multiline – задава дали да се допуска въвеждане на няколко реда Text (Lines) – съдържа въведения текст Text – текстът, който се изобразява Button – – бутон за натискане По -важни свойства и събития: v v Click – активира се при натискане Text – задава текста върху бутона
Основни контроли u Text. Box – – поле за въвеждане на текст. По-важни свойства: v v u Label – – изобразява текст във формата. Важни свойства: v u Multiline – задава дали да се допуска въвеждане на няколко реда Text (Lines) – съдържа въведения текст Text – текстът, който се изобразява Button – – бутон за натискане По -важни свойства и събития: v v Click – активира се при натискане Text – задава текста върху бутона
 Поставяне на контроли u Поставянето на контроли във формата става чрез Controls. Add: Form form = new Form(); Button button = new Button(); button. Text = "Close"; form. Controls. Add(button); u u Редът на контролите (т. нар. z-order) се определя от реда на поставянето им (последната контрола е най-отгоре) Windows Forms дизайнерът на Visual Studio. NET се грижи за правилното поставяне на контролите
Поставяне на контроли u Поставянето на контроли във формата става чрез Controls. Add: Form form = new Form(); Button button = new Button(); button. Text = "Close"; form. Controls. Add(button); u u Редът на контролите (т. нар. z-order) се определя от реда на поставянето им (последната контрола е най-отгоре) Windows Forms дизайнерът на Visual Studio. NET се грижи за правилното поставяне на контролите
 Управление на събитията u Прихващането на събития става така: Form form = new Form(); Button button = new Button(); button. Click += new Event. Handler( this. button_Click); . . . private void button_Click( object sender, Event. Args e) { } u // Handle the "click" event Windows Forms дизайнерът на Visual Studio. NET генерира автоматично обработчиците на събития
Управление на събитията u Прихващането на събития става така: Form form = new Form(); Button button = new Button(); button. Click += new Event. Handler( this. button_Click); . . . private void button_Click( object sender, Event. Args e) { } u // Handle the "click" event Windows Forms дизайнерът на Visual Studio. NET генерира автоматично обработчиците на събития
 Управление на събитията u Типове събития в Windows Forms: v Event. Handler – проста нотификация v v Key. Event. Handler – събития от клавиатурата v v подава се кой е натиснатият клавиш и състоянието на [Ctrl], [Shift] и [Alt] Mouse. Event. Handler – събития от мишката v v без допълнителни данни подава се позицията на мишката и състоянието на бутоните й Cancel. Event. Handler – събития, които могат да откажат започнало действие
Управление на събитията u Типове събития в Windows Forms: v Event. Handler – проста нотификация v v Key. Event. Handler – събития от клавиатурата v v подава се кой е натиснатият клавиш и състоянието на [Ctrl], [Shift] и [Alt] Mouse. Event. Handler – събития от мишката v v без допълнителни данни подава се позицията на мишката и състоянието на бутоните й Cancel. Event. Handler – събития, които могат да откажат започнало действие
 Прост калкулатор – пример using System; System. Drawing; System. Windows. Forms; public class Calculator. Form : Form { private Text. Box. Number 1; private Text. Box. Number 2; private Text. Box. Sum; private Button. Calc; private Label. Plus; private Label. Equals; public Calculator. Form() { Text. Box. Number 1 = new Text. Box(); Text. Box. Number 1. Bounds = new Rectangle( new Point(16, 16), new Size(72, 20)); Text. Box. Number 1. Max. Length = 10; (примерът продължава)
Прост калкулатор – пример using System; System. Drawing; System. Windows. Forms; public class Calculator. Form : Form { private Text. Box. Number 1; private Text. Box. Number 2; private Text. Box. Sum; private Button. Calc; private Label. Plus; private Label. Equals; public Calculator. Form() { Text. Box. Number 1 = new Text. Box(); Text. Box. Number 1. Bounds = new Rectangle( new Point(16, 16), new Size(72, 20)); Text. Box. Number 1. Max. Length = 10; (примерът продължава)
 Прост калкулатор – пример Label. Plus = new Label(); Label. Plus. Auto. Size = true; Label. Plus. Location = new Point(94, 19); Label. Plus. Text = "+"; Text. Box. Number 2 = new Text. Box(); Text. Box. Number 2. Bounds = new Rectangle( new Point(112, 16), new Size(72, 20)); Text. Box. Number 2. Max. Length = 10; Label. Equals = new Label(); Label. Equals. Auto. Size = true; Label. Equals. Location = new Point(191, 18); Label. Equals. Text = "="; Text. Box. Sum = new Text. Box(); Text. Box. Sum. Bounds = new Rectangle( new Point(208, 16), new Size(72, 20)); Text. Box. Sum. Read. Only = true; (примерът продължава)
Прост калкулатор – пример Label. Plus = new Label(); Label. Plus. Auto. Size = true; Label. Plus. Location = new Point(94, 19); Label. Plus. Text = "+"; Text. Box. Number 2 = new Text. Box(); Text. Box. Number 2. Bounds = new Rectangle( new Point(112, 16), new Size(72, 20)); Text. Box. Number 2. Max. Length = 10; Label. Equals = new Label(); Label. Equals. Auto. Size = true; Label. Equals. Location = new Point(191, 18); Label. Equals. Text = "="; Text. Box. Sum = new Text. Box(); Text. Box. Sum. Bounds = new Rectangle( new Point(208, 16), new Size(72, 20)); Text. Box. Sum. Read. Only = true; (примерът продължава)
 Прост калкулатор – пример Button. Calc = new Button(); Button. Calc. Bounds = new Rectangle( new Point(16, 48), new Size(264, 23)); Button. Calc. Text = "Calculate sum"; Button. Calc. Click += new Event. Handler( this. Button. Calc_Click); } this. Accept. Button = Button. Calc; this. Client. Size = new Size(298, 87); this. Controls. Add(Text. Box. Number 1); this. Controls. Add(Label. Plus); this. Controls. Add(Text. Box. Number 2); this. Controls. Add(Label. Equals); this. Controls. Add(Text. Box. Sum); this. Controls. Add(Button. Calc); this. Form. Border. Style = Form. Border. Style. Fixed. Dialog; this. Maximize. Box = false; this. Minimize. Box = false; this. Text = "Calculator"; (примерът продължава)
Прост калкулатор – пример Button. Calc = new Button(); Button. Calc. Bounds = new Rectangle( new Point(16, 48), new Size(264, 23)); Button. Calc. Text = "Calculate sum"; Button. Calc. Click += new Event. Handler( this. Button. Calc_Click); } this. Accept. Button = Button. Calc; this. Client. Size = new Size(298, 87); this. Controls. Add(Text. Box. Number 1); this. Controls. Add(Label. Plus); this. Controls. Add(Text. Box. Number 2); this. Controls. Add(Label. Equals); this. Controls. Add(Text. Box. Sum); this. Controls. Add(Button. Calc); this. Form. Border. Style = Form. Border. Style. Fixed. Dialog; this. Maximize. Box = false; this. Minimize. Box = false; this. Text = "Calculator"; (примерът продължава)
 Прост калкулатор – пример private void Button. Calc_Click( object a. Sender, Event. Args a. Args) { try { int value 1 = Int 32. Parse(Text. Box. Number 1. Text); int value 2 = Int 32. Parse(Text. Box. Number 2. Text); int sum = value 1 + value 2; Text. Box. Sum. Text = sum. To. String(); } catch (Format. Exception) { Text. Box. Sum. Text = "Invalid!"; } Text. Box. Number 1. Select. All(); Text. Box. Number 2. Select. All(); (примерът продължава)
Прост калкулатор – пример private void Button. Calc_Click( object a. Sender, Event. Args a. Args) { try { int value 1 = Int 32. Parse(Text. Box. Number 1. Text); int value 2 = Int 32. Parse(Text. Box. Number 2. Text); int sum = value 1 + value 2; Text. Box. Sum. Text = sum. To. String(); } catch (Format. Exception) { Text. Box. Sum. Text = "Invalid!"; } Text. Box. Number 1. Select. All(); Text. Box. Number 2. Select. All(); (примерът продължава)
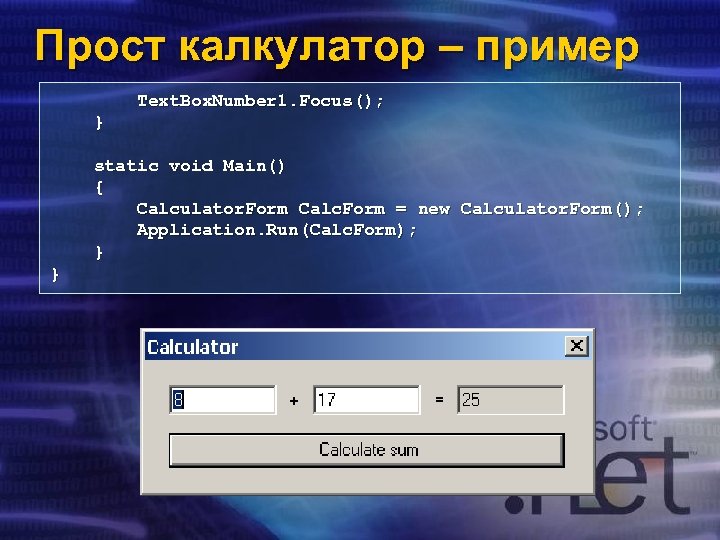
 Прост калкулатор – пример Text. Box. Number 1. Focus(); } static void Main() { Calculator. Form Calc. Form = new Calculator. Form(); Application. Run(Calc. Form); } }
Прост калкулатор – пример Text. Box. Number 1. Focus(); } static void Main() { Calculator. Form Calc. Form = new Calculator. Form(); Application. Run(Calc. Form); } }
 Демонстрация #2 u Прост калкулатор
Демонстрация #2 u Прост калкулатор
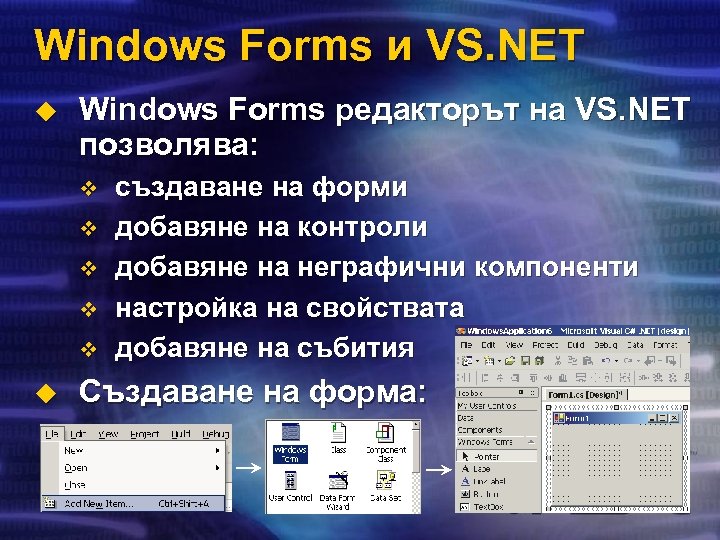
 Windows Forms и VS. NET u Windows Forms редакторът на VS. NET позволява: v v v u създаване на форми добавяне на контроли добавяне на неграфични компоненти настройка на свойствата добавяне на събития Създаване на форма:
Windows Forms и VS. NET u Windows Forms редакторът на VS. NET позволява: v v v u създаване на форми добавяне на контроли добавяне на неграфични компоненти настройка на свойствата добавяне на събития Създаване на форма:
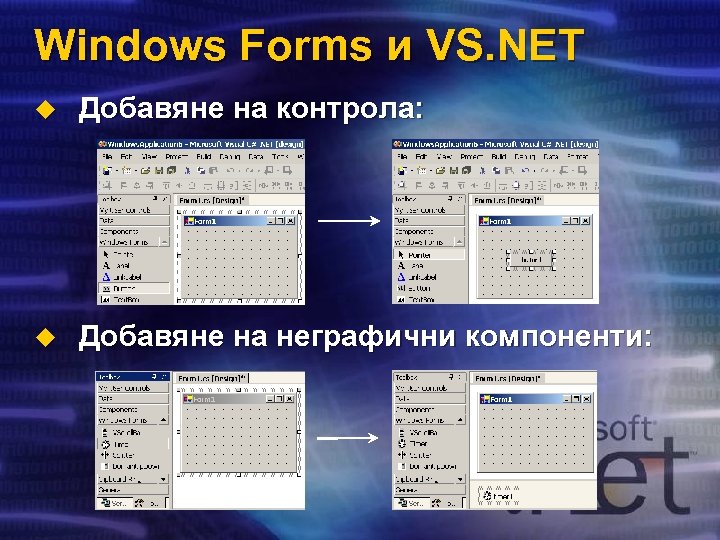
 Windows Forms и VS. NET u Добавяне на контрола: u Добавяне на неграфични компоненти:
Windows Forms и VS. NET u Добавяне на контрола: u Добавяне на неграфични компоненти:
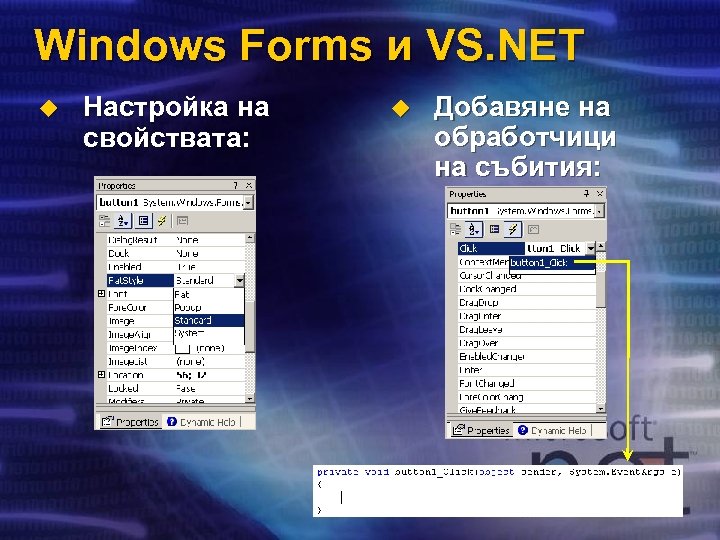
 Windows Forms и VS. NET u Настройка на свойствата: u Добавяне на обработчици на събития:
