4. Графика.pptx
- Количество слайдов: 48

ОБРАБОТКА ОТРАСЛЕВОЙ ИНФОРМАЦИИ Занятие 4. Работа с графической информацией.

Основные понятия Графический объект – это картина, рисунок, чертеж.

Основные понятия Редактирование графического объекта – процесс изменения графического объекта. Создание графического объекта: с помощью кисти, карандаша, красок, мела, фломастеров, ручки. на картоне, на листе бумаги, на холсте, на скалах, на бересте, на шкурах животных. с помощью компьютерной графики.

Компью терная гра фика - область деятельности, в которой компьютеры используются как инструмент для создания и обработки визуальной информации. Также компьютерной графикой называют результат такой деятельности.

Цвет Любое изображение имеет цвет, даже чернобелое. Изображение находится в памяти компьютера в цифровом виде. При сканировании или съемке цифровой камерой происходит кодирование изображения в цифровую форму, при печати и отображении на экране — обратный процесс, получение картинки из кода.

Цвет Для того чтобы все это было возможно, необходимо решить задачу выражения цвета в численном виде. Трудность в описании цветов — это их колоссальное количество.

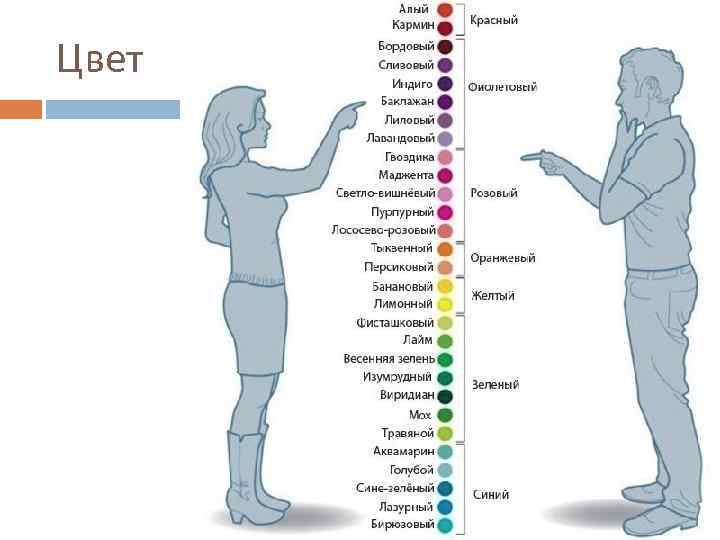
Цвет

Модели описания цвета Для разных целей: Излучаемые цвета наиболее корректно описываются в рамках модели RGB. Подходящей моделью для описания процесса цветной печати является CMYK. Моделью характеристики цвета на протяжении процесса воспроизведения изображения признана Lab.

Модель RGB Red (Красный), Green (Зеленый), Blue (Синий) остальные цвета спектра выражаются как результат смешения базовых в различных пропорциях.

Модель RGB Смешав три базовых цвета в разных пропорциях, можно получить все многообразие оттенков. Базовые цвета называют компонентами или каналами. RGB — трехканальная цветовая модель.

Модель RGB Ø Ø Программа может измерить количество каждой компоненты: в процентах или числами от 0 до 255 То есть каждый базовый цвет имеет 256 различных оттенков. Почему 256 оттенков?

Модель RGB В программах для персональных компьютеров на каждый канал изображения отводится 8 бит. 256 — это максимальное число различных значений, которые могут быть выражены восемью битами. 8 2

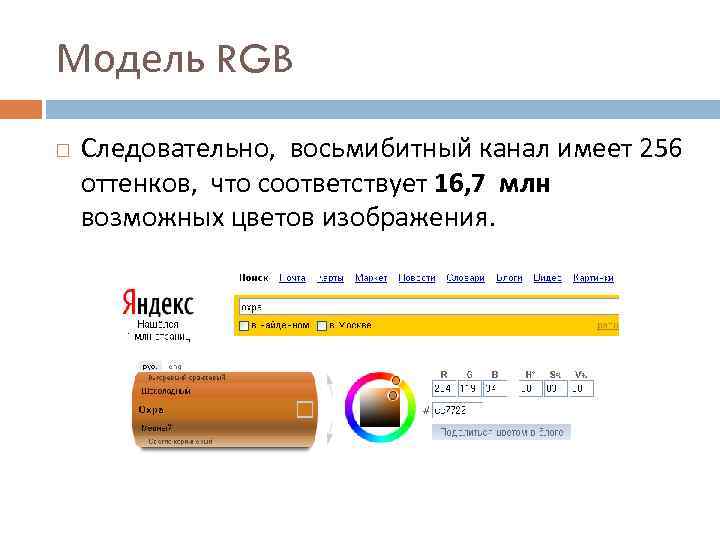
Модель RGB Следовательно, восьмибитный канал имеет 256 оттенков, что соответствует 16, 7 млн возможных цветов изображения.

