Основы html_лекция_2.ppt
- Количество слайдов: 21
 Оформление рисунков
Оформление рисунков
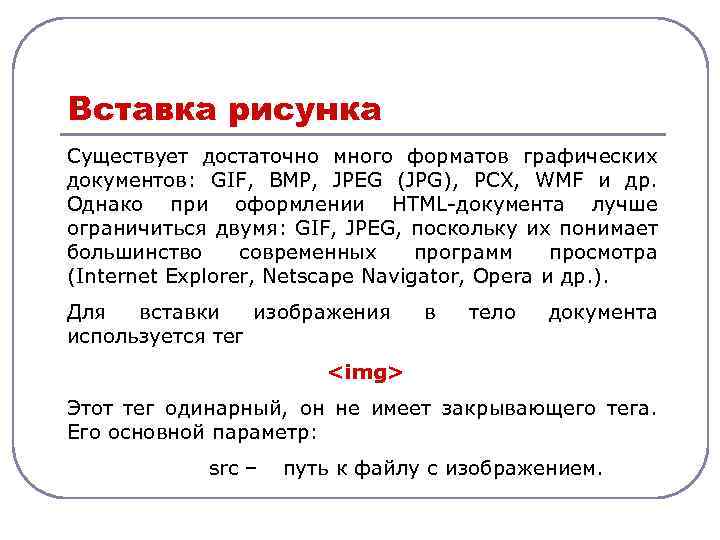
 Вставка рисунка Существует достаточно много форматов графических документов: GIF, BMP, JPEG (JPG), PCX, WMF и др. Однако при оформлении HTML-документа лучше ограничиться двумя: GIF, JPEG, поскольку их понимает большинство современных программ просмотра (Internet Explorer, Netscape Navigator, Opera и др. ). Для вставки изображения используется тег в тело документа
Вставка рисунка Существует достаточно много форматов графических документов: GIF, BMP, JPEG (JPG), PCX, WMF и др. Однако при оформлении HTML-документа лучше ограничиться двумя: GIF, JPEG, поскольку их понимает большинство современных программ просмотра (Internet Explorer, Netscape Navigator, Opera и др. ). Для вставки изображения используется тег в тело документа Этот тег одинарный, он не имеет закрывающего тега. Его основной параметр: src – путь к файлу с изображением.
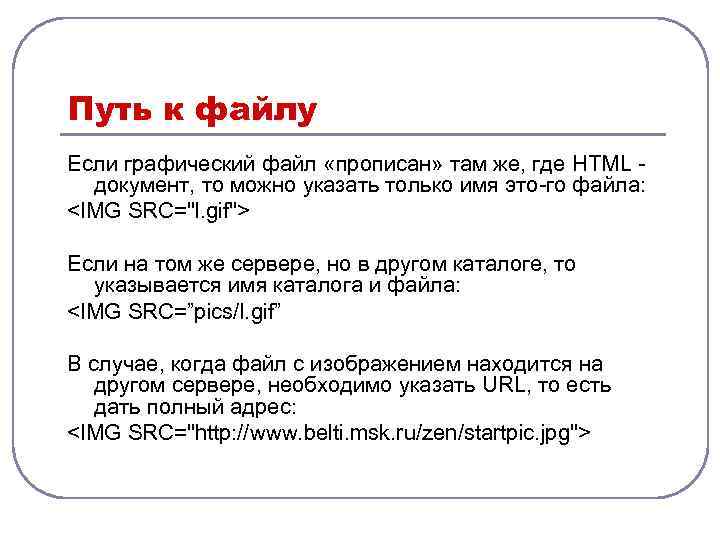
 Путь к файлу Если графический файл «прописан» там же, где HTML документ, то можно указать только имя это го файла:
Путь к файлу Если графический файл «прописан» там же, где HTML документ, то можно указать только имя это го файла: Если на том же сервере, но в другом каталоге, то указывается имя каталога и файла:

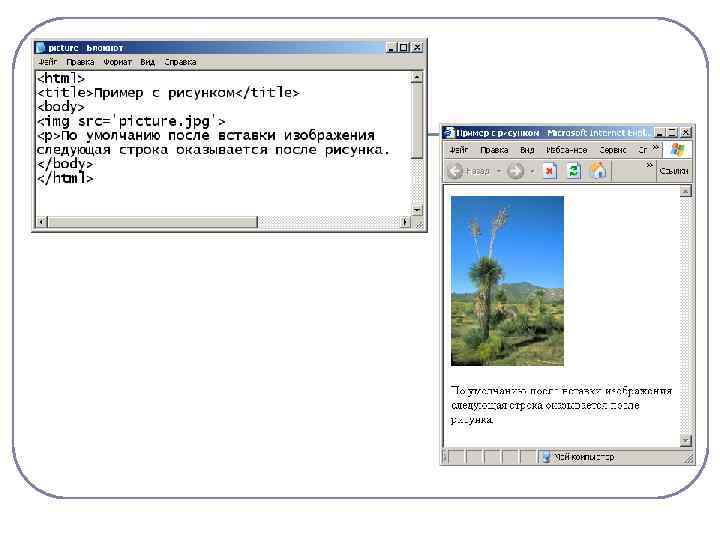
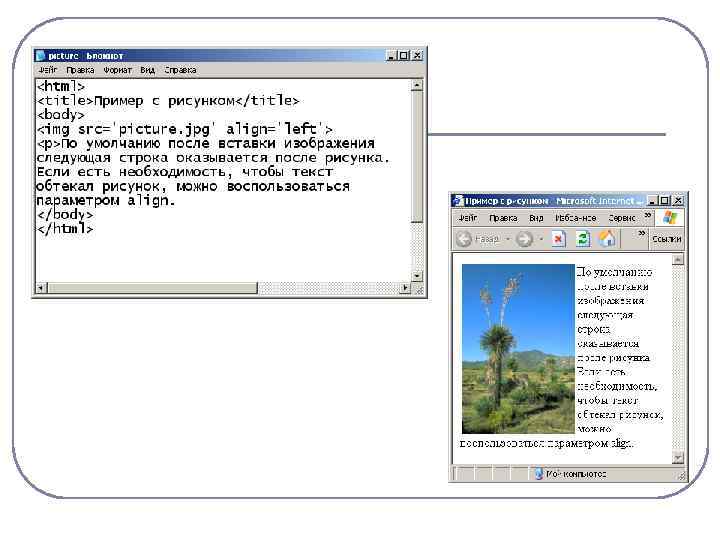
