Основы Web-конструирования.ppt
- Количество слайдов: 27

Основы Webконструирования

Основные понятия n n World Wide Web - технология, разработанная в CERN (Швейцария) и реализованная в качестве сетевого стандарта в 1993 г. Гипертекст- метод представления текста, изображений, звука и видео, связанных друг с другом произвольной ассоциативной связью. HTML (Hyper. Text Mark. Up Language) – язык разметки гипертекстовых документов. web-страница или html-документ (web-page)отдельный гипертекстовый документ 2

Основные понятия n n web-узел (web-site) - система взаимосвязанных гипертекстовых документов web-клиент (web-client, браузер) - приложение, выполняющее запросы пользователя к webсерверу и отображающее на экране пользователя затребованный документ web-сервер (web-server) - приложение, которое управляет доступом к web-yзлy(aм) протокол HTTP (Hyper. Text Transfer Protocol) стандарт, определяющий правила передачи htmlдокументов и их отображения.

Методы проектирования HTMLдокументов 1. средства визуального проектирования (специализированные редакторы); 2. средства для подготовки документов в исходных кодах (html-кодирование): o простой текстовый редактор; o специализированные html-редакторы.

Требования к web-узлу в целом q использование единой цветовой гаммы (исключением может быть главная страница) q стилизация оформления текстовых элементов, т. е. одинаковое начертание, размер шрифта, выравнивание абзацев и т. д. q стилизация оформления списков, таблиц, ссылок, меню и т. д. ; q единый стиль оформления для остальных элементов (заголовок, логотип, разделители, элементы навигации) и реквизитов (почтовые адреса, ссылки на авторские права и т. д. ) q наличие графических элементов, оформленных в едином стиле

Требования к web-документу v v v информационное наполнение; дизайн; скорость загрузки документа; удобная система навигации; отсутствие орфографических и грамматических ошибок; v наличие реквизитов для обратной связи (e-mail, телефон, почтовый адрес и т. д. ).

Этапы разработки сайта Ø создание на бумаге макета начального документа и внутренней структуры узла; Ø графический дизайн макета с учетом предполагаемой цветовой гаммы; Ø перенос разработанного макета в редактор визуального проектирования и его реализация в нем; Ø создание на основе макета шаблона для внутренних документов узла; Ø создание на основе шаблона документов и наполнение их содержимым; Ø связывание всех страниц между собой, создание и дизайн навигации; Ø публикация (копирование) узла на удаленный компьютер; Ø тестирование (проверка корректности ссылок); Ø продвижение (регистрация на поисковых серверах).

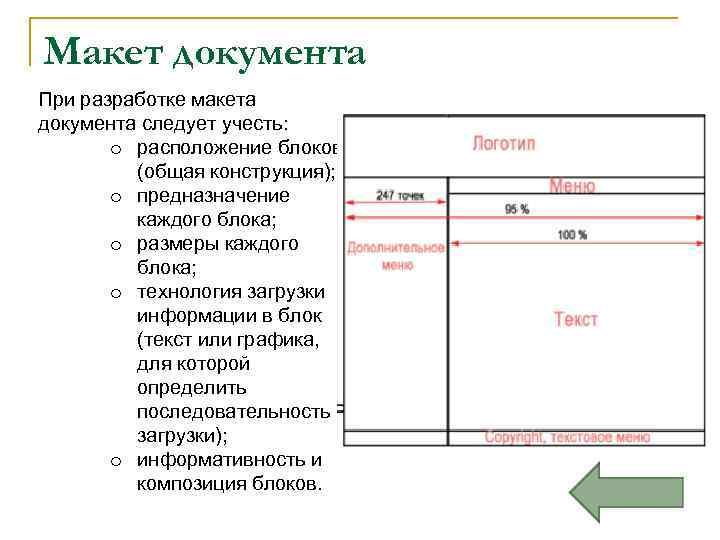
Макет документа При разработке макета документа следует учесть: o расположение блоков (общая конструкция); o предназначение каждого блока; o размеры каждого блока; o технология загрузки информации в блок (текст или графика, для которой определить последовательность загрузки); o информативность и композиция блоков.