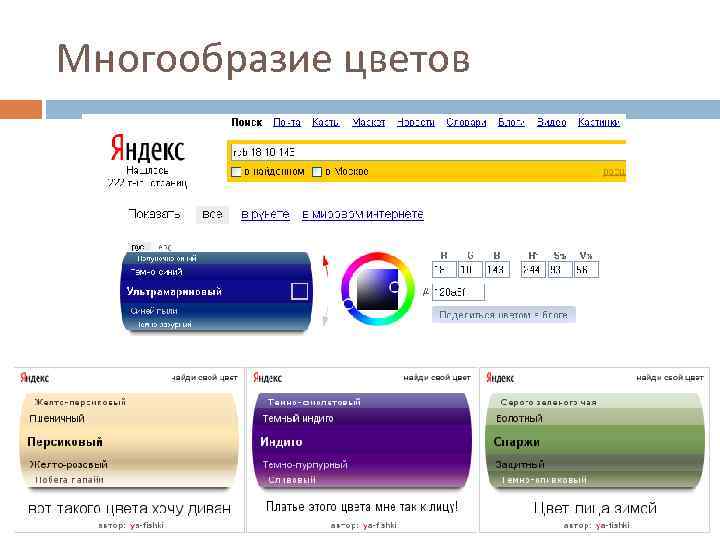
Многообразие цветов

CMYK наиболее популярная модель, используемая в полиграфии. Описываемое ею цветовое пространство также образовано из трех базовых цветов.

CMYK Модель CMYK тесно связана с RGB: ее базовые цвета — результат вычитания RGB-компонент из белого цвета. Cyan (голубой = белый — красный), Magenta (пурпурный = белый — зеленый), Yellow (желтый=белый-синий)

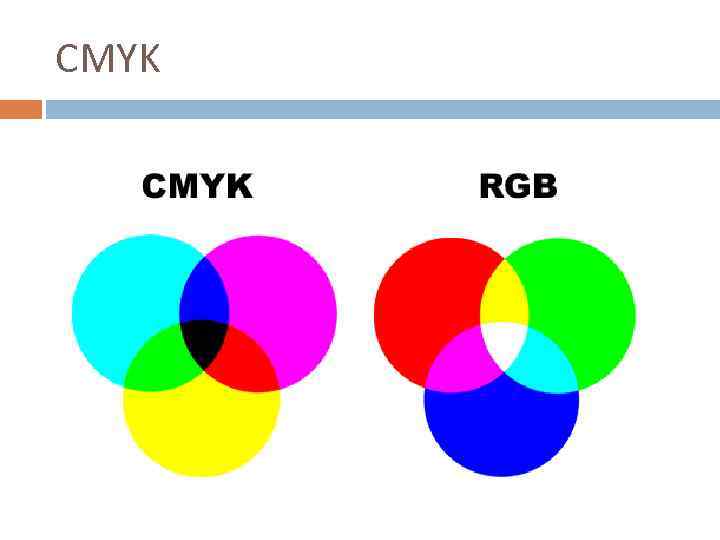
CMYK

CMYK С — это Cyan (Голубой). М — это Magenta (Пурпурный), Y — Yellow (Желтый). Черная компонента сокращается до буквы К, поскольку эта краска является главной, ключевой (Key) в процессе цветной печати. CMYK — четырехканальная цветовая модель

Типовые задачи обработки графической информации Ввод и отображение графической информации; Редактирование графической информации; Сохранение графической информации; Считывание (загрузка из файла) информации; Вывод на печать.

Работа с графикой Растровая графика Векторная графика Фрактальная графика Трёхмерная графика

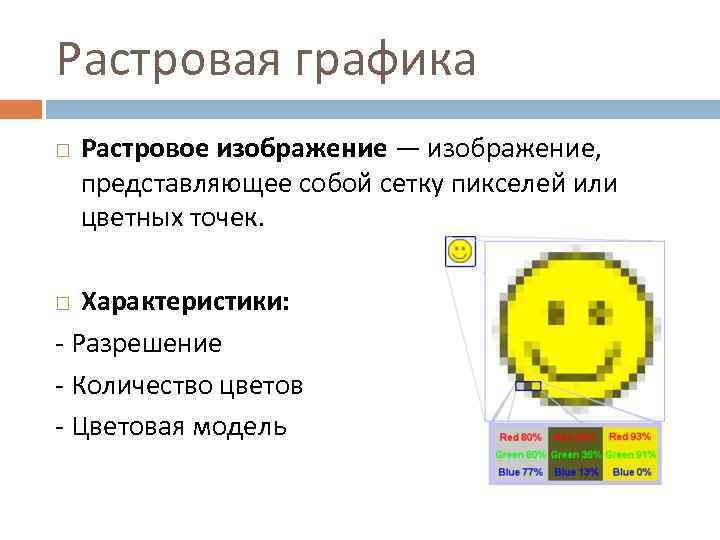
Растровая графика Растровое изображение — изображение, представляющее собой сетку пикселей или цветных точек. Характеристики: - Разрешение - Количество цветов - Цветовая модель

