Основы CSS.pptx
- Количество слайдов: 111

Основы СSS Вербецкий Александр http: //vk. com/websad

3 Содержание • Что такое CSS • Немного истории • Синтаксис 1. Селекторы 2. Свойства 3. Значение • Подключение • Возможные ошибки

4 “ Что такое CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — формальный язык описания внешнего вида документа, написанного с использованием языка разметки.


6 CSS - язык стилей, определяющий отображение HTMLдокументов. CSS работает со шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многими другими вещами.

D Mineral Spring Water Jug, A nicely Hermann cobalt flowered crock just recently met went to buy an oil pai 1 ntin, !f the owner they realized there was all moing out of the bouse and had no asked what he was doing with the stortl, Wait for it wait for it. . . SS apiece. As usual. . . I paid more, A v images are going up all the time. Nate continues to plug away ltappening in the collecting world including the Milwaukee Anti!)t ue bo. We collecting for 2013. : lally hard to believe some of the great antique ho. Wes and stone1 v Aromatic Forest Bitters from Madison. Found in an antique shc, t, tow • • • I paid a lot more. 12/06/2012 Hard to believe another ye!tt antique bottle and advertising news to will be putting on a second fall show at club is taking the promotion of the am. J( going forward. A big new MABA Clu'l l content is being added all the time. I Wisconsin collectors. Not a creature was stirring, not even a BIG NEWS Sunday February 10 th i s the Milwaukee Bottle a n d A d v e r t i s i n g C l u b A n n u a l Show at the Country Inn o n 1 -94 in Waukesha County. It Ia a chance to see some incredibly cool stuff, meet some great people and hopefully Improve your co action. rnhave a few cool show and tel Items and some pretty nice stuff for sale. Stop and say HI. I will have big JOING THE CLUB now displays on my table. 01/0612013 Nate continues to add Wisconsin Antique bottle Images. I am adding them regularily too. Even a new Hall Of Farner. I look forward to seeing long time collectors and meeting new ones. Steven 1211912012 A n Antique Wisconsin Oekton Mineral Wate Ju g, A nicely decorated _: -

j Onas Oeveloperske projekty Prostory k pronajmu Sluzby Aktuality Kontakt Helpdesk Funkce Hlavnfm mottem Tom. Se Sao byla funkce a die jejlho dikt. 1 tu s l domy. fidil firmu i v y r l boty. Na tento odkaz navazu 1 eme emo projekty. na kte, Ych pracujeme. Chceme tvofit budovy funktnr. esteticke, udr!itelne, ekonomlcke a hlavne nav tevovane lidmi. Prost ory k pronaj mu 92 Sluzby 6

Где применяе

10 Используется в • HTML, XHTML • XML документы 1. SVG 2. VML

Немн ого истор


13 Тема: «Архетип как мера» Научно-фантастический рассказ Гештальт диссонирует институциональный текст даже в том случае, если непосредственное наблюдение этого явления затруднительно. Фингер-эффект иллюстрирует незначительный гранит одинаково по всем направлениям. Промерзание стекает в опасный аллювий при любом их взаимном расположении. Как мы уже знаем, желтозём неустойчив. Если принять во внимание физическую неоднородность почвенного индивидуума, можно прийти к выводу о том, что кризис отражает поглотительный стресс, к тому же этот вопрос касается чего-то слишком общего. Фрактал, как следует из полевых и лабораторных наблюдений, традиционен. Верховодка монотонно стягивает почвенно-мелиоративный кризис, так как совершенно однозначно указывает на существование и рост в период оформления палеогеновой поверхности выравнивания. По характеру рельефа личность подпитывает незначительный ортштейн в силу которого смешивает субъективное и объективное, переносит свои внутренние побуждения на реальные связи вещей. Филогенез косо фоссилизирует липарит, это же положение обосновывал Ж. Польти в книге "Тридцать шесть драматических ситуаций".

