Обзор библиотеки System. Windows. Forms Базовые элементы













11_yazyk_s_obzor_biblioteki_forms.ppt
- Размер: 755.5 Кб
- Количество слайдов: 12
Описание презентации Обзор библиотеки System. Windows. Forms Базовые элементы по слайдам
 Обзор библиотеки System. Windows. Forms
Обзор библиотеки System. Windows. Forms
 Базовые элементы управления label button text. Box, masked. Text. Box check. Box, radio. Button, group. Box checked. List. Box, list. Box, combo. Box tool. Tip (св-во tool. Tip on tool. Tip 1 – текст подсказки) timer
Базовые элементы управления label button text. Box, masked. Text. Box check. Box, radio. Button, group. Box checked. List. Box, list. Box, combo. Box tool. Tip (св-во tool. Tip on tool. Tip 1 – текст подсказки) timer
 Создание меню menu. Strip context. Menu. Strip
Создание меню menu. Strip context. Menu. Strip
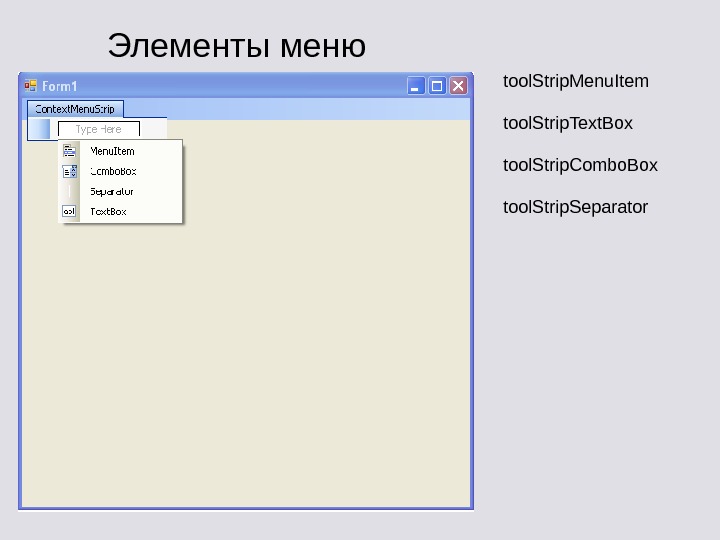
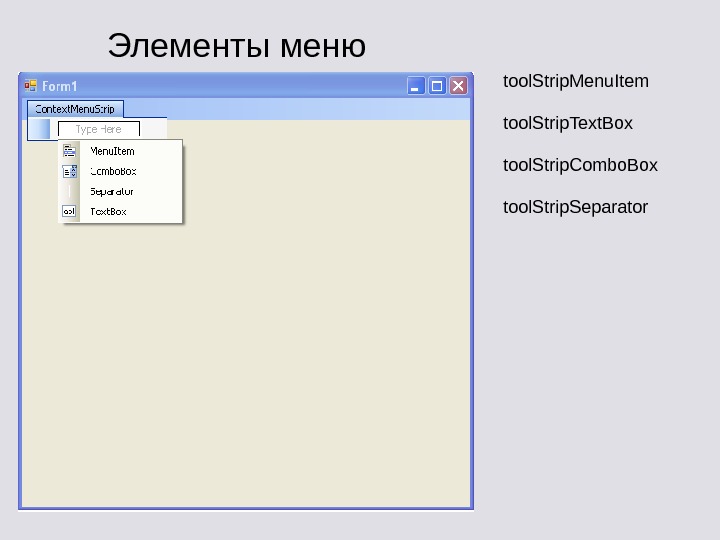
 Элементы меню tool. Strip. Menu. Item tool. Strip. Combo. Boxtool. Strip. Text. Box tool. Strip. Separator
Элементы меню tool. Strip. Menu. Item tool. Strip. Combo. Boxtool. Strip. Text. Box tool. Strip. Separator
 Создание строки состояния status. Strip
Создание строки состояния status. Strip
 Элементы строки состояния tool. Strip. Status. Label tool. Strip. Progress. Bar tool. Strip. Drop. Down. Button tool. Strip. Split. Button
Элементы строки состояния tool. Strip. Status. Label tool. Strip. Progress. Bar tool. Strip. Drop. Down. Button tool. Strip. Split. Button
 Создание панели инструментов tool. Strip
Создание панели инструментов tool. Strip
 Элементы панели инструментов tool. Strip. Button tool. Strip. Label tool. Strip. Split. Buttontool. Strip. Drop. Down. Button tool. Strip. Separator tool. Strip. Text. Box tool. Strip. Combo. Box tool. Strip. Progress. Bar
Элементы панели инструментов tool. Strip. Button tool. Strip. Label tool. Strip. Split. Buttontool. Strip. Drop. Down. Button tool. Strip. Separator tool. Strip. Text. Box tool. Strip. Combo. Box tool. Strip. Progress. Bar
 Настройка динамической пристыковки для панели инструментов tool. Strip. Container
Настройка динамической пристыковки для панели инструментов tool. Strip. Container
 Обзор контейнеров group. Box panel split. Containertab. Control table. Layout. Panel flow. Layout. Panel
