Саакян.К фти-24.pptx
- Количество слайдов: 14
 Презентация на тему «Представление цвета в компьютере. Цветовые модели. » Выполнил: студент группы фти-24 Саакян Карен 2013
Презентация на тему «Представление цвета в компьютере. Цветовые модели. » Выполнил: студент группы фти-24 Саакян Карен 2013
 Представление цвета в компьютере В человеческом глазе присутствуют два вида рецепторов: палочки и колбочки. Палочки реагируют на оттенки серого, а с помощью колбочек мозг способен воспринимать спектр цветов. Существует три типа колбочек: первые реагируют на красно-оранжевый цвет, вторые - на зеленый, а третьи - на сине-фиолетовый. Когда стимулируется только один тип колбочек, мозг видит только один соответствующий цвет. Таким образом, если стимулируются наши "зеленые" колбочки - мы видим "зеленый" цвет. Если краснооранжевые - "красный". Если одновременно стимулировать зеленые и красно-оранжевые колбочки, мы видим желтый цвет. Глаз не способен отличить настоящий желтый цвет от некоей комбинации красного и зеленого. То же самое касается нашего восприятия таких цветов как циан, фуксин и прочих межспектральных цветов. Из-за такого физиологического свойства нашего глаза, мы можем его "обмануть", представив полную гамму видимых цветов путем пропорционального смешивания всего лишь трех: красного, зеленого и синего.
Представление цвета в компьютере В человеческом глазе присутствуют два вида рецепторов: палочки и колбочки. Палочки реагируют на оттенки серого, а с помощью колбочек мозг способен воспринимать спектр цветов. Существует три типа колбочек: первые реагируют на красно-оранжевый цвет, вторые - на зеленый, а третьи - на сине-фиолетовый. Когда стимулируется только один тип колбочек, мозг видит только один соответствующий цвет. Таким образом, если стимулируются наши "зеленые" колбочки - мы видим "зеленый" цвет. Если краснооранжевые - "красный". Если одновременно стимулировать зеленые и красно-оранжевые колбочки, мы видим желтый цвет. Глаз не способен отличить настоящий желтый цвет от некоей комбинации красного и зеленого. То же самое касается нашего восприятия таких цветов как циан, фуксин и прочих межспектральных цветов. Из-за такого физиологического свойства нашего глаза, мы можем его "обмануть", представив полную гамму видимых цветов путем пропорционального смешивания всего лишь трех: красного, зеленого и синего.
 Цветовые модели в компьютерной графике Способ разделения цвета на составляющие компоненты называется Цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
Цветовые модели в компьютерной графике Способ разделения цвета на составляющие компоненты называется Цветовой моделью. В компьютерной графике применяются три цветовые модели: RGB, CMYK и HSB.
 RGB-модель Наиболее проста для понимания и очевидна модель RGB. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: Red) зеленого (Green) синего (Blue) красного ( Эти цвета называются основными.
RGB-модель Наиболее проста для понимания и очевидна модель RGB. В этой модели работают мониторы и бытовые телевизоры. Любой цвет считается состоящим из трех основных компонентов: Red) зеленого (Green) синего (Blue) красного ( Эти цвета называются основными.
 RGB-модель Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Он применяется всюду, где цветное изображение рассматривается в проходящем свете ( «на просвет» ): в мониторах, слайд-проекторах и т. п. Нетрудно догадаться, что чем меньше яркость, темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0, 0, 0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255).
RGB-модель Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Он применяется всюду, где цветное изображение рассматривается в проходящем свете ( «на просвет» ): в мониторах, слайд-проекторах и т. п. Нетрудно догадаться, что чем меньше яркость, темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0, 0, 0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255).
 RGB-модель Пример В языке гипертекстовой разметки документов HTML цвета можно задавать так: черный -- 000000, белый -- FFFFFF, желтый -- FFFF 00 Чтобы получить более темный желтый цвет, надо одинаково уменьшить интенсивности красного и зеленого -- A 7 A 700. Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается.
RGB-модель Пример В языке гипертекстовой разметки документов HTML цвета можно задавать так: черный -- 000000, белый -- FFFFFF, желтый -- FFFF 00 Чтобы получить более темный желтый цвет, надо одинаково уменьшить интенсивности красного и зеленого -- A 7 A 700. Чем больше значение байта цветовой составляющей, тем ярче этот цвет. При наложении одной составляющей на другую яркость суммарного цвета также увеличивается.
