Пример Google - сайт.ppt
- Количество слайдов: 34

Облачные технологии Google на примере создания сайта Доцент, к. т. н. Баранков В. В. Магнитогорский государственный технический университет

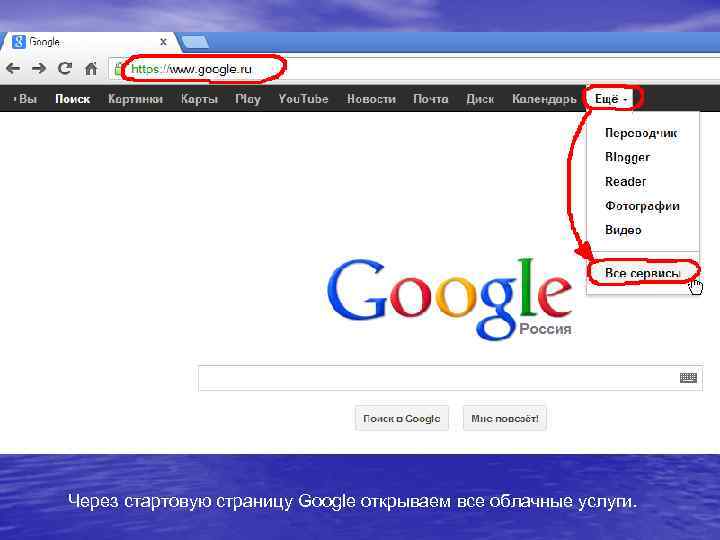
Через стартовую страницу Google открываем все облачные услуги.

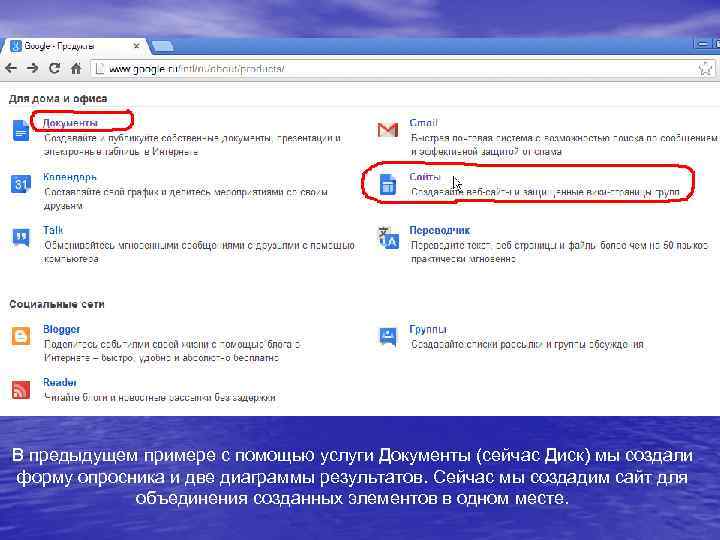
В предыдущем примере с помощью услуги Документы (сейчас Диск) мы создали форму опросника и две диаграммы результатов. Сейчас мы создадим сайт для объединения созданных элементов в одном месте.

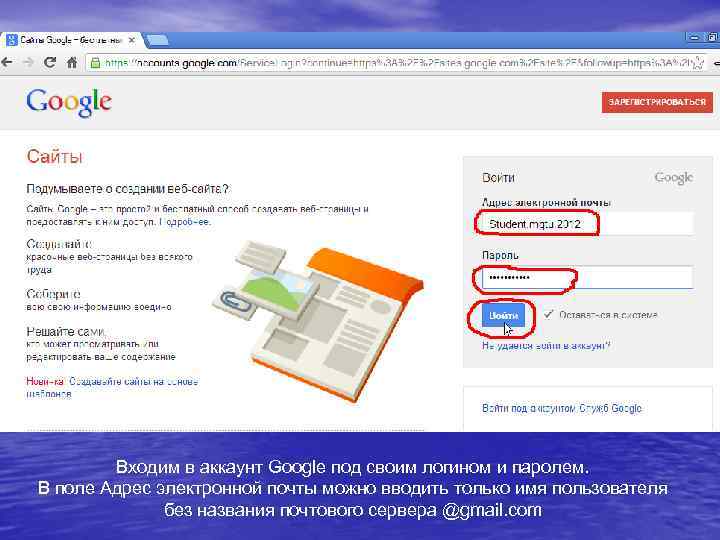
Входим в аккаунт Google под своим логином и паролем. В поле Адрес электронной почты можно вводить только имя пользователя без названия почтового сервера @gmail. com

