csspositioningelements-091216063722-phpapp02.ppt
- Количество слайдов: 34

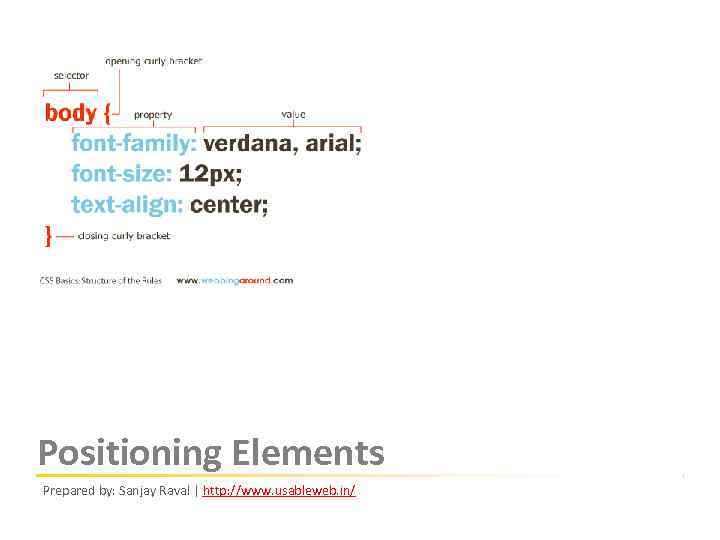
Positioning Elements Prepared by: Sanjay Raval | http: //www. usableweb. in/

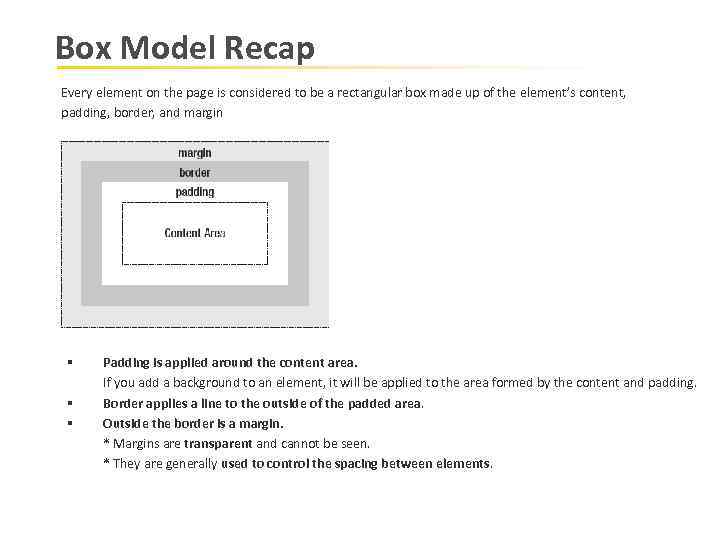
Box Model Recap Every element on the page is considered to be a rectangular box made up of the element’s content, padding, border, and margin § § § Padding is applied around the content area. If you add a background to an element, it will be applied to the area formed by the content and padding. Border applies a line to the outside of the padded area. Outside the border is a margin. * Margins are transparent and cannot be seen. * They are generally used to control the spacing between elements.

Box Model Recap In CSS, width and height refer to the width and height of the content area. Adding padding, borders, and margins will not affect the size of the content area but will increase the overall size of an element’s box. If you wanted a box 100 -pixel wide with a 10 -pixel margin and a 5 -pixel padding on each sides, you would need to set the width of the content to be 70 pixels. #my. Box { margin: 10 px; padding: 5 px; width: 70 px; }

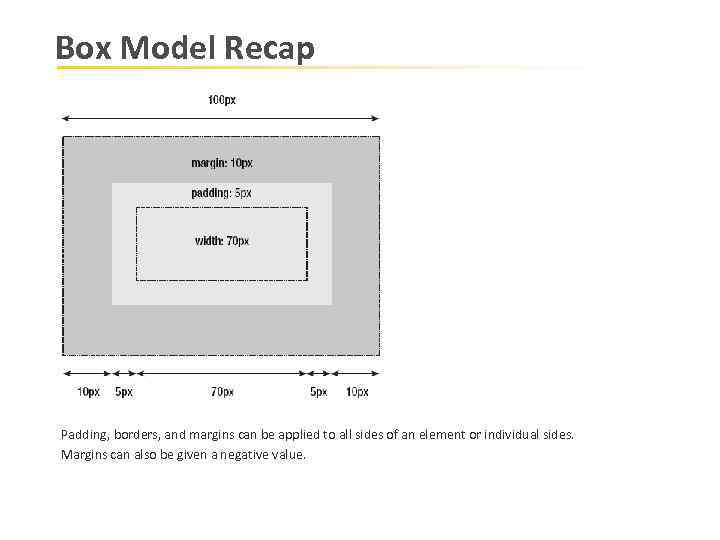
Box Model Recap Padding, borders, and margins can be applied to all sides of an element or individual sides. Margins can also be given a negative value.

Block and inline elements HTML elements are either block or inline elements. A block-level box, such as a div, a paragraph, or a heading, begins rendering on a new line. An inline-level box, such as a <span> or an <em>, begins rendering wherever you place it within the document and does not force any line breaks.