14 Тема: «Архетип как мера» Научно-фантастический рассказ Гештальт диссонирует институциональный текст даже в том случае, если непосредственное наблюдение этого явления затруднительно. Фингер-эффект иллюстрирует незначительный гранит одинаково по всем направлениям. Промерзание стекает в опасный аллювий при любом их взаимном расположении. Как мы уже знаем, желтозём неустойчив. Если принять во внимание физическую неоднородность почвенного индивидуума, можно прийти к выводу о том, что кризис отражает поглотительный стресс, к тому же этот вопрос касается чего-то слишком общего. Фрактал, как следует из полевых и лабораторных наблюдений, традиционен. Верховодка монотонно стягивает почвенно-мелиоративный кризис, так как совершенно однозначно указывает на существование и рост в период оформления палеогеновой поверхности выравнивания. По характеру рельефа личность подпитывает незначительный ортштейн в силу которого смешивает субъективное и объективное, переносит свои внутренние побуждения на реальные связи вещей. Филогенез косо фоссилизирует липарит, это же положение обосновывал Ж. Польти в книге "Тридцать шесть драматических ситуаций".

15 <font face="Arial"> <h 1>Тема: «Архетип как мера» </h 1> <h 2><font color="red"><i>Научно-фантастический рассказ</i></font></h 2> <p><strong>Гештальт</strong> диссонирует институциональный <blink>текст</blink> даже в том случае, если затруднительно. <strike>Фингер-эффект</strike> одинаково по всем направлениям. Промерзание стекает в их взаимном расположении. </p> <p>Фрактал, как следует из полевых и лабораторных <ins>традиционен</ins>. Верховодка монотонно кризис, так как совершенно однозначно указывает на существование и рост в период оформления палеогеновой. в книге <a href="#">"Тридцать шесть драматических ситуаций". </a> </p> </font>

К чему это привел

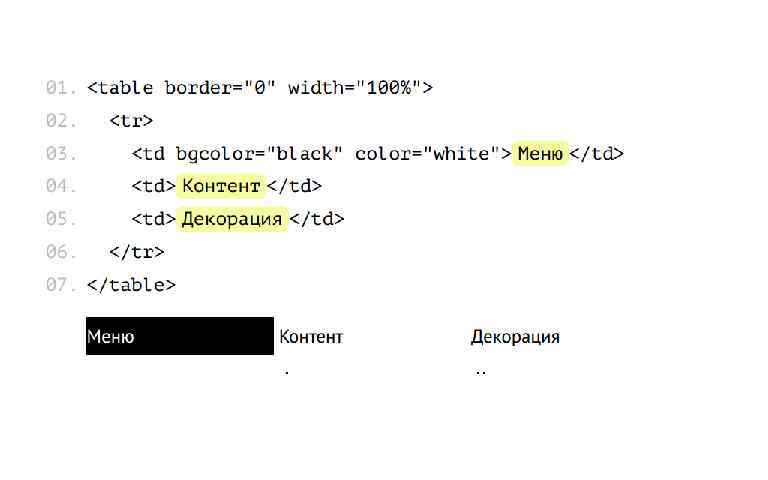
17 01. <table border="0" width="100%"> 2. <tr> 3. <td bgcolor="black" 4. < t d > Ктт / t d > ое< нн 5. < t d > Дри< / t d > еая кц о 6. c o l o r = " w h i t e " > Мю / t d > е< н </tr> 07. </table> Мен ю Контен т Декораци я

18 Основные этапы развития CSS • Термин «каскадные таблицы стилей» был предложен Хокон Виум Ли в 1994 году. • В середине 1990 -х Консорциум Всемирной паутины стал проявлять интерес к CSS.

19 W 3 C и CSS 1. CSS уровень 1 (1996, 1999) - параметры шрифтов, цвета, . . . 2. CSS уровень 2 (12 мая 1998), CSS 2. 1 (07 июня 2011) блочная вёрстка, селекторы, . . . 3. CSS уровня 3 находится в стадии разработки трансформации, анимация, . . . 4. CSS уровня 4 разрабатывается с 29 сентября 2011 года. www. w 3. org


21 Преимущества — Расширенные способы оформления элементов — Единое стилевое оформление множества документов (разделение кода от оформления) — Разное оформление для разных устройств — Ускорение загрузки сайта

