8 От требований к пользовательскому интерфейсу.ppt
- Количество слайдов: 66

От требований к пользовательскому интерфейсу

Общая инфраструктура интерфейса проектировать в тандеме - инфраструктура взаимодействия сценарии, требования - визуальная инфраструктура - физическая инфраструктура (физическое устройство) исследования визуального языка анализ языка формы • макет типового экрана • физическая модель • экраны, • варианты поведения

Сначала прототипы - Пиксельная прорисовка - Дизайн элементов интерфейса - Конкретные аспекты взаимодействия Эффективное проектирование Эффективный способ исследовать и обсуждать

Создание инфраструктуры взаимодействия Шаг 1. Определение форм-фактора, типа приложения и способов управления Веб-приложение Высокое расширение дисплея Телефон, низкое расширение, Четкое изображение (день/ночь) Прочный киоск / общественное место/неподготовленные пользователи

Тип приложения монопольный временный фоновый

Способ управления

Шаг 2. Определение функциональных и информационных элементов Зримые представления функций и данных Информационные объекты - фундаментальные объекты интерактивных продуктов основные единицы фотографии сообщения e-mail учетные карты клиентов соответствует ссылается, реагирует, работает пользователь ментальная модель

Исчерпывающий каталог Термины объектов Функциональность системы значимые атрибуты: - отправитель эл. почты - дата создания фотографии Рассмотреть взаимоотношения: Альбом фотография

Функциональные элементы - операции, которые могут выполняться над информационными объектами [ инструменты + контейнеры ] Вивьен необходимо звонить людям, записанным в телефонной книге Функциональные элементы: • голосовая активация • кнопки быстрого набора • выбор человека из телефонной книжки • выбор на основе заголовка сообщения e-mail, записи о встрече • автоматическое предоставление кнопки вызова в подходящих контекстах Позволит эффективно достигать цели? Будет лучше других соответствовать принципам проектирования? В рамках бюджета и технологических возможностей?

Продукт как человеческое существо Взаимодействие с цифровой системой • по тону, • по приносимой пользе Общение с вежливым и внимательным человеком Что сделал бы человек, который рад помочь? мобильный новый абонент новая запись

Принципы и шаблоны Не изобретать велосипед - не осваивать с нуля идиомы взаимодействия - использовать прежний опыт Только в случае, когда старые шаблоны уже не работают

Шаг 3. Определение функциональных групп и иерархических связей между ними Функциональные элементы: - просмотреть статистику по клиентам - добавить новый заказ, - добавить нового клиента - и т. д. принцип соответствия рабочему процессу персонажа - Какие элементы займут много экранного пространства, а какие нет? - Какие элементы являются контейнерами для других? - Какие элементы используются совместно? - В какой последовательности используются связанные элементы? - Какие шаблоны и принципы здесь уместны? - Как влияют на организацию элементов ментальные модели персонажей?

Распределение по высокоуровневым контейнерам Экраны, панели, фреймы

Шаг 4. Макетирование общей структуры взаимодействия Фаза прямоугольников Содержание контейнеров размер Несколько различных вариантов

Итерации – это нормально Группа дизайнеров и проектировщиков Проверочные сценарии Белая доска + фотоаппарат

Компьютерные инструменты рисования Microsoft Office (Visio + Power. Point) Power. Point Story. Boarding Microsoft Visual Studio 2012 Adobe Illustrator, Omni. Graggle и т. д. - Стимулируют обсуждение Balsamiq Mockup - Не смущают заказчиков «готовностью»

Шаг 5. Создание ключевых сценариев КОНТЕКСТНЫЙ СЦЕНАРИЙ - сосредоточен на целях персонажей КЛЮЧЕВОЙ СЦЕНАРИЙ - в терминах лексикона инфраструктуры взаимодействия - сосредоточены на ключевых задачах Подробно и точно описывают поведение продукта во всех существенных вариантах взаимодействия, документируют все маршруты

