Оптимизация верстки SASS + Compass Framework.pptx
- Количество слайдов: 21
 Оптимизация верстки: SASS + Compass framework © Андрей Тюпа @ Red. Fox
Оптимизация верстки: SASS + Compass framework © Андрей Тюпа @ Red. Fox
 SASS - это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов каскадных таблиц стилей. Syntactically Awesome Stylesheets - синтаксически превосходные таблицы стилей
SASS - это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов каскадных таблиц стилей. Syntactically Awesome Stylesheets - синтаксически превосходные таблицы стилей
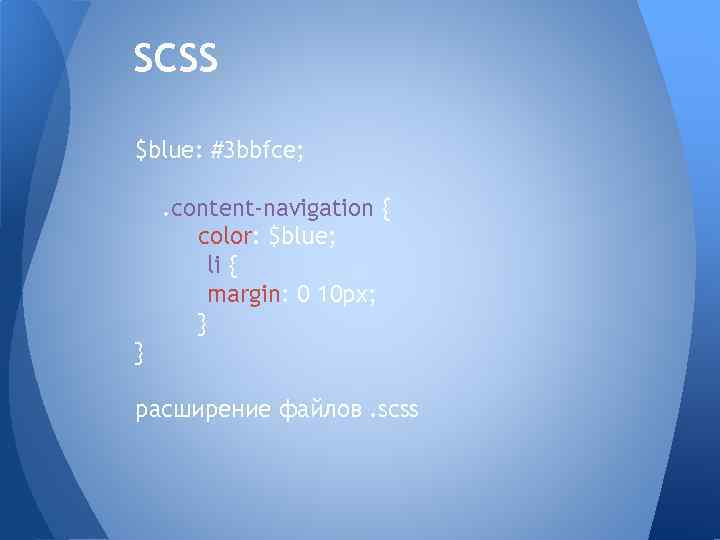
 SCSS $blue: #3 bbfce; . content-navigation { color: $blue; li { margin: 0 10 px; } } расширение файлов. scss
SCSS $blue: #3 bbfce; . content-navigation { color: $blue; li { margin: 0 10 px; } } расширение файлов. scss
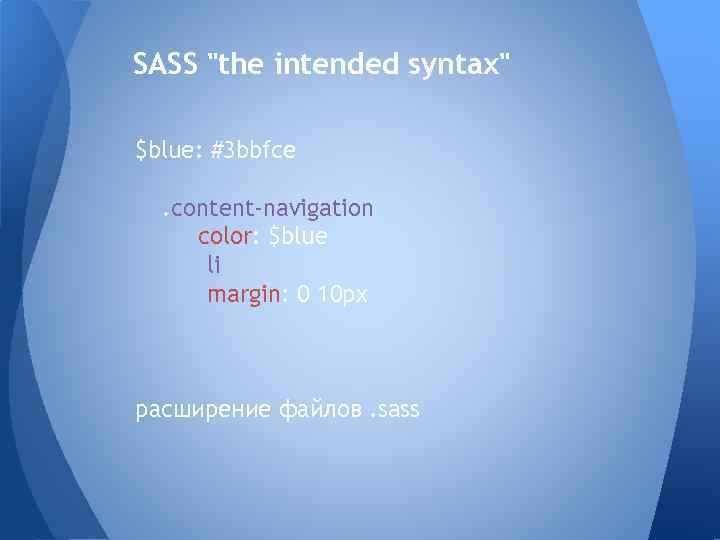
 SASS "the intended syntax" $blue: #3 bbfce. content-navigation color: $blue li margin: 0 10 px расширение файлов. sass
SASS "the intended syntax" $blue: #3 bbfce. content-navigation color: $blue li margin: 0 10 px расширение файлов. sass
 Возможности SASS 1. 2. 3. 4. Переменные Вложение Mixins (Примеси) Наследование селекторов
Возможности SASS 1. 2. 3. 4. Переменные Вложение Mixins (Примеси) Наследование селекторов
 Переменные (variables) $blue: #222 fa 7; $pink: #ee 3381; $grey: #ccc; div { background-color: $blue; } a{ color: $pink; } td { border: 1 px solid $grey; }
Переменные (variables) $blue: #222 fa 7; $pink: #ee 3381; $grey: #ccc; div { background-color: $blue; } a{ color: $pink; } td { border: 1 px solid $grey; }
