23_Lektion1.ppt
- Количество слайдов: 97

Основы языка гипертекстовой разметки документов Web сайты и Web страницы.

Основные понятия WWW (World Wide Web) – «Всемирная паутина» – система Интернет, предназначенная для гипертекстового связывания файлов, хранящихся в сети на компьютерах во всем мире.

Основные понятия Web-сервер – компьютер в сети Интернет, хранящий Web страницы и соответствующее программное обеспечение для работы с ними.

Основные понятия Web-страница – основной документ, используемый во всемирной паутине WWW. Это комбинированный документ, который может содержать текст, рисунки, таблицы, диаграммы, анимированные изображения. Web-сайт – совокупность нескольких Web страниц, объединенных одной темой.

Основные понятия Гипертекст – электронный документ, который содержит в себе ссылки на другие документы. Гиперссылка – связь между различными компонентами информации. Гипертекст с внедренными в него ссылками образует гиперсреду.

Немного теории Гипертекст или гиперссылка состоят из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки – это объект (фрагмент текста или рисунок), который визуально выделяется в документе (обычно синим цветом и подчеркиванием). Адресная часть гиперссылки представляет собой название закладки в документе, на который указывает ссылка.

Основные понятия Web страницы создаются с помощью специальных правил, а правила определяются с помощью языка разметки HTML. Web страницы просматриваются специальными программами – браузерами. Самые популярные браузеры: Internet Explorer, Netscape Navigator, Opera.

Тег Основным понятием языка HTML является понятие тег. ТЕГ – инструкция браузеру, указывающая способ отображения информации.

Структура HTML-документа

Заголовки В HTML существуют специальные теги для заголовков: от Н 1 (самого крупного) до Н 6 (самого мелкого): <HTML> <HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Windows-1251"> </HEAD> <BODY> <H 1> Заголовок 1</H 1> <H 2> Заголовок 2</H 2> <H 3> Заголовок 3</H 3> <H 4> Заголовок 4</H 4> <H 5> Заголовок 5</H 5> <H 6> Заголовок 6</H 6> </BODY> </HTML>

Памятка 1. 2. Текст пишется в Блокноте Сохранить как … (формат *. htm или *. html) 3. Имя титульной (главной) страницы: index. htm

HTML-теги Всегда обращайте внимание на порядок расположения тегов: Верно: <A><B></A> Неверно: <A><B></A></B>

Структура HTML-документа <HTML> <HEAD> <TITLE>простое название</TITLE> </HEAD> <BODY> содержание страницы </BODY> </HTML>

Структура HTML-документа

Основы языка гипертекстовой разметки документов Форматирование текста и размещение графики.

HTML-теги HTML-тег напоминает переключатель, с помощью которого вы что-то включаете или выключаете в вашем браузере. Теги могут быть написаны заглавными и строчными буквами. Наиболее мудро в тегах использовать заглавные буквы, чтобы они выделялись в тексте. <TAG>. . . </TAG> Теги, в основном, используются попарно. Открывающий тег включает, закрывающий тег выключает. <TAG ATTRIBUTE>. . . </TAG> Иногда теги имеют один или несколько атрибутов. Атрибуты предоставляют дополнительную информацию для браузера. Тег говорит браузеру ЧТО делать, а атрибут говорит КАК это делать. <TAG ATTRIBUTE=". . . ">. . . </TAG>

Параметры документа задаются через тег <BODY>. Параметры – это специальные символьные команды, которые «понимает» браузер. Атрибуты тега BODY bgcolor цвет фона задан по схеме RGB (Красный Зеленый Синий), 6 -разрядное шестнадцатеричное число (#RRGGBB) или имя цвета (например red - Красный, green Зеленый, blue - Синий) background фон - графический файл text цвет текста link цвет ссылки alink цвет активной ссылки vlink цвет посещенной ссылки

Параметры документа: пример <HTML> <HEAD> <TITLE>Заглавие документа</TITLE> </HEAD> <body bgcolor="#fee 8 e 0" text="black" link="#0000 ff" alink="#ff 0000" vlink="#000080"> Это наш пример!!! </body> </HTML>

Индексирование документы HTML-документы могут содержать набор ключевых слов и других вспомогательных параметров, такие как заглавие, описание сайта, авторство для индексирования и лучшего нахождения поисковыми системами страницы. Эти параметры обозначены в META-тегах. Атрибуты тега META description описание документа keywords ключевые слова, разделенные запятыми

Кодировка страницы Для задания кодировки используется тег META, стоящий в теге HEAD. Атрибуты тега для задания кодировок: http-equiv content кодировка Content-Type text/html; charset=windows 1251 Кириллица Windows Content-Type text/html; charset=KOI 8 -R Кириллица KOI 8 -R Content-Type text/html; charset=iso. Кириллица ISO 8859 -5 другие кодировки. . .

Кодировка страницы: пример <HTML> <head> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Windows-1251"> <META NAME="DESCRIPTION" CONTENT="Домашняя страница Васи Пупкина"> <META NАМЕ="keywords" CONTENT="Пупкин, дизайн, html"> <TITLE>Заглавие документа</TITLE> </HEAD> <BODY> Вася Содержание документа: автоматически отображается на Кириллице! </BODY> </HTML>

Стили текста <B> <I> <U> <S> Bold Italic Underline Strikethrough <HTML> <BODY> <B> Bold</B> <I> Italic </I> <U> Underline </U> <S> Strikethrough </S> <B><I> Bold & Italic </I></B> </BODY> </HTML> жирный наклонный подчеркнутый зачеркнутый

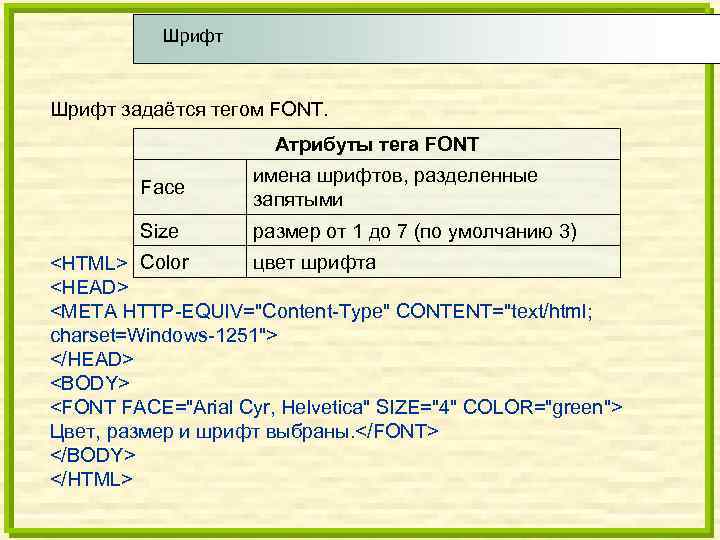
Шрифт задаётся тегом FONT. Атрибуты тега FONT Face имена шрифтов, разделенные запятыми Size размер от 1 до 7 (по умолчанию 3) цвет шрифта <HTML> Color <HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=Windows-1251"> </HEAD> <BODY> <FONT FACE="Arial Cyr, Helvetica" SIZE="4" COLOR="green"> Цвет, размер и шрифт выбраны. </FONT> </BODY> </HTML>