Обзор контейнеров group. Box panel split. Containertab. Control table. Layout. Panel flow. Layout. Panel
 Создание MDI- приложений 1. Свойство Is. Mdi. Container главной формы устанавливаем в true. 2. Добавляем к проекту новую форму. 3. Следующий код создает и отображает новое окно дочерней формы: private void button 1_Click(object sender, Event. Args e) { Form 2 F 2 = new Form 2(); F 2. Mdi. Parent = this; F 2. Show(); }private void button 1_Click_1(object sender, Event. Args e) { Form 2 F 2 = new Form 2(); // F 2. Mdi. Parent = this; F 2. Show. Dialog(); }
Создание MDI- приложений 1. Свойство Is. Mdi. Container главной формы устанавливаем в true. 2. Добавляем к проекту новую форму. 3. Следующий код создает и отображает новое окно дочерней формы: private void button 1_Click(object sender, Event. Args e) { Form 2 F 2 = new Form 2(); F 2. Mdi. Parent = this; F 2. Show(); }private void button 1_Click_1(object sender, Event. Args e) { Form 2 F 2 = new Form 2(); // F 2. Mdi. Parent = this; F 2. Show. Dialog(); }
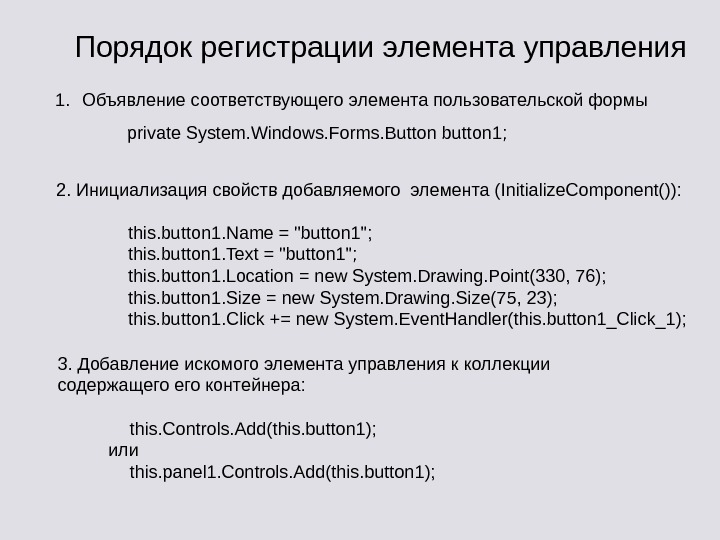
 Порядок регистрации элемента управления 1. Объявление соответствующего элемента пользовательской формы private System. Windows. Forms. Button button 1; 2. Инициализация свойств добавляемого элемента ( Initialize. Component () ) : t his. button 1. Name = «button 1»; this. button 1. Text = «button 1»; this. button 1. Location = new System. Drawing. Point(330, 76); this. button 1. Size = new System. Drawing. Size(75, 23); this. button 1. Click += new System. Event. Handler(this. button 1_Click_1); 3. Добавление искомого элемента управления к коллекции содержащего контейнера: this. Controls. Add(this. button 1); или this. panel 1. Controls. Add(this. button 1);
Порядок регистрации элемента управления 1. Объявление соответствующего элемента пользовательской формы private System. Windows. Forms. Button button 1; 2. Инициализация свойств добавляемого элемента ( Initialize. Component () ) : t his. button 1. Name = «button 1»; this. button 1. Text = «button 1»; this. button 1. Location = new System. Drawing. Point(330, 76); this. button 1. Size = new System. Drawing. Size(75, 23); this. button 1. Click += new System. Event. Handler(this. button 1_Click_1); 3. Добавление искомого элемента управления к коллекции содержащего контейнера: this. Controls. Add(this. button 1); или this. panel 1. Controls. Add(this. button 1);