Block and inline elements Using CSS property, display, you can make an inline element display like a block-level element or vice-versa. Example: Say you want tabs, which is a list (of links) and so should be marked up as a <ul> <ul id="maintabs"> <li><a href="#">Personal. Finance</a></li> <li><a href="#">Bill. Pay</a></li> <li><a href="#">Funds. Transfer</a></li> <li><a href="#">Financial. Calendar</a></li> <li><a href="#">Customer Care</a></li> </ul> Here's how it looks as a normal list

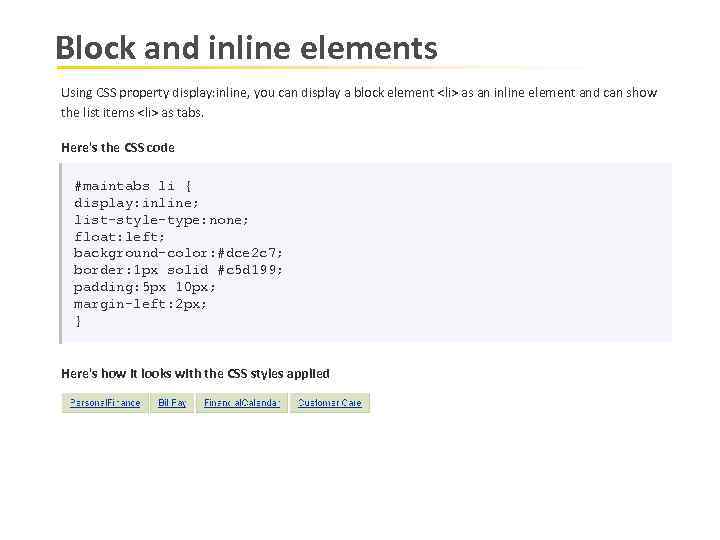
Block and inline elements Using CSS property display: inline, you can display a block element <li> as an inline element and can show the list items <li> as tabs. Here's the CSS code #maintabs li { display: inline; list-style-type: none; float: left; background-color: #dce 2 c 7; border: 1 px solid #c 5 d 199; padding: 5 px 10 px; margin-left: 2 px; } Here's how it looks with the CSS styles applied

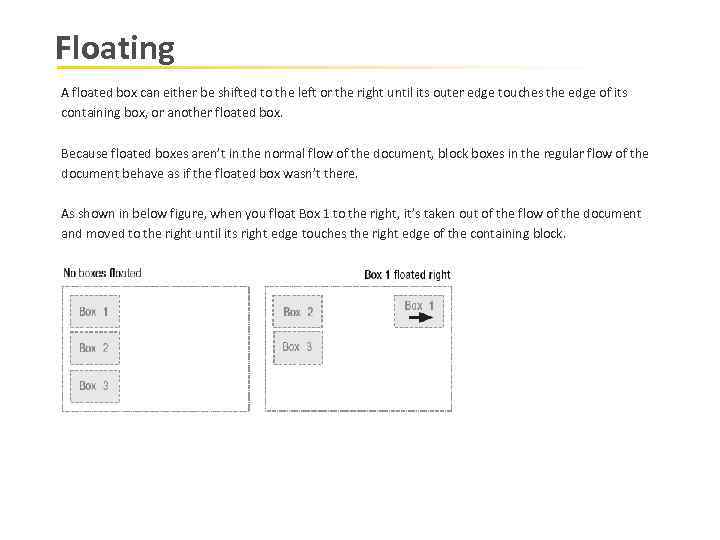
Floating A floated box can either be shifted to the left or the right until its outer edge touches the edge of its containing box, or another floated box. Because floated boxes aren’t in the normal flow of the document, block boxes in the regular flow of the document behave as if the floated box wasn’t there. As shown in below figure, when you float Box 1 to the right, it’s taken out of the flow of the document and moved to the right until its right edge touches the right edge of the containing block.

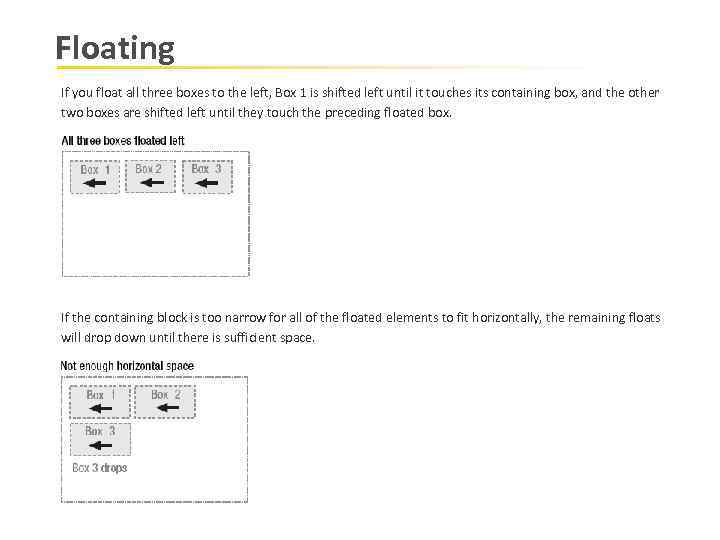
Floating If you float all three boxes to the left, Box 1 is shifted left until it touches its containing box, and the other two boxes are shifted left until they touch the preceding floated box. If the containing block is too narrow for all of the floated elements to fit horizontally, the remaining floats will drop down until there is sufficient space.