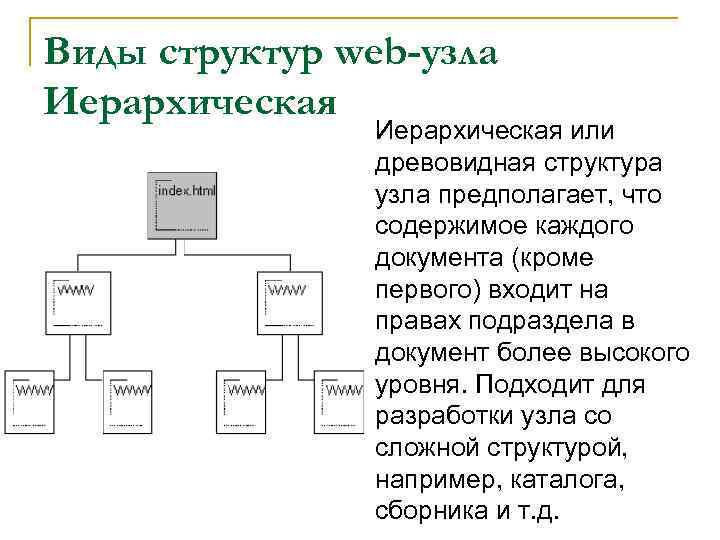
Виды структур web-узла Иерархическая или древовидная структура узла предполагает, что содержимое каждого документа (кроме первого) входит на правах подраздела в документ более высокого уровня. Подходит для разработки узла со сложной структурой, например, каталога, сборника и т. д.

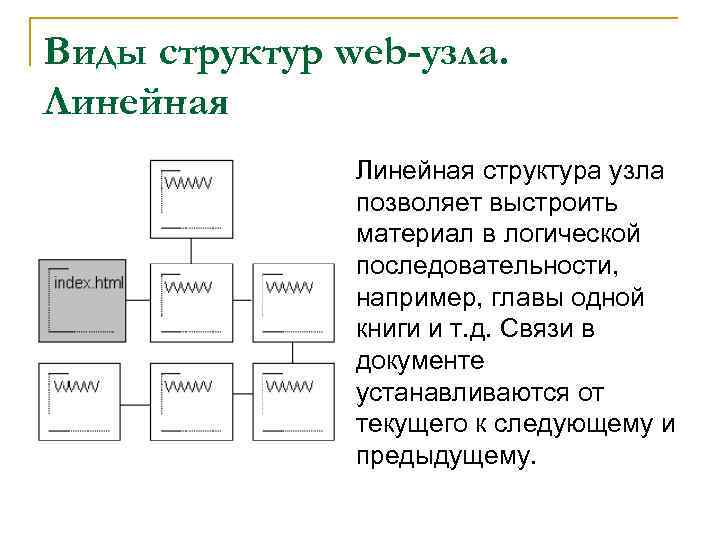
Виды структур web-узла. Линейная структура узла позволяет выстроить материал в логической последовательности, например, главы одной книги и т. д. Связи в документе устанавливаются от текущего к следующему и предыдущему.

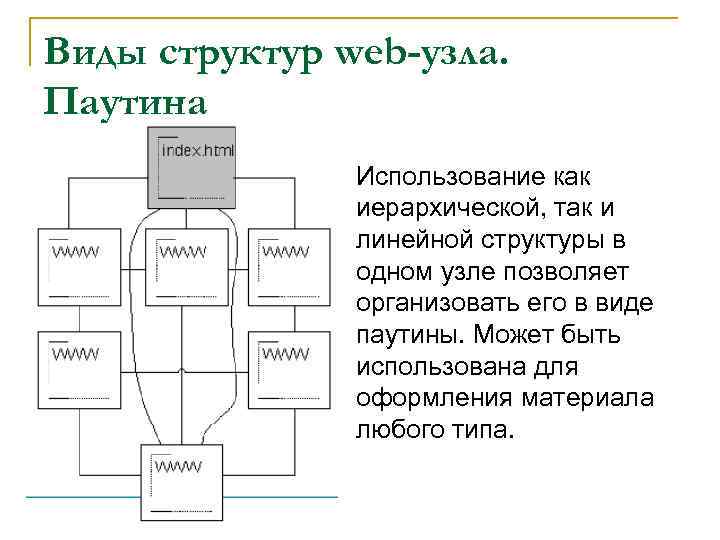
Виды структур web-узла. Паутина Использование как иерархической, так и линейной структуры в одном узле позволяет организовать его в виде паутины. Может быть использована для оформления материала любого типа.

