Osnovy_HTML_5 (5).pptx
- Количество слайдов: 42
 ОСНОВЫ ЯЗЫКА HTML
ОСНОВЫ ЯЗЫКА HTML
 HTML (Hyper. Text Manipulation Language) ¡ язык, предназначенный для создания форматированного текста, который насыщен изображениями, звуком, анимацией и ссылками на другие объекты, например, гипертекстовые документы, графические файлы и т. д. , ОСНОВЫ ЯЗЫКА HTML
HTML (Hyper. Text Manipulation Language) ¡ язык, предназначенный для создания форматированного текста, который насыщен изображениями, звуком, анимацией и ссылками на другие объекты, например, гипертекстовые документы, графические файлы и т. д. , ОСНОВЫ ЯЗЫКА HTML
 Тег (Tag) ¡ команда HTML ОСНОВЫ ЯЗЫКА HTML
Тег (Tag) ¡ команда HTML ОСНОВЫ ЯЗЫКА HTML
 Тег состоит из следующих элементов: левой угловой скобки < ¡ необязательного слэша /, который означает, что тег является конечным тегом, закрывающим некоторую структуру ¡ имени тега ¡ необязательных атрибутов ¡ правой угловой скобки > ¡ ОСНОВЫ ЯЗЫКА HTML
Тег состоит из следующих элементов: левой угловой скобки < ¡ необязательного слэша /, который означает, что тег является конечным тегом, закрывающим некоторую структуру ¡ имени тега ¡ необязательных атрибутов ¡ правой угловой скобки > ¡ ОСНОВЫ ЯЗЫКА HTML
 Парный тег имеет открывающий тег
Парный тег имеет открывающий тег
 Атрибут тега ¡ относящиеся к тегу уточнения ОСНОВЫ ЯЗЫКА HTML
Атрибут тега ¡ относящиеся к тегу уточнения ОСНОВЫ ЯЗЫКА HTML
 Спецификация атрибута имя атрибута, например WIDTH; ¡ знак равенства =; ¡ значение атрибута, которое задается строкой символов, например, "80". ¡ ОСНОВЫ ЯЗЫКА HTML