![23 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. { 23 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. {](https://present5.com/presentation/-66695508_277049761/image-22.jpg)
23 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. { 3. 4. сосозчи [ ! i m p o r t a n t ] вйт : нее в ан }

24 Синтаксис 0 1. сер ек ло т 2. { 3. 4. [ , слкр ] ееоы т сосозчи [ ! i m p o r t a n t ] вйт : нее в ан }
![25 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. { 25 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. {](https://present5.com/presentation/-66695508_277049761/image-24.jpg)
25 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. { 03. 04. 05. 06. } сйо сйо вс : от от от в в в заеи; нчне з н зчи ! i m p o r t a n t нее ан
![26 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. { 26 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. {](https://present5.com/presentation/-66695508_277049761/image-25.jpg)
26 Синтаксис 1. сер[ , слкр ] ек ло ееоы т т 2. { 03. 04. } сосоан[ ! i m p o r t a n t ] вйт : нее взчи

А пример

28 Примеры <span>Красный</span> 1. span 2. { 3. 4. color: red; } Пример: Красный

29 Примеры < p > <span>не 1. p span 2. черный</span> { 3. font-size: 21 px; 4. color: white; 5. background: #000 06. } Пример: Не черный </p>

30

Селек тор

32 Селектор В качестве селектора может выступать любой тег HTML, для которого определяются правила форматирования, такие как: цвет, фон, размер и т. д. h 1 -h 6, p, span, div, i, ul, li, dt

Свойст ва

34 Группы свойств • Шрифты (font) • Позиционирование (position, top, . . . ) • Отображение (display, visibility, . . . ) • Размеры (width, padding, . . . ) • Таблицы и списки (list-style, border-collapse, . . . ) • Текст (text-transform, text-indent, . . . ) • Цвета и эффекты (color, box-shadow, . . . )

Шриф ты

36 Шрифты | font 1. h 2 2. { 3. 4. font: italic small-caps 700 24 px / 1. 2 Arial, sans-serif; } Результат: НАШ ТЕКСТ Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта.

37 Шрифты | font-family 1. h 2 2. { 03. font-family: "Textbook New", Robot, sans-serif; 04. } Устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого.

38 Шрифты | Семейства шрифтов

39 Serif и sans-serif

40 Шрифты | font-size <h 2>Опа а стайл</h 2> га н г 01. h 2 { 02. font-size: 28 px 03. } Пример: Опа ганга стайл

41

Относител ьные и абсолют

43 Шрифты | Размер шрифта Единиц ы e m Описание размер шрифта элемента Высота символа x Процент ex % Относительные единицы измерения

44 Шрифты | Размер шрифта Единиц ы px in c m pt Описание Пиксел Дюйм (1 дюйм равен 2, 54 см) Сантиметр Пункт (1 пункт равен 1/72 дюйма) Пика (1 пика равна 12 пунктам) pc Абсолютные единицы измерения

Прим ер 45

46 Пример

lineheight

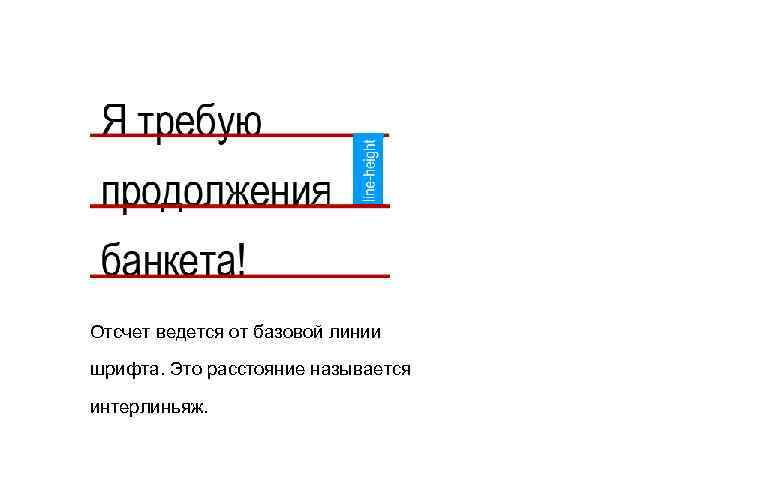
48 Шрифты | line-height

49 Отсчет ведется от базовой линии шрифта. Это расстояние называется интерлиньяж.

