Теория о цвете.pptx
- Количество слайдов: 6
 Немного теории о цвете!!! В этой статье я расскажу о понятии, об основах цвета и трех простых цветовых схемах. Это позволит с уверенностью выбирать цвета для выполнения работ, создания интерьера, подбора одежды, аксессуаров. I L@ke handmade http: //vk. com/club 46640660
Немного теории о цвете!!! В этой статье я расскажу о понятии, об основах цвета и трех простых цветовых схемах. Это позволит с уверенностью выбирать цвета для выполнения работ, создания интерьера, подбора одежды, аксессуаров. I L@ke handmade http: //vk. com/club 46640660
 Цвет — это свойство тел вызывать то или иное зрительное ощущение в соответствии со спектральным составом отражаемого или излучаемого ими света. Бесцветных предметов нет. Цвет свойственен всем. Все цвета принято делить на хроматические и ахроматические: Ахроматические (в буквальном переводе с греческого – бесцветные) цвета – это черный, белый и вся шкала серых между ними. Все оттенки ахроматической группы не имеют тона и отличаются друг от друга только светлотой. Белый – самый светлый цвет, черный – самый темный. Хроматические цвета это те цвета и их оттенки, которые мы различаем в спектре (красный, желтый, синий, зеленый, оранжевый, голубой, фиолетовый). Хроматический цвет определяется тремя физическими понятиями: цветовой тон, насыщенность и яркость. Цветовой тон - характеризуется преобладающей длиной волны. Так, например, преобладающая длина волны фиолетового цвета равна 390— 450 нанометров, синего — 450— 480, голубого — 480— 510, зеленого— 510— 550, желтого — 550 — 585, оранжевого — 585— 620, красного — 620— 800. Любой хроматический цвет может быть отнесён к какому либо определённому спектральному цвету. Насыщенность - степень отличия хроматического цве а от равного по светлоте ахроматического. Два т оттенка одного тона могут различаться степенью блёклости. При уменьшении насыщенности каждый хроматический цвет приближается к серому. Яркость хроматического цвета количественный показатель, зависит от падающего на отраженный объект общего светового потока. Т. е. любой цвет при максимальном снижении яркости становится чёрным. становится белым. Светлота степень близости цвета к белому. Любой цвет при максимальном увеличении светлоты I L@ke handmade http: //vk. com/club 46640660
Цвет — это свойство тел вызывать то или иное зрительное ощущение в соответствии со спектральным составом отражаемого или излучаемого ими света. Бесцветных предметов нет. Цвет свойственен всем. Все цвета принято делить на хроматические и ахроматические: Ахроматические (в буквальном переводе с греческого – бесцветные) цвета – это черный, белый и вся шкала серых между ними. Все оттенки ахроматической группы не имеют тона и отличаются друг от друга только светлотой. Белый – самый светлый цвет, черный – самый темный. Хроматические цвета это те цвета и их оттенки, которые мы различаем в спектре (красный, желтый, синий, зеленый, оранжевый, голубой, фиолетовый). Хроматический цвет определяется тремя физическими понятиями: цветовой тон, насыщенность и яркость. Цветовой тон - характеризуется преобладающей длиной волны. Так, например, преобладающая длина волны фиолетового цвета равна 390— 450 нанометров, синего — 450— 480, голубого — 480— 510, зеленого— 510— 550, желтого — 550 — 585, оранжевого — 585— 620, красного — 620— 800. Любой хроматический цвет может быть отнесён к какому либо определённому спектральному цвету. Насыщенность - степень отличия хроматического