c3769ec49a2f6ede7855682f3c0dd21c.ppt
- Количество слайдов: 48
 Основы языка разметки гипертекста HTML
Основы языка разметки гипертекста HTML
 ВВЕДЕНИЕ В HTML Общие сведения о HTML Теги HTML Структура HTML -документа Форматирование Определение функциональных разделов документа Управление стилем шрифта Определение элементов фразы Создание списков Гипертекстовые ссылки и якоря Мультимедиа и HTML Рисунки Мультимедийные объекты Создание таблиц
ВВЕДЕНИЕ В HTML Общие сведения о HTML Теги HTML Структура HTML -документа Форматирование Определение функциональных разделов документа Управление стилем шрифта Определение элементов фразы Создание списков Гипертекстовые ссылки и якоря Мультимедиа и HTML Рисунки Мультимедийные объекты Создание таблиц
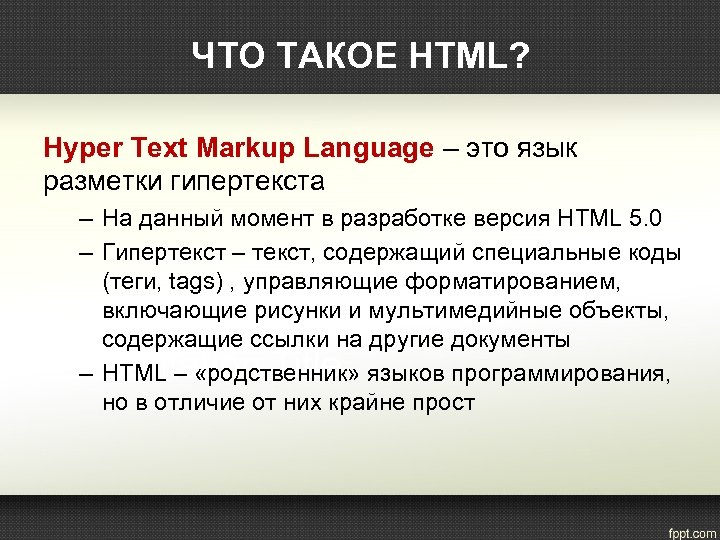
 ЧТО ТАКОЕ HTML? Hyper Text Markup Language – это язык разметки гипертекста – На данный момент в разработке версия HTML 5. 0 – Гипертекст – текст, содержащий специальные коды (теги, tags) , управляющие форматированием, включающие рисунки и мультимедийные объекты, содержащие ссылки на другие документы – HTML – «родственник» языков программирования, но в отличие от них крайне прост
ЧТО ТАКОЕ HTML? Hyper Text Markup Language – это язык разметки гипертекста – На данный момент в разработке версия HTML 5. 0 – Гипертекст – текст, содержащий специальные коды (теги, tags) , управляющие форматированием, включающие рисунки и мультимедийные объекты, содержащие ссылки на другие документы – HTML – «родственник» языков программирования, но в отличие от них крайне прост
 БРАУЗЕРЫ HTML- документы отображаются с помощью специальной программы – браузера, которая отображает информацию, содержащуюся в документе в соответствии с тегами разметки – На данный момент самыми распространенными браузерами являются Opera, Mozilla Firefox, Google Chrome, Internet Explorer, Safari
БРАУЗЕРЫ HTML- документы отображаются с помощью специальной программы – браузера, которая отображает информацию, содержащуюся в документе в соответствии с тегами разметки – На данный момент самыми распространенными браузерами являются Opera, Mozilla Firefox, Google Chrome, Internet Explorer, Safari
