po_dokladu.pptx
- Количество слайдов: 26

* Подготовили: Сорокина Юлия Хуснетдинова Венера

*Объект исследования - современные веб-стандарты, применяемые при создании сайтов, а также в браузерах. *Предмет исследования – философия, а также функции и область применения современных веб-стандартов.

* Цель проведенного исследования: Выявлeниe ocoбeннocтeй современных веб-стандартов. В ходе работы мы ставили перед собой следующие задачи: *Рaccмoтреть функции и виды современных вебстандартов; *Выявить особенности и преимущества подхода использования веб-стандартов; *Прoaнaлизирoвaть степень использования вебстандартов в мире; *Прoaнaлизирoвaть степень использования вебстандартов в России; *Oпрeдeлить нaпрaвлeния и тeндeнции рaзвития и использования веб-стандартов.

Всемирная паутина (World. Wide. Web) — распределенная система, предоставляющая доступ к связанным между собой документам, расположенным на различных компьютерах, подключенных к Интернету. Веб-стандарты – это открытые, незащищенные какими-либо патентами спецификации и рекомендации W 3 C и других организаций. Веб-стандарты не обладают статусом стандартов ISO или ГОСТ. Они необязательны к исполнению.

* Рекомендации, опубликованные Консорциумом World Wide Web (W 3 C) * Стандарты интернета (STD) - документы, опубликованные Internet Engineering Task Force (IETF) * Запросы на комментарии (Requestfor Comments - RFC) - документы, опубликованные Internet Engineering Task Force (IETF) * Стандарты, опубликованные Международной организацией по стандартизации (ISO) * Стандарты, опубликованные Ecma International * Стандарты Unicode и различные стандарты технических отчетов Unicode (UTRs), опубликованные Unicode Consortium * Наименование и номер реестра, поддерживаемые Internet Assigned Numbers Authority (IANA) *

Содержание — тот текст, который мы видим, просматривая страницу в окошке браузера. Структура описывает различные смысловые единицы контента: заголовки, абзацы текста, списки, определения, цитаты и прочее. Представление описывает особенности отображения или воспроизведения контента. Поведение — это динамическое изменение содержания, структуры и представления веб-страницы в зависимости от действий пользователя или каких-либо других событий.

CSS— формальный язык описания внешнего вида документа, написанного с использованием языка разметки. К преимуществам использования CSS относятся: • централизованное управление отображением множества документов при помощи одной таблицы стилей; • упрощенный контроль внешнего вида веб - страниц; • наличие разработанных дизайнерских техник; • возможность использования различных стилей для одного документа, в зависимости от устройства, при помощи которого осуществляется доступ к веб - странице.

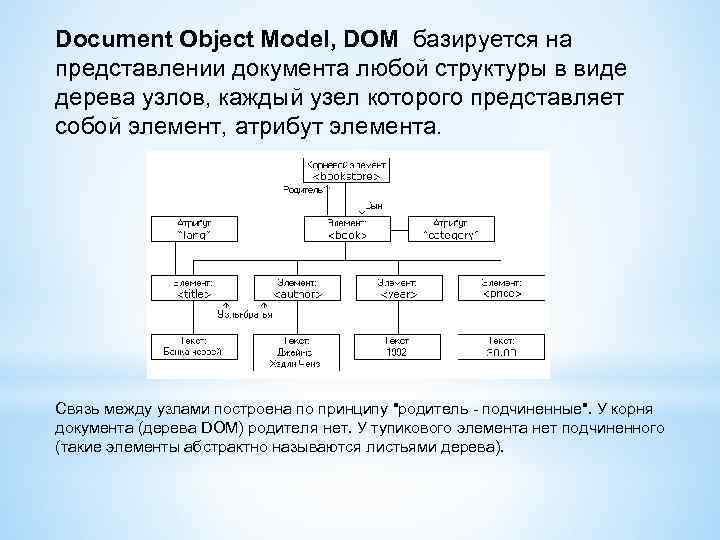
Document Object Model, DOM базируется на представлении документа любой структуры в виде дерева узлов, каждый узел которого представляет собой элемент, атрибут элемента. Связь между узлами построена по принципу "родитель - подчиненные". У корня документа (дерева DOM) родителя нет. У тупикового элемента нет подчиненного (такие элементы абстрактно называются листьями дерева).

Java. Script - это язык управления сценариями просмотра гипертекстовых веб-страниц на стороне клиента. Объекты, доступные сценарию на языке Java. Script: • встроенные объекты исполняющей системы; • объекты среды, в которой исполняется сценарий; • пользовательские объекты, создаваемые сценарием в процессе его выполнения.

* *Семантика *Валидность *Кроссбраузерность

Семантическая разметка вебдокумента – это внимательное отношение к смысловой нагрузке структурных единиц при написании кода. *

* I. III. Использование структурных элементов HTML строго по назначению. Грамотное именование классов и идентификаторов элементов, сообразно их смысловой нагрузке. Использование дополнительных метаданных, облегчающих возможную машинную обработку контента.

