Пошаговое создание сайта в HTML.pptx
- Количество слайдов: 121

ОСНОВЫ HTML

Общие сведения WWW и HTML • Теги HTML Структура HTML -документа Форматирование • Определение функциональных разделов документа • Управление стилем шрифта • Определение элементов фразы • Создание списков Гипертекстовые ссылки Мультимедиа и HTML • Рисунки • Мультимедийные объекты Создание таблиц

ТЕГИ HTML Теги – коды HTML, с помощью которых выполняется разметка текста • Тег представляет собой набор символов между угловыми скобками < … > • Регистр букв в тега не имеет значения • Теги, воздействующие на часть документа бывают открывающие и закрывающие : <…> … </…> • Теги, дающие разовый эффект в месте их появления в закрывающей части не нуждаются • Если использован тег, отсутствующий в HTML или не поддерживаемый браузером, он игнорируется

ПРИМЕРЫ ТЕГОВ <Title> <Body> </A> <TABLE> <IMG> </Center>

ПРИМЕРЫ ПАРНЫХ ТЕГОВ <HTML> </HTML> • Тег является контейнером, который заключает в себе все содержимое веб-страницы, включая теги <head> и <body>. <B> </B> • Устанавливает жирное начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста. <HEAD> </HEAD> • Тег предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Также внутри контейнера <head> находятся метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. <H 3> </H 3> • Устанавливает заголовок третьего уровня. <ADDRESS> </ADRESS> • Тег предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений По умолчанию текст внутри контейнера <address> отображается курсивным начертанием.

ПРИМЕРЫ ОДИНОЧНЫХ ТЕГОВ <BR> • Тег устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца <p>, использование тега не добавляет пустой отступ перед строкой. <HR> • Рисует горизонтальную линию, которая по своему виду зависит от используемых параметров <META> • Определяет метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем.

АТРИБУТЫ ТЕГОВ Открывающие теги могут содержать атрибуты, влияющие на эффект, производимый тегом это дополнительные ключевые слова, отделенные от содержимого тэга и друг от друга пробелами значение отделяется от атрибута знаком = значение атрибута должно быть в кавычках, но иногда их можно не писать Закрывающие теги никогда не имеют атрибутов!

ПРИМЕР ТЕГА С АТРИБУТАМИ <BODY BGCOLOR=“#000000” TEXT=“#FFFFFF” BACKGROUND=“RAIN. JPG”>

СТРУКТУРА HTML -ДОКУМЕНТА Структура HTML- документа строго фиксирована: • начинается с <HTML> и заканчивается </HTML> • cостоит из раздела заголовков и тела документа • раздел заголовков ограничен тегами <HEAD> </HEAD> • между ними помещают, например заголовок документа между тегами <TITLE> и </TITLE> • сам текст документа располагается в его теле и ограничивается тегами <BODY> и </BODY>

Создайте папку, назовите её своим именем и фамилией. Откройте Notepad++ и введите в новый документ следующий код: <HTML> <HEAD> <TITLE> Моя первая страничка </TITLE> </HEAD> <BODY> Привет всем! Смотрите - это моя первая Web- страничка! </BODY> </HTML>

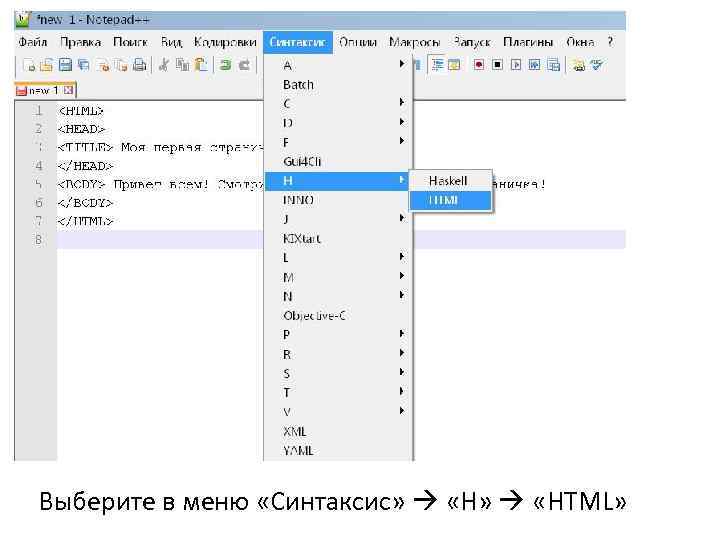
Выберите в меню «Синтаксис» «Н» «HTML»

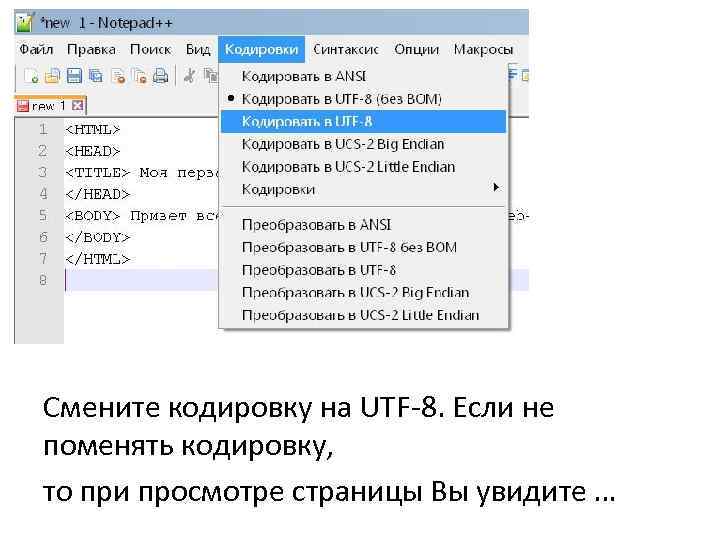
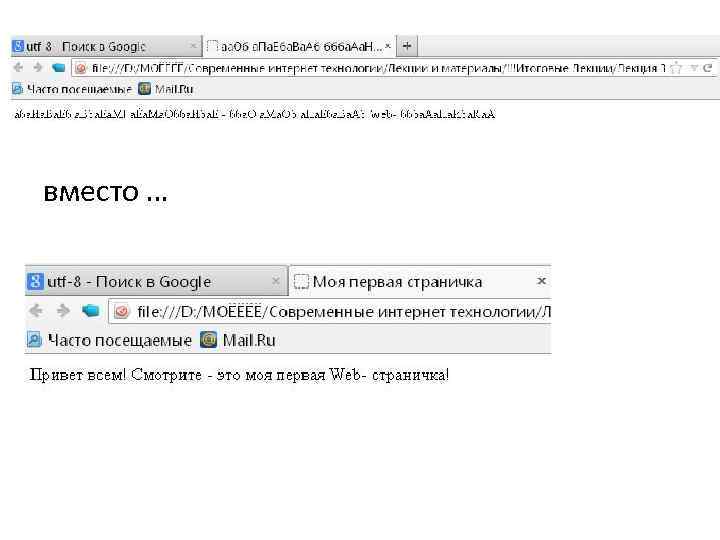
Смените кодировку на UTF-8. Если не поменять кодировку, то при просмотре страницы Вы увидите …

вместо …

В ГОЛОВЕ МОЕЙ ОПИЛКИ…ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <HEAD> Заголовок документа содержит служебную информацию и не влияет на внешний вид документа. Его задачей является предоставление браузеру пользователя или серверу информации о том, как отобразить ваш документ. 1. Title 2. Base 3. Link 4. Meta 5. Script

ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <HEAD>: TITLE <html> <head> <title>Заголовок документа</title> </head> <body> Тело документа </body> </html>

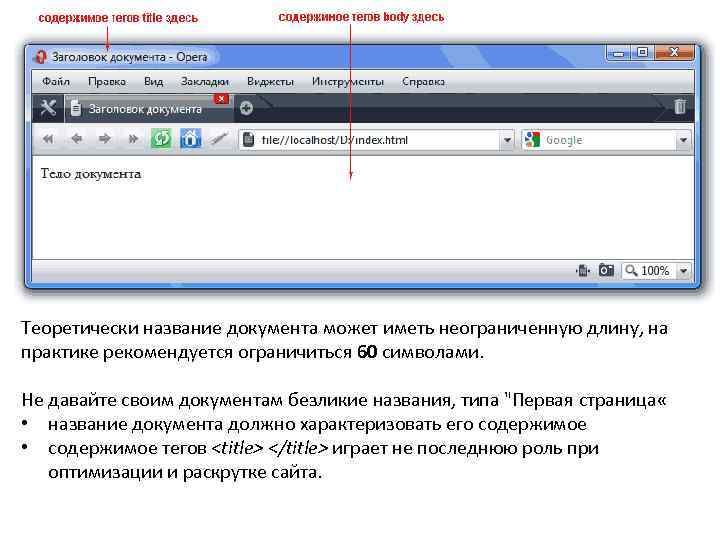
Теоретически название документа может иметь неограниченную длину, на практике рекомендуется ограничиться 60 символами. Не давайте своим документам безликие названия, типа "Первая страница « • название документа должно характеризовать его содержимое • содержимое тегов <title> </title> играет не последнюю роль при оптимизации и раскрутке сайта.

ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <HEAD>: BASE Одиночный тег <base> служит для указания полного URL-адреса документа. Вы сохранили какую-нибудь html-страницу себе на компьютер, с тем, чтобы просмотреть ее позже. Все картинки на этой страницы превратятся в красные крестики. Но если вы не отключены от сети, а на странице присутствует тег <base>, то браузер будет знать, где искать необходимый файл, найдет его и загрузит картинки. У этого тега один атрибут href, значением которого является адрес страницы.

ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <HEAD>: BASE У этого тега один атрибут href, значением которого является адрес страницы. <html> <head> <title>Структура html</title> <base href="http: //www. my_site. ru/"> </head> <body> Тело документа </body> </html>

ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <HEAD>: LINK Одиночный тег <link> необходим для подключения внешних файлов. Например, если вы будете использовать каскадную таблицу стилей, то ее удобнее хранить в отдельном файле и подключать этот файл ко всем страницам сайта. У тега <link> несколько атрибутов: • href - указывает URL-адрес подключаемого файла. • rel - указывает на тип отношения данного документа к внешнему (например: rel="stylesheet" указывает, что внешний файл определяет стиль текущего документа). • type - указывает тип и параметры присоединенной таблицы стилей.

ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <HEAD>: LINK <html> <head> <title>Структура html</title> <base href="http: //www. my_site. ru/"> <link rel="stylesheet" type="text/css" href="style. css"> </head> <body> Тело документа </body> </html>

ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <HEAD>: META Информация в этом теге не имеет никакого отношения к HTML, однако ее использование очень удобно для решения ряда задач: - указание кодировки страницы, например, для русского текста в кодировке Windows <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> - указание ключевых слов страницы (используется при оптимизации страниц) <meta http-equiv="KEYWORDS" content="тег, структура html, заголовок страницы"> - указание краткого описания страницы: <meta http-equiv="DESCRIPTION" content="Описание структура html и элементов заголовка">

ТЕГ <DESCRIPTION> • Менее значим для ранжирования, однако, иногда поисковики берут описание, которое выводят под ссылкой на сайт, именно из этого тега. • Главное упомянуть ключевые слова по мере убывания их значимости, и превратить текст в удобочитаемое предложение, которое пользователь может прочитать и понять. Можно упомянуть о скидке или уникальном предложении. • Количество символов – не более 150 -200.

ТЕГ <KEYWORDS> • Многие поисковики игнорируют этот тег, однако заполнить его можно и продвижению это не повредит. • Главное не повторять более 3 -4 раз одно и то же ключевое слово, а дубли склевать путем размещения рядом слов без запятых, например: "мебельный магазин", "магазины мягкой мебели", "мягкая мебель", "фабрика мягкой мебели" можно объединить в словосочетание: "мебельный магазин мягкая мебель фабрика".


В ЗДОРОВОМ ТЕЛЕ…ЭЛЕМЕНТЫ ВНУТРИ ТЕГОВ <BODY> Обязательных параметров у тега <body> нет, да и применение необязательных параметров тоже не приветствуется. Рассмотрим те, которые пока поддерживаются всеми браузерами: alink - устанавливает цвет активной ссылки. Текущий цвет ссылки меняется на активный при нажатии на нее. vlink - устанавливает цвет посещенной ссылки, т. е. той, по которой уже щелкали. background - указывает на изображение, которое будет использоваться в качестве фонового рисунка. Этот рисунок заполняет собой все видимое пространство окна. Если рисунок меньше окна браузера, то он повторяется, образуя мозаику из одинаковых картинок.

ФОРМАТИРУЕМ ТЕКСТ Атрибуты, указанные в теге <body> распространяют свое действие на весь документ.

leftmargin - определяет отступ от левого края окна браузера до контента страницы. rightmargin - определяет отступ от правого края окна браузера до контента страницы. topmargin - определяет отступ от верхнего края окна браузера до контента страницы. bottommargin - определяет отступ от нижнего края окна браузера до контента страницы. text - устанавливает цвет текста для всего документа.

<html> <head> <title>Тег body в html</title> <base href="http: //www. my_site. ru/"> <link rel="stylesheet" type="text/css" href="style. css"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <meta http-equiv="KEYWORDS" content="тег, html, заголовок страницы"> <meta http-equiv="DESCRIPTION" content="Описание элементов заголовка"> <script type="text/javascript" src="function. js"> </script> </head> <body bgcolor="khaki" leftmargin="100" topmargin="50" rightmargin="50" bottommargin="50" text="gray" alink="red" vlink="green"> Просто текст <a href="http: //www. google. ru/">Ссылка на страницу Google</a> <a href="http: //www. yandex. ru/" > Ссылка на страницу Яндекс</a> </body> </html>


ФОРМАТИРОВАНИЕ ТЕКСТА

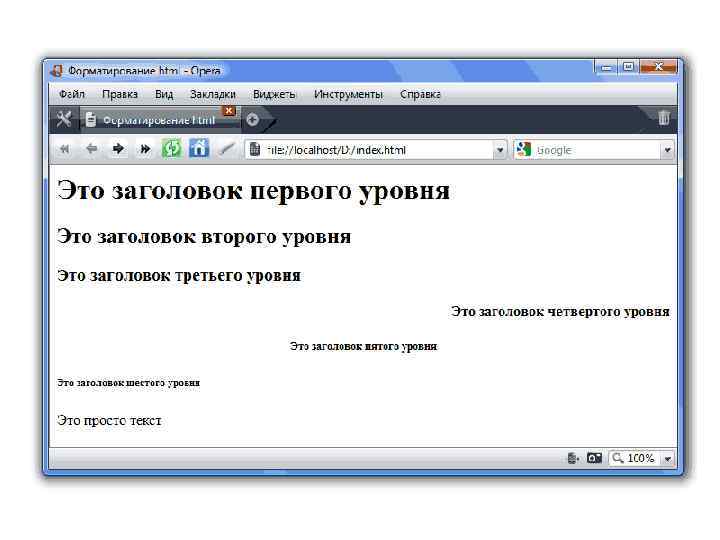
ТЕГИ, ДЕЛАЮЩИЕ ТЕКСТ ЗАГОЛОВКАМИ <h 1></h 1> <h 2></h 2> <h 3></h 3> <h 4></h 4> <h 5></h 5> <h 6></h 6> Эти теги выделяют текст в виде заголовков. Т. е. каждый заголовок начинается с новой строки, выделен полужирным шрифтом и имеет свой размер. Эти теги могут использоваться с параметром горизонтального выравнивания align. Возможные значения этого параметра: left - слева, right - справа, center - по центру, jastify - по ширине.

<body> <h 1> Так выглядит заголовок первого уровня </h 1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p> <h 2> Это заголовок второго уровня </h 2> <p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> <h 4 align="right">Это заголовок четвертого уровня</h 4> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p> <h 5 align="center">Это заголовок пятого уровня</h 5> <p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> <h 6 align="jastify">Это заголовок шестого уровня</h 6> Это просто текст стандартного размера </body>


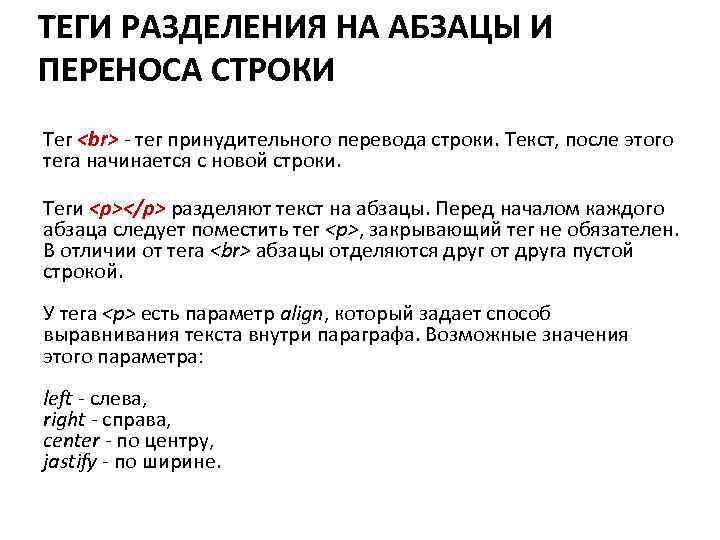
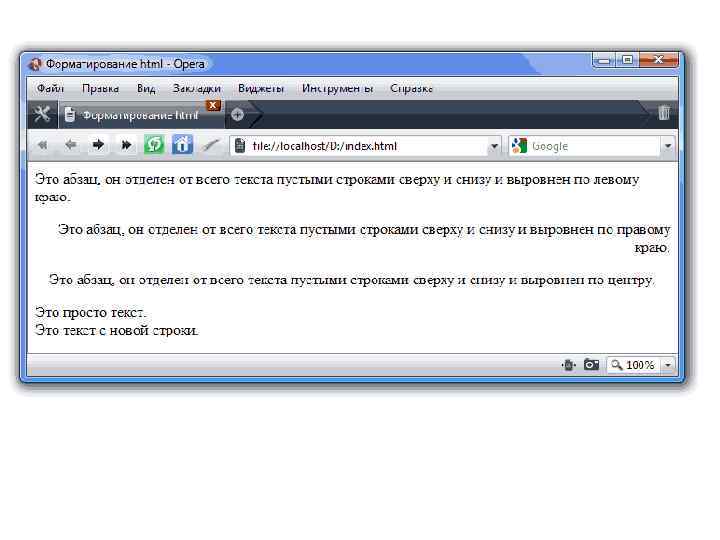
ТЕГИ РАЗДЕЛЕНИЯ НА АБЗАЦЫ И ПЕРЕНОСА СТРОКИ Тег - тег принудительного перевода строки. Текст, после этого тега начинается с новой строки. Теги <p></p> разделяют текст на абзацы. Перед началом каждого абзаца следует поместить тег <p>, закрывающий тег не обязателен. В отличии от тега абзацы отделяются друг от друга пустой строкой. У тега <p> есть параметр align, который задает способ выравнивания текста внутри параграфа. Возможные значения этого параметра: left - слева, right - справа, center - по центру, jastify - по ширине.