 Вложения (Nesting). pane-mailchimp-form /***styles***/ }. pane-mailchimp-form /***styles***/} {. pane-title { input. form-text { input. form-submit {
Вложения (Nesting). pane-mailchimp-form /***styles***/ }. pane-mailchimp-form /***styles***/} {. pane-title { input. form-text { input. form-submit {
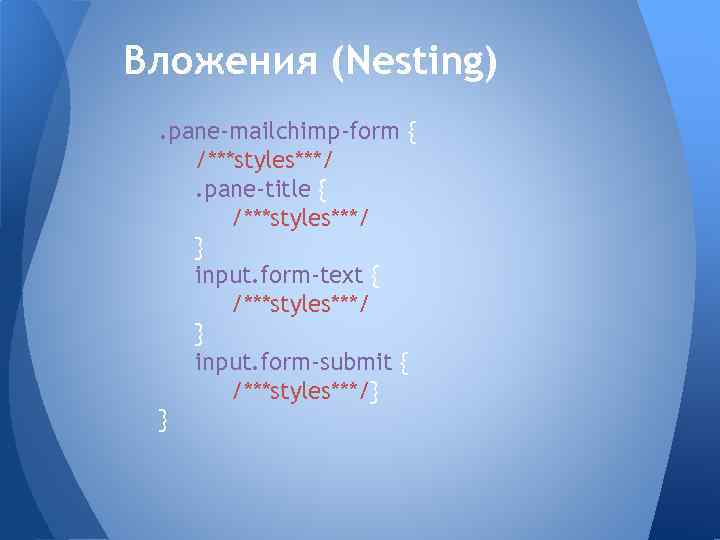
 Вложения (Nesting). pane-mailchimp-form { /***styles***/. pane-title { /***styles***/ } input. form-text { /***styles***/ } input. form-submit { /***styles***/} }
Вложения (Nesting). pane-mailchimp-form { /***styles***/. pane-title { /***styles***/ } input. form-text { /***styles***/ } input. form-submit { /***styles***/} }
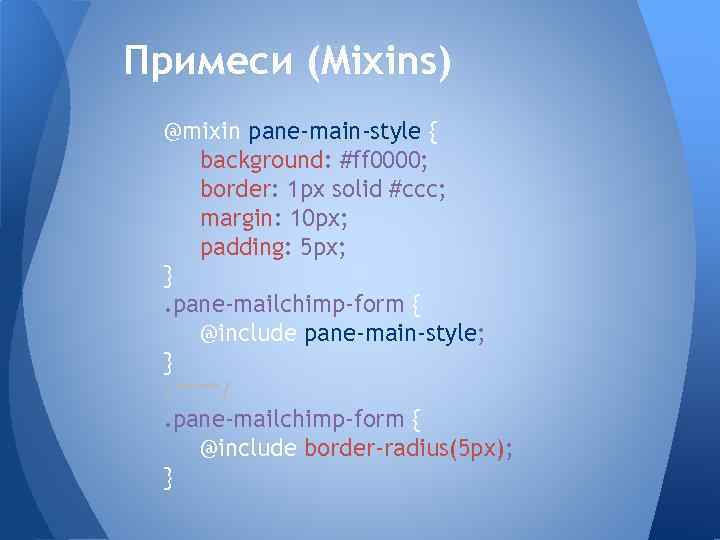
 Примеси (Mixins) @mixin pane-main-style { background: #ff 0000; border: 1 px solid #ccc; margin: 10 px; padding: 5 px; }. pane-mailchimp-form { @include pane-main-style; } /*****/. pane-mailchimp-form { @include border-radius(5 px); }
Примеси (Mixins) @mixin pane-main-style { background: #ff 0000; border: 1 px solid #ccc; margin: 10 px; padding: 5 px; }. pane-mailchimp-form { @include pane-main-style; } /*****/. pane-mailchimp-form { @include border-radius(5 px); }
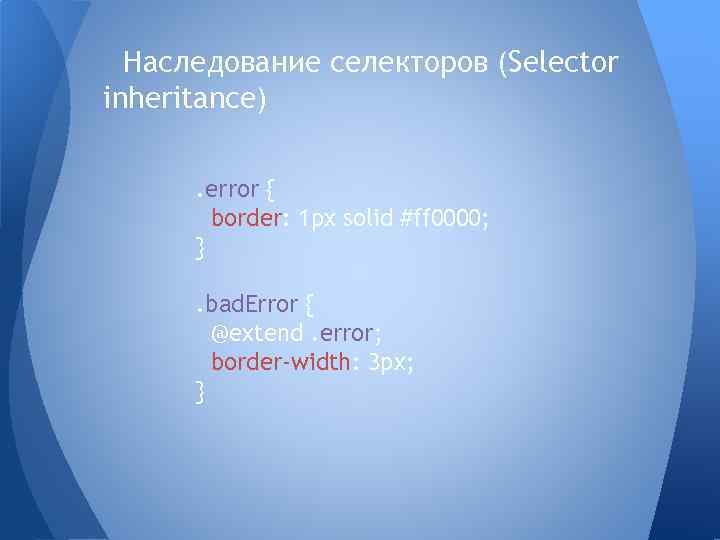
 Наследование селекторов (Selector inheritance). error { border: 1 px solid #ff 0000; }. bad. Error { @extend. error; border-width: 3 px; }
Наследование селекторов (Selector inheritance). error { border: 1 px solid #ff 0000; }. bad. Error { @extend. error; border-width: 3 px; }

