11 класс 11-8 Выравнивания, размер, цвет.ppt
- Количество слайдов: 12
 Презентация 11 -8 Выравнивание текста
Презентация 11 -8 Выравнивание текста
" src="https://present5.com/presentation/93441999_456270833/image-2.jpg" alt="Кодировка текста
 Выравнивание текста Код HTML Описание Добавляет новый параграф, по умолчанию выровненный по левому краю. Перед параграфом
Выравнивание текста Код HTML Описание Добавляет новый параграф, по умолчанию выровненный по левому краю. Перед параграфом
Текст
автоматически добавляется пустая строка. Выравнивание по левому краю.Текст
Выравнивание по правому краю.Текст
Выравнивание по центру.Текст
Выравнивание по ширине.Текст
Отключает автоматический перенос строк, даже если Размеры и цвет символов
Размеры и цвет символов
 Размеры и гарнитура текста Код HTML Текст Текст Описание Увеличивает размер шрифта Уменьшает размер шрифта Пишет текст в виде большого
Размеры и гарнитура текста Код HTML Текст Текст Описание Увеличивает размер шрифта Уменьшает размер шрифта Пишет текст в виде большого
 Пример. Использование тега BIG Текст файла: Используя теги для увеличения текста, можно добиться больших результатов Результат в браузере: Используя теги для увеличения текста, можно добиться больших результатов
Пример. Использование тега BIG Текст файла: Используя теги для увеличения текста, можно добиться больших результатов Результат в браузере: Используя теги для увеличения текста, можно добиться больших результатов
 Цвета в web-дизайне Для задания цветов на веб-странице применяется три способа: в шестнадцатеричном коде; десятичном; по названию некоторых цветов.
Цвета в web-дизайне Для задания цветов на веб-странице применяется три способа: в шестнадцатеричном коде; десятичном; по названию некоторых цветов.
 Шестнадцатеричные цвета n=10 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 n=16 1 2 3 4 5 6 7 8 9 A B C D E F Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #.
Шестнадцатеричные цвета n=10 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 n=16 1 2 3 4 5 6 7 8 9 A B C D E F Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #.
 Пример задания цвета фона для страницы
Пример задания цвета фона для страницы
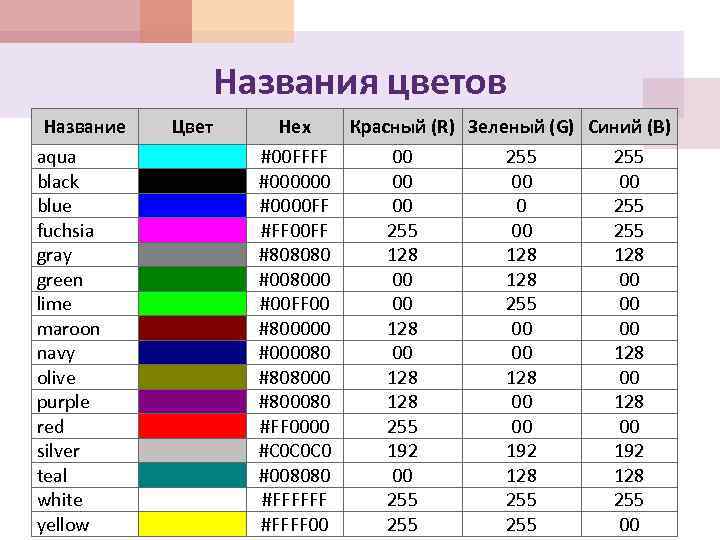
 Названия цветов Название aqua black blue fuchsia gray green lime maroon navy olive purple red silver teal white yellow Цвет Hex #00 FFFF #000000 #0000 FF #FF 00 FF #808080 #008000 #00 FF 00 #800000 #000080 #808000 #800080 #FF 0000 #C 0 C 0 C 0 #008080 #FFFFFF #FFFF 00 Красный (R) Зеленый (G) Синий (B) 00 00 00 255 128 00 00 128 128 255 192 00 255 255 00 0 00 128 255 00 00 128 00 00 192 128 255 255 00 255 128 00 00 00 128 00 192 128 255 00
Названия цветов Название aqua black blue fuchsia gray green lime maroon navy olive purple red silver teal white yellow Цвет Hex #00 FFFF #000000 #0000 FF #FF 00 FF #808080 #008000 #00 FF 00 #800000 #000080 #808000 #800080 #FF 0000 #C 0 C 0 C 0 #008080 #FFFFFF #FFFF 00 Красный (R) Зеленый (G) Синий (B) 00 00 00 255 128 00 00 128 128 255 192 00 255 255 00 0 00 128 255 00 00 128 00 00 192 128 255 255 00 255 128 00 00 00 128 00 192 128 255 00
 Применение цвета к тексту Код HTML Описание Текст Текст пишется желтым цветом Текст Текст пишется черным цветом
Применение цвета к тексту Код HTML Описание Текст Текст пишется желтым цветом Текст Текст пишется черным цветом
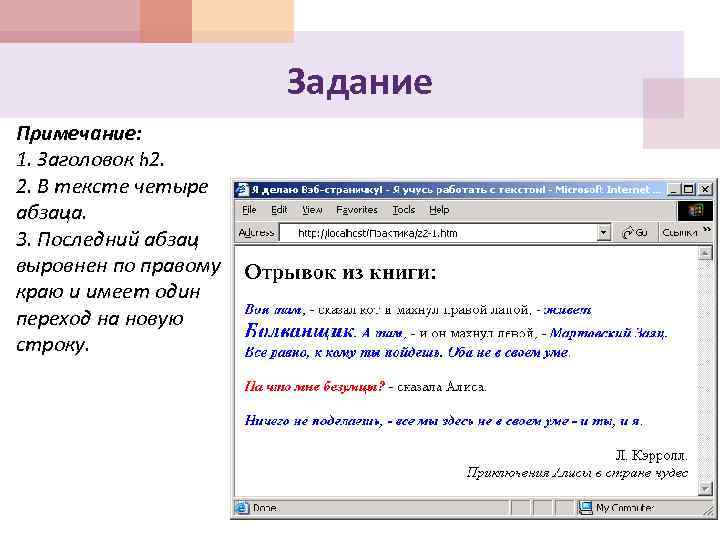
 Задание Примечание: 1. Заголовок h 2. 2. В тексте четыре абзаца. 3. Последний абзац выровнен по правому краю и имеет один переход на новую строку.
Задание Примечание: 1. Заголовок h 2. 2. В тексте четыре абзаца. 3. Последний абзац выровнен по правому краю и имеет один переход на новую строку.