 Обтекание По умолчанию после вставки изображения следующая строка оказывается после рисунка. Если есть необходимость, чтобы текст обтекал рисунок, можно воспользоваться параметром align для тега
Обтекание По умолчанию после вставки изображения следующая строка оказывается после рисунка. Если есть необходимость, чтобы текст обтекал рисунок, можно воспользоваться параметром align для тега . по левому полю (ALIGN=left); по правому полю (ALIGN=right); Если вы располагаете изображение внутри пара графа, то вы можете его выровнять по верхней границе (ALIGN=top); по нижней границе (ALIGN=bottom); по центру (ALIGN=middle).

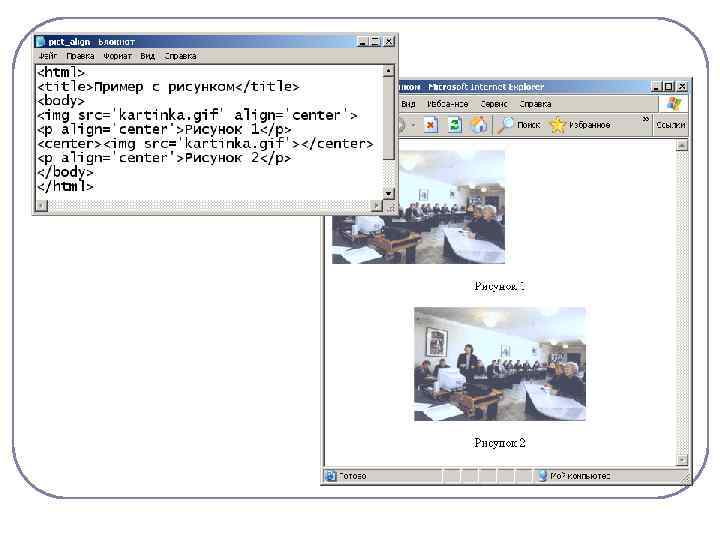
 Выравнивание по центру В некоторых случаях возникает необходимость выровнять объект по центру документа, но либо объект не обладает свойством align, либо значение align=‘center’ отображается некорректно. В этих случаях используют тег принудительного выравнивания по центру
Выравнивание по центру В некоторых случаях возникает необходимость выровнять объект по центру документа, но либо объект не обладает свойством align, либо значение align=‘center’ отображается некорректно. В этих случаях используют тег принудительного выравнивания по центру

 Размеры изображения Графическое изображение может иметь несколько дополнительных параметров: WIDTH (ширина) HEIGHT (высота) Значения данных параметров задается в пикселах Например:
Размеры изображения Графическое изображение может иметь несколько дополнительных параметров: WIDTH (ширина) HEIGHT (высота) Значения данных параметров задается в пикселах Например:
 Горизонтальный и вертикальный отступ (Hspace, Vspace) Текст, вплотную прилегающий к изображению, выглядит очень некрасиво. Гораздо лучше, когда между изображением и текстом имеется некоторый отступ, зазор. Например:
Горизонтальный и вертикальный отступ (Hspace, Vspace) Текст, вплотную прилегающий к изображению, выглядит очень некрасиво. Гораздо лучше, когда между изображением и текстом имеется некоторый отступ, зазор. Например: текст обтекающий картинку справа имеет отступ 15 пт
 Альтернативный текст Не очень то приятно увидеть на месте картинки белое пятно. Чтобы избежать таких накладок, используют альтернативный текст, который выводится на том месте, где должен находиться пропавший рисунок. Например:
Альтернативный текст Не очень то приятно увидеть на месте картинки белое пятно. Чтобы избежать таких накладок, используют альтернативный текст, который выводится на том месте, где должен находиться пропавший рисунок. Например: 
 Таблицы
Таблицы
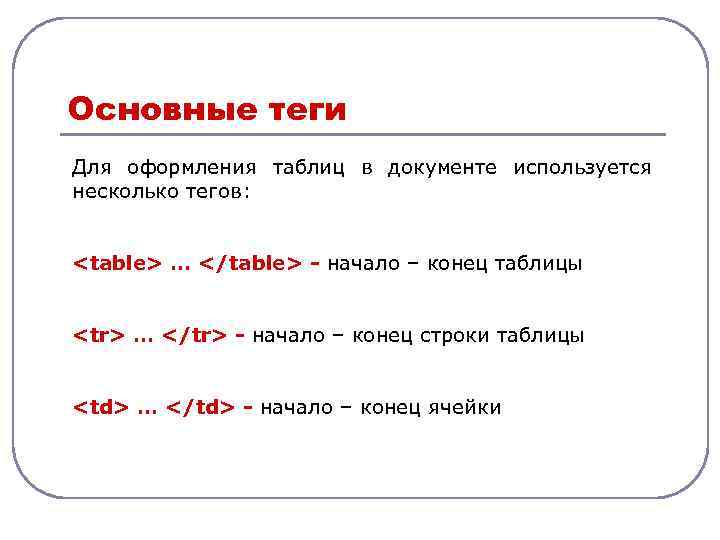
 Основные теги Для оформления таблиц в документе используется несколько тегов:
Основные теги Для оформления таблиц в документе используется несколько тегов:
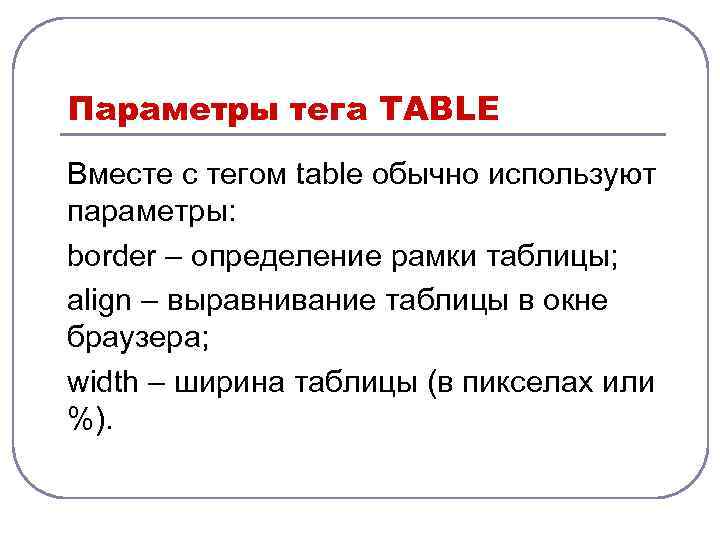
 Параметры тега TABLE Вместе с тегом table обычно используют параметры: border – определение рамки таблицы; align – выравнивание таблицы в окне браузера; width – ширина таблицы (в пикселах или %).