Windows Forms и VS. NET u Настройка на свойствата: u Добавяне на обработчици на събития:
 Демонстрация #3 u Създаване на прост калкулатор с Windows Forms редактора на VS. NET
Демонстрация #3 u Създаване на прост калкулатор с Windows Forms редактора на VS. NET
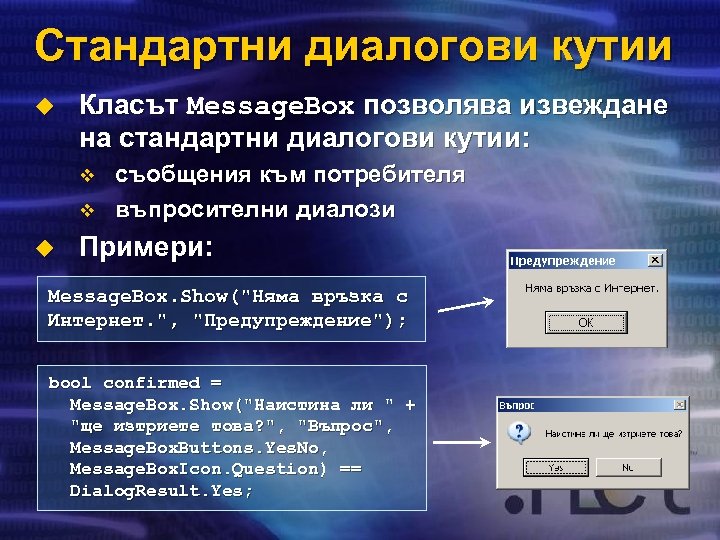
 Стандартни диалогови кутии u Класът Message. Box позволява извеждане на стандартни диалогови кутии: v v u съобщения към потребителя въпросителни диалози Примери: Message. Box. Show("Няма връзка с Интернет. ", "Предупреждение"); bool confirmed = Message. Box. Show("Наистина ли " + "ще изтриете това? ", "Въпрос", Message. Box. Buttons. Yes. No, Message. Box. Icon. Question) == Dialog. Result. Yes;
Стандартни диалогови кутии u Класът Message. Box позволява извеждане на стандартни диалогови кутии: v v u съобщения към потребителя въпросителни диалози Примери: Message. Box. Show("Няма връзка с Интернет. ", "Предупреждение"); bool confirmed = Message. Box. Show("Наистина ли " + "ще изтриете това? ", "Въпрос", Message. Box. Buttons. Yes. No, Message. Box. Icon. Question) == Dialog. Result. Yes;
 Извикване на диалогови кутии u Потребителските диалогови кутии се извикват така: Dialog. Result result = dialog. Show. Dialog(); v u u Show. Dialog() показва модално диалога Типът Dialog. Result съдържа резултата (OK, Yes, No, Cancel и др. ) Задаване на Dialog. Result: v v Автоматично – чрез свойството Dialog. Result на бутоните Ръчно – преди затваряне на диалога чрез свойството му Dialog. Result
Извикване на диалогови кутии u Потребителските диалогови кутии се извикват така: Dialog. Result result = dialog. Show. Dialog(); v u u Show. Dialog() показва модално диалога Типът Dialog. Result съдържа резултата (OK, Yes, No, Cancel и др. ) Задаване на Dialog. Result: v v Автоматично – чрез свойството Dialog. Result на бутоните Ръчно – преди затваряне на диалога чрез свойството му Dialog. Result
 Диалогови кутии – пример В Main. Form класа: private void Button. Call. Dialog_Click( object sender, System. Event. Args e) { Dialog. Form dialog = new Dialog. Form(); if (dialog. Show. Dialog() == Dialog. Result. OK) { string user. Name = dialog. User. Name; Message. Box. Show("You entered: " + user. Name); } else { Message. Box. Show("You canceled the dialog. "); } } В Dialog. Form класа: public string User. Name { get { return Text. Box. Name. Text; } }
Диалогови кутии – пример В Main. Form класа: private void Button. Call. Dialog_Click( object sender, System. Event. Args e) { Dialog. Form dialog = new Dialog. Form(); if (dialog. Show. Dialog() == Dialog. Result. OK) { string user. Name = dialog. User. Name; Message. Box. Show("You entered: " + user. Name); } else { Message. Box. Show("You canceled the dialog. "); } } В Dialog. Form класа: public string User. Name { get { return Text. Box. Name. Text; } }
 Демонстрация #4 u Dialog. Result и предаване на данни между диалози
Демонстрация #4 u Dialog. Result и предаване на данни между диалози
 Други Windows Forms контроли u Check. Box – – кутия за избор в стил "да/не". По-важни свойства: v u Checked – задава дали е избрана Radio. Button – алтернативен избор v v v – контрола за Checked – задава дали е избрана Checked. Changed – активира се при промяна на Checked свойството Използва се в групи: v v Само един Radio. Button е избран в даден момент Поставят се в Group. Box, Panel или Tab. Page
Други Windows Forms контроли u Check. Box – – кутия за избор в стил "да/не". По-важни свойства: v u Checked – задава дали е избрана Radio. Button – алтернативен избор v v v – контрола за Checked – задава дали е избрана Checked. Changed – активира се при промяна на Checked свойството Използва се в групи: v v Само един Radio. Button е избран в даден момент Поставят се в Group. Box, Panel или Tab. Page
 Други Windows Forms контроли u Picture. Box – изобразява картинки. По-важни свойства: v v u u Image – задава картинката Size. Mode – задава дали картинката да се разшири / намали или центрира Panel – представлява контейнер, който съдържа група други контроли Tab. Control, Tab. Page – осигуряват ползване на табове със страници
Други Windows Forms контроли u Picture. Box – изобразява картинки. По-важни свойства: v v u u Image – задава картинката Size. Mode – задава дали картинката да се разшири / намали или центрира Panel – представлява контейнер, който съдържа група други контроли Tab. Control, Tab. Page – осигуряват ползване на табове със страници
 Други Windows Forms контроли u List. Box – изобразява списък с низове. По-важни свойства: v v v u Items – задава списъка Selection. Mode – разрешава / забранява селектиране на няколко елемента едновременно Selected. Index, Selected. Indices, Selected. Items – връща избрания елемент (или избраните елементи) Checked. List. Box – списък от възможности за избор "да/не": v v Items – задава възможностите Checked. Items – връща избраните
Други Windows Forms контроли u List. Box – изобразява списък с низове. По-важни свойства: v v v u Items – задава списъка Selection. Mode – разрешава / забранява селектиране на няколко елемента едновременно Selected. Index, Selected. Indices, Selected. Items – връща избрания елемент (или избраните елементи) Checked. List. Box – списък от възможности за избор "да/не": v v Items – задава възможностите Checked. Items – връща избраните
 Демонстрация #5 u Работа с някои контроли
Демонстрация #5 u Работа с някои контроли
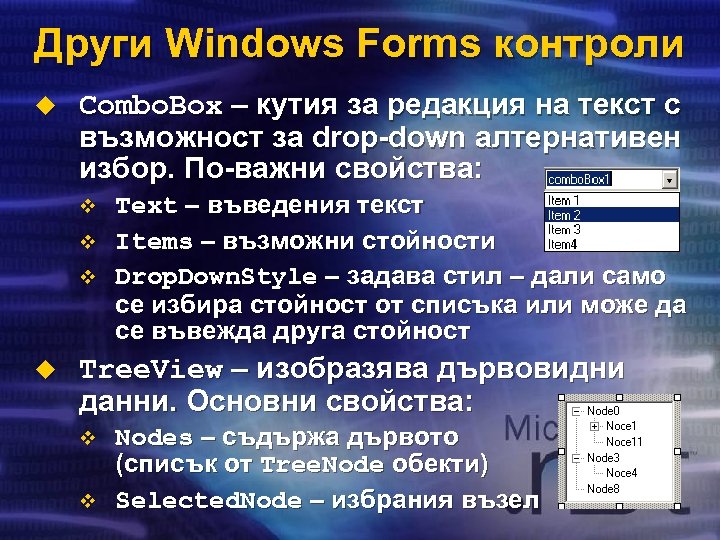
 Други Windows Forms контроли u Combo. Box – кутия за редакция на текст с възможност за drop-down алтернативен избор. По-важни свойства: v v v u Text – въведения текст Items – възможни стойности Drop. Down. Style – задава стил – дали само се избира стойност от списъка или може да се въвежда друга стойност Tree. View – изобразява дървовидни данни. Основни свойства: v v Nodes – съдържа дървото (списък от Tree. Node обекти) Selected. Node – избрания възел
Други Windows Forms контроли u Combo. Box – кутия за редакция на текст с възможност за drop-down алтернативен избор. По-важни свойства: v v v u Text – въведения текст Items – възможни стойности Drop. Down. Style – задава стил – дали само се избира стойност от списъка или може да се въвежда друга стойност Tree. View – изобразява дървовидни данни. Основни свойства: v v Nodes – съдържа дървото (списък от Tree. Node обекти) Selected. Node – избрания възел
 Други Windows Forms контроли u Link. Label – (hyperlink): v v u – препратка Text – съдържание на връзката Link. Clicked – активира се при щракване върху препратката Rich. Text. Box – кутия за редакция на текст с форматиране (Rich Text Format) v v Load. File, Save. File – зарежда/записва RTF Selection. Font, Selection. Color, Selection. Alignment – задават шрифт, цвят и подравняване на избрания текст
Други Windows Forms контроли u Link. Label – (hyperlink): v v u – препратка Text – съдържание на връзката Link. Clicked – активира се при щракване върху препратката Rich. Text. Box – кутия за редакция на текст с форматиране (Rich Text Format) v v Load. File, Save. File – зарежда/записва RTF Selection. Font, Selection. Color, Selection. Alignment – задават шрифт, цвят и подравняване на избрания текст
 Менюта u Main. Menu – меню v u Съдържа списък от Menu. Item елементи Menu. Item – елемент от меню v v v u – падащо Text – заглавие на елемента, например “&New” или “Op&en…” или “–” Short. Cut – кратък клавиш Click – събитие “избиране” Context. Menu – контекстно меню (popup меню) v Съдържа списък от Menu. Item елементи
Менюта u Main. Menu – меню v u Съдържа списък от Menu. Item елементи Menu. Item – елемент от меню v v v u – падащо Text – заглавие на елемента, например “&New” или “Op&en…” или “–” Short. Cut – кратък клавиш Click – събитие “избиране” Context. Menu – контекстно меню (popup меню) v Съдържа списък от Menu. Item елементи
 Ленти с инструменти u Tool. Bar – лента с инструменти (с бутони) – v v v Buttons – съдържа списък от Tool. Bar. Button елементи Image. List – задава картинките за бутоните Button. Click – активира се при натискане на бутон v u u подава се Tool. Bar. Button. Click. Event. Args с информация кой бутон е бил натиснат Tool. Bar. Button – бутон в лентата Image. List – списък с картинки
Ленти с инструменти u Tool. Bar – лента с инструменти (с бутони) – v v v Buttons – съдържа списък от Tool. Bar. Button елементи Image. List – задава картинките за бутоните Button. Click – активира се при натискане на бутон v u u подава се Tool. Bar. Button. Click. Event. Args с информация кой бутон е бил натиснат Tool. Bar. Button – бутон в лентата Image. List – списък с картинки
 Статус ленти u Status. Bar – за състоянието v v u – лента Panels – съдържа секциите на лентата Show. Panels – включва / изключва показване на панелите Status. Bar. Panel – секция в лентата v v Text – съдържание на панела Icon – икона на панела