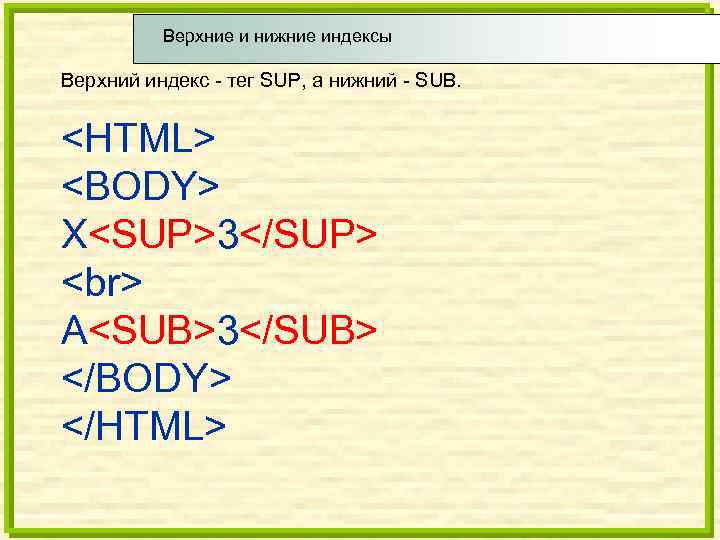
Верхние и нижние индексы Верхний индекс - тег SUP, а нижний - SUB. <HTML> <BODY> X<SUP>3</SUP> A<SUB>3</SUB> </BODY> </HTML>

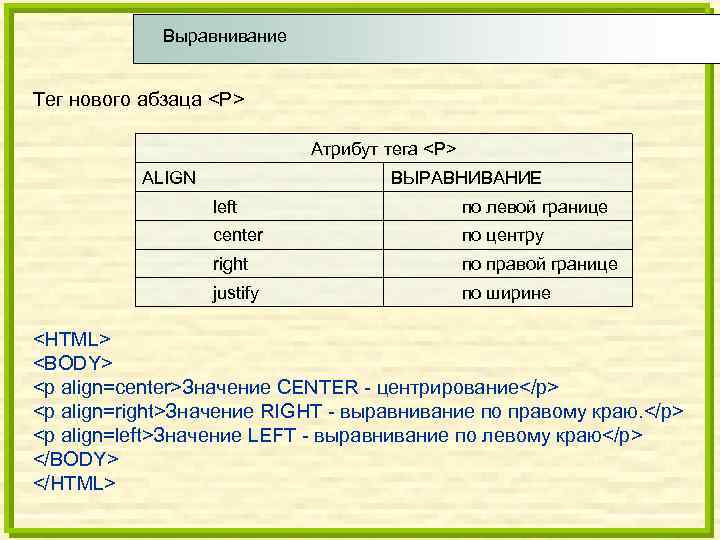
Выравнивание Тег нового абзаца <P> Атрибут тега <P> ALIGN ВЫРАВНИВАНИЕ left по левой границе center по центру right по правой границе justify по ширине <HTML> <BODY> <p align=center>Значение CENTER - центрирование</p> <p align=right>Значение RIGHT - выравнивание по правому краю. </p> <p align=left>Значение LEFT - выравнивание по левому краю</p> </BODY> </HTML>

Объединение элементов таблиц. HTML код таблицы: <TABLE BORDER ALIGN=CENTER> <TH COLSPAN=3>ДРУЗЬЯ И ПОДРУГИ</TH> </TR> <TR ALIGN=CENTER> <TD ROWSPAN=2>ДРУЗЬЯ</TD><TD>Коля</TD><TD>44 44 44</TD> </TR> <TR ALIGN=CENTER> <TD>Вася</TD><TD>33 33 33</TD> </TR> <TR ALIGN=CENTER> <TD ROWSPAN=2>ПОДРУГИ</TD><TD>Маша</TD><TD>11 11 11</TD> </TR> <TR ALIGN=CENTER> <TD>Глаша</TD><TD>22 22 22</TD> </TR> </TABLE> 26

Использование графики в документах позволяет повысить привлекательность ваших Web страниц, делает изложенный материал более доступным для восприятия, а в некоторых случаях (искусство, реклама) без нее просто не обойтись. Web браузеры поддерживают множество графических форматов, но наиболее часто используются GIF и JPEG (некоторые форматы требуют установки дополнительных программных компонентов браузера). Формат GIF (поддержка 256 цветов, сжатие без потери качества, чересстрочный формат, анимация, "прозрачность"), широко применяется для создания различных элементов Web-страниц: органов управления (кнопки, иконки, баннеры), анимированных изображений и других быстро загружаемых изображений с низкой цветопередачей. Формат JPEG (поддержка 16, 7 миллиона цветов, потери качества при сжатии, высокая контрастность) применяется для публикации высококонтрастных изображений, фотографического качества. Больший размер файлов и следовательно более медленная загрузка. 27

Использование графики • • • Вставка изображений в документ Для вставки изображения в документ используется одиночный тег <IMG>. Местоположение изображения на странице и его выравнивание относительно текста задается следующими атрибутами: SRC URL изображения; ALIGN выравнивание текста относительно изображения (режимы с обтеканием текста: LEFT - изображение слева, текст обтекает справа / RIGHT-изображение справа, текст обтекает слева; режимы без обтекания текстом: TOP - по верхнему краю изображения / MIDDLE - по центру изображения / BOTTOM - по нижнему краю ); WIDTH ширина изображения (пикселы); HEIGHT - высота изображения (пикселы); ALT текстовое описание альтернатива, для тех кто отключил загрузку изображений; BORDER - ширина рамки (по умолчанию BORDER=0); HSPACE - пустое поле от изображения по горизонтали; VSPACE - пустое поле от изображения по вертикали; ISMAP признак карты ссылок (обработка сервером); USEMAP признак карты ссылок (обработка клиентом); 28

