Организация web страниц.ppt
- Количество слайдов: 20

Организация Web страниц

• Успех будущего веб- проекта во многом определяется качеством исполнения фундамента — шаблонов главной и внутренних страниц сайта. Все сайты информационного характера (в отличие от презентационных проектов) в значительной мере похожи друг на друга. И общность эта сильнее всего выражена в составе и взаимном расположении элементов страниц. • В организации пространства страницы любого информационного сайта можно выделить четыре функциональные области со строго определенными ролями: • Это «шапка» (в английской терминологии — header), • блок навигации, • область основного текста, • «подвал» (footer).

• "Шапка" должна располагаться сверху, основной её функциональный элемент - название сайта. Иногда, помимо титульной надписи, в "шапке" может присутствовать заголовок текущего раздела сайта. Там же может находиться логотип компании или иной характерный символ проекта. Хорошим тоном считается размещение подобного символа в левой стороне "шапки" и наделение его ролью ссылки на главную страницу сайта.

• Навигационная панель, если количество разделов на сайте небольшое, может располагаться горизонтально, отделяя "шапку" страницы от области основного текста. В этом случае элементы навигации полезно продублировать и внизу страницы, между блоком основного содержания и "подвалом". Когда разделов на сайте относительно много, лучше сделать навигационный блок вертикальным, располагая его слева от зоны с основным текстом страницы.

• В нестандартных ситуациях, когда, например, логическая структура сайта чрезвычайно сложна и насчитывает множество иерархических уровней вложенности, может использоваться и двухкоординатная система навигации, при этом горизонтально ориентированная область обычно отводится для ссылок на верхнеуровневые, "магистральные" направления сайта, а вертикальный блок планируется как контекстное меню подразделов в рамках текущего крупного раздела.

• На главной странице сайта в блоке основного текста должна в обязательном порядке присутствовать краткая аннотация, раскрывающая содержание проекта. • Аннотация должна предварять любое текстовое содержание главной страницы и быть полностью видимой без какой бы то ни было прокрутки содержимого окна браузера. Но на главной странице часто размещают и новости, причем тоже крайне желательно, чтобы информация о последнем обновлении ресурса была видна без прокрутки содержимого окна. Поэтому целесообразно применить для текстового содержания главной страницы сайта двухколонную верстку, тогда как на внутренних страницах вполне можно обойтись размещением текста и в одну колонку.

• " Подвал" страницы — весьма важная деталь, композиционная роль "подвала" состоит в том, чтобы уравновесить "шапку", придать странице законченность. Но и в информационном плане он также очень полезен. В самой нижней области страницы разумно разместить выходные данные, контакты, дату последнего обновления страницы, счётчик посещений и т. д.

• Все элементы логической разметки можно подразделить на два типа: блочные(block) и внутристрочные (inline). Разница между ними заключается в том, что при визуальном отображении страницы следующие друг за другом блочные элементы располагаются вертикально, а внутристрочные – горизонтально. • Иными словами, любой блочный элемент всегда разрывает строку, а внутристрочный – нет. Абзац является примером блочного элемента – он всегда начинается с новой строки. Любой элемент, который следует за абзацем, будет также перенесен на новую строку.

• Экранные версии страниц сайта могут обладать либо фиксированной шириной в пикселях, либо верстаться по "резиновому" принципу, растягиваясь или сжимаясь в зависимости от размеров окна браузера. "Резиновый" шаблон верстать сложнее, да и вряд ли какая либо композиция будет выглядеть сбалансированно при возможном изменении её ширины в два с лишнем раза от расчётной. Не следует забывать, что растровая графика не масштабируется с изменением окна браузера. В то же время вокруг содержимого страниц с фиксированной шириной при больших разрешения экрана остаются огромные пустые поля, и выглядят такие страницы в подобной ситуации весьма сиротливо. • Следует помнить, что сайты создаются не ради дизайна, а ради контента. Дизайн служит контенту, находясь у него в полном подчинении, но никак не наоборот.

• Самые лучшие Web-сайты – это те, которые привлекательно выглядят, емко выражают основную идею и не заставляют пользователей ждать получения информации на их экранах слишком долго. Причина номер один, почему люди быстро уходят с сайта (или не посещают его вовсе) – слишком долгая загрузка информации. Большой объем графических файлов вызывает желание как-то повлиять на ход событий, и самое простое – это нажать на кнопку Stop, остановив загрузку, не перегружайте свои страницы слишком большим количеством информации. Нужно установить равновесие между текстовой и изобразительной информацией.

• По окончании создания и тестирования Web-страницы нужно обеспечить доступ к ней пользователей, для чего страницу следует разместить на Web-сервере. Публикация web-страниц на сервере является актуальной темой на сегодня. Существуют различные способы их публикации. Примером публикации страницы может стать сервер провайдера – эта услуга, как правило бесплатная. • Страничка может быть размещена в личном каталоге, причем правами на редактирование, удаление и добавление информации в нем будет обладать сам автор. Это обеспечит безопасность страницы и защиту ее от посторонних. Точный адрес каталога можно узнать у провайдера.

