ed452b270df6525afd3da809c209128f.ppt
- Количество слайдов: 21
 Основы языка HTML (Hyper Text Markup Language – язык разметки гипертекста)
Основы языка HTML (Hyper Text Markup Language – язык разметки гипертекста)
 Программное обеспечения для создания веб – страниц: Блокнот Microsoft Front. Page (Word, Publisher) Adobe Dreamweaver Xara Webstyle Xara Screen. Maker
Программное обеспечения для создания веб – страниц: Блокнот Microsoft Front. Page (Word, Publisher) Adobe Dreamweaver Xara Webstyle Xara Screen. Maker
 Терминология Тег – оформленная единица HTML-кода. Например, ,
Терминология Тег – оформленная единица HTML-кода. Например, ,
 Терминология Атрибут –это своего рода дополнительная информация. Атрибуты всегда записываются внутри тега, затем следует знак равенства и детали атрибута, заключённые в двойные кавычки. Приведу пример:
Терминология Атрибут –это своего рода дополнительная информация. Атрибуты всегда записываются внутри тега, затем следует знак равенства и детали атрибута, заключённые в двойные кавычки. Приведу пример:
 Документ. Тег HTML является контейнером, который заключает в себе всё содержимое веб-страницы, включая теги HEAD и BODY. Открывающий и закрывающий теги HTML в документе необязательны, но хороший стиль диктует непременное их использование.
Документ. Тег HTML является контейнером, который заключает в себе всё содержимое веб-страницы, включая теги HEAD и BODY. Открывающий и закрывающий теги HTML в документе необязательны, но хороший стиль диктует непременное их использование.
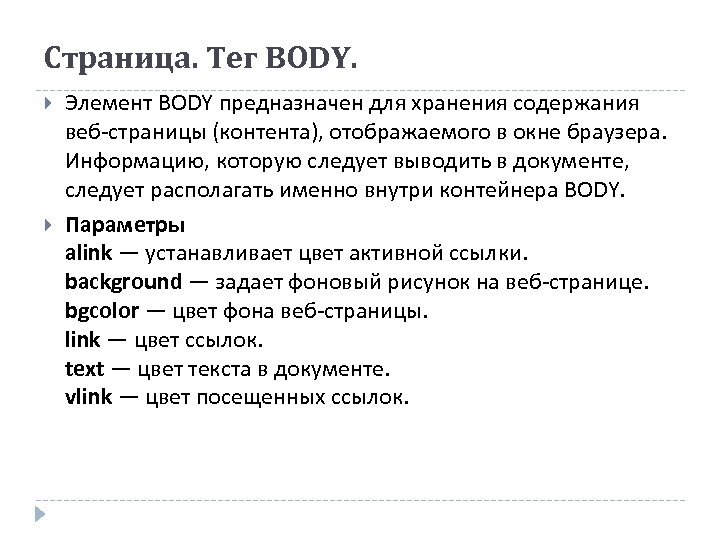
 Страница. Тег BODY. Элемент BODY предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера BODY. Параметры alink — устанавливает цвет активной ссылки. background — задает фоновый рисунок на веб-странице. bgcolor — цвет фона веб-страницы. link — цвет ссылок. text — цвет текста в документе. vlink — цвет посещенных ссылок.
Страница. Тег BODY. Элемент BODY предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера BODY. Параметры alink — устанавливает цвет активной ссылки. background — задает фоновый рисунок на веб-странице. bgcolor — цвет фона веб-страницы. link — цвет ссылок. text — цвет текста в документе. vlink — цвет посещенных ссылок.