Статус ленти u Status. Bar – за състоянието v v u – лента Panels – съдържа секциите на лентата Show. Panels – включва / изключва показване на панелите Status. Bar. Panel – секция в лентата v v Text – съдържание на панела Icon – икона на панела
 Диалог за избор на файл u Open. File. Dialog – диалог за избор на файл (при отваряне) v v v u Title – заглавие на диалога Initial. Directory – начална директория Filter – задава възможните файлови разширения Filter. Index – задава активния филтър Multiselect – избор на много файлове File. Name, File. Names – избрания файл Save. File. Dialog – диалог за избор на файл (при записване)
Диалог за избор на файл u Open. File. Dialog – диалог за избор на файл (при отваряне) v v v u Title – заглавие на диалога Initial. Directory – начална директория Filter – задава възможните файлови разширения Filter. Index – задава активния филтър Multiselect – избор на много файлове File. Name, File. Names – избрания файл Save. File. Dialog – диалог за избор на файл (при записване)
 Файлов диалог – пример private void Button. Load. File_Click( object sender, System. Event. Args e) { Open. File. Dialog open. File. Dialog = new open. File. Dialog. Filter = "Text files "Log files (*. log)|*. log"; open. File. Dialog. Title = "Choose text Open. File. Dialog(); (*. txt)|*. txt|" + file"; if (open. File. Dialog. Show. Dialog() == Dialog. Result. OK) { string file. Name = open. File. Dialog. File. Name; using (Stream. Reader reader = File. Open. Text(file. Name)) { string file. Contents = reader. Read. To. End(); text. Box. Text = file. Contents; } } }
Файлов диалог – пример private void Button. Load. File_Click( object sender, System. Event. Args e) { Open. File. Dialog open. File. Dialog = new open. File. Dialog. Filter = "Text files "Log files (*. log)|*. log"; open. File. Dialog. Title = "Choose text Open. File. Dialog(); (*. txt)|*. txt|" + file"; if (open. File. Dialog. Show. Dialog() == Dialog. Result. OK) { string file. Name = open. File. Dialog. File. Name; using (Stream. Reader reader = File. Open. Text(file. Name)) { string file. Contents = reader. Read. To. End(); text. Box. Text = file. Contents; } } }
 Демонстрация #6 u Работа с файлов диалог
Демонстрация #6 u Работа с файлов диалог
 MDI приложения u u MDI (Multiple Document Interface) приложенията поддържат работа с няколко документа едновременно MDI контейнери (MDI parents) v v v u Съдържат други форми Задава им се Is. Mdi. Container = true Обикновено имат меню Window за смяна на активната форма (Mdi. List = true) MDI формите (MDI children) v v Съдържат се в контейнер-формата Задава им се Mdi. Parent = <контейнер>
MDI приложения u u MDI (Multiple Document Interface) приложенията поддържат работа с няколко документа едновременно MDI контейнери (MDI parents) v v v u Съдържат други форми Задава им се Is. Mdi. Container = true Обикновено имат меню Window за смяна на активната форма (Mdi. List = true) MDI формите (MDI children) v v Съдържат се в контейнер-формата Задава им се Mdi. Parent = <контейнер>
 Демонстрация #7 u Мултидокументов текстов редактор
Демонстрация #7 u Мултидокументов текстов редактор
 Валидация на данни u u Валидацията е необходима, когато в дадена контрола трябва да се допуска въвеждане само на коректни данни В Windows Forms има стандартни средства за валидация: v Validating – събитие за валидация на данните в класа Control v v v Подава се параметър от тип Cancel. Event. Args Ако се зададе Cancel=true – не пуска потребителя да напусне контролата Error. Provider – отбелязва графично контроли с невалидни данни
Валидация на данни u u Валидацията е необходима, когато в дадена контрола трябва да се допуска въвеждане само на коректни данни В Windows Forms има стандартни средства за валидация: v Validating – събитие за валидация на данните в класа Control v v v Подава се параметър от тип Cancel. Event. Args Ако се зададе Cancel=true – не пуска потребителя да напусне контролата Error. Provider – отбелязва графично контроли с невалидни данни
 Валидация на данни – пример private Text. Box 1; private Error. Provider error. Provider; . . . private void Text. Box 1_Validating(object sender, System. Component. Model. Cancel. Event. Args e) { try { Int 32. Parse(Text. Box 1. Text); error. Provider. Set. Error(Text. Box 1, ""); } catch (Format. Exception) { error. Provider. Set. Error( Text. Box 1, "Integer number expected!"); e. Cancel = true; } }
Валидация на данни – пример private Text. Box 1; private Error. Provider error. Provider; . . . private void Text. Box 1_Validating(object sender, System. Component. Model. Cancel. Event. Args e) { try { Int 32. Parse(Text. Box 1. Text); error. Provider. Set. Error(Text. Box 1, ""); } catch (Format. Exception) { error. Provider. Set. Error( Text. Box 1, "Integer number expected!"); e. Cancel = true; } }
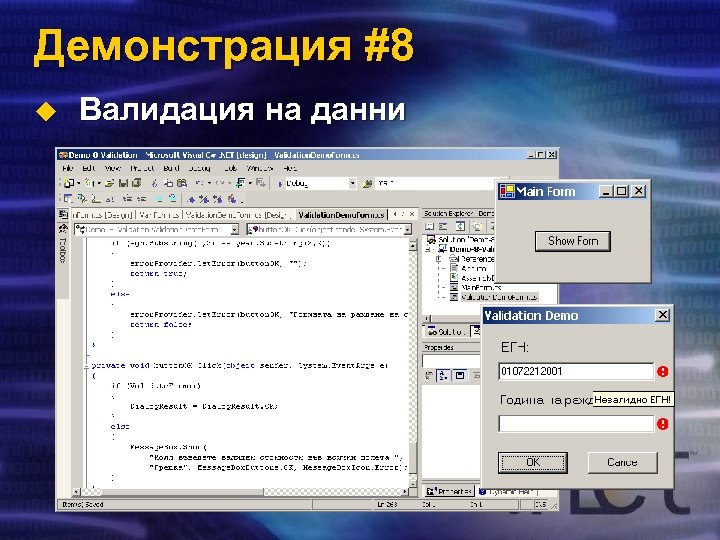
 Демонстрация #8 u Валидация на данни
Демонстрация #8 u Валидация на данни
 Свързване на данни u Свързването на данните (Data Binding) v v u Осигурява автоматично прехвърляне на данни между контроли и източници на данни Например: свързване на масив съдържащ имена на градове с Combo. Box контрола Източници на данни v v IList – масиви и колекции IBinding. List – поддържа се от Data. View v u поддържа нотификация за промяна Контроли, поддържащи data binding v Всички Windows Forms контроли v Text. Box, Combo. Box, List. Box, Data. Grid
Свързване на данни u Свързването на данните (Data Binding) v v u Осигурява автоматично прехвърляне на данни между контроли и източници на данни Например: свързване на масив съдържащ имена на градове с Combo. Box контрола Източници на данни v v IList – масиви и колекции IBinding. List – поддържа се от Data. View v u поддържа нотификация за промяна Контроли, поддържащи data binding v Всички Windows Forms контроли v Text. Box, Combo. Box, List. Box, Data. Grid
 Свързване на данни u Видове свързване v Просто свързване (simple binding) v v Свързване на контрола с единичен обект Свързване на контрола с единичен (текущ) елемент от списък Например: Text. Box и Check. Box Сложно свързване (complex binding) v v v Свързване на списъчна контрола със списък Например: List. Box, Combo. Box, Data. Grid Поддържа се текущо избран елемент (активен) от списъка
Свързване на данни u Видове свързване v Просто свързване (simple binding) v v Свързване на контрола с единичен обект Свързване на контрола с единичен (текущ) елемент от списък Например: Text. Box и Check. Box Сложно свързване (complex binding) v v v Свързване на списъчна контрола със списък Например: List. Box, Combo. Box, Data. Grid Поддържа се текущо избран елемент (активен) от списъка
 Свързването е еднопосочно! u u Промяна на дадено свързано свойство от дадена контрола променя данните в източника, към който то е свързано Обратното не е вярно! v u При промяна на източника на данни свързаните към него контроли не си променят свойствата След промяна на данните в източника на данни за отразяване на промените в свързаните с него контроли се прави: 1. 2. Премахване (изтриване) на свързването Добавяне на свързването отново
Свързването е еднопосочно! u u Промяна на дадено свързано свойство от дадена контрола променя данните в източника, към който то е свързано Обратното не е вярно! v u При промяна на източника на данни свързаните към него контроли не си променят свойствата След промяна на данните в източника на данни за отразяване на промените в свързаните с него контроли се прави: 1. 2. Премахване (изтриване) на свързването Добавяне на свързването отново
 Просто свързване u u Свързване на контрола към обект При промяна на Text. Box 1. Text се променя свързаният обект class Customer { private string m. Name; public string Name { get { return m. Name; } set { m. Name = value; } } } Customer cust = new Customer(); cust. Name = "Бай Иван"; Text. Box 1. Data. Bindings. Add( new Binding("Text", cust, "Name"));
Просто свързване u u Свързване на контрола към обект При промяна на Text. Box 1. Text се променя свързаният обект class Customer { private string m. Name; public string Name { get { return m. Name; } set { m. Name = value; } } } Customer cust = new Customer(); cust. Name = "Бай Иван"; Text. Box 1. Data. Bindings. Add( new Binding("Text", cust, "Name"));
 Демонстрация #9 u Свързване на контрола към обект
Демонстрация #9 u Свързване на контрола към обект
![Просто свързване u Свързване на контрола към списък string[] towns = { Просто свързване u Свързване на контрола към списък string[] towns = {](https://present5.com/presentation/cb99d77fc263bc0415543a2c8dccb351/image-72.jpg) Просто свързване u Свързване на контрола към списък string[] towns = {"София", "Пловдив", "Варна"}; Text. Box. Towns. Data. Bindings. Add( new Binding("Text", towns, "")); u Свързване на контрола към таблица // Имаме Data. Set ds с таблица Towns с колони id и name: Data. Table towns = new Data. Table("Towns"); towns. Columns. Add(new Data. Column("id", typeof(int))); towns. Columns. Add(new Data. Column("name", typeof(string))); Data. Set ds = new Data. Set(); ds. Tables. Add(towns); Text. Box. Towns. Data. Bindings. Add( new Binding("Text", ds, "Towns. name"));
