76395988a2ee2971611e2e3e652d3aa0.ppt
- Количество слайдов: 27
 Основы языка гипертекстовой разметки документов HTML
Основы языка гипертекстовой разметки документов HTML
 Перед вами определения важнейших понятий HTML( файл) документ, созданный на основе языка HTML Web-страничка – документ, основа которого HTML файл Web -сайт – это место в сети Интернет, где хранятся набор Web-страниц, принадлежащих одному владельцу. Интернет –это сеть, объединяющая компьютерные сети, опоясывающая весь мир Web-браузер –это программа, которая общается с Web - сервером, передает ему запросы, получает HTML документы и показывает их пользователю. 2
Перед вами определения важнейших понятий HTML( файл) документ, созданный на основе языка HTML Web-страничка – документ, основа которого HTML файл Web -сайт – это место в сети Интернет, где хранятся набор Web-страниц, принадлежащих одному владельцу. Интернет –это сеть, объединяющая компьютерные сети, опоясывающая весь мир Web-браузер –это программа, которая общается с Web - сервером, передает ему запросы, получает HTML документы и показывает их пользователю. 2
 ЯЗЫК HTML – это универсальный язык, который понимают все компьютеры во всем мире (HYPER TEXT Markup Language), это язык гипертекста, который используется для создания любого сайта. Был разработан Тимом Бернес Ли(1990 г. ), и благодаря росту Мировой паутины, набрал популярность. HTML – файл представляет собой простой текстовый файл, имеющий расширение HTML. 3
ЯЗЫК HTML – это универсальный язык, который понимают все компьютеры во всем мире (HYPER TEXT Markup Language), это язык гипертекста, который используется для создания любого сайта. Был разработан Тимом Бернес Ли(1990 г. ), и благодаря росту Мировой паутины, набрал популярность. HTML – файл представляет собой простой текстовый файл, имеющий расширение HTML. 3
 Для создания Web сайта разработано много программ MS Front. Page, Macromedia Dreamweawer и др. Процесс создания и редактирования страницы очень нагляден, т. к. производится в режиме WYSIWYG ( «What You See Is What You Get» «Что видишь, то и получаешь» . Но для создания простейшей Web странички можно воспользоваться текстовым редактором «Блокнот» . В основе HTML файла лежат теги. Теги определяют структуру Web страницы 4