<html> <head> <title>Форматирование html</title> </head> <body> <p align="left">Это абзац, он отделен от всего текста пустыми строками сверху и снизу и выровнен по левому краю. </p> <p align="right">Это абзац, он отделен от всего текста пустыми строками сверху и снизу и выровнен по правому краю. </p> <p align="center">Это абзац, он отделен от всего текста пустыми строками сверху и снизу и выровнен по центру. </p> Это просто текст. Это текст с новой строки. </body> </html>


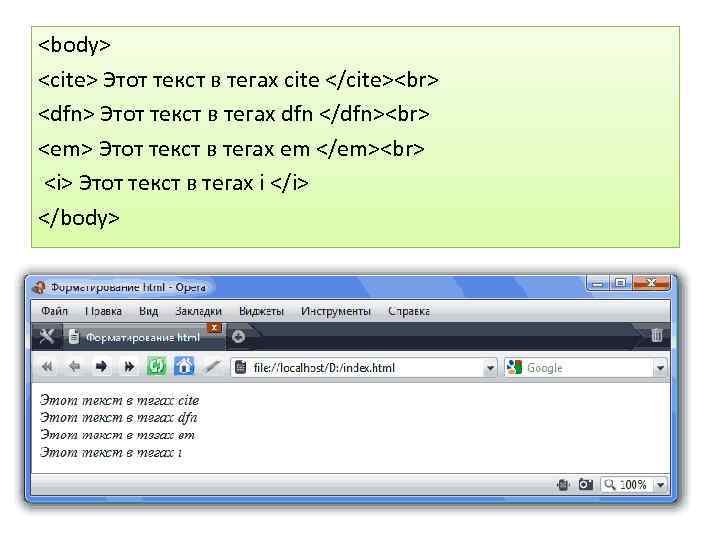
ТЕГИ, ВЫДЕЛЯЮЩИЕ ТЕКСТ КУРСИВОМ <cite></cite> <dfn></dfn> <em></em> <i></i> Эти теги выделяют текст курсивом, но делают они это по разным причинам. • Теги <cite></cite> используются для логического выделения названий книг, статей и цитат. • Теги <dfn></dfn> используются для выделения определений. • Тегами <em></em> и <i></i> выделяют важные фрагменты текста. Последний не рекомендуется к употреблению.

<body> <cite> Этот текст в тегах cite </cite> <dfn> Этот текст в тегах dfn </dfn> <em> Этот текст в тегах em </em> <i> Этот текст в тегах i </i> </body>

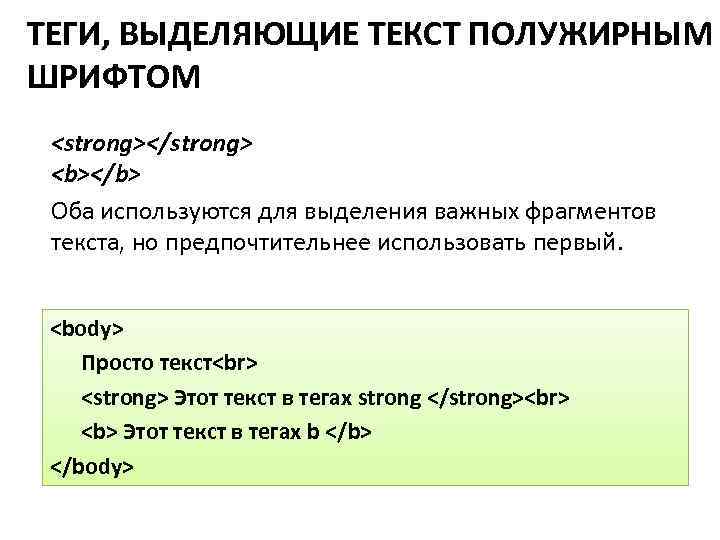
ТЕГИ, ВЫДЕЛЯЮЩИЕ ТЕКСТ ПОЛУЖИРНЫМ ШРИФТОМ <strong></strong> <b></b> Оба используются для выделения важных фрагментов текста, но предпочтительнее использовать первый. <body> Просто текст <strong> Этот текст в тегах strong </strong> <b> Этот текст в тегах b </b> </body>


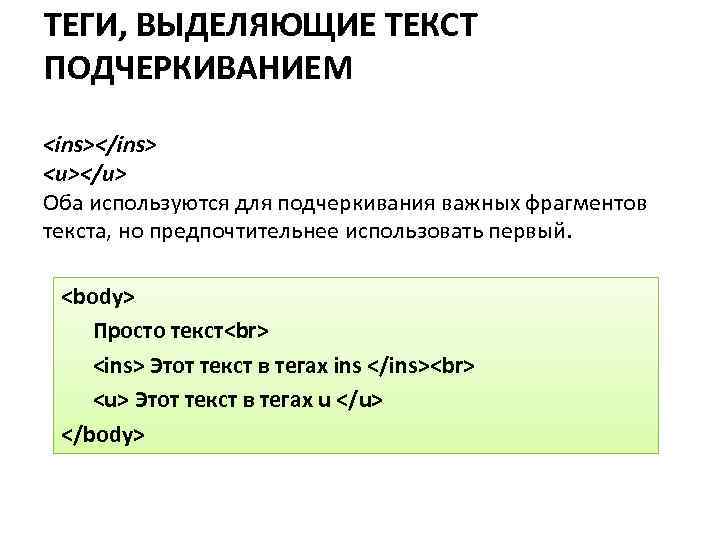
ТЕГИ, ВЫДЕЛЯЮЩИЕ ТЕКСТ ПОДЧЕРКИВАНИЕМ <ins></ins> <u></u> Оба используются для подчеркивания важных фрагментов текста, но предпочтительнее использовать первый. <body> Просто текст <ins> Этот текст в тегах ins </ins> <u> Этот текст в тегах u </u> </body>


ТЕГИ, ВЫВОДЯЩИЕ ТЕКСТ МОНОШИРИННЫМ ШРИФТОМ <kbd></kbd> <samp></samp> <tt></tt> Выводят текст моноширинным шрифтом, но предпочтительнее использовать первый. <body> Просто текст <kbd> Этот текст в тегах kbd </kbd> <samp> Этот текст в тегах samp </samp> <tt> Этот текст в тегах tt </tt> </body>


ТЕГИ, ВЫВОДЯЩИЕ ТЕКСТ В ВЕРХНЕМ И НИЖНЕМ ИНДЕКСАХ Теги <sub></sub> выводят текст ниже уровня строки шрифтом меньшего размера. Теги <sup></sup> выводят текст выше уровня строки шрифтом меньшего размера. Удобны для вывода математических и химических формул. <body> y=x<sup>2</sup> - уравнение параболы. H<sub>2</sub>O - формула воды. </body>


ТЕГ FONT И ЕГО ПАРАМЕТРЫ Теги <font></font> указывают параметры шрифта текста: face - название шрифта. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден (вы же не знаете, какие шрифты установлены на компьютере пользователя), браузер станет использовать следующий по списку. size - размер шрифта в условных единицах от 1 до 7. По умолчанию размер шрифта равен 3. color - цвет текста (по умолчанию - черный).

В HTML существуют два способа задания цвета: • по имени (156) • указанием шестнадцатеричного кода цвета. Итак, поменяем цвет в атрибуте bgcolor на нежно-голубой, а цвет текста - на менее яркий. Обновите html-страницу (Ctrl+F 5) и посмотрите на результат. Шестнадцатеричный код цвета. «#RRGGBB» означает шестнадцатеричный код цвета: доля красного (RR) может лежать в диапазоне от 00 до FF (это соответствует десятичному числу 255), также как и доли зелёного (GG) и синего цвета (BB). Таким образом, палитра доступных цветов насчитывает 166 = 16 777 216 наименований. Tomato #FF 6347 Midnight. Blue #191970

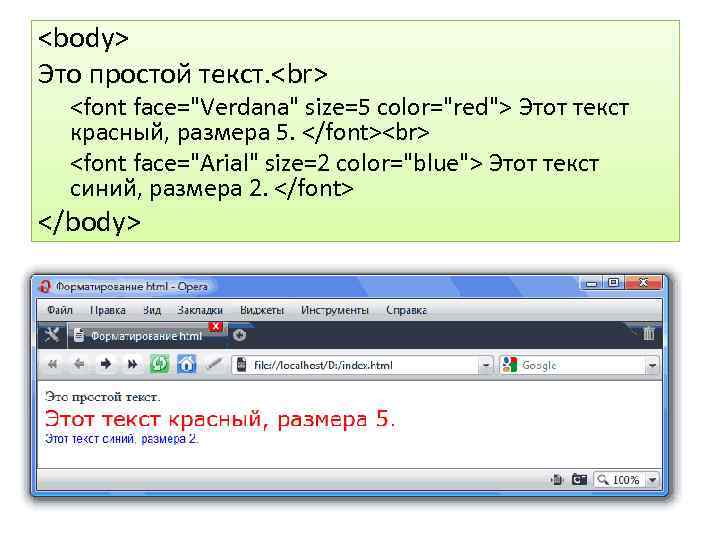
<body> Это простой текст. <font face="Verdana" size=5 color="red"> Этот текст красный, размера 5. </font> <font face="Arial" size=2 color="blue"> Этот текст синий, размера 2. </font> </body>

СОВМЕСТНОЕ ИСПОЛЬЗОВАНИЕ ТЕГОВ Выделим слово "текст" красным цветом: <font color="red">Текст</font> Теперь добавим теги курсива (открывающий - слева, закрывающий - справа): <em><font color="red">Текст</font></em> А теперь - теги полужирного начертания: <strong><em><font color="red">Текст</font></em></strong>