Валидность – это соответствие кода формальным требованиям спецификаций. Проверить веб-документ на валидность можно с помощью специального онлайнинструмента – валидатора. *

Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. *


Существует несколько возможных причин, почему относительно мало сайтов соблюдают веб-стандарты. Среди них: 1. Наследие систем электронной коммерции 2. Наследие систем управления содержимым 3. Образование 4. Бизнес-причины

Валидатор - это программа анализа кода веб-страниц на соответствие их существующим стандартам. Он проверяет синтаксическую корректность документа или файла, производит валидацию. Польза от валидаторов заключается, прежде всего, в том, что, исправив все найденные ошибки в исходном HTML коде, можно удостовериться, что страницы сайта будут корректно отображаться в различных версиях веб-браузеров от различных производителей и различных разрешениях экрана

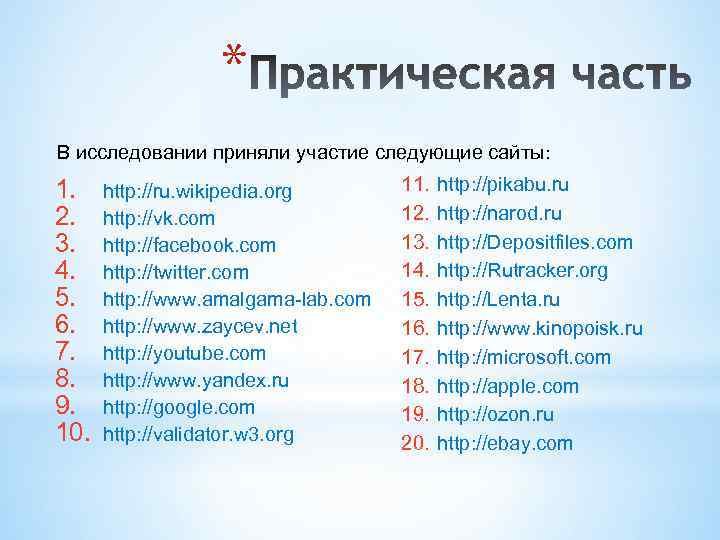
* В исследовании приняли участие следующие сайты: 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. http: //ru. wikipedia. org http: //vk. com http: //facebook. com http: //twitter. com http: //www. amalgama-lab. com http: //www. zaycev. net http: //youtube. com http: //www. yandex. ru http: //google. com http: //validator. w 3. org 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. http: //pikabu. ru http: //narod. ru http: //Depositfiles. com http: //Rutracker. org http: //Lenta. ru http: //www. kinopoisk. ru http: //microsoft. com http: //apple. com http: //ozon. ru http: //ebay. com

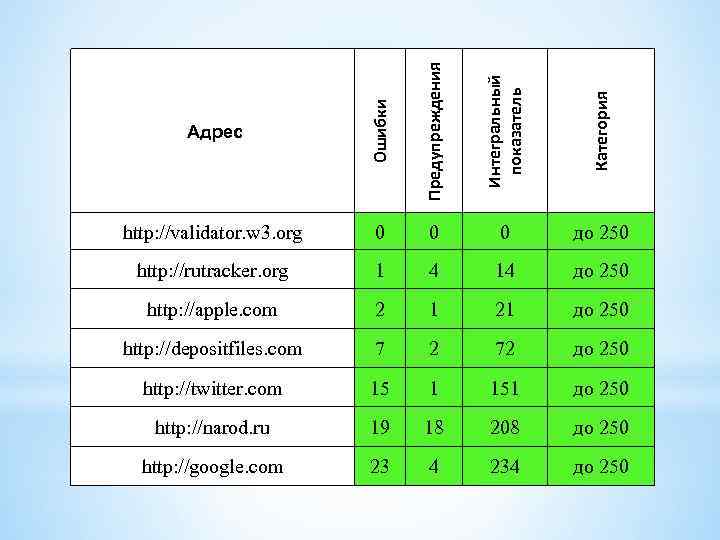
Интегральный показатель несоответствия стандартам = число ошибок * 10 + число предупреждений

Адрес Ошибки Предупреждения Интегральный показатель Категория http: //validator. w 3. org 0 0 0 до 250 http: //rutracker. org 1 4 14 до 250 http: //apple. com 2 1 21 до 250 http: //depositfiles. com 7 2 72 до 250 http: //twitter. com 15 1 151 до 250 http: //narod. ru 19 18 208 до 250 http: //google. com 23 4 234 до 250