Спецификация атрибута имя атрибута, например WIDTH; ¡ знак равенства =; ¡ значение атрибута, которое задается строкой символов, например, "80". ¡ ОСНОВЫ ЯЗЫКА HTML
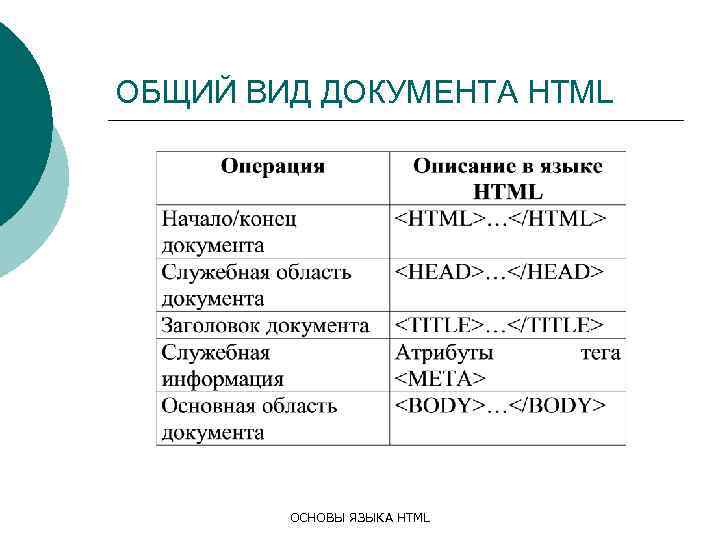
 ОБЩИЙ ВИД ДОКУМЕНТА HTML ОСНОВЫ ЯЗЫКА HTML
ОБЩИЙ ВИД ДОКУМЕНТА HTML ОСНОВЫ ЯЗЫКА HTML
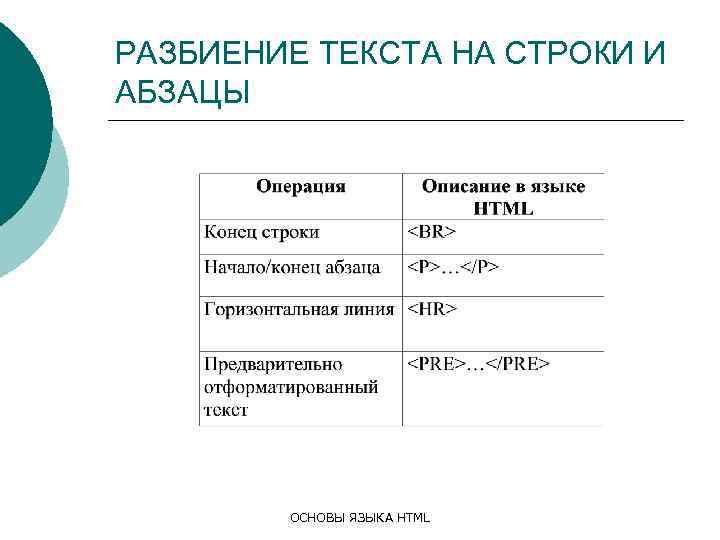
 РАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫ ОСНОВЫ ЯЗЫКА HTML
РАЗБИЕНИЕ ТЕКСТА НА СТРОКИ И АБЗАЦЫ ОСНОВЫ ЯЗЫКА HTML
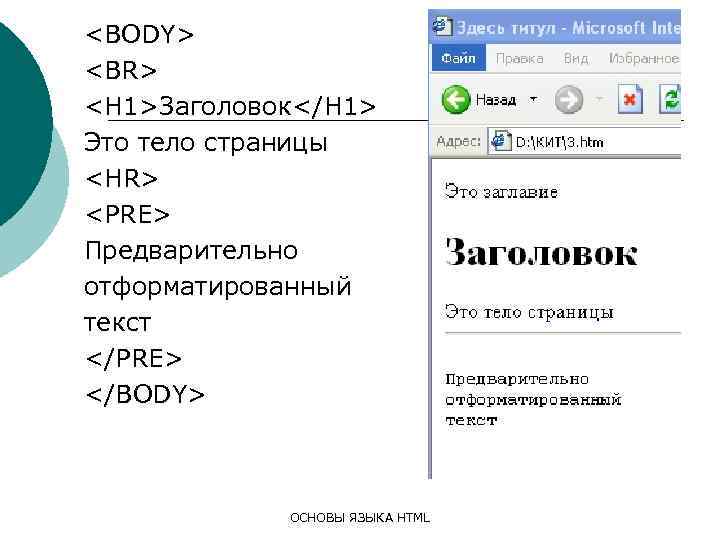
Это тело" src="https://present5.com/presentation/15875266_452481653/image-11.jpg" alt=" Это заглавие
Это тело" /> Это заглавие
Это тело страницы
Предварительно отформатированный текстОСНОВЫ ЯЗЫКА HTML
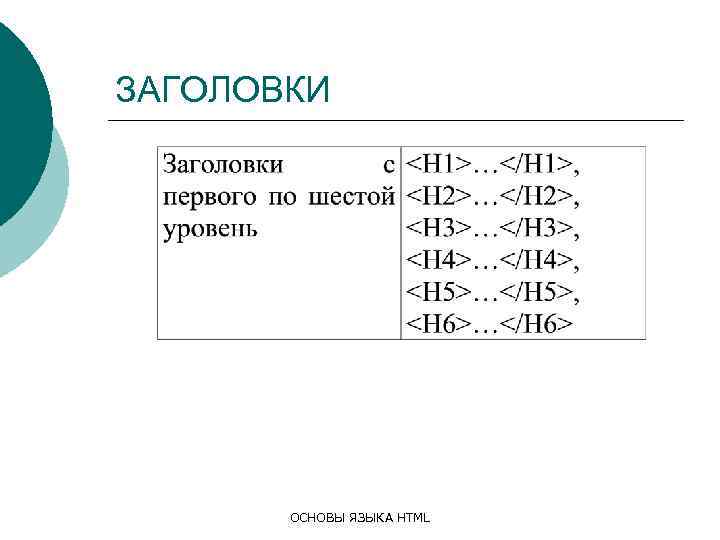
 ЗАГОЛОВКИ ОСНОВЫ ЯЗЫКА HTML
ЗАГОЛОВКИ ОСНОВЫ ЯЗЫКА HTML

