 Погружение в HTML 5 Гайдар Магдануров Microsoft
Погружение в HTML 5 Гайдар Магдануров Microsoft
 HTML 5 – что это?
HTML 5 – что это?
 Говорят «HTML 5» — подразумевают… HTML 5 CSS 3 SVG ECMAScript 5 Java. Script APIs …
Говорят «HTML 5» — подразумевают… HTML 5 CSS 3 SVG ECMAScript 5 Java. Script APIs …
 HTML 5
HTML 5
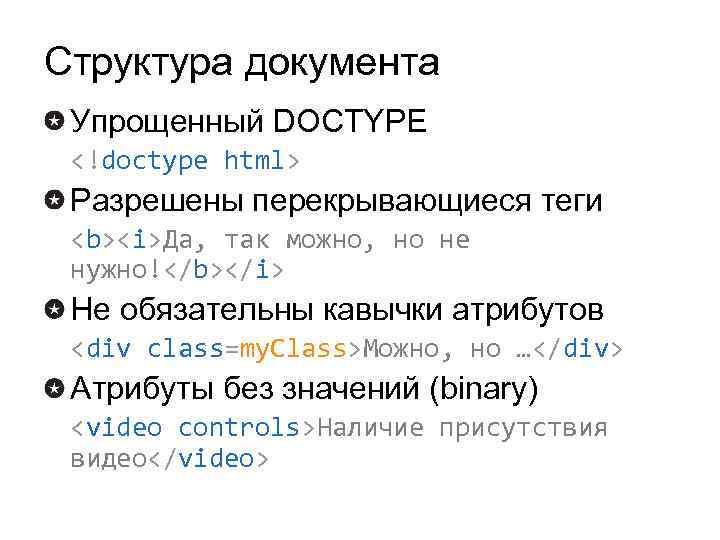
 Структура документа Упрощенный DOCTYPE Разрешены перекрывающиеся теги Да, так можно, но не нужно! Не обязательны кавычки атрибутов
Структура документа Упрощенный DOCTYPE Разрешены перекрывающиеся теги Да, так можно, но не нужно! Не обязательны кавычки атрибутов
Можно, но …
Атрибуты без значений (binary)
 Структура документа Не обязательны структурные теги…
Структура документа Не обязательны структурные теги…
Моя Страница Да, это корректный документ, но…
Документ может быть XML —Формат “XHTML 5”, совместимый с XHTML 1 —Документ ~ сериализованный объект
 Устаревшие элементы
Устаревшие элементы
 Устаревшие элементы — 2
Устаревшие элементы — 2
 Отмененные элементы ,
Отмененные элементы ,