Просто свързване u Свързване на контрола към списък string[] towns = {"София", "Пловдив", "Варна"}; Text. Box. Towns. Data. Bindings. Add( new Binding("Text", towns, "")); u Свързване на контрола към таблица // Имаме Data. Set ds с таблица Towns с колони id и name: Data. Table towns = new Data. Table("Towns"); towns. Columns. Add(new Data. Column("id", typeof(int))); towns. Columns. Add(new Data. Column("name", typeof(string))); Data. Set ds = new Data. Set(); ds. Tables. Add(towns); Text. Box. Towns. Data. Bindings. Add( new Binding("Text", ds, "Towns. name"));
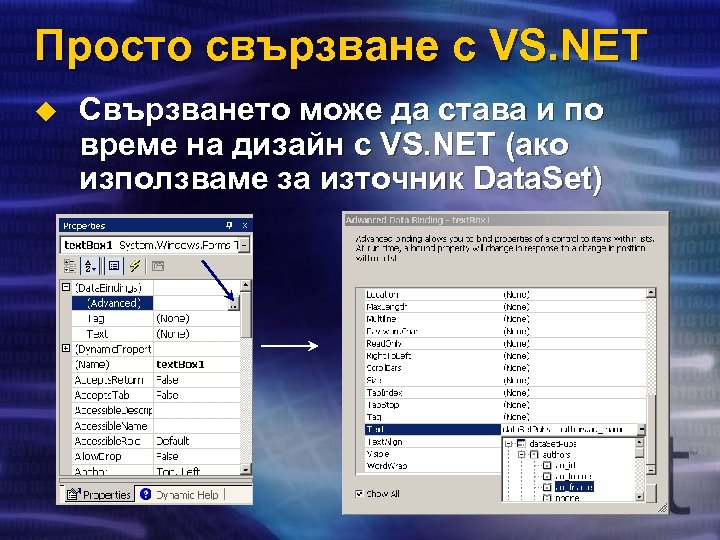
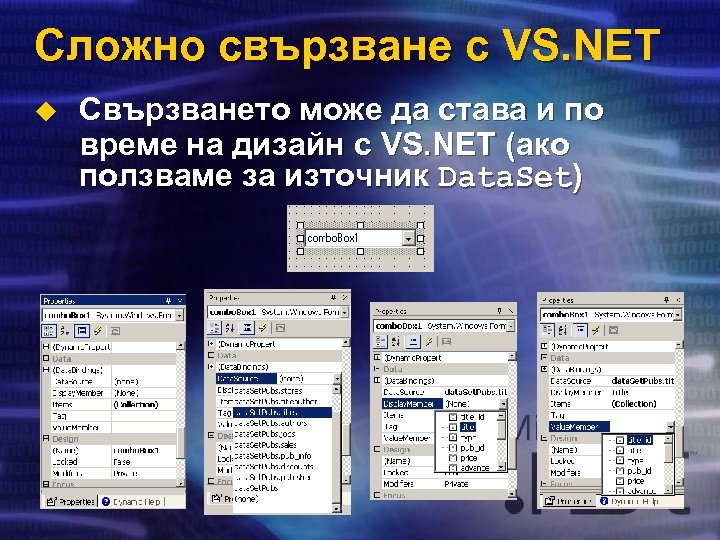
 Просто свързване с VS. NET u Свързването може да става и по време на дизайн с VS. NET (ако използваме за източник Data. Set)
Просто свързване с VS. NET u Свързването може да става и по време на дизайн с VS. NET (ако използваме за източник Data. Set)
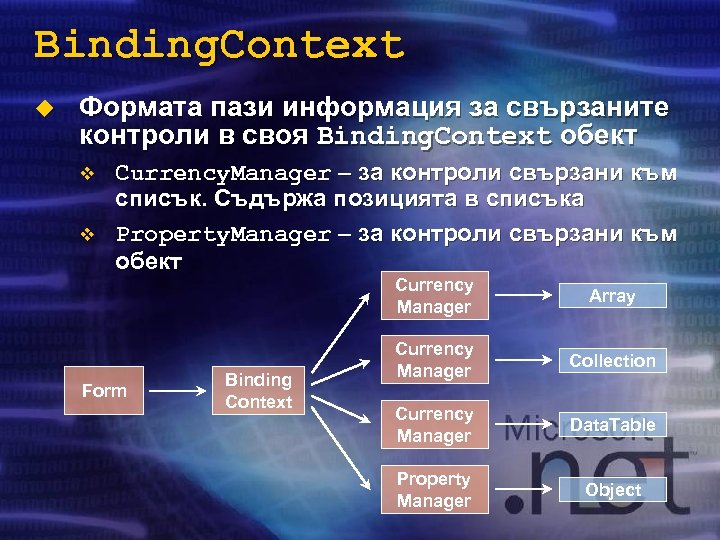
 Binding. Context u Формата пази информация за свързаните контроли в своя Binding. Context обект v v Currency. Manager – за контроли свързани към списък. Съдържа позицията в списъка Property. Manager – за контроли свързани към обект Currency Manager Form Binding Context Array Currency Manager Collection Currency Manager Data. Table Property Manager Object
Binding. Context u Формата пази информация за свързаните контроли в своя Binding. Context обект v v Currency. Manager – за контроли свързани към списък. Съдържа позицията в списъка Property. Manager – за контроли свързани към обект Currency Manager Form Binding Context Array Currency Manager Collection Currency Manager Data. Table Property Manager Object
 Навигация с Currency. Manager u Currency. Manager класът пази текущата позиция в списъка – източник на данни v v u Position – съдържа позицията Count – съдържа размера на списъка Навигация по източника на данни v Извличане на Currency. Manager обекта: Currency. Manager cm = (Currency. Manager) text. Box 1. Data. Bindings["Text"]. Binding. Manager. Base ; // Може и така: Currency. Manager cm = (Currency. Manager) form 1. Binding. Context[data. Table. Customers]; v Навигация по списъка: cm. Position++;
Навигация с Currency. Manager u Currency. Manager класът пази текущата позиция в списъка – източник на данни v v u Position – съдържа позицията Count – съдържа размера на списъка Навигация по източника на данни v Извличане на Currency. Manager обекта: Currency. Manager cm = (Currency. Manager) text. Box 1. Data. Bindings["Text"]. Binding. Manager. Base ; // Може и така: Currency. Manager cm = (Currency. Manager) form 1. Binding. Context[data. Table. Customers]; v Навигация по списъка: cm. Position++;
 Демонстрация #10 u Свързване на контрола към списък и навигация по списъка
Демонстрация #10 u Свързване на контрола към списък и навигация по списъка
 Сложно свързване u Свързване на контрола към списък v Използва се при списъчни контроли: v v Задават се свойствата: v v List. Box, Combo. Box и др. Data. Source – списък с данните Display. Member – път до полето, което да се визуализира Value. Member – път до полето, от което се получава резултата Пример: combo. Box 1. Data. Source = data. Set. Countries; combo. Box 1. Display. Member = "Countries. Country. Code"; combo. Box 1. Value. Member = "Countries. Name";
Сложно свързване u Свързване на контрола към списък v Използва се при списъчни контроли: v v Задават се свойствата: v v List. Box, Combo. Box и др. Data. Source – списък с данните Display. Member – път до полето, което да се визуализира Value. Member – път до полето, от което се получава резултата Пример: combo. Box 1. Data. Source = data. Set. Countries; combo. Box 1. Display. Member = "Countries. Country. Code"; combo. Box 1. Value. Member = "Countries. Name";
 Демонстрация #11 u Сложно свързване на контрола към списък
Демонстрация #11 u Сложно свързване на контрола към списък
 Сложно свързване с VS. NET u Свързването може да става и по време на дизайн с VS. NET (ако ползваме за източник Data. Set)
Сложно свързване с VS. NET u Свързването може да става и по време на дизайн с VS. NET (ако ползваме за източник Data. Set)
 Контролата Data. Grid u Data. Grid контролата визуализира таблични данни v v v Осигурява навигация по редове и колони Позволява редактиране на данните Слаба функционалност v v Ще бъде заменена в бъдещи версии на. NET Framework Използва се най-често с ADO. NET Data. Set и Data. Table Data. Source – задава източника на данни Data. Member – задава пътя до данните в рамките на източника
Контролата Data. Grid u Data. Grid контролата визуализира таблични данни v v v Осигурява навигация по редове и колони Позволява редактиране на данните Слаба функционалност v v Ще бъде заменена в бъдещи версии на. NET Framework Използва се най-често с ADO. NET Data. Set и Data. Table Data. Source – задава източника на данни Data. Member – задава пътя до данните в рамките на източника
 Data. Grid – пример private void Main. Form_Load( object sender, System. Event. Args e) { // Create table "Towns" Data. Table towns = new Data. Table("Towns"); towns. Columns. Add( new Data. Column("id", typeof(int))); towns. Columns. Add( new Data. Column("name", typeof(string))); // Add some rows in the table Data. Row row = towns. New. Row(); row["id"] = 1; row["name"] = "София"; towns. Rows. Add(row); row = towns. New. Row(); row["id"] = 2; row["name"] = "Пловдив"; towns. Rows. Add(row);
Data. Grid – пример private void Main. Form_Load( object sender, System. Event. Args e) { // Create table "Towns" Data. Table towns = new Data. Table("Towns"); towns. Columns. Add( new Data. Column("id", typeof(int))); towns. Columns. Add( new Data. Column("name", typeof(string))); // Add some rows in the table Data. Row row = towns. New. Row(); row["id"] = 1; row["name"] = "София"; towns. Rows. Add(row); row = towns. New. Row(); row["id"] = 2; row["name"] = "Пловдив"; towns. Rows. Add(row);
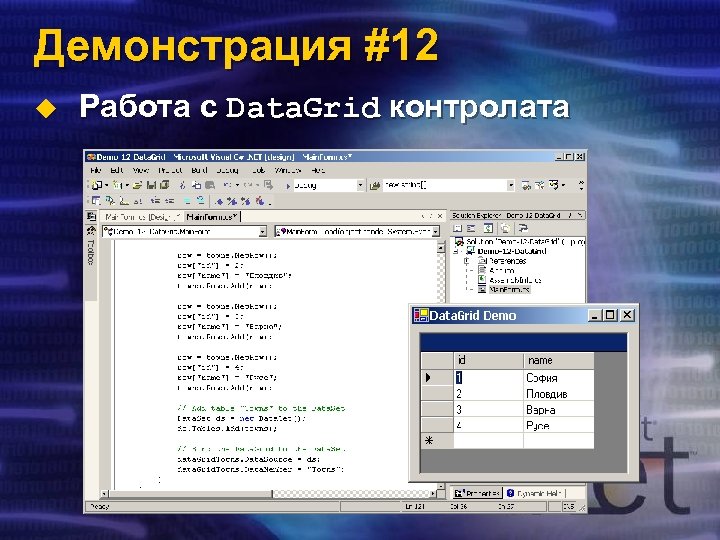
 Демонстрация #12 u Работа с Data. Grid контролата
Демонстрация #12 u Работа с Data. Grid контролата
 Контролата Data. Grid u По-важни свойства на Data. Grid v v v Read. Only – разрешава / забранява редакция Caption. Visible – показва / скрива заглавието Column. Headers. Visible – показва / скрива заглавията на колоните Row. Headers. Visible – показва / скрива колоната вляво от редовете Table. Styles – задава стилове за таблицата v v v Активен е само първият стил Mapping. Name – задава таблицата, за която се отнася дефинираният стил Grid. Column. Styles – задава форматирането на отделните колони – заглавие, ширина и др.
Контролата Data. Grid u По-важни свойства на Data. Grid v v v Read. Only – разрешава / забранява редакция Caption. Visible – показва / скрива заглавието Column. Headers. Visible – показва / скрива заглавията на колоните Row. Headers. Visible – показва / скрива колоната вляво от редовете Table. Styles – задава стилове за таблицата v v v Активен е само първият стил Mapping. Name – задава таблицата, за която се отнася дефинираният стил Grid. Column. Styles – задава форматирането на отделните колони – заглавие, ширина и др.
 Демонстрация #13 u Table. Styles – дефиниране на стилове за Data. Grid контролата
Демонстрация #13 u Table. Styles – дефиниране на стилове за Data. Grid контролата
 Master-Details навигация u Master-Details навигацията отразява взаимоотношения тип "1 към много" v u В ADO. NET Data. Set обектите се поддържат релации тип "главен/подчинен" v u Например: 1 регион има много области Използват се Data. Relation обектите в Data. Set Windows Forms поддържа Master-Details навигация v v v На главната контрола се задава за източник на данните главната таблица На подчинената контрола се задава за източник на данните релацията на таблицата Контролите се свързват с един и същ Data. Set
Master-Details навигация u Master-Details навигацията отразява взаимоотношения тип "1 към много" v u В ADO. NET Data. Set обектите се поддържат релации тип "главен/подчинен" v u Например: 1 регион има много области Използват се Data. Relation обектите в Data. Set Windows Forms поддържа Master-Details навигация v v v На главната контрола се задава за източник на данните главната таблица На подчинената контрола се задава за източник на данните релацията на таблицата Контролите се свързват с един и същ Data. Set
 Master-Details – пример // Bind the master grid to the master table Data. Grid. Countries. Data. Source = dataset. Countries. And. Towns; Data. Grid. Countries. Data. Member = "Countries"; // Bind the detail grid to the relationship Data. Grid. Towns. Data. Source = dataset. Countries. And. Towns; Data. Grid. Towns. Data. Member = "Countries. Towns";
