Презентация Введение в Web-mastering



































- Размер: 308 Кб
- Количество слайдов: 34
Описание презентации Презентация Введение в Web-mastering по слайдам
 Введение в в Web -мастеринг
Введение в в Web -мастеринг
 2 Содержание Основные понятия Этапы разработки Web -сайта Способы и средства создания Web -страниц
2 Содержание Основные понятия Этапы разработки Web -сайта Способы и средства создания Web -страниц
 3 WWWWWW ( ( всемирная паутина) — совокупность взаимосвязанных гипермедийных документов. Основные понятия: World Wide Web
3 WWWWWW ( ( всемирная паутина) — совокупность взаимосвязанных гипермедийных документов. Основные понятия: World Wide Web
 4 Основные понятия: Web -страница Web- страница — документ WWWWWW , , содержащий: форматированный текст мультимедийные объекты гиперссылки активные компоненты
4 Основные понятия: Web -страница Web- страница — документ WWWWWW , , содержащий: форматированный текст мультимедийные объекты гиперссылки активные компоненты
 5 Основные понятия: Web -сайт Web- сайт — группа Web- страниц, связанных единой темой, общим стилем оформления и взаимными гипертекстовыми ссылками Домашняя страница — начальная (стартовая) страница какого-либо Web-сайта
5 Основные понятия: Web -сайт Web- сайт — группа Web- страниц, связанных единой темой, общим стилем оформления и взаимными гипертекстовыми ссылками Домашняя страница — начальная (стартовая) страница какого-либо Web-сайта
 6 Основные понятия: Web -сервер, браузер Web-сервер — программа, позволяющая хранить и пересылать Web- страницы Web-браузер — программа-клиент для просмотра Web-страниц и навигации в WWW HTTP (( Hyper. Text Transfer Protocol, протокол передачи гипертекста)
6 Основные понятия: Web -сервер, браузер Web-сервер — программа, позволяющая хранить и пересылать Web- страницы Web-браузер — программа-клиент для просмотра Web-страниц и навигации в WWW HTTP (( Hyper. Text Transfer Protocol, протокол передачи гипертекста)
 7 Web- браузеры. Примеры Microsoft Internet Explorer (www. microsoft. com) Netscape Navigator (www. netscape. com) Mozilla Fire. Fox (www. mozilla. org) Opera (www. opera. com)