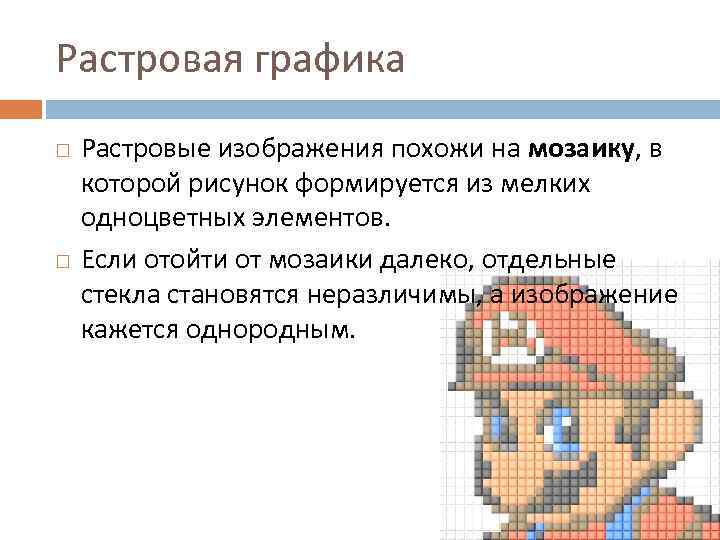
Растровая графика Растровые изображения похожи на мозаику, в которой рисунок формируется из мелких одноцветных элементов. Если отойти от мозаики далеко, отдельные стекла становятся неразличимы, а изображение кажется однородным.

Растровая графика Пиксель - минимальный участок изображения, для которого независимым образом можно задать цвет.

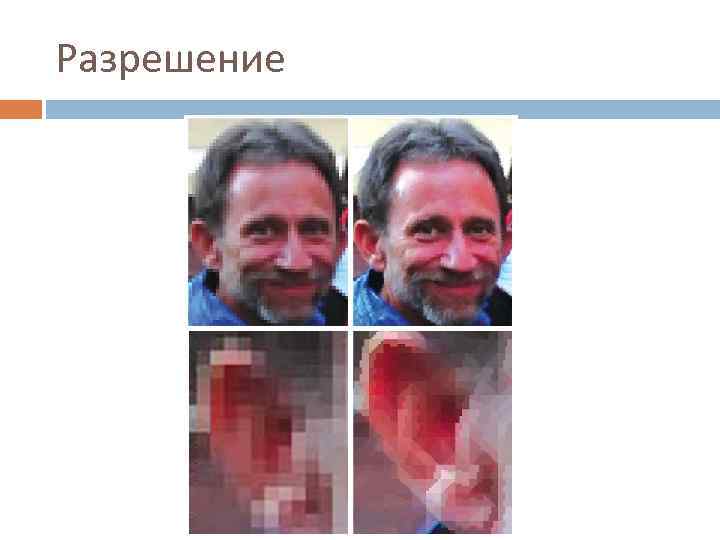
Разрешение

Разрешение Разреше ние — величина, определяющая количество точек на единицу площади. Размеры растровых изображений выражают в виде количества пикселов по горизонтали и вертикали, например: 1600× 1200. В данном случае это означает, что ширина изображения составляет 1600, а высота — 1200 точек (такое изображение состоит из 1 920 000 точек

Растровая графика. Недостатки 1. Большие объемы данных (для обработки информации требуются компьютеры с большими размерами оперативной памяти – 128 Мбайт и более – с высокопроизводительным процессором). 2. Невозможность увеличения растровых изображений для рассмотрения детально (увеличение точек растра визуально искажает иллюстрацию и делает ее грубой – этот эффект называется пикселизацией).

Растровая графика Сжатие без потерь BMP GIF PCX PNG Сжатие с потерями JPEG Смешанный тип TIFF RAW

Растровая графика

Векторная графика — способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии, многоугольники.