Для создания Web сайта разработано много программ MS Front. Page, Macromedia Dreamweawer и др. Процесс создания и редактирования страницы очень нагляден, т. к. производится в режиме WYSIWYG ( «What You See Is What You Get» «Что видишь, то и получаешь» . Но для создания простейшей Web странички можно воспользоваться текстовым редактором «Блокнот» . В основе HTML файла лежат теги. Теги определяют структуру Web страницы 4
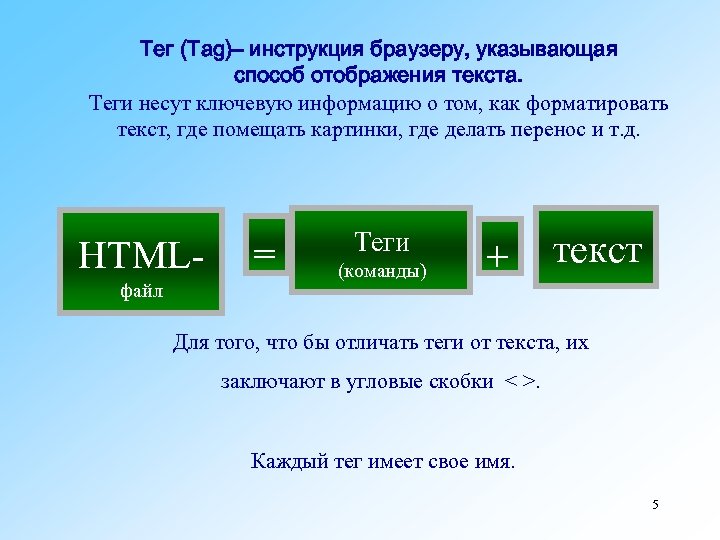
 Тег (Tag)– инструкция браузеру, указывающая способ отображения текста. Теги несут ключевую информацию о том, как форматировать текст, где помещать картинки, где делать перенос и т. д. HTML файл = Теги (команды) + текст Для того, что бы отличать теги от текста, их заключают в угловые скобки < >. Каждый тег имеет свое имя. 5
Тег (Tag)– инструкция браузеру, указывающая способ отображения текста. Теги несут ключевую информацию о том, как форматировать текст, где помещать картинки, где делать перенос и т. д. HTML файл = Теги (команды) + текст Для того, что бы отличать теги от текста, их заключают в угловые скобки < >. Каждый тег имеет свое имя. 5
 Теги бывают двойные и одиночные Двойной тег состоит из открывающего (который говорит, что с этого места тег начинает действовать) и закрывающего (который говорит, что в этом месте действие тега заканчивается). ТЕГ Двойной (парный) … Одинарный тег просто говорит о том, что в этом месте надо что – то сделать, например перейти на новую строку или поместить рисунок. ТЕГ Одиночный
Теги бывают двойные и одиночные Двойной тег состоит из открывающего (который говорит, что с этого места тег начинает действовать) и закрывающего (который говорит, что в этом месте действие тега заканчивается). ТЕГ Двойной (парный) … Одинарный тег просто говорит о том, что в этом месте надо что – то сделать, например перейти на новую строку или поместить рисунок. ТЕГ Одиночный
6
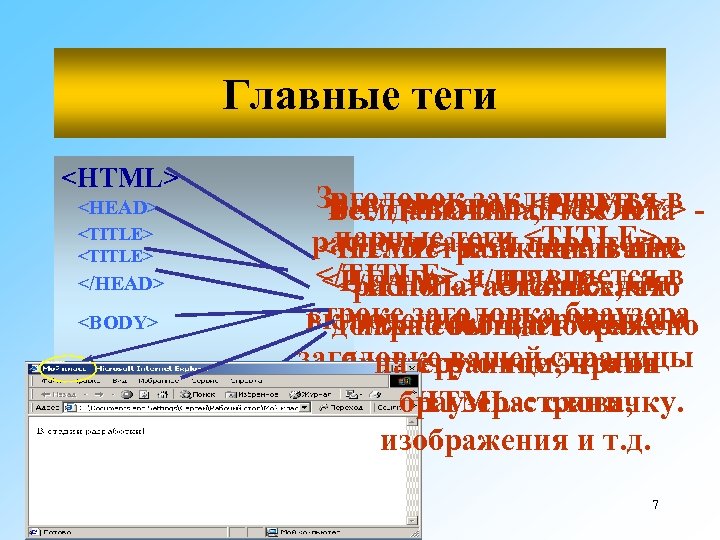
 Главные теги
Главные теги
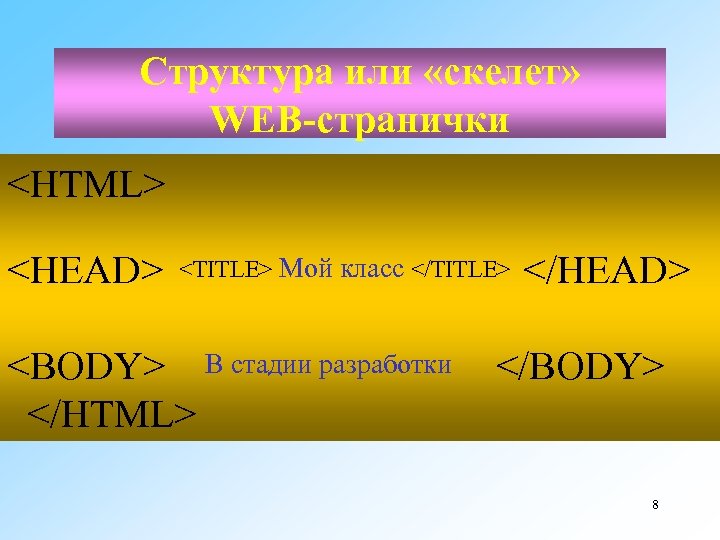
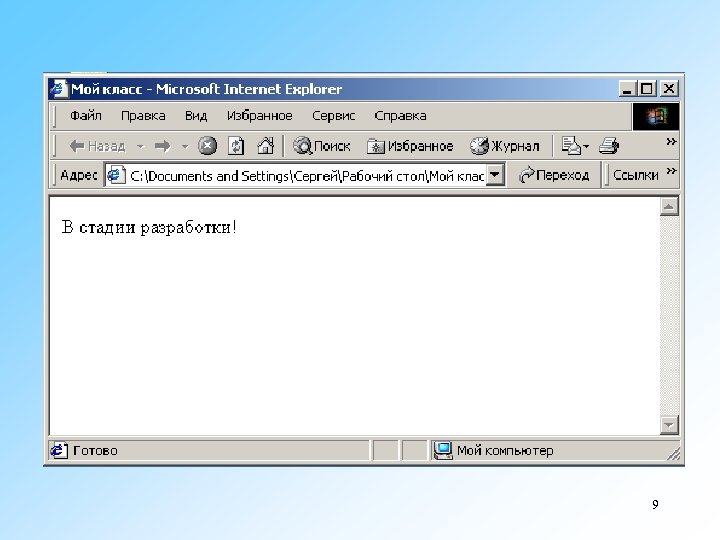
 Структура или «скелет» WEB-странички
Структура или «скелет» WEB-странички
 9
9
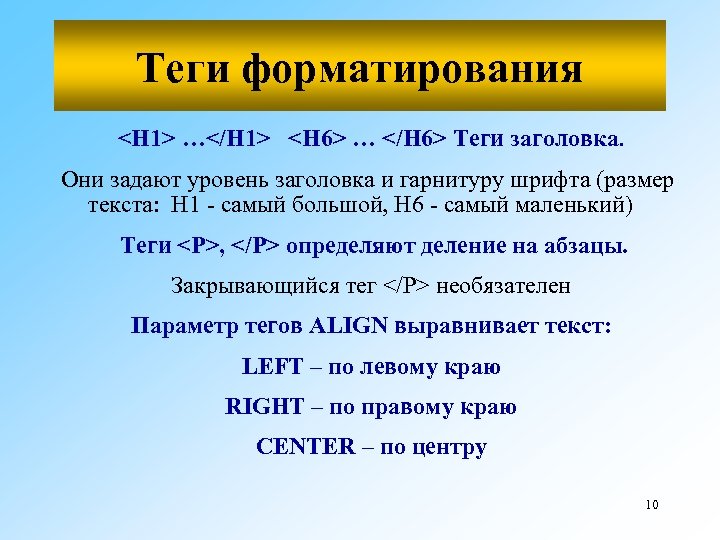
 Теги форматирования
Теги форматирования
,
определяют деление на абзацы. Закрывающийся тег необязателен Параметр тегов ALIGN выравнивает текст: LEFT – по левому краю RIGHT – по правому краю CENTER – по центру 10 Теги форматирования
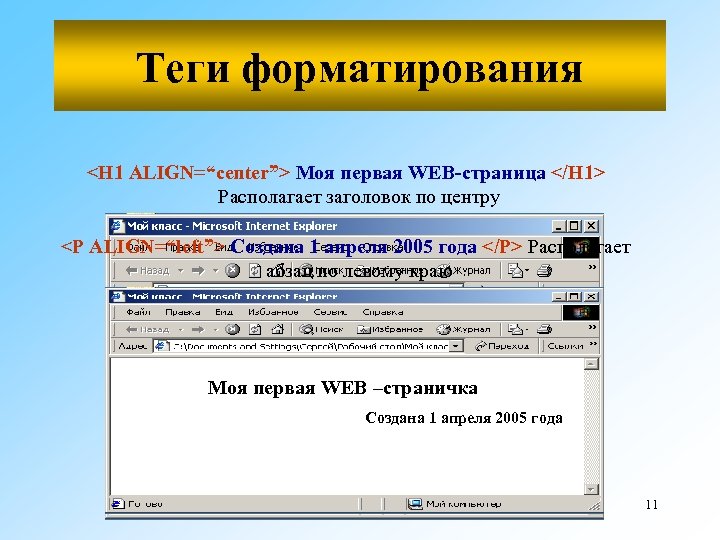
Теги форматирования
Создана 1 апреля 2005 года