7 Web- браузеры. Примеры Microsoft Internet Explorer (www. microsoft. com) Netscape Navigator (www. netscape. com) Mozilla Fire. Fox (www. mozilla. org) Opera (www. opera. com)
 8 Apache – команда добровольцев (( www. apache. org) IISIIS (Internet Information Server) –компания Microsoft (( www. microsoft. com)Web. Web -серверы. Примеры
8 Apache – команда добровольцев (( www. apache. org) IISIIS (Internet Information Server) –компания Microsoft (( www. microsoft. com)Web. Web -серверы. Примеры
 9 Основные понятия: публикация Публикация – размещение Web -сайта в WWWWWWWeb. Web -сайт Web -сервер публикация
9 Основные понятия: публикация Публикация – размещение Web -сайта в WWWWWWWeb. Web -сайт Web -сервер публикация
 10 Основные понятия: HTMLHTML ( ( Hyper. Text Markup Language, язык гипертекстовой разметки ) ) – – язык создания Web- страниц
10 Основные понятия: HTMLHTML ( ( Hyper. Text Markup Language, язык гипертекстовой разметки ) ) – – язык создания Web- страниц
 11 Структура HTML -документа Текст ++ Теги (управляющие конструкции) <>
11 Структура HTML -документа Текст ++ Теги (управляющие конструкции) <>