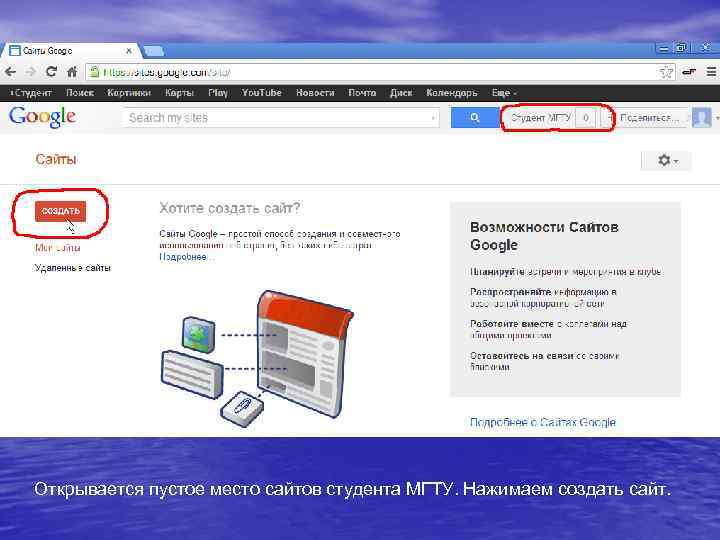
Открывается пустое место сайтов студента МГТУ. Нажимаем создать сайт.

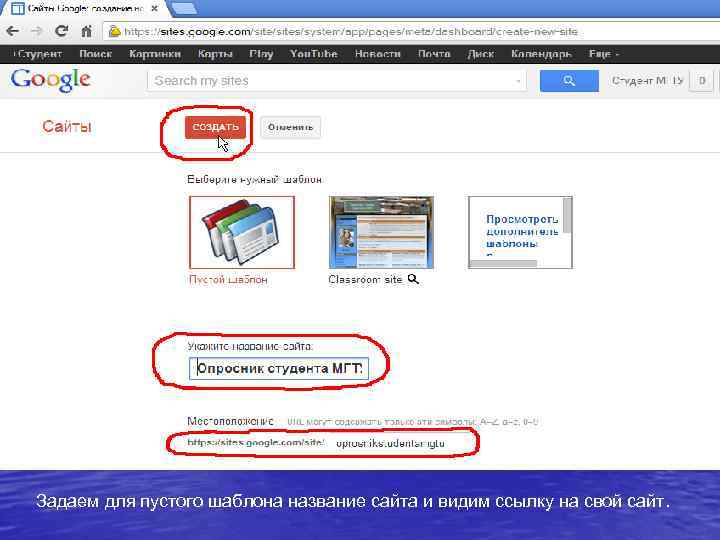
Задаем для пустого шаблона название сайта и видим ссылку на свой сайт.

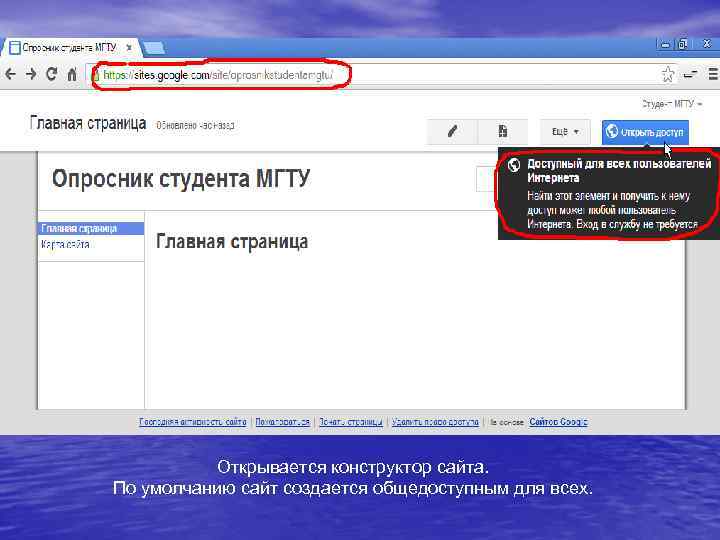
Открывается конструктор сайта. По умолчанию сайт создается общедоступным для всех.

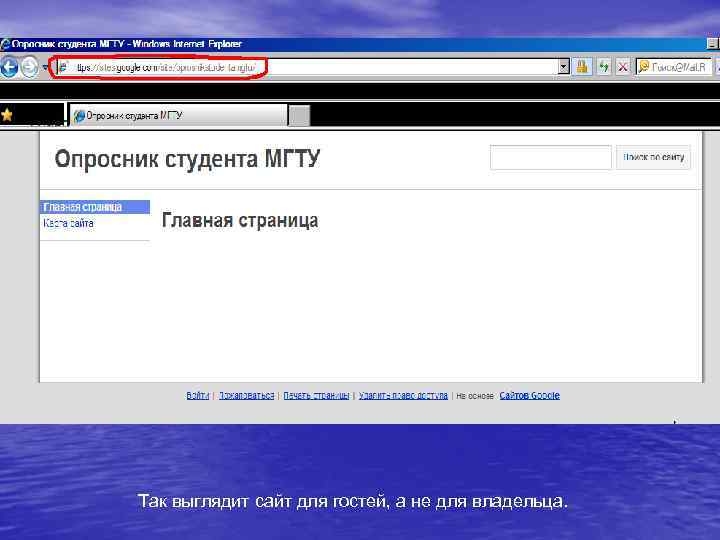
Так выглядит сайт для гостей, а не для владельца.