цве а от равного по светлоте ахроматического. Два т оттенка одного тона могут различаться степенью блёклости. При уменьшении насыщенности каждый хроматический цвет приближается к серому. Яркость хроматического цвета количественный показатель, зависит от падающего на отраженный объект общего светового потока. Т. е. любой цвет при максимальном снижении яркости становится чёрным. становится белым. Светлота степень близости цвета к белому. Любой цвет при максимальном увеличении светлоты I L@ke handmade http: //vk. com/club 46640660
 Цвета, оттенки и тени. Цвета, или тона, исторически делятся на основные, вторичные и третичные. Основные цвета красный, желтый и синий. Они называются основными, т. к для их создания вам не надо смешивать другие цвета. Вторичные цвета получают путем смешивания основных цветов. Красный + Желтый = Оранжевый (#ff 9900) Желтый + Синий = Зеленый (#00 cc 00) Синий + Красный = Фиолетовый (#660099) Третичные цвета смешивают из вторичных цветов. На цветовом круге они расположены между основными цветами и вторичными. Некоторые термины, которые необходимо выучить: Оттенок (Tint) – цвет, который получается в результате добавления белого Тон (Tone) – цвет, который получается в результате добавления серого Тень (Shade) – цвет, который получается в результате добавления черного Стрелки на Рисунке 2 показывают различные вещи: Самая дальняя от центра полоса – третичный желто оранжевый цвет (желтый + оранжевый) Вторая полоса – оттенок этого третичного цвета (добавлен белый) Третья полоса – тон этого цвета (добавлен серый) Полоса, находящаяся в самой глубине, – это тень Как вы можете видеть на цветовом круге выше, количество белого, серого и черного, которые были добавлены к цвету, незначительно – ровно столько, чтобы изменить изначальный цвет и создать т. н. монохроматическую цветовую схему. I L@ke handmade http: //vk. com/club 46640660
Цвета, оттенки и тени. Цвета, или тона, исторически делятся на основные, вторичные и третичные. Основные цвета красный, желтый и синий. Они называются основными, т. к для их создания вам не надо смешивать другие цвета. Вторичные цвета получают путем смешивания основных цветов. Красный + Желтый = Оранжевый (#ff 9900) Желтый + Синий = Зеленый (#00 cc 00) Синий + Красный = Фиолетовый (#660099) Третичные цвета смешивают из вторичных цветов. На цветовом круге они расположены между основными цветами и вторичными. Некоторые термины, которые необходимо выучить: Оттенок (Tint) – цвет, который получается в результате добавления белого Тон (Tone) – цвет, который получается в результате добавления серого Тень (Shade) – цвет, который получается в результате добавления черного Стрелки на Рисунке 2 показывают различные вещи: Самая дальняя от центра полоса – третичный желто оранжевый цвет (желтый + оранжевый) Вторая полоса – оттенок этого третичного цвета (добавлен белый) Третья полоса – тон этого цвета (добавлен серый) Полоса, находящаяся в самой глубине, – это тень Как вы можете видеть на цветовом круге выше, количество белого, серого и черного, которые были добавлены к цвету, незначительно – ровно столько, чтобы изменить изначальный цвет и создать т. н. монохроматическую цветовую схему. I L@ke handmade http: //vk. com/club 46640660
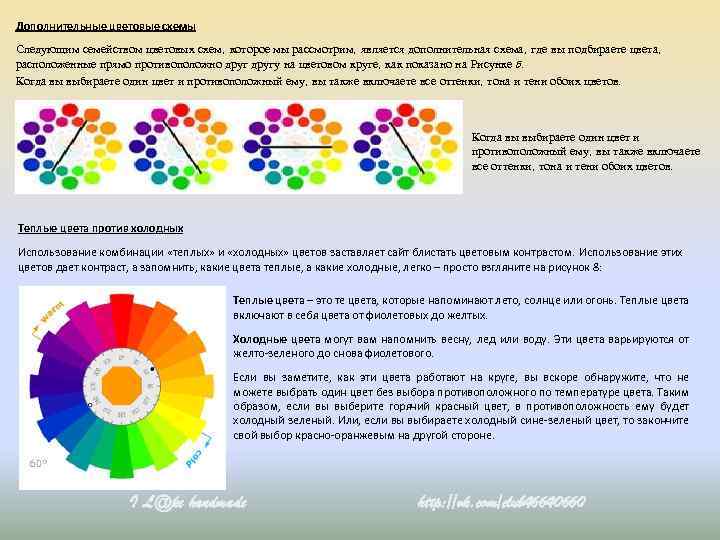