Предварительно отформатированный текстОСНОВЫ ЯЗЫКА HTML
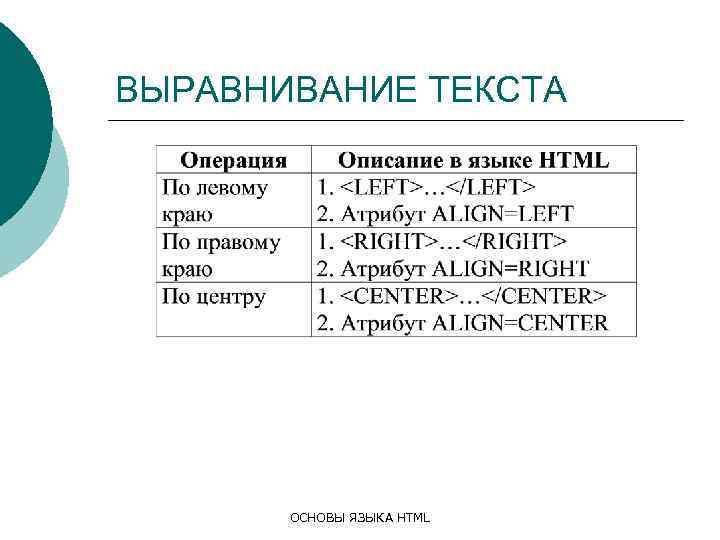
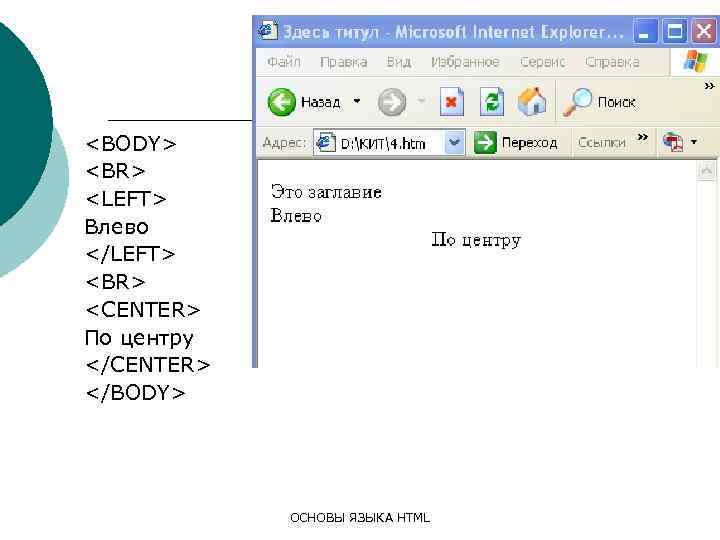
 ВЫРАВНИВАНИЕ ТЕКСТА ОСНОВЫ ЯЗЫКА HTML
ВЫРАВНИВАНИЕ ТЕКСТА ОСНОВЫ ЯЗЫКА HTML

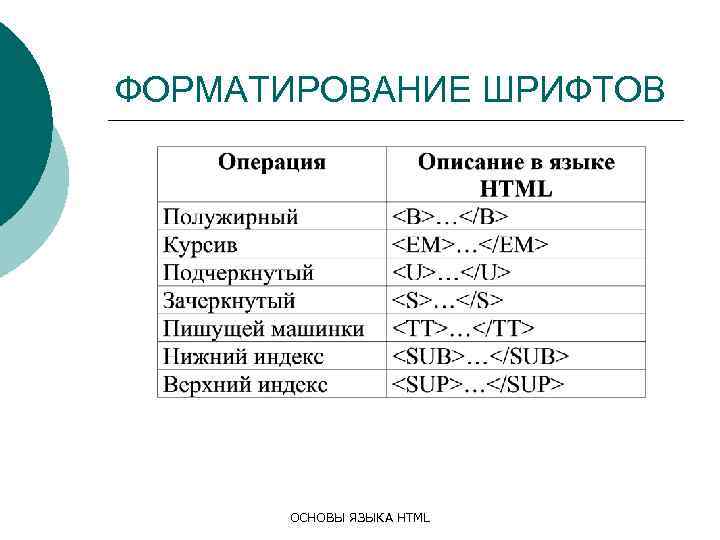
 ФОРМАТИРОВАНИЕ ШРИФТОВ ОСНОВЫ ЯЗЫКА HTML
ФОРМАТИРОВАНИЕ ШРИФТОВ ОСНОВЫ ЯЗЫКА HTML

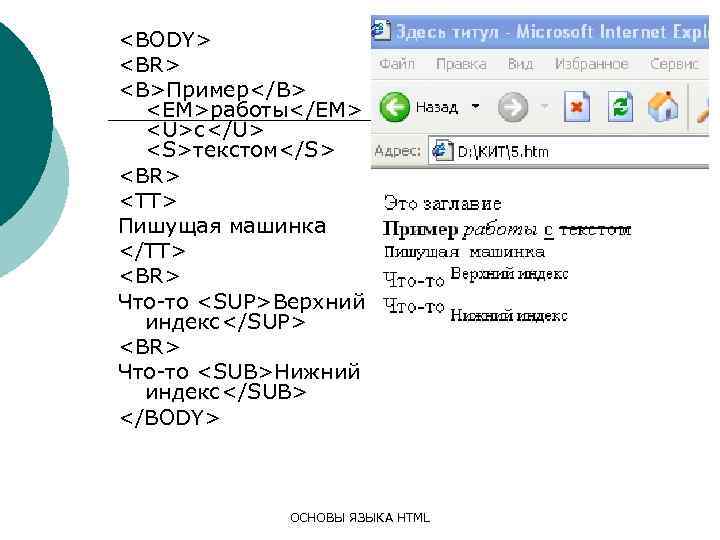
Пример работы с
Пишущая машинка
Что-то Верхний индекс
Что-то Нижний индекс ОСНОВЫ ЯЗЫКА HTML
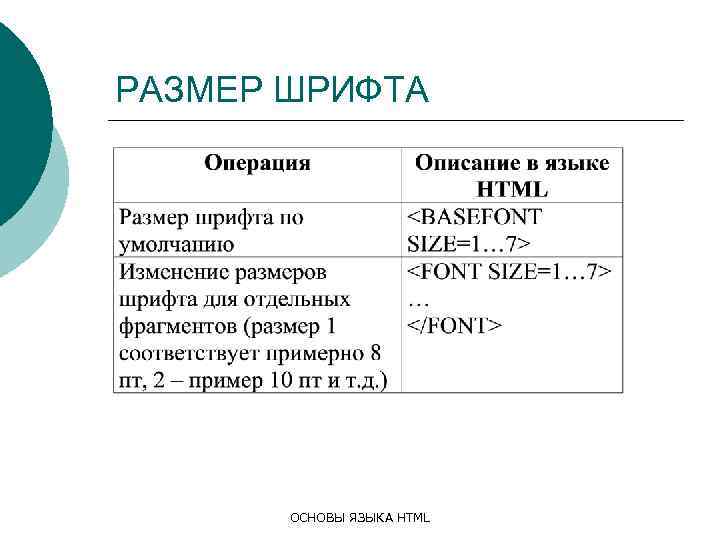
 РАЗМЕР ШРИФТА ОСНОВЫ ЯЗЫКА HTML
РАЗМЕР ШРИФТА ОСНОВЫ ЯЗЫКА HTML
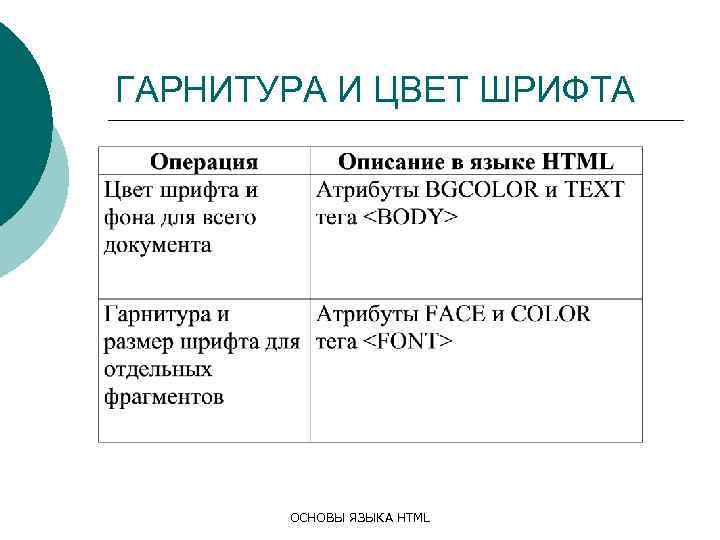
 ГАРНИТУРА И ЦВЕТ ШРИФТА ОСНОВЫ ЯЗЫКА HTML
ГАРНИТУРА И ЦВЕТ ШРИФТА ОСНОВЫ ЯЗЫКА HTML

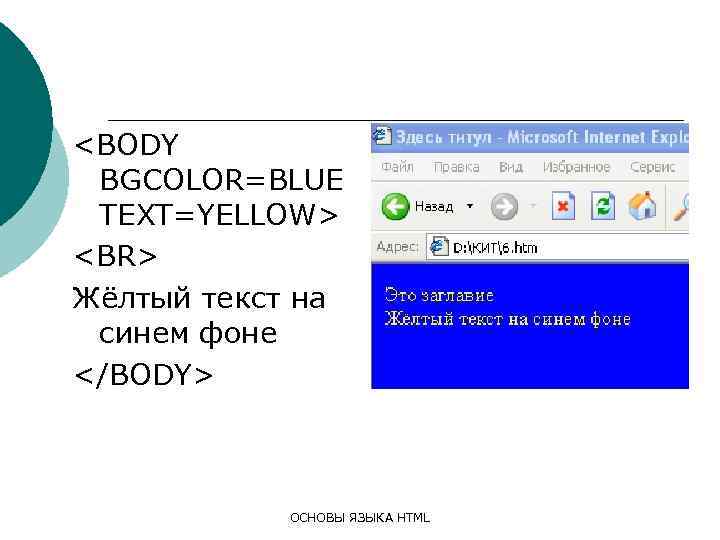
Жёлтый текст на синем фоне ОСНОВЫ ЯЗЫКА HTML