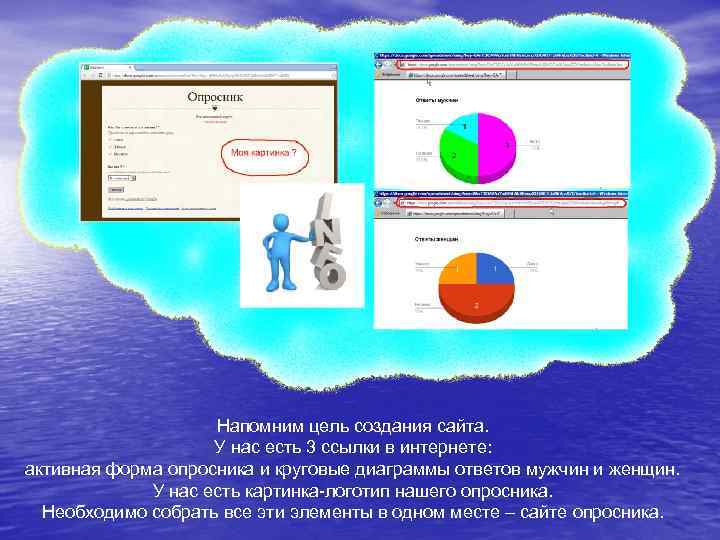
Напомним цель создания сайта. У нас есть 3 ссылки в интернете: активная форма опросника и круговые диаграммы ответов мужчин и женщин. У нас есть картинка-логотип нашего опросника. Необходимо собрать все эти элементы в одном месте – сайте опросника.

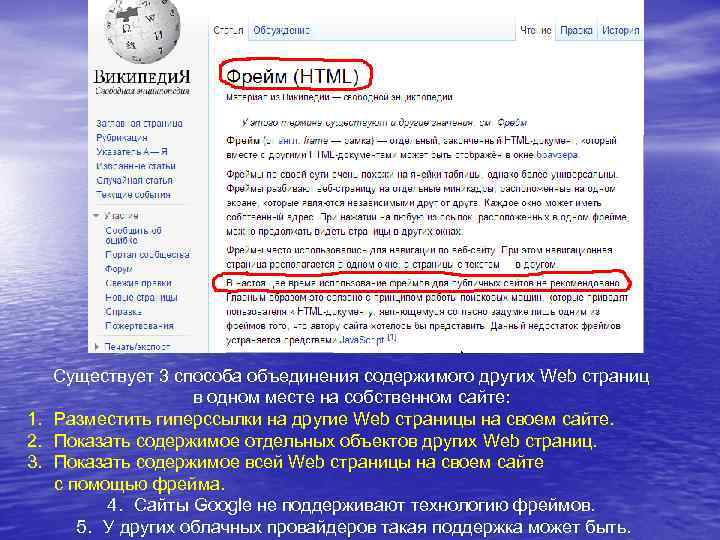
Существует 3 способа объединения содержимого других Web страниц в одном месте на собственном сайте: 1. Разместить гиперссылки на другие Web страницы на своем сайте. 2. Показать содержимое отдельных объектов других Web страниц. 3. Показать содержимое всей Web страницы на своем сайте с помощью фрейма. 4. Сайты Google не поддерживают технологию фреймов. 5. У других облачных провайдеров такая поддержка может быть.

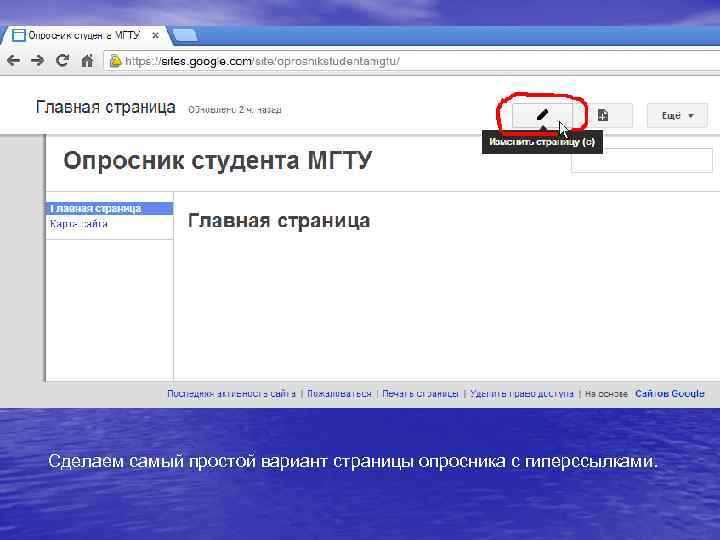
Сделаем самый простой вариант страницы опросника с гиперссылками.

