О природе света и цвета.pptx
- Количество слайдов: 32
 О природе света и цвета
О природе света и цвета
 Свет как физическое явление представляет собой поток электромагнитных волн различной длины и амплитуды. Глаз человека, будучи сложной оптической системой, воспринимает эти волны в диапазоне длин приблизительно от 350 до 780 нм. Свет воспринимается либо непосредственно от источника, например, от осветительных приборов, либо как отраженный от поверхностей объектов или преломленный при прохождении сквозь прозрачные и полупрозрачные объекты. Цвет - это характеристика восприятия глазом электромагнитных волн разной длины, поскольку именно длина волны определяет для глаза видимый цвет. Амплитуда, определяющая энергию волны (пропорциональную квадрату амплитуды), отвечает за яркость цвета. Таким образом, само понятие цвета является особенностью человеческого "видения" окружающей среды.
Свет как физическое явление представляет собой поток электромагнитных волн различной длины и амплитуды. Глаз человека, будучи сложной оптической системой, воспринимает эти волны в диапазоне длин приблизительно от 350 до 780 нм. Свет воспринимается либо непосредственно от источника, например, от осветительных приборов, либо как отраженный от поверхностей объектов или преломленный при прохождении сквозь прозрачные и полупрозрачные объекты. Цвет - это характеристика восприятия глазом электромагнитных волн разной длины, поскольку именно длина волны определяет для глаза видимый цвет. Амплитуда, определяющая энергию волны (пропорциональную квадрату амплитуды), отвечает за яркость цвета. Таким образом, само понятие цвета является особенностью человеческого "видения" окружающей среды.
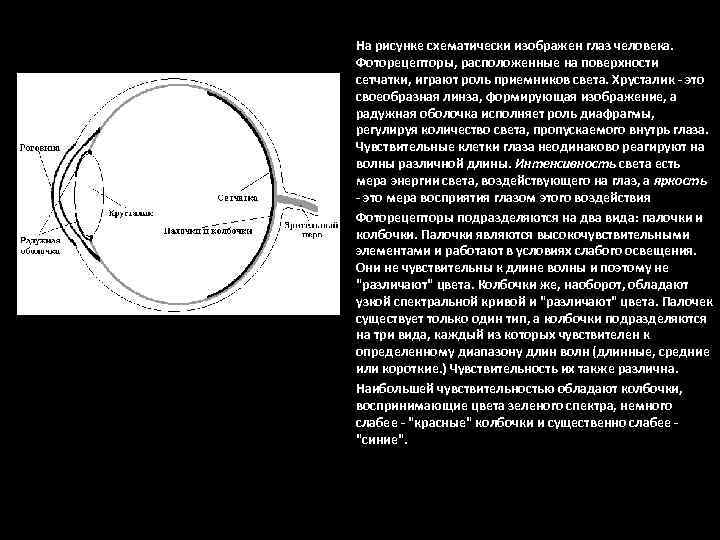
 На рисунке схематически изображен глаз человека. Фоторецепторы, расположенные на поверхности сетчатки, играют роль приемников света. Хрусталик - это своеобразная линза, формирующая изображение, а радужная оболочка исполняет роль диафрагмы, регулируя количество света, пропускаемого внутрь глаза. Чувствительные клетки глаза неодинаково реагируют на волны различной длины. Интенсивность света есть мера энергии света, воздействующего на глаз, а яркость - это мера восприятия глазом этого воздействия Фоторецепторы подразделяются на два вида: палочки и колбочки. Палочки являются высокочувствительными элементами и работают в условиях слабого освещения. Они не чувствительны к длине волны и поэтому не "различают" цвета. Колбочки же, наоборот, обладают узкой спектральной кривой и "различают" цвета. Палочек существует только один тип, а колбочки подразделяются на три вида, каждый из которых чувствителен к определенному диапазону длин волн (длинные, средние или короткие. ) Чувствительность их также различна. Наибольшей чувствительностью обладают колбочки, воспринимающие цвета зеленого спектра, немного слабее - "красные" колбочки и существенно слабее "синие".
На рисунке схематически изображен глаз человека. Фоторецепторы, расположенные на поверхности сетчатки, играют роль приемников света. Хрусталик - это своеобразная линза, формирующая изображение, а радужная оболочка исполняет роль диафрагмы, регулируя количество света, пропускаемого внутрь глаза. Чувствительные клетки глаза неодинаково реагируют на волны различной длины. Интенсивность света есть мера энергии света, воздействующего на глаз, а яркость - это мера восприятия глазом этого воздействия Фоторецепторы подразделяются на два вида: палочки и колбочки. Палочки являются высокочувствительными элементами и работают в условиях слабого освещения. Они не чувствительны к длине волны и поэтому не "различают" цвета. Колбочки же, наоборот, обладают узкой спектральной кривой и "различают" цвета. Палочек существует только один тип, а колбочки подразделяются на три вида, каждый из которых чувствителен к определенному диапазону длин волн (длинные, средние или короткие. ) Чувствительность их также различна. Наибольшей чувствительностью обладают колбочки, воспринимающие цвета зеленого спектра, немного слабее - "красные" колбочки и существенно слабее "синие".
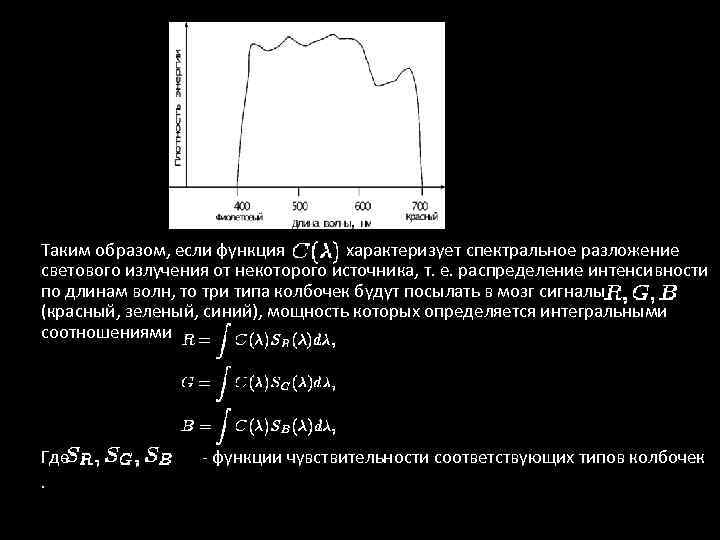
 Таким образом, если функция характеризует спектральное разложение светового излучения от некоторого источника, т. е. распределение интенсивности по длинам волн, то три типа колбочек будут посылать в мозг сигналы (красный, зеленый, синий), мощность которых определяется интегральными соотношениями Где - функции чувствительности соответствующих типов колбочек.
Таким образом, если функция характеризует спектральное разложение светового излучения от некоторого источника, т. е. распределение интенсивности по длинам волн, то три типа колбочек будут посылать в мозг сигналы (красный, зеленый, синий), мощность которых определяется интегральными соотношениями Где - функции чувствительности соответствующих типов колбочек.
