основные теги HTML.pptx
- Количество слайдов: 12

Презентація на тему: МОВА ГІПЕРТЕКСТОВОЇ РОЗМІТКИ, ЯК ЗАСІБ ФОРМУВАННЯ ДОКУМЕНТУ DOM Роботу виконав студент 451 групи Ведмідський Олексій

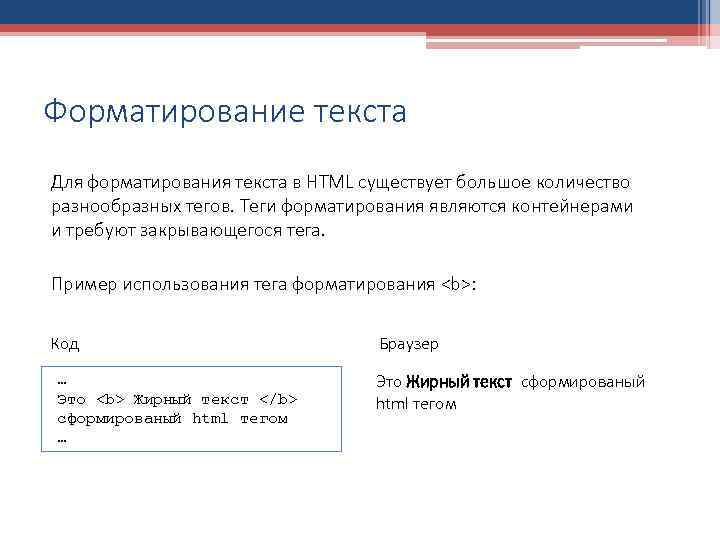
Форматирование текста Для форматирования текста в HTML существует большое количество разнообразных тегов. Теги форматирования являются контейнерами и требуют закрывающегося тега. Пример использования тега форматирования <b>: Код … Это <b> Жирный текст </b> сформированый html тегом … Браузер Это Жирный текст сформированый html тегом

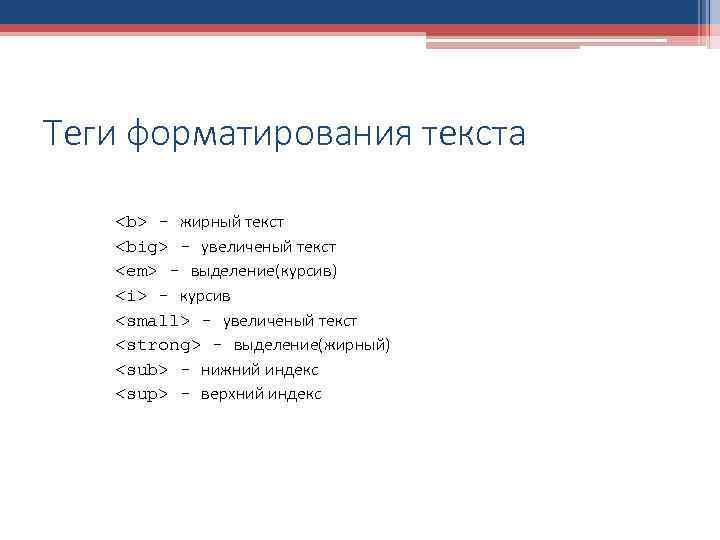
Теги форматирования текста <b> - жирный текст <big> - увеличеный текст <em> - выделение(курсив) <i> - курсив <small> - увеличеный текст <strong> - выделение(жирный) <sub> - нижний индекс <sup> - верхний индекс

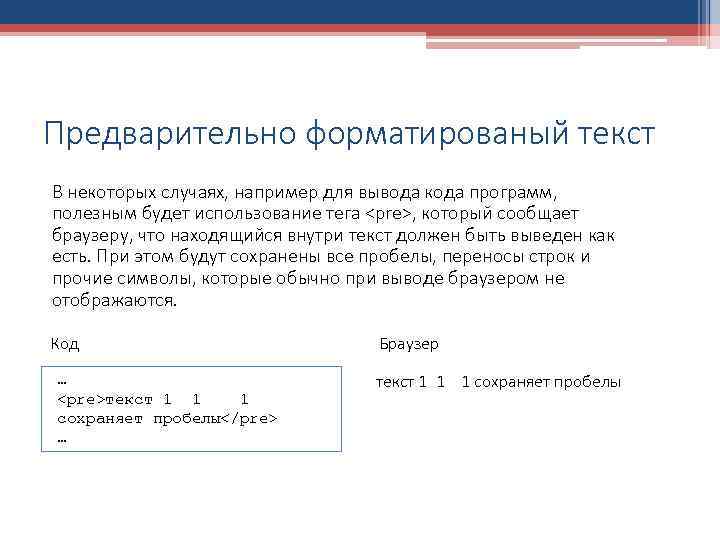
Предварительно форматированый текст В некоторых случаях, например для вывода кода программ, полезным будет использование тега <pre>, который сообщает браузеру, что находящийся внутри текст должен быть выведен как есть. При этом будут сохранены все пробелы, переносы строк и прочие символы, которые обычно при выводе браузером не отображаются. Код … <pre>текст 1 1 1 сохраняет пробелы</pre> … Браузер текст 1 1 1 сохраняет пробелы

