Пользовательский интерфейс.pptx
- Количество слайдов: 15
 Пользовательский интерфейс
Пользовательский интерфейс
 План урока • Приложение Android с точки зрения пользовательского интерфейса • Виды Layouts • Управление выводом Activity • Смена ориентации экрана • Обработчики событий
План урока • Приложение Android с точки зрения пользовательского интерфейса • Виды Layouts • Управление выводом Activity • Смена ориентации экрана • Обработчики событий
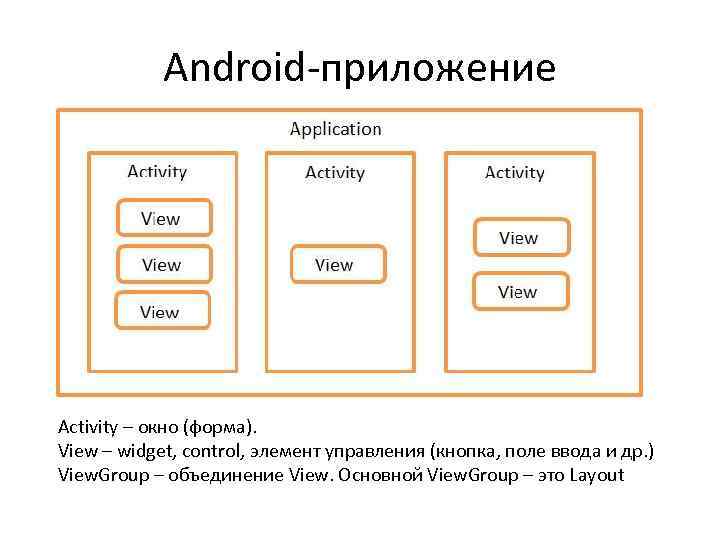
 Android-приложение Activity – окно (форма). View – widget, control, элемент управления (кнопка, поле ввода и др. ) View. Group – объединение View. Основной View. Group – это Layout
Android-приложение Activity – окно (форма). View – widget, control, элемент управления (кнопка, поле ввода и др. ) View. Group – объединение View. Основной View. Group – это Layout
 Виды Layouts
Виды Layouts
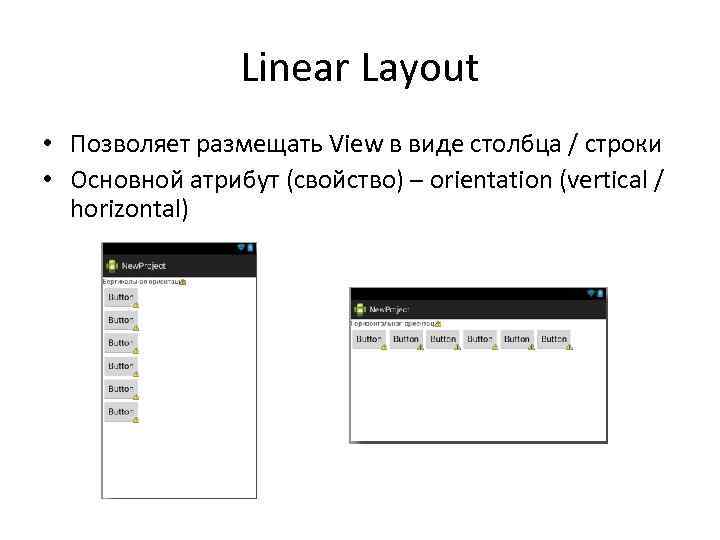
 Linear Layout • Позволяет размещать View в виде столбца / строки • Основной атрибут (свойство) – orientation (vertical / horizontal)
Linear Layout • Позволяет размещать View в виде столбца / строки • Основной атрибут (свойство) – orientation (vertical / horizontal)
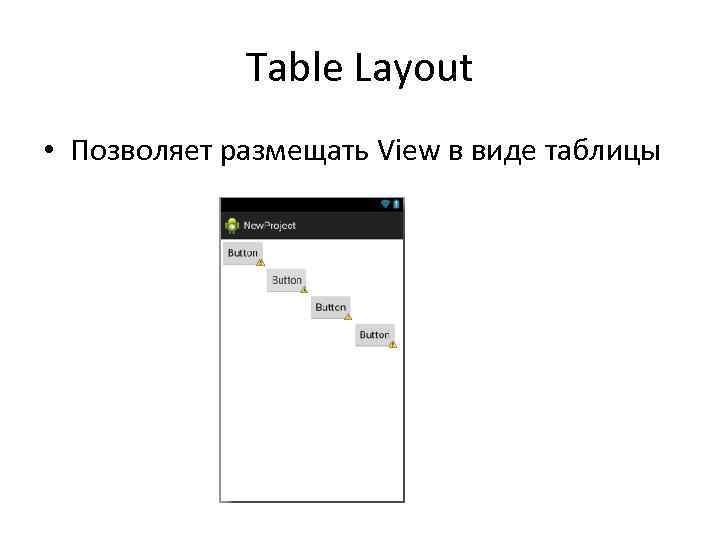
 Table Layout • Позволяет размещать View в виде таблицы
Table Layout • Позволяет размещать View в виде таблицы
 Relative Layout • каждый View-элемент может быть расположен относительно View-элемента (указанного явным образом, родителя). Виды отношений: • 1) слева, справа, сверху, снизу указанного элемента (layout_to. Left. Of, layout_to. Right. Of, layout_above, layout_below) • 2) выравненным по левому, правому, верхнему, нижнему краю указанного элемента (layout_align. Left, layout_align. Right, layout_align. Top, layout_align. Bottom) • 3) выравненным по левому, правому, верхнему, нижнему краю родителя (layout_align. Parent. Left, layout_align. Parent. Right, layout_align. Parent. Top, layout_align. Parent. Bottom) • 4) выравненным по центру вертикально, по центру горизонтально, по центру вертикально и горизонтально относительно родителя (layout_center. Vertical, layout_center. Horizontal, layout_center. In. Parent)