Раскадровка + ключевые сценарии

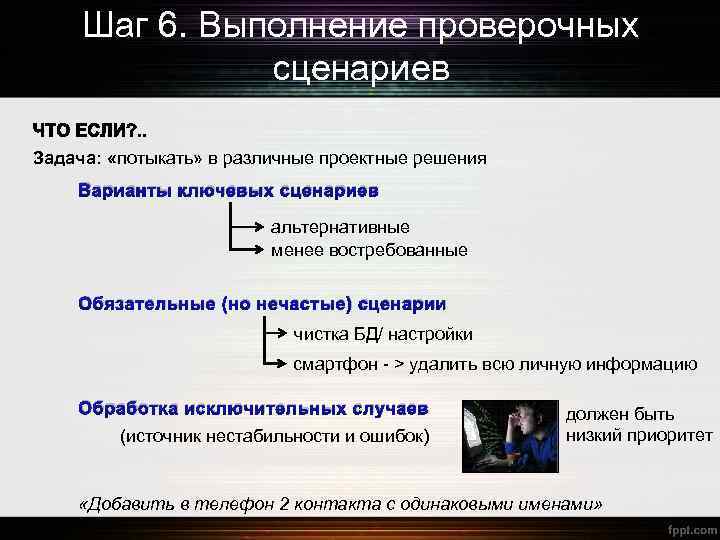
Шаг 6. Выполнение проверочных сценариев Задача: «потыкать» в различные проектные решения Варианты ключевых сценариев альтернативные менее востребованные Обязательные (но нечастые) сценарии чистка БД/ настройки смартфон - > удалить всю личную информацию Обработка исключительных случаев (источник нестабильности и ошибок) должен быть низкий приоритет «Добавить в телефон 2 контакта с одинаковыми именами»
![Создание визуальной инфраструктуры [ Графический и промышленный дизайн ] Нет устоявшегося визуального стиля - Создание визуальной инфраструктуры [ Графический и промышленный дизайн ] Нет устоявшегося визуального стиля -](https://present5.com/presentation/3/15229802_133188829.pdf-img/15229802_133188829.pdf-20.jpg)
Создание визуальной инфраструктуры [ Графический и промышленный дизайн ] Нет устоявшегося визуального стиля - цвет, шрифт, - оформление панелей, - «материальные свойства» (стеклянный / бумажный) Эмоциональные цели персонажа + ключевые слова опыта, эмоций, бренда "Роснефть" ("Энергия развития") "ЛУКОЙЛ" ("Всегда в движении"). "Русснефть" ("Русская нефть во благо России") "Транснефть" ("Приводим в движение нефть, чтобы она приводила в движение все остальное").

Руководство по визуальному стилю ПРИМЕР ДЛЯ ИЛИМ редко затрагивают опыт взаимодействия

Разнообразие предложений 3 – 5 варианта Для проектирования взаимодействия – только один оптимальный вариант 1– 2 крайних варианта

Правило «Мерфи» Никогда не демонстрируйте вариант, который не нравится вам самим, потому что именно этот подход может понравиться заинтересованному лицу презентация В контексте целей и ключевых слов Фиксируем: 1. Эмоциональные реакции 2. Обсуждение с позиции логики

Создание визуальной инфраструктуры

Проверка результата юзабилити-тестирование реальные пользователи - выявление крупных проблем в инфраструктуре - надписи на кнопках, порядок, приоритет действий Простота освоения продукта новичками оценка эффективности существующих идей

Порядок работы с пользователями Изучение пользовательской аудитории проектирование Дает больше возможности для создания продукта Юзабилититестирование
![Новое Д/з Выработать требования с использованием персонажей и сценариев [ Лекция 7 ] Новое Д/з Выработать требования с использованием персонажей и сценариев [ Лекция 7 ]](https://present5.com/presentation/3/15229802_133188829.pdf-img/15229802_133188829.pdf-27.jpg)
Новое Д/з Выработать требования с использованием персонажей и сценариев [ Лекция 7 ]

ЗАКОНЫ ДИЗАЙНА

Шрифт с засечками Ма Times New Roman, Courier New или Cambria

Шрифт без засечек - рубленый Ма Arial

Разборчивость Самым разборчивым является рубленный шрифт (без засечек) Шрифт с засечками менее разборчив