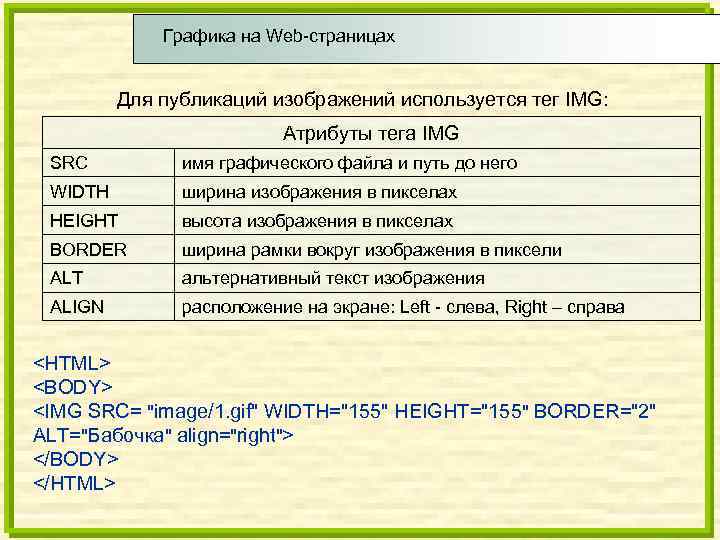
Графика на Web-страницах На Web-страницах возможно размещать графическую информацию. Желаемым условием графики в сети является небольшой размер файлов, наиболее часто реализуется в форматах GIF и JPEG. Формат Диапазон цветов Прозрачност ь Анимация GIF от 2 до 256 Да Да JPEG 16 милионов или 256 оттенков (Grayscale) Нет

Графика на Web-страницах Для публикаций изображений используется тег IMG: Атрибуты тега IMG SRC имя графического файла и путь до него WIDTH ширина изображения в пикселах HEIGHT высота изображения в пикселах BORDER ширина рамки вокруг изображения в пиксели ALT альтернативный текст изображения ALIGN расположение на экране: Left - слева, Right – справа <HTML> <BODY> <IMG SRC= "image/1. gif" WIDTH="155" HEIGHT="155" BORDER="2" ALT="Бабочка" align="right"> </BODY> </HTML>

Основы языка гипертекстовой разметки документов Списки на Web страницах.

Списки на Web-страницах МАРКИРОВАННЫЕ СПИСКИ: <UL> – начало текста списка <LI> – начало каждого элемента в списке <UL> <LI>Раз</LI> <LI>Два</LI> <LI>Три</LI> <LI>Четыре</LI> <LI>Пять</LI> </UL> Атрибут TYPE позволяет изменить вид маркера: Значение Пример circle ○ disk ● square ■ <UL TYPE=“square"> <LI>Раз</LI> <LI>Два</LI> <LI>Три</LI> <LI>Четыре</LI> <LI>Пять</LI> </UL>

Списки на Web-страницах НУМЕРОВАННЫЕ СПИСКИ: <OL> – начало текста списка <LI> – начало каждого элемента в списке <OL> <LI>Раз</LI> <LI>Два</LI> <LI>Три</LI> <LI>Четыре</LI> <LI>Пять</LI> </OL> Атрибут TYPE позволяет изменить стиль нумерации: Значение Пример A A, B, C a a, b, c I I, III i I, iii 1 1, 2, 3 <OL TYPE="I"> <LI>Раз</LI> <LI>Два</LI> <LI>Три</LI> <LI>Четыре</LI> <LI>Пять</LI> </OL>

Списки на Web-страницах Атрибуты START и VALUE позволяют изменить порядок нумерации списка: START – дает возможность присвоить начальному элементу номер, отличный от 1; VALUE – принудительно назначает элементу произвольный номер. <OL START=4> <LI>Иванов</LI> <LI VALUE="10">Сидоров</LI> <LI>Пупкин</LI> </OL>

Списки на Web-страницах Список с несколькими уровнями вложенности: <OL> <LI>форматирование текста</LI> <UL> <LI>жирность; </LI> <LI>наклон; </LI> <LI>цвет </LI> </UL> <LI>работа с абзацами </LI> </OL>

Списки с графическими маркерами Картинки для маркеров должны быть небольшого размера, соответствовать форматированию текста. Образцы маркеров можно найти на сайтах: www. grapholina. com/Grafics и www. theshockzone. com <UL> <BR><img src="spisok. gif">Раз <BR><img src="spisok. gif">Два <BR><img src="spisok. gif">Три <BR><img src="spisok. gif">Четыре <BR><img src="spisok. gif">Пять </UL> Для указания способа вертикального выравнивания текста относительно границ маркеров можно воспользоваться атрибутом ALIGN (top, middle, bottom) тега IMG: <BR><img src="spisok. gif" align="middle">Раз Атрибут HSPACE тега IMG позволит отделить картинку маркера от текста: <BR><img src="spisok. gif" HSPACE="10">Раз

Основы языка гипертекстовой разметки документов Гиперссылки на Web страницах.

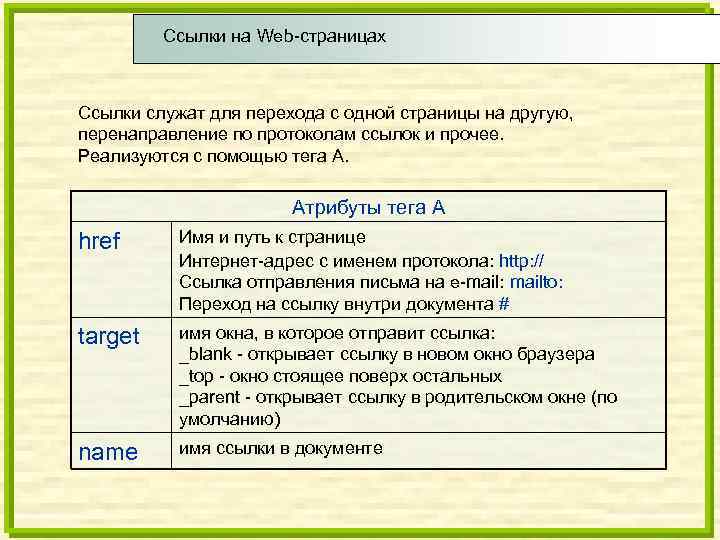
Ссылки на Web-страницах Ссылки служат для перехода с одной страницы на другую, перенаправление по протоколам ссылок и прочее. Реализуются с помощью тега A. Атрибуты тега A href Имя и путь к странице Интернет-адрес с именем протокола: http: // Ссылка отправления письма на e-mail: mailto: Переход на ссылку внутри документа # target имя окна, в которое отправит ссылка: _blank - открывает ссылку в новом окно браузера _top - окно стоящее поверх остальных _parent - открывает ссылку в родительском окне (по умолчанию) name имя ссылки в документе