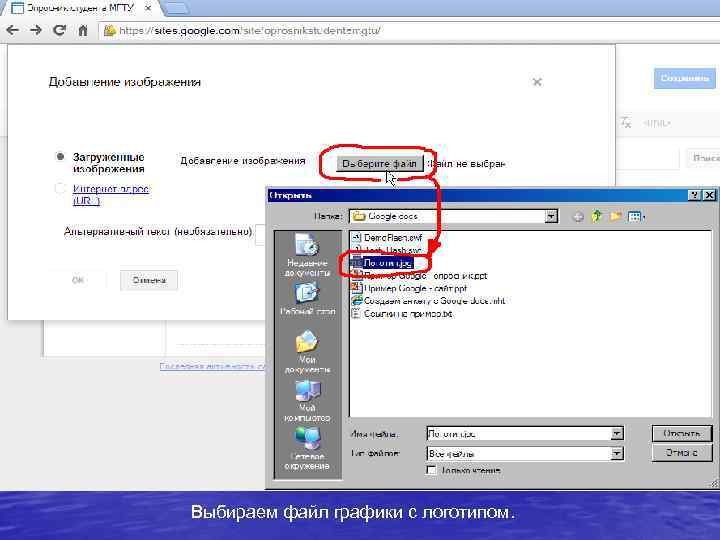
Вставляем логотип опросника.

Выбираем файл графики с логотипом.

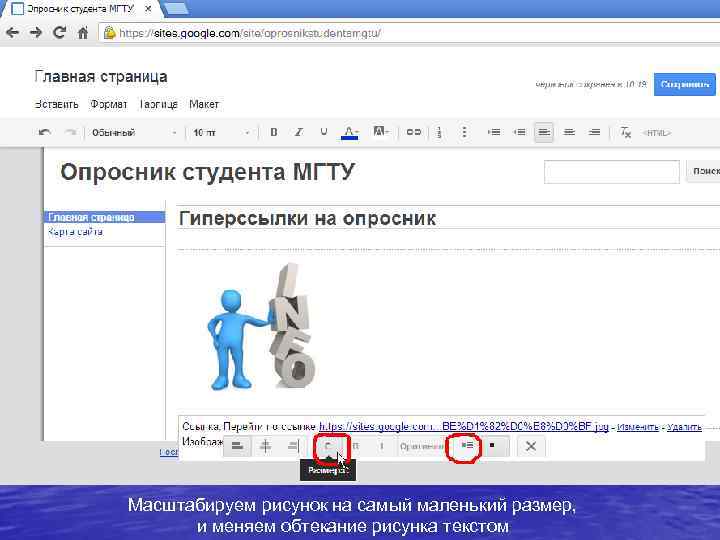
Масштабируем рисунок на самый маленький размер, и меняем обтекание рисунка текстом

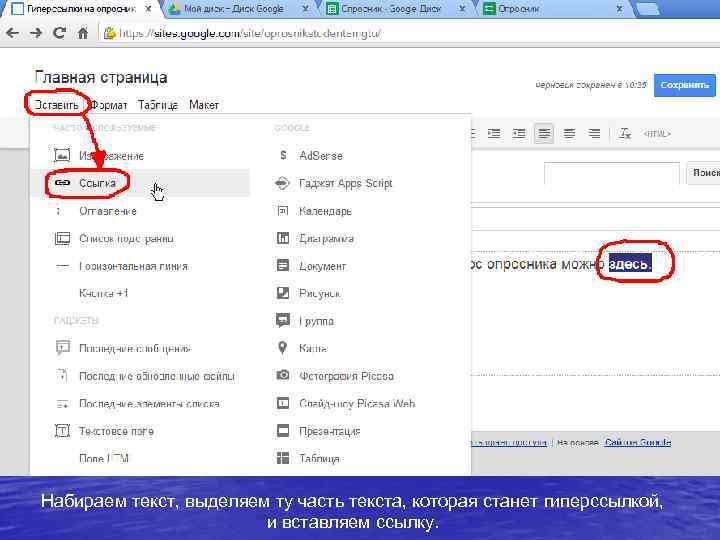
Набираем текст, выделяем ту часть текста, которая станет гиперссылкой, и вставляем ссылку.