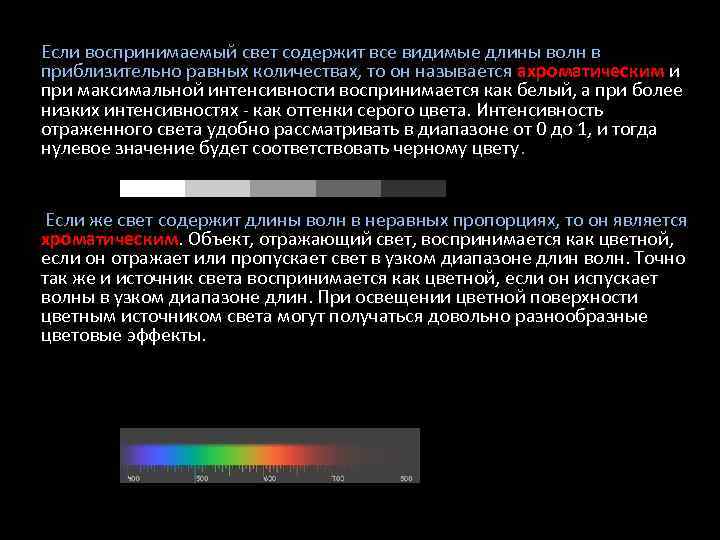
 Если воспринимаемый свет содержит все видимые длины волн в приблизительно равных количествах, то он называется ахроматическим и при максимальной интенсивности воспринимается как белый, а при более низких интенсивностях - как оттенки серого цвета. Интенсивность отраженного света удобно рассматривать в диапазоне от 0 до 1, и тогда нулевое значение будет соответствовать черному цвету. Если же свет содержит длины волн в неравных пропорциях, то он является хроматическим. Объект, отражающий свет, воспринимается как цветной, если он отражает или пропускает свет в узком диапазоне длин волн. Точно так же и источник света воспринимается как цветной, если он испускает волны в узком диапазоне длин. При освещении цветной поверхности цветным источником света могут получаться довольно разнообразные цветовые эффекты.
Если воспринимаемый свет содержит все видимые длины волн в приблизительно равных количествах, то он называется ахроматическим и при максимальной интенсивности воспринимается как белый, а при более низких интенсивностях - как оттенки серого цвета. Интенсивность отраженного света удобно рассматривать в диапазоне от 0 до 1, и тогда нулевое значение будет соответствовать черному цвету. Если же свет содержит длины волн в неравных пропорциях, то он является хроматическим. Объект, отражающий свет, воспринимается как цветной, если он отражает или пропускает свет в узком диапазоне длин волн. Точно так же и источник света воспринимается как цветной, если он испускает волны в узком диапазоне длин. При освещении цветной поверхности цветным источником света могут получаться довольно разнообразные цветовые эффекты.
 ЦВЕТОВЫЕ МОДЕЛИ В КОМПЬЮТЕРНОЙ ГРАФИКЕ И ЦВЕТОВОЙ ОХВАТ
ЦВЕТОВЫЕ МОДЕЛИ В КОМПЬЮТЕРНОЙ ГРАФИКЕ И ЦВЕТОВОЙ ОХВАТ
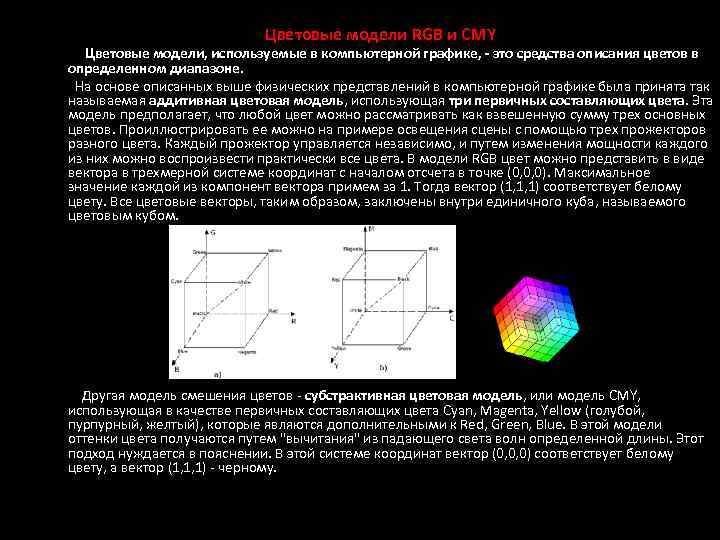
 Цветовые модели RGB и CMY Цветовые модели, используемые в компьютерной графике, - это средства описания цветов в определенном диапазоне. На основе описанных выше физических представлений в компьютерной графике была принята так называемая аддитивная цветовая модель, использующая три первичных составляющих цвета. Эта модель предполагает, что любой цвет можно рассматривать как взвешенную сумму трех основных цветов. Проиллюстрировать ее можно на примере освещения сцены с помощью трех прожекторов разного цвета. Каждый прожектор управляется независимо, и путем изменения мощности каждого из них можно воспроизвести практически все цвета. В модели RGB цвет можно представить в виде вектора в трехмерной системе координат с началом отсчета в точке (0, 0, 0). Максимальное значение каждой из компонент вектора примем за 1. Тогда вектор (1, 1, 1) соответствует белому цвету. Все цветовые векторы, таким образом, заключены внутри единичного куба, называемого цветовым кубом. Другая модель смешения цветов - субстрактивная цветовая модель, или модель CMY, использующая в качестве первичных составляющих цвета Cyan, Magenta, Yellow (голубой, пурпурный, желтый), которые являются дополнительными к Red, Green, Blue. В этой модели оттенки цвета получаются путем "вычитания" из падающего света волн определенной длины. Этот подход нуждается в пояснении. В этой системе координат вектор (0, 0, 0) соответствует белому цвету, а вектор (1, 1, 1) - черному.
Цветовые модели RGB и CMY Цветовые модели, используемые в компьютерной графике, - это средства описания цветов в определенном диапазоне. На основе описанных выше физических представлений в компьютерной графике была принята так называемая аддитивная цветовая модель, использующая три первичных составляющих цвета. Эта модель предполагает, что любой цвет можно рассматривать как взвешенную сумму трех основных цветов. Проиллюстрировать ее можно на примере освещения сцены с помощью трех прожекторов разного цвета. Каждый прожектор управляется независимо, и путем изменения мощности каждого из них можно воспроизвести практически все цвета. В модели RGB цвет можно представить в виде вектора в трехмерной системе координат с началом отсчета в точке (0, 0, 0). Максимальное значение каждой из компонент вектора примем за 1. Тогда вектор (1, 1, 1) соответствует белому цвету. Все цветовые векторы, таким образом, заключены внутри единичного куба, называемого цветовым кубом. Другая модель смешения цветов - субстрактивная цветовая модель, или модель CMY, использующая в качестве первичных составляющих цвета Cyan, Magenta, Yellow (голубой, пурпурный, желтый), которые являются дополнительными к Red, Green, Blue. В этой модели оттенки цвета получаются путем "вычитания" из падающего света волн определенной длины. Этот подход нуждается в пояснении. В этой системе координат вектор (0, 0, 0) соответствует белому цвету, а вектор (1, 1, 1) - черному.