Гиперссылки Гипертекстовые ссылки необходимы для соединения с другими документами в Web. Для их записи используется тег <a>, который называют "якорь" (аnchor). Якорь (аnchor) позволяет устанавливать связь с любыми ресурсами во Всемирной Сети: другую страницу HTML, изображение, звуковой файл, видеоклип, и т. д. Код … <a href=“page. html”> ссылка на page. html</a> … Браузер ссылка на page. html

Ссылка на раздел страницы Для перехода внутри страницы к конкретному разделу используют атрибут name тега гипертекстовой ссылки a, при помощи которого создается именованный якорь. Код … <a href=“#r 2”> ссылка на раздел 2</a> <a name=“r 2”> раздел 2</a> … Браузер ссылка на раздел 2

Задание цвета текста Атрибут color определяет цвет текста. Значение этого атрибута может быть шестнадцатеричным числом, значением RGB, или названием цвета: Код … <p color=“#129490”> 111</p> <p color=“gray”> 111</a> … Браузер 111

Задание цвета фона Атрибут bgcolor определяет цвет фона для страницы HTML. Значение этого атрибута может быть шестнадцатеричным числом, значением RGB, или названием цвета: Код … <p bgcolor=“#129490”> 111</p> <p bgcolor=“gray”> 111</a> … Браузер 111

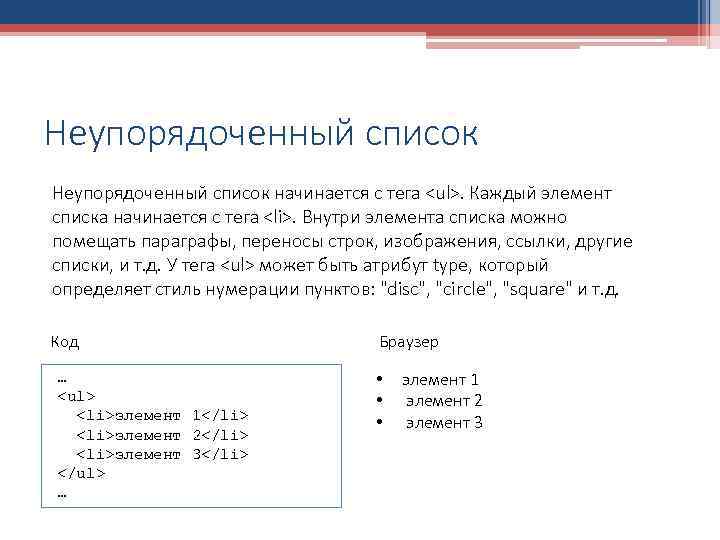
Неупорядоченный список начинается с тега <ul>. Каждый элемент списка начинается с тега <li>. Внутри элемента списка можно помещать параграфы, переносы строк, изображения, ссылки, другие списки, и т. д. У тега <ul> может быть атрибут type, который определяет стиль нумерации пунктов: "disc", "circle", "square" и т. д. Код … <ul> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ul> … Браузер • • • элемент 1 элемент 2 элемент 3