Синиий Arial ОСНОВЫ ЯЗЫКА HTML
 Работа с цветом “#RRGGBB”, где RR, GG, BB соответственно интенсивность красного, зеленого или синего цветов. Интенсивность задается в виде двузначного шестнадцатеричного числа (от 00 до FF). ¡ атрибут COLOR=”НАЗВАНИЕ ЦВЕТА” ¡ ОСНОВЫ ЯЗЫКА HTML
Работа с цветом “#RRGGBB”, где RR, GG, BB соответственно интенсивность красного, зеленого или синего цветов. Интенсивность задается в виде двузначного шестнадцатеричного числа (от 00 до FF). ¡ атрибут COLOR=”НАЗВАНИЕ ЦВЕТА” ¡ ОСНОВЫ ЯЗЫКА HTML
 Стандартные цвета ОСНОВЫ ЯЗЫКА HTML
Стандартные цвета ОСНОВЫ ЯЗЫКА HTML
 Стандартные цвета ОСНОВЫ ЯЗЫКА HTML
Стандартные цвета ОСНОВЫ ЯЗЫКА HTML
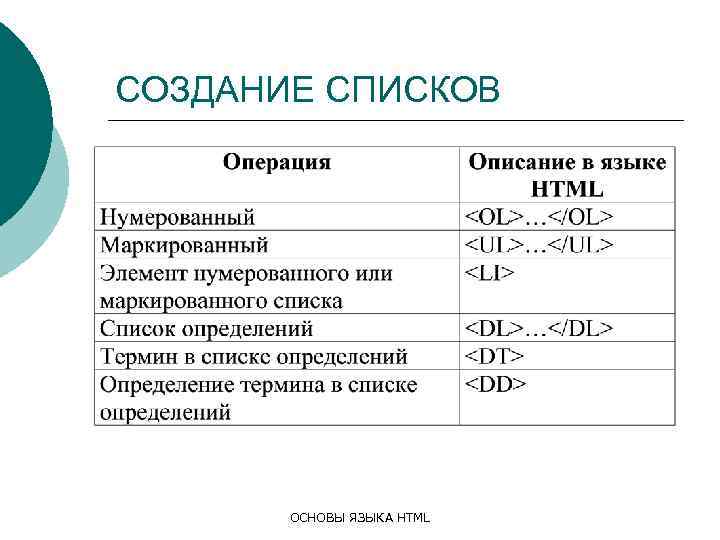
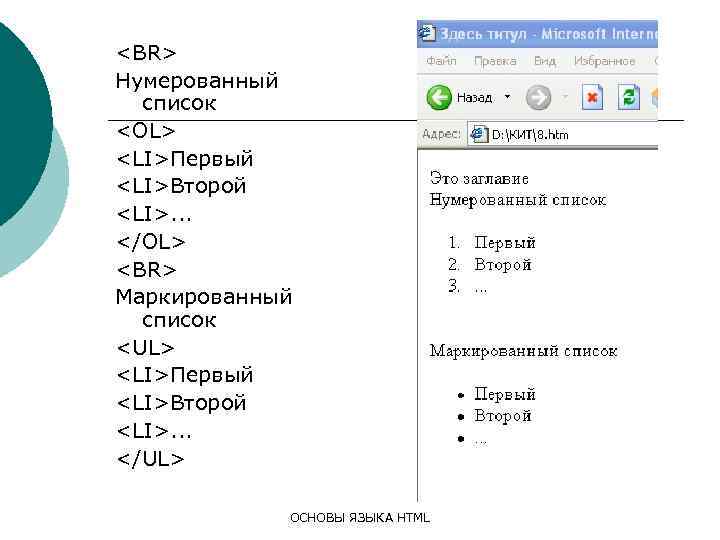
 СОЗДАНИЕ СПИСКОВ ОСНОВЫ ЯЗЫКА HTML