Ссылки на Web-страницах Ссылка в пределах одного сайта: <A HREF=menu/1. htm>Заходите в гости!</А> Ссылка на ресурс Интернет: <A HREF=http: //gimn 6. krsk. info target="_blank">Ссылка на сайт гимназии 6 </А> Ссылка на ресурс Интернет: <A HREF= http: //www. mysite. ru/html/example. html> Текст является ссылкой на документ example. html на сайте www. mysite. ru в папке HTML</A> Ссылка на адрес электронной почты: <A HREF="mailto: vlata@hotbox. ru"> Присылайте письма!</A>

Ссылки на Web-страницах Ссылка на метку внутри данного документа: <A HREF="#mesto">Переход по метке</A> – переход к строке этого же документа, помеченной <A NAME="mesto"> Картинка-ссылка <A HREF=example. html><img src=example. gif width=100 height=100 border=0></A> <A HREF=example 2. gif><img src=example. gif width=100 height=100 border=0></A> Ссылка на произвольный файл: <A HREF= "My. File. exe" Title=“Файл в 10 Мегабайт">Скачать программу</А>

Ссылки на Web-страницах Абсолютные ссылки: <A HREF= http: //www. mysite. ru/html/example. html> Текст является ссылкой на документ example. html на сайте www. mysite. ru в папке HTML </A> Относительные ссылки: <A HREF=/html/example. html> Ссылка на файл example. html лежащий в папке HTML сайта </A> Относительные ссылки: <A HREF=. . /example. html> <img src=images/example. gif width=100 height=100 border=0> </A>

Основы языка гипертекстовой разметки документов Формы на Web страницах.

Использование форм в документах • • Формы на WEB страницах используются для организации обмена данными между пользователем броузера и Web сервером. Данные, введенные пользователем в формах ввода, передаются при помощи специальных методов технологии клиент/сервер, в CGI сценарий обработки данных Web сервера. Для размещения форм в HTML применяется контейнерный тег <FORM>. . . </FORM>, заключающий в себе составные элементы формы: текстовые поля, списки, поля ввода данных, флажки, переключатели и кнопки. Тег <FORM> имеет следующие атрибуты: NAME имя формы; METHOD метод отправки данных на сервер. GET передача данных посредством переменных окружения сервера, POST передача данных в стандартном потоке ввода/вывода сервера; ACTION URL получателя данных. В качестве получателя данных может выступать CGI сценарий обработки данных или ссылка на адрес электронной почты mailto: e-mail; TARGET окно назначение для отображения результатов обработки данных на Web сервере (по умолчанию текущее окно); 43

Использование форм в документах Например: <FORM NAME="Order" METHOD="GET" ACTION="/cgi bin/get_order. pl"> </FORM> <FORM NAME="Comment" ACTION="mailto: mybox@mymail. ru"></FORM> Кроме вышеперечисленных элементов форм в контейнере <FORM>. . . </FORM> могут находиться теги HTML задающие форматирование элементов формы и ее структуру. Далее рассмотрим элементы форм. 44

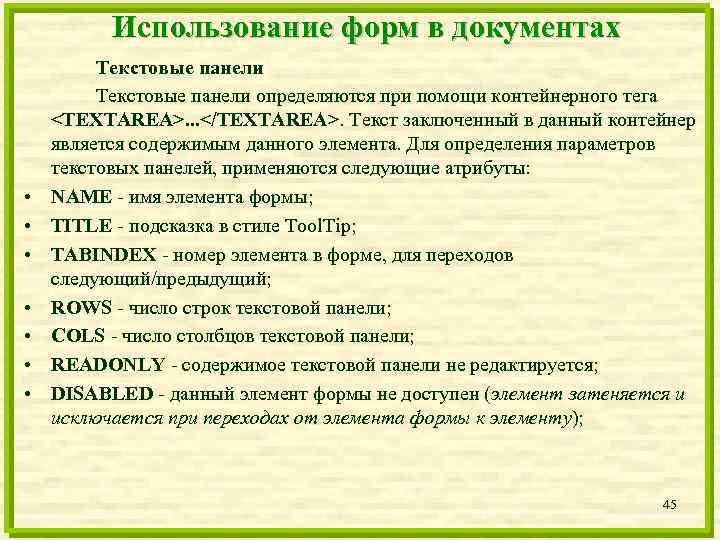
Использование форм в документах • • Текстовые панели определяются при помощи контейнерного тега <TEXTAREA>. . . </TEXTAREA>. Текст заключенный в данный контейнер является содержимым данного элемента. Для определения параметров текстовых панелей, применяются следующие атрибуты: NAME имя элемента формы; TITLE подсказка в стиле Tool. Tip; TABINDEX номер элемента в форме, для переходов следующий/предыдущий; ROWS число строк текстовой панели; COLS число столбцов текстовой панели; READONLY содержимое текстовой панели не редактируется; DISABLED данный элемент формы не доступен (элемент затеняется и исключается при переходах от элемента формы к элементу); 45

Использование форм в документах • • Раскрывающиеся списки определяются при помощи контейнерного тега <SELECT>. . . </SELECT>. Для определения параметров раскрывающегося списка, применяются следующие атрибуты: NAME имя элемента формы; TITLE подсказка в стиле Tool. Tip; TABINDEX номер элемента в форме, для переходов следующий/предыдущий; SIZE длина списка (число строк раскрывающегося списка ); MULTIPLE выбор значений в списке с данным атрибутом осуществляется в прокручиваемом окне (несколько элементов+ ctrl); DISABLED данный элемент формы не доступен (элемент затеняется и исключается при переходах от элемента формы к элементу ); Элементы списка задаются при помощи тега <OPTION>, со следующими атрибутами: VALUE значение для отправки серверу (значение отображаемое в списке задается после тега <option>); SELECTED данный атрибут задает элемент отображаемый как начальный выбор в списке; 46

Использование форм в документах • • Поля ввода данных, флажки, переключатели и кнопки Данные элементы форм определяются при помощи тега <INPUT>. Тип элемента задается при помощи атрибута TYPE, который может принимать следующие значения: TEXT текстовое поле ввода; File – выбор файла для отправки на сервер PASSWORD поле ввода пароля (вводимые символы заменяются звездочками ); CHECKBOX элемент флажок; RADIO элемент переключатель; BUTTON элемент управления кнопка (используется для выполняется сопоставленного ей обработчика события on. Click - сценария интерактивного управления, выполняемого броузером ); RESET элемент управления кнопка при нажатии на которую броузер очищает форму, от введенных пользователем значений; SUBMIT элемент управления кнопка при нажатии нам которую броузер отправляет данные, введенные пользователем в форму, на обработку 47 серверу (атрибут action ), заданным методом (атрибут method).