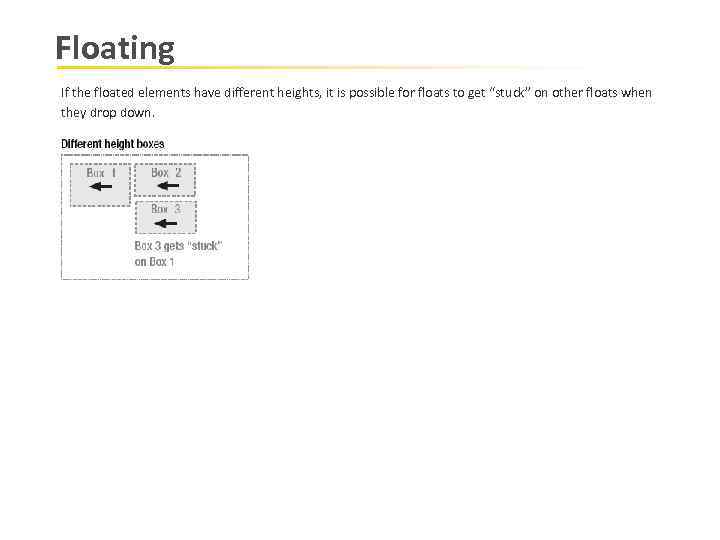
Floating If the floated elements have different heights, it is possible for floats to get “stuck” on other floats when they drop down.

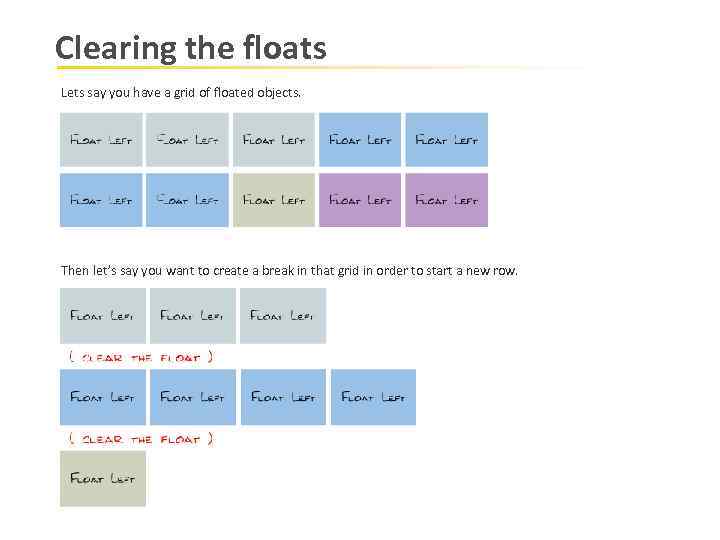
Clearing the floats Lets say you have a grid of floated objects. Then let’s say you want to create a break in that grid in order to start a new row.

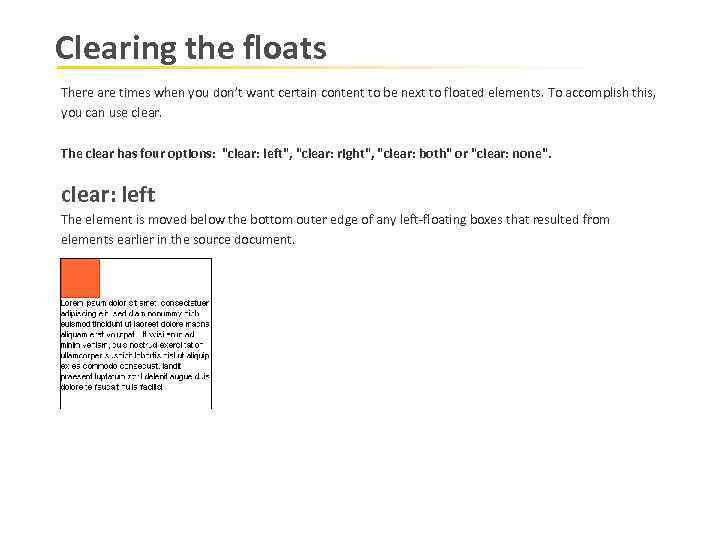
Clearing the floats There are times when you don’t want certain content to be next to floated elements. To accomplish this, you can use clear. The clear has four options: "clear: left", "clear: right", "clear: both" or "clear: none". clear: left The element is moved below the bottom outer edge of any left-floating boxes that resulted from elements earlier in the source document.