Весомость и пропорции Слишком тяжелые штрихи менее разборчивы Сверхсветлый, почти проволочный шрифт создает невнятное пространство между буквами и словами, что делает его менее разборчивым

Прописные и строчные Смешение Строчных И Прописных В Одном Предложении Делает Шрифт Менее Разборчивым И Менее Читабельным СЛОВА, НАПИСАННЫЕ ТОЛЬКО ПРОПИСНЫМИ, САМЫЕ НЕРАЗБОРЧИВЫЕ, ВНЕ ЗАВИСИМОСТИ ОТ ТОГО, КАКОЙ ШРИФТ ВЫ ВЫБРАЛИ

Почему? Мы узнаем слова по их форме – по «выносным» элементам букв бабушка, дедушка, мама, брат, сестра 1 2 3 4 5

Выделение начертанием Текст, выделенный «Набирать целую страницу курсивом — подчеркиванием, неуважение читать очень к диоптриям трудно! читателя»

Выравнивание абзацев Текст, выровненный по правому краю, читать трудно, так как строки начинаются на разном уровне То же самое можно сказать о тексте, выровненном по центру Текст, выровненный по ширине читается труднее, так как расстояние между словами неодинаково Текст, выровненный по левому краю, читать очень удобно

Расположение информации Хочется сказать так много, но места так мало

Осторожнее со шрифтами! Не все шрифты поддерживают русский язык

Правила набора текста Пробел обязательно ставится после любого знака препинания! Исключения: ( , «и. . . Стемнело Пробел никогда не ставится перед знаком препинания! Исключения: ( , «. . . Стемнело и -. Между двумя знаками препинания пробелов нет! Исключения те же.

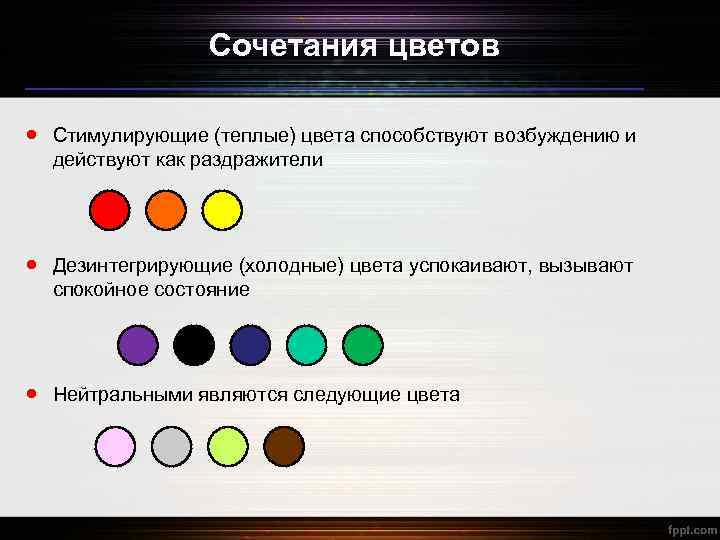
Сочетания цветов · Стимулирующие (теплые) цвета способствуют возбуждению и действуют как раздражители · Дезинтегрирующие (холодные) цвета успокаивают, вызывают спокойное состояние · Нейтральными являются следующие цвета

Заголовок слайда • • Это текст слайда

Заголовок слайда • • Это текст слайда

МАКСИМУМ 3 -4 цвета!

Фон • Пожалейте глаза! • Избегайте фонового шума! Осторожно используйте фотографию в качестве фона!

Графические украшения могут мешать восприятию текста слайда. Мы постоянно отвлекаемся. Правда?

