ГС-141 Маслий В. Inkscape.pptx
- Количество слайдов: 29

Обзор программы Inkscape Выполнила: студентка гр. ГС – 141 Маслий В. В.

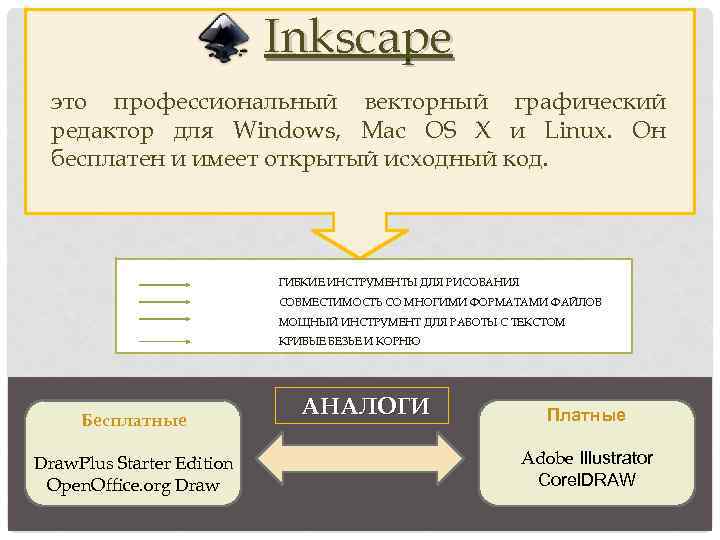
Inkscape это профессиональный векторный графический редактор для Windows, Mac OS X и Linux. Он бесплатен и имеет открытый исходный код. ГИБКИЕ ИНСТРУМЕНТЫ ДЛЯ РИСОВАНИЯ СОВМЕСТИМОСТЬ СО МНОГИМИ ФОРМАТАМИ ФАЙЛОВ МОЩНЫЙ ИНСТРУМЕНТ ДЛЯ РАБОТЫ С ТЕКСТОМ КРИВЫЕ БЕЗЬЕ И КОРНЮ Бесплатные Draw. Plus Starter Edition Open. Office. org Draw АНАЛОГИ Платные Adobe Illustrator Corel. DRAW

Собственный формат документов: • • основан на SVG v 1. 1, содержит ряд расширений для увеличения функциональности; документы Inkscape SVG можно сохранить как Plain SVG с возможностью изменять неподдерживаемые в обычном SVG элементы как контуры; документы можно сохранять и открывать в сжатом виде, с использованием алгоритма компрессии gzip; использование групп SVG как слоёв, перемещение документов между слоями. Поддерживаемые форматы документов: • Импорт: SVG, SVGZ, CGM, EMF, DXF, EPS, Post. Script, PDF, AI (9. 0 и выше), Corel. DRAW, Dia, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP, WMF, WPG, GGR, ANI, ICO, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM, ANI. • Экспорт: PNG, SVG, EPS, Post. Script, PDF 1. 4 (с полупрозрачностью), Dia, AI, Sketch, POV-Ray, La. Te. X, Open. Document Draw, GPL, EMF, POV, DXF. Inkscape может редактировать и сохранять только одну страницу из всего PDF-документа.

Что такое SVG? SVG (Scalable Vector Graphics standard, стандарт масштабируемой векторной графики) - формат на основе XML как средство обеспечения векторной графической поддержки для Web-браузеров. Технология позволяет объединить вместе текст, графику, анимацию и интерактивные компоненты. В формате существуют три типа графических примитивов - формы, растровые рисунки и текст: Традиционно, используются растровые изображения (например, JPG или GIF). Основным недостатком растровых изображений является то, что они слишком велики для быстрой передачи по низкоскоростным каналам связи или эти изображения низкого качества из-за высокой степени сжатия. Для решения этой проблемы компания Macromedia разработала Flash формат. Не смотря на то, что Flash вполне неплохо решает основные проблемы, присущие растровым изображениям, некоторые пользователи считают неприемлемым то, что сам формат и концепция и темпы его развития зависят исключительно от компании Macromedia. Для устранения этой несправедливости и предоставления свободной возможности использования векторной графики, W 3 C разработало формат файла SVG - это свободный векторный формат, векторный формат для всех.