 ТЕГИ HTML Теги – коды HTML, с помощью которых выполняется разметка текста Тег представляет собой набор символов между угловыми скобками < … > Регистр букв в тега не имеет значения, но принято использовать большие буквы Теги, воздействующие на часть документа бывают открывающие и закрывающие : <…> … Теги, дающие разовый эффект в месте их появления в закрывающей части не нуждаются Если использован тег, отсутствующий в HTML или не поддерживаемый браузером, он игнорируется В браузере теги не отображаются (но влияют на отображение документа), их можно увидеть в «исходном коде страницы»
ТЕГИ HTML Теги – коды HTML, с помощью которых выполняется разметка текста Тег представляет собой набор символов между угловыми скобками < … > Регистр букв в тега не имеет значения, но принято использовать большие буквы Теги, воздействующие на часть документа бывают открывающие и закрывающие : <…> … Теги, дающие разовый эффект в месте их появления в закрывающей части не нуждаются Если использован тег, отсутствующий в HTML или не поддерживаемый браузером, он игнорируется В браузере теги не отображаются (но влияют на отображение документа), их можно увидеть в «исходном коде страницы»
 Примеры тегов
Примеры тегов
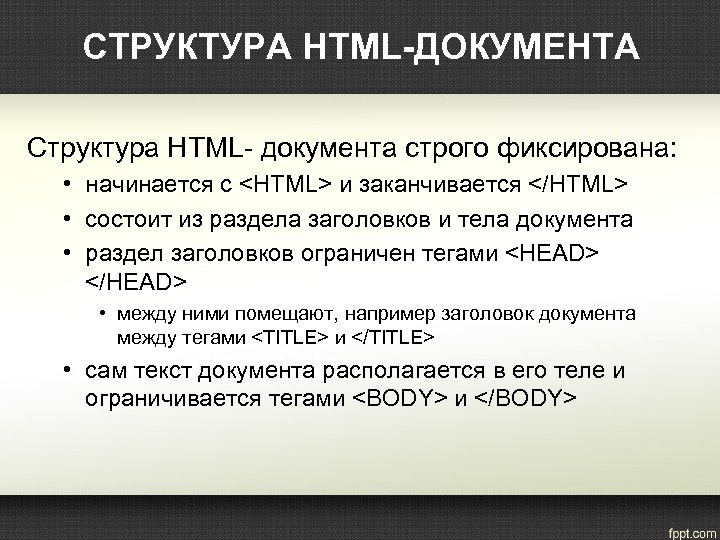
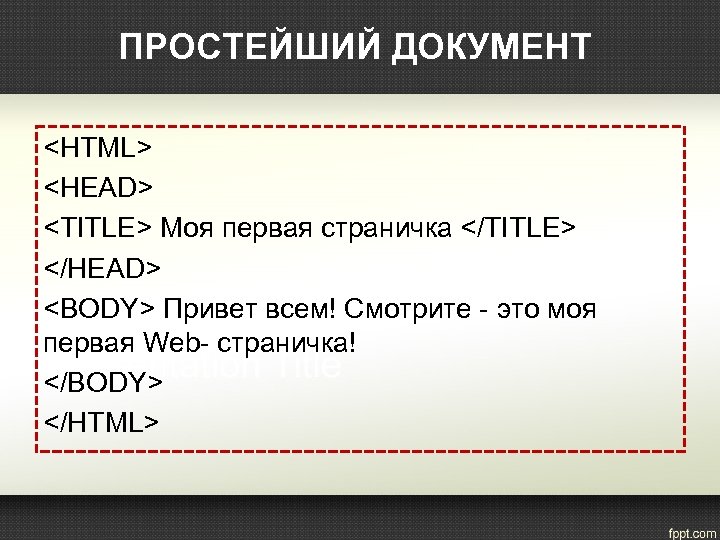
 ПРОСТЕЙШИЙ ДОКУМЕНТ
ПРОСТЕЙШИЙ ДОКУМЕНТ
 Инструкция по работе с HTML Наиболее простой формой работы с HTML является использование блокнота. ШАГ 1. Откройте «Пуск» , далее «Все программы» , далее «Стандартные» , далее «Блокнот» . Шаг 2. Скопируйте теги с прошлого слайда и вставьте их в блокнот Шаг 3. В блокноте нажмите пункт «Файл» , далее «Сохранить как» . В открывшемся окне дайте имя файлу «Моя первая веб-страница» и ИЗМЕНИТЕ расширение файла с. txt на. html Шаг 4. В месте, куда Вы сохранили файл Моя первая веб-страница. html, откройте его с помощью любого браузера
Инструкция по работе с HTML Наиболее простой формой работы с HTML является использование блокнота. ШАГ 1. Откройте «Пуск» , далее «Все программы» , далее «Стандартные» , далее «Блокнот» . Шаг 2. Скопируйте теги с прошлого слайда и вставьте их в блокнот Шаг 3. В блокноте нажмите пункт «Файл» , далее «Сохранить как» . В открывшемся окне дайте имя файлу «Моя первая веб-страница» и ИЗМЕНИТЕ расширение файла с. txt на. html Шаг 4. В месте, куда Вы сохранили файл Моя первая веб-страница. html, откройте его с помощью любого браузера