СОЗДАНИЕ СПИСКОВ ОСНОВЫ ЯЗЫКА HTML

Нумерованный список
- Первый
- Второй
- . . .
Маркированный список
- Первый
- Второй
- . . .

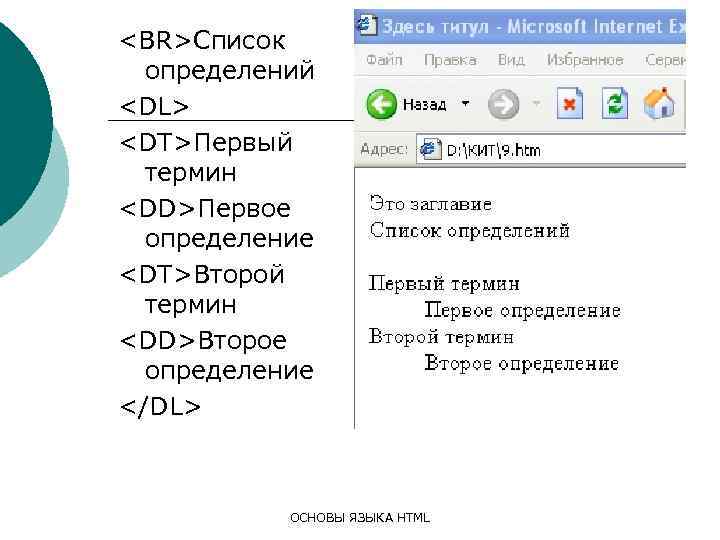
Список определений
- Первый термин
- Первое определение
- Второй термин
- Второе определение
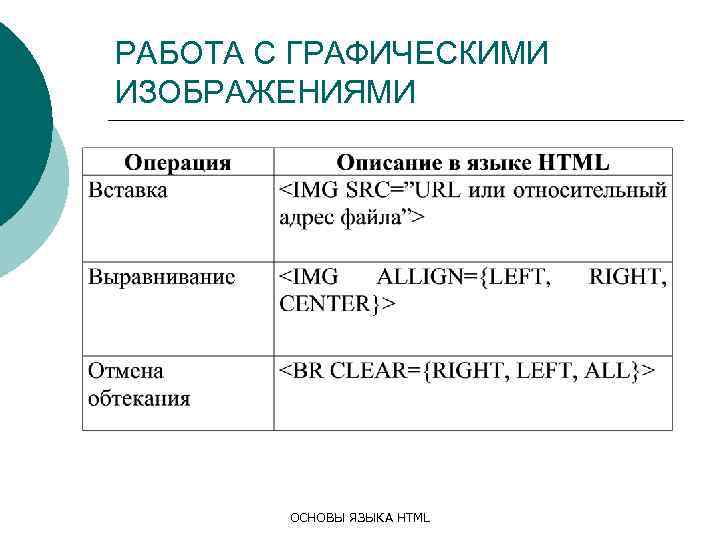
 РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ ОСНОВЫ ЯЗЫКА HTML
РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ ОСНОВЫ ЯЗЫКА HTML
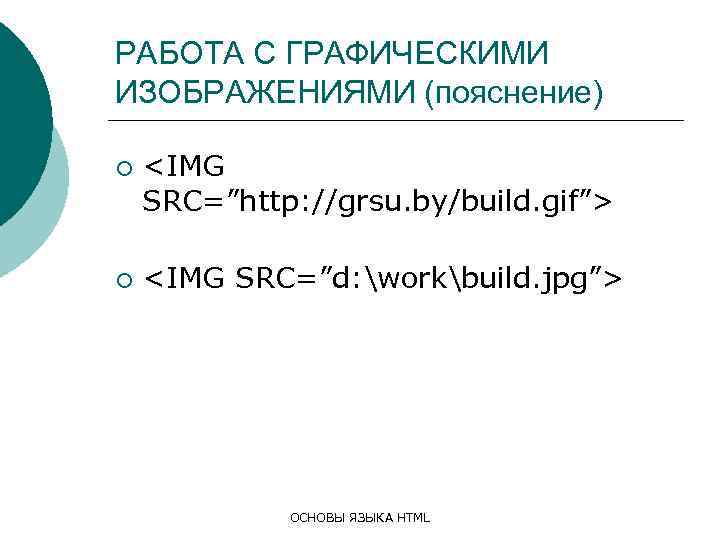
 РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (пояснение) ¡ ¡
РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (пояснение) ¡ ¡
ОСНОВЫ ЯЗЫКА HTML
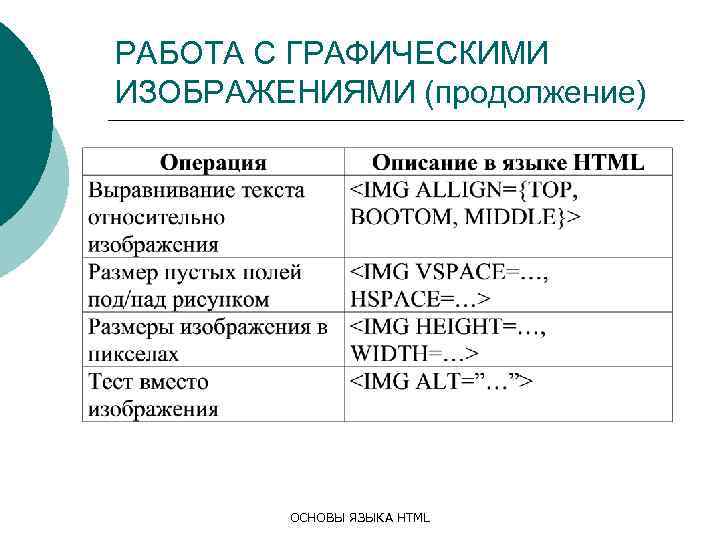
 РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (продолжение) ОСНОВЫ ЯЗЫКА HTML