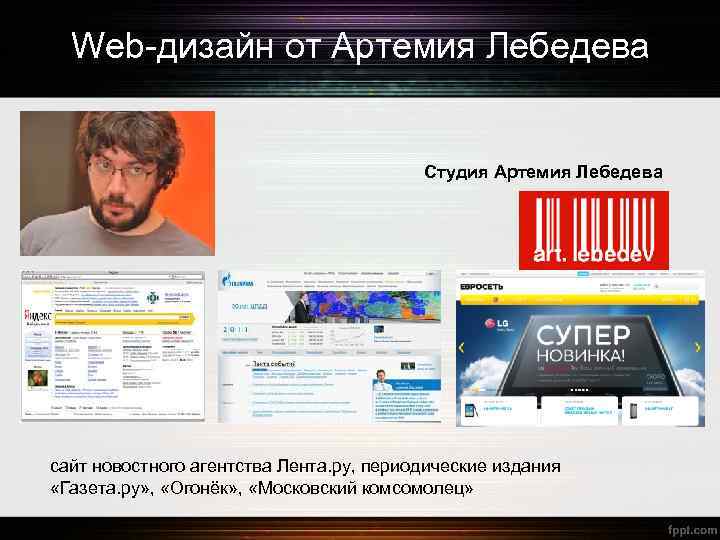
Web-дизайн от Артемия Лебедева Студия Артемия Лебедева сайт новостного агентства Лента. ру, периодические издания «Газета. ру» , «Огонёк» , «Московский комсомолец»

Нельзя открывать «вспомогательные» окна ( «попапы» )

Заставки на сайтах Простая графическая заставка, коллаж, фотография, анимация, являющаяся ссылкой на главную страницу с содержанием. Флеш-заставка. Обычный презентационный ролик. пропустить заставку» Простая страница (информация о технических ограничениях) «Сайт работает только в первом Эксплорере при разрешении 100× 100» Предупреждение для несовершеннолетних. ЧТОБЫ ВХОД БЫЛ ОЧЕВИДЕН

Чистота урлов (URL) URL должен быть коротким и понятным http: //sait. ru/staff/sekretarsha/new/novichki. html. не смешивать языки ww. artlebedev. ru/kovodstvo/? q=%E 8%E 4 %E 8%EE%F 2%F 1%EA%E 8%E 9+% E 7%E 0%EF%F 0%EE%F 1+%ED%E 0+%F 1%E 0%E 9%F 2&num=10 дать возможность ориентироваться http: //www. artlebedev. ru/kovodstvo/sections/48/

Сайты не должны издавать звуков ставят себе какуюнибудь музыку наслаждаются старой доброй тишиной • фоновую музыку практически никогда нельзя выключить; • звук с сайта редко бывает хорошего качества;

Делайте сайты проще МИНИМАЛИЗМ ≠ ПУСТОТА дизайн должен быть максимально удобным и функциональным

Что не так с этими картинками?

Готовые картинки из фотобанков - учиться рисовать - не жалеть денег на чужой труд когда изображение нельзя получить за счет собственных сил и ресурсов

Откуда брать картинки нужна картинка лампочки: вывинчивается лампочка из патрона и фотографируется. нужен часовой механизм — снимается первый попавшийся; нету — на барахолке покупаются сломанные часы за десять рублей. нужна фактура земли — во дворе есть клумба. нужен цветок — продается в палатке. нужна клавиатура — вот она.

Традиции русской типографики Неправильно: В. И. Пупкин Неправильно: Василий И. Пупкин Неправильно: $100 Правильно: В. И. Пупкин Правильно: Василий Пупкин Правильно: 100 $ Неправильно: 01/15/2001 Неправильно: 25 Мая, Понедельник Неправильно: 15, 000. 001 Правильно: 15. 01. 2001 Правильно: 25 мая, понедельник Правильно: 15 000, 001

Экономия на размере любые элементы управления не должны быть по площади меньше площади курсора (16× 16 пикселей)