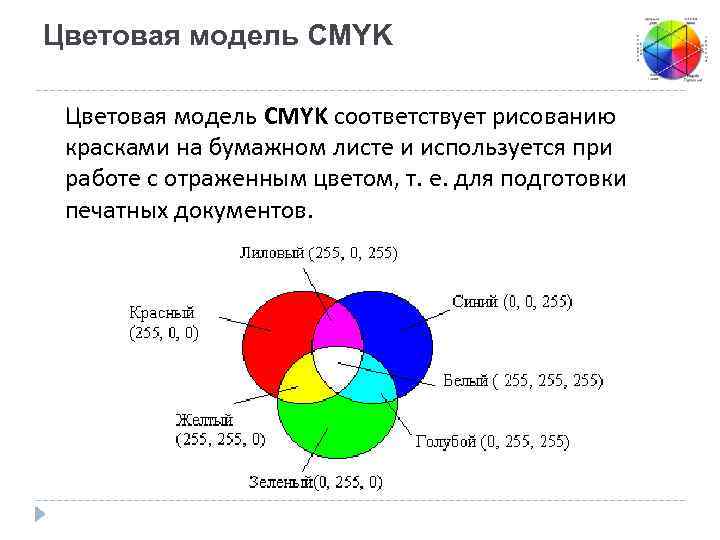
 Цветовая модель CMYK соответствует рисованию красками на бумажном листе и используется при работе с отраженным цветом, т. е. для подготовки печатных документов.
Цветовая модель CMYK соответствует рисованию красками на бумажном листе и используется при работе с отраженным цветом, т. е. для подготовки печатных документов.
 Цветовая модель CMYK Цветовыми составляющими этой модели являются цвета: Cyan) лиловый (Magenta) голубой ( Yellow) черный (Black). желтый ( Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета. Поэтому для подготовки печатных изображений используется не аддитивная (суммирующая) модель, а субтрактивная (вычитающая) модель.
Цветовая модель CMYK Цветовыми составляющими этой модели являются цвета: Cyan) лиловый (Magenta) голубой ( Yellow) черный (Black). желтый ( Эти цвета получаются в результате вычитания основных цветов модели RGB из белого цвета. Черный цвет задается отдельно. Увеличение количества краски приводит к уменьшению яркости цвета. Поэтому для подготовки печатных изображений используется не аддитивная (суммирующая) модель, а субтрактивная (вычитающая) модель.
 Цветовая модель CMYK В типографиях цветные изображения печатают в несколько приемов. Накладывая на бумагу по очереди голубой, пурпурный, желтый и черный отпечатки, получают полноцветную иллюстрацию. Поэтому готовое изображение, полученое на компьютере, перед печатью разделяют на четыре составляющих одноцветных изображения. Этот процесс называется цветоделением. Современные графические редакторы имеют средства для выполнения этой операции.
Цветовая модель CMYK В типографиях цветные изображения печатают в несколько приемов. Накладывая на бумагу по очереди голубой, пурпурный, желтый и черный отпечатки, получают полноцветную иллюстрацию. Поэтому готовое изображение, полученое на компьютере, перед печатью разделяют на четыре составляющих одноцветных изображения. Этот процесс называется цветоделением. Современные графические редакторы имеют средства для выполнения этой операции.