Параметры тега TABLE Вместе с тегом table обычно используют параметры: border – определение рамки таблицы; align – выравнивание таблицы в окне браузера; width – ширина таблицы (в пикселах или %).
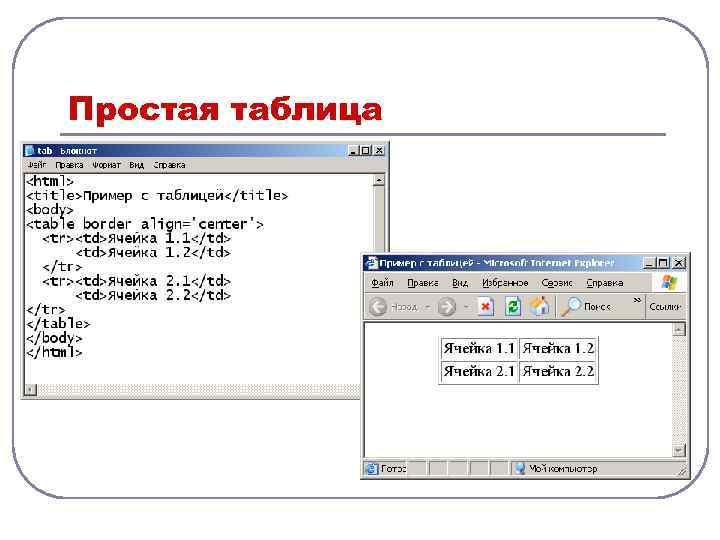
 Простая таблица
Простая таблица
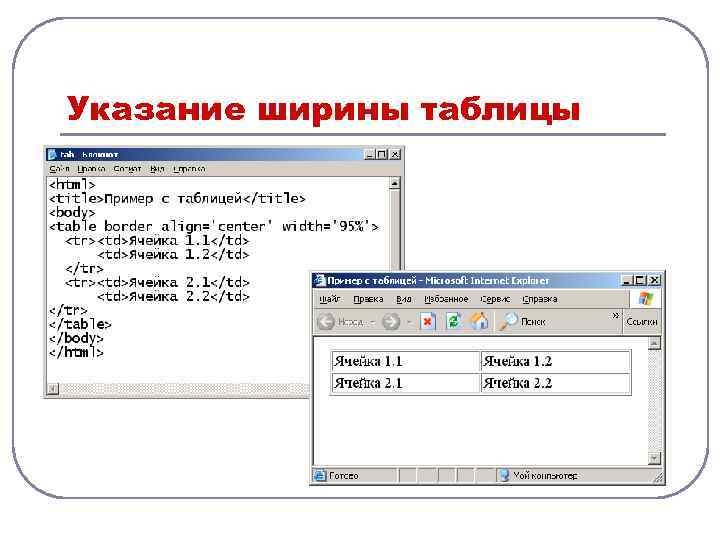
 Указание ширины таблицы
Указание ширины таблицы
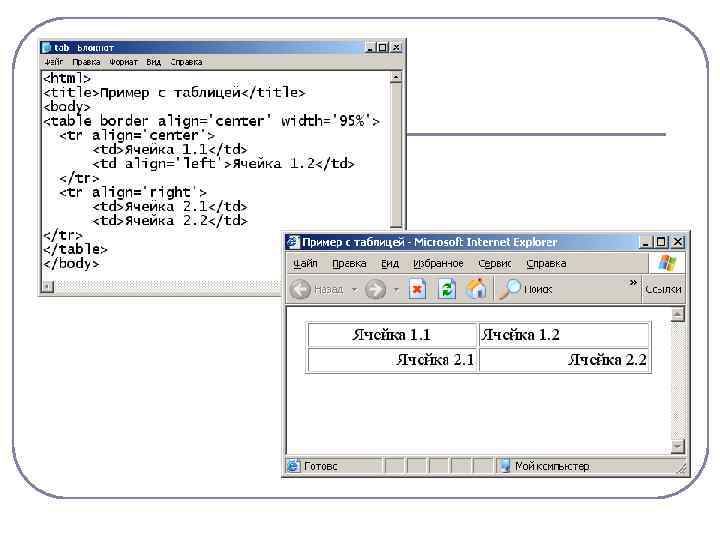
 Параметры TR и TD Тег tr, может иметь параметр align (‘center’, ‘left’, ‘right’), который определяет горизонтальное выравнивание текста ячейках и действует для всей данной строки таблицы, если он не отменяется другим параметром внутри ячейки. Тег td имеет параметры: align – горизонтальное выравнивание (‘center’, ‘left’, ‘right’), ; valign – вертикальное выравнивание (middle, top, bottom); bgcolor – цвет фона в ячейке.