РАБОТА С ГРАФИЧЕСКИМИ ИЗОБРАЖЕНИЯМИ (продолжение) ОСНОВЫ ЯЗЫКА HTML
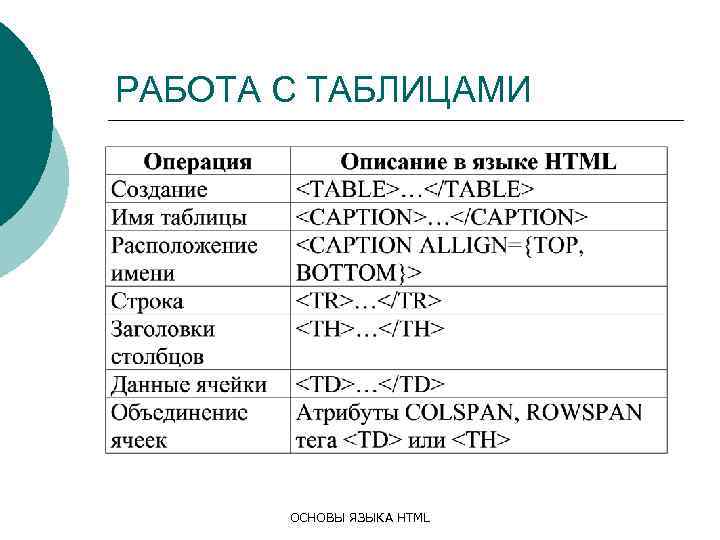
 РАБОТА С ТАБЛИЦАМИ ОСНОВЫ ЯЗЫКА HTML
РАБОТА С ТАБЛИЦАМИ ОСНОВЫ ЯЗЫКА HTML
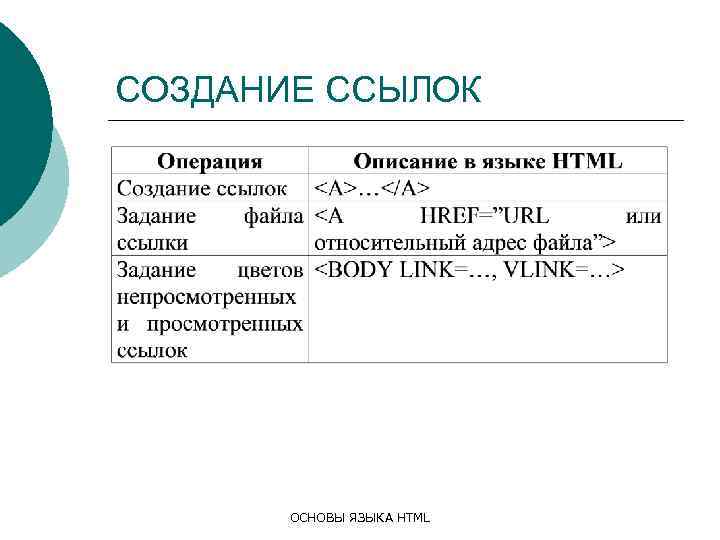
 СОЗДАНИЕ ССЫЛОК ОСНОВЫ ЯЗЫКА HTML
СОЗДАНИЕ ССЫЛОК ОСНОВЫ ЯЗЫКА HTML
Гроднеский государственный университет ОСНОВЫ ЯЗЫКА HTML " src="https://present5.com/presentation/15875266_452481653/image-33.jpg" alt="
Гроднеский государственный университет ОСНОВЫ ЯЗЫКА HTML " />
Гроднеский государственный университет ОСНОВЫ ЯЗЫКА HTML
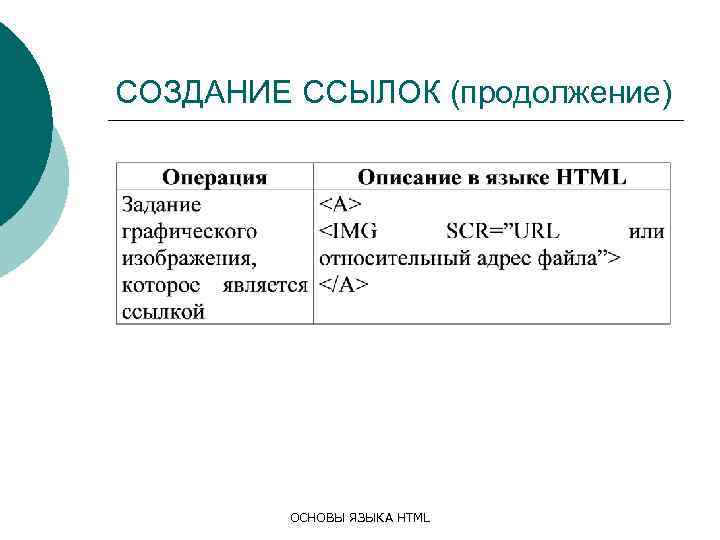
 СОЗДАНИЕ ССЫЛОК (продолжение) ОСНОВЫ ЯЗЫКА HTML
СОЗДАНИЕ ССЫЛОК (продолжение) ОСНОВЫ ЯЗЫКА HTML
ОСНОВЫ ЯЗЫКА HTML " src="https://present5.com/presentation/15875266_452481653/image-35.jpg" alt="
ОСНОВЫ ЯЗЫКА HTML " />