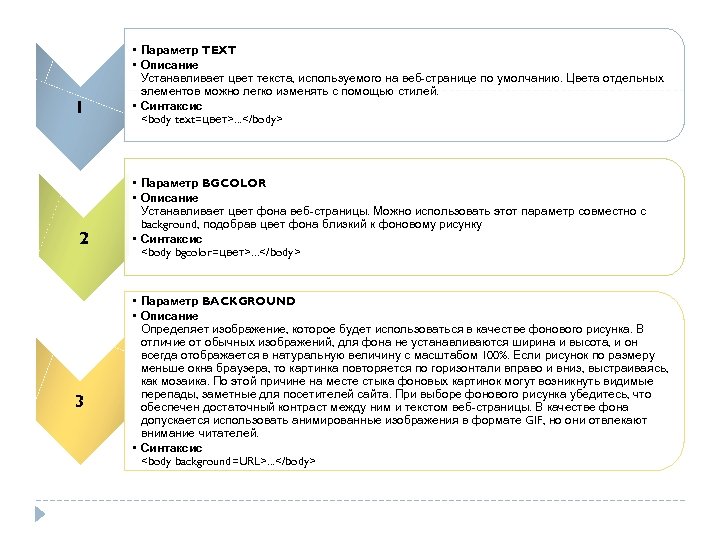
 1 2 3 • Параметр TEXT • Описание Устанавливает цвет текста, используемого на веб-странице по умолчанию. Цвета отдельных элементов можно легко изменять с помощью стилей. • Синтаксис
1 2 3 • Параметр TEXT • Описание Устанавливает цвет текста, используемого на веб-странице по умолчанию. Цвета отдельных элементов можно легко изменять с помощью стилей. • Синтаксис
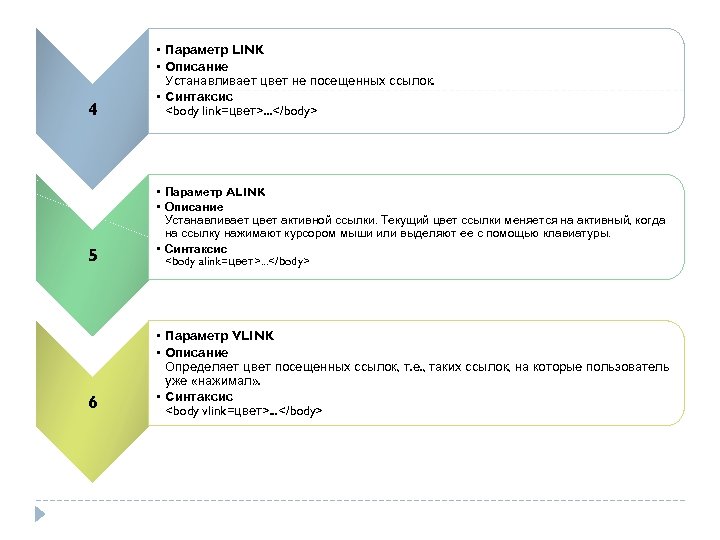
 4 • Параметр LINK • Описание Устанавливает цвет не посещенных ссылок. • Синтаксис
4 • Параметр LINK • Описание Устанавливает цвет не посещенных ссылок. • Синтаксис
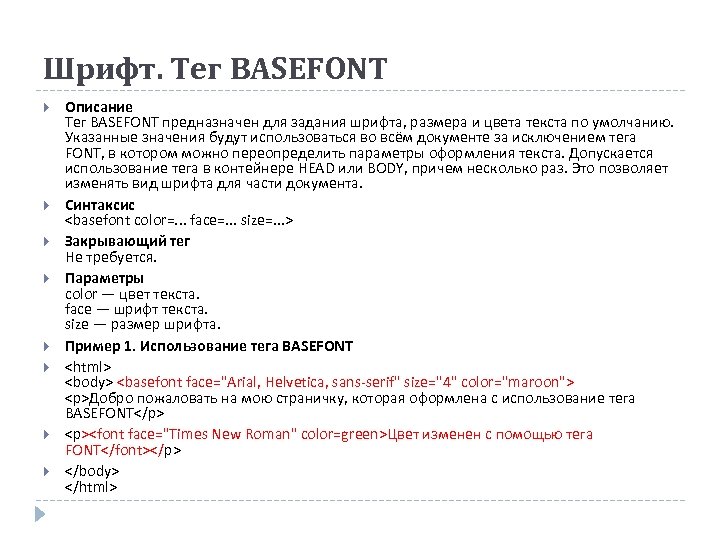
 Шрифт. Тег BASEFONT Описание Тег BASEFONT предназначен для задания шрифта, размера и цвета текста по умолчанию. Указанные значения будут использоваться во всём документе за исключением тега FONT, в котором можно переопределить параметры оформления текста. Допускается использование тега в контейнере HEAD или BODY, причем несколько раз. Это позволяет изменять вид шрифта для части документа. Синтаксис
Шрифт. Тег BASEFONT Описание Тег BASEFONT предназначен для задания шрифта, размера и цвета текста по умолчанию. Указанные значения будут использоваться во всём документе за исключением тега FONT, в котором можно переопределить параметры оформления текста. Допускается использование тега в контейнере HEAD или BODY, причем несколько раз. Это позволяет изменять вид шрифта для части документа. Синтаксис