Master-Details – пример // Bind the master grid to the master table Data. Grid. Countries. Data. Source = dataset. Countries. And. Towns; Data. Grid. Countries. Data. Member = "Countries"; // Bind the detail grid to the relationship Data. Grid. Towns. Data. Source = dataset. Countries. And. Towns; Data. Grid. Towns. Data. Member = "Countries. Towns";
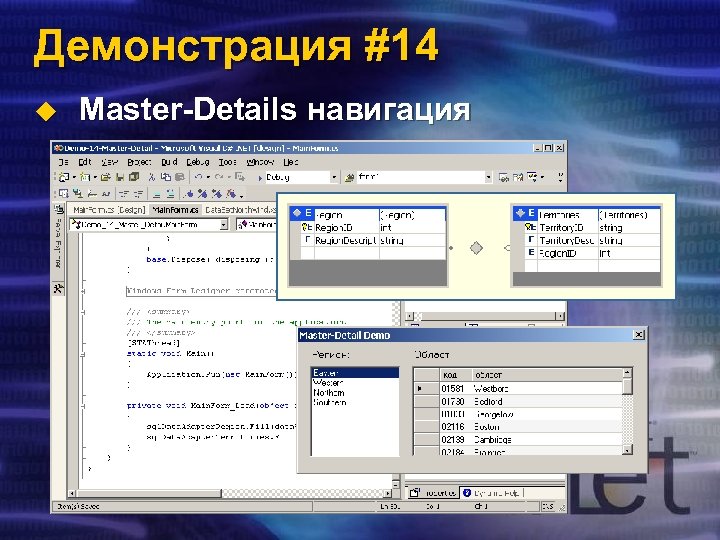
 Демонстрация #14 u Master-Details навигация
Демонстрация #14 u Master-Details навигация
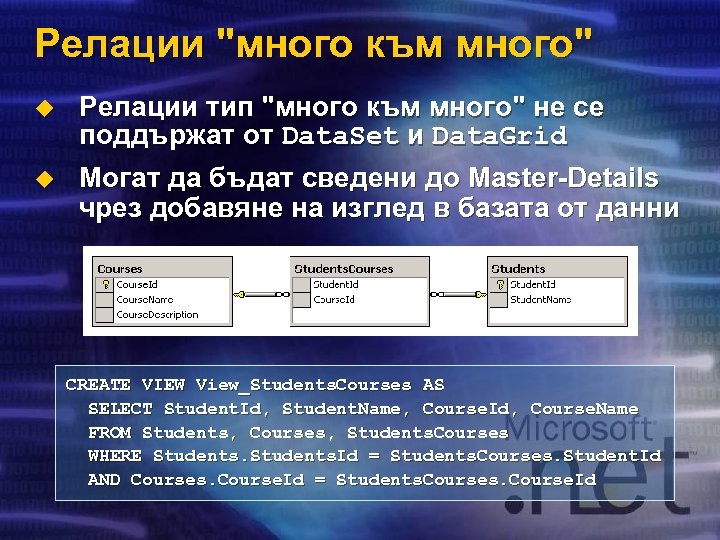
 Релации "много към много" u u Релации тип "много към много" не се поддържат от Data. Set и Data. Grid Могат да бъдат сведени до Master-Details чрез добавяне на изглед в базата от данни CREATE VIEW View_Students. Courses AS SELECT Student. Id, Student. Name, Course. Id, Course. Name FROM Students, Courses, Students. Courses WHERE Students. Id = Students. Courses. Student. Id AND Courses. Course. Id = Students. Course. Id
Релации "много към много" u u Релации тип "много към много" не се поддържат от Data. Set и Data. Grid Могат да бъдат сведени до Master-Details чрез добавяне на изглед в базата от данни CREATE VIEW View_Students. Courses AS SELECT Student. Id, Student. Name, Course. Id, Course. Name FROM Students, Courses, Students. Courses WHERE Students. Id = Students. Courses. Student. Id AND Courses. Course. Id = Students. Course. Id
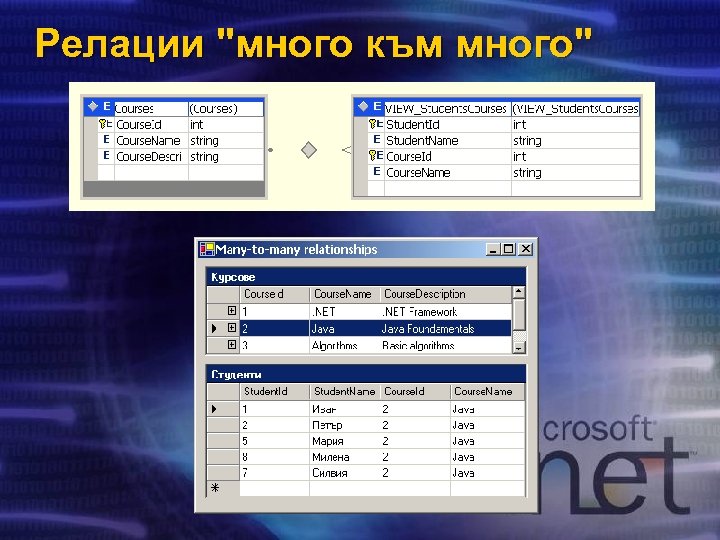
 Релации "много към много"
Релации "много към много"
 Наследяване на форми u Наследяването на форми v v v Позволява повторно използване на части от потребителския интерфейс Възможно е да се променят наведнъж общите части на много форми Чрез подмяна на единичен DLL файл може да се променят всички форми Формите-наследници могат да добавят функционалност Виртуални методи могат да реализират специфичната за наследниците функционалност, достъпна от базовата форма
Наследяване на форми u Наследяването на форми v v v Позволява повторно използване на части от потребителския интерфейс Възможно е да се променят наведнъж общите части на много форми Чрез подмяна на единичен DLL файл може да се променят всички форми Формите-наследници могат да добавят функционалност Виртуални методи могат да реализират специфичната за наследниците функционалност, достъпна от базовата форма
 Наследяване на форми u Базовата форма е най-обикновена форма v v u За наследяване на форма се наследява класът на базовата форма v u Контролите, които могат да се променят, се обявят като protected Останалите контроли не могат да се променят от формите-наследници Формите-наследници се създават се от Visual Studio. NET (чрез File | Add New Item … | Inherited Form) При промяна на базовата форма приложението трябва да се прекомпилира
Наследяване на форми u Базовата форма е най-обикновена форма v v u За наследяване на форма се наследява класът на базовата форма v u Контролите, които могат да се променят, се обявят като protected Останалите контроли не могат да се променят от формите-наследници Формите-наследници се създават се от Visual Studio. NET (чрез File | Add New Item … | Inherited Form) При промяна на базовата форма приложението трябва да се прекомпилира
 Демонстрация #15 u Наследяване на форми
Демонстрация #15 u Наследяване на форми
 Въведение в System. Drawing u System. Drawing осигурява достъп до GDI+ функциите на Windows: v v v Повърхности за чертане Работа с графика и графични трансформации Изчертаване на геометрични фигури Работа с изображения Работа с текст и шрифтове Печатане на принтер
Въведение в System. Drawing u System. Drawing осигурява достъп до GDI+ функциите на Windows: v v v Повърхности за чертане Работа с графика и графични трансформации Изчертаване на геометрични фигури Работа с изображения Работа с текст и шрифтове Печатане на принтер
 Пакетът System. Drawing u System. Drawing се състои от: v System. Drawing v v v Основни класове Повърхности, моливи, четки Основни геометрични фигури Изобразяване на текст System. Drawing. Imaging v v Работа с изображения Картинки и икони Четене и записване в различни файлови формати Оразмеряване на изображения
Пакетът System. Drawing u System. Drawing се състои от: v System. Drawing v v v Основни класове Повърхности, моливи, четки Основни геометрични фигури Изобразяване на текст System. Drawing. Imaging v v Работа с изображения Картинки и икони Четене и записване в различни файлови формати Оразмеряване на изображения
 Пакетът System. Drawing u System. Drawing се състои от: v System. Drawing 2 D v v v System. Drawing. Text v v Графични трансформации Бленди, матрици и др. Достъп до шрифтовете System. Drawing. Printing v v Печатане на принтер Системни диалогови кутии за печатане
Пакетът System. Drawing u System. Drawing се състои от: v System. Drawing 2 D v v v System. Drawing. Text v v Графични трансформации Бленди, матрици и др. Достъп до шрифтовете System. Drawing. Printing v v Печатане на принтер Системни диалогови кутии за печатане
 Класът Graphics u Класът System. Drawing. Graphics v v Предоставя абстрактна повърхност за чертане Най-често чертането се извършва в обработчика на събитието Paint v v Paint преизчертава контролата при необходимост Параметърът Paint. Event. Args съдържа Graphics обекта Може да се създава чрез Control. Create. Graphics() Трябва да се освобождава чрез finally блок или с конструкцията using
Класът Graphics u Класът System. Drawing. Graphics v v Предоставя абстрактна повърхност за чертане Най-често чертането се извършва в обработчика на събитието Paint v v Paint преизчертава контролата при необходимост Параметърът Paint. Event. Args съдържа Graphics обекта Може да се създава чрез Control. Create. Graphics() Трябва да се освобождава чрез finally блок или с конструкцията using
 System. Drawing – пример private void Main. Form_Paint(object sender, System. Windows. Forms. Paint. Event. Args e) { Graphics g = e. Graphics; g. Smoothing. Mode = Smoothing. Mode. Anti. Alias; Brush blue. Brush = new Solid. Brush(Color. Blue); g. Fill. Ellipse(blue. Brush, 50, 40, 350, 250); blue. Brush. Dispose(); Pen red. Pen = new Pen(Color. Red, 2); g. Draw. Rectangle(red. Pen, 40, 50, 200, 40); red. Pen. Dispose(); Brush brush = new Solid. Brush(Color. Yellow); Font font = new Font("Arial", 14, Font. Style. Bold); g. Draw. String(". NET Rulez", font, brush, 60); brush. Dispose(); font. Dispose(); }
System. Drawing – пример private void Main. Form_Paint(object sender, System. Windows. Forms. Paint. Event. Args e) { Graphics g = e. Graphics; g. Smoothing. Mode = Smoothing. Mode. Anti. Alias; Brush blue. Brush = new Solid. Brush(Color. Blue); g. Fill. Ellipse(blue. Brush, 50, 40, 350, 250); blue. Brush. Dispose(); Pen red. Pen = new Pen(Color. Red, 2); g. Draw. Rectangle(red. Pen, 40, 50, 200, 40); red. Pen. Dispose(); Brush brush = new Solid. Brush(Color. Yellow); Font font = new Font("Arial", 14, Font. Style. Bold); g. Draw. String(". NET Rulez", font, brush, 60); brush. Dispose(); font. Dispose(); }
 Демонстрация #16 u Работа със System. Drawing
Демонстрация #16 u Работа със System. Drawing
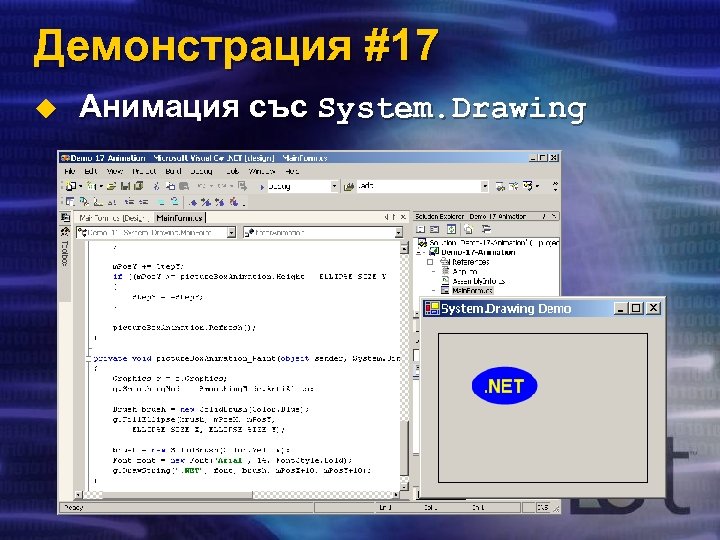
 Демонстрация #17 u Анимация със System. Drawing
Демонстрация #17 u Анимация със System. Drawing
 Печатане на принтер u Използват се 3 ключови класа: v Print. Dialog v v Print. Controller v v v Стандартен диалог за печатане на принтер Управлява процеса на печатане и активира събития, свързани с него Предоставя Graphics повърхността Print. Document v v Описва характеристиките на отпечатвания документ Съдържа Printer. Settings върнати от Print. Dialog
Печатане на принтер u Използват се 3 ключови класа: v Print. Dialog v v Print. Controller v v v Стандартен диалог за печатане на принтер Управлява процеса на печатане и активира събития, свързани с него Предоставя Graphics повърхността Print. Document v v Описва характеристиките на отпечатвания документ Съдържа Printer. Settings върнати от Print. Dialog
 Потребителски контроли u Потребителските контроли (custom controls) v Позволяват разширяване на стандартния набор от контроли чрез v v Могат да управляват поведението си v v v комбиниране на група контроли в едно разширяване и настройка на контрола създаване на съвсем нова контрола по време на дизайн – взаимодействат с дизайнера на VS. NET по време на изпълнение Разширяват съществуващи контроли, класа Control или User. Control
Потребителски контроли u Потребителските контроли (custom controls) v Позволяват разширяване на стандартния набор от контроли чрез v v Могат да управляват поведението си v v v комбиниране на група контроли в едно разширяване и настройка на контрола създаване на съвсем нова контрола по време на дизайн – взаимодействат с дизайнера на VS. NET по време на изпълнение Разширяват съществуващи контроли, класа Control или User. Control