Relative Layout • каждый View-элемент может быть расположен относительно View-элемента (указанного явным образом, родителя). Виды отношений: • 1) слева, справа, сверху, снизу указанного элемента (layout_to. Left. Of, layout_to. Right. Of, layout_above, layout_below) • 2) выравненным по левому, правому, верхнему, нижнему краю указанного элемента (layout_align. Left, layout_align. Right, layout_align. Top, layout_align. Bottom) • 3) выравненным по левому, правому, верхнему, нижнему краю родителя (layout_align. Parent. Left, layout_align. Parent. Right, layout_align. Parent. Top, layout_align. Parent. Bottom) • 4) выравненным по центру вертикально, по центру горизонтально, по центру вертикально и горизонтально относительно родителя (layout_center. Vertical, layout_center. Horizontal, layout_center. In. Parent)
" src="https://present5.com/presentation/1/197156783_454475329.pdf-img/197156783_454475329.pdf-8.jpg" alt="Relative Layout
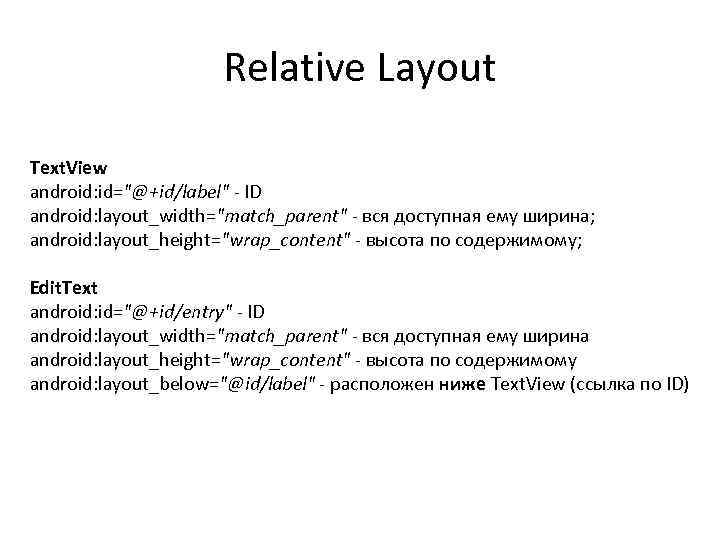
 Relative Layout Text. View android: id="@+id/label" - ID android: layout_width="match_parent" - вся доступная ему ширина; android: layout_height="wrap_content" - высота по содержимому; Edit. Text android: id="@+id/entry" - ID android: layout_width="match_parent" - вся доступная ему ширина android: layout_height="wrap_content" - высота по содержимому android: layout_below="@id/label" - расположен ниже Text. View (ссылка по ID)
Relative Layout Text. View android: id="@+id/label" - ID android: layout_width="match_parent" - вся доступная ему ширина; android: layout_height="wrap_content" - высота по содержимому; Edit. Text android: id="@+id/entry" - ID android: layout_width="match_parent" - вся доступная ему ширина android: layout_height="wrap_content" - высота по содержимому android: layout_below="@id/label" - расположен ниже Text. View (ссылка по ID)