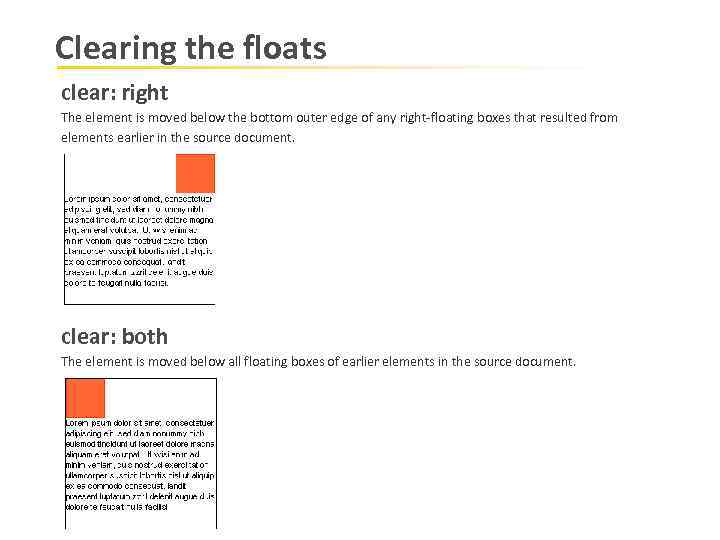
Clearing the floats clear: right The element is moved below the bottom outer edge of any right-floating boxes that resulted from elements earlier in the source document. clear: both The element is moved below all floating boxes of earlier elements in the source document.

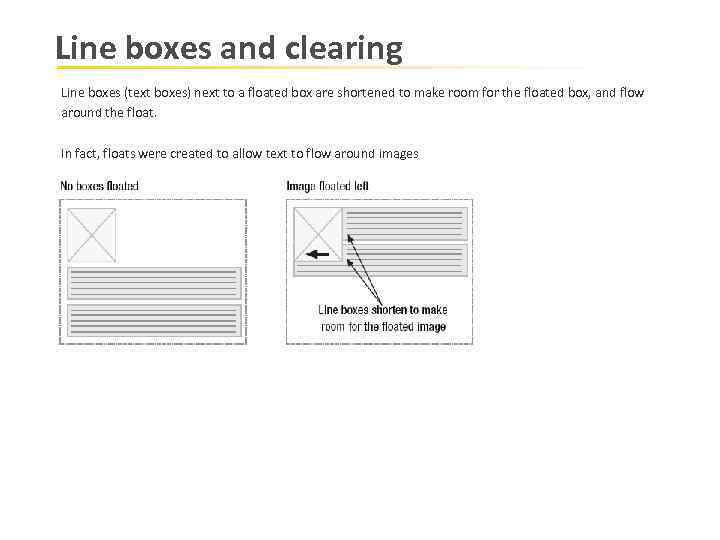
Line boxes and clearing Line boxes (text boxes) next to a floated box are shortened to make room for the floated box, and flow around the float. In fact, floats were created to allow text to flow around images

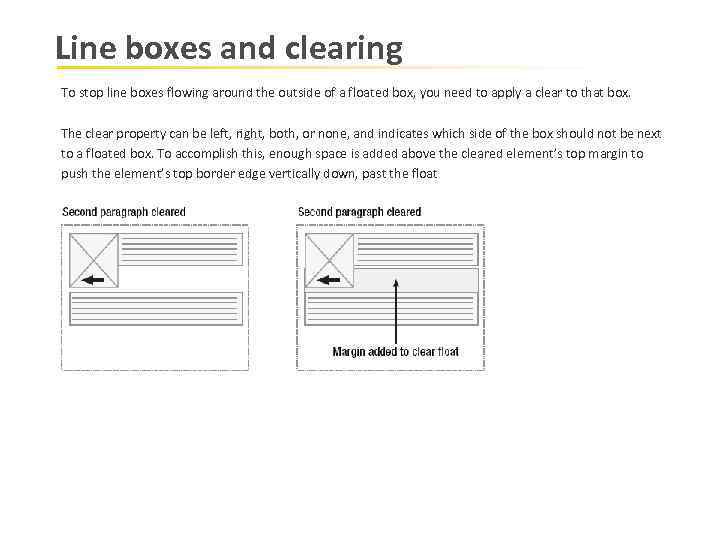
Line boxes and clearing To stop line boxes flowing around the outside of a floated box, you need to apply a clear to that box. The clear property can be left, right, both, or none, and indicates which side of the box should not be next to a floated box. To accomplish this, enough space is added above the cleared element’s top margin to push the element’s top border edge vertically down, past the float

The Position Property There are four values for the position property: static, absolute, fixed, and relative. Static is the default. Unless specified, all boxes start life being positioned in the normal flow (static position) let’s take a quick look at each using a simple example with four paragraphs.

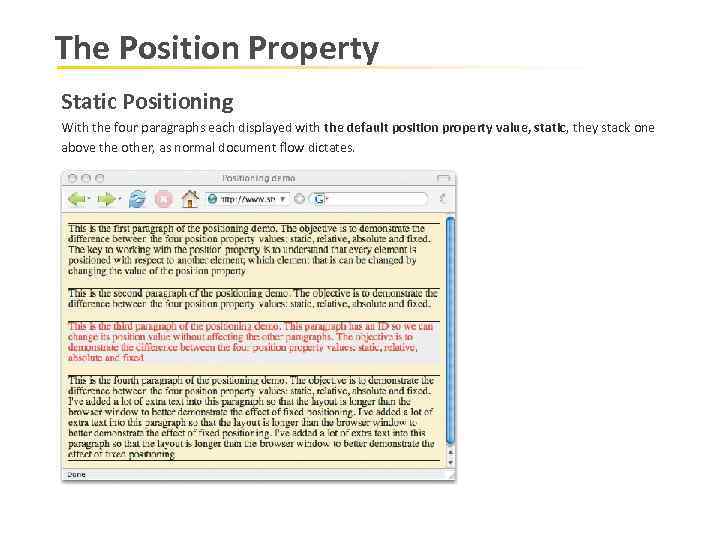
The Position Property Static Positioning With the four paragraphs each displayed with the default position property value, static, they stack one above the other, as normal document flow dictates.