 В компьютерной графике каждый пиксель растрового изображения содержит информацию о цвете. Любой векторный объект также содержит информацию о цвете его контура и закрашенной области. Информация может занимать от одного до тридцати двух бит, в зависимости от глубины цвета Если мы работаем с черно-белыми изображениями, то цвет кодируется нулем или единицей. Никаких проблем в этом случае не возникает. Для несложных рисунков, содержащих 256 цветов или столько же градаций серого цвета, нетрудно пронумеровать все используемые цвета. Но, для изображений в истинном цвете, содержащих миллионы разных оттенков, простая нумерация не подходит. Для них разработаны несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций. ГЛУБИНА ЦВЕТА (КАЧЕСТВО ЦВЕТОПЕРЕДАЧИ, БИ ТНОСТЬ ИЗОБРАЖЕНИЯ) — ЭТО ТЕРМИН КОМПЬЮТЕРНОЙ ГРАФИКИ, ОЗНАЧАЮЩИЙ КОЛИЧЕСТВО БИТ, ИСПОЛЬЗУЕМЫХ ДЛЯ ПРЕДСТАВЛЕНИЯ ЦВЕТА ПРИ КОДИРОВАНИИ ОДНОГО ПИКСЕЛА РАСТРОВОЙ ГРАФИКИ ИЛИ ВИДЕО FRAMEBUFFER-А ЭТО ПОНЯТИЕ ТАКЖЕ ИЗВЕСТНО, КАК BITS PER PIXEL (BPP) ЗАДАЮЩЕЕ ТОЧНОЕ КОЛИЧЕСТВО ИСПОЛЬЗУЕМЫХ БИТ ДЛЯ ПРЕДСТАВЛЕНИЯ ЦВЕТА.
В компьютерной графике каждый пиксель растрового изображения содержит информацию о цвете. Любой векторный объект также содержит информацию о цвете его контура и закрашенной области. Информация может занимать от одного до тридцати двух бит, в зависимости от глубины цвета Если мы работаем с черно-белыми изображениями, то цвет кодируется нулем или единицей. Никаких проблем в этом случае не возникает. Для несложных рисунков, содержащих 256 цветов или столько же градаций серого цвета, нетрудно пронумеровать все используемые цвета. Но, для изображений в истинном цвете, содержащих миллионы разных оттенков, простая нумерация не подходит. Для них разработаны несколько моделей представления цвета, помогающих однозначно определить любой оттенок. Цветовая модель определяет способ создания цветов, используемых в изображении. Всего разработано три основных цветовых модели и множество их модификаций. ГЛУБИНА ЦВЕТА (КАЧЕСТВО ЦВЕТОПЕРЕДАЧИ, БИ ТНОСТЬ ИЗОБРАЖЕНИЯ) — ЭТО ТЕРМИН КОМПЬЮТЕРНОЙ ГРАФИКИ, ОЗНАЧАЮЩИЙ КОЛИЧЕСТВО БИТ, ИСПОЛЬЗУЕМЫХ ДЛЯ ПРЕДСТАВЛЕНИЯ ЦВЕТА ПРИ КОДИРОВАНИИ ОДНОГО ПИКСЕЛА РАСТРОВОЙ ГРАФИКИ ИЛИ ВИДЕО FRAMEBUFFER-А ЭТО ПОНЯТИЕ ТАКЖЕ ИЗВЕСТНО, КАК BITS PER PIXEL (BPP) ЗАДАЮЩЕЕ ТОЧНОЕ КОЛИЧЕСТВО ИСПОЛЬЗУЕМЫХ БИТ ДЛЯ ПРЕДСТАВЛЕНИЯ ЦВЕТА.
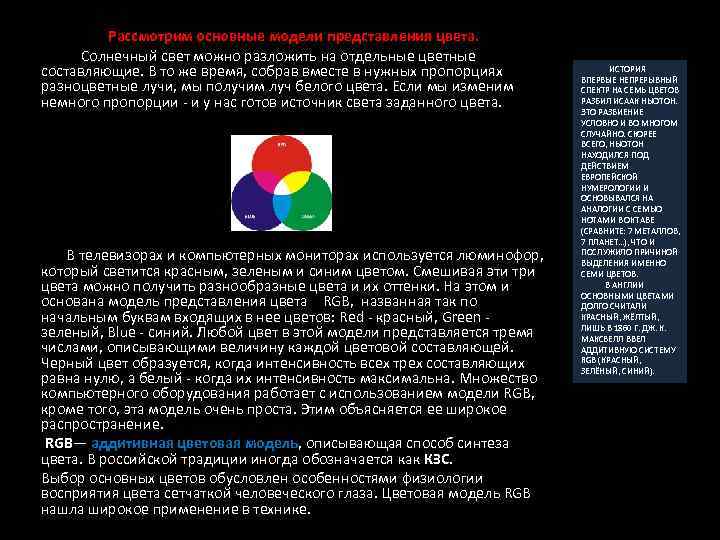
 Рассмотрим основные модели представления цвета. Солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета. Если мы изменим немного пропорции - и у нас готов источник света заданного цвета. В телевизорах и компьютерных мониторах используется люминофор, который светится красным, зеленым и синим цветом. Смешивая эти три цвета можно получить разнообразные цвета и их оттенки. На этом и основана модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red - красный, Green - зеленый, Blue - синий. Любой цвет в этой модели представляется тремя числами, описывающими величину каждой цветовой составляющей. Черный цвет образуется, когда интенсивность всех трех составляющих равна нулю, а белый - когда их интенсивность максимальна. Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. RGB— аддитивная цветовая модель, описывающая способ синтеза цвета. В российской традиции иногда обозначается как КЗС. Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза. Цветовая модель RGB нашла широкое применение в технике. ИСТОРИЯ ВПЕРВЫЕ НЕПРЕРЫВНЫЙ СПЕКТР НА СЕМЬ ЦВЕТОВ РАЗБИЛ ИСААК НЬЮТОН. ЭТО РАЗБИЕНИЕ УСЛОВНО И ВО МНОГОМ СЛУЧАЙНО. СКОРЕЕ ВСЕГО, НЬЮТОН НАХОДИЛСЯ ПОД ДЕЙСТВИЕМ ЕВРОПЕЙСКОЙ НУМЕРОЛОГИИ И ОСНОВЫВАЛСЯ НА АНАЛОГИИ С СЕМЬЮ НОТАМИ В ОКТАВЕ (СРАВНИТЕ: 7 МЕТАЛЛОВ, 7 ПЛАНЕТ…), ЧТО И ПОСЛУЖИЛО ПРИЧИНОЙ ВЫДЕЛЕНИЯ ИМЕННО СЕМИ ЦВЕТОВ. В АНГЛИИ ОСНОВНЫМИ ЦВЕТАМИ ДОЛГО СЧИТАЛИ КРАСНЫЙ, ЖЁЛТЫЙ, ЛИШЬ В 1860 Г. ДЖ. К. МАКСВЕЛЛ ВВЕЛ АДДИТИВНУЮ СИСТЕМУ RGB (КРАСНЫЙ, ЗЕЛЁНЫЙ, СИНИЙ).