Располагает абзац по левому краю Мой первый WEB - сайт Моя первая WEB –страничка Создана 1 апреля 2005 года 11 Теги форматирования … - жирный … - курсив … - подчеркивание … - форматирование текста color = цвет текста
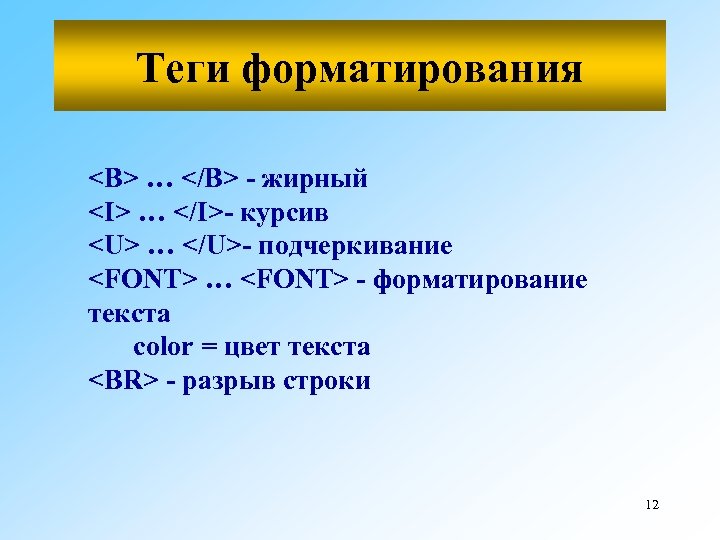
Теги форматирования … - жирный … - курсив … - подчеркивание … - форматирование текста color = цвет текста
- разрыв строки 12
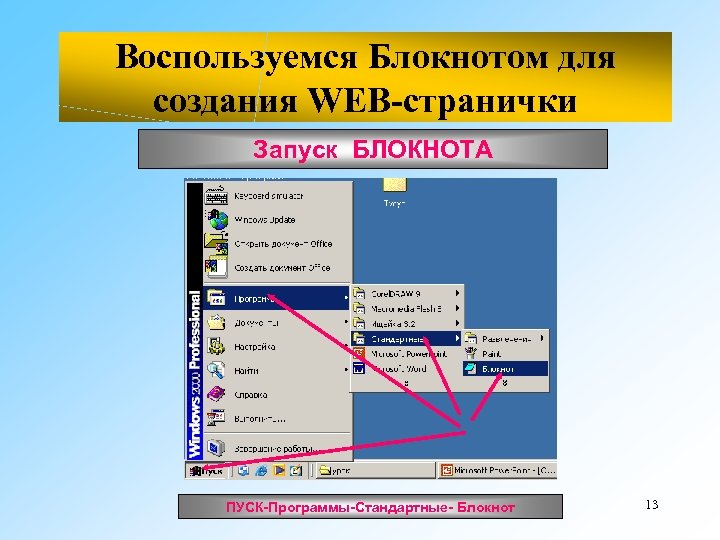
 Воспользуемся Блокнотом для создания WEB-странички Запуск БЛОКНОТА ПУСК-Программы-Стандартные- Блокнот 13
Воспользуемся Блокнотом для создания WEB-странички Запуск БЛОКНОТА ПУСК-Программы-Стандартные- Блокнот 13
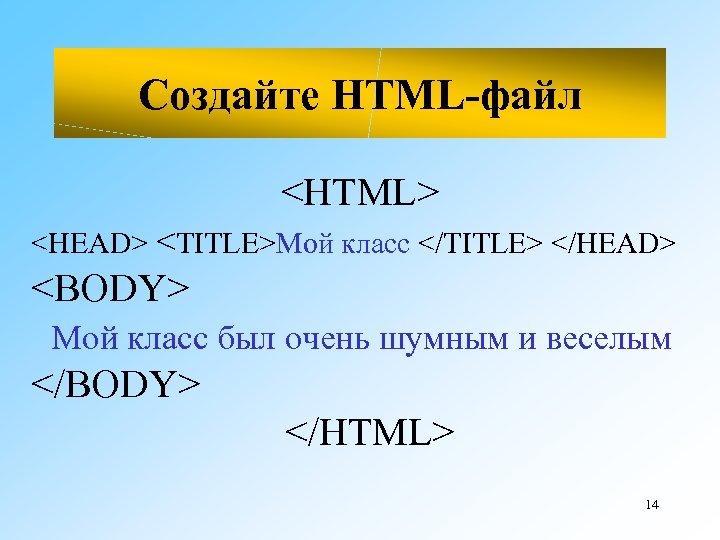
 Создайте HTML-файл
Создайте HTML-файл
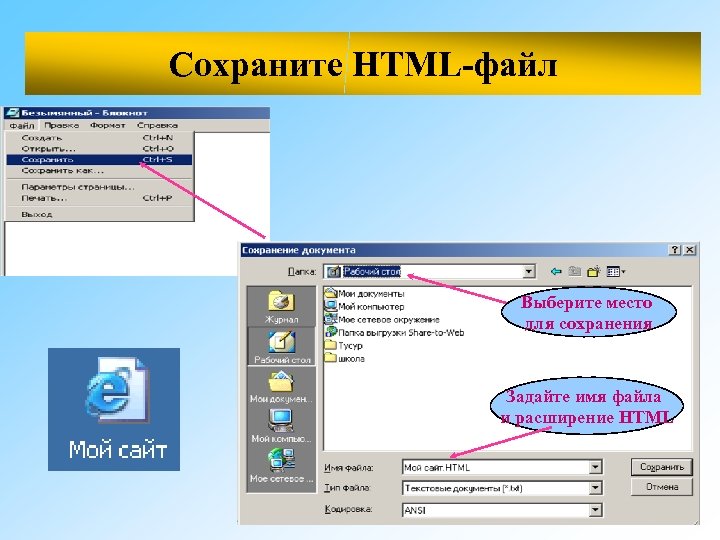
 Работа с блокнотом Сохраните HTML-файл Выберите место для сохранения Задайте имя файла и расширение HTML 15
Работа с блокнотом Сохраните HTML-файл Выберите место для сохранения Задайте имя файла и расширение HTML 15
 Гиперссылки на Web страницах 16
Гиперссылки на Web страницах 16
 Гиперссылка на Web странице существует в форме указателя ссылки, щелчок по которому обеспечивает переход на Web страницу, указанную в адресной части ссылки. Гиперссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки – это текст или рисунок, выделенный синим цветом и подчеркиванием. Адресная часть гиперссылки представляет собой URL – адрес документа, на который указывает ссылка. 17
Гиперссылка на Web странице существует в форме указателя ссылки, щелчок по которому обеспечивает переход на Web страницу, указанную в адресной части ссылки. Гиперссылка состоит из двух частей: указателя ссылки и адресной части ссылки. Указатель ссылки – это текст или рисунок, выделенный синим цветом и подчеркиванием. Адресная часть гиперссылки представляет собой URL – адрес документа, на который указывает ссылка. 17
 При размещении текста на Web – страницах используют различные варианты списков: ØНумерованные списки; ØМаркированные списки; ØСписки определений Возможно создание вложенных списков, причем вкладываемый список может по типу отличаться от основного. 18
При размещении текста на Web – страницах используют различные варианты списков: ØНумерованные списки; ØМаркированные списки; ØСписки определений Возможно создание вложенных списков, причем вкладываемый список может по типу отличаться от основного. 18