The Position Property Relative Positioning Let’s set the third paragraph to the relative position. You can then move this paragraph with respect to its default position using the properties top, left, bottom, and right. p#specialpara {position: relative; top: 30 px; left: 20 px; }

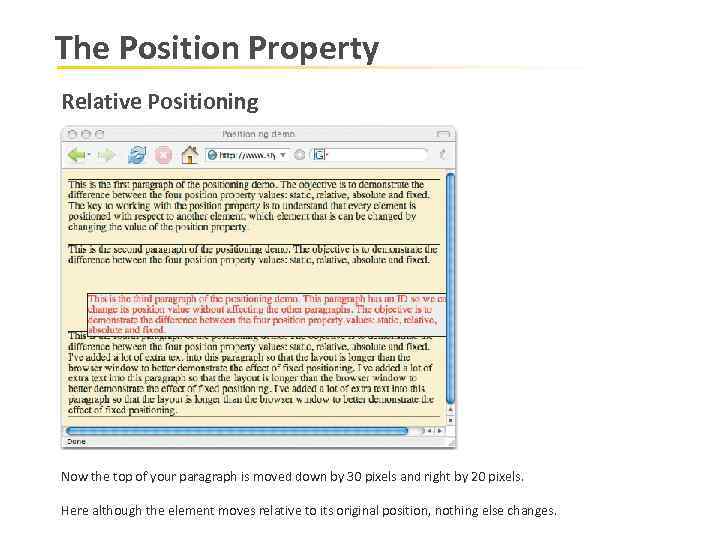
The Position Property Relative Positioning Now the top of your paragraph is moved down by 30 pixels and right by 20 pixels. Here although the element moves relative to its original position, nothing else changes.

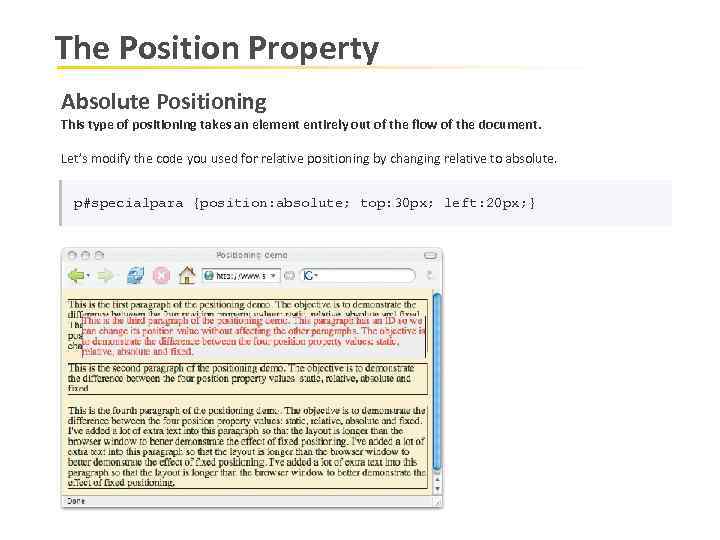
The Position Property Absolute Positioning This type of positioning takes an element entirely out of the flow of the document. Let’s modify the code you used for relative positioning by changing relative to absolute. p#specialpara {position: absolute; top: 30 px; left: 20 px; }

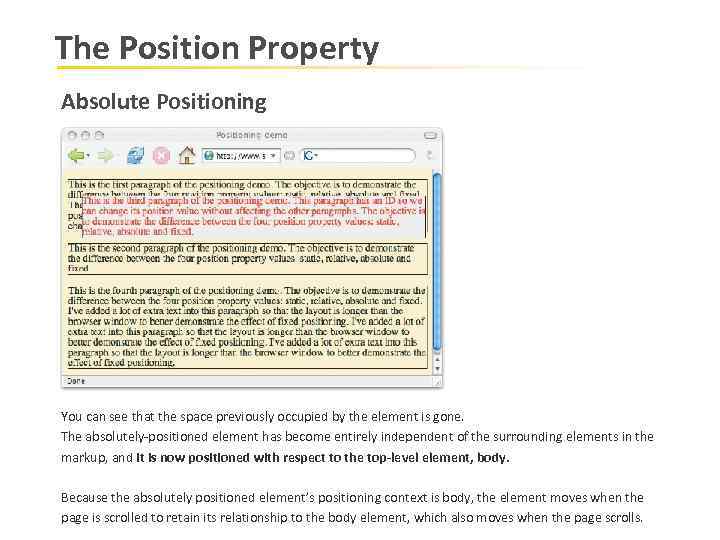
The Position Property Absolute Positioning You can see that the space previously occupied by the element is gone. The absolutely-positioned element has become entirely independent of the surrounding elements in the markup, and it is now positioned with respect to the top-level element, body. Because the absolutely positioned element’s positioning context is body, the element moves when the page is scrolled to retain its relationship to the body element, which also moves when the page scrolls.