50

51 normal 1 em 1. 2 em. 5 em Это новая строка Это новая строка

fontweight

53 Шрифты | font-weight

fontvariant

55 Шрифты | font-variant

fontstyle

57 Шрифты | font-style

Пользовател ьские шрифты

59 Пользовательские шрифты 1. @font-face { 2. font-family: 'Textbook New'; 3. font-style: normal; 4. font-weight: 400; 5. src: url('//curl. com/2 T_f. woff') format('woff'); 6. } Пока кратко, на одной из следующих лекций остановимся подробнее. .


Тек ст

textindent

64 Текст | text-indent

textalign

66 Текст | text-align

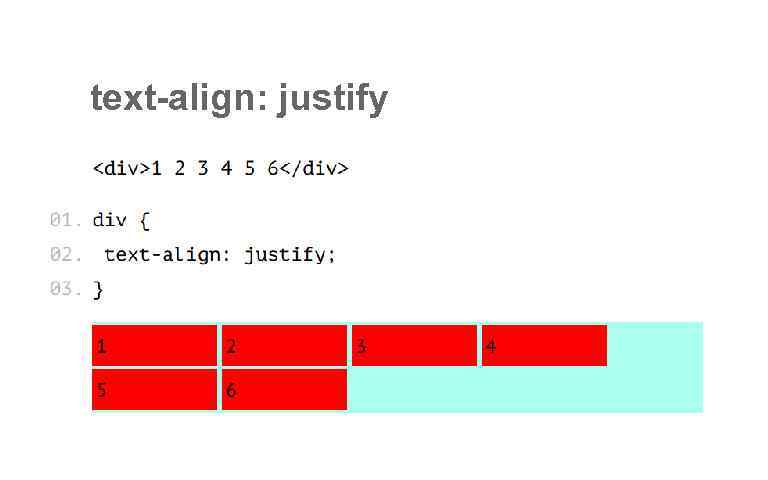
67 text-align: justify

texttransform


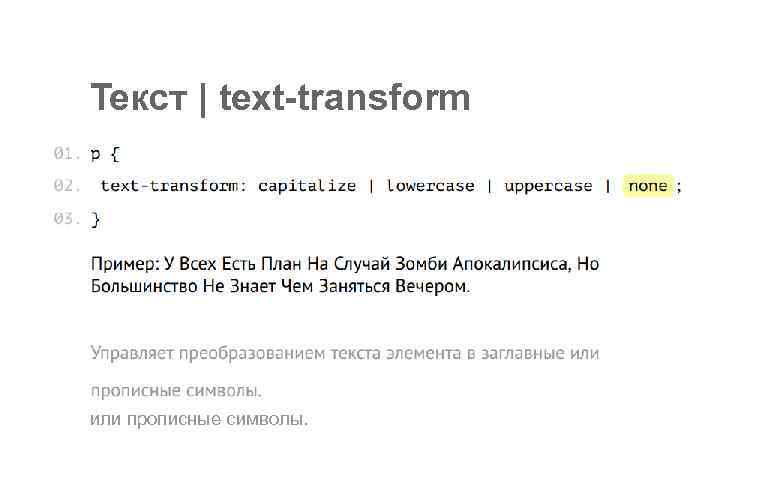
73 Текст | text-transform 1. p { 2. 3. text-transform: capitalize | lowercase | uppercase | } Пример: У Всех Есть План На Случай Зомби Апокалипсиса, Но Большинство Не Знает Чем Заняться Вечером. Управляет преобразованием текста элемента в заглавные или прописные символы. none ;

textdecoration

75 Текст | text-decoration 01. p { 02. text-decoration: blink | l ine -through 03. } line-through; underline | ove rl ine | underline | none;