 На страницах сайта располагают формы для отправления сведений администратору сайта. Формы включают в себя управляющие элементы различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели и так далее. 19
На страницах сайта располагают формы для отправления сведений администратору сайта. Формы включают в себя управляющие элементы различных типов: текстовые поля, раскрывающиеся списки, флажки, переключатели и так далее. 19
 Тестирование и публикация Web-сайтов 20
Тестирование и публикация Web-сайтов 20
 Перед опубликованием сайта в Интернете надо: 1) Просмотреть страницы сайта в различных браузерах; 2) Проверить: v Нормально ли читается текст на выбранном фоне; v Правильно ли расположены рисунки; v Правильно ли работают гиперссылки 21
Перед опубликованием сайта в Интернете надо: 1) Просмотреть страницы сайта в различных браузерах; 2) Проверить: v Нормально ли читается текст на выбранном фоне; v Правильно ли расположены рисунки; v Правильно ли работают гиперссылки 21
 Для публикации Web – сайта необходимо получить от провайдера следующие сведения: üURL – сайта üСекретное имя пользователя и пароль, которые необходимы администратору сайта для его редактирования. Варианты технологии публикации Web- сайтов: v. Использование инструментального средства; v. С помощью оригинального Диспетчера файлов; v. Используя возможности FTP клиентов 22
Для публикации Web – сайта необходимо получить от провайдера следующие сведения: üURL – сайта üСекретное имя пользователя и пароль, которые необходимы администратору сайта для его редактирования. Варианты технологии публикации Web- сайтов: v. Использование инструментального средства; v. С помощью оригинального Диспетчера файлов; v. Используя возможности FTP клиентов 22
 Золотые правила оформления сайта: • Меню может быть выделено, и бросаться в глаза даже в ущерб читабельности. Его не надо рассматривать оно должно быть заметным. • Информация должна быть представлена так, чтобы ее удобно было долго читать. Это значит: небольшая ширина колонки (чтобы не бегать глазами по горизонтали), текст с засечками (serifs, более приго ден для долгого чтения), темным по светлому (так не утомляются глаза). • На одной странице должен быть размещен только один связанный блок текста. Если надо перейти к блоку с другим содержанием сделайте ссылку. • Ссылки должны однозначно определять то место, куда они указывают! Если это заголовок статьи сделайте рядом описание. Если это переход к целому разделу опишите все пункты раздела. • Не надо давать пользователю выбор! В смысле, в одно и то же время давать возможность выбора. Опишите одну альтернативу, со ссыл кой. Затем другую со ссылкой. Если первая пользователю подойдет, он не будет думать о второй. • Не злоупотреблять динамическими объектами. 23