Добро пожаловать на мою страничку, которая оформлена с использование тега BASEFONT
Цвет изменен с помощью тега FONT
 Ссылки. Тег Описание Тег A является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия параметров name или href тег A устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы. Синтаксис . . . . . . Закрывающий тег Обязателен. Параметры href — задает адрес документа, на который следует перейти. name — устанавливает имя якоря внутри документа. target — имя окна или фрейма, куда браузер будет загружать документ. Пример:
Ссылки. Тег Описание Тег A является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия параметров name или href тег A устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы. Синтаксис . . . . . . Закрывающий тег Обязателен. Параметры href — задает адрес документа, на который следует перейти. name — устанавливает имя якоря внутри документа. target — имя окна или фрейма, куда браузер будет загружать документ. Пример:
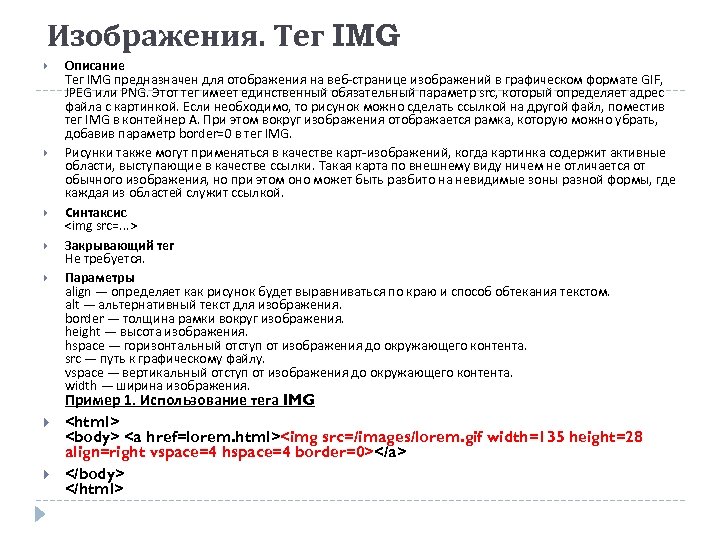