ИНТЕРФЕЙС ОСНОВНЫЕ ПАНЕЛИ ИНСТРУМЕНТОВ

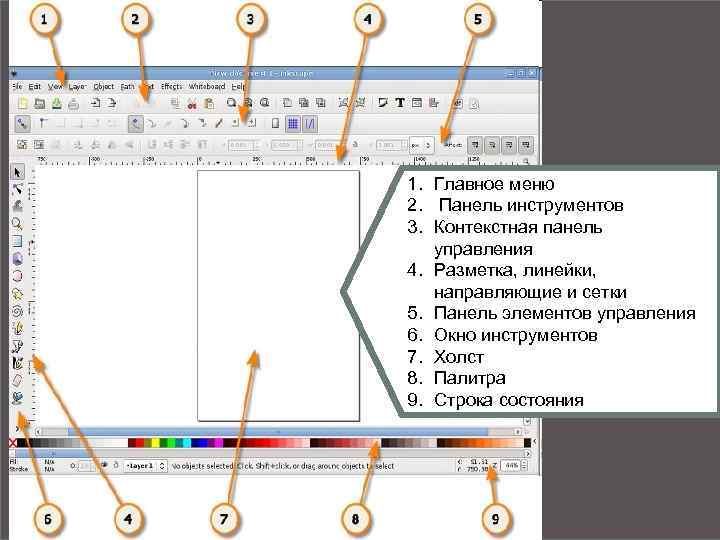
ИНТЕРФЕЙС

1. Главное меню 2. Панель инструментов 3. Контекстная панель управления 4. Разметка, линейки, направляющие и сетки 5. Панель элементов управления 6. Окно инструментов 7. Холст 8. Палитра 9. Строка состояния

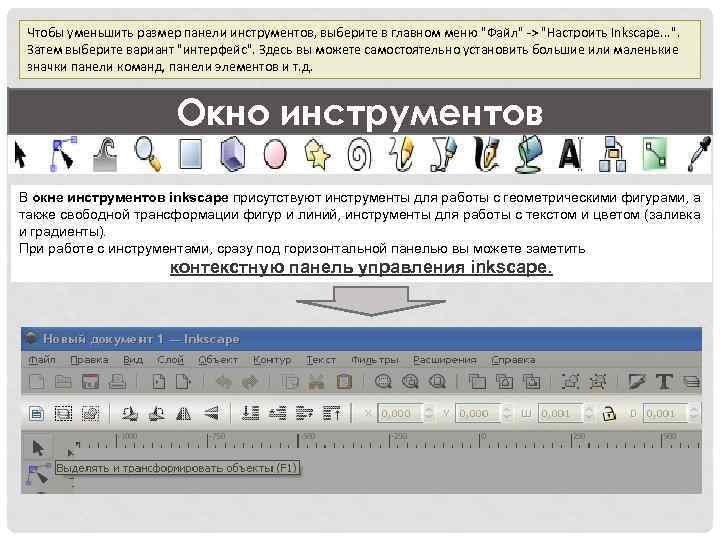
Чтобы уменьшить размер панели инструментов, выберите в главном меню "Файл" -> "Настроить Inkscape. . . ". Затем выберите вариант "интерфейс". Здесь вы можете самостоятельно установить большие или маленькие значки панели команд, панели элементов и т. д. Окно инструментов В окне инструментов inkscape присутствуют инструменты для работы с геометрическими фигурами, а также свободной трансформации фигур и линий, инструменты для работы с текстом и цветом (заливка и градиенты). При работе с инструментами, сразу под горизонтальной панелью вы можете заметить контекстную панель управления inkscape.