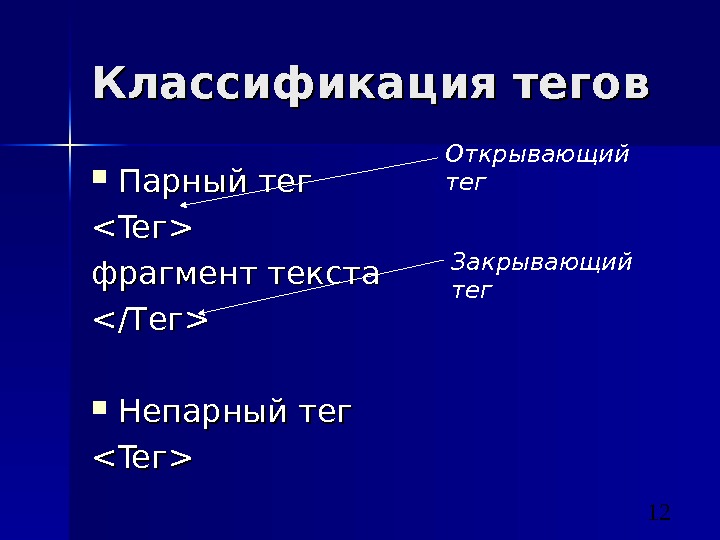
 12 Классификация тегов Парный тег <Te> фрагмент текста </> Непарный тег <Te> Открывающий тег Закрывающий тег
12 Классификация тегов Парный тег <Te> фрагмент текста </> Непарный тег <Te> Открывающий тег Закрывающий тег
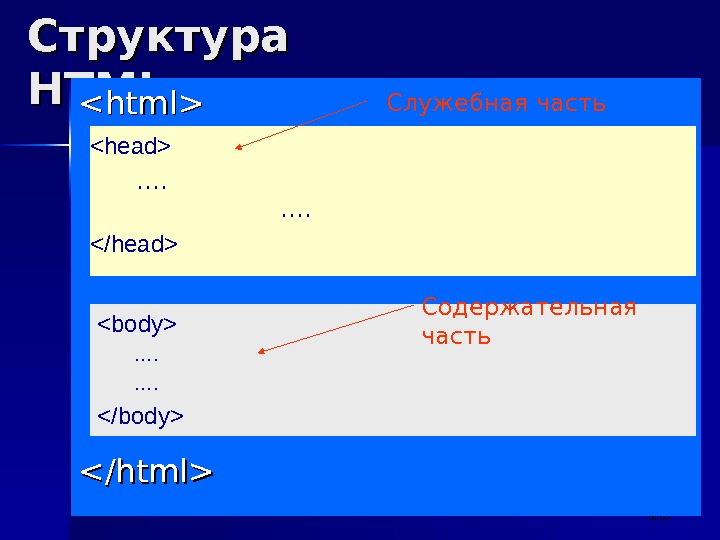
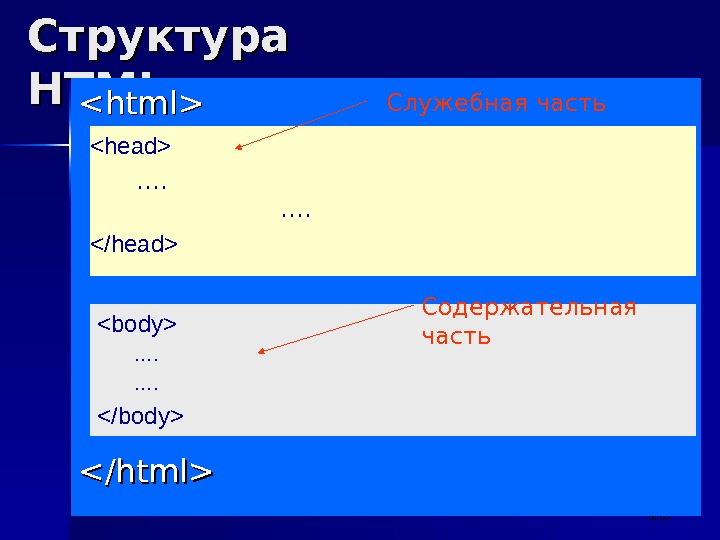
 13 Структура HTML- документа …. …. …. Содержательная часть. Служебная часть
13 Структура HTML- документа …. …. …. Содержательная часть. Служебная часть


 16 Свойства HTML Регистронезависимость Легкость в использовании Интерпретируемость Разное понимание различными браузерами
16 Свойства HTML Регистронезависимость Легкость в использовании Интерпретируемость Разное понимание различными браузерами
 17 Основные этапы разработки Web -сайта 1. Проектирование Web -сайта Цель создания и задачи, решаемые посредством сайта Потенциальная аудитория Информация на сайте, ее организация (структура) Дизайн сайта и его элементов
17 Основные этапы разработки Web -сайта 1. Проектирование Web -сайта Цель создания и задачи, решаемые посредством сайта Потенциальная аудитория Информация на сайте, ее организация (структура) Дизайн сайта и его элементов