Золотые правила оформления сайта: • Меню может быть выделено, и бросаться в глаза даже в ущерб читабельности. Его не надо рассматривать оно должно быть заметным. • Информация должна быть представлена так, чтобы ее удобно было долго читать. Это значит: небольшая ширина колонки (чтобы не бегать глазами по горизонтали), текст с засечками (serifs, более приго ден для долгого чтения), темным по светлому (так не утомляются глаза). • На одной странице должен быть размещен только один связанный блок текста. Если надо перейти к блоку с другим содержанием сделайте ссылку. • Ссылки должны однозначно определять то место, куда они указывают! Если это заголовок статьи сделайте рядом описание. Если это переход к целому разделу опишите все пункты раздела. • Не надо давать пользователю выбор! В смысле, в одно и то же время давать возможность выбора. Опишите одну альтернативу, со ссыл кой. Затем другую со ссылкой. Если первая пользователю подойдет, он не будет думать о второй. • Не злоупотреблять динамическими объектами. 23
 Дизайн сайта это художественное и функциональное оформление сайта, предполагающее единство содержательных и навигационных эле ментов, выбранных исходя из интересов пользователей. Основные требования: • правильная компоновка информации на странице; • удобство и наглядность представления элементов управления и кнопок навигации; • соответствие определенному стилю и самобытность; • быстрая загрузка страницы; • комфортное сочетание цветовой гаммы; • учет интересов целевой аудитории. 24
Дизайн сайта это художественное и функциональное оформление сайта, предполагающее единство содержательных и навигационных эле ментов, выбранных исходя из интересов пользователей. Основные требования: • правильная компоновка информации на странице; • удобство и наглядность представления элементов управления и кнопок навигации; • соответствие определенному стилю и самобытность; • быстрая загрузка страницы; • комфортное сочетание цветовой гаммы; • учет интересов целевой аудитории. 24