Соблюдайте порядок вложенности тегов. Тег, который открыт первым, должен быть закрыт последним. • <font><u><i>Так неправильно!</font></u></i> • <font><u><i>Так правильно</i></u></font>

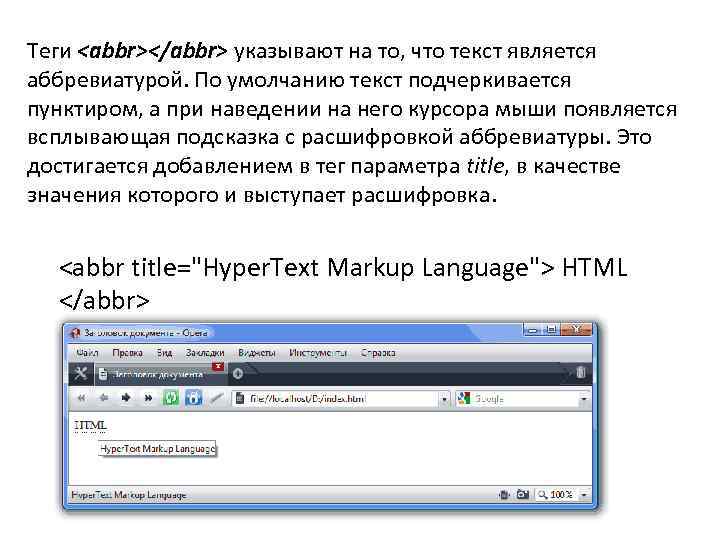
Теги <abbr></abbr> указывают на то, что текст является аббревиатурой. По умолчанию текст подчеркивается пунктиром, а при наведении на него курсора мыши появляется всплывающая подсказка с расшифровкой аббревиатуры. Это достигается добавлением в тег параметра title, в качестве значения которого и выступает расшифровка. <abbr title="Hyper. Text Markup Language"> HTML </abbr>

Теги <address></address> применяются для указания адреса. Отображается курсивом с новой строки. Пишите по адресу: <address> Ленинский пр. , д. 2 </address> Теги <del></del> делают текст перечеркнутым. <del> Этот текст в тегах del </del> Теги <q></q> выделяют короткие цитаты. Линкольн любил говорить: <q>Не достигает цели тот, кто от нее отказывается. </q>

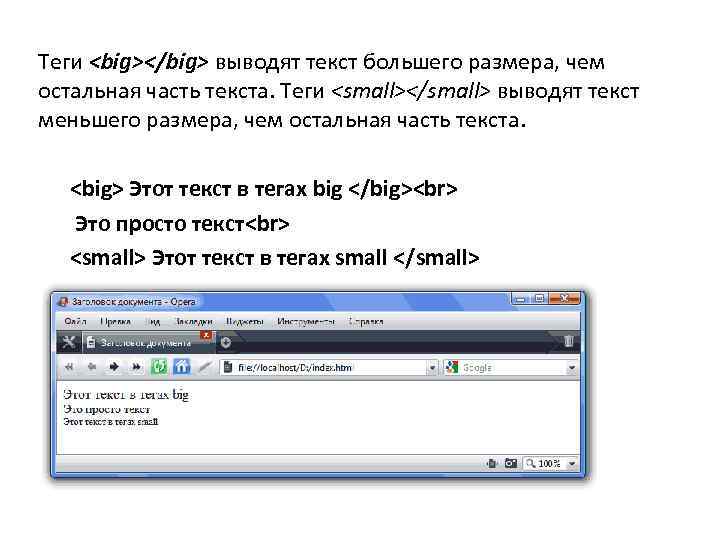
Теги <big></big> выводят текст большего размера, чем остальная часть текста. Теги <small></small> выводят текст меньшего размера, чем остальная часть текста. <big> Этот текст в тегах big </big> Это просто текст <small> Этот текст в тегах small </small>

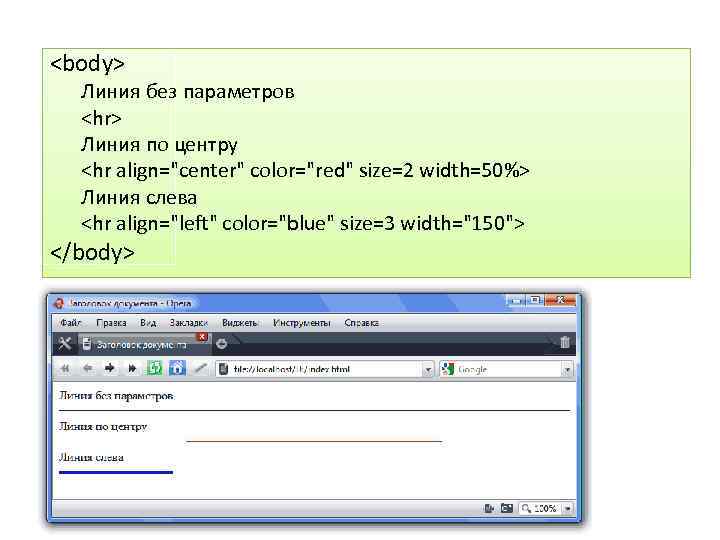
Тег <hr> рисует горизонтальную линию, отделенную сверху и снизу пустыми строками. У этого тега есть следующие параметры: • align - выравнивает линию по центру (center), слева (left) или справа (right). • width - устанавливает длину линии в пикселах или в процентах от ширины окна. • size - устанавливает толщину линии в пикселах. • color - устанавливает цвет линии. • noshade - убирает рельефность линии.

<body> Линия без параметров <hr> Линия по центру <hr align="center" color="red" size=2 width=50%> Линия слева <hr align="left" color="blue" size=3 width="150"> </body>

СПИСКИ HTML использует три вида списков: – упорядоченные (нумерованные) • <OL> и </OL> – неупорядоченные (маркированные) • <UL> и </UL> – элементы списков заключаются между тэгами • <LI> и </LI> – списки определений • <DL> и </DL> • определяемые термины помечаются тэгом <DT> • определения – тэгом <DD>

ГИПЕРССЫЛКИ

<html> <head> <title>Ссылки в html</title> </head> <body> Посетите <a href="http: //www. yandex. ru"> поисковую систему Яндекс </a> </body> </html>

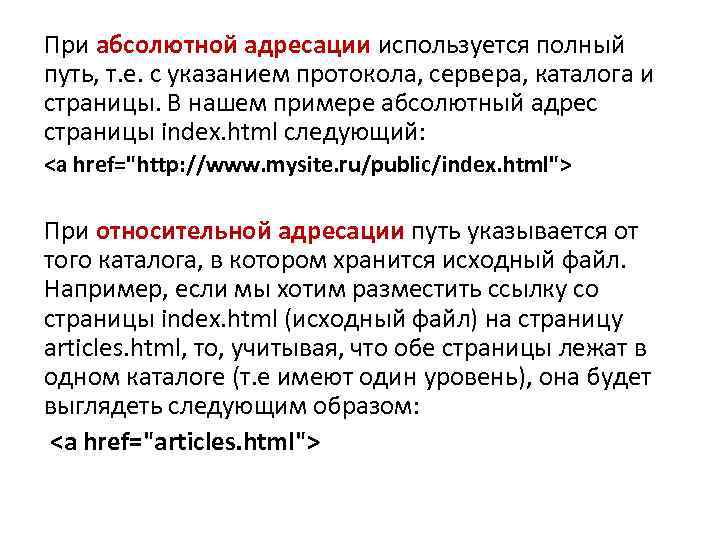
При абсолютной адресации используется полный путь, т. е. с указанием протокола, сервера, каталога и страницы. В нашем примере абсолютный адрес страницы index. html следующий: <a href="http: //www. mysite. ru/public/index. html"> При относительной адресации путь указывается от того каталога, в котором хранится исходный файл. Например, если мы хотим разместить ссылку со страницы index. html (исходный файл) на страницу articles. html, то, учитывая, что обе страницы лежат в одном каталоге (т. е имеют один уровень), она будет выглядеть следующим образом: <a href="articles. html">

<a href="http: //www. yandex. ru" target="_blank"> поисковую систему Яндекс </a> По умолчанию ссылки загружаются в то же окно, но если указать параметр target="_blank", то ссылка загрузится в новое окно.

Иногда, когда документ слишком длинный, полезно сделать ссылки на его разделы. Для таких переходов следует создать пустую ссылку с параметром name там, куда следует перейти. И ссылку с указанием этого имени (после знака #) в качестве адреса параметра href там, откуда следует перейти <p><a name="top"></a> первый абзац, в котором стоит пустая ссылка – якорь </p> <p>второй абзац</p> <p>третий абзац</p> <p><a href="#top">Наверх</a> </p>

У ссылок есть параметр title, в качестве значения которого можно указать текст, который будет выводиться в качестве подсказки, если подвести курсор мыши к ссылке. <body> Посетите <a href="http: //www. yandex. ru" target="_blank" title="переход на Яндекс"> поисковую систему Яндекс </a> </body>

ЗАДАНИЕ Сделайте все обязательные настройки для создания страницы в Notepad++ Создайте страницу с названием «index. html» Вставьте все необходимые элементы вебстраницы Вставьте заголовок (Сказка о Красной Шапочке) Вставьте текст-исходник

Сделайте фон страницы – ivory, Отступ слева - 100 пикселей справа - 50 пикселей сверху - 50 пикселей снизу - 50 пикселей Цвет ссылок alink – red; vlink – maroon Текст «Красная шапочка» 5 размера, красного цвета с выравниванием посередине Текст «Шарль Перо» заголовком 4 типа По всему тексту «Красная шапочка» жирным курсивом, прямая речь курсивом

Имена авторов моноширинным текстом, серого цвета с размером 4. Текст «…так начинается …совсем другая история…» моноширинный, подчеркнутый сверху и снизу линиями Вставьте по тексту абзацные отступы

ИЗОБРАЖЕНИЯ

Изображения на web-страницах могут использоваться двумя способами: • в качестве фона • в качестве самостоятельного изображения. Рекомендуется использование трех форматов графики: JPEG, GIF и PNG. Все изображения для сайта хранятся в отдельной папке, например, images. А пути к изображениям прописываются также, как в ссылках.