Использование форм в документах • • • Для определения параметров элементов и их значений, применяются следующие атрибуты: NAME имя элемента формы. Элементы переключатели (radio) с одинаковым значением данного атрибута, объединяются в группу переключателей, работающих по принципу выбор одного варианта из многих; TITLE подсказка в стиле Tool. Tip; TABINDEX номер элемента в форме, для переходов следующий/предыдущий; SIZE размер поля ввода для элементов текстовых полей (text) и полей ввода пароля (password); MAXLENGHT максимальная длина данных для элементов текстовых полей (text) и полей ввода пароля (password); VALUE для элементов кнопок (button, reset, submit) задает надпись, для элементов полей ввода (text, password) задает начальное значение поля, а для флажков и переключателей (radio, checkbox) задает значение передаваемое на обработку серверу; CHECKED атрибут включает флажок или переключатель; READONLY используется для запрета редактирования элементов полей ввода (text, password); DISABLED данный элемент формы не доступен (элемент затеняется и исключается при переходах от элемента формы к элементу); 48

Использование форм в документах Пример: <FORM NAME="inp_form"> <INPUT TYPE="text" NAME="text 1" SIZE=20 MAXLENGTH=30> <INPUT TYPE="password" NAME="pass 1" SIZE=5 MAXLENGTH=5> <INPUT TYPE="checkbox" NAME="cbox 1" VALUE="м" CHECKED> мужской <INPUT TYPE="checkbox" NAME="cbox 2" VALUE="ж"> женский <INPUT TYPE="radio" NAME="rad 1" VALUE="young"> 10 18 лет <INPUT TYPE="radio" NAME="rad 1" VALUE="adult" CHECKED> 19 60 лет <INPUT TYPE="radio" NAME="rad 1" VALUE="old"> 60 80 лет <INPUT TYPE="radio" NAME="rad 1" VALUE="decrepit" DISABLED> 80 100 лет <INPUT TYPE="button" NAME="but 1" VALUE="Нажми меня"> <INPUT TYPE="reset" NAME="but 2" VALUE="Очистка формы"> <INPUT TYPE="submit" NAME="but 3" VALUE="Отправить данные"> </FORM> 49

Формы на Web-страницах

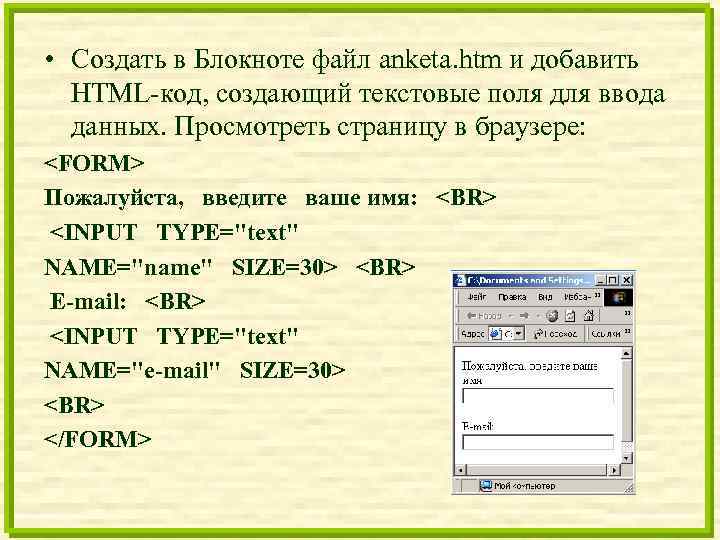
Для того чтобы посетители сайта могли не только просматривать информацию, но и отправлять сведения его администраторам сайта, на его страницах размещают формы. Формы включают в себя управляющие элементы различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели и так далее. Разместим на странице «Анкета» анкету для посетителей, чтобы выяснить, кто из наших посетителей, с какими целями и с помощью каких программ получает и использует информацию из сети Интернет, а также выясним, какую информацию они хотели бы видеть на нашем сайте. Вся форма заключается в контейнер <FORM></FORM>. В первую очередь выясним имя посетителя нашего сайта и его электронный адрес, чтобы иметь возможность ответить ему на замечания и поблагодарить за посещение сайта.

• Создать в Блокноте файл anketa. htm и добавить HTML код, создающий текстовые поля для ввода данных. Просмотреть страницу в браузере: <FORM> Пожалуйста, введите ваше имя: <BR> <INPUT TYPE="text" NAME="name" SIZE=30> <BR> E-mail: <BR> <INPUT TYPE="text" NAME="e-mail" SIZE=30> <BR> </FORM>

• Переключатели. Далее, мы хотим выяснить, к какой группе пользователей относит себя, посетитель. Предложим выбрать ему один из нескольких вариантов: учащийся, студент, учитель. • Для этого необходимо создать группу переключателей ( «радиокнопок» ). Создается такая группа с помощью тэга <INPUT> со значением атрибута TYPE="radio". Все элементы в группе должны иметь одинаковые значения атрибута NAME. Например, NAME="group".

• . Добавить HTML код, создающий группу переключателей для выбора одного варианта. Просмотреть страницу в браузере: Укажите, к какой группе пользователей вы себя относите: <BR> <INPUT TYPE="radio" NAME="group" VALUE= "schoolboy">УЧАЩИЙСЯ<BR> <INPUT TYPE="radio" NAME="group" VALUE= "student">СТУДЕНТ<BR> <INPUT TYPE="radio" NAME="group" VALUE= "teacher">УЧИТЕЛЬ

• Флажки. • Далее, мы хотим узнать, какими сервисами Интернета наш посетитель пользуется наиболее часто. Здесь из предложенного перечня он может выбрать одновременно несколько вариантов, пометив их флажками. Флажки создаются в тэге <INPUT> со значением атрибута TYPE="checkbox". • Флажки, объединенные в группу, могут иметь одинаковые значения атрибута NAME. Например, NAME="group". • Еще одним обязательным атрибутом является VALUE, которому присвоим значения "www", "e mail" и "ftp". Значение атрибута VALUE должно быть уникальным для каждого флажка, так как при его выборе именно они передаются серверу. • Атрибут CHECKED, который задает выбор кнопки по умолчанию, в данном случае не используется.