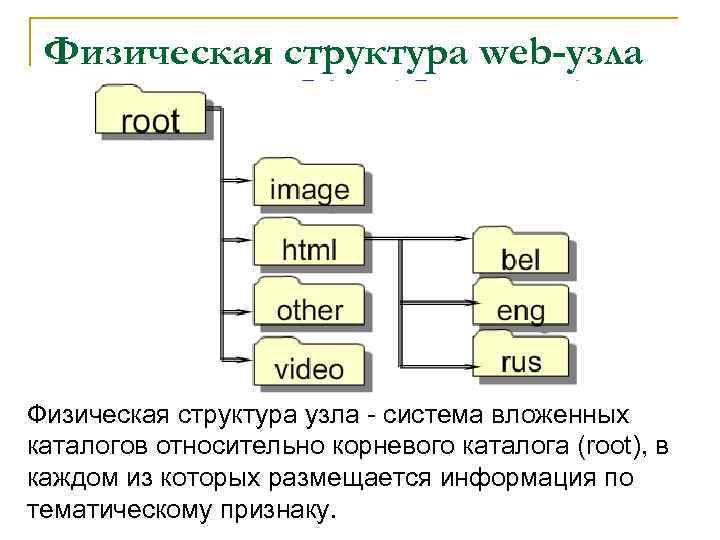
Физическая структура web-узла Физическая структура узла - система вложенных каталогов относительно корневого каталога (root), в каждом из которых размещается информация по тематическому признаку.

Общие понятия и правила физической структуры: • • root-овская (корневая) папка - папка для хранения всех материалов сайта; главная страница должна иметь имя index. html. В отдельных случаях ее имя может быть другим, но это может вызвать проблемы с доступом к сайту; главная страница index. html должна располагать в корне root-овской папки (непосредственно в ней); имена всех папок и документов сайта должны быть набраны латинскими символами.

Цветовая гамма При выборе цветовой гаммы существует несколько правил: • контрастная схема (темное содержимое на светлом фоне); • корректное использование светлых шрифтов на темном фоне; • корректное смешивание теплых цветов (с оттенком желтого) с холодными (с оттенком синего); • корректное смешивание пастельных тонов с природнояркими тонами. Лучше сочетаются цвета, расположенные напротив друга в цветовом кругу. При выборе трех цветов исключаются цвета, расположенные в секторах напротив.

Параметры изображения Качество любого изображения определяется следующими параметрами: Разрешение - это количество пикселов изображения. • Для экранного изображения совпадает с параметрами монитора, например, изображения с разрешением 72 pixels/inch рассчитаны на оптимальное отображение на мониторах с разрешением 800 x 600. Глубина цвета - это количество цветов, которые могут • быть использованы в изображении. Характеризуется количеством бит, используемых для хранения каждой точки изображения.

Форматы графических файлов • . gif (Graphics Interchange Format) - глубина цвета для данного формата 8 бит на пиксел (256 цветов); реализует метод сжатия без потерь и используется для создания контрастных изображений, текстовых надписей, изображений с прозрачным фоном и анимационных изображений; • . jpg (JPEG - Joint Photographic Experts Group) - глубина цвета для данного формата 24 бита на пиксел (полноцветное изображение); реализует метод сжатия с потерями и используется для создания полутоновых изображений; • . png (Portable Network Graphics)-данный формат реализует более эффективное сжатие без потерь, чем GIF-формат и позволяет хранить полноцветные изображения и т. д. Более подробно можно об оптимизации веб-графики можно посмотреть в презентации