ФОНОВЫЕ ИЗОБРАЖЕНИЯ Фоновое изображение заполняет собой все пространство элемента, для которого оно задано. Указав в теге <body> атрибут background="fon. gif", рисунком fon. gif будет залито все окно браузера. ". . /images/fon. gif" – если в разных папках "fon. gif" – если в одной папке

<html> <head> <title>Фоновое изображение</title> </head> <body background=". . /images/fon. gif" bgcolor="pink"> Здесь содержание документа </body> </html> Задавая фоновый рисунок документа, не забывайте указывать также параметр bgcolor. Это связано с тем, что у пользователя может быть отключена загрузка изображений и вашего красивого фона он не увидит. Тогда браузер и будет использовать параметр bgcolor.

ВСТРАИВАНИЕ ИЗОБРАЖЕНИЙ Для размещения на странице изображений используется тег <img>, имеющий единственный обязательный параметр src, определяющий URL-адрес изображения.

<html> <head> <title>Тег img</title> </head> <body> <img src=". . /images/fish. gif"> Остальное содержимое документа </body> </html> Остальное содержимое документа

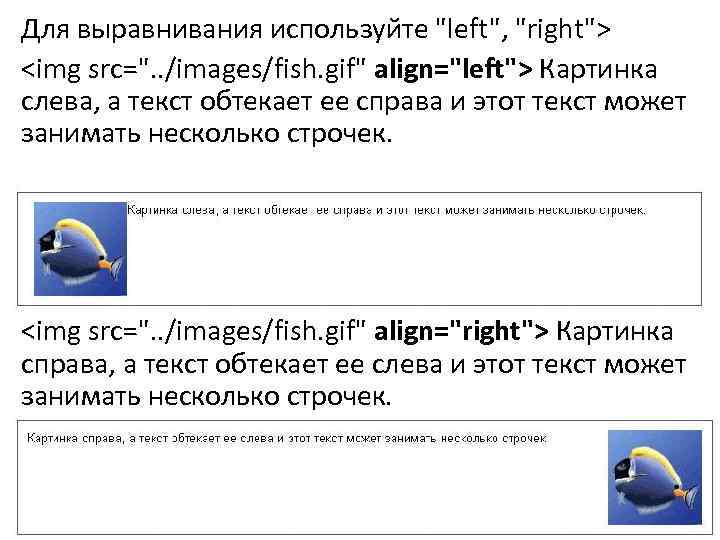
Для выравнивания используйте "left", "right"> <img src=". . /images/fish. gif" align="left"> Картинка слева, а текст обтекает ее справа и этот текст может занимать несколько строчек. <img src=". . /images/fish. gif" align="right"> Картинка справа, а текст обтекает ее слева и этот текст может занимать несколько строчек.

<img src=". . /images/fish. gif" align="top"> Верхняя граница изображения выравнивается по самому высокому элементу текущей строки. Изображение как бы встраивается в строчку. Если изображение большое, то и строка раздвигается на эту высоту. <img src=". . /images/fish. gif" align="texttop"> Верхняя граница изображения выравнивается по самому высокому текстовому элементу текущей строки (заглавная буква строки).

<img src=". . /images/fish. gif" align="middle"> <font size=7>Выравнивание</font> середины изображения по базовой линии текущей строки. <img src=". . /images/fish. gif" align="bottom"> <font size=7>Выравнивание</font> нижней границы изображения по базовой линии текущей строки.

Если же мы хотим, чтобы текст располагался под картинкой, то необходимо использовать тег с параметром clear, который запрещает обтекание. Обтекание можно запретить с правой стороны (right), с левой стороны (left) и с обеих сторон (all). <img src=". . /images/fish. gif"> <br clear="all"> Остальные элементы документа

РАЗМЕРЫ ИЗОБРАЖЕНИЙ Любое изображение имеет размер, заданный в пикселах. При встраивании изображения на страницу, возможно вам понадобиться уменьшить размер исходной картинки. Для этого у тега <img> существуют параметры width - ширина height - высота. Они задаются в пикселах или в процентах (процент от ширины экрана) При загрузке изображения браузер будет автоматически масштабировать вашу картинку к заданным параметрам ширины и высоты. Только имейте в виду, что неаккуратное задание параметров, может привести к изменению пропорций рисунка, а следовательно, к его искажению.

<img src=". . /images/fish. gif"> <img src=". . /images/fish. gif" width="50" height="50"> <img src=". . /images/fish. gif" width="25" height="25">

Вы, наверно, обратили внимание, что текст очень близко прилипает к картинкам. Это не всегда красиво. Для решения этой проблемы имеются параметры hspace - горизонтальный отступ и vspace - вертикальный отступ. Отступы задаются в пикселах. <img src=". . /images/fish. gif" align="left" hspace="20" vspace="20"> Остальное содержимое документа теперь не прилипает к изображению.

АЛЬТЕРНАТИВНЫЙ ТЕКСТ Если у пользователя отключен режим загрузки изображений, то вместо картинки он увидит красный крестик. Неплохо было бы дать ему подсказку, что изображено на рисунке. Для этого используется параметр alt. Текст из этого параметра будет отображаться вместо картинки. <img src=". . /images/fish. gif" alt="рыбка"> <img src=". . /images/fish 1. gif" alt="рыбка">

ИЗОБРАЖЕНИЕ В КАЧЕСТВЕ ССЫЛКИ Чтобы изображение сделать ссылкой, достаточно поместить его внутрь тега-контейнера <a>. В примере наша картинка будет ссылаться на страницу html_example 1. html, которая будет открываться в отдельном окне. <body> <a href="html_example 1. html" target="_blank"> <img src=". . /images/fish. gif" alt="рыбка"> </a> </body>

Добавьте в тег <img> атрибут border="0", значением которого является толщина рамочки.

• Вставьте фоновую картинку, отрегулируйте отступы от краев страницы • Все имена авторов сделайте гиперссылками на соответствующие страницы Википедии • Вставьте картинки по тексту • Вставьте логотип ИРСО и сделайте его гиперссылкой на сайт ИРСО.

ТАБЛИЦЫ

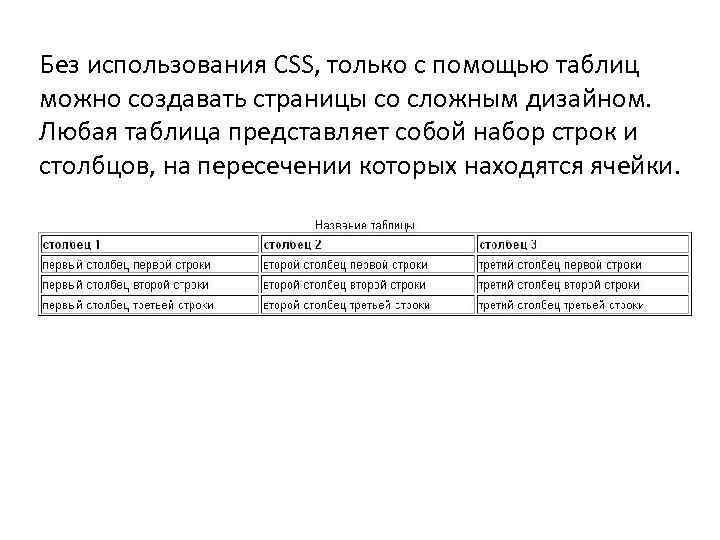
Без использования CSS, только с помощью таблиц можно создавать страницы со сложным дизайном. Любая таблица представляет собой набор строк и столбцов, на пересечении которых находятся ячейки.

Рассмотрим нашу таблицу с точки зрения HTML: • • • сама таблица задается с помощью тегов <table></table>, у таблицы есть название - теги <caption></caption>, таблица состоит из строк - теги <tr></tr>, каждая строка состоит из столбцов - теги <td></td>, столбцы имеют названия, расположенные в первой строке - теги <th></th>. <table> <caption>Название таблицы</caption> <tr><th>1</th><th>2</th><th>3</th></tr> <tr><td>11</td><td>12</td><td>13</td></tr> <tr><td>21</td><td>22</td><td>23</td></tr> <tr><td>31</td><td>32</td><td>33</td></tr> </table>

ПАРАМЕТРЫ HTML ТАБЛИЦ: ОТСТУП, ШИРИНА, ЦВЕТ ФОНА, РАМКА • width - задает ширину таблицы (в пикселах или % от ширины экрана), • bgcolor - задает цвет фона ячеек таблицы, • background - заливает фон таблицы рисунком, • border - задает рамку указанной ширины (в пикселах) вокруг всей таблицы, • cellpadding - задает отступ в пикселях между границей клетки и ее содержимым. <table width="300" bgcolor="plum" border="1"> <caption>Название таблицы</caption>