 Цветовая модель HSB Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK). Цветовая модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком. Компонентами модели HSB являются: тон (Hue) насыщенность (Saturation) яркость цвета (Brightness)
Цветовая модель HSB Системы цветов RGB и CMYK связаны с ограничениями, накладываемыми аппаратным обеспечением (монитор компьютера в случае RGB и типографские краски в случае CMYK). Цветовая модель HSB наиболее удобна для человека, т. к. она хорошо согласуется с моделью восприятия цвета человеком. Компонентами модели HSB являются: тон (Hue) насыщенность (Saturation) яркость цвета (Brightness)
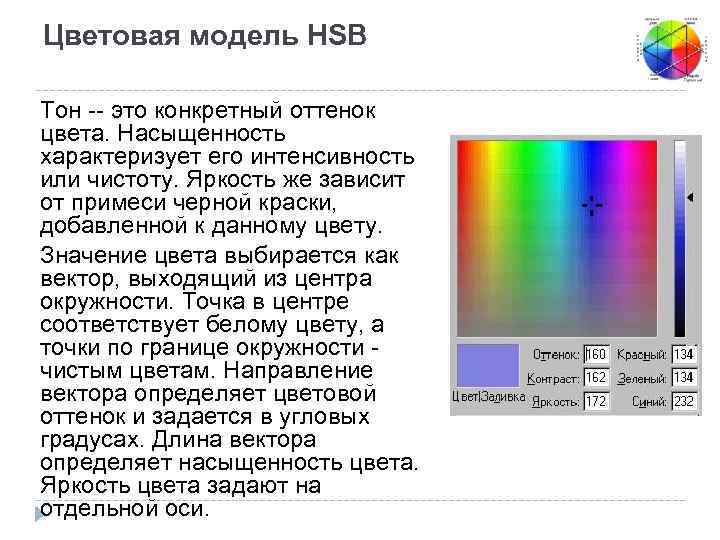
 Цветовая модель HSB Тон -- это конкретный оттенок цвета. Насыщенность характеризует его интенсивность или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету. Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности - чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси.
Цветовая модель HSB Тон -- это конкретный оттенок цвета. Насыщенность характеризует его интенсивность или чистоту. Яркость же зависит от примеси черной краски, добавленной к данному цвету. Значение цвета выбирается как вектор, выходящий из центра окружности. Точка в центре соответствует белому цвету, а точки по границе окружности - чистым цветам. Направление вектора определяет цветовой оттенок и задается в угловых градусах. Длина вектора определяет насыщенность цвета. Яркость цвета задают на отдельной оси.
 Цветовая модель HSB Некоторые графические редакторы позволяют работать с цветовой моделью HSB. Если модель RGB наиболее удобна для компьютера, а модель CMYK - для типографий, то модель HSB наиболее удобна для человека. Она проста и интуитивно понятна. Регулируя три компонента данной модели, можно получить столь же много произвольных цветов, как и при работе с другими моделями. Оттенок цвета указывает номер цвета в спектральной палитре. Насыщенность цвета характеризует его интенсивность - чем она выше, тем "чище" цвет. Яркость цвета зависит от добавления чёрного цвета к данному - чем её больше, тем яркость цвета меньше.
Цветовая модель HSB Некоторые графические редакторы позволяют работать с цветовой моделью HSB. Если модель RGB наиболее удобна для компьютера, а модель CMYK - для типографий, то модель HSB наиболее удобна для человека. Она проста и интуитивно понятна. Регулируя три компонента данной модели, можно получить столь же много произвольных цветов, как и при работе с другими моделями. Оттенок цвета указывает номер цвета в спектральной палитре. Насыщенность цвета характеризует его интенсивность - чем она выше, тем "чище" цвет. Яркость цвета зависит от добавления чёрного цвета к данному - чем её больше, тем яркость цвета меньше.
 Цветовая модель HSB удобна для применения в тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками. Существуют такие программы, которые позволяют имитировать различные инструменты художника (кисти, перья, фломастеры, карандаши), материалы красок (акварель, гуашь, масло, тушь, уголь, пастель) и материалы полотна (холст, картон, рисовая бумага и пр. ). Создавая собственное художественное произведение, удобно работать в модели HSB, а по окончании работы его можно преобразовать в модель RGB или CMYK, в зависимости от того, будет ли оно использоваться как экранная или печатная иллюстрация.
Цветовая модель HSB удобна для применения в тех графических редакторах, которые ориентированы не на обработку готовых изображений, а на их создание своими руками. Существуют такие программы, которые позволяют имитировать различные инструменты художника (кисти, перья, фломастеры, карандаши), материалы красок (акварель, гуашь, масло, тушь, уголь, пастель) и материалы полотна (холст, картон, рисовая бумага и пр. ). Создавая собственное художественное произведение, удобно работать в модели HSB, а по окончании работы его можно преобразовать в модель RGB или CMYK, в зависимости от того, будет ли оно использоваться как экранная или печатная иллюстрация.