 Създаване на контроли u Създаване на нова контрола, която не наследява никоя съществуваща v v v От VS. NET New Item Custom Control Наследяваме класа Control Припокриваме виртуалния метод On. Paint(…) за да чертаем контролата Дефинираме необходимите свойства и методи Обявяваме свойствата, достъпни от дизайнера чрез атрибути: v v Category – категория в дизайнера Description – описание на свойството
Създаване на контроли u Създаване на нова контрола, която не наследява никоя съществуваща v v v От VS. NET New Item Custom Control Наследяваме класа Control Припокриваме виртуалния метод On. Paint(…) за да чертаем контролата Дефинираме необходимите свойства и методи Обявяваме свойствата, достъпни от дизайнера чрез атрибути: v v Category – категория в дизайнера Description – описание на свойството
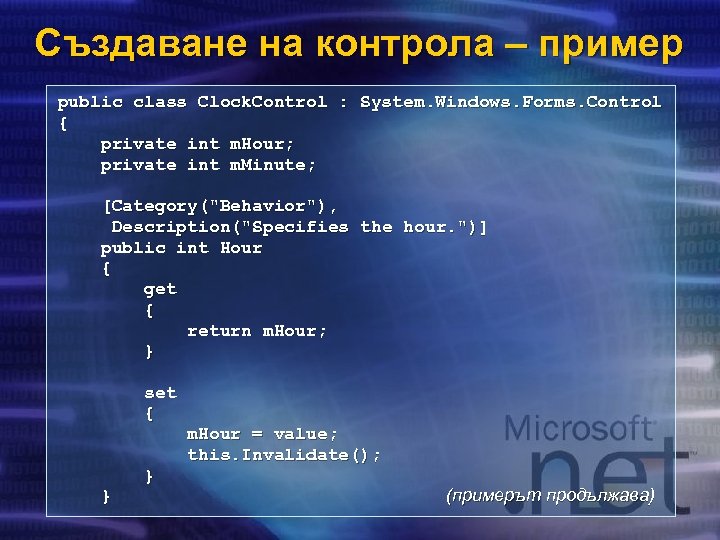
 Създаване на контрола – пример public class Clock. Control : System. Windows. Forms. Control { private int m. Hour; private int m. Minute; [Category("Behavior"), Description("Specifies the hour. ")] public int Hour { get { return m. Hour; } set { } } m. Hour = value; this. Invalidate(); (примерът продължава)
Създаване на контрола – пример public class Clock. Control : System. Windows. Forms. Control { private int m. Hour; private int m. Minute; [Category("Behavior"), Description("Specifies the hour. ")] public int Hour { get { return m. Hour; } set { } } m. Hour = value; this. Invalidate(); (примерът продължава)
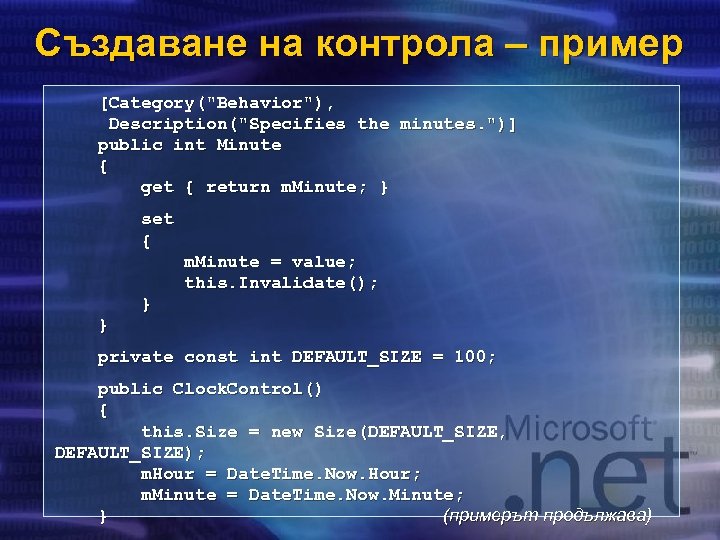
 Създаване на контрола – пример [Category("Behavior"), Description("Specifies the minutes. ")] public int Minute { get { return m. Minute; } set { m. Minute = value; this. Invalidate(); } } private const int DEFAULT_SIZE = 100; public Clock. Control() { this. Size = new Size(DEFAULT_SIZE, DEFAULT_SIZE); m. Hour = Date. Time. Now. Hour; m. Minute = Date. Time. Now. Minute; } (примерът продължава)
Създаване на контрола – пример [Category("Behavior"), Description("Specifies the minutes. ")] public int Minute { get { return m. Minute; } set { m. Minute = value; this. Invalidate(); } } private const int DEFAULT_SIZE = 100; public Clock. Control() { this. Size = new Size(DEFAULT_SIZE, DEFAULT_SIZE); m. Hour = Date. Time. Now. Hour; m. Minute = Date. Time. Now. Minute; } (примерът продължава)
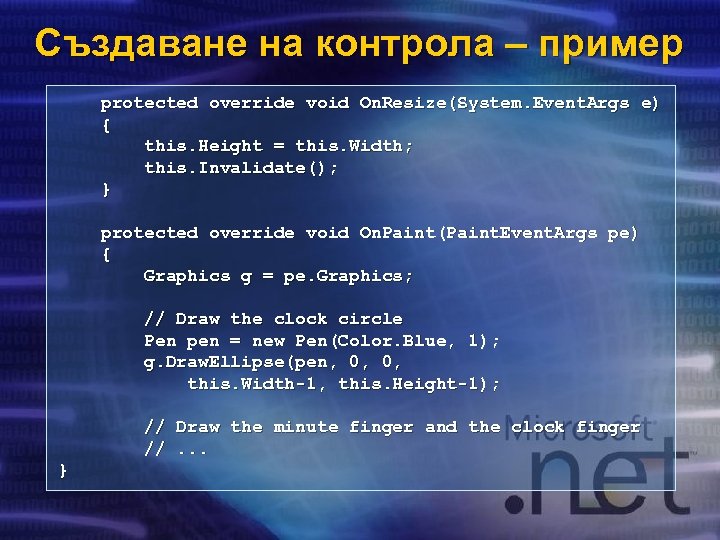
 Създаване на контрола – пример protected override void On. Resize(System. Event. Args e) { this. Height = this. Width; this. Invalidate(); } protected override void On. Paint(Paint. Event. Args pe) { Graphics g = pe. Graphics; // Draw the clock circle Pen pen = new Pen(Color. Blue, 1); g. Draw. Ellipse(pen, 0, 0, this. Width-1, this. Height-1); // Draw the minute finger and the clock finger //. . . }
Създаване на контрола – пример protected override void On. Resize(System. Event. Args e) { this. Height = this. Width; this. Invalidate(); } protected override void On. Paint(Paint. Event. Args pe) { Graphics g = pe. Graphics; // Draw the clock circle Pen pen = new Pen(Color. Blue, 1); g. Draw. Ellipse(pen, 0, 0, this. Width-1, this. Height-1); // Draw the minute finger and the clock finger //. . . }
 Демонстрация #18 u Потребителска контрола "Часовник"
Демонстрация #18 u Потребителска контрола "Часовник"
 Създаване на контроли u Създаване на нова контрола, като комбинация от други контроли v v От VS. NET New Item User Control Използваме дизайнера на VS. NET Обявяваме design-time свойствата чрез атрибутите Category и Description Създаване на нова контрола, която наследява съществуваща контрола v u v v v От VS. NET New Item Inherited User Control Дефинираме допълните свойства и методи и ги обявяваме за VS. NET дизайнера Припокриваме On. XXX() методите при необходимост
Създаване на контроли u Създаване на нова контрола, като комбинация от други контроли v v От VS. NET New Item User Control Използваме дизайнера на VS. NET Обявяваме design-time свойствата чрез атрибутите Category и Description Създаване на нова контрола, която наследява съществуваща контрола v u v v v От VS. NET New Item Inherited User Control Дефинираме допълните свойства и методи и ги обявяваме за VS. NET дизайнера Припокриваме On. XXX() методите при необходимост
 Хостинг на контроли в IE u Internet Explorer може да изпълнява Windows Forms контроли вградени в тялото на HTML страници v v Технологията е подобна на Java аплетите – вгражда се изпълним код Необходими са: v v Internet Explorer 5. 5 или по-нов. NET Framework Настройките за сигурност не позволяват достъп до файловата система и други опасни действия Сигурността може да се задава ръчно
Хостинг на контроли в IE u Internet Explorer може да изпълнява Windows Forms контроли вградени в тялото на HTML страници v v Технологията е подобна на Java аплетите – вгражда се изпълним код Необходими са: v v Internet Explorer 5. 5 или по-нов. NET Framework Настройките за сигурност не позволяват достъп до файловата система и други опасни действия Сигурността може да се задава ръчно
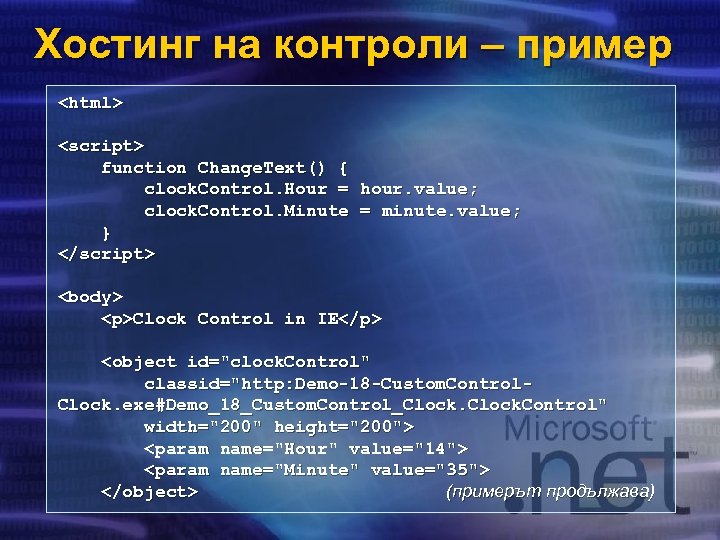
 Хостинг на контроли – пример
Хостинг на контроли – пример
Clock Control in IE
(примерът продължава) Minute:
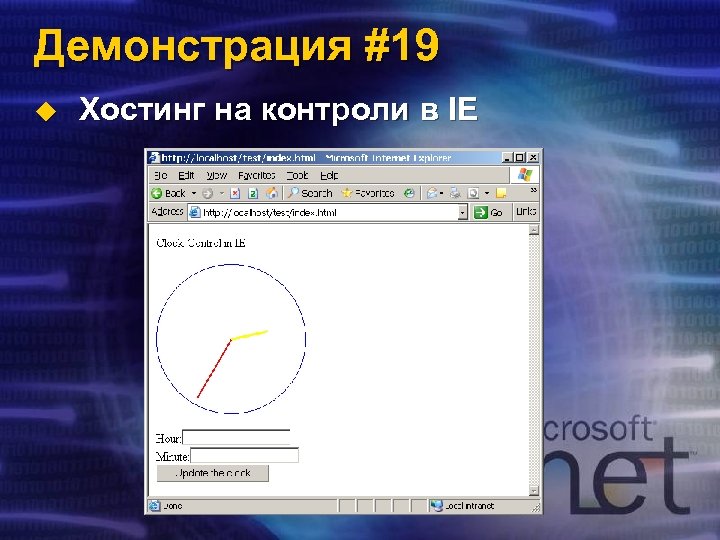
 Демонстрация #19 u Хостинг на контроли в IE
Демонстрация #19 u Хостинг на контроли в IE
 Нишки и Windows Forms u В Windows Forms приложенията продължителните операции трябва да се изпълняват в отделна нишка v u В противен случай се получава "заспиване" на потребителския интерфейс Обновяването на потребителския интерфейс трябва да става само от нишката, в която работи контрола v v Никога не обновявайте Windows Forms контроли от нишка, която не ги притежава От друга нишка може да се извикват само методите Invoke(), Begin. Invoke(), End. Invoke() и Create. Graphics()
Нишки и Windows Forms u В Windows Forms приложенията продължителните операции трябва да се изпълняват в отделна нишка v u В противен случай се получава "заспиване" на потребителския интерфейс Обновяването на потребителския интерфейс трябва да става само от нишката, в която работи контрола v v Никога не обновявайте Windows Forms контроли от нишка, която не ги притежава От друга нишка може да се извикват само методите Invoke(), Begin. Invoke(), End. Invoke() и Create. Graphics()
 Нишки и Windows Forms u Използвайте Invoke() метода на класа Control за изпълнение на методи от нишката, която притежава контролата: delegate void String. Param. Delegate(string a. Value); class Form 1 : System. Windows. Form { private void Update. UI(string a. Value) { } // Update UI here … void Asynchronous. Calculation() { // This runs in separate thread. Invoke UI update this. Invoke(new String. Param. Delegate(Update. UI), new object[]{"някакъв параметър"}); } }
Нишки и Windows Forms u Използвайте Invoke() метода на класа Control за изпълнение на методи от нишката, която притежава контролата: delegate void String. Param. Delegate(string a. Value); class Form 1 : System. Windows. Form { private void Update. UI(string a. Value) { } // Update UI here … void Asynchronous. Calculation() { // This runs in separate thread. Invoke UI update this. Invoke(new String. Param. Delegate(Update. UI), new object[]{"някакъв параметър"}); } }
 Демонстрация #20 u Използване на нишки в Windows Forms приложения
Демонстрация #20 u Използване на нишки в Windows Forms приложения
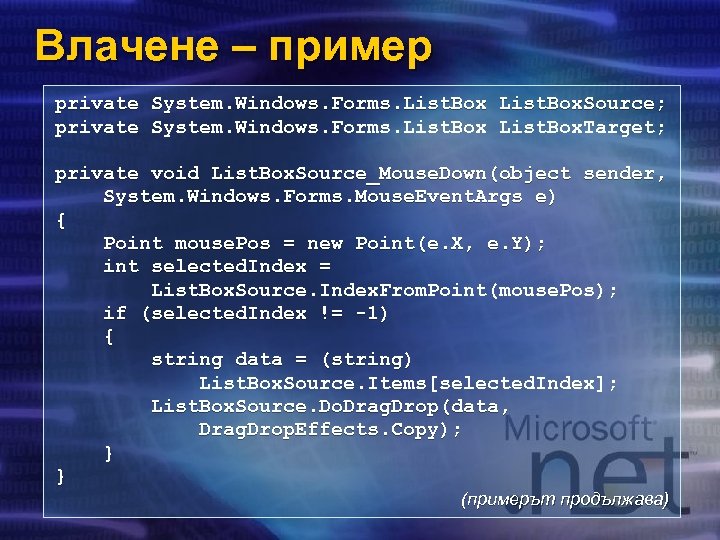
 Влачене (Drag and Drop) u В контролата-източник: v u В събитието Mouse. Down викаме Do. Drag. Drop(…) за да копираме данните В контролата-получател: v v Задаваме Allow. Drop = true Прихващаме събитието Drag. Enter v v v Проверяваме формата на идващите данни и позволяваме / забраняваме получаването Drag. Event. Args. Data. Get. Data. Present(…) Прихващаме събитието Drag. Drop v v Обработваме получените данни Drag. Event. Args. Data. Get. Data (…)
Влачене (Drag and Drop) u В контролата-източник: v u В събитието Mouse. Down викаме Do. Drag. Drop(…) за да копираме данните В контролата-получател: v v Задаваме Allow. Drop = true Прихващаме събитието Drag. Enter v v v Проверяваме формата на идващите данни и позволяваме / забраняваме получаването Drag. Event. Args. Data. Get. Data. Present(…) Прихващаме събитието Drag. Drop v v Обработваме получените данни Drag. Event. Args. Data. Get. Data (…)
 Влачене – пример private System. Windows. Forms. List. Box. Source; private System. Windows. Forms. List. Box. Target; private void List. Box. Source_Mouse. Down(object sender, System. Windows. Forms. Mouse. Event. Args e) { Point mouse. Pos = new Point(e. X, e. Y); int selected. Index = List. Box. Source. Index. From. Point(mouse. Pos); if (selected. Index != -1) { string data = (string) List. Box. Source. Items[selected. Index]; List. Box. Source. Do. Drag. Drop(data, Drag. Drop. Effects. Copy); } } (примерът продължава)
Влачене – пример private System. Windows. Forms. List. Box. Source; private System. Windows. Forms. List. Box. Target; private void List. Box. Source_Mouse. Down(object sender, System. Windows. Forms. Mouse. Event. Args e) { Point mouse. Pos = new Point(e. X, e. Y); int selected. Index = List. Box. Source. Index. From. Point(mouse. Pos); if (selected. Index != -1) { string data = (string) List. Box. Source. Items[selected. Index]; List. Box. Source. Do. Drag. Drop(data, Drag. Drop. Effects. Copy); } } (примерът продължава)