 Кроссбраузерный CSS 3 SCSS. simple { @include border-radius(5 px); } CSS. simple { -webkit-border-radius: 5 px; -moz-border-radius: 5 px; -ms-border-radius: 5 px; -o-border-radius: 5 px; }
Кроссбраузерный CSS 3 SCSS. simple { @include border-radius(5 px); } CSS. simple { -webkit-border-radius: 5 px; -moz-border-radius: 5 px; -ms-border-radius: 5 px; -o-border-radius: 5 px; }
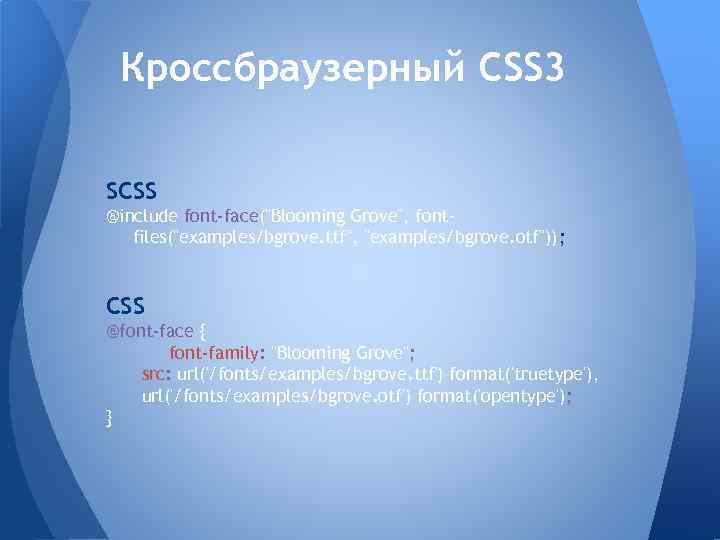
 Кроссбраузерный CSS 3 SCSS @include font-face("Blooming Grove", fontfiles("examples/bgrove. ttf", "examples/bgrove. otf")); CSS @font-face { font-family: "Blooming Grove"; src: url('/fonts/examples/bgrove. ttf') format('truetype'), url('/fonts/examples/bgrove. otf') format('opentype'); }
Кроссбраузерный CSS 3 SCSS @include font-face("Blooming Grove", fontfiles("examples/bgrove. ttf", "examples/bgrove. otf")); CSS @font-face { font-family: "Blooming Grove"; src: url('/fonts/examples/bgrove. ttf') format('truetype'), url('/fonts/examples/bgrove. otf') format('opentype'); }
 Хелперы (Helpers) image-width(). views-row { padding-left: image-width('. . /i/arrow_blue. png'); }
Хелперы (Helpers) image-width(). views-row { padding-left: image-width('. . /i/arrow_blue. png'); }
 Хелперы (Helpers) SCSS ul li { background: inline-image('. . /i/arrow_blue. png') no-repeat 0 0; } CSS ul li { background: url('data: image/png; base 64, i. VBORw 0 KGgo. AAAANSUh. EUg. AAAAk. A AAALCAYAAACt. Wacb. AAAAGXRFWHRTb 2 Z 0 d 2 Fy. ZQBBZG 9 i. ZSBJb. W Fn. ZVJl. YWR 5 ccll. PAAAAG 9 JREFUe. Npi. ZCja. Y 8 z. Aw. HCWAQ 9 g. Au. JVQD w. Ti. JXw. KQKBNCA+A 8 Tl. QCy. ISx. EDVLIDqjg. Nly. IYUIJavxu. Ij. XEpgg. EXq. M Jyf. Ire. A 3 En. CLPgk. Fw. NVXAPJICua. A 8 QV 6 CHG 0 w. RSHAWFGMAFqixs/C FOECAAQAoih. R 8 l. UW 5 Kw. AAAABJRU 5 Erk. Jggg==') no-repeat 0 0; }
