Визуальное программирование 2a.ppt
- Количество слайдов: 15
 Палитра компонентов • • Standard Additional System Win 32 Dialogs Data Access Data Controls
Палитра компонентов • • Standard Additional System Win 32 Dialogs Data Access Data Controls
 Standard • Большинство компонентов на этой странице являются аналогами экранных элементов самой Windows. Меню, кнопки, полосы прокрутки — здесь есть все. Но компоненты Delphi обладают также некоторыми удобными дополнительными встроенными возможностям.
Standard • Большинство компонентов на этой странице являются аналогами экранных элементов самой Windows. Меню, кнопки, полосы прокрутки — здесь есть все. Но компоненты Delphi обладают также некоторыми удобными дополнительными встроенными возможностям.
 Additional • Эта страница содержит более развитые компоненты. Например, компонент Outline удобен для отображения информации с иерархической структурой, а удивительный Media. Player позволит вашим программам воспроизводить звук, музыку и видео. Данная страница также содержит компоненты, главное назначение которых — отображение графической информации. Компонент Image загружает и отображает растровые изображения, а компонент Shape, украсит ваши формы окружностями, квадратами и т. д.
Additional • Эта страница содержит более развитые компоненты. Например, компонент Outline удобен для отображения информации с иерархической структурой, а удивительный Media. Player позволит вашим программам воспроизводить звук, музыку и видео. Данная страница также содержит компоненты, главное назначение которых — отображение графической информации. Компонент Image загружает и отображает растровые изображения, а компонент Shape, украсит ваши формы окружностями, квадратами и т. д.
 System • Поскольку не каждая потребность, связанная с обработкой файлов, может быть удовлетворена с помощью стандартных диалоговых окон, страница System предоставляет возможность комбинировать отдельные элементы, такие как списки дисков, каталогов и файлов. Страница System также содержит компоненты, обрабатывающие обмен высокого уровня между программами посредством OLE (Object Linking and Embedding). А компонент Timer может генерировать события через определенные, заранее установленные промежутки времени.
System • Поскольку не каждая потребность, связанная с обработкой файлов, может быть удовлетворена с помощью стандартных диалоговых окон, страница System предоставляет возможность комбинировать отдельные элементы, такие как списки дисков, каталогов и файлов. Страница System также содержит компоненты, обрабатывающие обмен высокого уровня между программами посредством OLE (Object Linking and Embedding). А компонент Timer может генерировать события через определенные, заранее установленные промежутки времени.
 Win 32 • Эта страница содержит компоненты, позволяющие созданным с помощью Delphi программам использовать такие нововведения в пользовательском интерфейсе 32 -разрядной Windows, как просмотр древовидных структур, просмотр списков, панель состояния, присутствующая в интерфейсе программы Windows Explorer (Проводник), расширенный текстовый редактор и др.
Win 32 • Эта страница содержит компоненты, позволяющие созданным с помощью Delphi программам использовать такие нововведения в пользовательском интерфейсе 32 -разрядной Windows, как просмотр древовидных структур, просмотр списков, панель состояния, присутствующая в интерфейсе программы Windows Explorer (Проводник), расширенный текстовый редактор и др.
 Dialogs • Windows 3. 1 ввела в употребление стандартные диалоговые окна для операций над файлами, выбора шрифтов, цветов и т. д. Однако для использования их в обычной программе Windows может потребоваться написать немало вспомогательного кода. Страница , Dialogs предоставляет программам Delphi простой доступ к этим стандартным диалоговым окнам.
Dialogs • Windows 3. 1 ввела в употребление стандартные диалоговые окна для операций над файлами, выбора шрифтов, цветов и т. д. Однако для использования их в обычной программе Windows может потребоваться написать немало вспомогательного кода. Страница , Dialogs предоставляет программам Delphi простой доступ к этим стандартным диалоговым окнам.