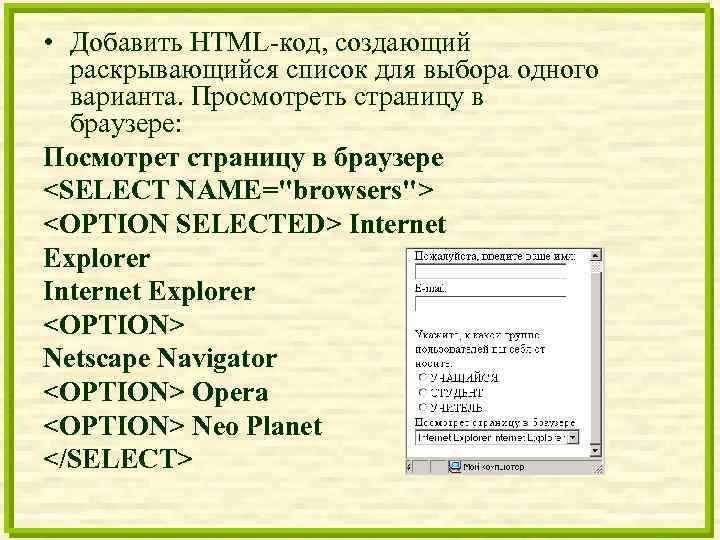
• Добавить HTML код, создающий раскрывающийся список для выбора одного варианта. Просмотреть страницу в браузере: Посмотрет страницу в браузере <SELECT NAME="browsers"> <OPTION SELECTED> Internet Explorer <OPTION> Netscape Navigator <OPTION> Opera <OPTION> Neo Planet </SELECT>

• Текстовая область. В заключение поинтересуемся, что хотел бы видеть посетитель на наших страницах, какую информацию следовало бы в них добавить. Так как мы не можем знать заранее, насколько обширным будет ответ читателя, отведем для него текстовую область с линейкой прокрутки. В такое поле можно ввести достаточно подробный текст

• Добавить HTML код, создающий текстовую область для ввода комментариев, просмотреть страницу в браузере: Какую еще информацию вы хотели бы видеть на нашем сайте? <BR> <TEXTAREA NAME="resume" ROWS=4 COLS=30> </TEXTAREA <BR>

• Отправка данных из формы. Отправка введенной в форму информации или очистка полей от уже введенной информации осуществляется с помощью кнопок. Кнопки создаются с помощью тэга <INPUT>. Для создания кнопки, которая отправляет информацию, атрибуту TYPE необходимо присвоить значение "submit", а атрибуту VALUE, который задает надпись на кнопке, — значение "Отправить". • Для создания кнопки, которая производит очистку формы, атрибуту TYPE необходимо присвоить значение "re et", а атрибуту VALUE — значение s "Очистить".

• Добавить HTML код, создающий кнопки, просмотреть страницу в браузере: <INPUT TYPE="submit" VALUE="OTПРАBИTb"> <INPUT TYPE="reset" VALUE="ОЧИСТИТЬ">

Web-сайты и Web-страницы

Структурные теги HTML Тег <html> (<html> … </html>) Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML. Тег <head> (<head>. . . </ head >) Тег <head> определяет заголовок, то есть часть документа, которая содержит информацию о документе. Тег не имеет собственных атрибутов, он используется в качестве контейнера для других тегов заголовка, таких как <base>, <meta> и <title>, т. е. заключаются между тегами <head> и </head>.

Структурные теги HTML Тег <title> определяет название документа, которое появится в верхней строке окна браузера. Тег<body> (body>…</body>) Тег <body> определяет начало и конец основной части (тела) HTML документа. В теле документа находится его содержимое (часть документа, которая выводится в окно браузера). Атрибуты этого тега оказывают влияние на весь документ.

Предварительное форматирование Неразрывный пробел – (non-breaking space). Перенос строки – Размещение текста в том виде, в котором он представлен – <PRE>. . . </PRE> Пример: <HTML> <BODY> <PRE> Предварительное форматирование текста // * // </PRE> Mitsubishi Galant. <P> Начало нового абзаца! </P> </BODY> </HTML>

Что такое Интернет? Интернет — это всемирная компьютерная сеть вернее совокупность мелких сетей, связанных друг с другом общими каналами и стандартами. Самый старый и популярный сервис Интернета – это электронная почта (e mail). Другой сервис Интернета, появившийся сравнительно недавно, но ставший в настоящее время наиболее популярным – это Всемирная паутина, или WWW (World Wide Web), предназначенная для публикации информации на всеобщее обозрение.

Web-страницы и Web-сайты Web-страница – это интернет документ, предназначенный для распространения через Интернет посредством сервиса WWW. Это обычный текстовый файл, имеющий расширение html и содержащий различные команды форматирования. Команды форматирования называются тэгами, а описывает их особый язык HTML. Язык HTML (Hyper. Text Markup Language) – язык гипертекстовой разметки – это набор меток (тэгов – tag), которые определяют внешний вид документа в окне браузера. Браузер – это специальная программа, предназначенная для просмотра документов, размеченных HTML метками. Самым распространенным браузером является Microsoft Internet Explorer. Web-сайт – это набор Web страниц, подчиненных общей тематике и объединенных в единое целое с помощью гипертекстовых ссылок.

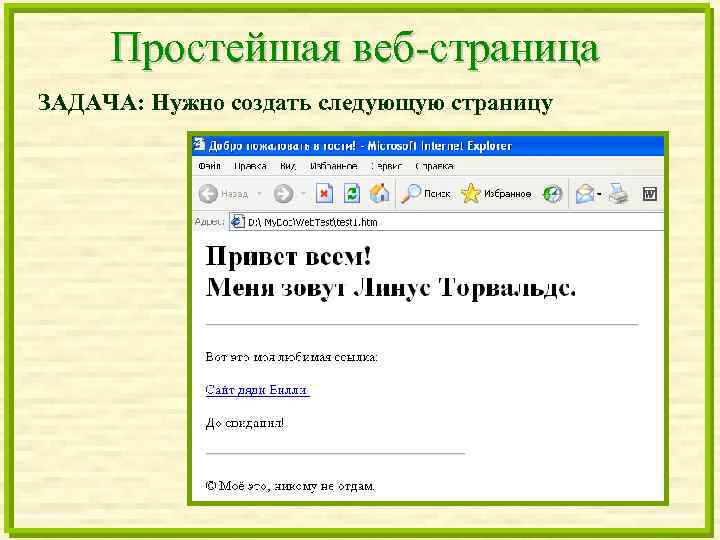
Простейшая веб страница ЗАДАЧА: Нужно создать следующую страницу

<HTML>. . . </HTML> обозначает, что всё, находящееся внутри данной пары тэгов, должно интерпретироваться как гипертекст. <HEAD>. . . </HEAD>. это блок заголовка и практически всегда содержит неотображаемую инфор мацию, за исключением тэга <TITLE>, предназначенного для размещения заголовка в окне браузера <BODY>. . . </BODY> включает в себя отображаемую часть страницы, её тело.

