dddf18bff7c6dec18b91ca26a6389259.ppt
- Количество слайдов: 24
 Програмиране под Интернет Автор: Л. Парашкевова
Програмиране под Интернет Автор: Л. Парашкевова
 Съдържание: • Таблици или CSS; • XHTML - как да направим валидна страница; • Трите XHTML DTD дефиниции; • Basic CSS background; • Тагът div; • Задачи;
Съдържание: • Таблици или CSS; • XHTML - как да направим валидна страница; • Трите XHTML DTD дефиниции; • Basic CSS background; • Тагът div; • Задачи;
 Таблици или CSS Таблиците са въведени в HTML с едно-единствено предназначение: визуализиране на таблични данни. Атрибутът border="0" осигурява на дизайнерите една решетка, върху която да разполагат изображения и текст. Това все още е най - разпространеният начин за създаване на визуално богати уеб страници. Този метод пречи на изграждането на един по-добър, по-достъпен, гъвкав и функционален Уеб дизайн. От къде произлизат проблемите и как да се научим да създаваме хибридни или напълно без-таблични лейаути. В началото Интернет беше среда, използвана предимно от учени. Както всяка нова среда, ранният Интернет беше доста ‘суров’ от естетическа гледна точка. През 1997 Дейвид Зийгъл публикува своят основополагащ труд, с който предложи някои брилянтни workarounds за ограниченията на текущите браузъри и спецификациите на W 3 C /THE WEB STANDARDS /. Тези workarounds бяха толкова добри, че и до ден днешен те са найразпространеният метод за създаване на уеб страници Вместо да се влагат таблици в други таблици и да се пълнят празни клетки с интервали, може да се използва много по-прост код и CSS, за да изграждаме красиви сайтове, които се зареждат по-бързо, преправят се по-лесно и са подостъпни за всички
Таблици или CSS Таблиците са въведени в HTML с едно-единствено предназначение: визуализиране на таблични данни. Атрибутът border="0" осигурява на дизайнерите една решетка, върху която да разполагат изображения и текст. Това все още е най - разпространеният начин за създаване на визуално богати уеб страници. Този метод пречи на изграждането на един по-добър, по-достъпен, гъвкав и функционален Уеб дизайн. От къде произлизат проблемите и как да се научим да създаваме хибридни или напълно без-таблични лейаути. В началото Интернет беше среда, използвана предимно от учени. Както всяка нова среда, ранният Интернет беше доста ‘суров’ от естетическа гледна точка. През 1997 Дейвид Зийгъл публикува своят основополагащ труд, с който предложи някои брилянтни workarounds за ограниченията на текущите браузъри и спецификациите на W 3 C /THE WEB STANDARDS /. Тези workarounds бяха толкова добри, че и до ден днешен те са найразпространеният метод за създаване на уеб страници Вместо да се влагат таблици в други таблици и да се пълнят празни клетки с интервали, може да се използва много по-прост код и CSS, за да изграждаме красиви сайтове, които се зареждат по-бързо, преправят се по-лесно и са подостъпни за всички
 Таблици или CSS Каква е ползата от CSS? • страниците ви се зареждат по-бързо; • ще понижите таксите за хостинг; • ще направи всеки редизайн по-ефикасен; • ще ви помогне да запазите постоянство във визуалното представяне на проектите ви; • ще ви донесе по-добри позиции в търсачките; • ще направи вашите сайтове по-достъпни за всички потребители и устройства.
Таблици или CSS Каква е ползата от CSS? • страниците ви се зареждат по-бързо; • ще понижите таксите за хостинг; • ще направи всеки редизайн по-ефикасен; • ще ви помогне да запазите постоянство във визуалното представяне на проектите ви; • ще ви донесе по-добри позиции в търсачките; • ще направи вашите сайтове по-достъпни за всички потребители и устройства.
 XHTML - как да направим валидна страница Голяма част от Web страниците имат некоректно написан код. В повечето случаи страниците с грешен код се виждат добре, защото браузърите правят всичко възможно да визуализират страницата въпреки грешките. Първоначално html е бил проектиран да поделя технически писма между учени изследователи, които не са изисквали кой знае какво форматиране при показване на информацията. След появата на първият уеб браузър езика се променя драстично. Добавят се нови функционални възможности. Производителите на браузъри добавят нови тагове, които работят само чрез техните браузъри. Решението xhtml XHTML е специфична XML лексика, която се използва за високо структурирани уеб страници. XHTML налага структурата на XML в HTML. Едно от предимствата на XHTML / e. Xtensible Hyper. Text Markup Language / документите, е че те могат да бъдат валидирани, което озна-чава, че могат да бъдат анализирани за коректност. Валидизираният XHTML код е изключително важен тъй като той облекчава браузърите от изпълнява-нето на сложен анализ на документи, за да определят как те би трябвало да бъдат показани.