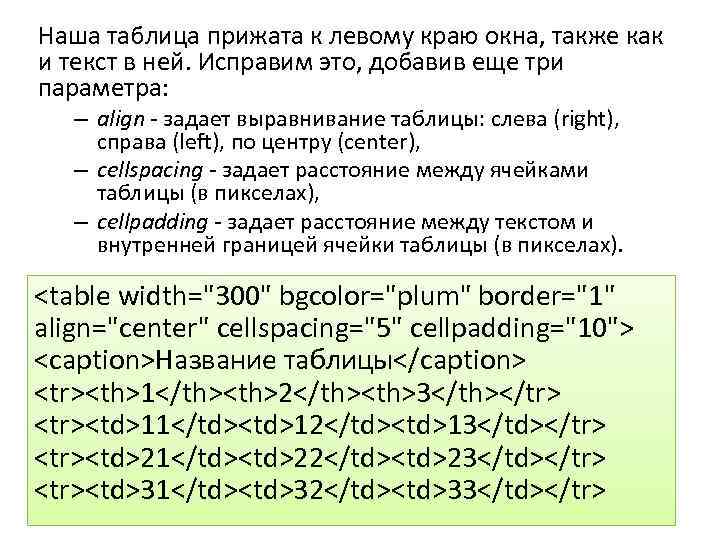
Наша таблица прижата к левому краю окна, также как и текст в ней. Исправим это, добавив еще три параметра: – align - задает выравнивание таблицы: слева (right), справа (left), по центру (center), – cellspacing - задает расстояние между ячейками таблицы (в пикселах), – cellpadding - задает расстояние между текстом и внутренней границей ячейки таблицы (в пикселах). <table width="300" bgcolor="plum" border="1" align="center" cellspacing="5" cellpadding="10"> <caption>Название таблицы</caption> <tr><th>1</th><th>2</th><th>3</th></tr> <tr><td>11</td><td>12</td><td>13</td></tr> <tr><td>21</td><td>22</td><td>23</td></tr> <tr><td>31</td><td>32</td><td>33</td></tr>

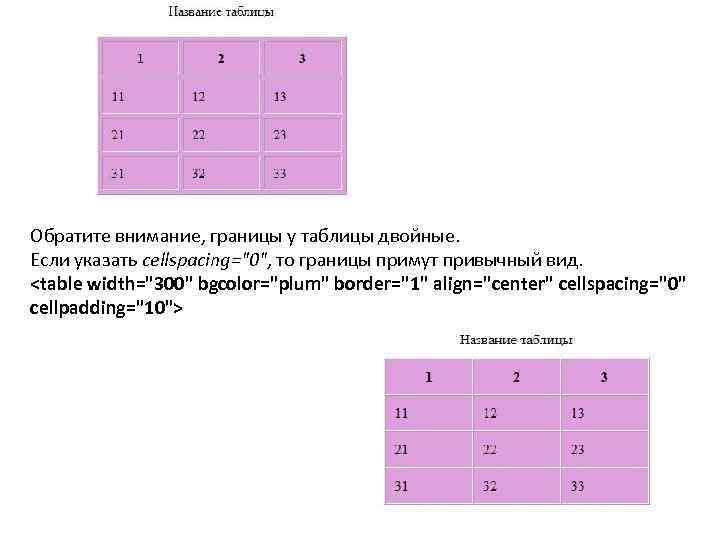
Обратите внимание, границы у таблицы двойные. Если указать cellspacing="0", то границы примут привычный вид. <table width="300" bgcolor="plum" border="1" align="center" cellspacing="0" cellpadding="10">

За границы отвечают два параметра: frame - задает вид рамки вокруг таблицы и может принимать следующие значения: void - рамки нет, above - только верхняя рамка, below - только нижняя рамка, hsides - только верхняя и нижняя рамки, vsides - только левая и правая рамки, lhs - только левая рамка, rhs - только правая рамка, box - все четыре части рамки. rules - задает вид внутренних границ таблицы и может принимать следующие значения: none - между ячейками нет границ, groups - границы только между группами строк и группами столбцов (будут рассмотрены чуть позже), rows - границы только между строками, cols - границы только между стобцами, all - отображать все границы.

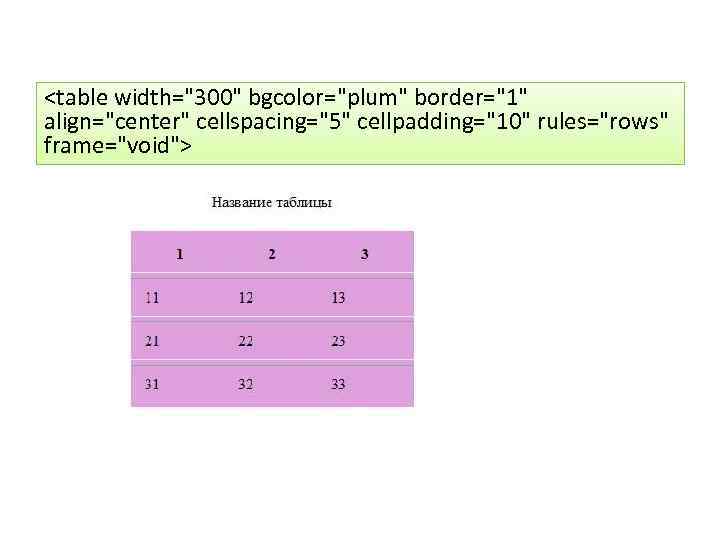
<table width="300" bgcolor="plum" border="1" align="center" cellspacing="5" cellpadding="10" rules="rows" frame="void">

Таблицы формируются построчно. Поэтому, заданные в строке (tr) параметры распространяют свое действие на все ячейки (td) строки. У строк можно использовать три параметра: • align - выравнивает текст в ячейках по горизонтали, может принимать значения: слева (right), справа (left), по центру (center), • valign - выравнивает текст в ячейках по вертикали, может принимать значения: вверх (top), вниз (bottom), по центру (middle), • bgcolor - задает цвет строки.

<table width="300" bgcolor="plum" border="1" align="center" cellspacing="0" cellpadding="10"> <caption>Название таблицы</caption> <tr> <th>1</th><th>2</th><th>3</th> </tr> <tr align="center" valign="middle" bgcolor="yellow"> <td> 11 Текст во всех ячейках этой строки центрирован по центру как по вертикали, так и по горизонтали </td> <td>12</td> <td>13</td> </tr>

<tr align="left" valign="bottom"> <td> 21 Здесь текст прижат к левому краю по горизонтали и книзу - по вертикали </td> <td>22</td> <td>23</td> </tr> <tr align="right" valign="top" bgcolor="yellow"> <td> 31 Текст во всех ячейках этой строки прижат по горизонтали к правому краю, по вертикали - кверху </td> <td>32 </td> <td>33</td> </tr>


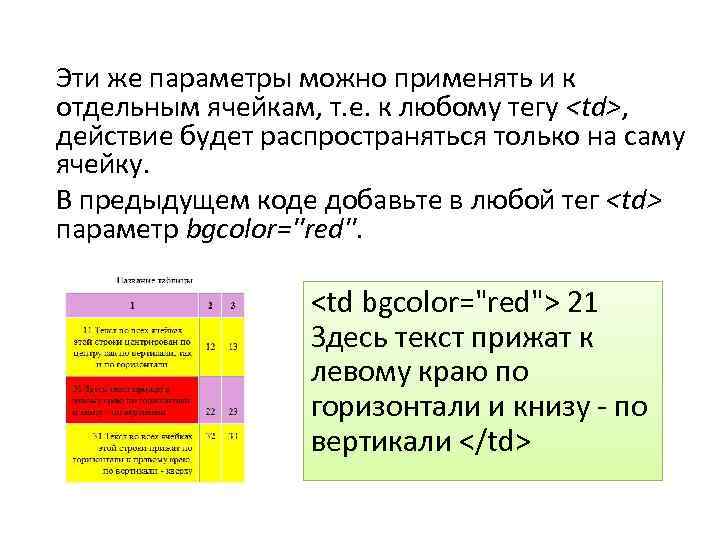
Эти же параметры можно применять и к отдельным ячейкам, т. е. к любому тегу <td>, действие будет распространяться только на саму ячейку. В предыдущем коде добавьте в любой тег <td> параметр bgcolor="red". <td bgcolor="red"> 21 Здесь текст прижат к левому краю по горизонтали и книзу - по вертикали </td>

к ячейкам можно применять еще два параметра: • width - задает ширину столбца (в пикселах или в процентном соотношении, где за 100% принимается ширина таблицы), • height - задает высоту ячейки, причем все ячейки в этой же строке станут этой высоты. <tr> <th width="50%" height="50">1</th> <th width="30%">2</th> <th width="20%">3</th> </tr>

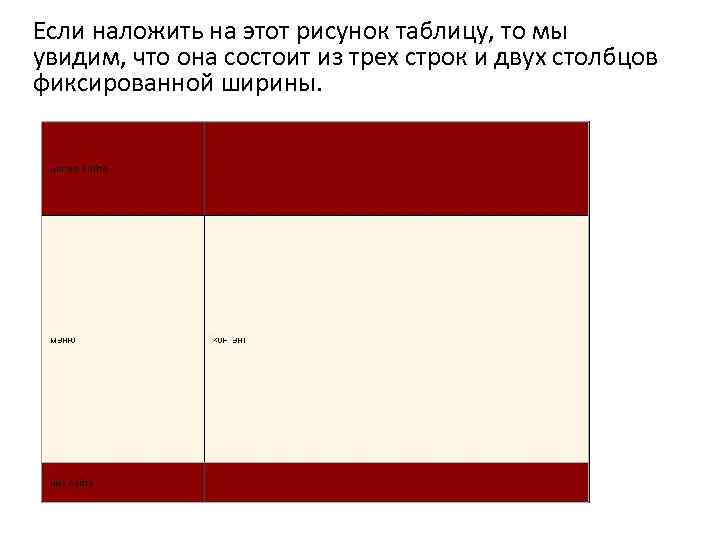
РАБОТА С ТАБЛИЦАМИ СЛОЖНОЙ СТРУКТУРЫ Самым распространенным применением таблиц сложных структур является разметка web-страницы.