Порядок действия: 1. Открыть программу Блокнот (Пуск – Программы – Стандартные) 2. Набрать основные тэги HTML документа: <HTML>…</HTML> <HEAD>. . . </HEAD> <TITLE> </TITLE> <BODY>…</BODY> 3. Набрать произвольный текст следующие теги разметки: документа, используя <H 1> - заголовок <P> - абзац <BR> - разрыв внутри абзаца <A> - гиперссылка 4. сохранить документ как HTML документ (ВНИМАНИЕ! Документ должен иметь расширение. html) Главное меню Файл Сохранить как…

Использование графики в документах позволяет повысить привлекательность ваших Web страниц, делает изложенный материал более доступным для восприятия, а в некоторых случаях (искусство, реклама) без нее просто не обойтись. Web браузеры поддерживают множество графических форматов, но наиболее часто используются GIF и JPEG (некоторые форматы требуют установки дополнительных программных компонентов браузера). 70

Использование графики Примеры тега <IMG>: • <IMG SRC="pic 1. gif" ALIGN=MIDDLE> • <IMG SRC="pic 2. jpg" HSPACE=20 VSPACE=20 ALT="Здесь изображение офиса нашей компании"> • <IMG SRC="pic 3. jpg" WIDTH=120 HEIGHT=160 ALIGN=LEFT BORDER=5> 71

Использование графики Пример 4. Использование графики. <HTML> <HEAD> <TITLE>Все графическое: элемент якорь, линия разделитель, фон и содержимое</TITLE> </HEAD> <BODY BACKGROUND="bgp. gif", BGCOLOR ="WHITE", TEXT="BLACK", LINK="BLUE", ALINK="RED", VLINK="NAVY"> <H 1 ALIGN=CENTER>Два вида обезьян</H 1> <P ALIGN=CENTER><IMG SRC="bar. gif" WIDTH="50%"> <P ALIGN=CENTER><IMG SRC="monkey. gif" ALT="GIF"> & <IMG SRC="monkey. jpg" WIDTH=182 HEIGHT=122 ALT="JPG"> <H 2 ALIGN=CENTER>GIF обезьяна & JPEG обезьяна</H 2> <P ALIGN=CENTER> GIF обезьяна похуже качеством, но зато живая. JPG обезьяна красивая, но глазами хлопать не умеет. <P> <P ALIGN=CENTER><IMG SRC="bar. gif" WIDTH="50%"> <P ALIGN=CENTER>© 2001 <A HREF="mailto: myname@mail. ru"> <IMG SRC="mbox. gif" BORDER=0 ALT="[ почта ]"></A> Вебмастер. </BODY> </HTML> 72

Использование графики Несколько рекомендаций по использованию графики: • старайтесь указывать размер изображения и его текстовую альтернативу, т. к. в случае невозможности загрузить изображение или загрузки в браузер с отключенной графикой не нарушается структура документа (вместо графики будет прямоугольник заданного размера с текстовым описанием); • при использовании изображения в качестве элемента якоря ссылки отключайте рамку изображения (BORDER=0), дабы не портить внешний вид документа; • при указании размеров изображения больших или меньших от оригинального размера браузер производит их масштабирование, что может нарушить качество изображения некоторых форматов; 73

Графика на Web-страницах: пример <IMG SRC=ie. gif ALIGN="RIGHT" BORDER=1 ALT=“Веселая картинка"> Картинку можно разместить справа от текста. . .

Графика на Web-страницах: пример <img src=ie. gif align="LEFT"> <img src=ie 2. gif align="RIGHT"> Атрибут ALIGN дает возможность разместить текст на Web-странице между двумя изображениями. . .

Графика на Web-страницах: пример <IMG SRC=3. GIF ALIGN="TOP"> Этот текст выровнен по верхней кромке изображения <IMG SRC=3. GIF ALIGN="MIDDLE"> Этот текст выровнен по средней оси изображения <IMG SRC=3. GIF ALIGN="BOTTOM"> Этот текст выровнен по нижней кромке изображения

Графика на Web-страницах: пример <IMG SRC=PALMA. JPG ALIGN="LEFT" HSPACE=30 VSPACE=30>

Публикация во Всемирной паутине реализуется в форме Web-сайтов. Web-сайт по своей структуре напоминает журнал, который содержит информацию, посвященную какойлибо проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.

Сайт является интерактивным средством представления информации. Интерактивность сайта обеспечивают различные формы, с помощью которых посетитель сайта может зарегистрироваться на сайте, заполнить анкету и так далее.

Структура сайта. Обычно сайт имеет титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы (Webстраницы). Гиперссылки также имеются на других Web-страницах сайта, что обеспечивает возможность пользователю свободно перемещаться по сайту.

Web-страницы сайта могут содержать динамические объекты (исполнимые модули), созданные с использованием сценариев на языках Java. Script и VBScript или элементов управления Active. X. Расположенные на сайте управляющие элементы (например, кнопки) позволяют пользователю запускать те или иные динамические объекты.

Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.

• WWW – World Wide Web всемирная паутина (вольный перевод с английского). • Web-сервер – серверы Интернета, реализующие WWW-технологию. • Web-страница – документ, реализованный по технологии WWW. • HTML – Hyper Text Markup Language – язык гипертекстовой разметки, используется для создания Web-страниц. • Мультимедийные объекты – графические изображения, анимация, звук и видео.

• Браузер – программа для просмотра Web-сайтов. • Динамические страницы – страницы, которые могут меняться после загрузки в браузер. • Универсальный указатель ресурсов – (URL – Universal Resource Locator) включает в себя протокол доступа к документу, доменное имя или IPадрес сервера, на котором находится документ, а также путь к файлу и собственно имя файла: protocol: //domain_name/path/file_name

Списки и меню Упорядоченный список (Ordered list) Нумерованный: <OL> начало контейнера списка <LH> заголовок списка <LI> первый элемент списка <LI> i элемент списка <LI> последний элемент списка </OL> конец контейнера списка Способ отображения упорядоченного списка на Web странице зависит от используемого броузера. По умолчанию список автоматически нумеруется с 1, допускается использование вложенных списков и внутренних тегов форматирования. 85

Списки и меню Для изменения способа нумерации и отображения списка используются следующие атрибуты: 86

Списки и меню Неупорядоченный список (Unordered list) Маркированный: <UL> начало контейнера списка <LH> заголовок списка <LI> первый элемент списка <LI> i элемент списка <LI> последний элемент списка </UL> конец контейнера списка Способ отображения неупорядоченного списка на Web странице зависит от используемого броузера. По умолчанию списки разных уровней выделяются разными отступами и маркерами. Допускается использование вложенных списков, внутренних тегов форматирования и других элементов. 87

Списки и меню Для изменения способа отображения списка используются следующие атрибуты: 88

Списки и меню Списки каталогов (Directory list): <DIR> начало контейнера каталога <LI> первый элемент списка <LI> i элемент списка <LI> последний элемент списка </DIR> конец контейнера каталога Способ отображения списка каталога на Web странице зависит от используемого броузера. По умолчанию каталоги разных уровней выделяются отступами и маркерами. Допускается использование вложенных списков каталогов и тегов форматирования. Для элементов списка действуют ограничения, накладываемые на длину имени файла. 89