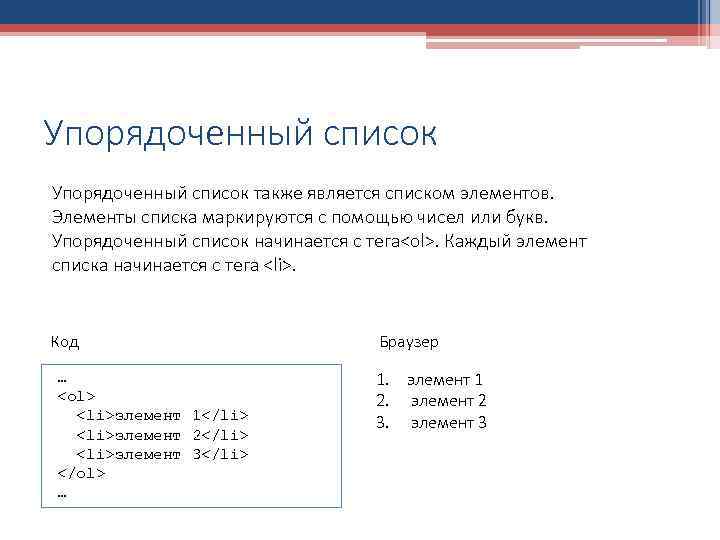
Упорядоченный список также является списком элементов. Элементы списка маркируются с помощью чисел или букв. Упорядоченный список начинается с тега<ol>. Каждый элемент списка начинается с тега <li>. Код … <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> … Браузер 1. элемент 1 2. элемент 2 3. элемент 3

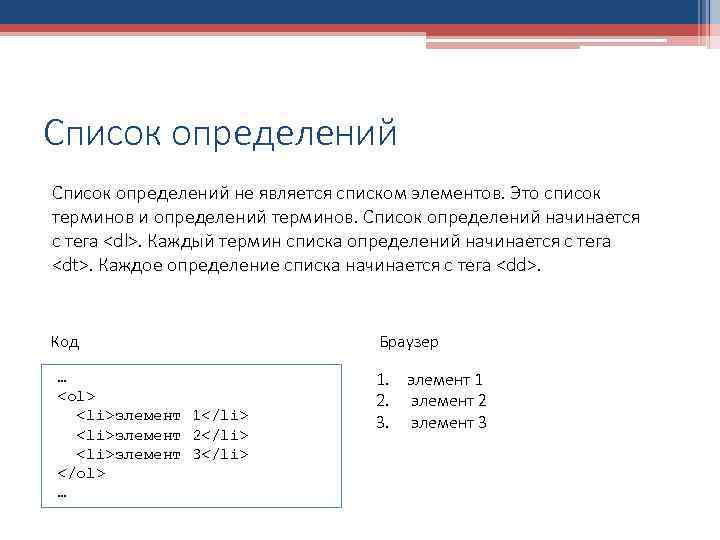
Список определений не является списком элементов. Это список терминов и определений терминов. Список определений начинается с тега <dl>. Каждый термин списка определений начинается с тега <dt>. Каждое определение списка начинается с тега <dd>. Код … <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> … Браузер 1. элемент 1 2. элемент 2 3. элемент 3

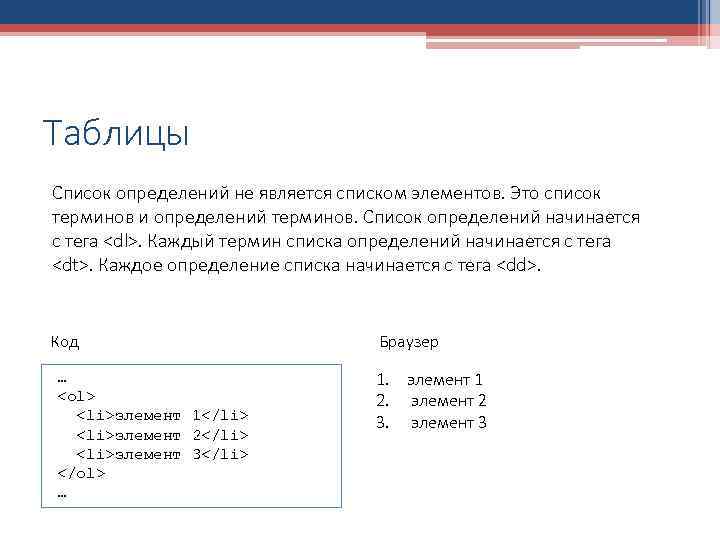
Таблицы Список определений не является списком элементов. Это список терминов и определений терминов. Список определений начинается с тега <dl>. Каждый термин списка определений начинается с тега <dt>. Каждое определение списка начинается с тега <dd>. Код … <ol> <li>элемент 1</li> <li>элемент 2</li> <li>элемент 3</li> </ol> … Браузер 1. элемент 1 2. элемент 2 3. элемент 3
основные теги HTML.pptx