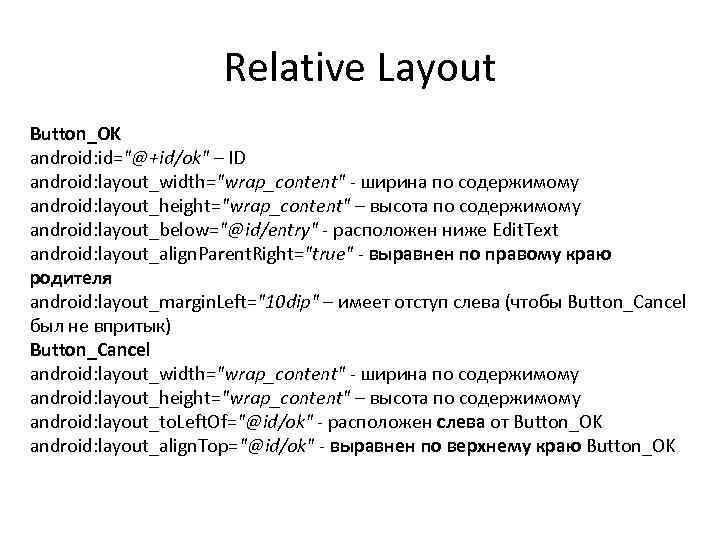
 Relative Layout Button_OK android: id="@+id/ok" – ID android: layout_width="wrap_content" - ширина по содержимому android: layout_height="wrap_content" – высота по содержимому android: layout_below="@id/entry" - расположен ниже Edit. Text android: layout_align. Parent. Right="true" - выравнен по правому краю родителя android: layout_margin. Left="10 dip" – имеет отступ слева (чтобы Button_Cancel был не впритык) Button_Cancel android: layout_width="wrap_content" - ширина по содержимому android: layout_height="wrap_content" – высота по содержимому android: layout_to. Left. Of="@id/ok" - расположен слева от Button_OK android: layout_align. Top="@id/ok" - выравнен по верхнему краю Button_OK
Relative Layout Button_OK android: id="@+id/ok" – ID android: layout_width="wrap_content" - ширина по содержимому android: layout_height="wrap_content" – высота по содержимому android: layout_below="@id/entry" - расположен ниже Edit. Text android: layout_align. Parent. Right="true" - выравнен по правому краю родителя android: layout_margin. Left="10 dip" – имеет отступ слева (чтобы Button_Cancel был не впритык) Button_Cancel android: layout_width="wrap_content" - ширина по содержимому android: layout_height="wrap_content" – высота по содержимому android: layout_to. Left. Of="@id/ok" - расположен слева от Button_OK android: layout_align. Top="@id/ok" - выравнен по верхнему краю Button_OK
 Absolute Layout • Обеспечивает абсолютное позиционирование элементов на экране. • Указываются координаты для левого верхнего угла компонента. • Этот Layout не рекомендуется использовать. И его совместимость с будущими версиями Android не гарантируется.
Absolute Layout • Обеспечивает абсолютное позиционирование элементов на экране. • Указываются координаты для левого верхнего угла компонента. • Этот Layout не рекомендуется использовать. И его совместимость с будущими версиями Android не гарантируется.