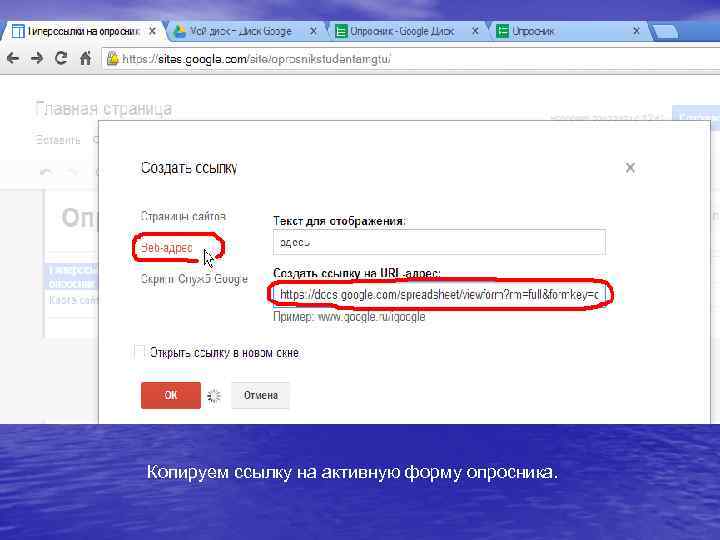
Копируем ссылку на активную форму опросника.

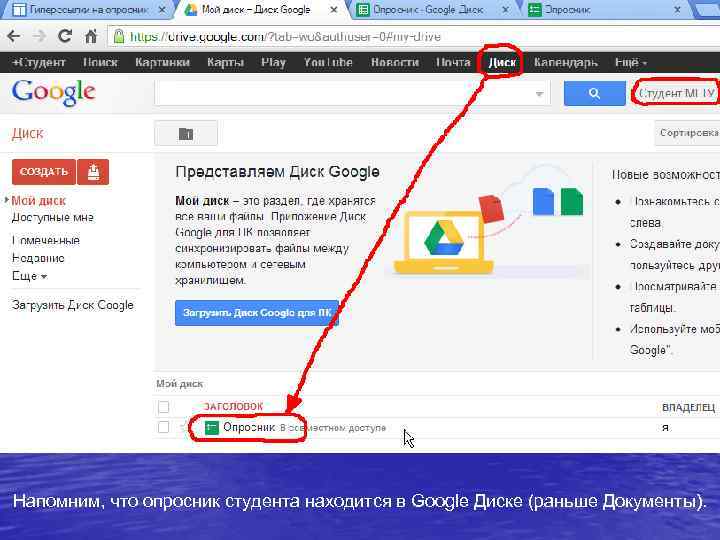
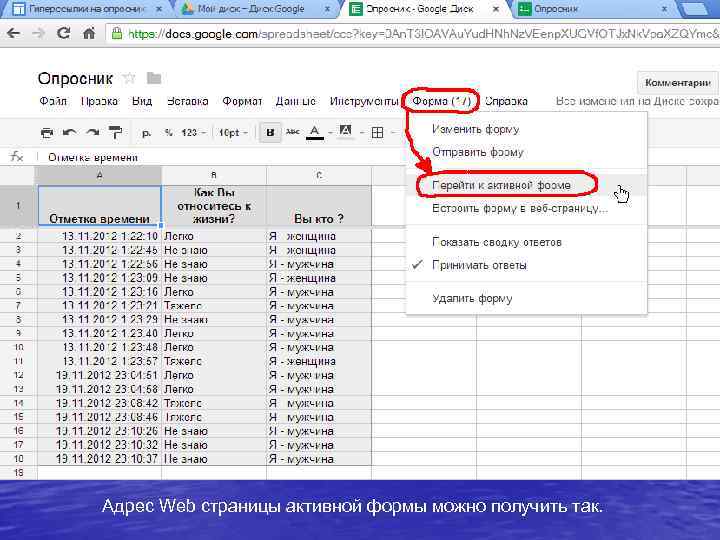
Напомним, что опросник студента находится в Google Диске (раньше Документы).

Адрес Web страницы активной формы можно получить так.

Аналогично вставляем гиперссылки для двух диаграмм: ответы мужчин и женщин. Не забываем сохранить сайт.

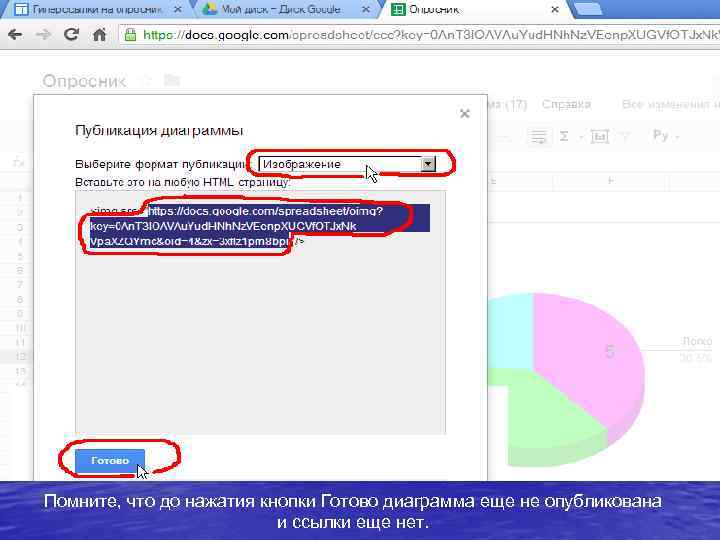
Ссылку на диаграмму получают при ее публикации.