 Чего стоит избегать при создании страницы: • Не стоит использовать часто используемые слова и фразы при поиске, поисковая система отслеживает соответствие содержания страницы ключевым словам; • Не стоит превышать заданные лимиты в тэгах title, description, key words; • Не стоит использовать заглавные буквы в заголовках и тексте; • Не стоит использовать фреймы, поисковые системы с ними не справляются. 25
Чего стоит избегать при создании страницы: • Не стоит использовать часто используемые слова и фразы при поиске, поисковая система отслеживает соответствие содержания страницы ключевым словам; • Не стоит превышать заданные лимиты в тэгах title, description, key words; • Не стоит использовать заглавные буквы в заголовках и тексте; • Не стоит использовать фреймы, поисковые системы с ними не справляются. 25
 В качестве основных ошибок при создании Web-страниц можно отметить: • неудачное цветовое решение; • неработающие ссылки; • слабое информационное наполнение; • плохая навигация, неудобное перемещение по сайту; • неработающие разделы; • отсутствие контактной информации; • только контактная информация. 26
В качестве основных ошибок при создании Web-страниц можно отметить: • неудачное цветовое решение; • неработающие ссылки; • слабое информационное наполнение; • плохая навигация, неудобное перемещение по сайту; • неработающие разделы; • отсутствие контактной информации; • только контактная информация. 26
 Тогда в качестве необходимой информации на сайте должна присутствовать: • · Контактная информация о создателях сайта и «хозяев» сайта. • · Исчерпывающая информация о тех сведениях, которые имеются на сайте. • · Внешние и внутренние ссылки, с перекрестными ссылками между информационными объектами. • · Возможность перелистывания страниц. • · Возможность интерактивного перемещения по тексту (в случае если объем велик). • · Возможность коммуникативного общения. • · Баннеры, логотип. • · Карта сайта. 27
Тогда в качестве необходимой информации на сайте должна присутствовать: • · Контактная информация о создателях сайта и «хозяев» сайта. • · Исчерпывающая информация о тех сведениях, которые имеются на сайте. • · Внешние и внутренние ссылки, с перекрестными ссылками между информационными объектами. • · Возможность перелистывания страниц. • · Возможность интерактивного перемещения по тексту (в случае если объем велик). • · Возможность коммуникативного общения. • · Баннеры, логотип. • · Карта сайта. 27