Если наложить на этот рисунок таблицу, то мы увидим, что она состоит из трех строк и двух столбцов фиксированной ширины.

Нам нужно, чтобы в первой и третьей строках было по одному столбцу. Это достигается при помощи параметра colspan тега <td>. Этот параметр указывает браузеру объединить несколько столбцов в один. Значением этого параметра является число, указывающее сколько столбцов будет объединено. <td colspan="2">

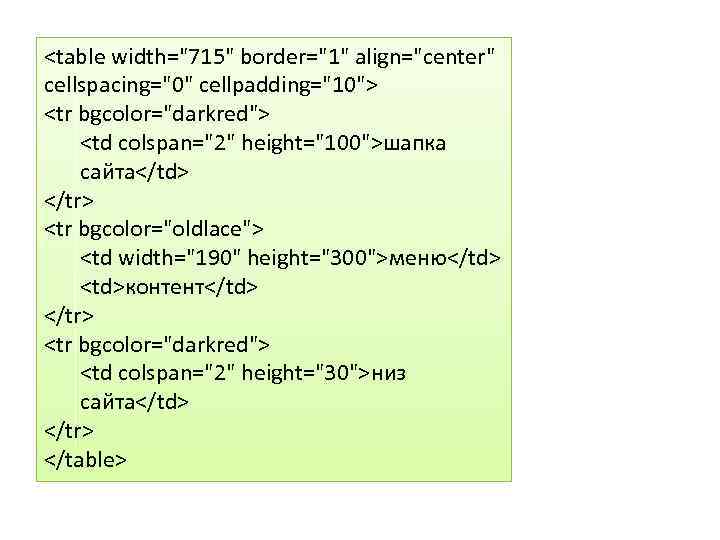
<table width="715" border="1" align="center" cellspacing="0" cellpadding="10"> <tr bgcolor="darkred"> <td colspan="2" height="100">шапка сайта</td> </tr> <tr bgcolor="oldlace"> <td width="190" height="300">меню</td> <td>контент</td> </tr> <tr bgcolor="darkred"> <td colspan="2" height="30">низ сайта</td> </tr> </table>

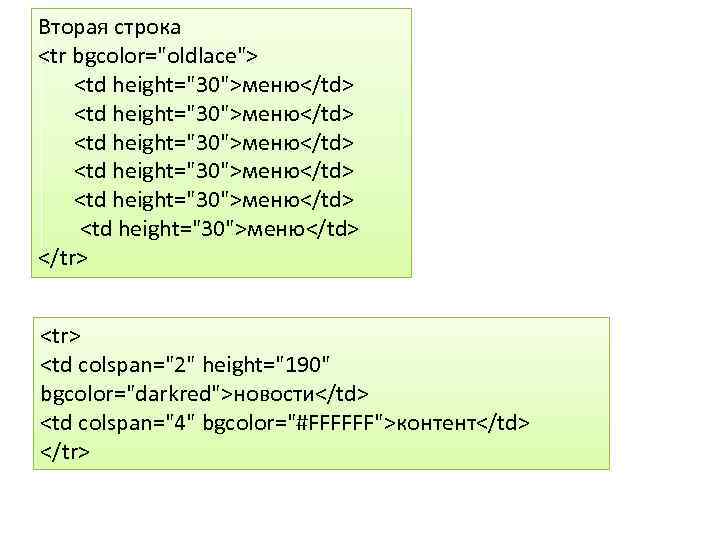
Первая строка <tr bgcolor="darkred"> <td colspan="6" height="60">шапка сайта</td> </tr>

Вторая строка <tr bgcolor="oldlace"> <td height="30">меню</td> <td height="30">меню</td> </tr> <td colspan="2" height="190" bgcolor="darkred">новости</td> <td colspan="4" bgcolor="#FFFFFF">контент</td> </tr>

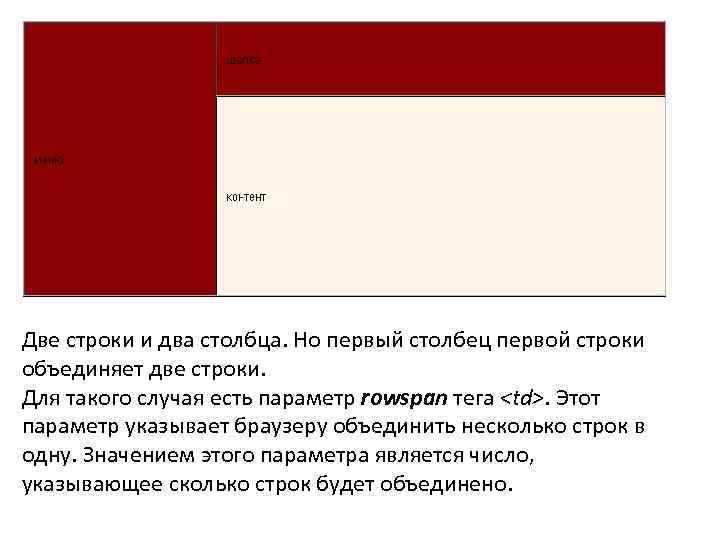
Две строки и два столбца. Но первый столбец первой строки объединяет две строки. Для такого случая есть параметр rowspan тега <td>. Этот параметр указывает браузеру объединить несколько строк в одну. Значением этого параметра является число, указывающее сколько строк будет объединено.

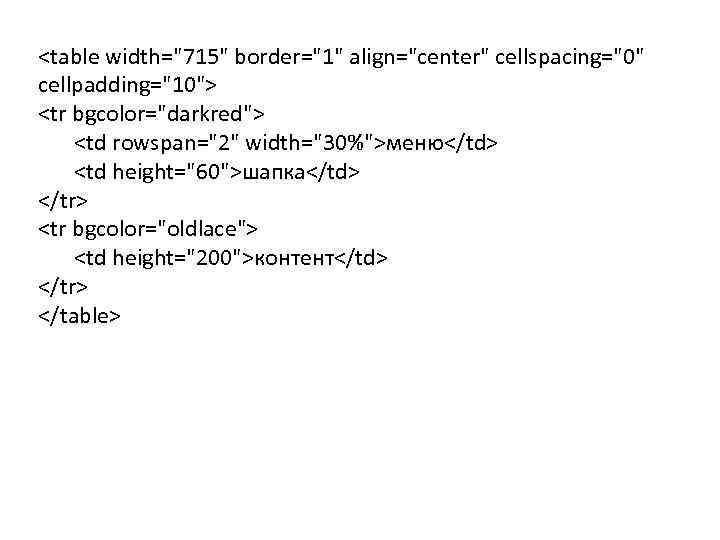
<table width="715" border="1" align="center" cellspacing="0" cellpadding="10"> <tr bgcolor="darkred"> <td rowspan="2" width="30%">меню</td> <td height="60">шапка</td> </tr> <tr bgcolor="oldlace"> <td height="200">контент</td> </tr> </table>


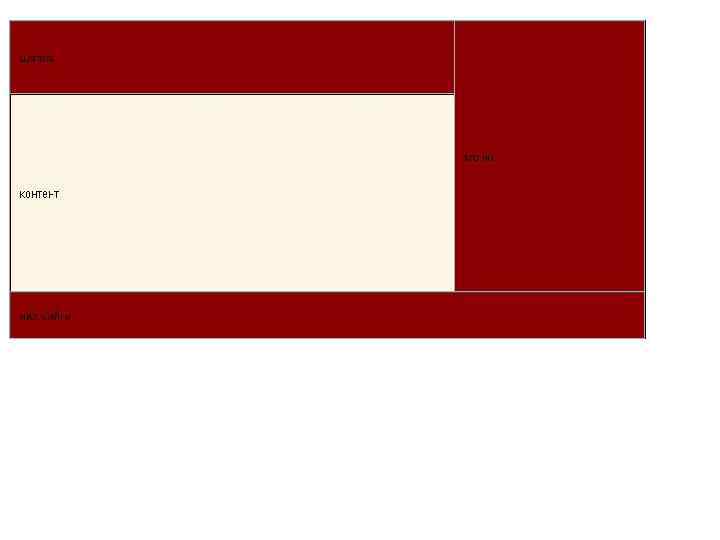
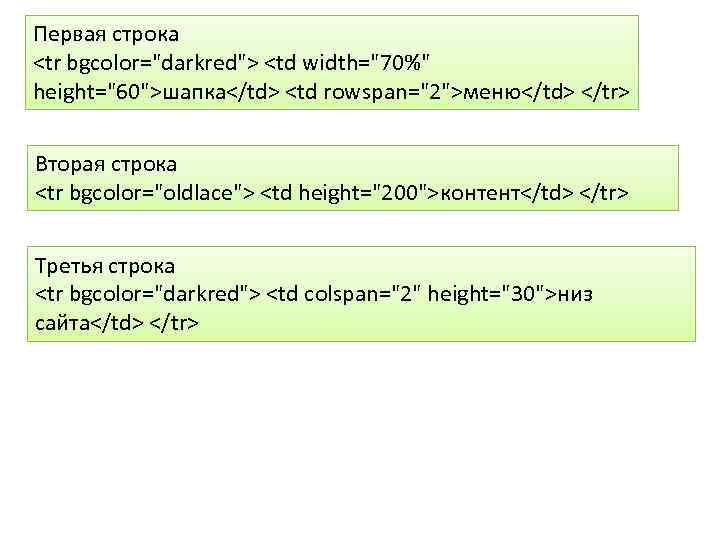
Первая строка <tr bgcolor="darkred"> <td width="70%" height="60">шапка</td> <td rowspan="2">меню</td> </tr> Вторая строка <tr bgcolor="oldlace"> <td height="200">контент</td> </tr> Третья строка <tr bgcolor="darkred"> <td colspan="2" height="30">низ сайта</td> </tr>