Табличной называется верстка, в результате которой все элементы на странице так или иначе находятся во внутренних элементах таблицы, таких, как например <tr> и <td>. • • Приёмы табличной верстки При верстки с помощью таблиц желательно разбить код на несколько таблиц. Вопервых, потому что так проще писать разметку. Во-вторых, так браузер быстрее выведет на экран часть страницы, не дожидаясь пока страница загрузится полностью. Необходимо задавать размеры графическим объектам, даже если размеры совпадают с реальными, чтобы браузер мог "просчитать" страницу и зарезервировать место под каждое изображение. Такая страница в процессе загрузки не будет "прыгать" и "дёргаться". Необходимо указывать размеры ячеек таблицы, даже если они совпадают с размерами помещённых в них рисунков: для чёткой стыковки краёв изображений, помещённых внутрь ячеек. Необходимо удалить лишние пробелы и символы перевода строк из HTML-кода, если необходимо расположить изображение вплотную друг к другу. В процессе отладки кода нужно включать отображение границ таблицы, чтобы лучше в ней ориентироваться. Чтобы задать поля для ячеек таблицы, которая служит каркасом дизайна нужно поместить в ячейку вложенную таблицу и задать для неё поля и и отступы. Нужно помнить, что несмотря на заданную ширину ячеек в пикселях, ячейки таблицы могут раздвигаться, чтобы вместить содержимое, выходящее за пределы указанной ширины, поэтому надо аккуратно пользоваться неразрывными пробелами и большими рисунками.

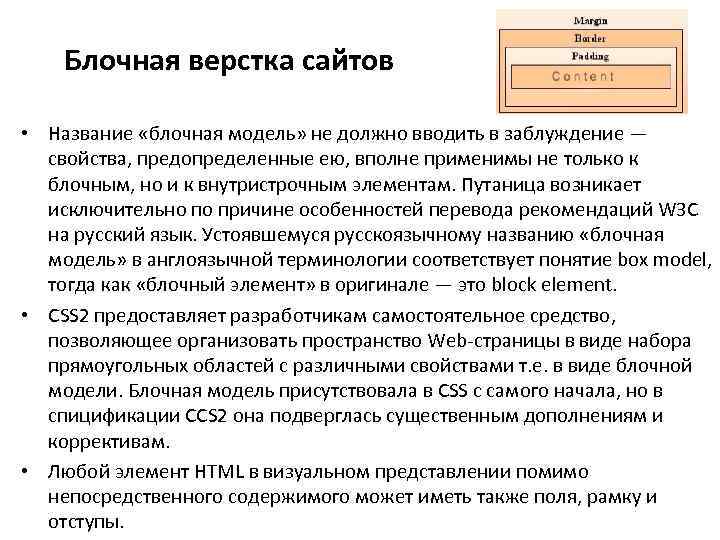
Блочная верстка сайтов • Название «блочная модель» не должно вводить в заблуждение — свойства, предопределенные ею, вполне применимы не только к блочным, но и к внутристрочным элементам. Путаница возникает исключительно по причине особенностей перевода рекомендаций W 3 C на русский язык. Устоявшемуся русскоязычному названию «блочная модель» в англоязычной терминологии соответствует понятие box model, тогда как «блочный элемент» в оригинале — это block element. • CSS 2 предоставляет разработчикам самостоятельное средство, позволяющее организовать пространство Web-страницы в виде набора прямоугольных областей с различными свойствами т. е. в виде блочной модели. Блочная модель присутствовала в CSS с самого начала, но в спицификации CCS 2 она подверглась существенным дополнениям и коррективам. • Любой элемент HTML в визуальном представлении помимо непосредственного содержимого может иметь также поля, рамку и отступы.

• Содержимое элемента (content) это визуальное отображение той полезной информации, которая размечена тегами, определяющими данный элемент. Например, текст абзаца или графическое изображение. • Рамка (border) представляет собой видимый контур, для которого можно определять такие характеристики, как толщина, цвет, тип линии. • Поля (padding) отделяют содержимое элемента от рамки. Фон полей совпадает с фоном, определённым для содержимого. • Отступы (margin) отделяют содержимое элемента от рамки. Это своеобразная "полоса отчуждения", характеризующее минимально возможное расстояние от рамки до соседних элементов или до границ содержимого родительского элемента. Фон отступов всегда является прозрачным. • B CSS определены одноимённые свойства: border, padding и margin для задания рамки, полей и отступов соответственно.

Структура Web-страницы Основные элементы Web-страницы • На любой Web-странице должны присутствовать минимум четыре элемента: • ‹html›, • ‹head›, • ‹title› • ‹body›.

Элемент верхнего уровня ‹html› • Элемент верхнего уровня ‹html› — основной элемент Web-страницы. Он находится в вершине «дерева» Webстраницы. • В элемент ‹html› включаются два элемента — элементы ‹head› и ‹body›.

Элемент ‹head› выполняет служебные функции. В элементе ‹head› находится служебная информация. Эта информация характеризует Web-страницу как единое целое. На обычной Web-странице в ‹head› находится такая информация: • Название страницы, её описание, имя автора. • Правила по оформлению страницы — цветовая гамма, шрифты, расположение навигационных элементов и т. д. • Сценарии, отвечающие за реакцию Web-страницы на действия пользователя и взаимодействие с ним. Эти данные характеризуют всю Web-страницу целиком, и именно поэтому они выносятся в ‹head›. Элемент ‹head› всегда должен присутствовать в элементе ‹html›.

Элемент ‹body› • Элемент ‹body› — «тело» Web-страницы. • Элемент ‹body› всегда должен присутствовать в элементе ‹html›. • В ‹body› включаются абзацы, заголовки и другие блочные и линейные элементы.

Элемент ‹title› • ‹title› — название Web-страницы. • Элемент ‹title› представляет собой название Web-страницы. Оно отображается в заголовке окна. • Название является первым, что видит посетитель, поэтому к его составлению следует подходить серьёзно. • Элемент ‹title› всегда должен присутствовать в элементе ‹head›. У любой страницы должно быть название.

Простейшая Web-страница
Организация web страниц.ppt