Помните, что до нажатия кнопки Готово диаграмма еще не опубликована и ссылки еще нет.

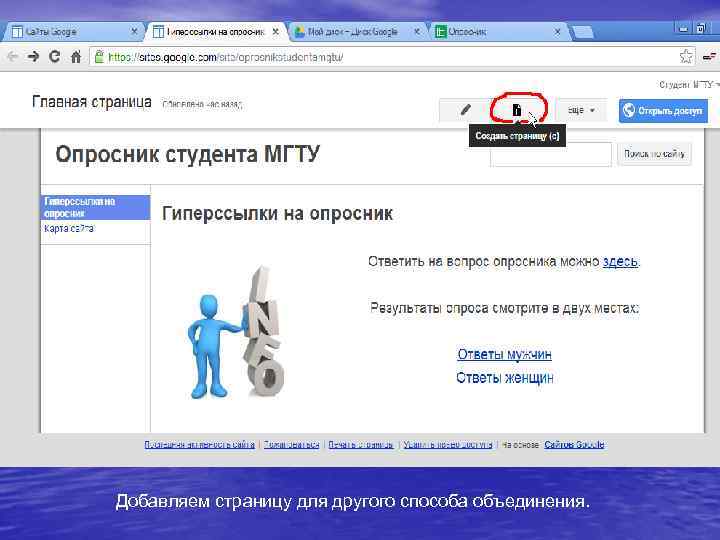
Добавляем страницу для другого способа объединения.

Задаем название страницы.

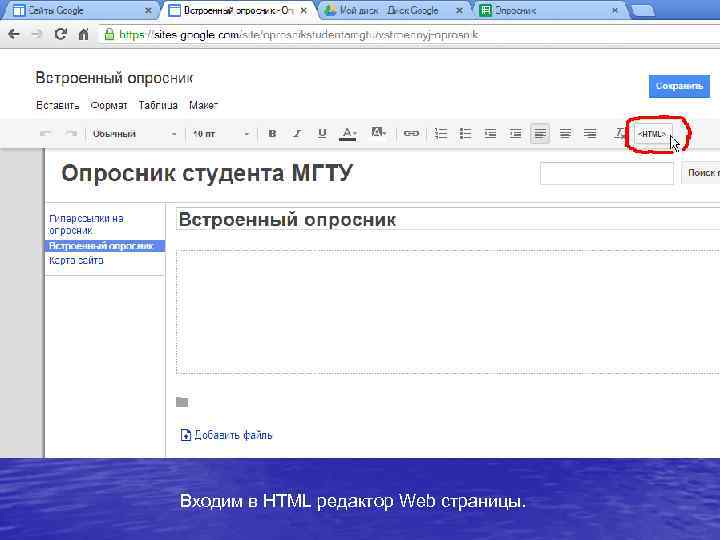
Входим в HTML редактор Web страницы.

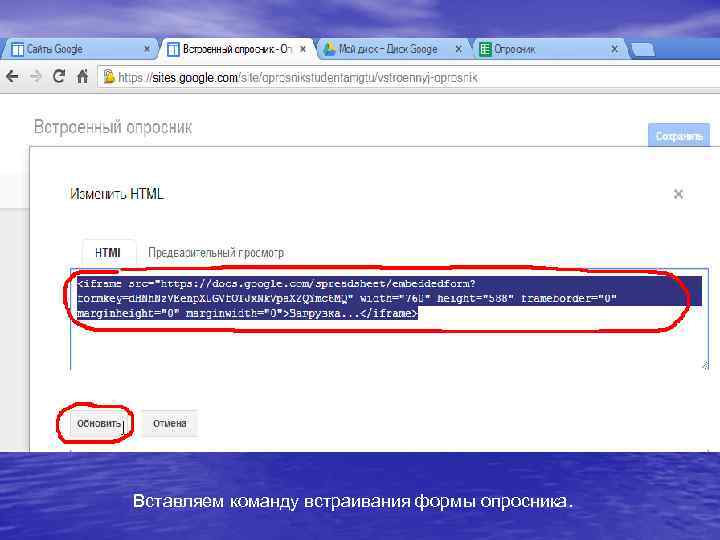
Вставляем команду встраивания формы опросника.

Команду встраивания берем из формы опросника.