XHTML - как да направим валидна страница Голяма част от Web страниците имат некоректно написан код. В повечето случаи страниците с грешен код се виждат добре, защото браузърите правят всичко възможно да визуализират страницата въпреки грешките. Първоначално html е бил проектиран да поделя технически писма между учени изследователи, които не са изисквали кой знае какво форматиране при показване на информацията. След появата на първият уеб браузър езика се променя драстично. Добавят се нови функционални възможности. Производителите на браузъри добавят нови тагове, които работят само чрез техните браузъри. Решението xhtml XHTML е специфична XML лексика, която се използва за високо структурирани уеб страници. XHTML налага структурата на XML в HTML. Едно от предимствата на XHTML / e. Xtensible Hyper. Text Markup Language / документите, е че те могат да бъдат валидирани, което озна-чава, че могат да бъдат анализирани за коректност. Валидизираният XHTML код е изключително важен тъй като той облекчава браузърите от изпълнява-нето на сложен анализ на документи, за да определят как те би трябвало да бъдат показани.
 XHTML - как да направим валидна страница XHTML не е кой знае колко различен от html . Процесът на самото преобразуване предполага най-вече извършване на леки промени в кода. Ето и самия списък с основните изисквания, които трябва да бъдат взети под внимание. 1. Поставете декларацията за тип на документа в началото на страницата 2. Декларирайте XHTML DTD / Document Type Definition / в декларацията на документа 3. Декларирайте XHTML именно пространство в елемента html 4. Убедете се че елементите head и body присъстват 5. Направете елемента title първия елемент в елемента head 6. Направете така, че имената на елементите и атрибутите да са написани с малки букви 7. Убедете се, че не празните елементи имат завършени тагове 8. Присвойте стойности на атрибутите 9. Оградете стойностите на атрибутите в двойни кавички
XHTML - как да направим валидна страница XHTML не е кой знае колко различен от html . Процесът на самото преобразуване предполага най-вече извършване на леки промени в кода. Ето и самия списък с основните изисквания, които трябва да бъдат взети под внимание. 1. Поставете декларацията за тип на документа в началото на страницата 2. Декларирайте XHTML DTD / Document Type Definition / в декларацията на документа 3. Декларирайте XHTML именно пространство в елемента html 4. Убедете се че елементите head и body присъстват 5. Направете елемента title първия елемент в елемента head 6. Направете така, че имената на елементите и атрибутите да са написани с малки букви 7. Убедете се, че не празните елементи имат завършени тагове 8. Присвойте стойности на атрибутите 9. Оградете стойностите на атрибутите в двойни кавички
 Трите XHTML DTD дефиниции: Трите XHTML DTD дефиниции предоставят различни нива на детайлност за xhtml документа. В резултат на което има три различни класификации на xhtml документите. Те предоставят гъвкавост при използването на различни xhtml функционални възможности. Ето ги и трите дефиниции: • • • Strict – няма никакви html елементи за представяне, такива като шрифтове таблици и др; Transitional – добавя към strict DTD и HTML елементи за представяне; Frameset – добавя поддръжка за фреймове Transitional [træn'siʒənəl] - преходен, промеждутъчен, междинен
Трите XHTML DTD дефиниции: Трите XHTML DTD дефиниции предоставят различни нива на детайлност за xhtml документа. В резултат на което има три различни класификации на xhtml документите. Те предоставят гъвкавост при използването на различни xhtml функционални възможности. Ето ги и трите дефиниции: • • • Strict – няма никакви html елементи за представяне, такива като шрифтове таблици и др; Transitional – добавя към strict DTD и HTML елементи за представяне; Frameset – добавя поддръжка за фреймове Transitional [træn'siʒənəl] - преходен, промеждутъчен, междинен
 Трите XHTML DTD дефиниции: Дефиницията strict dtd е най-опростената от трите и предоставя минимален xhtml език за създаване на документи, без никакви елементи за представяне и визуализация. Това може да ви звучи ограничаващо, когато имате предвид, че xhtml документите обикновено се проектират за показване в уеб браузъри. Идеята е, че вие форматирате такива документи за показване, като използвате стилови таблици, вместо елементи за представяне. Не е изненадващо, че strict dtd е най-ефикасната и позволява найбързо валидизиране на xhtml документи. Декларация на strict dtd:
Трите XHTML DTD дефиниции: Дефиницията strict dtd е най-опростената от трите и предоставя минимален xhtml език за създаване на документи, без никакви елементи за представяне и визуализация. Това може да ви звучи ограничаващо, когато имате предвид, че xhtml документите обикновено се проектират за показване в уеб браузъри. Идеята е, че вие форматирате такива документи за показване, като използвате стилови таблици, вместо елементи за представяне. Не е изненадващо, че strict dtd е най-ефикасната и позволява найбързо валидизиране на xhtml документи. Декларация на strict dtd:
 Трите XHTML DTD дефиниции: Дефиницията transitional dtd е като продължение на strict dtd, като добавя поддръжка за елементи за представяне. Вие знаете, че една от най -основните цели на xml е да отдели кода за представяне от съдържанието, което се нарушава от transitional dtd. Макар и това да е вярно, повечето уеб дизайнери скоро няма да се откажат от елементите за представяне в името на стиловите таблици, затова може да мислите за transitional dtd като за отстъпка, направена заради упоритите уеб дизайнери. Transitional dtd е полезна, като преобразувате html документи в xhtml, тъй като тя включва повечето html възможности, срещани в уеб страниците. Но тя не включва поддръжката за фреймове, които показват няколко уеб страници в един прозорец на браузъра. Декларация на transitional dtd:
Трите XHTML DTD дефиниции: Дефиницията transitional dtd е като продължение на strict dtd, като добавя поддръжка за елементи за представяне. Вие знаете, че една от най -основните цели на xml е да отдели кода за представяне от съдържанието, което се нарушава от transitional dtd. Макар и това да е вярно, повечето уеб дизайнери скоро няма да се откажат от елементите за представяне в името на стиловите таблици, затова може да мислите за transitional dtd като за отстъпка, направена заради упоритите уеб дизайнери. Transitional dtd е полезна, като преобразувате html документи в xhtml, тъй като тя включва повечето html възможности, срещани в уеб страниците. Но тя не включва поддръжката за фреймове, които показват няколко уеб страници в един прозорец на браузъра. Декларация на transitional dtd:
 Трите XHTML DTD дефиниции: Най-пълно екипираната с възможности xhtml dtd е frameset dtd, която разширява transitional dtd с добавянето на поддръжка на фреймове. Декларирането на xhtml dtd и именно пространство става много лесно и изисква въвеждането само на няколко реда стандартен код, които трябва да го зададете преди основния таг /елемент/ html. Декларация на frameset dtd:
Трите XHTML DTD дефиниции: Най-пълно екипираната с възможности xhtml dtd е frameset dtd, която разширява transitional dtd с добавянето на поддръжка на фреймове. Декларирането на xhtml dtd и именно пространство става много лесно и изисква въвеждането само на няколко реда стандартен код, които трябва да го зададете преди основния таг /елемент/ html. Декларация на frameset dtd:
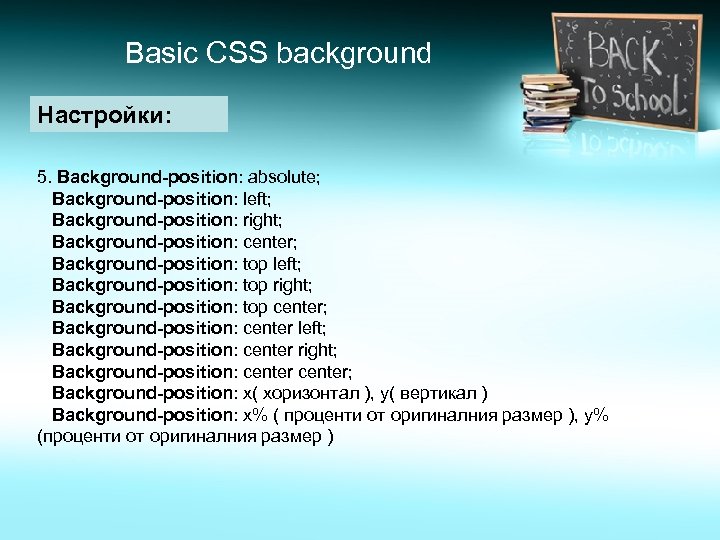
 Basic CSS background Нека разгледаме background-а в CSS файла. Много по - удачно е да се преработи background-а там, защото CSS дава по-голяма свобода за настройките. Най-често използваните настройки: 1. background-color: ( задава цвят ) 2. background-image: ( url на изображение ) 3. background-repeat: ( разтягане/повтаряне на изображението ) 4. background-position: ( позициониране на изображението ) 5. background-attachment: ( фиксирано позициониране на изображението )
Basic CSS background Нека разгледаме background-а в CSS файла. Много по - удачно е да се преработи background-а там, защото CSS дава по-голяма свобода за настройките. Най-често използваните настройки: 1. background-color: ( задава цвят ) 2. background-image: ( url на изображение ) 3. background-repeat: ( разтягане/повтаряне на изображението ) 4. background-position: ( позициониране на изображението ) 5. background-attachment: ( фиксирано позициониране на изображението )
 Basic CSS background Настройки: 1. Background-color: #234567; ( задавате цвят на фона ) Background-color: transperant; (използва се предимно за
Basic CSS background Настройки: 1. Background-color: #234567; ( задавате цвят на фона ) Background-color: transperant; (използва се предимно за