 Привязка кода к Widjet • Привязка переменной к элементу интерфейса: Button my. Btn = (Button) find. View. By. Id(R. id. my. Btn); • Выполнение действий my. Btn. set. Text(“Моя кнопка"); my. Btn. set. Enabled(false);
Привязка кода к Widjet • Привязка переменной к элементу интерфейса: Button my. Btn = (Button) find. View. By. Id(R. id. my. Btn); • Выполнение действий my. Btn. set. Text(“Моя кнопка"); my. Btn. set. Enabled(false);
 Обработка событий элементов 1. 2. 3. 4. Объявление переменных Привязка переменных и View Создание обработчика Назначение обработчика элементу View
Обработка событий элементов 1. 2. 3. 4. Объявление переменных Привязка переменных и View Создание обработчика Назначение обработчика элементу View
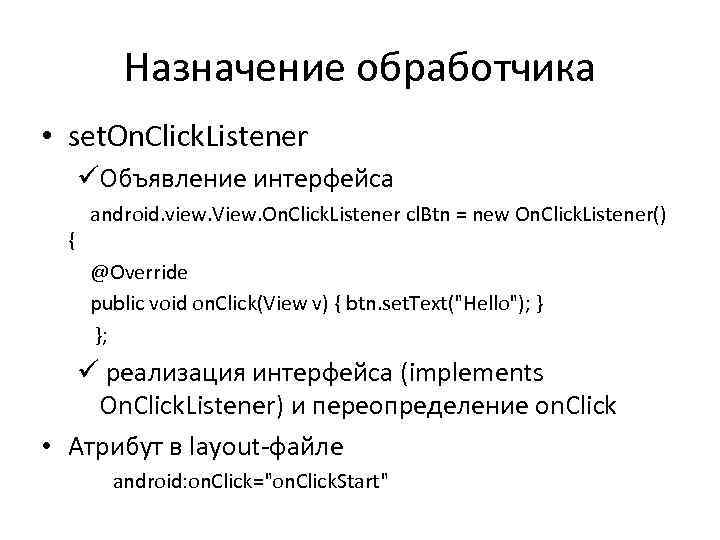
 Назначение обработчика • set. On. Click. Listener üОбъявление интерфейса { android. view. View. On. Click. Listener cl. Btn = new On. Click. Listener() @Override public void on. Click(View v) { btn. set. Text("Hello"); } }; ü реализация интерфейса (implements On. Click. Listener) и переопределение on. Click • Атрибут в layout-файле android: on. Click="on. Click. Start"
Назначение обработчика • set. On. Click. Listener üОбъявление интерфейса { android. view. View. On. Click. Listener cl. Btn = new On. Click. Listener() @Override public void on. Click(View v) { btn. set. Text("Hello"); } }; ü реализация интерфейса (implements On. Click. Listener) и переопределение on. Click • Атрибут в layout-файле android: on. Click="on. Click. Start"
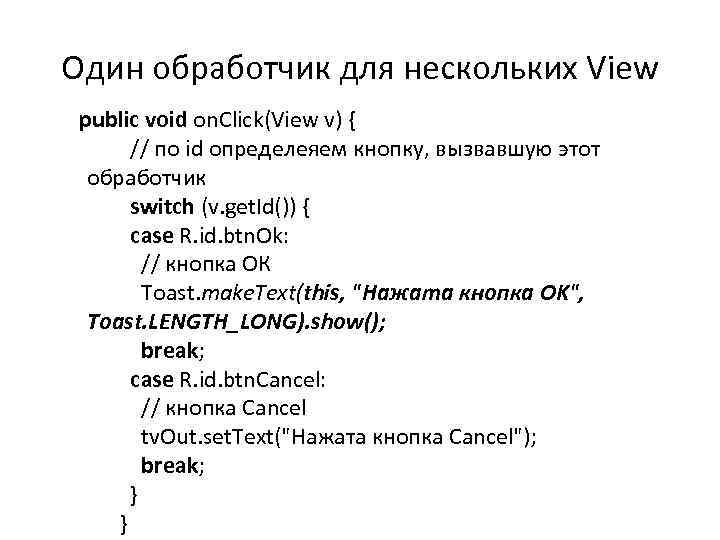
 Один обработчик для нескольких View public void on. Click(View v) { // по id определеяем кнопку, вызвавшую этот обработчик switch (v. get. Id()) { case R. id. btn. Ok: // кнопка ОК Toast. make. Text(this, "Нажата кнопка OK", Toast. LENGTH_LONG). show(); break; case R. id. btn. Cancel: // кнопка Cancel tv. Out. set. Text("Нажата кнопка Cancel"); break; } }
Один обработчик для нескольких View public void on. Click(View v) { // по id определеяем кнопку, вызвавшую этот обработчик switch (v. get. Id()) { case R. id. btn. Ok: // кнопка ОК Toast. make. Text(this, "Нажата кнопка OK", Toast. LENGTH_LONG). show(); break; case R. id. btn. Cancel: // кнопка Cancel tv. Out. set. Text("Нажата кнопка Cancel"); break; } }