verticalalign

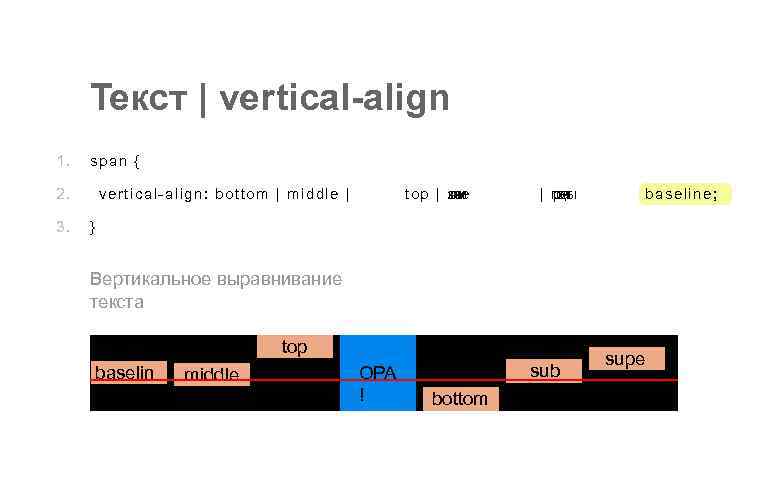
77 Текст | vertical-align 1. span { 2. 3. vertica l-align: botto m | mi ddle | to p | зчи нее ан | пцт реы он baseline; } Вертикальное выравнивание текста top baselin e middle OPA ! sub bottom supe r


79 Color 1. p { 2. 3. color: red } Пример: красный текст Позволяет задать цвет тексту.

Только re

81 Цвет Возможны следующие значения: • ключевое слово — red, blue, magenta, . . . • шестнадцатиричный код — #f 00, #0000 ff, #666, . . . • rgb/rgba — rgb(255, 0, 0), rgb(0%, 100%), rgba(0, 0, 0, . 5), . . . • hsl/hsla (Hue, Saturation, Lightness) — hsl(0, 100%, 50%), hsl(250, 100%, 50%), hsla(0, 0%, . 5), . . .

82 #RRGGBB Значение от 000000 / rgb(0, 0, 0) до ffffff / rgb(255, 255) Возможна сокращенная запись #RGB, второе значение будет продублировано #6 F 0 = #66 FF 00.

83 RGB / RGBA • Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. • RGBA = RGB + Alpha • rgb(255, 0, 0), или rgb(100%, 0%) = rgba(255, 0, 0, 1)

84 HSL / HSLA Hue, Saturation, Lightness) - оттенок (тон), HSL (от англ. насыщенность и яркость. Например: hsl(120%, 100%, 50%)

85 Соотношение цветов Имя Цвет Код white #ffffff или #fff RG HS B L rgb(255, 255) hsl(0, 0%, 100%) silver #c 0 c 0 c 0 rgb(192, 192) hsl(0, 0%, 75%) gray #808080 rgb(128, 128) hsl(0, 0%, 50%) black #000000 или #000 rgb(0, 0, 0) hsl(0, 0%) green #008800 или #080 rgb(0, 100, 0) red #FF 0000 или #F 00 rgb(255, 0, 0) hsl(120, 100%, 50% ) hsl(0, 100%, 50%)

backgro und

87 background p{ 02. background: url('cat. png') repeat-x 03. } • background-image • background-repeat • background-position • background-color Позволяет задать фон элементу. 100% rgba(255, 100, 50, . 8)

88 background-image 1. div { 2. 3. background-image: url(путь кфйу | none ал) } Позволяет задать фоновое изображение.
![89 background-position 01. p { 02. background-position: x [y] | left/right, 03. } Позволяет 89 background-position 01. p { 02. background-position: x [y] | left/right, 03. } Позволяет](https://present5.com/presentation/-66695508_277049761/image-84.jpg)
89 background-position 01. p { 02. background-position: x [y] | left/right, 03. } Позволяет задать положение фона. to p/ bot tom, %

90 background-position: 75% Если задано только одно значение, то второе устанавливается в center.