Рассмотрим основные модели представления цвета. Солнечный свет можно разложить на отдельные цветные составляющие. В то же время, собрав вместе в нужных пропорциях разноцветные лучи, мы получим луч белого цвета. Если мы изменим немного пропорции - и у нас готов источник света заданного цвета. В телевизорах и компьютерных мониторах используется люминофор, который светится красным, зеленым и синим цветом. Смешивая эти три цвета можно получить разнообразные цвета и их оттенки. На этом и основана модель представления цвета RGB, названная так по начальным буквам входящих в нее цветов: Red - красный, Green - зеленый, Blue - синий. Любой цвет в этой модели представляется тремя числами, описывающими величину каждой цветовой составляющей. Черный цвет образуется, когда интенсивность всех трех составляющих равна нулю, а белый - когда их интенсивность максимальна. Множество компьютерного оборудования работает с использованием модели RGB, кроме того, эта модель очень проста. Этим объясняется ее широкое распространение. RGB— аддитивная цветовая модель, описывающая способ синтеза цвета. В российской традиции иногда обозначается как КЗС. Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза. Цветовая модель RGB нашла широкое применение в технике. ИСТОРИЯ ВПЕРВЫЕ НЕПРЕРЫВНЫЙ СПЕКТР НА СЕМЬ ЦВЕТОВ РАЗБИЛ ИСААК НЬЮТОН. ЭТО РАЗБИЕНИЕ УСЛОВНО И ВО МНОГОМ СЛУЧАЙНО. СКОРЕЕ ВСЕГО, НЬЮТОН НАХОДИЛСЯ ПОД ДЕЙСТВИЕМ ЕВРОПЕЙСКОЙ НУМЕРОЛОГИИ И ОСНОВЫВАЛСЯ НА АНАЛОГИИ С СЕМЬЮ НОТАМИ В ОКТАВЕ (СРАВНИТЕ: 7 МЕТАЛЛОВ, 7 ПЛАНЕТ…), ЧТО И ПОСЛУЖИЛО ПРИЧИНОЙ ВЫДЕЛЕНИЯ ИМЕННО СЕМИ ЦВЕТОВ. В АНГЛИИ ОСНОВНЫМИ ЦВЕТАМИ ДОЛГО СЧИТАЛИ КРАСНЫЙ, ЖЁЛТЫЙ, ЛИШЬ В 1860 Г. ДЖ. К. МАКСВЕЛЛ ВВЕЛ АДДИТИВНУЮ СИСТЕМУ RGB (КРАСНЫЙ, ЗЕЛЁНЫЙ, СИНИЙ).
 Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition) к черному. Иначе говоря, если цвет экрана, освещённого цветным прожектором, обозначается в RGB как (r 1, g 1, b 1), а цвет того же экрана, освещенного другим прожектором, — (r 2, g 2, b 2), то при освещении двумя прожекторами цвет экрана будет обозначаться как (r 1+r 2, g 1+g 2, b 1+b 2). Изображение в данной цветовой модели состоит из трёх каналов. При смешении основных цветов (основными цветами считаются красный, зелёный и синий) — например, синего (B) и красного (R), мы получаем пурпурный (M magenta), при смешении зеленого (G) и красного (R) — жёлтый (Y yellow), при смешении зеленого (G) и синего (B) — циановый (С cyan). При смешении всех трёх цветовых компонентов мы получаем белый цвет (W). Цветовая модель RGB имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем типичный охват цветов CMYK, поэтому иногда изображения, замечательно выглядящие в RGB, значительно тускнеют и гаснут в CMYK. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах.
Аддитивной она называется потому, что цвета получаются путём добавления (англ. addition) к черному. Иначе говоря, если цвет экрана, освещённого цветным прожектором, обозначается в RGB как (r 1, g 1, b 1), а цвет того же экрана, освещенного другим прожектором, — (r 2, g 2, b 2), то при освещении двумя прожекторами цвет экрана будет обозначаться как (r 1+r 2, g 1+g 2, b 1+b 2). Изображение в данной цветовой модели состоит из трёх каналов. При смешении основных цветов (основными цветами считаются красный, зелёный и синий) — например, синего (B) и красного (R), мы получаем пурпурный (M magenta), при смешении зеленого (G) и красного (R) — жёлтый (Y yellow), при смешении зеленого (G) и синего (B) — циановый (С cyan). При смешении всех трёх цветовых компонентов мы получаем белый цвет (W). Цветовая модель RGB имеет по многим тонам цвета более широкий цветовой охват (может представить более насыщенные цвета), чем типичный охват цветов CMYK, поэтому иногда изображения, замечательно выглядящие в RGB, значительно тускнеют и гаснут в CMYK. К сожалению, в модели RGB теоретически невозможно получить некоторые цвета, например насыщенный сине-зеленый, поэтому работать с моделью цвета RGB не всегда удобно. Кроме того, модель RGB сильно связана с реализацией ее на конкретных устройствах.
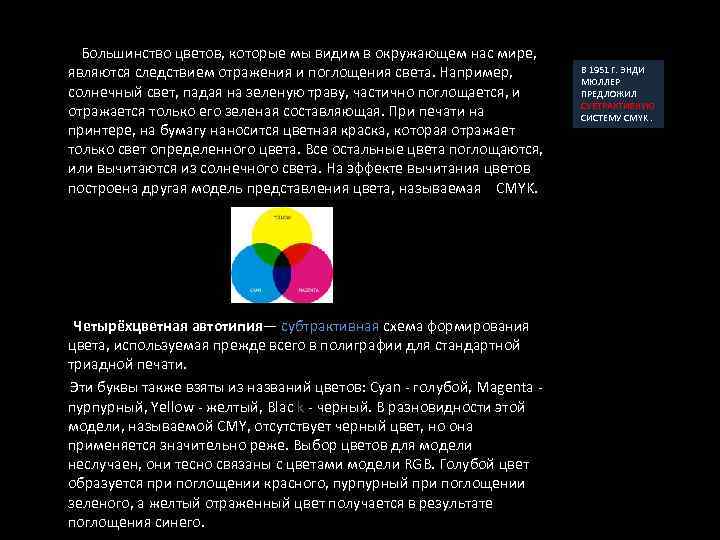
 Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения и поглощения света. Например, солнечный свет, падая на зеленую траву, частично поглощается, и отражается только его зеленая составляющая. При печати на принтере, на бумагу наносится цветная краска, которая отражает только свет определенного цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK. Четырёхцветная автотипия— субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Эти буквы также взяты из названий цветов: Cyan - голубой, Magenta - пурпурный, Yellow - желтый, Blac k - черный. В разновидности этой модели, называемой CMY, отсутствует черный цвет, но она применяется значительно реже. Выбор цветов для модели неслучаен, они тесно связаны с цветами модели RGB. Голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, а желтый отраженный цвет получается в результате поглощения синего. В 1951 Г. ЭНДИ МЮЛЛЕР ПРЕДЛОЖИЛ СУБТРАКТИВНУЮ СИСТЕМУ CMYK.