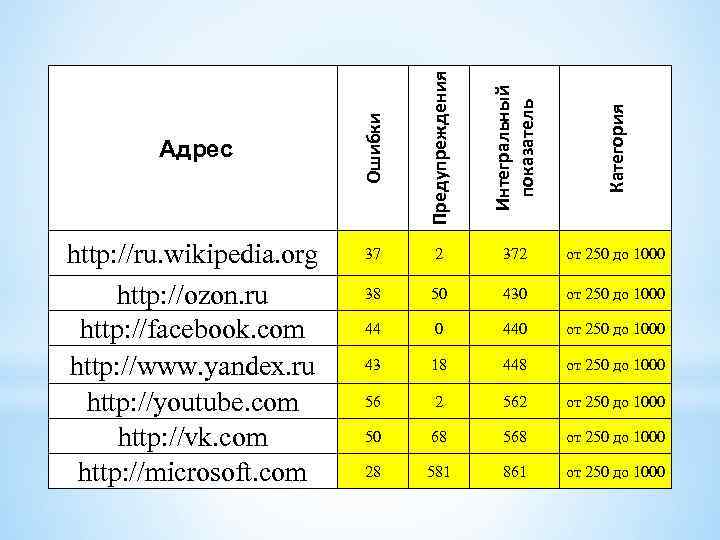
Предупреждения Интегральный показатель Категория http: //ru. wikipedia. org http: //ozon. ru http: //facebook. com http: //www. yandex. ru http: //youtube. com http: //vk. com http: //microsoft. com Ошибки Адрес 37 2 372 от 250 до 1000 38 50 430 от 250 до 1000 440 от 250 до 1000 43 18 448 от 250 до 1000 56 2 562 от 250 до 1000 50 68 568 от 250 до 1000 28 581 861 от 250 до 1000

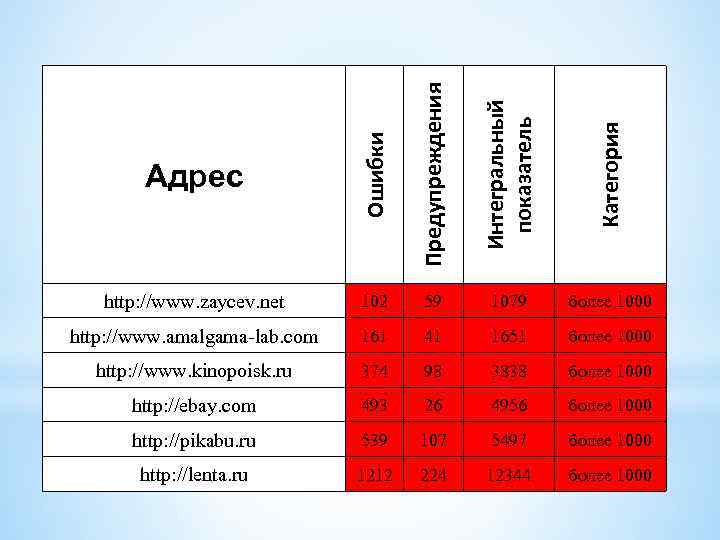
Адрес Ошибки Предупреждения Интегральный показатель Категория http: //www. zaycev. net 102 59 1079 более 1000 http: //www. amalgama-lab. com 161 41 1651 более 1000 http: //www. kinopoisk. ru 374 98 3838 более 1000 http: //ebay. com 493 26 4956 более 1000 http: //pikabu. ru 539 107 5497 более 1000 http: //lenta. ru 1212 224 12344 более 1000

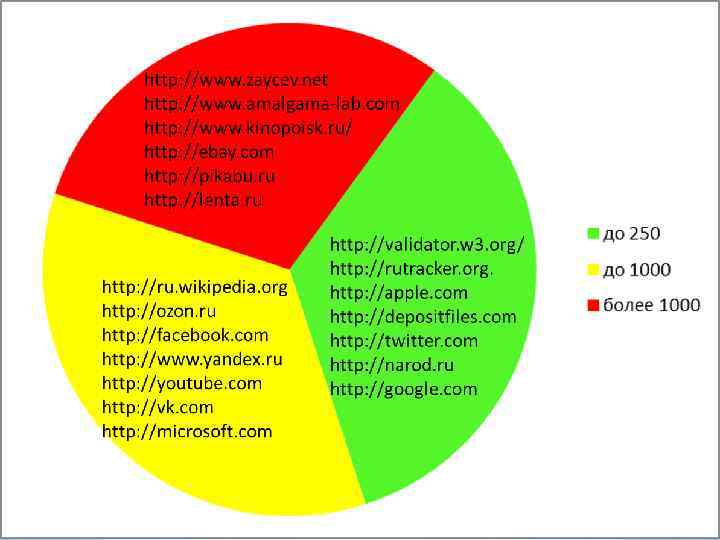
* до 250 от 250 до 1000 более 1000 http: //validator. w 3. org http: //ru. wikipedia. org http: //www. zaycev. net http: //rutracker. org. http: //ozon. ru http: //www. amalgama-lab. com http: //apple. com http: //facebook. com http: //www. kinopoisk. ru http: //depositfiles. com http: //www. yandex. ru http: //ebay. com http: //twitter. com http: //youtube. com http: //pikabu. ru http: //narod. ru http: //vk. com http: //google. com http: //microsoft. com http: //lenta. ru



* *отсутствие обязательного статуса стандартов; *отсутствие образовательных программ в отношении написания кодов сайта; *быстрое развитие веб-языков и стандартов, дефицит времени разработчиков на повышение квалификации; *быстрое развитие сферы электронной коммерции усложняет контроль использования современных вебстандартов; *использование визуального редактора и упрощенной разметки способствует снижению квалификации разработчиков веб-сайтов.
po_dokladu.pptx