 18 Основные этапы разработки Web -сайта 2. Создание Web -сайта Создание отдельных Web- страниц Установка связей между Web- страницами (создание гиперссылок) 3. Тестирование 4. Публикация
18 Основные этапы разработки Web -сайта 2. Создание Web -сайта Создание отдельных Web- страниц Установка связей между Web- страницами (создание гиперссылок) 3. Тестирование 4. Публикация
 19 Логическая структура Web- сайта Логическая структура — — информационная организация сайта Разбиение материла на логические разделы со спроектированными связями между ними
19 Логическая структура Web- сайта Логическая структура — — информационная организация сайта Разбиение материла на логические разделы со спроектированными связями между ними
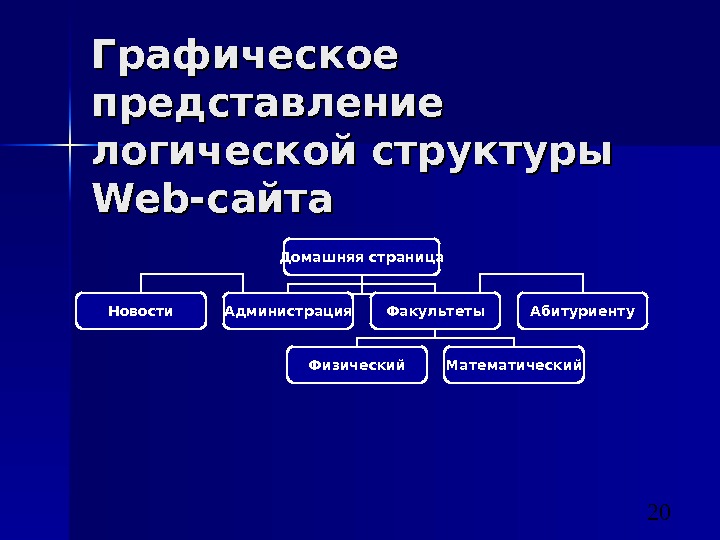
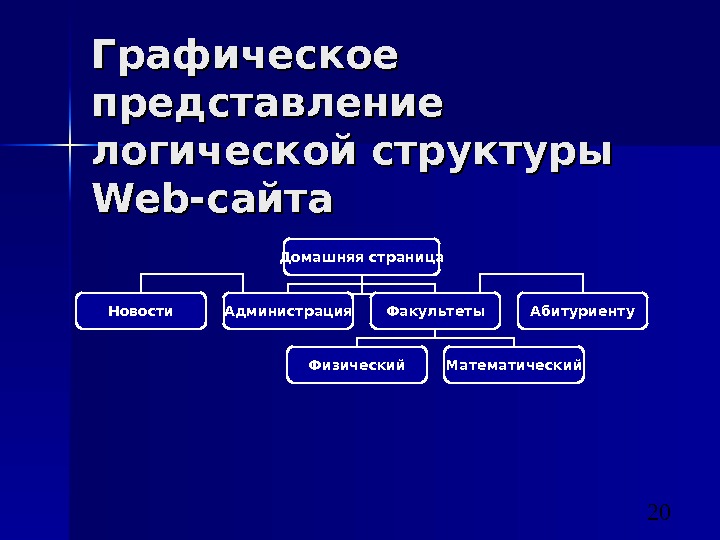
 20 Графическое представление логической структуры Web- сайта Домашняя страница Новости Администрация Факультеты Абитуриенту Физический Математический