Большинство цветов, которые мы видим в окружающем нас мире, являются следствием отражения и поглощения света. Например, солнечный свет, падая на зеленую траву, частично поглощается, и отражается только его зеленая составляющая. При печати на принтере, на бумагу наносится цветная краска, которая отражает только свет определенного цвета. Все остальные цвета поглощаются, или вычитаются из солнечного света. На эффекте вычитания цветов построена другая модель представления цвета, называемая CMYK. Четырёхцветная автотипия— субтрактивная схема формирования цвета, используемая прежде всего в полиграфии для стандартной триадной печати. Эти буквы также взяты из названий цветов: Cyan - голубой, Magenta - пурпурный, Yellow - желтый, Blac k - черный. В разновидности этой модели, называемой CMY, отсутствует черный цвет, но она применяется значительно реже. Выбор цветов для модели неслучаен, они тесно связаны с цветами модели RGB. Голубой цвет образуется при поглощении красного, пурпурный при поглощении зеленого, а желтый отраженный цвет получается в результате поглощения синего. В 1951 Г. ЭНДИ МЮЛЛЕР ПРЕДЛОЖИЛ СУБТРАКТИВНУЮ СИСТЕМУ CMYK.
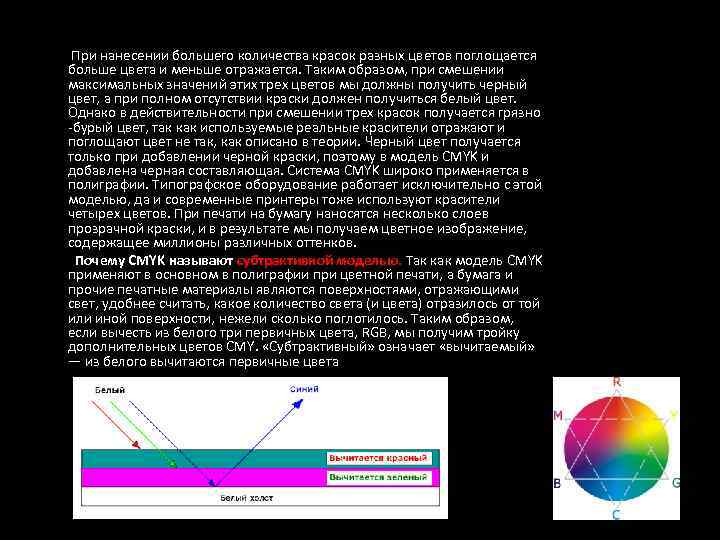
 При нанесении большего количества красок разных цветов поглощается больше цвета и меньше отражается. Таким образом, при смешении максимальных значений этих трех цветов мы должны получить черный цвет, а при полном отсутствии краски должен получиться белый цвет. Однако в действительности при смешении трех красок получается грязно -бурый цвет, так как используемые реальные красители отражают и поглощают цвет не так, как описано в теории. Черный цвет получается только при добавлении черной краски, поэтому в модель CMYK и добавлена черная составляющая. Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов. При печати на бумагу наносятся несколько слоев прозрачной краски, и в результате мы получаем цветное изображение, содержащее миллионы различных оттенков. Почему CMYK называют субтрактивной моделью. Так как модель CMYK применяют в основном в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света (и цвета) отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета
При нанесении большего количества красок разных цветов поглощается больше цвета и меньше отражается. Таким образом, при смешении максимальных значений этих трех цветов мы должны получить черный цвет, а при полном отсутствии краски должен получиться белый цвет. Однако в действительности при смешении трех красок получается грязно -бурый цвет, так как используемые реальные красители отражают и поглощают цвет не так, как описано в теории. Черный цвет получается только при добавлении черной краски, поэтому в модель CMYK и добавлена черная составляющая. Система CMYK широко применяется в полиграфии. Типографское оборудование работает исключительно с этой моделью, да и современные принтеры тоже используют красители четырех цветов. При печати на бумагу наносятся несколько слоев прозрачной краски, и в результате мы получаем цветное изображение, содержащее миллионы различных оттенков. Почему CMYK называют субтрактивной моделью. Так как модель CMYK применяют в основном в полиграфии при цветной печати, а бумага и прочие печатные материалы являются поверхностями, отражающими свет, удобнее считать, какое количество света (и цвета) отразилось от той или иной поверхности, нежели сколько поглотилось. Таким образом, если вычесть из белого три первичных цвета, RGB, мы получим тройку дополнительных цветов CMY. «Субтрактивный» означает «вычитаемый» — из белого вычитаются первичные цвета
 Следующая модель цвета основана на восприятии цвета человеком. Все цвета в ней описываются тремя числами. Одно задает собственно цвет, другое - насыщенность цвета, а третье - яркость. Цвет в этой модели независим от используемых технических средств. Есть несколько вариантов модели, называемых разными терминами, но означающих одно и то же. Чаще других встречается модель HSB, в которой каждый цвет описывается цветовым тоном - Hue, насыщенностью - Saturation и яркостью - Brightness. Модель HSB не зависит от оборудования и удобна для восприятия человеком, поэтому с ней часто работают различные программы, в дальнейшем преобразуя цвета в модель RGB для показа на экране монитора или в модель CMYK - для печати на принтере. Кроме того, модель HSB удобно использовать при редактировании рисунков. Например, вы хотите заменить зеленый лист на желтый в редактируемой фотографии. Достаточно поменять только цветовую составляющую используемых цветов, не меняя яркость и насыщенность. Рисунок при этом не изменится, но примет иной оттенок. Есть и иные модели представления цвета, но в подавляющем большинстве случаев используется перечисленные выше. Часто для описания оттенка используются фиксированные палитры, то есть список заданных цветов. В результате исследований определяют наиболее часто используемые цвета и помещают их в палитру. Имеется множество палитр, применяемых в производстве разноцветных предметов. Широко распространены палитры PANTONE. Указав, какая палитра используется и номер цвета в этой палитре, можно однозначно определить нужный цвет. Использование фиксированных палитр облегчает выбор необходимых красителей.