Хелперы (Helpers) SCSS ul li { background: inline-image('. . /i/arrow_blue. png') no-repeat 0 0; } CSS ul li { background: url('data: image/png; base 64, i. VBORw 0 KGgo. AAAANSUh. EUg. AAAAk. A AAALCAYAAACt. Wacb. AAAAGXRFWHRTb 2 Z 0 d 2 Fy. ZQBBZG 9 i. ZSBJb. W Fn. ZVJl. YWR 5 ccll. PAAAAG 9 JREFUe. Npi. ZCja. Y 8 z. Aw. HCWAQ 9 g. Au. JVQD w. Ti. JXw. KQKBNCA+A 8 Tl. QCy. ISx. EDVLIDqjg. Nly. IYUIJavxu. Ij. XEpgg. EXq. M Jyf. Ire. A 3 En. CLPgk. Fw. NVXAPJICua. A 8 QV 6 CHG 0 w. RSHAWFGMAFqixs/C FOECAAQAoih. R 8 l. UW 5 Kw. AAAABJRU 5 Erk. Jggg==') no-repeat 0 0; }
 Утилиты (Utilities) Спрайты (Sprites) my-icons/new. png my-icons/edit. png my-icons/save. png my-icons/delete. png @import "my-icons/*. png"; @include all-my-icons-sprites;
Утилиты (Utilities) Спрайты (Sprites) my-icons/new. png my-icons/edit. png my-icons/save. png my-icons/delete. png @import "my-icons/*. png"; @include all-my-icons-sprites;
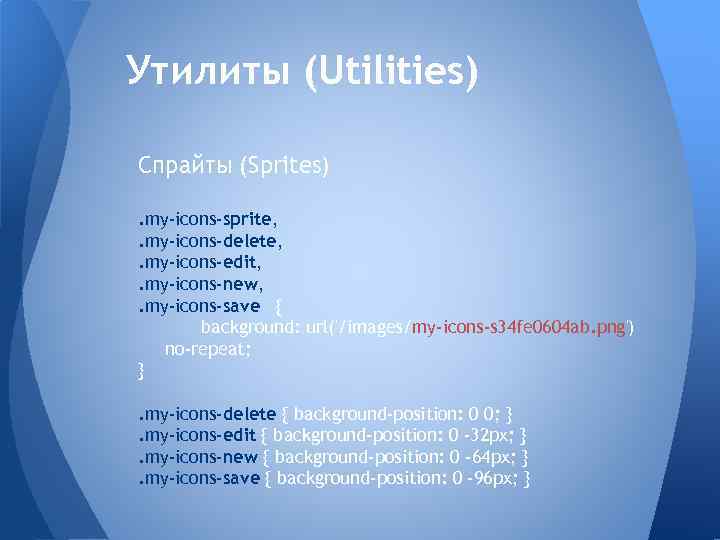
 Утилиты (Utilities) Спрайты (Sprites). my-icons-sprite, . my-icons-delete, . my-icons-edit, . my-icons-new, . my-icons-save { background: url('/images/my-icons-s 34 fe 0604 ab. png') no-repeat; }. my-icons-delete { background-position: 0 0; }. my-icons-edit { background-position: 0 -32 px; }. my-icons-new { background-position: 0 -64 px; }. my-icons-save { background-position: 0 -96 px; }