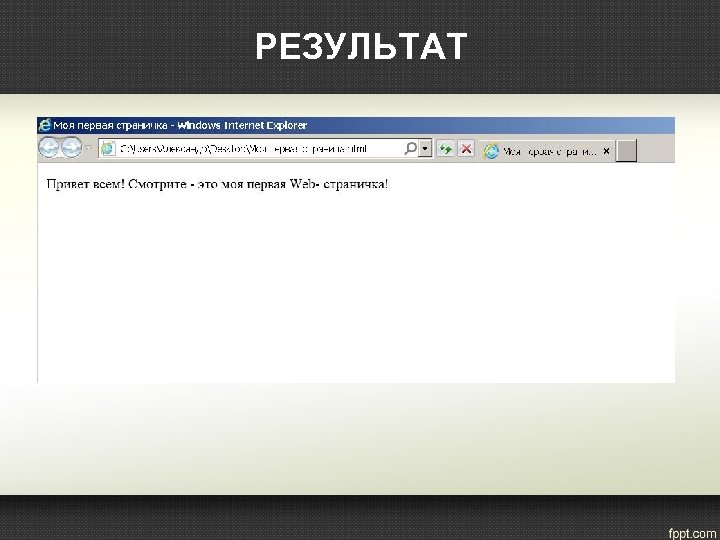
 РЕЗУЛЬТАТ
РЕЗУЛЬТАТ
 Вопросы для самопроверки q Что такое веб-страница? q Что такое веб-сайт? q Что такое браузер? q Какие браузеры Вы знаете? q Что отобразится в браузере, если он обнаружит в документе незнакомый тег? q Можно ли указывать атрибуты в закрывающих тегах? q Как изменится отображение документа браузером, если в веб-странице убрать теги и
Вопросы для самопроверки q Что такое веб-страница? q Что такое веб-сайт? q Что такое браузер? q Какие браузеры Вы знаете? q Что отобразится в браузере, если он обнаружит в документе незнакомый тег? q Можно ли указывать атрибуты в закрывающих тегах? q Как изменится отображение документа браузером, если в веб-странице убрать теги и
 ФОРМАТИРОВАНИЕ
ФОРМАТИРОВАНИЕ
 ОПРЕДЕЛЕНИЕ ФУНКЦИОНАЛЬНЫХ РАЗДЕЛОВ ДОКУМЕНТА Существует два вида функциональных разделов заголовки и абзацы • В HTML имеется шесть уровней заголовков – от
ОПРЕДЕЛЕНИЕ ФУНКЦИОНАЛЬНЫХ РАЗДЕЛОВ ДОКУМЕНТА Существует два вида функциональных разделов заголовки и абзацы • В HTML имеется шесть уровней заголовков – от
и
– при просмотре абзацы отделяются друг от друга пустой строкой и не содержат отступов – «лишние» пробелы и пустые строки игнорируются • тегсоздает горизонтальную линию •
позволяет принудительно перейти на новую строку
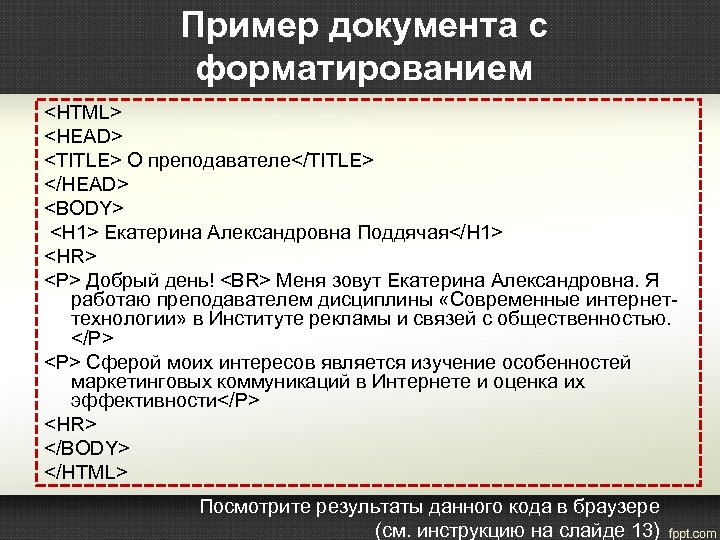
 Пример документа с форматированием
Пример документа с форматированием
Добрый день!
Меня зовут Екатерина Александровна. Я работаю преподавателем дисциплины «Современные интернеттехнологии» в Институте рекламы и связей с общественностью.
Сферой моих интересов является изучение особенностей маркетинговых коммуникаций в Интернете и оценка их эффективности
Посмотрите результаты данного кода в браузере (см. инструкцию на слайде 13)
 Задание По аналогии с примером на предыдущем слайде, создайте страницу с информацией о себе. Усложните ее, создав разделы с заголовками второго уровня, такие как «Автобиография» , «Образование» , «Профессиональные интересы» , «Увлечения» .
