Основы HTML. Создание веб-страницы.Создание сайта..pptx
- Количество слайдов: 26

Основы HTML. Разработка Web-сайта

Web-сайты и Web-страницы Любая Web-страница в Интернете может быть создана с помощью текстового редактора Блокнот. В текстовом файле можно указать, как должен быть оформлен какой-либо фрагмент или куда надо вставить рисунок. Это можно сделать с помощью языка HTML. Такой способ разметки был «изобретен» Тимом Бернерсом. Ли в 1989 году и назван HTML, или Hyper. Text Markup Language, что означает «Язык гипертекстовой разметки» . За его основу была взята идея специальными ключевыми словами обозначать, как браузеру следует отображать текст, размеченный языком HTML. Эти ключевые слова получили название tag (тег), и, чтобы их можно было отличить от основного текста, записываются в угловых скобках.

Web-сайты и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать мультимедийные и динамические объекты.

Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web-страницу.

Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш (/) перед обозначением.

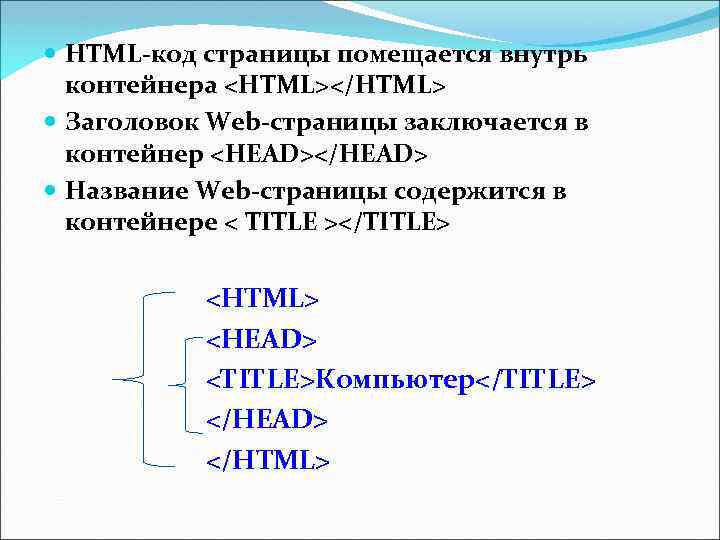
HTML-код страницы помещается внутрь контейнера <HTML></HTML> Заголовок Web-страницы заключается в контейнер <HEAD></HEAD> Название Web-страницы содержится в контейнере < TITLE ></TITLE> <HTML> <HEAD> <ТIТLЕ>Компьютер</ТIТLЕ> </HEAD> </HTML>

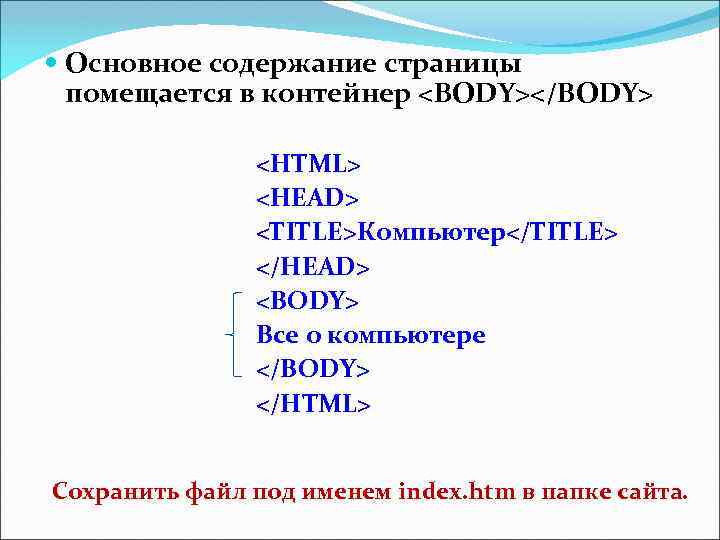
Основное содержание страницы помещается в контейнер <BODY></BODY> <HTML> <HEAD> <ТIТLЕ>Компьютер</ТIТLЕ> </HEAD> <BODY> Все о компьютере </BODY> </HTML> Сохранить файл под именем index. htm в папке сайта.