 Data Access и Data Controls • Delphi использует механизм баз данных компании Borland (Borland Database Engine, BDE) для организации доступа к файлам баз данных различных форматов. Компоненты этих двух страниц облегчают программам Delphi использование сервиса баз данных, предоставляемого BDE, например многопользовательского считывания, записи, индексации и выдачи запросов для таблиц d. BASE и Paradox.
Data Access и Data Controls • Delphi использует механизм баз данных компании Borland (Borland Database Engine, BDE) для организации доступа к файлам баз данных различных форматов. Компоненты этих двух страниц облегчают программам Delphi использование сервиса баз данных, предоставляемого BDE, например многопользовательского считывания, записи, индексации и выдачи запросов для таблиц d. BASE и Paradox.
 Создание программы • • Запускам Delphi. Перед вами возникнет среда разработки для Delphi. Все выглядит, как мы и ожидали для визуальной среды программирования. Прямо посреди экрана находится форма будущей программы: Прямо под формой находится окно кода. Вы можете быстро до него добраться, нажав F 12. Выше формы находится Палитра компонентов: Именно с нее и берутся различные готовые компоненты для ваших программ.
Создание программы • • Запускам Delphi. Перед вами возникнет среда разработки для Delphi. Все выглядит, как мы и ожидали для визуальной среды программирования. Прямо посреди экрана находится форма будущей программы: Прямо под формой находится окно кода. Вы можете быстро до него добраться, нажав F 12. Выше формы находится Палитра компонентов: Именно с нее и берутся различные готовые компоненты для ваших программ.
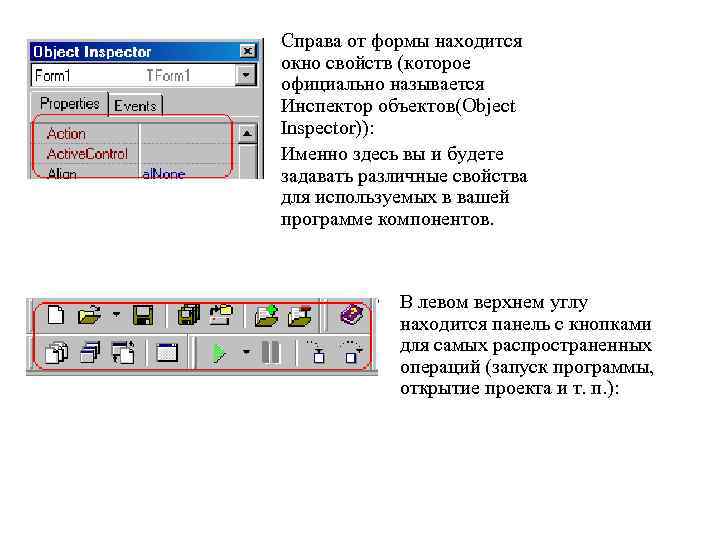
 • Справа от формы находится окно свойств (которое официально называется Инспектор объектов(Object Inspector)): • Именно здесь вы и будете задавать различные свойства для используемых в вашей программе компонентов. • В левом верхнем углу находится панель с кнопками для самых распространенных операций (запуск программы, открытие проекта и т. п. ):
• Справа от формы находится окно свойств (которое официально называется Инспектор объектов(Object Inspector)): • Именно здесь вы и будете задавать различные свойства для используемых в вашей программе компонентов. • В левом верхнем углу находится панель с кнопками для самых распространенных операций (запуск программы, открытие проекта и т. п. ):
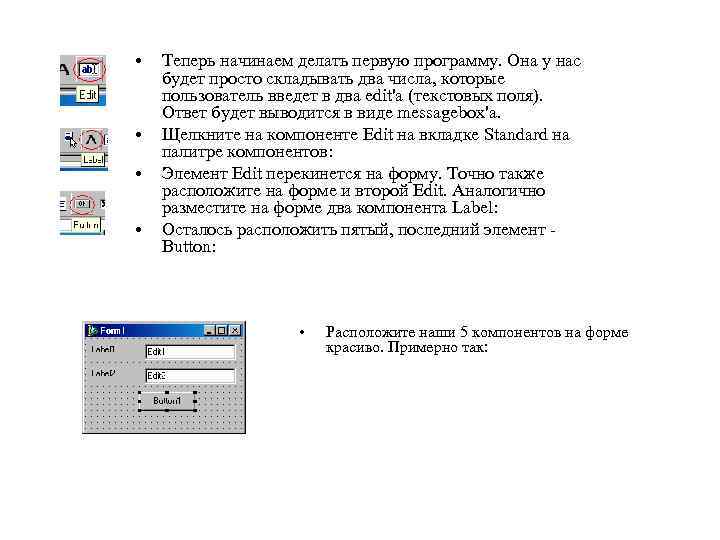
 • • Теперь начинаем делать первую программу. Она у нас будет просто складывать два числа, которые пользователь введет в два edit'а (текстовых поля). Ответ будет выводится в виде messagebox'а. Щелкните на компоненте Edit на вкладке Standard на палитре компонентов: Элемент Edit перекинется на форму. Точно также расположите на форме и второй Edit. Аналогично разместите на форме два компонента Label: Осталось расположить пятый, последний элемент - Button: • Расположите наши 5 компонентов на форме красиво. Примерно так:
• • Теперь начинаем делать первую программу. Она у нас будет просто складывать два числа, которые пользователь введет в два edit'а (текстовых поля). Ответ будет выводится в виде messagebox'а. Щелкните на компоненте Edit на вкладке Standard на палитре компонентов: Элемент Edit перекинется на форму. Точно также расположите на форме и второй Edit. Аналогично разместите на форме два компонента Label: Осталось расположить пятый, последний элемент - Button: • Расположите наши 5 компонентов на форме красиво. Примерно так:
 • Теперь напишем код. Для этого переходим в окно кода, сделав двойной щелчок на кнопке, которую мы только что расположили на форме. Вставляем в окно кода следующие строки: • procedure TForm 1. Button 1 Click(Sender: TObject); • begin Message. Dlg(Int. To. Str(Str. To. Int(Edit 1. Text)+Str. To. Int(Edit 2. Text)), mt. Confirmation, [mb. OK], 0); • end; • После этого компилируем и запускаем программу. Для этого нажимаем на F 9 или на следующую кнопку:
• Теперь напишем код. Для этого переходим в окно кода, сделав двойной щелчок на кнопке, которую мы только что расположили на форме. Вставляем в окно кода следующие строки: • procedure TForm 1. Button 1 Click(Sender: TObject); • begin Message. Dlg(Int. To. Str(Str. To. Int(Edit 1. Text)+Str. To. Int(Edit 2. Text)), mt. Confirmation, [mb. OK], 0); • end; • После этого компилируем и запускаем программу. Для этого нажимаем на F 9 или на следующую кнопку:
 • Наша программа запустится. Можете ввести в два Edit'а два числа (мы ввели 2 и 11), нажать на кнопку и получить Message. Box с результатом:
• Наша программа запустится. Можете ввести в два Edit'а два числа (мы ввели 2 и 11), нажать на кнопку и получить Message. Box с результатом:
 Класс TControl • Компоненты Delphi являются потомками класса TControl. Как потомки, они наследуют много разных черт этого класса. Чтобы не писать для каждого из компонентов Delphi одинаковые по сути вещи, сначала мы обсудим этот класс. Все (или почти все) черты класса TControl, которые будет обсуждаться в этом уроке, будет присутствовать и в классах потомках, представляющих конкретные компоненты.
Класс TControl • Компоненты Delphi являются потомками класса TControl. Как потомки, они наследуют много разных черт этого класса. Чтобы не писать для каждого из компонентов Delphi одинаковые по сути вещи, сначала мы обсудим этот класс. Все (или почти все) черты класса TControl, которые будет обсуждаться в этом уроке, будет присутствовать и в классах потомках, представляющих конкретные компоненты.