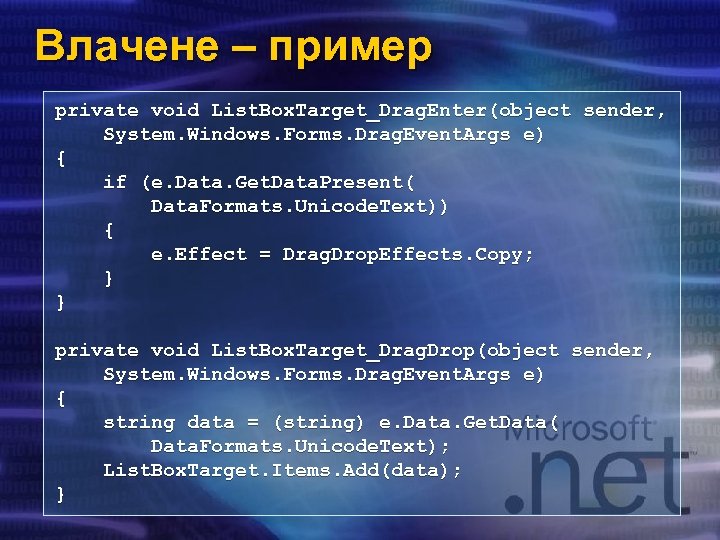
 Влачене – пример private void List. Box. Target_Drag. Enter(object sender, System. Windows. Forms. Drag. Event. Args e) { if (e. Data. Get. Data. Present( Data. Formats. Unicode. Text)) { e. Effect = Drag. Drop. Effects. Copy; } } private void List. Box. Target_Drag. Drop(object sender, System. Windows. Forms. Drag. Event. Args e) { string data = (string) e. Data. Get. Data( Data. Formats. Unicode. Text); List. Box. Target. Items. Add(data); }
Влачене – пример private void List. Box. Target_Drag. Enter(object sender, System. Windows. Forms. Drag. Event. Args e) { if (e. Data. Get. Data. Present( Data. Formats. Unicode. Text)) { e. Effect = Drag. Drop. Effects. Copy; } } private void List. Box. Target_Drag. Drop(object sender, System. Windows. Forms. Drag. Event. Args e) { string data = (string) e. Data. Get. Data( Data. Formats. Unicode. Text); List. Box. Target. Items. Add(data); }
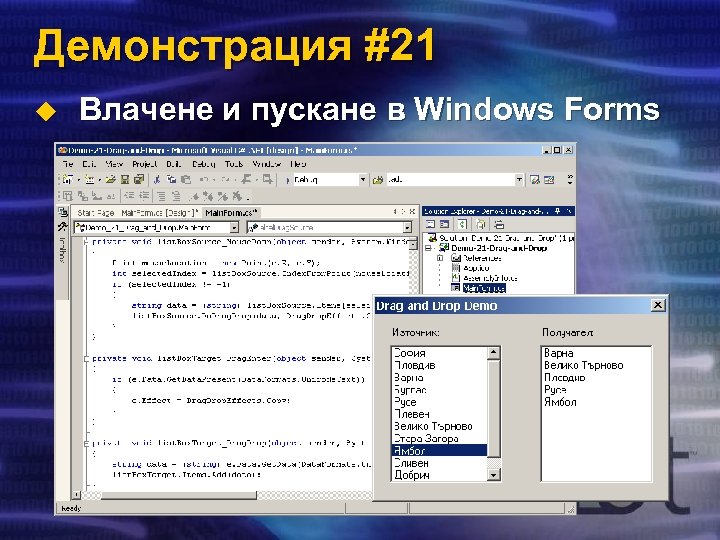
 Демонстрация #21 u Влачене и пускане в Windows Forms
Демонстрация #21 u Влачене и пускане в Windows Forms
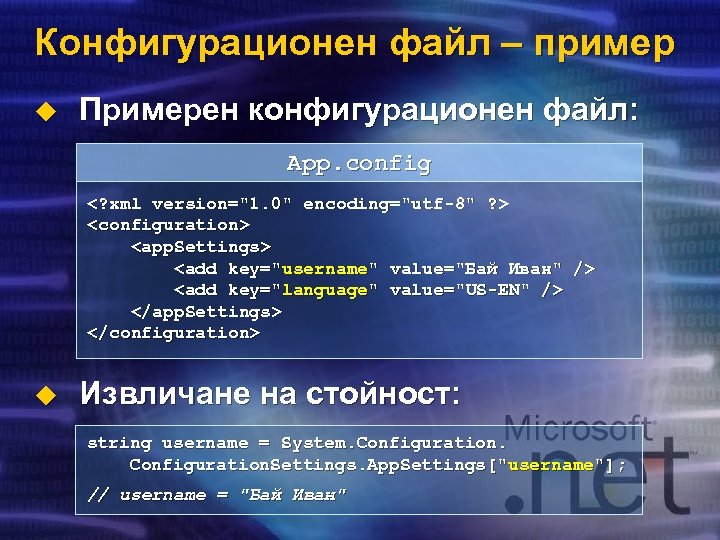
 Конфигурационен файл u u . NET Framework приложенията могат да използват конфигурационен файл за да четат настройките си От VS. NET можем да добавим конфигурационен файл: v u u File | Add New Item … | Application configuration file | App. config При компилиране App. config се копира под име <име_на_проекта. exe. config> По време на изпълнение настройките от конфигурационния файл могат да бъдат извличани
Конфигурационен файл u u . NET Framework приложенията могат да използват конфигурационен файл за да четат настройките си От VS. NET можем да добавим конфигурационен файл: v u u File | Add New Item … | Application configuration file | App. config При компилиране App. config се копира под име <име_на_проекта. exe. config> По време на изпълнение настройките от конфигурационния файл могат да бъдат извличани
 Конфигурационен файл – пример u Примерен конфигурационен файл: App. config
Конфигурационен файл – пример u Примерен конфигурационен файл: App. config
 Демонстрация #22 u Извличане на настройки от конфигурационен файл
Демонстрация #22 u Извличане на настройки от конфигурационен файл
 Windows Forms Въпроси?
Windows Forms Въпроси?
 Упражнения 1. 2. 3. 4. 5. 6. Какво представлява библиотеката Windows Forms? Каква функционалност предоставя? Кога се използва? Какво е компонент? Какво представлява компонентният модел. NET Framework? Какво е характерно за него? Опишете програмния модел на Windows Forms. Каква функционалност реализира той? Кои са най-важните класове от Windows Forms? Кои са най-важните им методи и свойства? Какво е характерно за всички Windows Forms контроли? Кои са общите им методи и свойства? Какво е характерно за формите в Windows Forms? Какви свойства имат те?
Упражнения 1. 2. 3. 4. 5. 6. Какво представлява библиотеката Windows Forms? Каква функционалност предоставя? Кога се използва? Какво е компонент? Какво представлява компонентният модел. NET Framework? Какво е характерно за него? Опишете програмния модел на Windows Forms. Каква функционалност реализира той? Кои са най-важните класове от Windows Forms? Кои са най-важните им методи и свойства? Какво е характерно за всички Windows Forms контроли? Кои са общите им методи и свойства? Какво е характерно за формите в Windows Forms? Какви свойства имат те?
 Упражнения 7. 8. 9. Как се поставят контроли в дадена форма? Как се прихващат събития, породени от даден контрол? Реализирайте Windows Forms приложение, което представлява опростен вариант на стандартния калкулатор в Windows. Калкулаторът трябва да поддържа основните аритметични операции с цели и реални числа. Със средствата на Windows Forms реализирайте играта "Хвани бягащия бутон". Играта представлява една форма, в която има един бутон със заглавие "Натисни ме". При приближаване на курсора на мишката в близост до бутона той трябва да "бяга от него" (да се премества на друго място във формата, възможно по-далеко от курсора на мишката).
Упражнения 7. 8. 9. Как се поставят контроли в дадена форма? Как се прихващат събития, породени от даден контрол? Реализирайте Windows Forms приложение, което представлява опростен вариант на стандартния калкулатор в Windows. Калкулаторът трябва да поддържа основните аритметични операции с цели и реални числа. Със средствата на Windows Forms реализирайте играта "Хвани бягащия бутон". Играта представлява една форма, в която има един бутон със заглавие "Натисни ме". При приближаване на курсора на мишката в близост до бутона той трябва да "бяга от него" (да се премества на друго място във формата, възможно по-далеко от курсора на мишката).
 Упражнения 10. Със средствата на Windows Forms реализирайте проста информационна система за управление на клиентите на дадена фирма. Системата трябва да визуализира списък от клиенти (List. Box) и да позволява добавяне, редактиране и изтриване на клиенти. Всеки клиент е или юридическо или физическо лице. Юридическите лица се описват с наименование, вид (ЕТ, АД, ООД, сдружение, . . . ), Булстат, данъчен номер, адрес, телефон, email, Webсайт и МОЛ (който е физическо лице). Физическите лица се описват с име, презиме, фамилия, пол, ЕГН, данни за лична карта, адрес, телефон и email. Приложението трябва да се състои от 3 форми – главна форма, съдържаща клиентите, форма за въвеждане/редакция на юридическо лице и форма за въвеждане/редакция на физическо лице. Използвайте подходящи Windows Forms контроли във формите. Данните трябва да се четат и записват в XML файл.
Упражнения 10. Със средствата на Windows Forms реализирайте проста информационна система за управление на клиентите на дадена фирма. Системата трябва да визуализира списък от клиенти (List. Box) и да позволява добавяне, редактиране и изтриване на клиенти. Всеки клиент е или юридическо или физическо лице. Юридическите лица се описват с наименование, вид (ЕТ, АД, ООД, сдружение, . . . ), Булстат, данъчен номер, адрес, телефон, email, Webсайт и МОЛ (който е физическо лице). Физическите лица се описват с име, презиме, фамилия, пол, ЕГН, данни за лична карта, адрес, телефон и email. Приложението трябва да се състои от 3 форми – главна форма, съдържаща клиентите, форма за въвеждане/редакция на юридическо лице и форма за въвеждане/редакция на физическо лице. Използвайте подходящи Windows Forms контроли във формите. Данните трябва да се четат и записват в XML файл.
 Упражнения 11. Със средствата на Windows Forms реализирайте специализиран редактор за библиотеки с текстови документи. Една библиотека представлява съвкупност от текстови документи, организирани дървовидно в папки. В една папка може да има документи и други папки (подобно на файловата система на Windows). Всеки документ представлява някакъв текст с форматиране. Редакторът трябва да може да създава библиотеки, да чете/записва библиотеки от/във XML файл. Когато е отворена дадена библиотека, редакторът трябва да позволява редактиране на документите в нея (промяна на текста и форматирането на отделни фрагменти от него), както и създаване/изтриване/преименуване на папки и документи. (упражнението продължава)
Упражнения 11. Със средствата на Windows Forms реализирайте специализиран редактор за библиотеки с текстови документи. Една библиотека представлява съвкупност от текстови документи, организирани дървовидно в папки. В една папка може да има документи и други папки (подобно на файловата система на Windows). Всеки документ представлява някакъв текст с форматиране. Редакторът трябва да може да създава библиотеки, да чете/записва библиотеки от/във XML файл. Когато е отворена дадена библиотека, редакторът трябва да позволява редактиране на документите в нея (промяна на текста и форматирането на отделни фрагменти от него), както и създаване/изтриване/преименуване на папки и документи. (упражнението продължава)
 Упражнения За дървото с папките трябва да се използва контролата Tree. View, а за активния документ Rich. Edit. Редакторът трябва да разполага с падащо меню, 2 контекстни менюта (за дървото с папките и за полето за редактиране на документ), 3 ленти с инструменти (за отваряне/записване на библиотека, за работа с дървото с папките и за форматиране на активния в момента документ), статус лента и подходящи кратки клавиши за поважните команди. Реализирайте и търсене и заменяне на текст в документите. 12. Напишете Windows Forms приложение, в което се въвежда информация за физическо лице (име, презиме, фамилия, ЕГН, адрес, телефон, email, личен сайт) и въведеното се записва в XML файл. Реализирайте валидация на всяко едно от полетата и на цялата форма, като използвате подходящи регулярни изрази.