Задание По аналогии с примером на предыдущем слайде, создайте страницу с информацией о себе. Усложните ее, создав разделы с заголовками второго уровня, такие как «Автобиография» , «Образование» , «Профессиональные интересы» , «Увлечения» .
 МЕТА-ТЕГИ Для хранения информации о документе в том виде, в котором ее могут получить поисковики, используйте следующие атрибуты тега : Данные теги помещаются внутри тегов
МЕТА-ТЕГИ Для хранения информации о документе в том виде, в котором ее могут получить поисковики, используйте следующие атрибуты тега : Данные теги помещаются внутри тегов
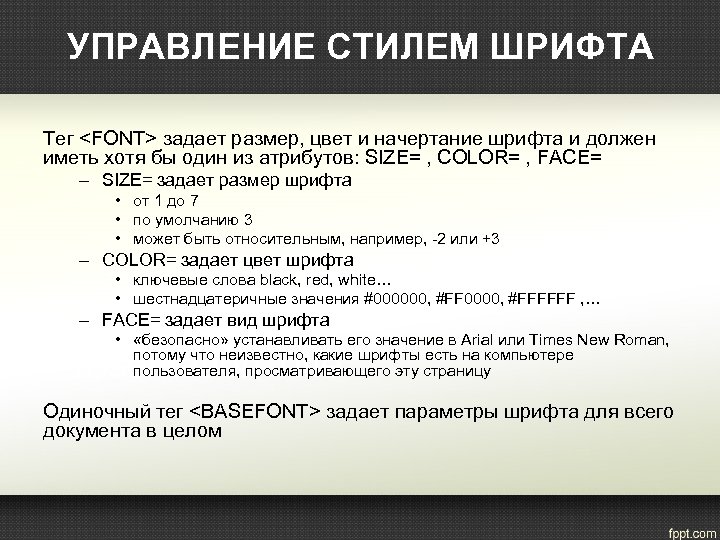
 УПРАВЛЕНИЕ СТИЛЕМ ШРИФТА Тег задает размер, цвет и начертание шрифта и должен иметь хотя бы один из атрибутов: SIZE= , COLOR= , FACE= – SIZE= задает размер шрифта • от 1 до 7 • по умолчанию 3 • может быть относительным, например, -2 или +3 – COLOR= задает цвет шрифта • ключевые слова black, red, white… • шестнадцатеричные значения #000000, #FFFFFF , … – FACE= задает вид шрифта • «безопасно» устанавливать его значение в Arial или Times New Roman, потому что неизвестно, какие шрифты есть на компьютере пользователя, просматривающего эту страницу Одиночный тег
УПРАВЛЕНИЕ СТИЛЕМ ШРИФТА Тег задает размер, цвет и начертание шрифта и должен иметь хотя бы один из атрибутов: SIZE= , COLOR= , FACE= – SIZE= задает размер шрифта • от 1 до 7 • по умолчанию 3 • может быть относительным, например, -2 или +3 – COLOR= задает цвет шрифта • ключевые слова black, red, white… • шестнадцатеричные значения #000000, #FFFFFF , … – FACE= задает вид шрифта • «безопасно» устанавливать его значение в Arial или Times New Roman, потому что неизвестно, какие шрифты есть на компьютере пользователя, просматривающего эту страницу Одиночный тег