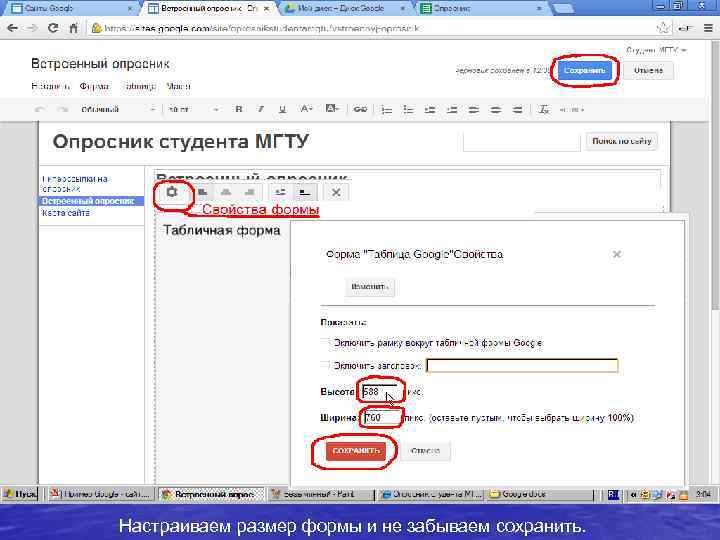
Настраиваем размер формы и не забываем сохранить.

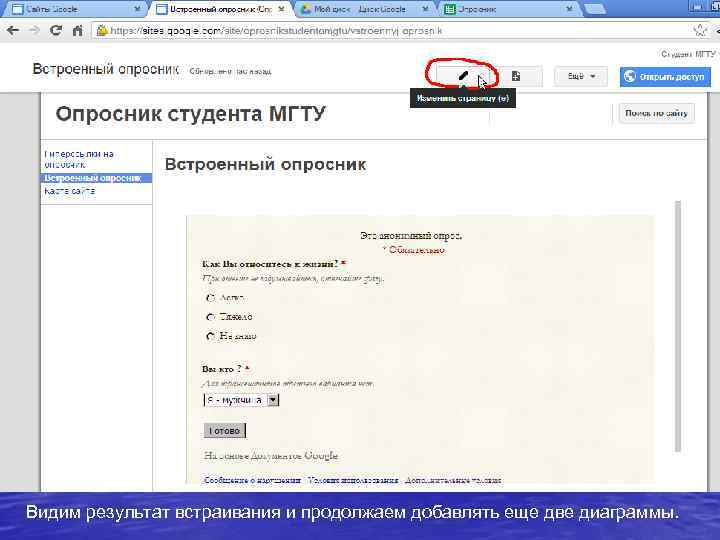
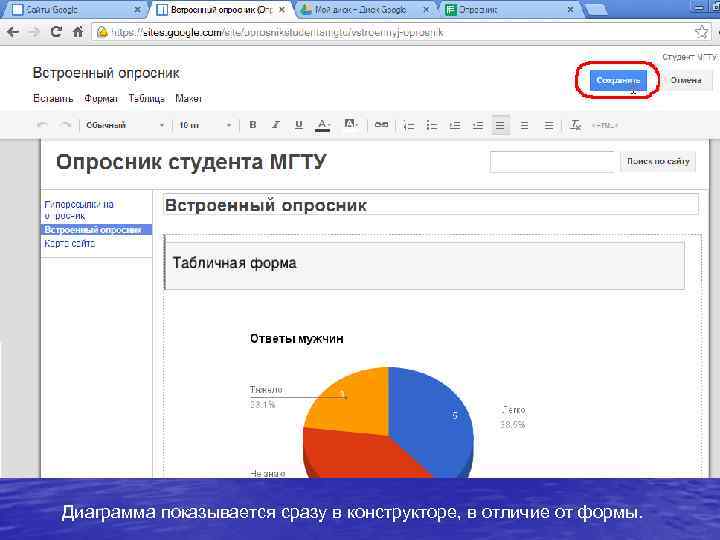
Видим результат встраивания и продолжаем добавлять еще две диаграммы.

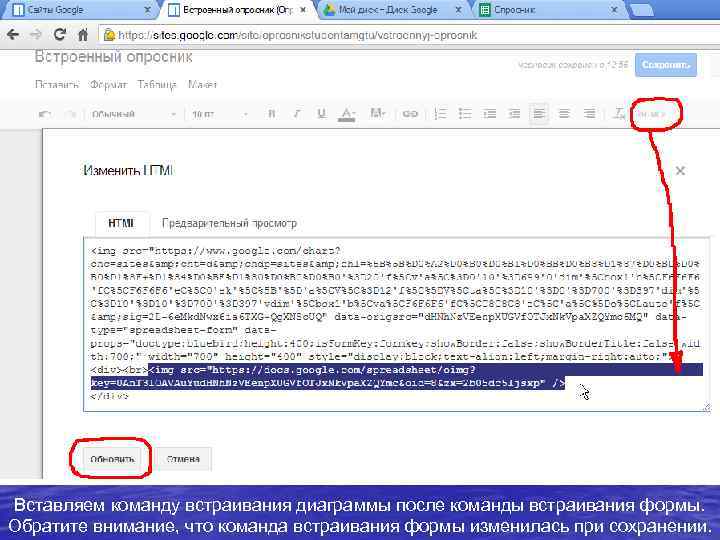
Вставляем команду встраивания диаграммы после команды встраивания формы. Обратите внимание, что команда встраивания формы изменилась при сохранении.