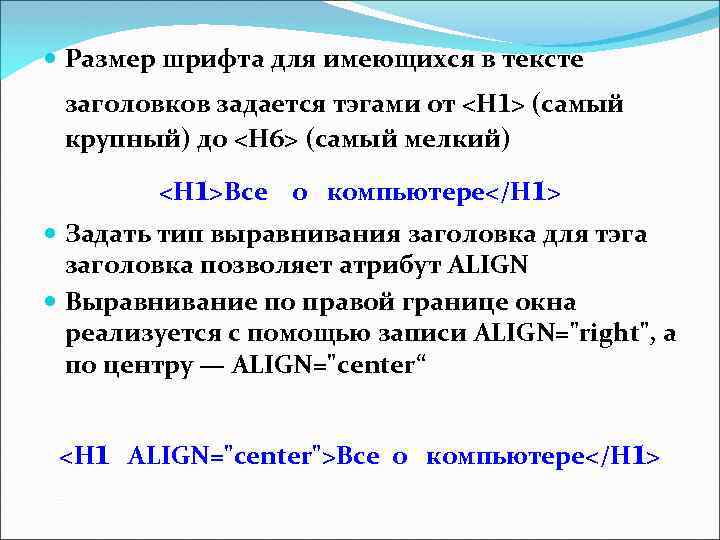
Размер шрифта для имеющихся в тексте заголовков задается тэгами от <Н 1> (самый крупный) до <Н 6> (самый мелкий) <Н 1>Все о компьютере</Н 1> Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN Выравнивание по правой границе окна реализуется с помощью записи ALIGN="right", а по центру — ALIGN="center“ <Н 1 ALIGN="center">Bce о компьютере</Н 1>

Простой пример создания вебстраницы <HTML> <HEAD> <TITLE>Название документа</TITLE> </HEAD> <BODY bgcolor="teal" text="aqua"> Здесь расположен сам Web-документ. + <CENTER><H 1><font color="yellow">Всем привет!</H 1></CENTER></font><P> <CENTER><font color="red" size=4>Здравствуй, мир!</CENTER></font> </BODY> </HTML>

ДОМАШНЕЕ ЗАДАНИЕ выучить условные обозначения и значения тэгов (контейнеров)

Ключевые слова • • • структура сайта навигация оформление сайта шаблон страницы сайта хостинг

Технология создания сайта Способы создания сайта Язык разметки гипертекста HTML (Hyper Text Markup Language) Текст размечают специальными метками – тегами Текстовый редактор Визуальный HTML-редактор, конструктор сайтов Документ сохраняют как Web-страницу Microsoft Front. Page u. Coz, Сайткрафт и др.

Создание сайта Web-дизайнер - специалист, проектирующий структуру Webсайта, подбирающий способы подачи информации и выполняющий художественное оформление Web-проекта.

Содержание и структура сайта Содержание сайта должно отражать творческую жизнь участников объединения, привлекать внимание единомышленников. Структура (план) сайта - разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними. Иерархическая структура сайта Главная страница Новости и объявления Галерея Личные страницы Полезные ссылки Растровая графика Руководитель Векторная графика Ученик 1 Сканография Ученик 2

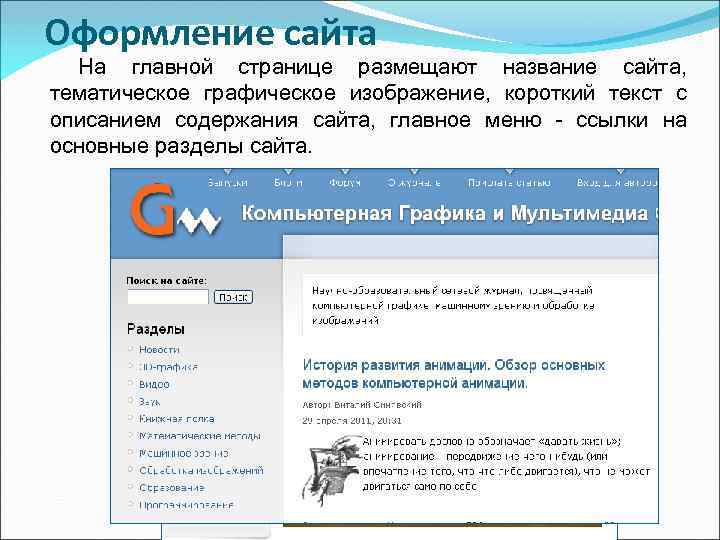
Оформление сайта На главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания сайта, главное меню - ссылки на основные разделы сайта.

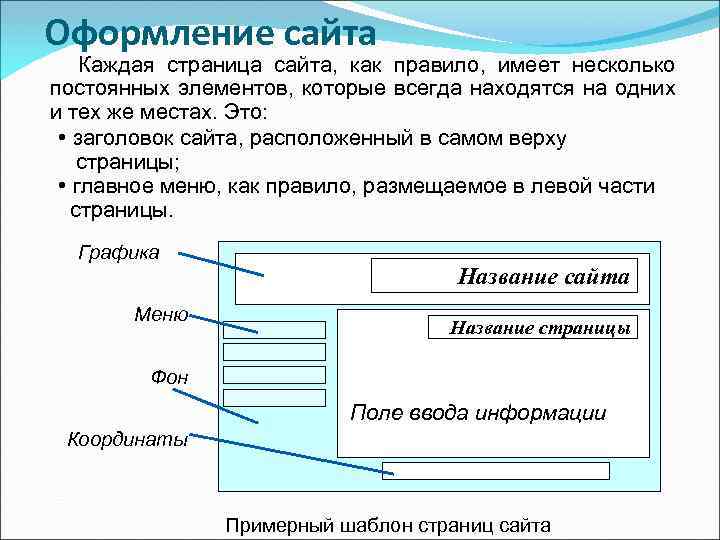
Оформление сайта Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних и тех же местах. Это: • заголовок сайта, расположенный в самом верху страницы; • главное меню, как правило, размещаемое в левой части страницы. Графика Меню Название сайта Название страницы Фон Поле ввода информации Координаты Примерный шаблон страниц сайта