 Изображения. Тег IMG Описание Тег IMG предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Этот тег имеет единственный обязательный параметр src, который определяет адрес файла с картинкой. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег IMG в контейнер A. При этом вокруг изображения отображается рамка, которую можно убрать, добавив параметр border=0 в тег IMG. Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылки. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Синтаксис
Изображения. Тег IMG Описание Тег IMG предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Этот тег имеет единственный обязательный параметр src, который определяет адрес файла с картинкой. Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег IMG в контейнер A. При этом вокруг изображения отображается рамка, которую можно убрать, добавив параметр border=0 в тег IMG. Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылки. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Синтаксис Закрывающий тег Не требуется. Параметры align — определяет как рисунок будет выравниваться по краю и способ обтекания текстом. alt — альтернативный текст для изображения. border — толщина рамки вокруг изображения. height — высота изображения. hspace — горизонтальный отступ от изображения до окружающего контента. src — путь к графическому файлу. vspace — вертикальный отступ от изображения до окружающего контента. width — ширина изображения. Пример 1. Использование тега IMG
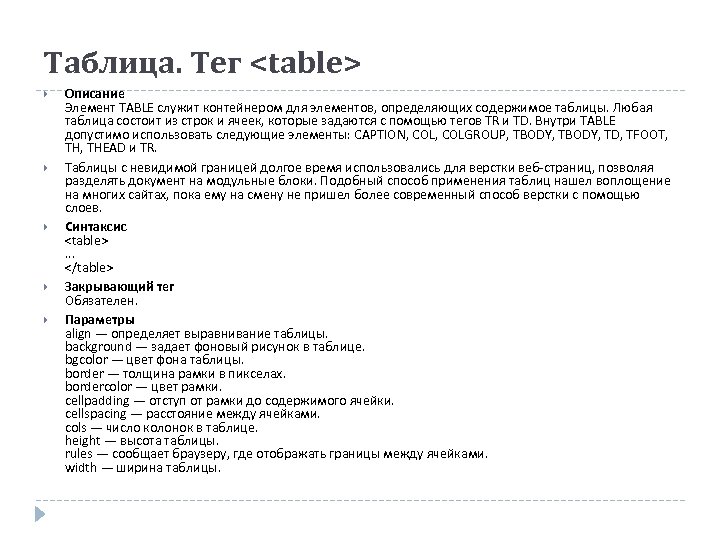
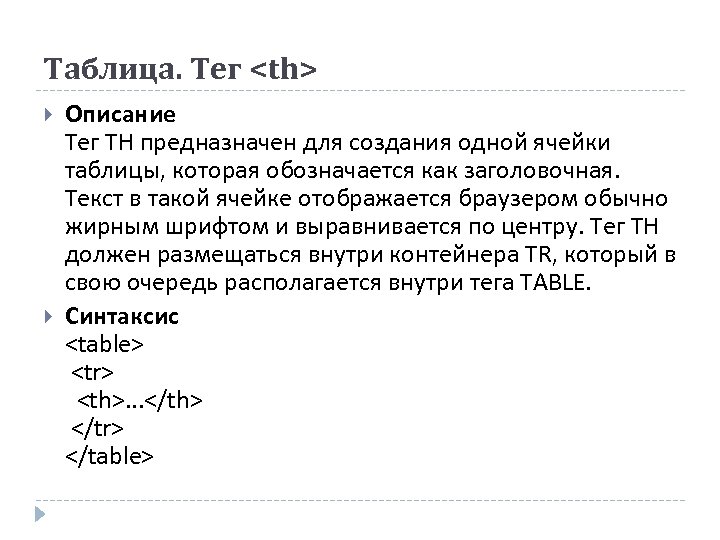
 Таблица. Тег
Таблица. Тег
 Таблица. Тег
Таблица. Тег
| . . . |
|---|
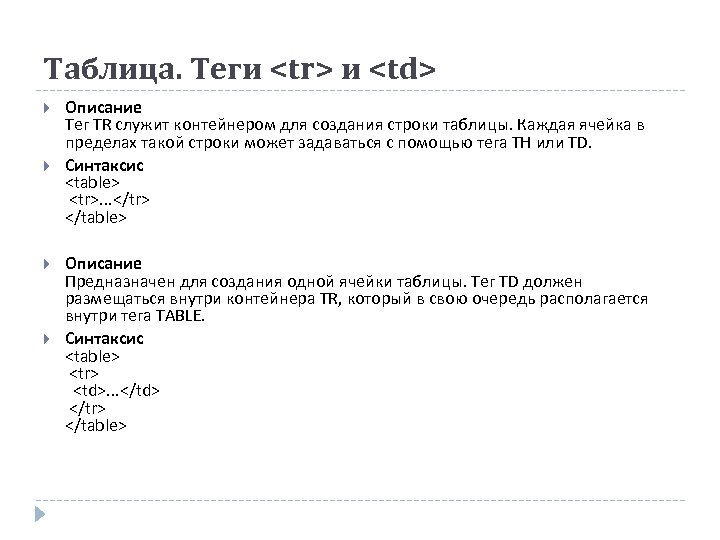
 Таблица. Теги
Таблица. Теги
| . . . |
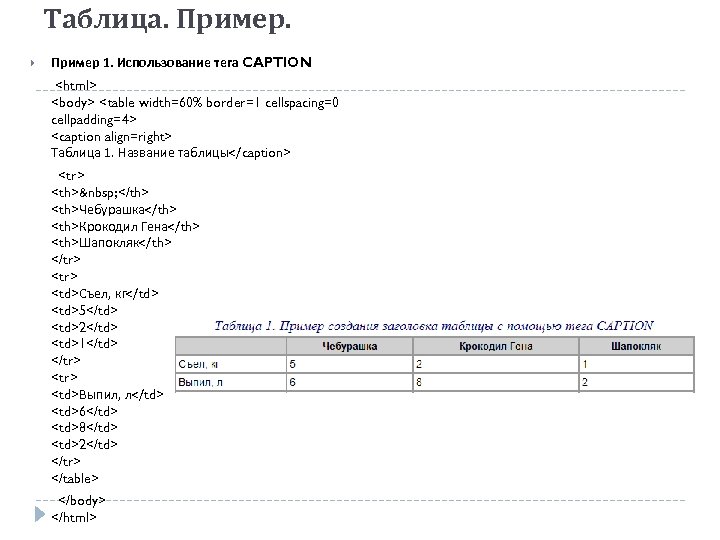
 Таблица. Пример 1. Использование тега CAPTION
Таблица. Пример 1. Использование тега CAPTION
| Чебурашка | Крокодил Гена | Шапокляк | Съел, кг | 5 | 2 | 1 | Выпил, л | 6 | 8 | 2 |
|---|
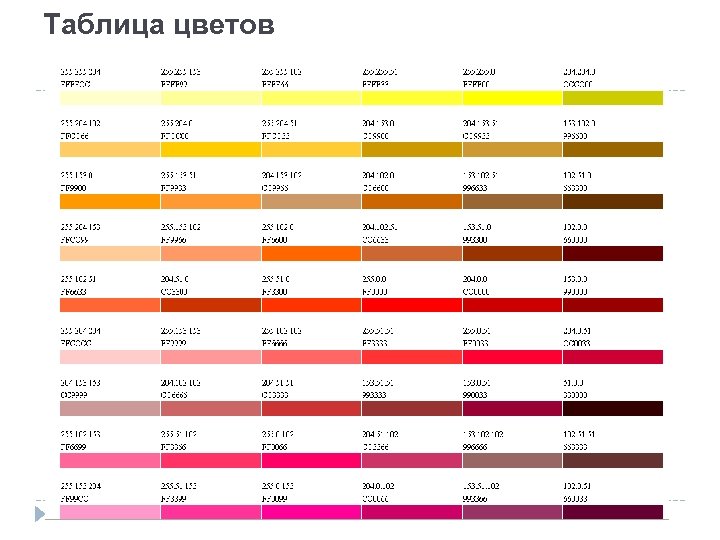
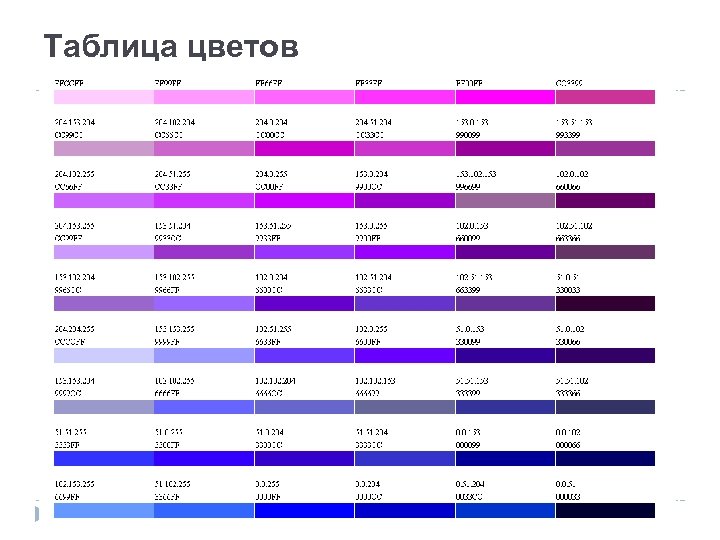
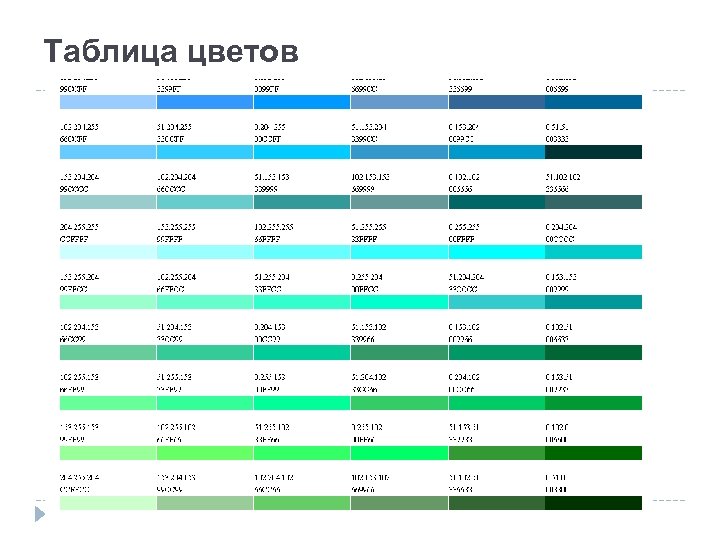
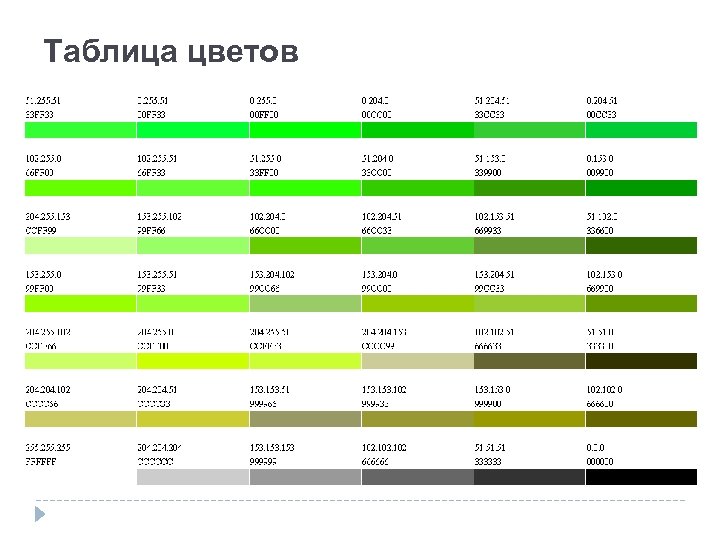
 Таблица цветов
Таблица цветов
 Таблица цветов
Таблица цветов
 Таблица цветов
Таблица цветов
 Таблица цветов
Таблица цветов
 Указания по созданию сайта Ваш сайт должен содержать не менее 4 страниц Главная страница содержит вашу фотографию, информацию о вас и о содержании сайта Меню сайта должно быть оформлено в таблице с невидимыми границами (border = 0) Все страницы должны содержать меню сайта, изображения, текст, оформленный цветом, начертанием и т. д. Хотя бы на одной странице сайта должна быть таблица
Указания по созданию сайта Ваш сайт должен содержать не менее 4 страниц Главная страница содержит вашу фотографию, информацию о вас и о содержании сайта Меню сайта должно быть оформлено в таблице с невидимыми границами (border = 0) Все страницы должны содержать меню сайта, изображения, текст, оформленный цветом, начертанием и т. д. Хотя бы на одной странице сайта должна быть таблица
 Темы для разработки сайтов: 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. Этапы становления космонавтики в России Этапы становления космонавтики в мире Космические технологии современности Использование космических технологий в жизни С. П. Королев А. Ю. Гагарин Белка и Стрелка – космические собаки Первые космонавты СССР Женщины – космонавты СССР Современные космонавты России Современные космодромы Космические путешественники Мое созвездие Классификация звезд Классификация космических тел
Темы для разработки сайтов: 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. Этапы становления космонавтики в России Этапы становления космонавтики в мире Космические технологии современности Использование космических технологий в жизни С. П. Королев А. Ю. Гагарин Белка и Стрелка – космические собаки Первые космонавты СССР Женщины – космонавты СССР Современные космонавты России Современные космодромы Космические путешественники Мое созвездие Классификация звезд Классификация космических тел