Упражнения За дървото с папките трябва да се използва контролата Tree. View, а за активния документ Rich. Edit. Редакторът трябва да разполага с падащо меню, 2 контекстни менюта (за дървото с папките и за полето за редактиране на документ), 3 ленти с инструменти (за отваряне/записване на библиотека, за работа с дървото с папките и за форматиране на активния в момента документ), статус лента и подходящи кратки клавиши за поважните команди. Реализирайте и търсене и заменяне на текст в документите. 12. Напишете Windows Forms приложение, в което се въвежда информация за физическо лице (име, презиме, фамилия, ЕГН, адрес, телефон, email, личен сайт) и въведеното се записва в XML файл. Реализирайте валидация на всяко едно от полетата и на цялата форма, като използвате подходящи регулярни изрази.
 Упражнения 13. Със средствата на Windows Forms и простото свързване на данни (simple data binding) реализирайте приложение за управление на проста система с информация за градове и държави. Всяка държава се описва с име, език, население, национален флаг и списък от градове. Всеки град се описва от име, население и държава. Трябва да се реализира навигация по градовете и държавите и редакция на информацията за тях, като не се използват списъчни контроли, а само текстови полета и просто свързване. Да се реализира четене и записване на данните в XML файл.
Упражнения 13. Със средствата на Windows Forms и простото свързване на данни (simple data binding) реализирайте приложение за управление на проста система с информация за градове и държави. Всяка държава се описва с име, език, население, национален флаг и списък от градове. Всеки град се описва от име, население и държава. Трябва да се реализира навигация по градовете и държавите и редакция на информацията за тях, като не се използват списъчни контроли, а само текстови полета и просто свързване. Да се реализира четене и записване на данните в XML файл.
 Упражнения 14. Със средствата на Windows Forms и сложното свързване на данни (complex data binding) реализирайте система, подобна на системата за управление на информация за градове и държави. Добавете към системата списък от континенти за всяка държава. За визуализацията и навигацията използвайте таблици (Data. Grid) и списъчни контроли. Реализирайте предходното приложение като съхранявате данните не в XML файл, а в релационна база от данни (напр. MS SQL Server). Използвайте разкачения модел за достъп до данните (disconnected model) като реализирате възможност за разрешаване на конфликтите, които възникват при работа с много потребители едновременно.
Упражнения 14. Със средствата на Windows Forms и сложното свързване на данни (complex data binding) реализирайте система, подобна на системата за управление на информация за градове и държави. Добавете към системата списък от континенти за всяка държава. За визуализацията и навигацията използвайте таблици (Data. Grid) и списъчни контроли. Реализирайте предходното приложение като съхранявате данните не в XML файл, а в релационна база от данни (напр. MS SQL Server). Използвайте разкачения модел за достъп до данните (disconnected model) като реализирате възможност за разрешаване на конфликтите, които възникват при работа с много потребители едновременно.
 Упражнения 15. Създайте Windows Forms приложение, с което могат да се въвеждат данни за физически и юридически лица. Физическите лица се описват с име, ЕГН, адрес, телефон, email и Web-сайт. Юридическите лица се описват с наименование, вид (ЕТ, АД, ООД, сдружение, . . . ), Булстат, данъчен номер, адрес, телефон, email и Web-сайт и МОЛ (име и ЕГН на физическо лице). Използвайте наследяване на форми, като отделите в базова форма общите елементи на потребителския интерфейс и общите полета от формите за въвеждане на физически и юридически лица.
Упражнения 15. Създайте Windows Forms приложение, с което могат да се въвеждат данни за физически и юридически лица. Физическите лица се описват с име, ЕГН, адрес, телефон, email и Web-сайт. Юридическите лица се описват с наименование, вид (ЕТ, АД, ООД, сдружение, . . . ), Булстат, данъчен номер, адрес, телефон, email и Web-сайт и МОЛ (име и ЕГН на физическо лице). Използвайте наследяване на форми, като отделите в базова форма общите елементи на потребителския интерфейс и общите полета от формите за въвеждане на физически и юридически лица.
 Упражнения 16. Реализирайте Windows Forms приложение, което по ежедневните данни от дадено техническо измерване за даден период (текстов файл с цели положителни числа) визуализира графично резултатите като редица от правоъгълни стълбове. При обемни данни осигурете възможност за скролиране на графиката. 17. Със средствата на Windows Forms реализирайте играта "морски шах" (в квадратна дъска с размери 3 на 3 се поставят пулове "X" и "0"). Играчът трябва да може да играе срещу компютъра в 2 режима: "компютърът играе оптимално" и "компютърът играе хаотично (случайно)". Осигурете подходяща визуализация и интерактивност на играта.
Упражнения 16. Реализирайте Windows Forms приложение, което по ежедневните данни от дадено техническо измерване за даден период (текстов файл с цели положителни числа) визуализира графично резултатите като редица от правоъгълни стълбове. При обемни данни осигурете възможност за скролиране на графиката. 17. Със средствата на Windows Forms реализирайте играта "морски шах" (в квадратна дъска с размери 3 на 3 се поставят пулове "X" и "0"). Играчът трябва да може да играе срещу компютъра в 2 режима: "компютърът играе оптимално" и "компютърът играе хаотично (случайно)". Осигурете подходяща визуализация и интерактивност на играта.
 Упражнения 18. Реализирайте Windows Forms MDI приложение, което може да отваря файлове с графични изображения (gif, jpg, png) и може да ги преоразмерява и да ги записва в друг файл. 19. Реализирайте Windows Forms приложение, което показва даден текстов файл, като визуализира всеки негов ред със специален ефект: всяка буква първоначално се появява на случайно място във формата и започва да се придвижва анимирано към мястото си. За 2 секунди всяка буква трябва си е на мястото. След изчакване от 1 секунда се преминава към следващия ред от входния файл. 20. Със средствата на Windows Forms реализирайте прост текстов редактор, който може да отваря файлове с влачене от Windows Explorer.
Упражнения 18. Реализирайте Windows Forms MDI приложение, което може да отваря файлове с графични изображения (gif, jpg, png) и може да ги преоразмерява и да ги записва в друг файл. 19. Реализирайте Windows Forms приложение, което показва даден текстов файл, като визуализира всеки негов ред със специален ефект: всяка буква първоначално се появява на случайно място във формата и започва да се придвижва анимирано към мястото си. За 2 секунди всяка буква трябва си е на мястото. След изчакване от 1 секунда се преминава към следващия ред от входния файл. 20. Със средствата на Windows Forms реализирайте прост текстов редактор, който може да отваря файлове с влачене от Windows Explorer.
 Упражнения 21. Наследете контролата Text. Box и създайте потребителска контрола Number. Text. Box, която позволява въвеждане само на числа. 22. Направете Windows Forms потребителска контрола Hour. Minute. Box, която се състои от 2 Numeric. Up. Down полета и позволява въвеждане на час и минута в интервала [0: 00 - 23: 59]. 23. Реализирайте Windows Forms потребителска контрола "зарче", която представлява квадрат, в който могат да се изобразяват графично стойности от 1 до 6 (както са при стандартните зарчета при някои игри). Контролата трябва да реализира собствено изчертаване и свойство "Value" за задаване на текущата стойност.
Упражнения 21. Наследете контролата Text. Box и създайте потребителска контрола Number. Text. Box, която позволява въвеждане само на числа. 22. Направете Windows Forms потребителска контрола Hour. Minute. Box, която се състои от 2 Numeric. Up. Down полета и позволява въвеждане на час и минута в интервала [0: 00 - 23: 59]. 23. Реализирайте Windows Forms потребителска контрола "зарче", която представлява квадрат, в който могат да се изобразяват графично стойности от 1 до 6 (както са при стандартните зарчета при някои игри). Контролата трябва да реализира собствено изчертаване и свойство "Value" за задаване на текущата стойност.
 Упражнения 24. С помощта на контролата "зарче" реализирайте играта "състезание": Двама играчи играят последователно. При всеки ход играчът, който е на ход, хвърля 2 зарчета (генерират се случайни стойности) и мести толкова стъпки, колкото е сумата от хвърлените зарове. Печели първият, който премине сумата 50. Реализирайте подходяща визуализация на позицията на двамата играчи на хвърлените зарове. 25. Реализирайте играта "състезание" като Windows Forms контрола и я хостнете в Internet Explorer използвайки подходяща Web-страничка. Хвърлянето на заровете извиквайте с Java. Script при натискане на бутон от Web-страницата.
Упражнения 24. С помощта на контролата "зарче" реализирайте играта "състезание": Двама играчи играят последователно. При всеки ход играчът, който е на ход, хвърля 2 зарчета (генерират се случайни стойности) и мести толкова стъпки, колкото е сумата от хвърлените зарове. Печели първият, който премине сумата 50. Реализирайте подходяща визуализация на позицията на двамата играчи на хвърлените зарове. 25. Реализирайте играта "състезание" като Windows Forms контрола и я хостнете в Internet Explorer използвайки подходяща Web-страничка. Хвърлянето на заровете извиквайте с Java. Script при натискане на бутон от Web-страницата.
 Упражнения 26. Със средствата на Windows Forms реализирайте приложение, което търси текст във всички файлове в дадена директория. Понеже търсенето е бавна операция, реализирайте я в отделна нишка. При намиране на текста добавяйте файла и отместването, на което е намерен, в List. Box контрола чрез главната нишка на приложението като използвате Invoke() метода на формата. Реализирайте възможност за прекратяване на търсенето. Реализирайте подходяща визуализация при кликване върху някое от намерените съвпадения в резултата.
Упражнения 26. Със средствата на Windows Forms реализирайте приложение, което търси текст във всички файлове в дадена директория. Понеже търсенето е бавна операция, реализирайте я в отделна нишка. При намиране на текста добавяйте файла и отместването, на което е намерен, в List. Box контрола чрез главната нишка на приложението като използвате Invoke() метода на формата. Реализирайте възможност за прекратяване на търсенето. Реализирайте подходяща визуализация при кликване върху някое от намерените съвпадения в резултата.
 Упражнения 27. Реализирайте Windows Forms приложение, което съдържа една текстова контрола, стойността на която се зарежда от конфигурационния XML файл на приложението. При изход от приложението стойността на тази контрола трябва да се запазва обратно в конфигурационния файл. За четене от конфигурационния файл използвайте System. Configuration. Settings. App. Settings, а за писане в него използвайте DOM парсера на. NET Framework.
Упражнения 27. Реализирайте Windows Forms приложение, което съдържа една текстова контрола, стойността на която се зарежда от конфигурационния XML файл на приложението. При изход от приложението стойността на тази контрола трябва да се запазва обратно в конфигурационния файл. За четене от конфигурационния файл използвайте System. Configuration. Settings. App. Settings, а за писане в него използвайте DOM парсера на. NET Framework.
 Използвана литература u u u MSDN Library – http: //msdn. microsoft. com Microsoft Windows Forms Quick. Starts Tutorial – http: //www. csharpfriends. com/quickstart/winforms/d oc/default. aspx Marj Rempel, Kenneth S. Lind, Marjorie Rempel, MCAD/MCSD Visual C#. NET Certification All-in-One Exam Guide, Mc. Graw-Hill, 2002, ISBN 0072224436 MSDN Library, Event Handling in Windows Forms – http: //msdn. microsoft. com/library/enus/vbcon/html/vbconeventhandling. asp Threading in Windows Forms – http: //www. yoda. arachsys. com/csharp/threads/winfor ms. shtml
Използвана литература u u u MSDN Library – http: //msdn. microsoft. com Microsoft Windows Forms Quick. Starts Tutorial – http: //www. csharpfriends. com/quickstart/winforms/d oc/default. aspx Marj Rempel, Kenneth S. Lind, Marjorie Rempel, MCAD/MCSD Visual C#. NET Certification All-in-One Exam Guide, Mc. Graw-Hill, 2002, ISBN 0072224436 MSDN Library, Event Handling in Windows Forms – http: //msdn. microsoft. com/library/enus/vbcon/html/vbconeventhandling. asp Threading in Windows Forms – http: //www. yoda. arachsys. com/csharp/threads/winfor ms. shtml
 Използвана литература u J. Fosler, Windows Forms Painting: Best Practices – http: //www. martnet. com/~jfosler/articles/Windows. For ms. Painting. htm
Използвана литература u J. Fosler, Windows Forms Painting: Best Practices – http: //www. martnet. com/~jfosler/articles/Windows. For ms. Painting. htm