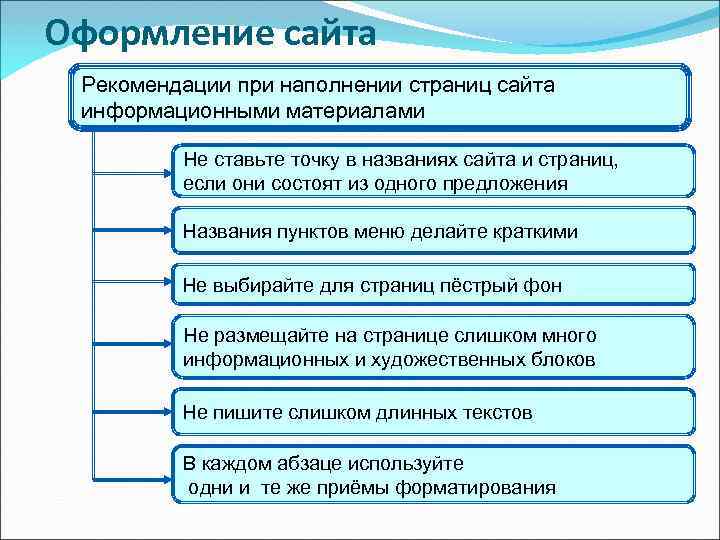
Оформление сайта Рекомендации при наполнении страниц сайта информационными материалами Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения Названия пунктов меню делайте краткими Не выбирайте для страниц пёстрый фон Не размещайте на странице слишком много информационных и художественных блоков Не пишите слишком длинных текстов В каждом абзаце используйте одни и те же приёмы форматирования

Тестирование сайта – проверка того, что сайт правильно отображается разными браузерами: • тексты хорошо читаются на выбранном фоне, • рисунки расположены на своих местах, • гиперссылки обеспечивают правильные переходы. Тестирование проводят перед размещением сайта в сети Интернет.

Размещение сайта в Интернет Хостинг - услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.

Размещение сайта в Интернете http: //www. 70 mb. ru/ - сайт «Бесплатный хостинг»

Размещение сайта в Интернете http: //www. 1 gb. ru/ - сайт платный хостинг « 1 Gb»

Размещение сайта в Интернете http: //guru-host. ru/free_hosting. php - сайт «Guru-host. ru»

Размещение сайта в Интернете http: //www. ascont. ru/constructor-and-hosting - сайт платный хостинг «ASCONT»

Что выбрать? Платным хостингом пользуются крупные компании. Они получают удобное для прочтения и запоминания доменное имя второго уровня, которое может совпадать с названием компании. Частные лица и небольшие компании пользуются бесплатным хостингом. Ограничения: небольшое дисковое пространство, ограничение размера отдельного файла, доменное имя только третьего уровня и т. д. Главный недостаток - на страницы вашего сайта без вашего согласия добавляется коммерческая реклама. Список серверов, предоставляющих бесплатный хостинг, можно получить поиском по запросу «бесплатный хостинг» .

Самое главное Структура (план) сайта - разбиение общего содержания на смысловые разделы и отдельные страницы с указанием связей между ними. Представление структуры сайта в виде графа обеспечивает наглядное представление содержания сайта и помогает организовать навигацию - переходы с одной страницы сайта на другую. Шаблон страницы - это схема страницы, на которой представлены элементы, имеющиеся на страницах сайта. Использование шаблонов страниц помогает выдержать единый стиль оформления сайта. Хостинг - услуга по размещению сайта на сервере, постоянно находящемся в сети Интернет; хостинг может быть как платным, так и бесплатным.

Опорный конспект Язык разметки гипертекста HTML Способы создания сайта Текстовый редактор Microsoft Word HTML-редактор, конструктор сайтов Первоначально следует продумать содержание и структуру сайта При наполнении страниц сайта информационными материалами следует придерживаться определённых рекомендаций Перед размещением сайта в сети Интернет следует провести его тестирование.
Основы HTML. Создание веб-страницы.Создание сайта..pptx