 Свойства расположения • • К этим свойствам относятся Width, Height, Top и Left. Это, очевидно, ширина, высота, и две координаты левого верхнего угла нашего компонента относительно своего контейнера (в этой роли чаще всего выступает форма). Все эти величины изменяются в пикселях. Задать расположение компонента на форме можно и через ограничивающий его прямоугольник, который является экземпляром класса TRect. Например так можно задать расположение для кнопки: procedure TForm 1. Button 1 Click(Sender: TObject); var Bound. Rect: TRect; begin Bound. Rect. Left: =0; – Bound. Rect. Top: =0; – Bound. Rect. Right: =100; – Bound. Rect. Bottom: =100; – Button 1. Bounds. Rect: =Bound. Rect; end; Кроме расположения для компонента есть такая характеристика, как его клиентская область. Можно считать, что это сам компонент без своих границ. В клиентской области можно, например, рисовать. Ширина и высота клиентской области задается свойствами Client. Width и Client. Height соответственно. К расположению компонента относится также свойство Align типа TAlign. Оно отвечает за выравнивание элемента в контейнере и может принимать следующие значения: al. Bottom (выравнивание по нижней границе контейнера), al. Top (по верхней), al. Left и al. Right (по левому и правому краям соответственно), al. None (выравнивания нет) и al. Client (выравнивание по всей клиентской области контейнера). Свойство Align полезно при изменении размеров контейнера - компонент автоматически будет принимать новое положение.
Свойства расположения • • К этим свойствам относятся Width, Height, Top и Left. Это, очевидно, ширина, высота, и две координаты левого верхнего угла нашего компонента относительно своего контейнера (в этой роли чаще всего выступает форма). Все эти величины изменяются в пикселях. Задать расположение компонента на форме можно и через ограничивающий его прямоугольник, который является экземпляром класса TRect. Например так можно задать расположение для кнопки: procedure TForm 1. Button 1 Click(Sender: TObject); var Bound. Rect: TRect; begin Bound. Rect. Left: =0; – Bound. Rect. Top: =0; – Bound. Rect. Right: =100; – Bound. Rect. Bottom: =100; – Button 1. Bounds. Rect: =Bound. Rect; end; Кроме расположения для компонента есть такая характеристика, как его клиентская область. Можно считать, что это сам компонент без своих границ. В клиентской области можно, например, рисовать. Ширина и высота клиентской области задается свойствами Client. Width и Client. Height соответственно. К расположению компонента относится также свойство Align типа TAlign. Оно отвечает за выравнивание элемента в контейнере и может принимать следующие значения: al. Bottom (выравнивание по нижней границе контейнера), al. Top (по верхней), al. Left и al. Right (по левому и правому краям соответственно), al. None (выравнивания нет) и al. Client (выравнивание по всей клиентской области контейнера). Свойство Align полезно при изменении размеров контейнера - компонент автоматически будет принимать новое положение.
 Видимость и доступность компонента • • • • • Элемент можно сделать невидимым двумя способами (на примере кнопки): . . . Button 1. Visible: =false; . . . или так: . . . Button 1. Hide; . . . А так видимым: . . . Button 1. Visible: =true; . . . или так: . . . Button 1. Show; . . . Кроме того компонент можно временно отключить. Он будет видимым на форме, но серым. За это отвечает свойство Enabled. Вот так можно отключить кнопку: . . . Button 1. Enabled: =false; . . .
Видимость и доступность компонента • • • • • Элемент можно сделать невидимым двумя способами (на примере кнопки): . . . Button 1. Visible: =false; . . . или так: . . . Button 1. Hide; . . . А так видимым: . . . Button 1. Visible: =true; . . . или так: . . . Button 1. Show; . . . Кроме того компонент можно временно отключить. Он будет видимым на форме, но серым. За это отвечает свойство Enabled. Вот так можно отключить кнопку: . . . Button 1. Enabled: =false; . . .