Списки и меню Списки определений (Definition list): <DL> начало контейнера определений <DT> термин 1 definition term <DD> определение термина 1 definition description <DT> термин N <DD> определение термина N </DL> конец контейнера определений Способ отображения списка терминов на Web странице зависит от используемого броузера. По умолчанию списки терминов выделяются разными отступами. Допускается использование атрибута COMPACT, вложенных списков, тегов форматирования и других элементов. 90

Списки и меню Списки меню (Menu list): <MENU> начало контейнера меню <LI> пункт 1 <LI> пункт N </MENU> конец контейнера меню Способ отображения списка меню на Web странице зависит от используемого броузера. По умолчанию списки меню выделяются отступами разных уровней меню, иногда выделяются маркерами. Допускается использование вложенных меню, тегов форматирования и других элементов. 91

Пример <HTML> <HEAD> <TITLE>Использование списков и меню в документах</TITLE> </HEAD> <BODY BGCOLOR ="WHITE", TEXT="BLACK", LINK="BLUE", ALINK="RED", VLINK="NAVY"> <H 1 ALIGN=CENTER>Списки и меню в HTML документах</H 1> <HR> <A NAME=MENU>Главное меню<A/> <MENU> <LH><B>Виды списков в HTML</B> <LI><A HREF="#OL">Упорядоченный список</A> <LI><A HREF="#UL">Неупорядоченный список</A> <LI><A HREF="#DIR">Список каталогов</A> <LI><A HREF="#DL">Список определений</A> </MENU> <HR> <A NAME=OL>Упорядоченный список<A/> <OL TYPE=1> <LH><B>Сотрудники отдела</B> <LI>Иванов <LI>Петров <LI>Сидоров <LI>Зайцев </OL> <A HREF="#MENU">Вернуться к меню</A> <p><A NAME=UL>Неупорядоченный список<A/> <UL TYPE=SQUARE> <LH><B>Сотрудницы отдела</B> <LI>Иванова <LI>Петрова <LI>Сидорова <LI>Зайцева </UL> 92

Пример <A HREF="#MENU">Вернуться к меню</A> <p><A NAME=DIR>Список каталогов<A/> <DIR> <LI>VSTUDIO <DIR> <LI>Project 1 <LI>Project 2 <LI>Project 3 <LI>Project 4 </DIR> <A HREF="#MENU">Вернуться к меню</A> <p><A NAME=DL>Список определений<A/> <DL> <DT>Java. Script <DD>Язык разработки сценариев интерактивного управления для Web страниц, разработанный фирмой Netscape на основе языка Java (Sun). Поддерживается всеми современными броузерами. <DT>VBScript <DD>Язык разработки сценариев интерактивного управления для Web страниц, разработанный фирмой Microsoft на основе языка VBasic. Поддерживается Internet Explorer. </DL> <A HREF="#MENU">Вернуться к меню</A> <HR> <P ALIGN=CENTER>© 2001 Вебмастер <A HREF="mailto: myname@mail. ru">Попробуй связаться со мной</A> </BODY> </HTML> 93

Использование форм в документах Пример: <FORM NAME="txa_form"> <TEXTAREA NAME="ta 1" TITLE="Textarea 1" ROWS=3 COLS=25> Текстовая панель 1 </TEXTAREA> <TEXTAREA NAME="ta 2" TITLE="Textarea 2" ROWS=3 COLS=25 READONLY> Текстовая панель 2 </TEXTAREA> <TEXTAREA NAME="ta 3" TITLE="Textarea 3" ROWS=3 COLS=25 DISABLED> Текстовая панель 3 </TEXTAREA> </FORM> 94

Использование форм в документах Пример: <FORM NAME="sel_form"> <SELECT NAME="sel 1" TITLE="Select 1" SIZE=1> <OPTION VALUE="DJ 310" SELECTED>HP Desk Jet 310 <OPTION VALUE="DJ 440">HP Desk Jet 440 <OPTION VALUE="DJ 690">HP Desk Jet 690 </SELECT> <SELECT NAME="sel 2" TITLE="Select 2" SIZE=1 DISABLED> <! нет на скдаде > <OPTION VALUE="FX 1170" SELECTED>Epson FX 1170 <OPTION VALUE="LX 300">Epson LX 300 <OPTION VALUE="LX 100">Epson LX 100 </SELECT> </FORM> 95

Пример : Использование форм ввода данных. <HTML> <HEAD> <TITLE>Использование форм в документах</TITLE> </HEAD> <BODY BGCOLOR ="WHITE", TEXT="BLACK", LINK="BLUE", ALINK="RED", VLINK="NAVY"> <H 1 ALIGN=CENTER>Заполните пожалуйста анкету</H 1> <HR> <FORM NAME="anketa" ACTION="mailto: kadr@agency. ru"> <table width="100%" align=center> <col width="35%" align=left valign=top><col align=left valign=top> <tr> <th>Введите ваше ФИО: <td> <INPUT TYPE="text" NAME="fio" SIZE=30 MAXLENGTH=40> <tr> <th>Введите пароль: <td> <INPUT TYPE="password" NAME="pas" SIZE=5 MAXLENGTH=5> <tr> <th>Ваш род занятий: <td> <SELECT NAME="work" TITLE="Род занятий" SIZE=1> <OPTION VALUE="ittec" SELECTED>Инф. технологии <OPTION VALUE="bifin">Бизнес и финансы <OPTION VALUE="other">Прочее </SELECT> 96

Пример : Использование форм ввода данных. <tr> <th>Пол: <td> <INPUT TYPE="radio" NAME="sex" VALUE="men" CHECKED>Мужской <INPUT TYPE="radio" NAME="sex" VALUE="led">Женский <tr> <th>Сведения об образовании: <td> <TEXTAREA NAME="edu" TITLE="Образование" ROWS=5 COLS=30> </TEXTAREA> <tr> <th>Ваши предпочтения (один или несколько вариантов): <td> <INPUT TYPE="checkbox" NAME="cbox 1" VALUE="1" CHECKED>все равно <INPUT TYPE="checkbox" NAME="cbox 2" VALUE="2">работа с клиентами <INPUT TYPE="checkbox" NAME="cbox 2" VALUE="3">работа с документами <INPUT TYPE="checkbox" NAME="cbox 2" VALUE="4" DISABLED>работа в одиночку </table> <p align=center><INPUT TYPE="reset" NAME="but 2" VALUE="Очистить форму"> <INPUT TYPE="submit" NAME="but 3" VALUE="Отправка данных"> </FORM> <HR> <P ALIGN=CENTER>© 2001 Вебмастер <A HREF="mailto: myname@mail. ru">Попробуй связаться со мной</A> </BODY> </HTML> 97
23_Lektion1.ppt