Следующая модель цвета основана на восприятии цвета человеком. Все цвета в ней описываются тремя числами. Одно задает собственно цвет, другое - насыщенность цвета, а третье - яркость. Цвет в этой модели независим от используемых технических средств. Есть несколько вариантов модели, называемых разными терминами, но означающих одно и то же. Чаще других встречается модель HSB, в которой каждый цвет описывается цветовым тоном - Hue, насыщенностью - Saturation и яркостью - Brightness. Модель HSB не зависит от оборудования и удобна для восприятия человеком, поэтому с ней часто работают различные программы, в дальнейшем преобразуя цвета в модель RGB для показа на экране монитора или в модель CMYK - для печати на принтере. Кроме того, модель HSB удобно использовать при редактировании рисунков. Например, вы хотите заменить зеленый лист на желтый в редактируемой фотографии. Достаточно поменять только цветовую составляющую используемых цветов, не меняя яркость и насыщенность. Рисунок при этом не изменится, но примет иной оттенок. Есть и иные модели представления цвета, но в подавляющем большинстве случаев используется перечисленные выше. Часто для описания оттенка используются фиксированные палитры, то есть список заданных цветов. В результате исследований определяют наиболее часто используемые цвета и помещают их в палитру. Имеется множество палитр, применяемых в производстве разноцветных предметов. Широко распространены палитры PANTONE. Указав, какая палитра используется и номер цвета в этой палитре, можно однозначно определить нужный цвет. Использование фиксированных палитр облегчает выбор необходимых красителей.
 Индексированные цвета и палитры Возможные варианты представления цветовых палитр: 4 -битное изображение • 1 -битный цвет (21 = 2 цвета) бинарный цвет, чаще всего представляется чёрным и белым цветами (или черный и зелёный) • 2 -битный цвет (2² = 4 цвета) CGA, градации серого цвета Ne. XTstation • 3 -битный цвет (2³ = 8 цветов) Множество устаревших персональных компьютеров с TV-выходом • 4 -битный цвет (24 = 16 цветов) известен как EGA и в меньшей степени как VGA-стандарт с высоким разрешением • 5 -битный цвет (25 = 32 цвета) Original Amiga chipset • 6 -битный цвет (26 = 64 цвета) Original Amiga chipset 8 -битное изображение • 8 -битный цвет (28 = 256 цветов) Устаревшие Unix-рабочие станции, VGA низкого разрешения, Super VGA, AGA • 12 -битный цвет (212 = 4, 096 цветов) некоторые Silicon Graphicsсистемы, цвет Ne. XTstation-систем, и Amiga-систем HAM-режима.
Индексированные цвета и палитры Возможные варианты представления цветовых палитр: 4 -битное изображение • 1 -битный цвет (21 = 2 цвета) бинарный цвет, чаще всего представляется чёрным и белым цветами (или черный и зелёный) • 2 -битный цвет (2² = 4 цвета) CGA, градации серого цвета Ne. XTstation • 3 -битный цвет (2³ = 8 цветов) Множество устаревших персональных компьютеров с TV-выходом • 4 -битный цвет (24 = 16 цветов) известен как EGA и в меньшей степени как VGA-стандарт с высоким разрешением • 5 -битный цвет (25 = 32 цвета) Original Amiga chipset • 6 -битный цвет (26 = 64 цвета) Original Amiga chipset 8 -битное изображение • 8 -битный цвет (28 = 256 цветов) Устаревшие Unix-рабочие станции, VGA низкого разрешения, Super VGA, AGA • 12 -битный цвет (212 = 4, 096 цветов) некоторые Silicon Graphicsсистемы, цвет Ne. XTstation-систем, и Amiga-систем HAM-режима.


 Прежде чем начать • Цветовая модель • Численное представление цвета • Термины
Прежде чем начать • Цветовая модель • Численное представление цвета • Термины