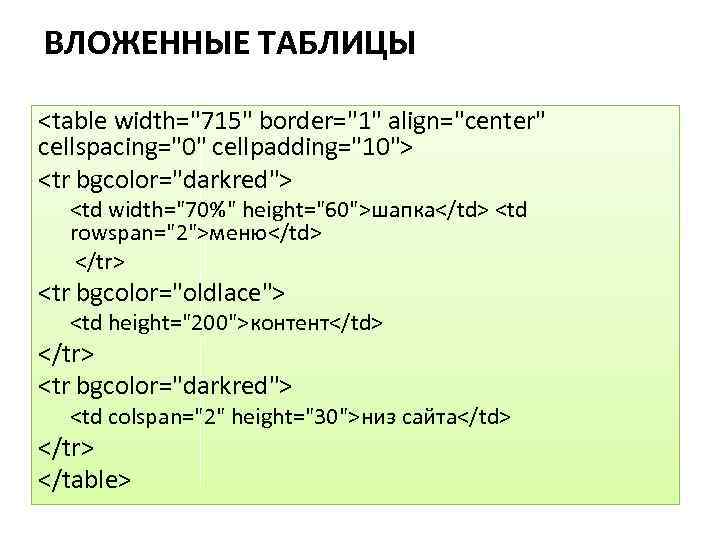
ВЛОЖЕННЫЕ ТАБЛИЦЫ <table width="715" border="1" align="center" cellspacing="0" cellpadding="10"> <tr bgcolor="darkred"> <td width="70%" height="60">шапка</td> <td rowspan="2">меню</td> </tr> <tr bgcolor="oldlace"> <td height="200">контент</td> </tr> <tr bgcolor="darkred"> <td colspan="2" height="30">низ сайта</td> </tr> </table>

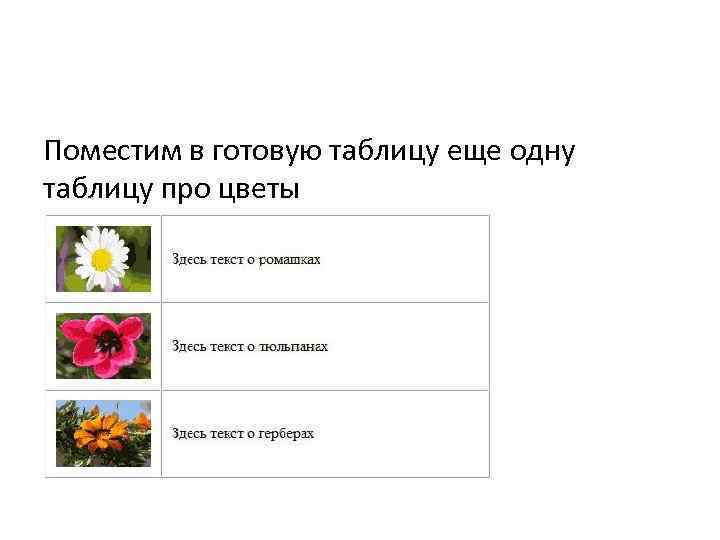
Поместим в готовую таблицу еще одну таблицу про цветы

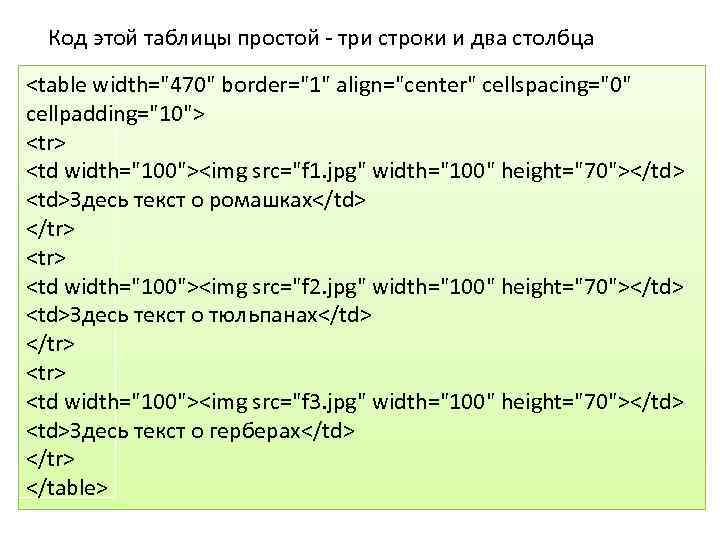
Код этой таблицы простой - три строки и два столбца <table width="470" border="1" align="center" cellspacing="0" cellpadding="10"> <tr> <td width="100"><img src="f 1. jpg" width="100" height="70"></td> <td>Здесь текст о ромашках</td> </tr> <td width="100"><img src="f 2. jpg" width="100" height="70"></td> <td>Здесь текст о тюльпанах</td> </tr> <td width="100"><img src="f 3. jpg" width="100" height="70"></td> <td>Здесь текст о герберах</td> </tr> </table>

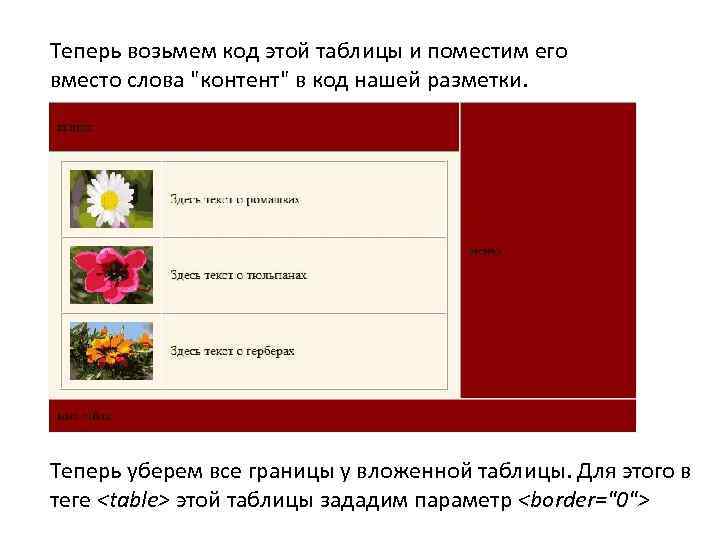
Теперь возьмем код этой таблицы и поместим его вместо слова "контент" в код нашей разметки. Теперь уберем все границы у вложенной таблицы. Для этого в теге <table> этой таблицы зададим параметр <border="0">

Создаем таблицу 6 на В третью и пятую строку вставим фоновое изображение (объединяем их) В четвертую вставляем фоновое изображение





МЕНЯЕМ ФОН HTML-СТРАНИЦЫ И ЦВЕТ ТЕКСТА добавим в тег <body> атрибуты bgcolor="blue" text="yellow". bgcolor - атрибут, отвечающий за цвет фона страницы, blue - его значение (красный - red, зеленый - green). Атрибут text задает цвет текста документа, его значение yellow - желтый. <html> <head> <title> Моя первая страница </title> </head> <body bgcolor="blue" text="yellow"> Всем привет! </body> </html>

В HTML существуют два способа задания цвета: • по имени (156) • указанием шестнадцатеричного кода цвета. Итак, поменяем цвет в атрибуте bgcolor на нежно-голубой, а цвет текста - на менее яркий. Обновите html-страницу (Ctrl+F 5) и посмотрите на результат.

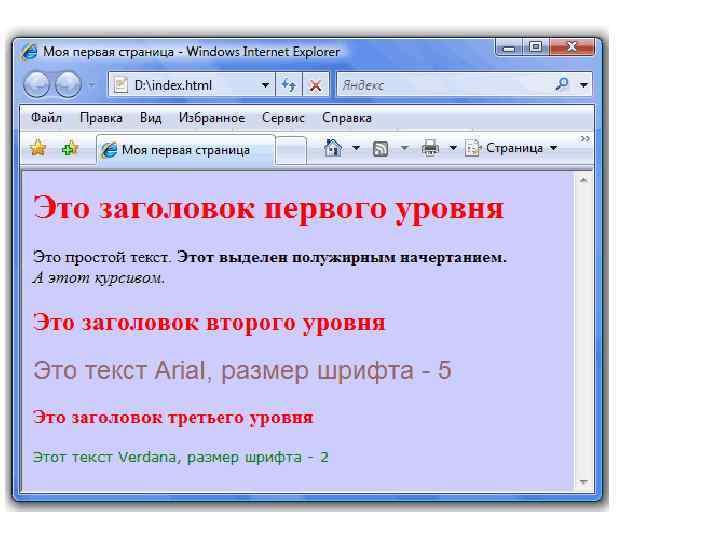
<html> <head> <title> Моя первая страница </title> </head> <body bgcolor="#CCCCFF"> <h 1> <font color="red"> Это заголовок первого уровня </font> </h 1> Это простой текст. <b>Этот выделен полужирным начертанием. </b> <i>А этот курсивом. </i> <h 2> <font color="red"> Это заголовок второго уровня </font> </h 2> <font color="#996666" size="5" face="Arial"> Это текст Arial, размер шрифта - 5 </font> <h 3> <font color="red"> Это заголовок третьего уровня </font> </h 3> <font color="green" size="2" face="Verdana"> Этот текст Verdana, размер шрифта - 2 </font> </body> </html>


Пошаговое создание сайта в HTML.pptx