20 Графическое представление логической структуры Web- сайта Домашняя страница Новости Администрация Факультеты Абитуриенту Физический Математический
 21 Web- страница с точки зрения файловой структуры Web- страница – группа файлов: HTML -документ (. htm, . html )) ++ Файлы мультимедиа Активные компоненты
21 Web- страница с точки зрения файловой структуры Web- страница – группа файлов: HTML -документ (. htm, . html )) ++ Файлы мультимедиа Активные компоненты
 22 Физическая структура Web- сайта Физическая структура — способ размещения файлов по папкам Для хранения файлов сайта создается отдельная папка В именах всех файлов и папок используются только строчные латинские буквы Домашняя страница сайта должна носить имя index. htm (. html)
22 Физическая структура Web- сайта Физическая структура — способ размещения файлов по папкам Для хранения файлов сайта создается отдельная папка В именах всех файлов и папок используются только строчные латинские буквы Домашняя страница сайта должна носить имя index. htm (. html)
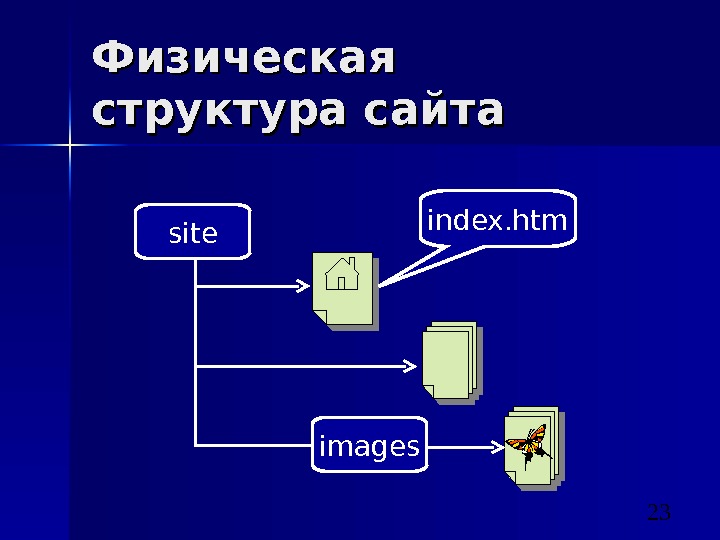
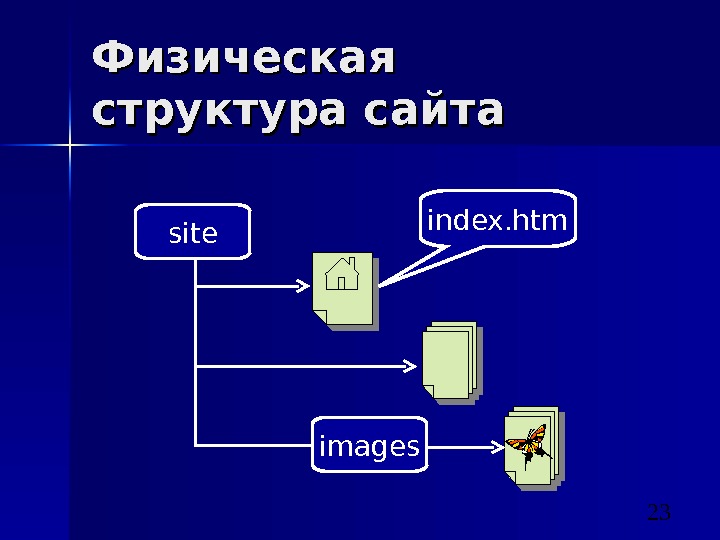
 23 Физическая структура сайта site images index. htm