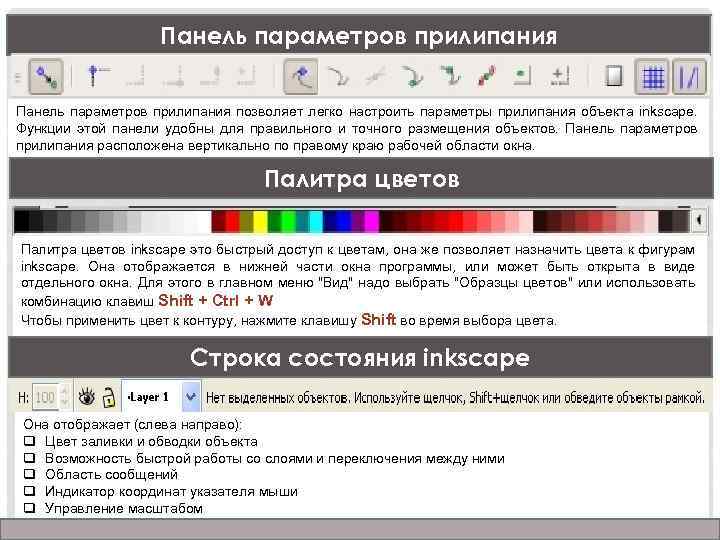
Панель параметров прилипания позволяет легко настроить параметры прилипания объекта inkscape. Функции этой панели удобны для правильного и точного размещения объектов. Панель параметров прилипания расположена вертикально по правому краю рабочей области окна. Палитра цветов inkscape это быстрый доступ к цветам, она же позволяет назначить цвета к фигурам inkscape. Она отображается в нижней части окна программы, или может быть открыта в виде отдельного окна. Для этого в главном меню "Вид" надо выбрать "Образцы цветов" или использовать комбинацию клавиш Shift + Ctrl + W Чтобы применить цвет к контуру, нажмите клавишу Shift во время выбора цвета. Строка состояния inkscape Она отображает (слева направо): q Цвет заливки и обводки объекта q Возможность быстрой работы со слоями и переключения между ними q Область сообщений q Индикатор координат указателя мыши q Управление масштабом