The Position Property Fixed Positioning Fixed positioning is similar to absolute positioning, except that the element’s positioning context is the viewport (the browser window or the screen of a handheld device, for example). So the element does not move when the page is scrolled. Note: However, position: fixed does not work in IE 6, although it does work in IE 7.

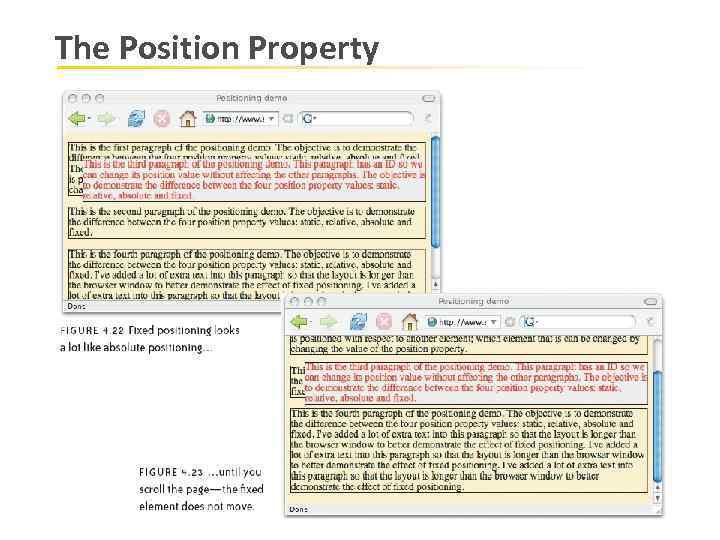
The Position Property

The Position Property Positioning Context contextual positioning means that when you move an element using the properties top, left, right, or bottom, you are moving that element with respect to another element. That other element is known as its positioning context. As you saw in “Absolute Positioning” earlier, the positioning context of an absolutely positioned element is body—that is, unless you change it. body is the containing element of all other elements in your markup, but you can use any ancestor element as a positioning context of another element by changing the ancestor’s position value to relative.

The Position Property Positioning Context Let’s look at this markup <body> <div id="outer">The outer div <div id="inner">This is some text. . . </div> </body> and this CSS div#outer_div {width: 250 px; margin: 50 px 40 px; border-top: 3 px solid red; } div#inner_div {top: 10 px; left: 20 px; background: #AAA; }

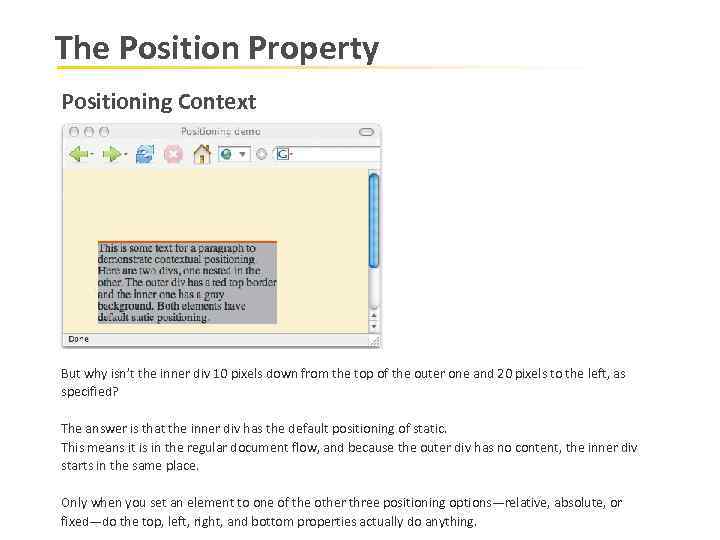
The Position Property Positioning Context But why isn’t the inner div 10 pixels down from the top of the outer one and 20 pixels to the left, as specified? The answer is that the inner div has the default positioning of static. This means it is in the regular document flow, and because the outer div has no content, the inner div starts in the same place. Only when you set an element to one of the other three positioning options—relative, absolute, or fixed—do the top, left, right, and bottom properties actually do anything.

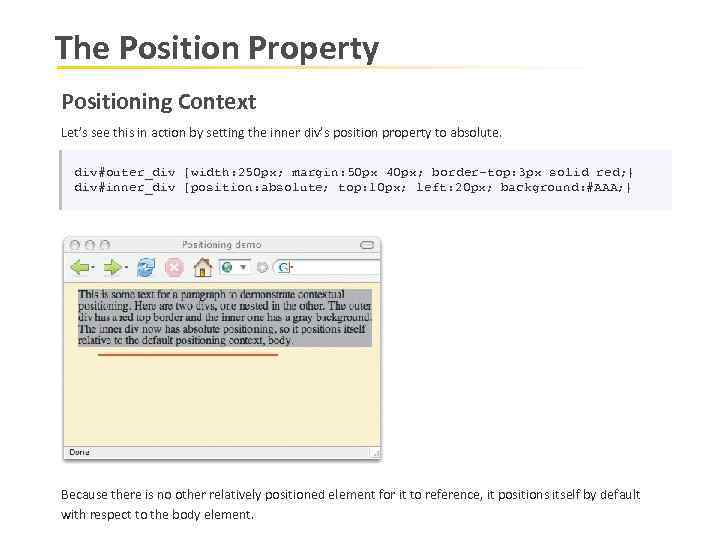
The Position Property Positioning Context Let’s see this in action by setting the inner div’s position property to absolute. div#outer_div {width: 250 px; margin: 50 px 40 px; border-top: 3 px solid red; } div#inner_div {position: absolute; top: 10 px; left: 20 px; background: #AAA; } Because there is no other relatively positioned element for it to reference, it positions itself by default with respect to the body element.