Диаграмма показывается сразу в конструкторе, в отличие от формы.

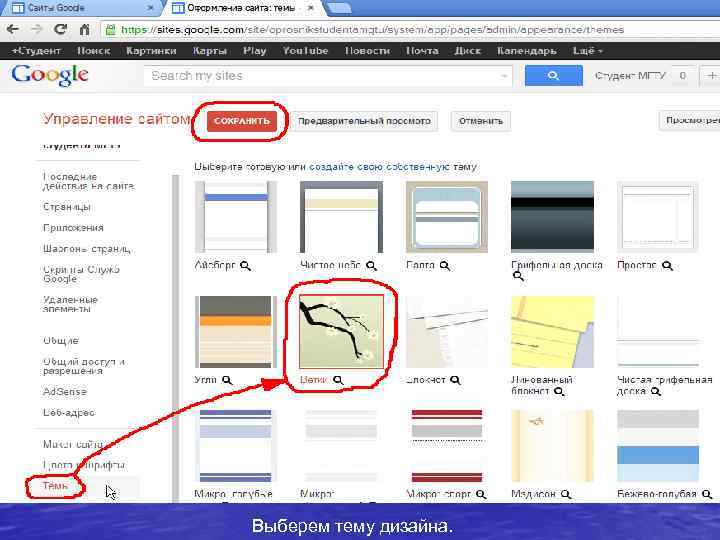
Изменим дизайн нашего сайта.

Выберем тему дизайна.

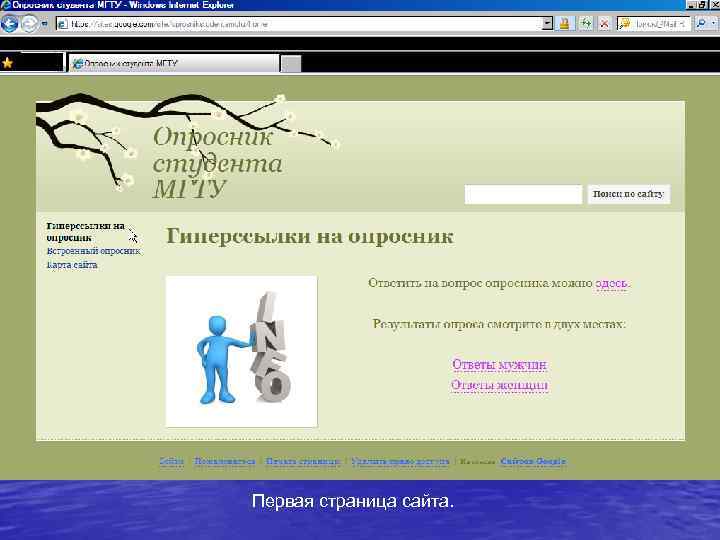
Первая страница сайта.

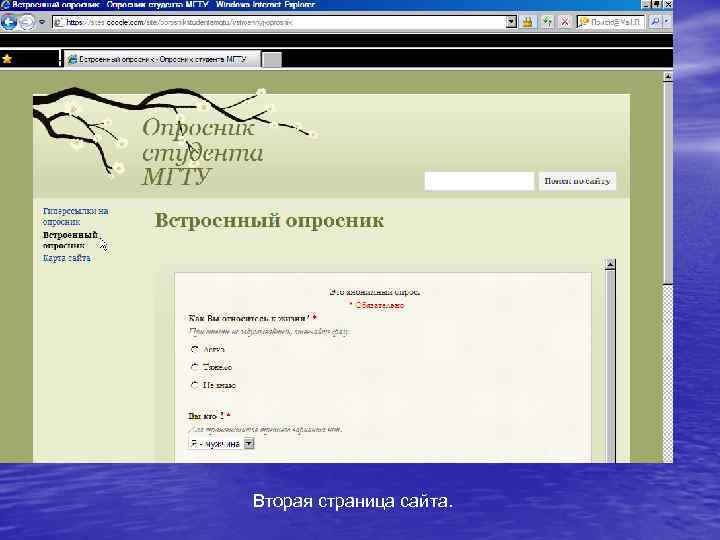
Вторая страница сайта.
Пример Google - сайт.ppt