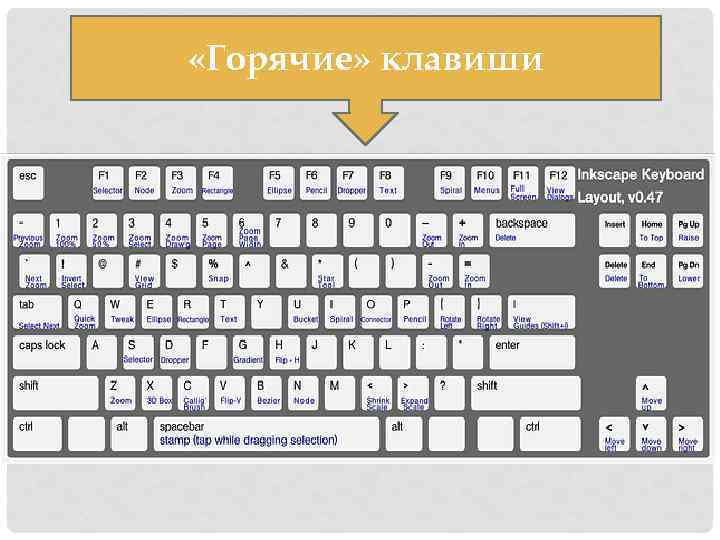
«ГОРЯЧИЕ» КЛАВИШИ INKSCAPE

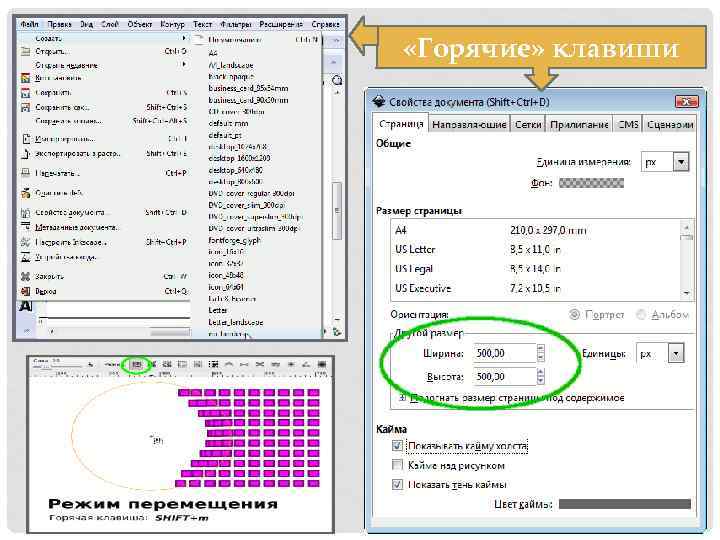
«Горячие» клавиши

«Горячие» клавиши

РАБОТА С ИНСТРУМЕНТАМИ

Создание фигур • Выберите синий прямоугольник в полоске слева (или нажмите F 4). Наведите курсор мыши на документ, нажмите левую клавишу мыши и переместите ее курсор в сторону — вы получите прямоугольник: Каждая созданная фигура имеет один или несколько белых прямоугольников управления (ручек). • Для отмены последнего действия действует комбинация Ctrl+Z. (Если вы изменили решение, можно вернуть отменённое действие, используя Shift+Ctrl+Z. )

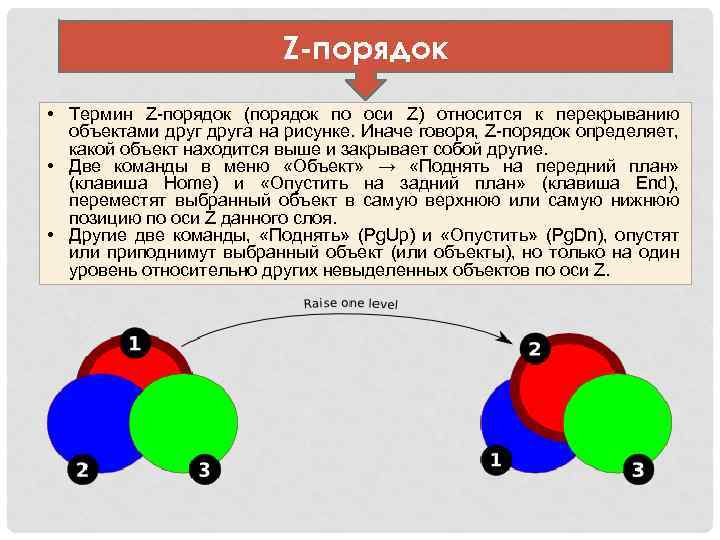
Z-порядок • Термин Z-порядок (порядок по оси Z) относится к перекрыванию объектами друга на рисунке. Иначе говоря, Z-порядок определяет, какой объект находится выше и закрывает собой другие. • Две команды в меню «Объект» → «Поднять на передний план» (клавиша Home) и «Опустить на задний план» (клавиша End), переместят выбранный объект в самую верхнюю или самую нижнюю позицию по оси Z данного слоя. • Другие две команды, «Поднять» (Pg. Up) и «Опустить» (Pg. Dn), опустят или приподнимут выбранный объект (или объекты), но только на один уровень относительно других невыделенных объектов по оси Z.

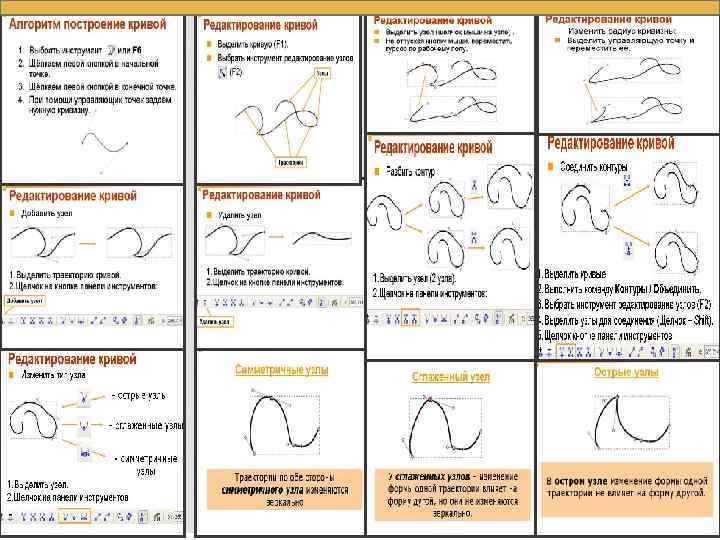
«КОНСТРУИРОВАНИЕ КРИВОЙ»