Принципы построения системы навигации Навигация узла подразделяется на две части - глобальную и местную. Глобальная часть должна позволять посетителю быстро перемещаться из одной опорной точки сайта в другую, а местная - легко перемещаться в пределах одного раздела, или группы документов. Если сайт содержит много подразделов, для решения что поместить в подсистему глобальной навигации существует три подхода: Поместить в нее ссылки на те разделы или документы, которые • важны с точки зрения их посещения посетителем. Поместить в нее ссылки на наиболее популярные у посетителей • разделы. Скомбинировать два предыдущих способа. • Необходимо также использовать контекстные ссылки, которые встречаются прямо внутри текста и поясняют некий термин или фразу. С другой стороны не следует злоупотреблять ими, чтобы не отвлечь посетителя от текущей страницы.

Принципы успешной навигации: • Понятность Навигация должна отображать остов структуры сайта. Если сайт очень разветвленный, то не нужно показывать все ветви навигации, в таком случает необходимо придерживаться последовательного перехода по ступеням навигационной системы. • Последовательность Не должно быть тупиковых ветвей. Необходимо на любой странице организовать выход хотя бы на главную страницу иили первую страницу текущего раздела. Глобальная и местная части навигации на всех страницах сайта должна располагаться в одних и тех же частях страницы. Все кнопки должны быть видны сразу, но визуально различаться.

Принципы успешной навигации (продолжение): • Обеспечение возврата назад Дизайн навигации должен включать в себя кнопки, обеспечивающие возвращение назад, будь то начало статьи или предыдущая страница. • Контекстность Навигационная панель не должна выбиваться из общего оформления страниц и в то же время привлекать внимание. Она может быть использована как дополнительный элемент дизайна или его составная часть. • Альтернативность Посетители отличаются, как возможностями своих компьютеров, так и своими личными предпочтениями, поэтому предпочтительно создавать несколько версий панели навигации, одна из которых должна быть простейшей, т. е. просто текстовой; графическую панель всегда должен сопровождать альтернативный текст.

Принципы успешной навигации (продолжение): • Экономия времени и действий Необходимо постараться избежать ситуации, когда необходимо выполнить большое количество действий для перехода в нужный раздел. Желательно, чтобы навигация отображала какое количество шагов понадобится сделать. • Ясные визуальные представления Обозначения элементов навигации (значки) должны быть общедоступными и сопровождаться альтернативным текстом. Необходимо использовать "горячие" и "холодные" ссылки, которые являются хорошей подсказкой для пользователя при определении его местоположения на сайте. • Соответствие целям сайта Навигационная панель должна создаваться исходя из запросов посетителей.

Способы размещения (публикации) сайта • Сервис на странице компании (хостера) предоставляющей место для размещения сайта и доступ к сайту • ftp-клиенты – специализированные программы передачи файлов по ftp протоколу. • встроенные сервисы программ визуального проектирования

Способы размещения (публикации) сайта Web-сайт Web-сервер публикация Публикация – размещение Web-сайта в WWW 22

Сервис хостера Хостером организовывается страница, предоставляющая посредством удобного интерфейса возможность размещения сайта на сервере хостера, а также организующая доступ к внесению изменений в содержание и как правило дизайн сайта. Для входа на страницу необходимо получить логин и пароль у хостера или зарегистрироваться.

Ftp-клиенты Специализированные программы оснащенные интерфейсом позволяющим через ftp-протокол размещать сайт, изменять его содержимое, копировать с удаленного сервера копии документов и пр. Пример: Cute. FTP

Сервисы программ визуального проектирования Программы визуального проектирования как правило имеют специальный сервис реализованный через интерфейс позволяющий: • настраивать соединение с удаленным сервером • размещать сайт на удаленном сервере • вносить изменения в содержание сайта • сравнивать локальную и удаленную копию и

Продвижение сайта Необходимо провести качественную регистрацию сайта в поисковых системах и каталогах, используемых целевой аудиторией (например, русскоязычных). Перед тем, как регистрировать сайт, нужно начать с поиска ключевых слов и составления описания сайта.

Основы Web-конструирования.ppt