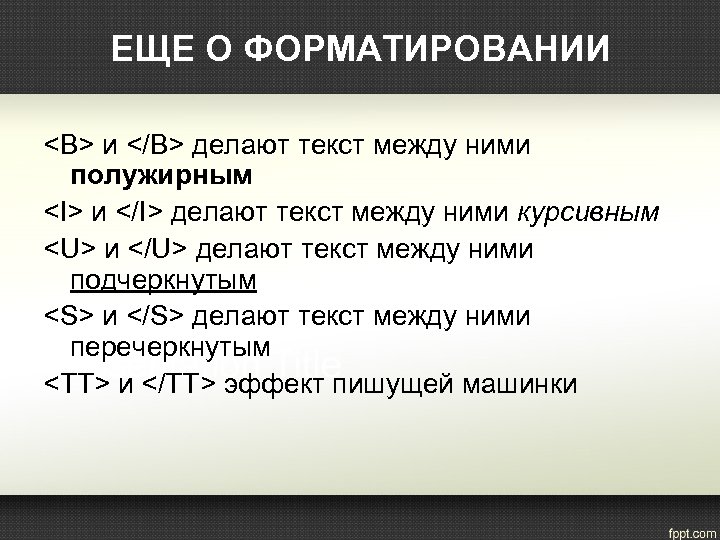
 ЕЩЕ О ФОРМАТИРОВАНИИ и делают текст между ними полужирным и делают текст между ними курсивным и делают текст между ними подчеркнутым
ЕЩЕ О ФОРМАТИРОВАНИИ и делают текст между ними полужирным и делают текст между ними курсивным и делают текст между ними подчеркнутым и делают текст между ними перечеркнутым и эффект пишущей машинки
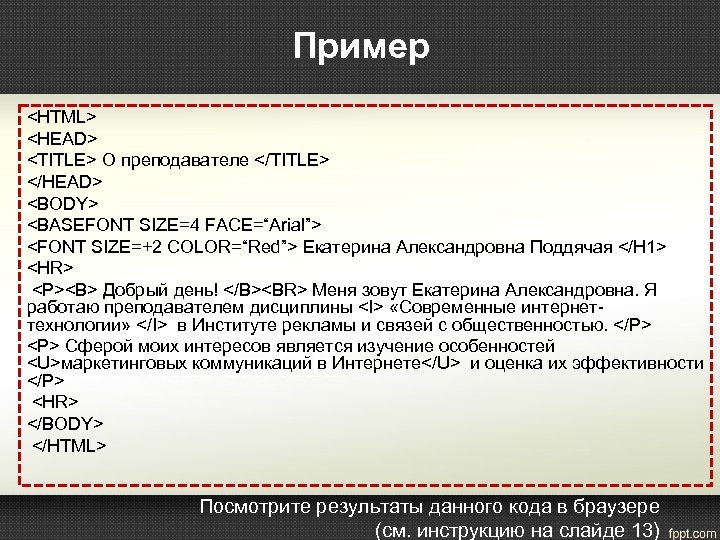
 Пример
Пример
Добрый день!
Меня зовут Екатерина Александровна. Я работаю преподавателем дисциплины «Современные интернеттехнологии» в Институте рекламы и связей с общественностью.
Сферой моих интересов является изучение особенностей маркетинговых коммуникаций в Интернете и оценка их эффективности
Посмотрите результаты данного кода в браузере (см. инструкцию на слайде 13)
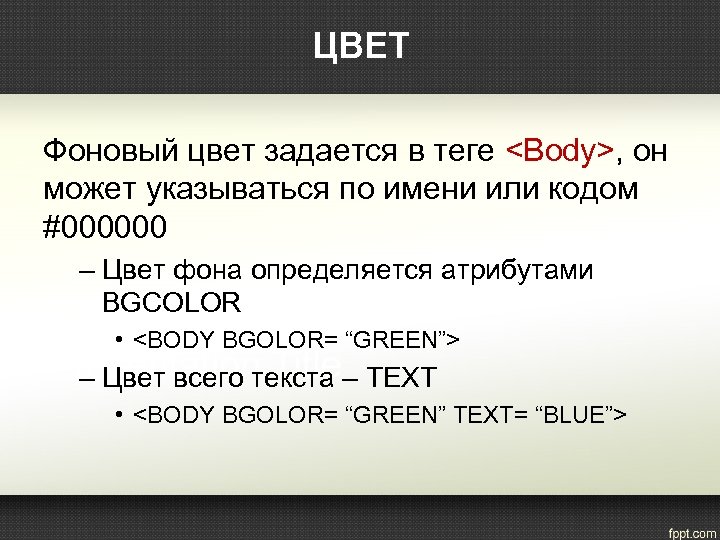
 ЦВЕТ Фоновый цвет задается в теге
ЦВЕТ Фоновый цвет задается в теге
 СОЗДАНИЕ СПИСКОВ HTML использует три вида списков: – упорядоченные (нумерованные) •
СОЗДАНИЕ СПИСКОВ HTML использует три вида списков: – упорядоченные (нумерованные) •
- и
- и
- и
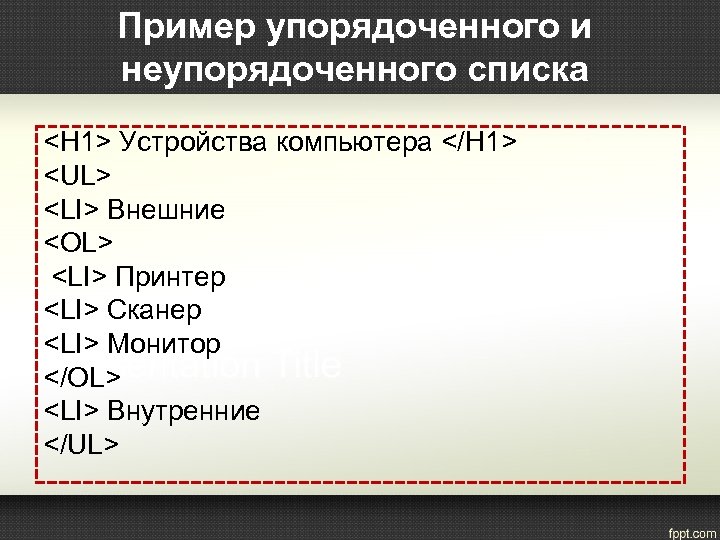
 Пример упорядоченного и неупорядоченного списка
Пример упорядоченного и неупорядоченного списка
- Внешние
- Принтер
- Сканер
- Монитор
- Внутренние
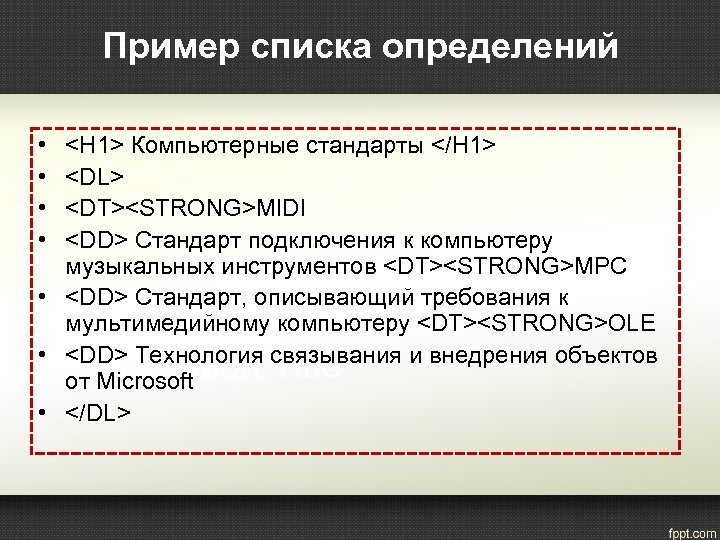
 Пример списка определений • •
Пример списка определений • •
- MIDI
- Стандарт подключения к компьютеру музыкальных инструментов
- MPC •
- Стандарт, описывающий требования к мультимедийному компьютеру
- OLE •
- Технология связывания и внедрения объектов от Microsoft •
 Вопросы • Сколько уровней заголовков имеется в HTML? • Что будет отображено в браузере в результате обработки тегов
Вопросы • Сколько уровней заголовков имеется в HTML? • Что будет отображено в браузере в результате обработки тегов