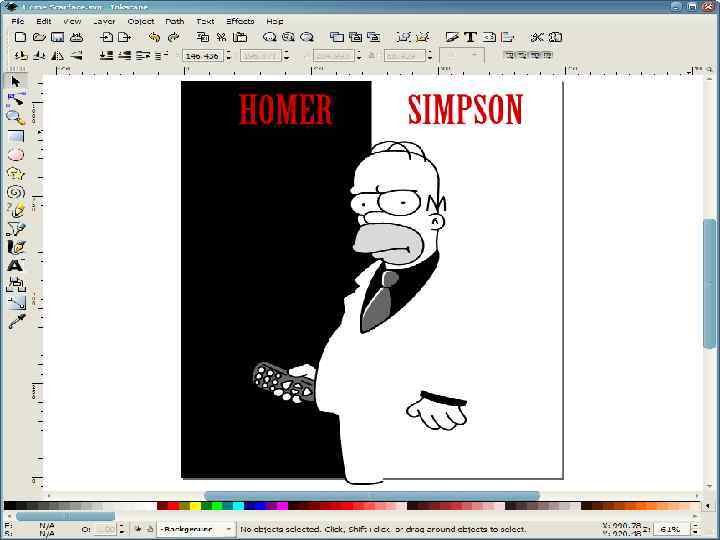
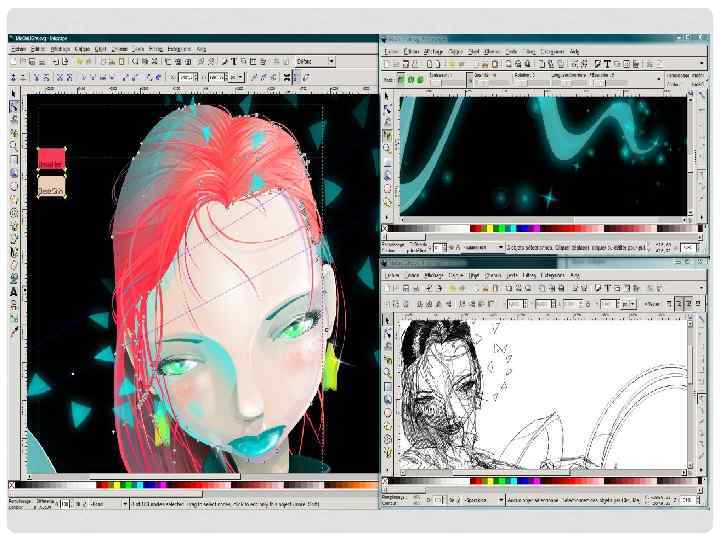
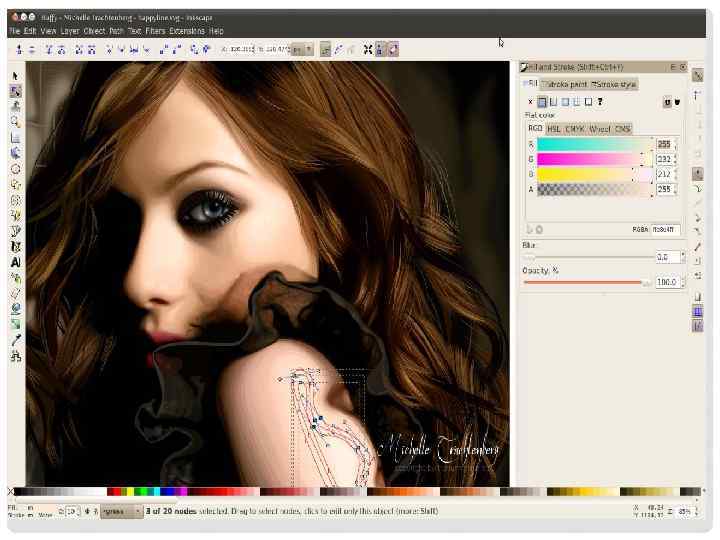
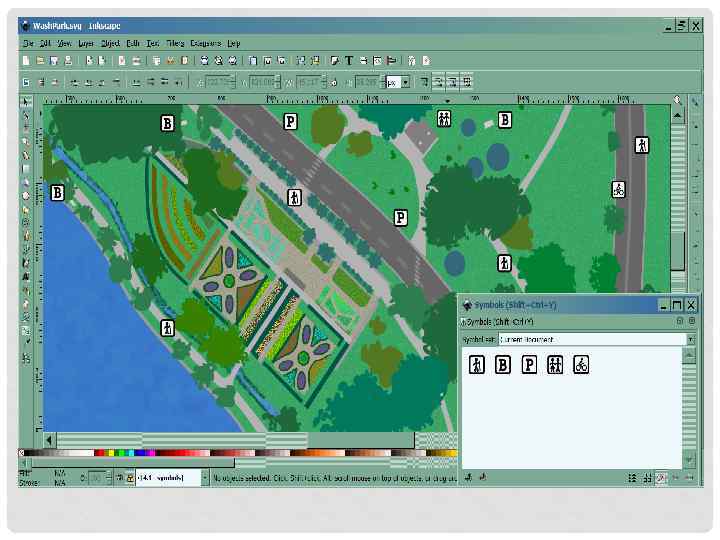
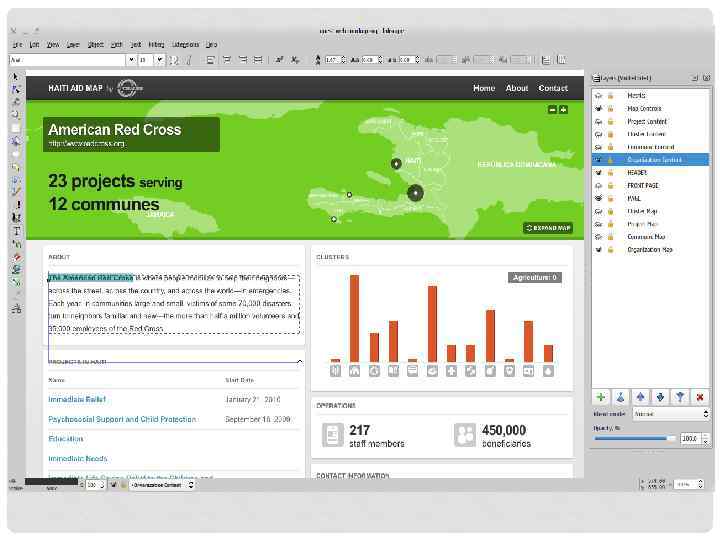
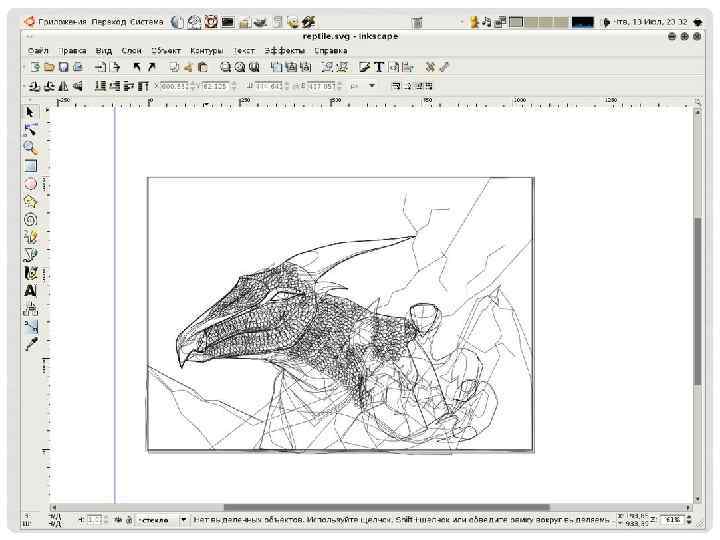
ПРИМЕР РАБОТ В INKSCAPE *РАБОТЫ ВЗЯТЫ С САЙТА HTTPS: //INKSCAPE. ORG/RU/









Автор: https: //www. facebook. com/adi. cahyadi. 16? hc_location=stream

Автор: http: //froshellin. deviantart. com/

Inkscape Выполнила: студентка гр. ГС – 141 Маслий В. В.
ГС-141 Маслий В. Inkscape.pptx