мое выступление в гл. здании.pptx
- Количество слайдов: 27
 PLAY
PLAY
 РУКОВОДИТЕЛЬ: САФИНА В. К.
РУКОВОДИТЕЛЬ: САФИНА В. К.
 Что такое сайт? Сайтом (веб-сайтом) называют совокупность страниц, созданных с применением программного обеспечения и образующая единое целое в техническом, информационном и навигационном аспектах.
Что такое сайт? Сайтом (веб-сайтом) называют совокупность страниц, созданных с применением программного обеспечения и образующая единое целое в техническом, информационном и навигационном аспектах.
 ТИПЫ СА ЙТОВ:
ТИПЫ СА ЙТОВ:
 ТИПЫ СА ЙТОВ:
ТИПЫ СА ЙТОВ:
 ТИПЫ СА ЙТОВ: Сайт-визитка - небольшойсайт состоящий из нескольких веб-страниц, и содержащий основную информацию о организации, контактные данные и форму обратной связи.
ТИПЫ СА ЙТОВ: Сайт-визитка - небольшойсайт состоящий из нескольких веб-страниц, и содержащий основную информацию о организации, контактные данные и форму обратной связи.
 ТИПЫ СА ЙТОВ:
ТИПЫ СА ЙТОВ:
 ТИПЫ СА ЙТОВ: Корпоративный сайт -содержит полную информацию о компании -владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом.
ТИПЫ СА ЙТОВ: Корпоративный сайт -содержит полную информацию о компании -владельце, услугах/продукции, событиях в жизни компании. Отличается от сайта-визитки полнотой представленной информации, зачастую содержит различные функциональные инструменты для работы с контентом.
 ТИПЫ СА ЙТОВ:
ТИПЫ СА ЙТОВ:
 ТИПЫ СА ЙТОВ: Интернет-магазин — сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары.
ТИПЫ СА ЙТОВ: Интернет-магазин — сайт с каталогом продукции, с помощью которого клиент может заказать нужные ему товары.
 ЭТАПЫ ПРОЕКТИРОВАНИ : Я
ЭТАПЫ ПРОЕКТИРОВАНИ : Я
 ЭТАПЫ ПРОЕКТИРОВАНИ : Я Этап 1 -Анализ тематики сайта • На нем тщательно изучается тематика сайта, определяется, на какую публику он будет ориентирован. Этап 2 – Проектирование Web Сайта • На этом этапе выбирается стиль сайта, его дизайн. Если у компании уже был разработан фирменный стиль, то этап выбора стиля пропускается. На этом же этапе осуществляется разработка структуры Webсайта. Определяется, какие страницы и сервисы будут на сайте, как они будут между собой связаны.
ЭТАПЫ ПРОЕКТИРОВАНИ : Я Этап 1 -Анализ тематики сайта • На нем тщательно изучается тематика сайта, определяется, на какую публику он будет ориентирован. Этап 2 – Проектирование Web Сайта • На этом этапе выбирается стиль сайта, его дизайн. Если у компании уже был разработан фирменный стиль, то этап выбора стиля пропускается. На этом же этапе осуществляется разработка структуры Webсайта. Определяется, какие страницы и сервисы будут на сайте, как они будут между собой связаны.
 ЭТАПЫ ПРОЕКТИРОВАНИ : Я Этап 3 – Верстка и программирование • Когда полностью готов и принят дизайн, можно приступать к верстке (перевод дизайна в HTML код). Параллельно с этим пишется код всех модулей, которые будут на сайте. Когда все модули и. HTML- макет всех страниц готовы, сайт собирается из отдельных модулей и страниц, как конструктор. Для этого используются специальные системы управления содержимым, сокращенно – CMS. Этап 4 – Тестирование Web Сайта • После того, как Web-сайт полностью готов начинается его тестирование, сначала сотрудниками компанииразработчика, а затем и клиентом. На этом этапе находятся и устраняются мелкие недоработки.
ЭТАПЫ ПРОЕКТИРОВАНИ : Я Этап 3 – Верстка и программирование • Когда полностью готов и принят дизайн, можно приступать к верстке (перевод дизайна в HTML код). Параллельно с этим пишется код всех модулей, которые будут на сайте. Когда все модули и. HTML- макет всех страниц готовы, сайт собирается из отдельных модулей и страниц, как конструктор. Для этого используются специальные системы управления содержимым, сокращенно – CMS. Этап 4 – Тестирование Web Сайта • После того, как Web-сайт полностью готов начинается его тестирование, сначала сотрудниками компанииразработчика, а затем и клиентом. На этом этапе находятся и устраняются мелкие недоработки.