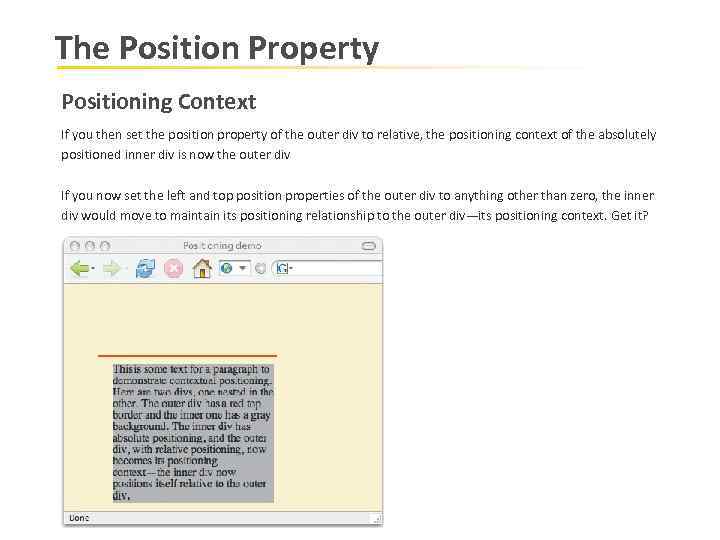
The Position Property Positioning Context If you then set the position property of the outer div to relative, the positioning context of the absolutely positioned inner div is now the outer div If you now set the left and top position properties of the outer div to anything other than zero, the inner div would move to maintain its positioning relationship to the outer div—its positioning context. Get it?

Overflow Property There may be a case when an element's content might be larger than the amount of space allocated to it. CSS provides a property called overflow which tells the browser what to do if the box's contents is larger than the box itself. Example: Here's the HTML code <body> <div class=“my. Box">This is some text. . . </div> This is some text. . . </body>

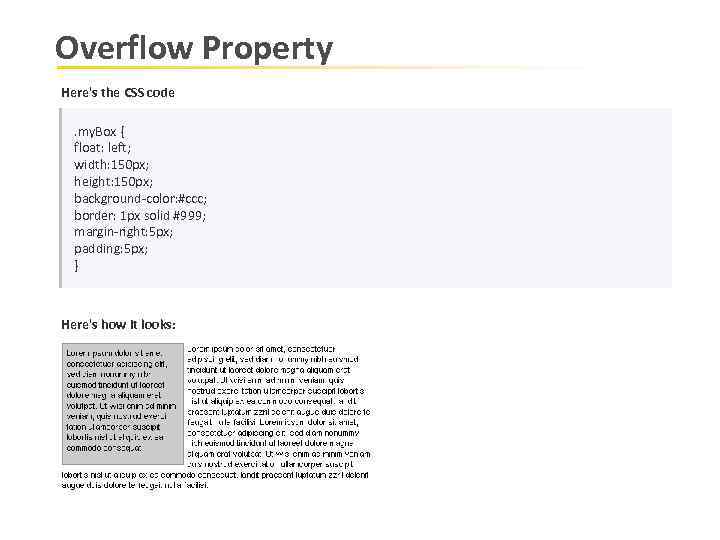
Overflow Property Here's the CSS code. my. Box { float: left; width: 150 px; height: 150 px; background-color: #ccc; border: 1 px solid #999; margin-right: 5 px; padding: 5 px; } Here's how it looks:

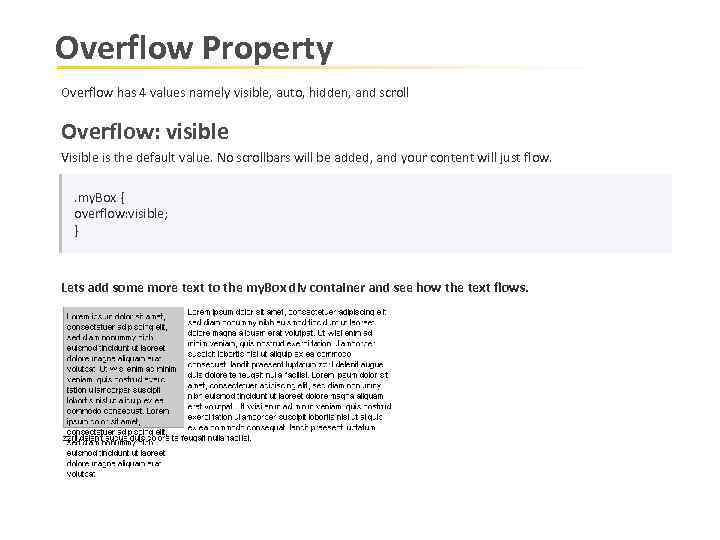
Overflow Property Overflow has 4 values namely visible, auto, hidden, and scroll Overflow: visible Visible is the default value. No scrollbars will be added, and your content will just flow. . my. Box { overflow: visible; } Lets add some more text to the my. Box div container and see how the text flows.