Утилиты (Utilities) Спрайты (Sprites). my-icons-sprite, . my-icons-delete, . my-icons-edit, . my-icons-new, . my-icons-save { background: url('/images/my-icons-s 34 fe 0604 ab. png') no-repeat; }. my-icons-delete { background-position: 0 0; }. my-icons-edit { background-position: 0 -32 px; }. my-icons-new { background-position: 0 -64 px; }. my-icons-save { background-position: 0 -96 px; }
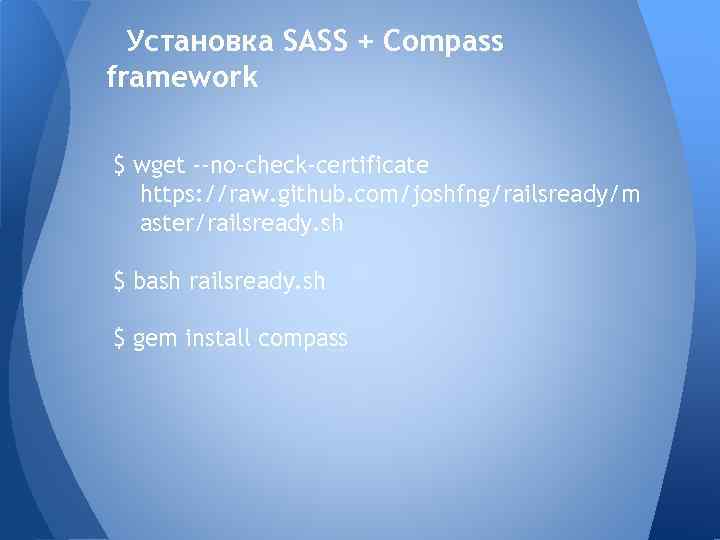
 Установка SASS + Compass framework $ wget --no-check-certificate https: //raw. github. com/joshfng/railsready/m aster/railsready. sh $ bash railsready. sh $ gem install compass
Установка SASS + Compass framework $ wget --no-check-certificate https: //raw. github. com/joshfng/railsready/m aster/railsready. sh $ bash railsready. sh $ gem install compass
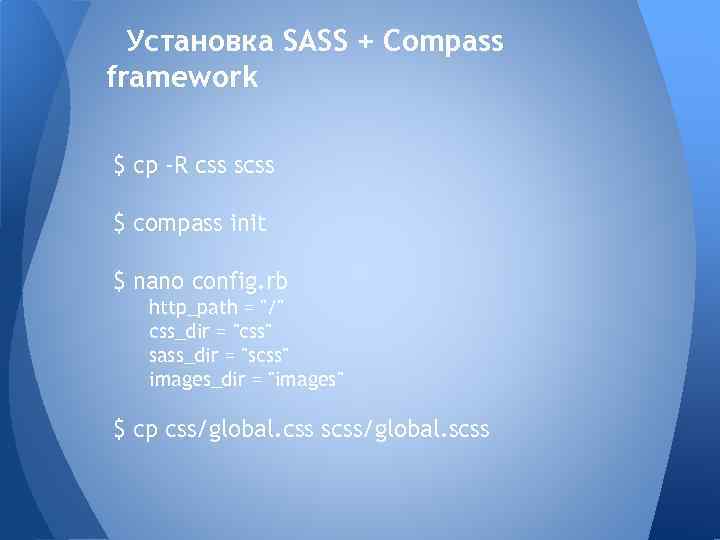
 Установка SASS + Compass framework $ cp -R css scss $ compass init $ nano config. rb http_path = "/" css_dir = "css" sass_dir = "scss" images_dir = "images" $ cp css/global. css scss/global. scss
Установка SASS + Compass framework $ cp -R css scss $ compass init $ nano config. rb http_path = "/" css_dir = "css" sass_dir = "scss" images_dir = "images" $ cp css/global. css scss/global. scss
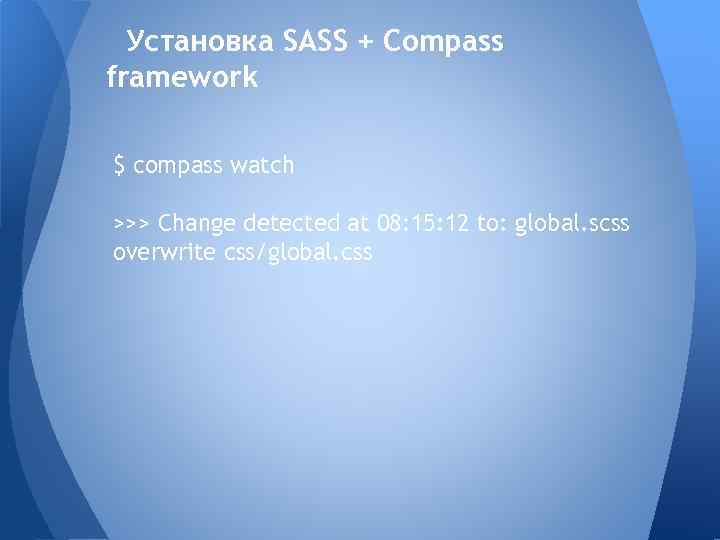
 Установка SASS + Compass framework $ compass watch >>> Change detected at 08: 15: 12 to: global. scss overwrite css/global. css
Установка SASS + Compass framework $ compass watch >>> Change detected at 08: 15: 12 to: global. scss overwrite css/global. css
 Ссылки (sources) http: //sass-lang. com http: //compass-style. org
Ссылки (sources) http: //sass-lang. com http: //compass-style. org