Параметры TR и TD Тег tr, может иметь параметр align (‘center’, ‘left’, ‘right’), который определяет горизонтальное выравнивание текста ячейках и действует для всей данной строки таблицы, если он не отменяется другим параметром внутри ячейки. Тег td имеет параметры: align – горизонтальное выравнивание (‘center’, ‘left’, ‘right’), ; valign – вертикальное выравнивание (middle, top, bottom); bgcolor – цвет фона в ячейке.

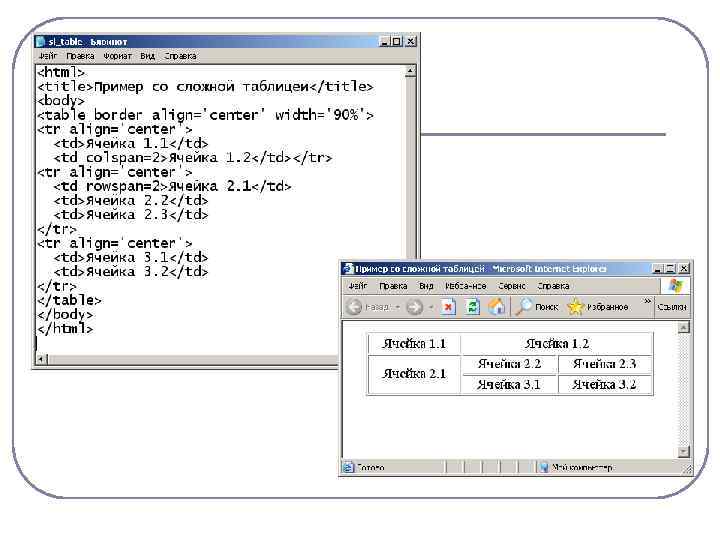
 Сложные таблицы В случае сложной структуры таблицы возникает необходимость горизонтального или вертикального объединения двух или более ячеек. В этом случае используют следующие параметры тега
Сложные таблицы В случае сложной структуры таблицы возникает необходимость горизонтального или вертикального объединения двух или более ячеек. В этом случае используют следующие параметры тега
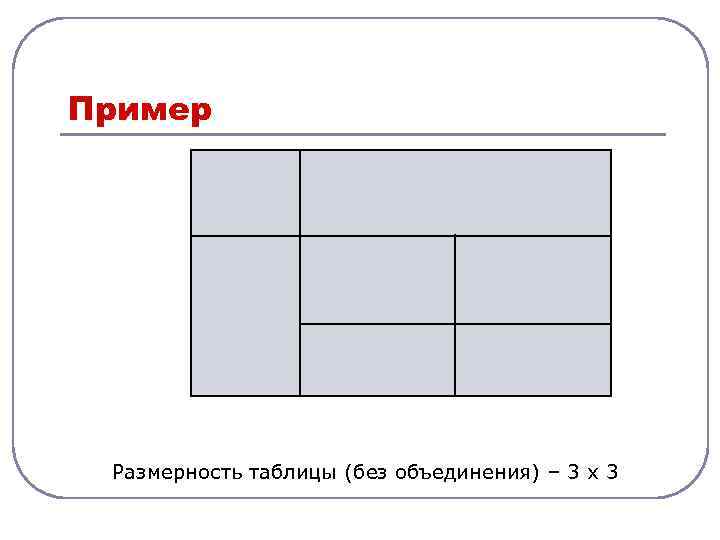
 Пример Размерность таблицы (без объединения) – 3 х 3
Пример Размерность таблицы (без объединения) – 3 х 3