23 Физическая структура сайта site images index. htm
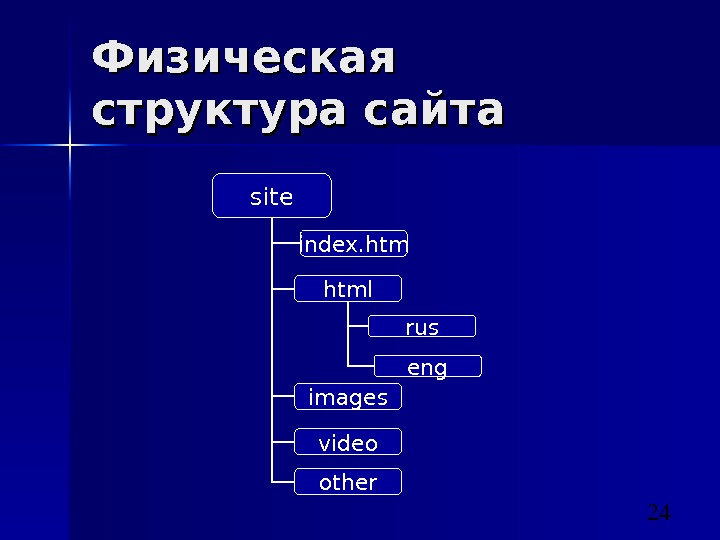
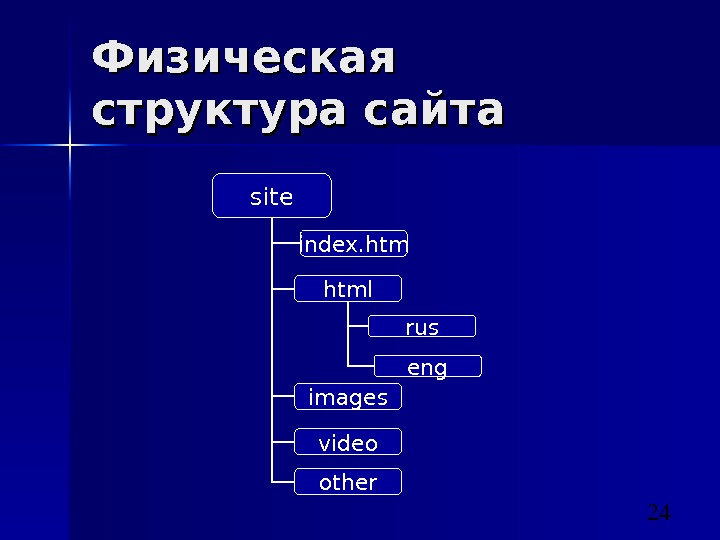
 24 Физическая структура сайта site html images video other rus engindex. htm
24 Физическая структура сайта site html images video other rus engindex. htm
 25 Способы создания Web- страниц HTML Редакторы визуального проектирования Web- страниц
25 Способы создания Web- страниц HTML Редакторы визуального проектирования Web- страниц
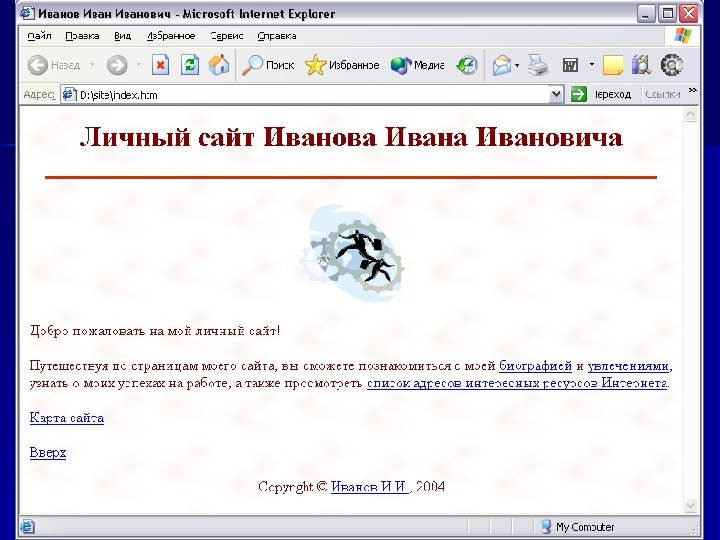
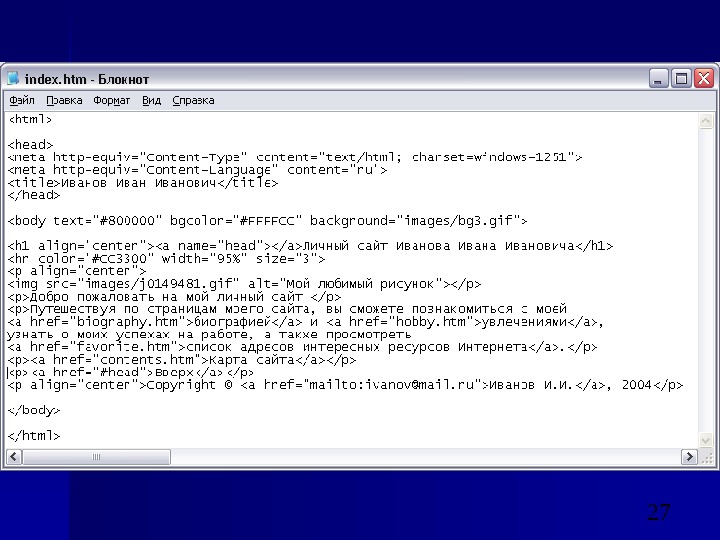
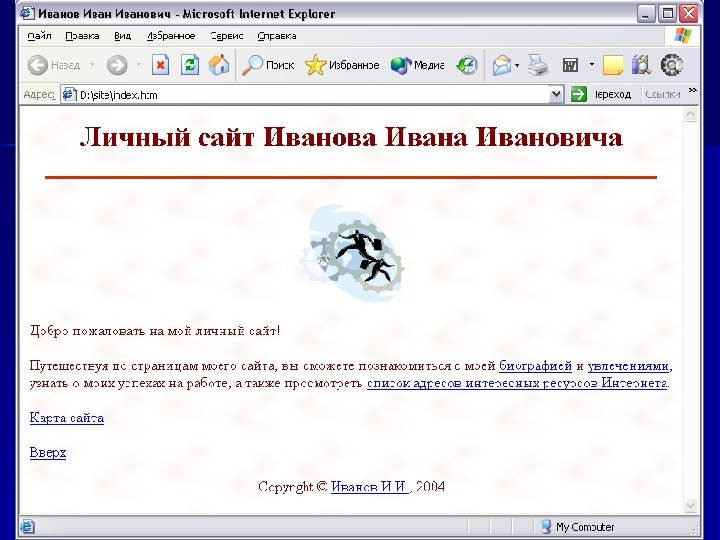
 26 Средства создания Web- страниц Простейшие текстовые редакторы – Блокнот, Far Editor, Norton Editor
26 Средства создания Web- страниц Простейшие текстовые редакторы – Блокнот, Far Editor, Norton Editor

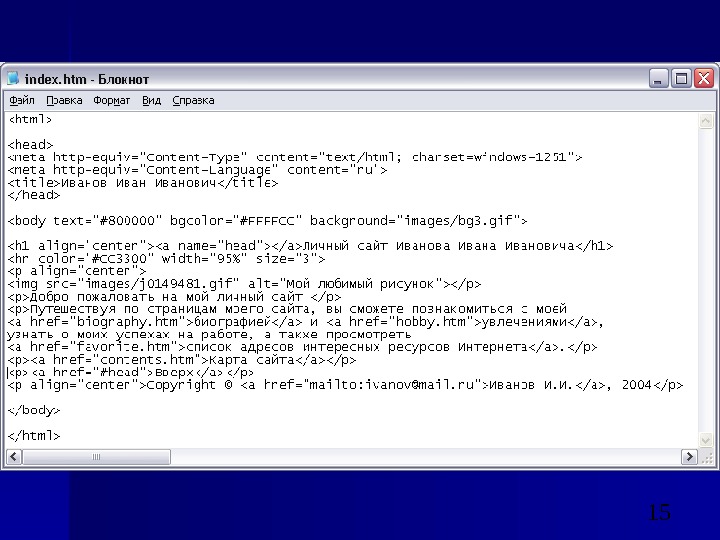
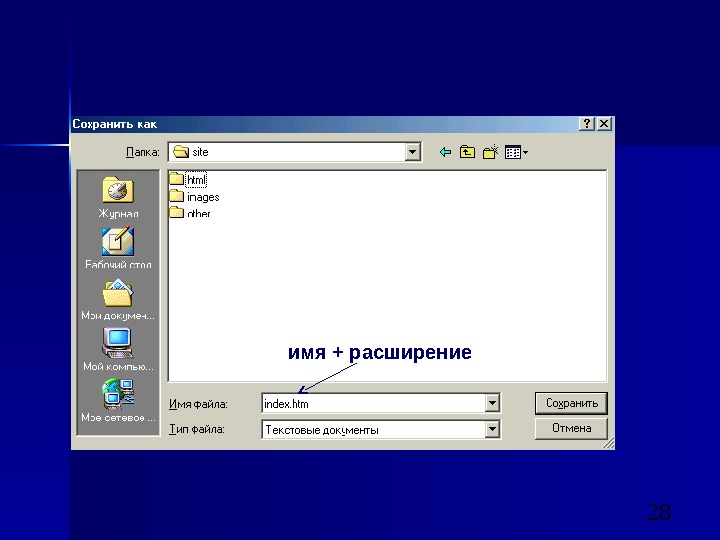
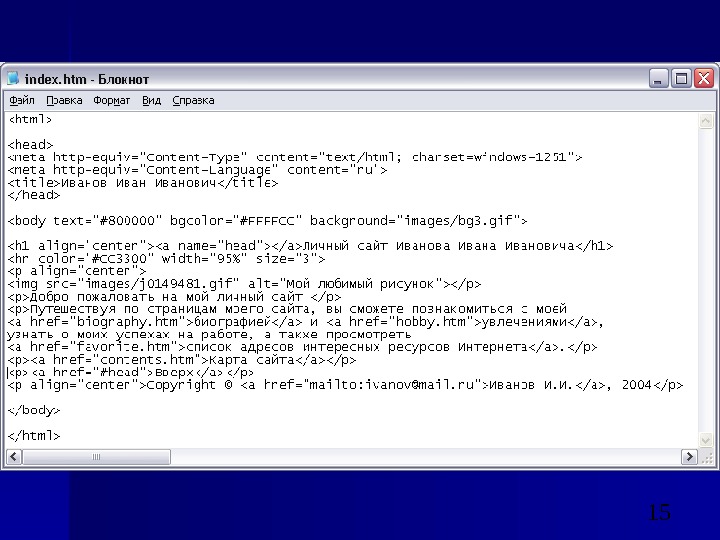
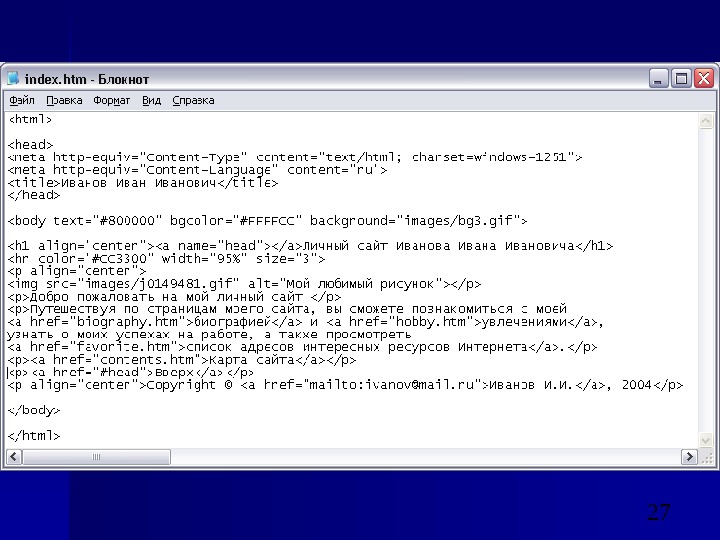
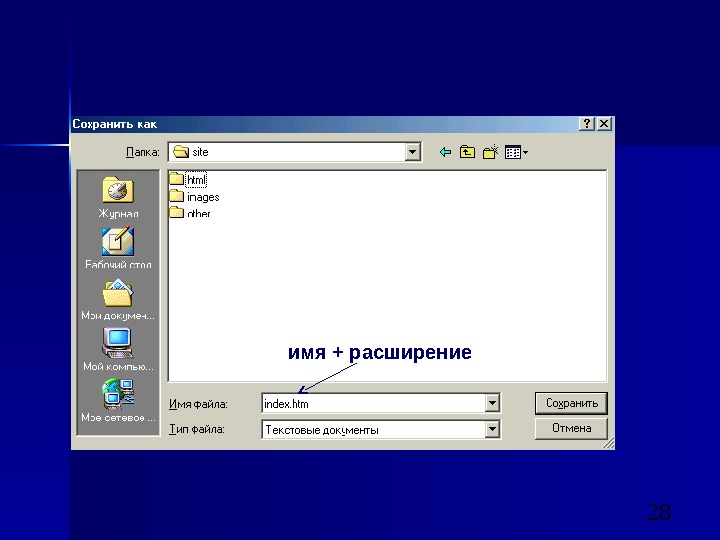
 28 имя + расширение
28 имя + расширение