Добрый день! ? • Какие два вида шрифтов можно «безопасно» использовать в веб-страницах? • Какие применения списку определений Вы можете предложить?
 Задание Аналогично примерам предыдущих слайдов – создайте страницу с нумерованным списком профессиональных интернетресурсов – создайте страницу с маркированным списком дел на день
Задание Аналогично примерам предыдущих слайдов – создайте страницу с нумерованным списком профессиональных интернетресурсов – создайте страницу с маркированным списком дел на день
 ГИПЕРТЕКСТОВЫЕ ССЫЛКИ
ГИПЕРТЕКСТОВЫЕ ССЫЛКИ
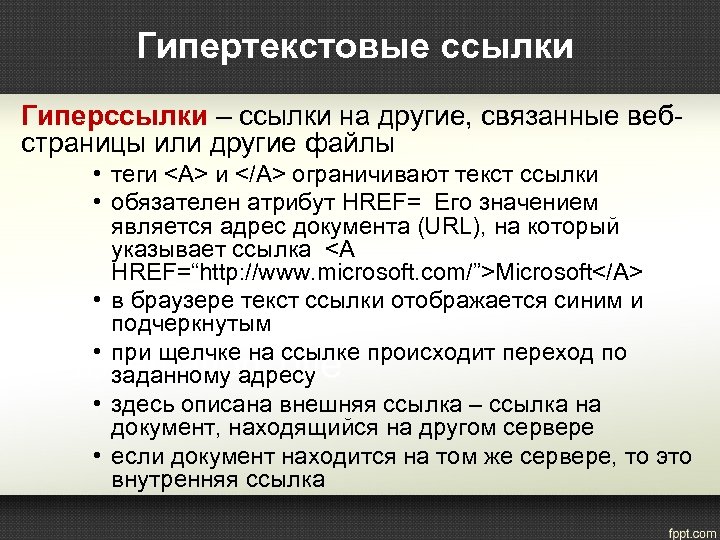
 Гипертекстовые ссылки Гиперссылки – ссылки на другие, связанные вебстраницы или другие файлы • теги и ограничивают текст ссылки • обязателен атрибут HREF= Его значением является адрес документа (URL), на который указывает ссылка Microsoft • в браузере текст ссылки отображается синим и подчеркнутым • при щелчке на ссылке происходит переход по заданному адресу • здесь описана внешняя ссылка – ссылка на документ, находящийся на другом сервере • если документ находится на том же сервере, то это внутренняя ссылка
Гипертекстовые ссылки Гиперссылки – ссылки на другие, связанные вебстраницы или другие файлы • теги и ограничивают текст ссылки • обязателен атрибут HREF= Его значением является адрес документа (URL), на который указывает ссылка Microsoft • в браузере текст ссылки отображается синим и подчеркнутым • при щелчке на ссылке происходит переход по заданному адресу • здесь описана внешняя ссылка – ссылка на документ, находящийся на другом сервере • если документ находится на том же сервере, то это внутренняя ссылка
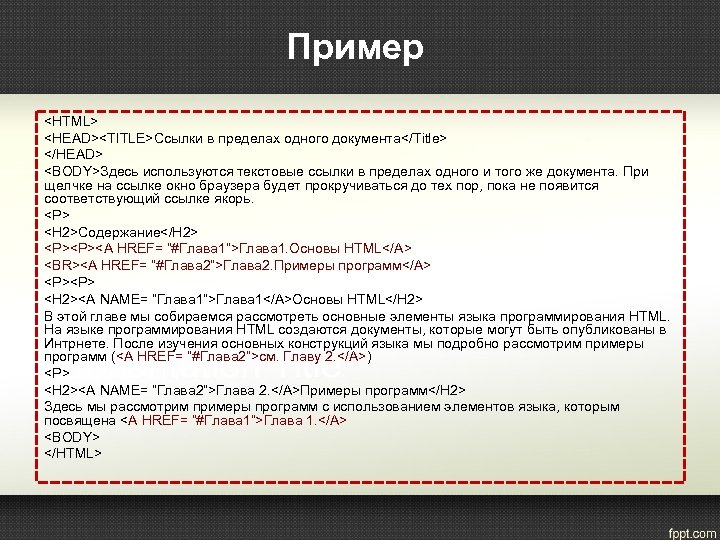
 Пример
Пример
Глава 1. Основы HTML
Глава 2. Примеры программ