 Цветовая модель • Говорим только о цветовой модели RGB, как о наиболее физиологически близкой • В RGB модели цвет описывается 3 числовыми значениями – отдельно для каждого канала, каждый канал независим. • Когда будем говорить об одном отдельном канале, то подразумевается справедливость того же самого и для остальных каналов. • Битность файлов – подразумеваем количество бит на один отдельный канал.
Цветовая модель • Говорим только о цветовой модели RGB, как о наиболее физиологически близкой • В RGB модели цвет описывается 3 числовыми значениями – отдельно для каждого канала, каждый канал независим. • Когда будем говорить об одном отдельном канале, то подразумевается справедливость того же самого и для остальных каналов. • Битность файлов – подразумеваем количество бит на один отдельный канал.
 Численное представление цвета • Целочисленное представление от 0 до 255 (8 бит), диапазон и количество полутонов жестко ограничено. • Целочисленное представление от 0 до 65535 (16 бит), диапазон и количество полутонов жестко ограничено. • Представление в процентном виде от 0% до 100%, диапазон ограничен условно • Представление в виде дробного числа от 0. 0 до 1. 0, диапазон ограничен условно
Численное представление цвета • Целочисленное представление от 0 до 255 (8 бит), диапазон и количество полутонов жестко ограничено. • Целочисленное представление от 0 до 65535 (16 бит), диапазон и количество полутонов жестко ограничено. • Представление в процентном виде от 0% до 100%, диапазон ограничен условно • Представление в виде дробного числа от 0. 0 до 1. 0, диапазон ограничен условно
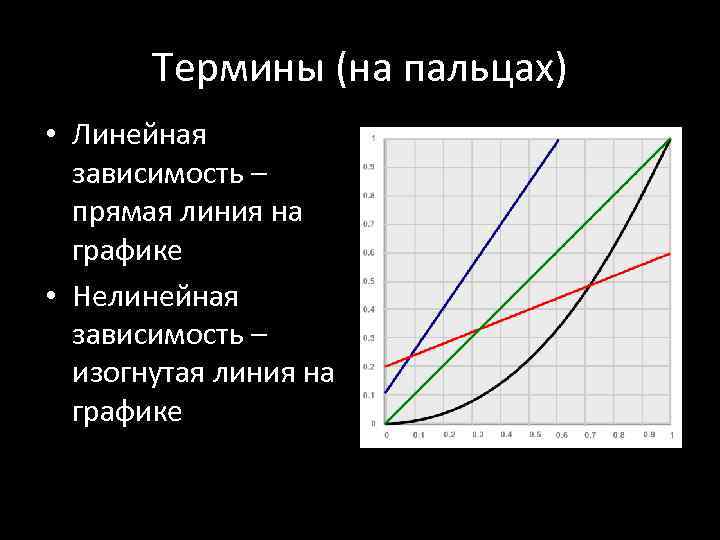
 Термины (на пальцах) • Линейная зависимость – прямая линия на графике • Нелинейная зависимость – изогнутая линия на графике
Термины (на пальцах) • Линейная зависимость – прямая линия на графике • Нелинейная зависимость – изогнутая линия на графике
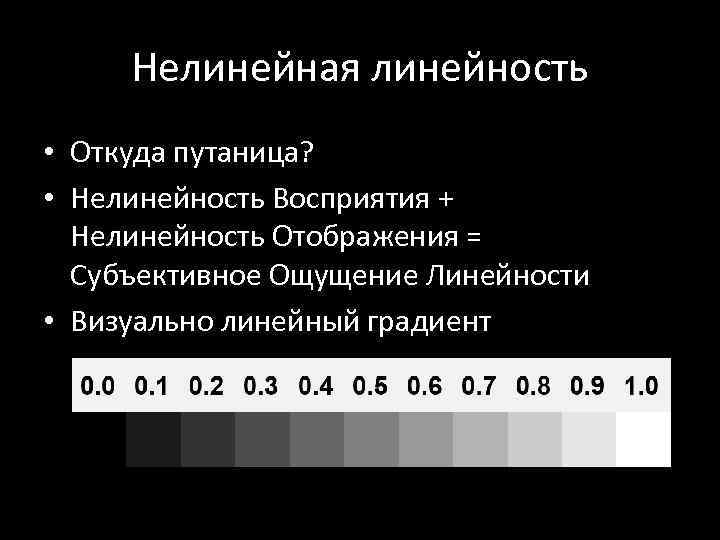
 Нелинейная линейность • Откуда путаница? • Нелинейность Восприятия + Нелинейность Отображения = Субъективное Ощущение Линейности • Визуально линейный градиент
Нелинейная линейность • Откуда путаница? • Нелинейность Восприятия + Нелинейность Отображения = Субъективное Ощущение Линейности • Визуально линейный градиент
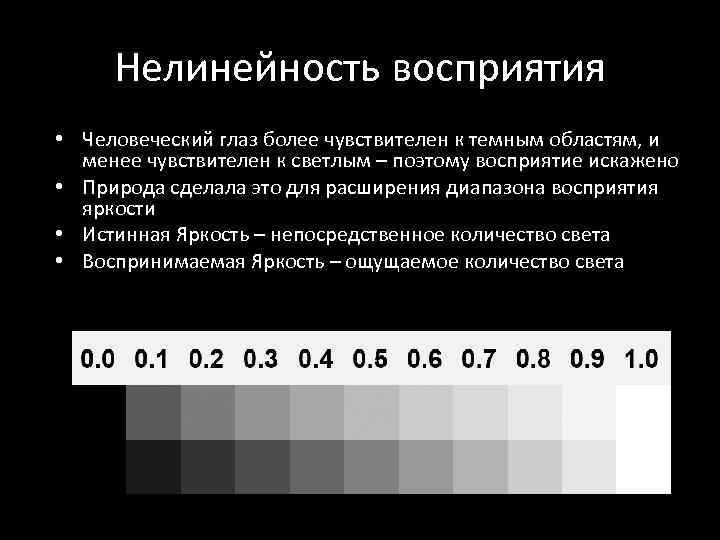
 Нелинейность восприятия • Человеческий глаз более чувствителен к темным областям, и менее чувствителен к светлым – поэтому восприятие искажено • Природа сделала это для расширения диапазона восприятия яркости • Истинная Яркость – непосредственное количество света • Воспринимаемая Яркость – ощущаемое количество света
Нелинейность восприятия • Человеческий глаз более чувствителен к темным областям, и менее чувствителен к светлым – поэтому восприятие искажено • Природа сделала это для расширения диапазона восприятия яркости • Истинная Яркость – непосредственное количество света • Воспринимаемая Яркость – ощущаемое количество света
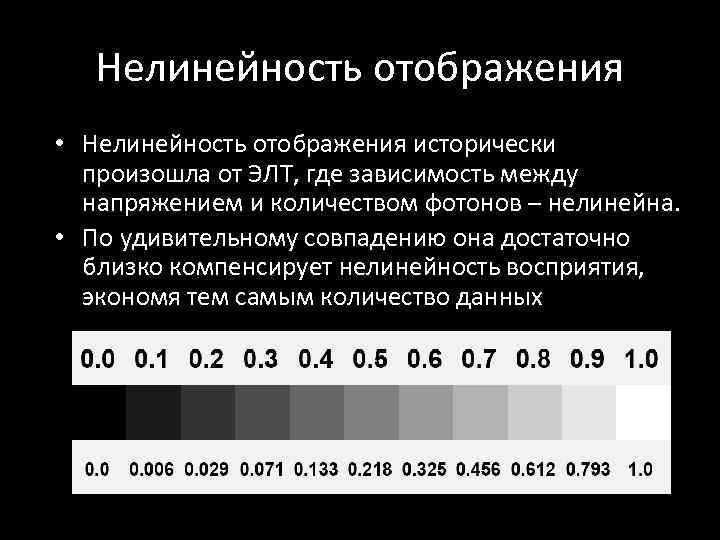
 Нелинейность отображения • Нелинейность отображения исторически произошла от ЭЛТ, где зависимость между напряжением и количеством фотонов – нелинейна. • По удивительному совпадению она достаточно близко компенсирует нелинейность восприятия, экономя тем самым количество данных
Нелинейность отображения • Нелинейность отображения исторически произошла от ЭЛТ, где зависимость между напряжением и количеством фотонов – нелинейна. • По удивительному совпадению она достаточно близко компенсирует нелинейность восприятия, экономя тем самым количество данных
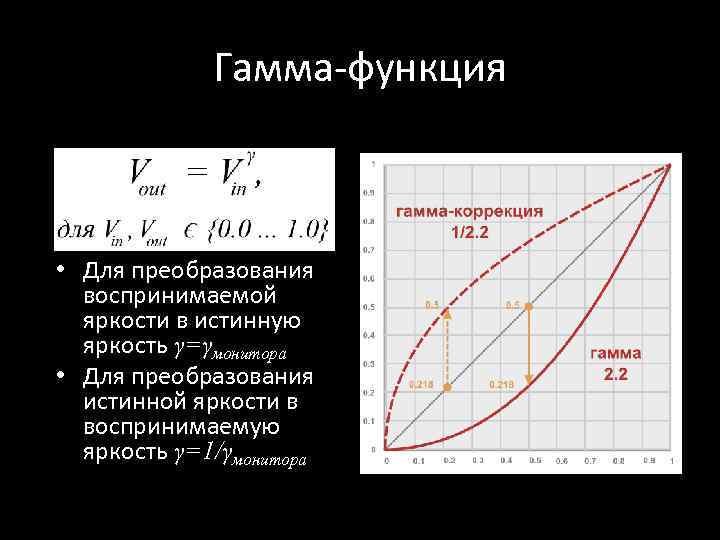