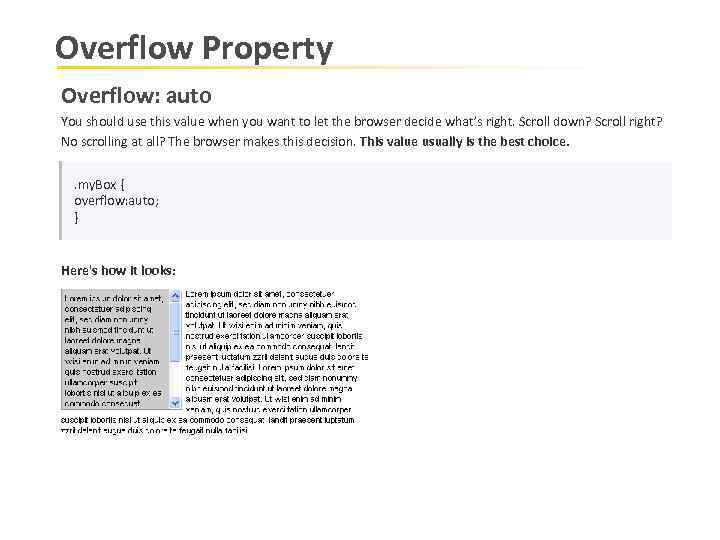
Overflow Property Overflow: auto You should use this value when you want to let the browser decide what’s right. Scroll down? Scroll right? No scrolling at all? The browser makes this decision. This value usually is the best choice. . my. Box { overflow: auto; } Here's how it looks:

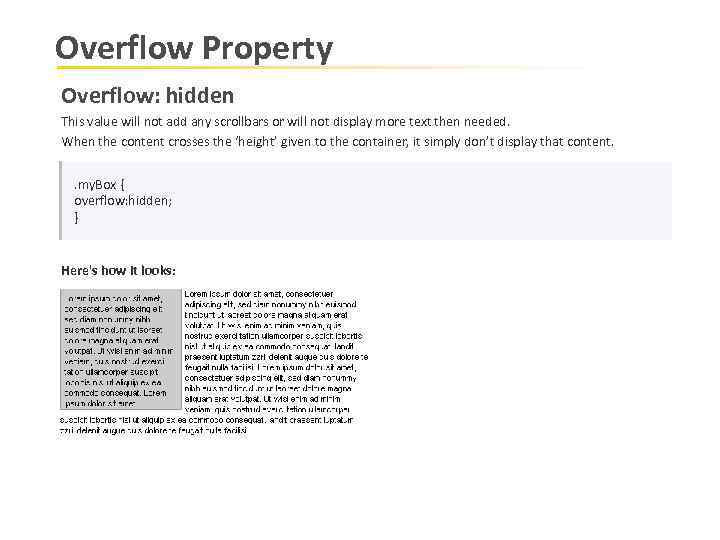
Overflow Property Overflow: hidden This value will not add any scrollbars or will not display more text then needed. When the content crosses the ‘height’ given to the container, it simply don’t display that content. . my. Box { overflow: hidden; } Here's how it looks:

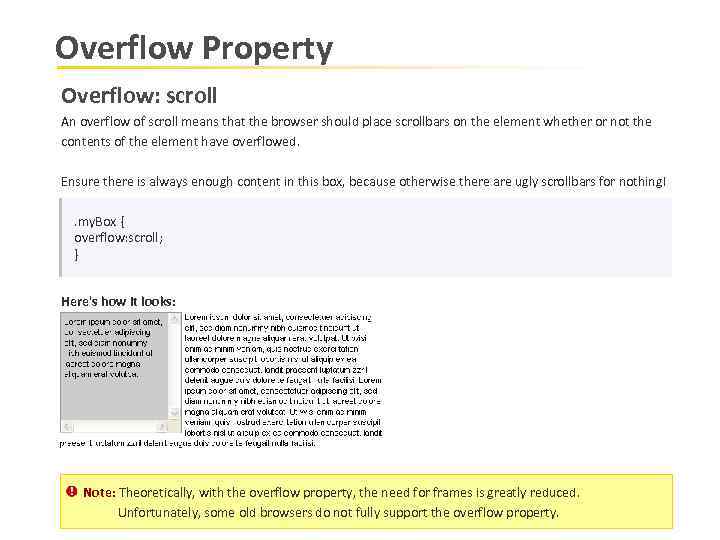
Overflow Property Overflow: scroll An overflow of scroll means that the browser should place scrollbars on the element whether or not the contents of the element have overflowed. Ensure there is always enough content in this box, because otherwise there are ugly scrollbars for nothing!. my. Box { overflow: scroll; } Here's how it looks: Note: Theoretically, with the overflow property, the need for frames is greatly reduced. Unfortunately, some old browsers do not fully support the overflow property.
csspositioningelements-091216063722-phpapp02.ppt