 30 Средства создания Web- страниц Специализированные HTML- редакторы – Macromedia Homesite +, Hotdog Professional, Coffee Cup HTML Editor ++++
30 Средства создания Web- страниц Специализированные HTML- редакторы – Macromedia Homesite +, Hotdog Professional, Coffee Cup HTML Editor ++++
 31 Средства создания Web- страниц Редакторы визуального проектирования – Microsoft Office
31 Средства создания Web- страниц Редакторы визуального проектирования – Microsoft Office
 32 Редакторы визуального проектирования Microsoft Front. Page 2000 XPXP 2003 Microsoft Visual Studio 2005 – Microsoft Visual Web Developer 2005 Microsoft Office Share. Point Designer 2007 Microsoft Expression Web Designer
32 Редакторы визуального проектирования Microsoft Front. Page 2000 XPXP 2003 Microsoft Visual Studio 2005 – Microsoft Visual Web Developer 2005 Microsoft Office Share. Point Designer 2007 Microsoft Expression Web Designer
 33 Редакторы визуального проектирования Macromedia Dreamweaver 44 MXMX MX 2004 88 Adobe Dreamweaver CS
33 Редакторы визуального проектирования Macromedia Dreamweaver 44 MXMX MX 2004 88 Adobe Dreamweaver CS