 РАЗРАБОТКА САЙТА:
РАЗРАБОТКА САЙТА:
 РАЗРАБОТКА САЙТА: • HTML • CSS • JAVASCRIPT • PHP • AJAX
РАЗРАБОТКА САЙТА: • HTML • CSS • JAVASCRIPT • PHP • AJAX
 РАЗРАБОТКА САЙТА:
РАЗРАБОТКА САЙТА:
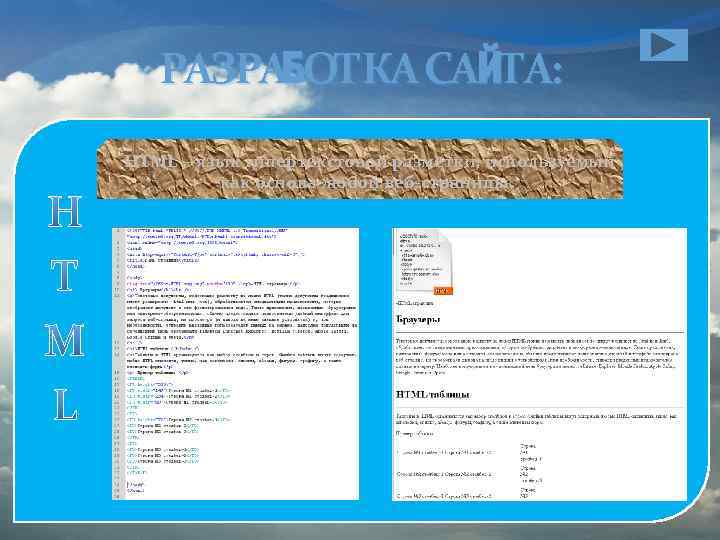
 РАЗРАБОТКА САЙТА: HTML – язык гипертекстовой разметки, используемый как основа любой веб-страницы.
РАЗРАБОТКА САЙТА: HTML – язык гипертекстовой разметки, используемый как основа любой веб-страницы.
 РАЗРАБОТКА САЙТА:
РАЗРАБОТКА САЙТА:
 РАЗРАБОТКА САЙТА: CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа Типичная таблица стилей
РАЗРАБОТКА САЙТА: CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — язык описания внешнего вида документа Типичная таблица стилей
 РАЗРАБОТКА САЙТА:
РАЗРАБОТКА САЙТА:
 РАЗРАБОТКА САЙТА: Java. Script — объектно-ориентированныйскриптовый язык программирования, используемый для придания динамичности веб страницам на клиентской стороне(в браузере). Типичное меню на Java. Script Запуск скрипта
РАЗРАБОТКА САЙТА: Java. Script — объектно-ориентированныйскриптовый язык программирования, используемый для придания динамичности веб страницам на клиентской стороне(в браузере). Типичное меню на Java. Script Запуск скрипта
 РАЗРАБОТКА САЙТА:
РАЗРАБОТКА САЙТА:
 РАЗРАБОТКА САЙТА: PHP — объектно-ориентированныйсерверный язык программирования, используемый для динамической генерации веб-страниц, в зависимости от запроса пользователя.
РАЗРАБОТКА САЙТА: PHP — объектно-ориентированныйсерверный язык программирования, используемый для динамической генерации веб-страниц, в зависимости от запроса пользователя.
 РАЗРАБОТКА САЙТА:
РАЗРАБОТКА САЙТА:
 РАЗРАБОТКА САЙТА: AJAX (ˈeɪdʒæks, от англ. Asynchronous. Javascriptand XML — «асинхронный. Java. Script и XML» ) — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с вебсервером. AJAX — не самостоятельная технология, а концепция использования нескольких смежных технологий. AJAX базируется на двух основных принципах: o использование технологии динамического обращенияк серверу «на лету» , без перезагрузки всей страницы полностью o использование DHTML для динамического изменения содержания страницы ;
РАЗРАБОТКА САЙТА: AJAX (ˈeɪdʒæks, от англ. Asynchronous. Javascriptand XML — «асинхронный. Java. Script и XML» ) — подход к построению интерактивных пользовательских интерфейсов веб-приложений, заключающийся в «фоновом» обмене данными браузера с вебсервером. AJAX — не самостоятельная технология, а концепция использования нескольких смежных технологий. AJAX базируется на двух основных принципах: o использование технологии динамического обращенияк серверу «на лету» , без перезагрузки всей страницы полностью o использование DHTML для динамического изменения содержания страницы ;
 МОЙ ДВИЖОК САЙТА(CMS):
МОЙ ДВИЖОК САЙТА(CMS):
 РАЗРАБОТКА САЙТА: • АДМИН-ПАНЕЛЬ • СОЗДАНИЯ СТРАНИЦ • ВЫВОДА СТРАНИЦ • УСТАНОВКИ • AJAX МОДУЛЬ • . . .
РАЗРАБОТКА САЙТА: • АДМИН-ПАНЕЛЬ • СОЗДАНИЯ СТРАНИЦ • ВЫВОДА СТРАНИЦ • УСТАНОВКИ • AJAX МОДУЛЬ • . . .