 Вопросы q Что такое гиперссылка? q В чем разница между внутренними и внешними ссылками? q Какие атрибуты необходимы для тега ? q Что будет отображено в браузере в результате отработки тега? ссылка на внешний ресурс
Вопросы q Что такое гиперссылка? q В чем разница между внутренними и внешними ссылками? q Какие атрибуты необходимы для тега ? q Что будет отображено в браузере в результате отработки тега? ссылка на внешний ресурс
 Задание Снабдите страничку с информацией о себе ссылкой на сайт ИОДО и НГПУ и свой аккаунт Вконтакте.
Задание Снабдите страничку с информацией о себе ссылкой на сайт ИОДО и НГПУ и свой аккаунт Вконтакте.
 Мультимедиа и HTML
Мультимедиа и HTML
 ВСТАВКА РИСУНКОВ Одиночный тег
ВСТАВКА РИСУНКОВ Одиночный тег – обязательный атрибут SRC= – Его значение – адрес изображения в абсолютной или относительной форме: •
– атрибуты WIDTH= и HEIGHT= позволяют задать ширину и высоту изображения на странице: •
 ВСТАВКА РИСУНКОВ – атрибут ALT= позволяет задать альтернативный текст, который отображается, если браузер не может показать рисунок или просто при наведении на него мыши: •
ВСТАВКА РИСУНКОВ – атрибут ALT= позволяет задать альтернативный текст, который отображается, если браузер не может показать рисунок или просто при наведении на него мыши: • – рисунок, как и текст, может быть гиперссылкой. Так делаются графические кнопки: •
 Есть два типа ссылок: абсолютная и относительная -абсолютная, в которой прописана адресная часть (http: //nspu. ru) -относительная, в которой отсутствует общая адресная часть (iode. nspu. html).
Есть два типа ссылок: абсолютная и относительная -абсолютная, в которой прописана адресная часть (http: //nspu. ru) -относительная, в которой отсутствует общая адресная часть (iode. nspu. html).