ОСНОВЫ ЯЗЫКА HTML
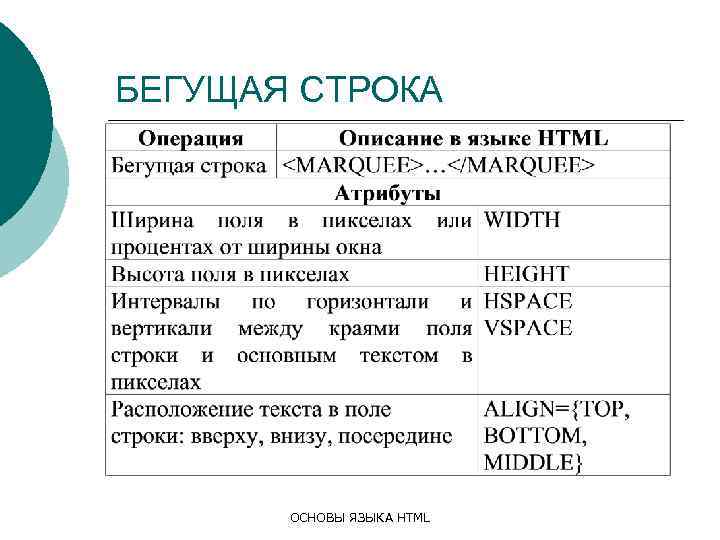
 БЕГУЩАЯ СТРОКА ОСНОВЫ ЯЗЫКА HTML
БЕГУЩАЯ СТРОКА ОСНОВЫ ЯЗЫКА HTML
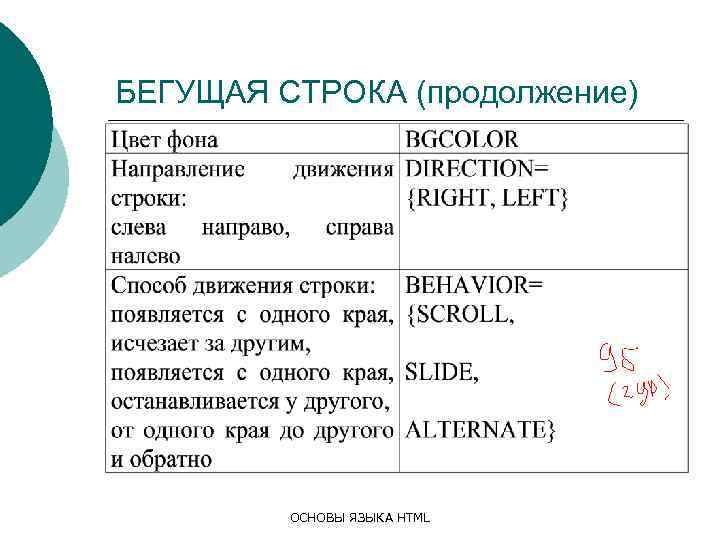
 БЕГУЩАЯ СТРОКА (продолжение) ОСНОВЫ ЯЗЫКА HTML
БЕГУЩАЯ СТРОКА (продолжение) ОСНОВЫ ЯЗЫКА HTML
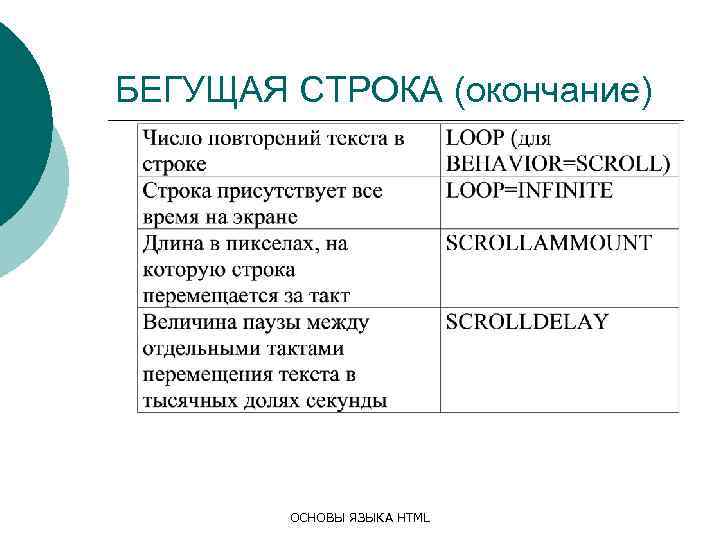
 БЕГУЩАЯ СТРОКА (окончание) ОСНОВЫ ЯЗЫКА HTML
БЕГУЩАЯ СТРОКА (окончание) ОСНОВЫ ЯЗЫКА HTML
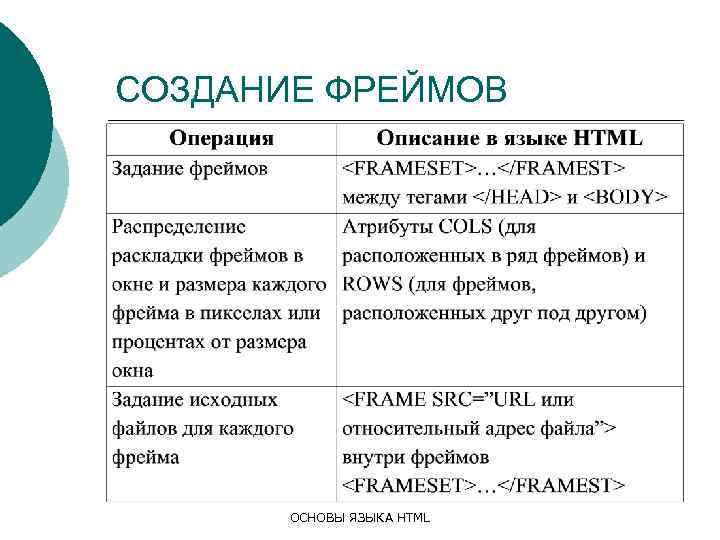
 СОЗДАНИЕ ФРЕЙМОВ ОСНОВЫ ЯЗЫКА HTML
СОЗДАНИЕ ФРЕЙМОВ ОСНОВЫ ЯЗЫКА HTML
 Атрибуты фрейма ОСНОВЫ ЯЗЫКА HTML
Атрибуты фрейма ОСНОВЫ ЯЗЫКА HTML
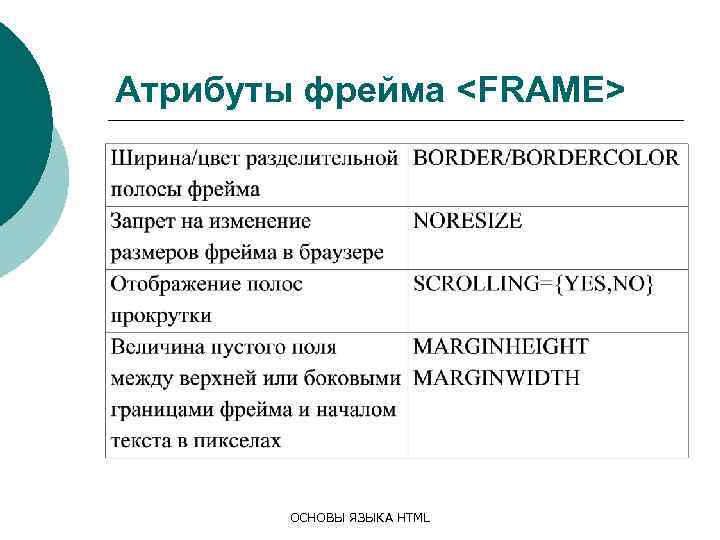
 Атрибуты фрейма (окончание) ОСНОВЫ ЯЗЫКА HTML
Атрибуты фрейма (окончание) ОСНОВЫ ЯЗЫКА HTML
 Спасибо за внимание! ОСНОВЫ ЯЗЫКА HTML
Спасибо за внимание! ОСНОВЫ ЯЗЫКА HTML