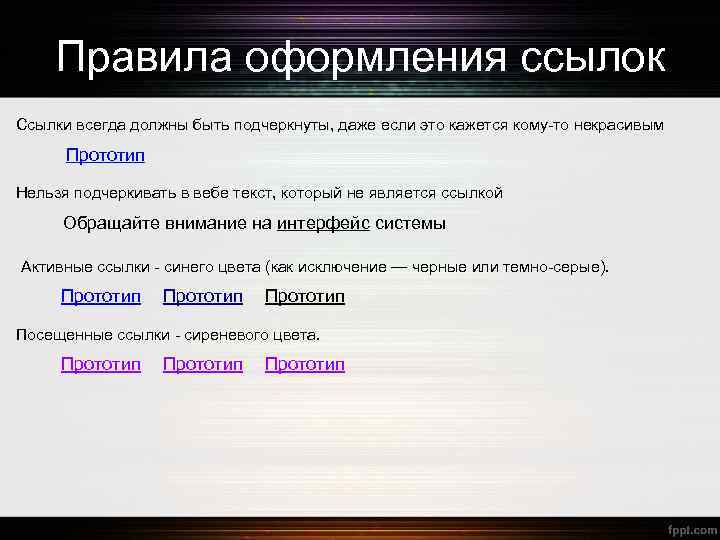
Правила оформления ссылок Ссылки всегда должны быть подчеркнуты, даже если это кажется кому-то некрасивым Прототип Нельзя подчеркивать в вебе текст, который не является ссылкой Обращайте внимание на интерфейс системы Активные ссылки - синего цвета (как исключение — черные или темно-серые). Прототип Посещенные ссылки - сиреневого цвета. Прототип

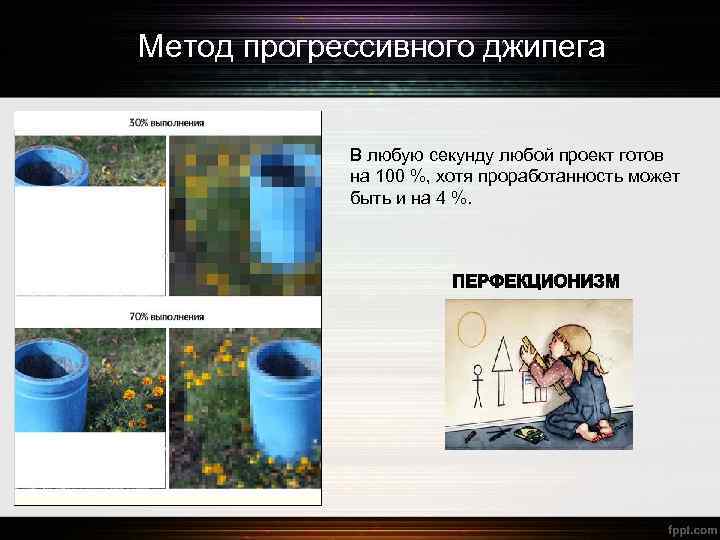
Метод прогрессивного джипега В любую секунду любой проект готов на 100 %, хотя проработанность может быть и на 4 %.

Дизайнеры и дизайн А что если заказчик умнее тебя? Художник и творец

Задачка ЛОГИКА ВАЖНЕЕ ЭСТЕТИКИ

Короче

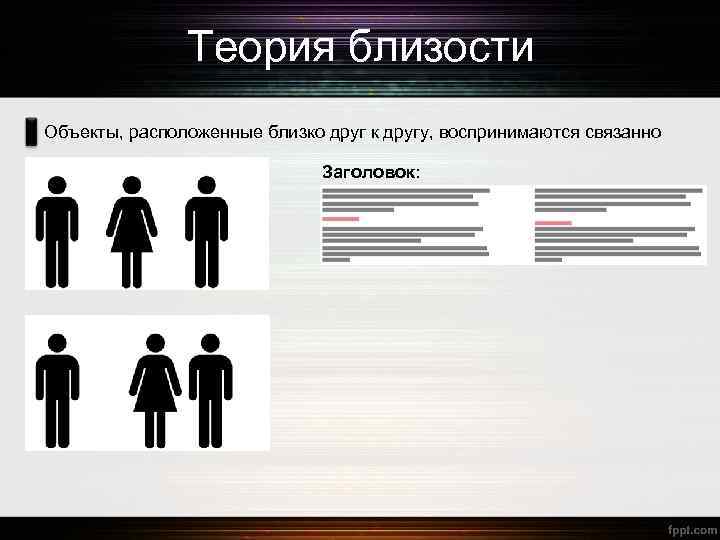
Теория близости Объекты, расположенные близко друг к другу, воспринимаются связанно Заголовок:

Нарушения везде

Какая компания устойчивей? Логотип нефтяной компании

Авиакомпании

Любой интерфейс можно упростить в два раза 1 2
8 От требований к пользовательскому интерфейсу.ppt