 Гамма-функция • Для преобразования воспринимаемой яркости в истинную яркость γ=γмонитора • Для преобразования истинной яркости в воспринимаемую яркость γ=1/γмонитора
Гамма-функция • Для преобразования воспринимаемой яркости в истинную яркость γ=γмонитора • Для преобразования истинной яркости в воспринимаемую яркость γ=1/γмонитора
 Значения гаммы и коррекция Гамма-коррекция PC(s. RGB) 2. 2 0. 45(45) Mac 1. 8 0. 555(5) PAL 2. 8 0. 3571 SECAM 2. 8 0. 3571 NTSC 2. 2 0. 45(45) • Причина, по которой на TV мониторе картинка выглядит по другому по сравнению с компьютерным монитором
Значения гаммы и коррекция Гамма-коррекция PC(s. RGB) 2. 2 0. 45(45) Mac 1. 8 0. 555(5) PAL 2. 8 0. 3571 SECAM 2. 8 0. 3571 NTSC 2. 2 0. 45(45) • Причина, по которой на TV мониторе картинка выглядит по другому по сравнению с компьютерным монитором
 Разные пространства • В линейном пространстве отображаемые (истинные) яркости линейно зависят от числовых значений цвета • В гамма-пространстве зависимость между отображаемой (истинной) яркостью и численными значениями цвета описывается гамма-функцией • Поскольку монитор также использует гамма-функцию для коррекции изображения, его мы также отнесем к гамма-пространству • s. RGB пространство – почти что гамма-пространство с гаммой 2. 2. • НЕЛЬЗЯ брать сырые значения цвета из одного пространства и работать с ними в другом без конвертирования
Разные пространства • В линейном пространстве отображаемые (истинные) яркости линейно зависят от числовых значений цвета • В гамма-пространстве зависимость между отображаемой (истинной) яркостью и численными значениями цвета описывается гамма-функцией • Поскольку монитор также использует гамма-функцию для коррекции изображения, его мы также отнесем к гамма-пространству • s. RGB пространство – почти что гамма-пространство с гаммой 2. 2. • НЕЛЬЗЯ брать сырые значения цвета из одного пространства и работать с ними в другом без конвертирования
 Начинаем работу
Начинаем работу
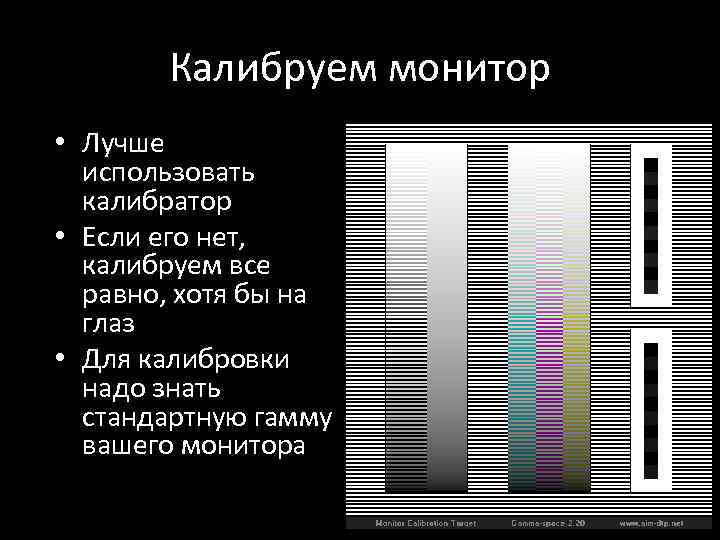
 Калибруем монитор • Лучше использовать калибратор • Если его нет, калибруем все равно, хотя бы на глаз • Для калибровки надо знать стандартную гамму вашего монитора
Калибруем монитор • Лучше использовать калибратор • Если его нет, калибруем все равно, хотя бы на глаз • Для калибровки надо знать стандартную гамму вашего монитора
 Adobe Photoshop
Adobe Photoshop
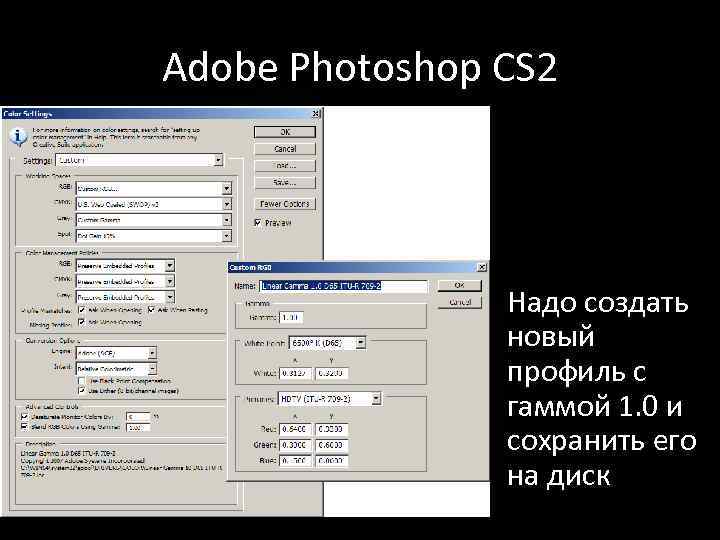
 Adobe Photoshop CS 2 Надо создать новый профиль с гаммой 1. 0 и сохранить его на диск
Adobe Photoshop CS 2 Надо создать новый профиль с гаммой 1. 0 и сохранить его на диск
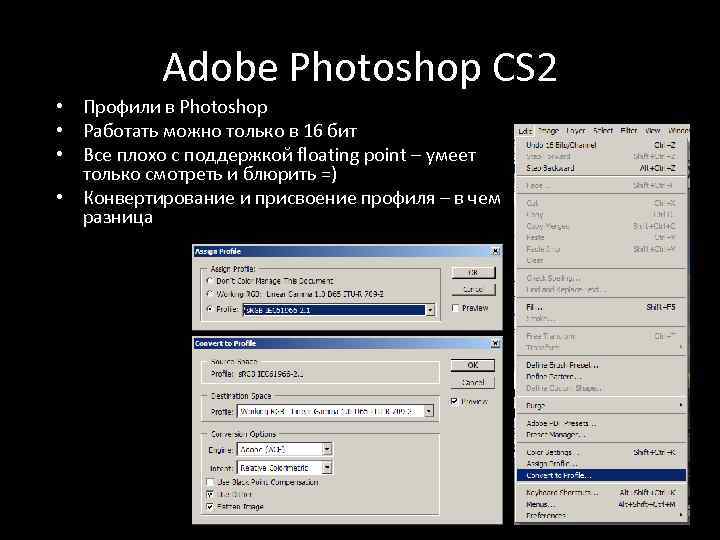
 Adobe Photoshop CS 2 • Профили в Photoshop • Работать можно только в 16 бит • Все плохо с поддержкой floating point – умеет только смотреть и блюрить =) • Конвертирование и присвоение профиля – в чем разница
Adobe Photoshop CS 2 • Профили в Photoshop • Работать можно только в 16 бит • Все плохо с поддержкой floating point – умеет только смотреть и блюрить =) • Конвертирование и присвоение профиля – в чем разница
 Конец • Статьи о гамма-коррекции и о том как откалибровать монитор: – http: //en. wikipedia. org/wiki/Gamma_correction – http: //www. aim-dtp. net/index. htm – http: //www. infor. sp. ru/gamma_corr. htm – http: //www. normankoren. com/makingfineprints 1 A. html
Конец • Статьи о гамма-коррекции и о том как откалибровать монитор: – http: //en. wikipedia. org/wiki/Gamma_correction – http: //www. aim-dtp. net/index. htm – http: //www. infor. sp. ru/gamma_corr. htm – http: //www. normankoren. com/makingfineprints 1 A. html