 Применительно к мультимедиа лучше использовать относительные ссылки (изображение. jpg), а не абсолютные (C: UsersАлександрDesktopИРСО Кофейня. bmp). Но для этого нужно все создаваемые страницы или размещаемые изображения хранить в одной папке данного сайта, только тогда изображения будут отображаться
Применительно к мультимедиа лучше использовать относительные ссылки (изображение. jpg), а не абсолютные (C: UsersАлександрDesktopИРСО Кофейня. bmp). Но для этого нужно все создаваемые страницы или размещаемые изображения хранить в одной папке данного сайта, только тогда изображения будут отображаться
 ВСТАВКА МУЛЬТИМЕДИЙНЫХ ОБЪЕКТОВ • Самый простой способ – сделать гиперссылку на звук или видео • Внедрение видео или звука непосредственно в веб-страницу – одиночный тег
ВСТАВКА МУЛЬТИМЕДИЙНЫХ ОБЪЕКТОВ • Самый простой способ – сделать гиперссылку на звук или видео • Внедрение видео или звука непосредственно в веб-страницу – одиночный тег
 Вопросы q С помощью какого атрибута тега
Вопросы q С помощью какого атрибута тега можно задать альтернативный текст? q Вам необходимо ограничить область воспроизведения видео на веб-странице размером 150 х150. Как этого добиться?
 Задание • Добавьте в страничку с информацией о себе свою фотографию. • Добавьте в страничку с информацией о себе гиперссылку на MP 3 -файл любимой песни
Задание • Добавьте в страничку с информацией о себе свою фотографию. • Добавьте в страничку с информацией о себе гиперссылку на MP 3 -файл любимой песни
 Создание таблиц
Создание таблиц
 ТАБЛИЦЫ Таблица заключается между тегами
ТАБЛИЦЫ Таблица заключается между тегами
 ЗАЧЕМ НУЖНЫ ТАБЛИЦЫ? • Для отображения данных табличной структуры • Для точного размещения элементов на странице
ЗАЧЕМ НУЖНЫ ТАБЛИЦЫ? • Для отображения данных табличной структуры • Для точного размещения элементов на странице
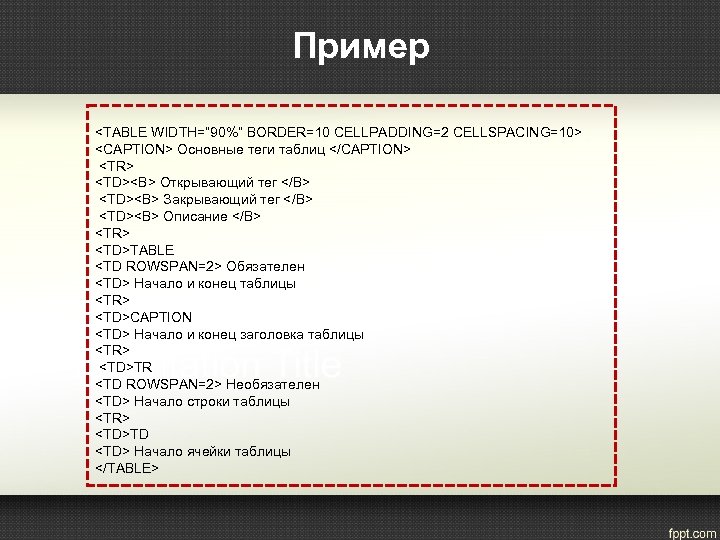
 Пример
Пример
| Открывающий тег | Закрывающий тег | Описание |
| TABLE | Обязателен | Начало и конец таблицы |
| CAPTION | Начало и конец заголовка таблицы | |
| TR | Необязателен | Начало строки таблицы |
| TD | Начало ячейки таблицы |
 Вопросы q Можно ли опускать теги и ? q Что случится, если опустить тег
Вопросы q Можно ли опускать теги и ? q Что случится, если опустить тег
 Задание • Дополните страничку с информацией о себе таблицей с оценками по различным предметам, полученным в прошлую сессию (№, Название предмета, Оценка) • Переделайте страничку с информацией о себе так, чтобы вся текстовая информация была помещена в правой части окна браузера, а в левой части было Ваше фото
Задание • Дополните страничку с информацией о себе таблицей с оценками по различным предметам, полученным в прошлую сессию (№, Название предмета, Оценка) • Переделайте страничку с информацией о себе так, чтобы вся текстовая информация была помещена в правой части окна браузера, а в левой части было Ваше фото