Векторная графика – объектноориентированная графика (вычисляемая графика). Объекты векторной графики хранятся в памяти в виде набора параметров, но на экран все изображения выводятся в виде точек (экранных точек).

Способ хранения изображения Для построения окружности необходимы данные: - координаты центра окружности; - значение радиуса r; - цвет заполнения; - цвет и толщина контура.

Векторная графика - Форматы векторных файлов Ai Cdr Cmx Eps fla, fh Svg Swf Wmf

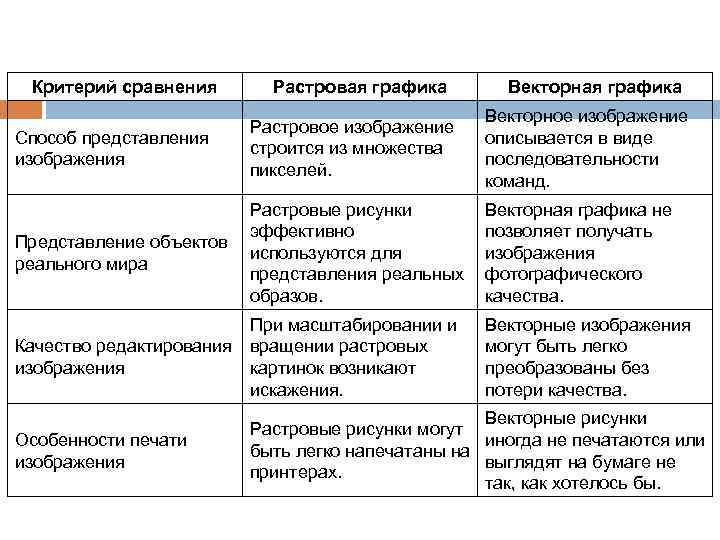
Критерий сравнения Растровая графика Векторная графика Способ представления изображения Растровое изображение строится из множества пикселей. Векторное изображение описывается в виде последовательности команд. Представление объектов реального мира Растровые рисунки эффективно используются для представления реальных образов. Векторная графика не позволяет получать изображения фотографического качества. При масштабировании и Качество редактирования вращении растровых картинок возникают изображения искажения. Особенности печати изображения Векторные изображения могут быть легко преобразованы без потери качества. Векторные рисунки Растровые рисунки могут иногда не печатаются или быть легко напечатаны на выглядят на бумаге не принтерах. так, как хотелось бы.

Системы растровой и векторной графики Редактор ы растровая графика Основной Элемент Цвет и форма Основное применение Adobe Photo. Shop точка(в экранном изображении пиксел) Цвет и форма неотделимы, но цвет первичен, а форма является производной от цвета Создание фотореалистических изображений с тонкими цветовыми переходами -это портрет, пейзаж, -коллаж Paint. Shop Pro векторная графика Corel Draw Corel Xara Adobe Illustrator линия(контур) Цвет и форма прямая или независимы друг кривая от друга, и форма первична, а цвет заполнитель формы Используются для отображения объектов с чёткой границей и ясными деталями это шрифт, логотип, графический знак, орнамент

Фрактальная графика Фракта л — сложная геометрическая фигура, обладающая свойством самоподобия, то есть составленная из нескольких частей, каждая из которых подобна всей фигуре целиком. Описать такой объект можно всего лишь несколькими математическими уравнениями.

Фрактальная графика Фрактальная графика, как и векторная - вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому ничего, кроме формулы, хранить не надо.

Применение Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, а в программировании.

Фрактальная графика

Трёхмерная графика (3 D Graphics, Три измерения изображения, 3 Dimensions) раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.

Сферы применения 3 D архитектурная визуализация, кинематограф, телевидение, компьютерные игры, печатная продукция, наука, промышленность.

Какой формат выбрать? Для Интернета фотография или рисунок с перетекающими тонами (JPEG) картинка с прямыми линиями, небольшой цветовой гаммой, с ровной заливкой (GIF, PNG)

Какой формат выбрать? Для печати и хранения Для печати (TIFF) Для хранения (PSD) Для логотипа (CDR )

Какой формат выбрать? Для фотографии Для хранения и печати фотографий, только не низкого качества (JPEG) Для типографии и для оригинала самого лучшего качества (RAW)

Программное обеспечение Для просмотра Для обработки Смешанное

Просмотр изображений

Графический редактор – прикладная программа обработки графической информации.

Примеры графических редакторов. MS DRAW PAINTBRUSH PHOTOFINISH 3 D STUDIO ALDUS PHOTOSTYLER ADOBE ILLUSTRATOR ADOBE PHOTOSHOP COREL DRAW

Домашнее задание
4. Графика.pptx