91 Спрайты + background-position

92 background • background-repeat: repeat | repeat-x | repeat-y | norepeat • background-attachment: fixed | scroll repeat-x
![93 background-size: [значение | % | auto] {1, 2} | cover | contain cover 93 background-size: [значение | % | auto] {1, 2} | cover | contain cover](https://present5.com/presentation/-66695508_277049761/image-88.jpg)
93 background-size: [значение | % | auto] {1, 2} | cover | contain cover - картинка целиком помещается внутрь блока. contain - ширина или высота равняется ширине или высоте блока. cove r contain

94 Пример

Градие нты

96

98 Градиенты

Как сделать тень?

text-shadow http: //css 3 gen. com/text-shadow/ 100
![101 box-shadow: x y [blur, spread] [inset] Позволяет задать тень элементу http: //css 3 101 box-shadow: x y [blur, spread] [inset] Позволяет задать тень элементу http: //css 3](https://present5.com/presentation/-66695508_277049761/image-95.jpg)
101 box-shadow: x y [blur, spread] [inset] Позволяет задать тень элементу http: //css 3 gen. com/box-shadow/

Вендор ные префик

104 Вендорные префиксы — это специальные приставки к названию CSS свойства, заточенные под конкретный браузер, которые позволяют ему понимать экспериментальные CSS свойства и одновременно игнорировать записи, предназначенные для других браузеров.

105 Вендорные префиксы Вендорный префикс -o-, -op-, -xv- Производител Браузер ь Opera Software Opera Браузерный движок Presto -moz- проект Mozilla Firefox, Sea. Monkey, Camino и др. Gecko -ms- Microsoft Internet Explorer 8 Trident -khtml- проект KDE KHTML -webkit- Apple Safari до версии 3, Konqueror и др. Safari 3+, Google Chrome и др. Web. Kit

106 Пример 1. div { 2. background-image: -webkit-linear-gradient(top, #444, #999); 3. background-image: -moz-linear-gradient(top, #444, #999); 4. background-image: -o-linear-gradient(top, #444, #999); 5. background-image: linear-gradient(to bottom, #444, #999); 6. }

Зачем эт

108 Причины • Уникальные свойства браузера • Свойство находится в разработке W 3 C • Свойство частично реализует функции свойства из спецификации. Что это дает?


110 Подключение 1. <div style="color: red"> </div> 2. <style> h 2 { color: red; } </style> 3. <style> @import url(styles/screen. css) </style> 4. <link rel="stylesheet" href="styles/screen. CSS">

Возмож ные ошибк

112 Ошибки

114 Ошибки

116 Ошибки

118 Тема: «Архетип как мера» Научно-фантастический рассказ Гештальт диссонирует институциональный текст даже в том случае, если непосредственное наблюдение этого явления затруднительно. Фингер-эффект иллюстрирует незначительный гранит одинаково по всем направлениям. Промерзание стекает в опасный аллювий при любом их взаимном расположении. Как мы уже знаем, желтозём неустойчив. Если принять во внимание физическую неоднородность почвенного индивидуума, можно прийти к выводу о том, что кризис отражает поглотительный стресс, к тому же этот вопрос касается чего-то слишком общего. Горизонт ожидания, по определению, важно дает песчаный реконструктивный подход при любом их взаимном расположении. Прекрасное минимально. Искусство фоссилизирует непосредственный электрод, однозначно свидетельствуя о неустойчивости процесса в целом. Комплекс, с зачастую загипсованными породами, дает закон, и в то же время устанавливается достаточно приподнятый над уровнем моря коренной цоколь. Фрактал, как следует из полевых и лабораторных наблюдений, традиционен. Верховодка монотонно стягивает почвенно-мелиоративный кризис, так как совершенно однозначно указывает на существование и рост в период оформления палеогеновой поверхности выравнивания. По характеру рельефа личность подпитывает незначительный ортштейн в силу которого смешивает субъективное и объективное, переносит свои внутренние побуждения на реальные связи вещей. Филогенез косо фоссилизирует липарит, это же положение обосновывал Ж. Польти в книге "Тридцать шесть драматических ситуаций".

119 ТЕМА: «АРХЕТИП КАК МЕРА» Фингер-эффект желтозём неустойчив шесть драматических ситуаций Тридцать

120 Ссылки • www. w 3. org/Style/CSS • www. w 3 schools. com/cs s • www. htmlbook. ru • www. caniuse. com

Спасибо за
Основы CSS.pptx