 Дополнительные цветовые схемы Следующим семейством цветовых схем, которое мы рассмотрим, является дополнительная схема, где вы подбираете цвета, расположенные прямо противоположно другу на цветовом круге, как показано на Рисунке 5. Когда вы выбираете один цвет и противоположный ему, вы также включаете все оттенки, тона и тени обоих цветов. Теплые цвета против холодных Использование комбинации «теплых» и «холодных» цветов заставляет сайт блистать цветовым контрастом. Использование этих цветов дает контраст, а запомнить, какие цвета теплые, а какие холодные, легко – просто взгляните на рисунок 8: Теплые цвета – это те цвета, которые напоминают лето, солнце или огонь. Теплые цвета включают в себя цвета от фиолетовых до желтых. Холодные цвета могут вам напомнить весну, лед или воду. Эти цвета варьируются от желто-зеленого до снова фиолетового. Если вы заметите, как эти цвета работают на круге, вы вскоре обнаружите, что не можете выбрать один цвет без выбора противоположного по температуре цвета. Таким образом, если вы выберите горячий красный цвет, в противоположность ему будет холодный зеленый. Или, если вы выбираете холодный сине-зеленый цвет, то закончите свой выбор красно-оранжевым на другой стороне. I L@ke handmade http: //vk. com/club 46640660
Дополнительные цветовые схемы Следующим семейством цветовых схем, которое мы рассмотрим, является дополнительная схема, где вы подбираете цвета, расположенные прямо противоположно другу на цветовом круге, как показано на Рисунке 5. Когда вы выбираете один цвет и противоположный ему, вы также включаете все оттенки, тона и тени обоих цветов. Теплые цвета против холодных Использование комбинации «теплых» и «холодных» цветов заставляет сайт блистать цветовым контрастом. Использование этих цветов дает контраст, а запомнить, какие цвета теплые, а какие холодные, легко – просто взгляните на рисунок 8: Теплые цвета – это те цвета, которые напоминают лето, солнце или огонь. Теплые цвета включают в себя цвета от фиолетовых до желтых. Холодные цвета могут вам напомнить весну, лед или воду. Эти цвета варьируются от желто-зеленого до снова фиолетового. Если вы заметите, как эти цвета работают на круге, вы вскоре обнаружите, что не можете выбрать один цвет без выбора противоположного по температуре цвета. Таким образом, если вы выберите горячий красный цвет, в противоположность ему будет холодный зеленый. Или, если вы выбираете холодный сине-зеленый цвет, то закончите свой выбор красно-оранжевым на другой стороне. I L@ke handmade http: //vk. com/club 46640660
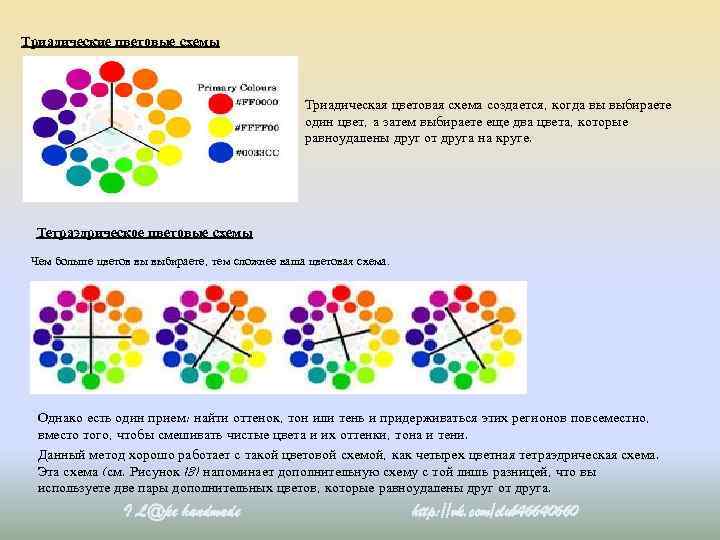
 Триадические цветовые схемы Триадическая цветовая схема создается, когда вы выбираете один цвет, а затем выбираете еще два цвета, которые равноудалены друг от друга на круге. Тетраэдрическое цветовые схемы Чем больше цветов вы выбираете, тем сложнее ваша цветовая схема. Однако есть один прием: найти оттенок, тон или тень и придерживаться этих регионов повсеместно, вместо того, чтобы смешивать чистые цвета и их оттенки, тона и тени. Данный метод хорошо работает с такой цветовой схемой, как четырех цветная тетраэдрическая схема. Эта схема (см. Рисунок 13) напоминает дополнительную схему с той лишь разницей, что вы используете две пары дополнительных цветов, которые равноудалены друг от друга. I L@ke handmade http: //vk. com/club 46640660
Триадические цветовые схемы Триадическая цветовая схема создается, когда вы выбираете один цвет, а затем выбираете еще два цвета, которые равноудалены друг от друга на круге. Тетраэдрическое цветовые схемы Чем больше цветов вы выбираете, тем сложнее ваша цветовая схема. Однако есть один прием: найти оттенок, тон или тень и придерживаться этих регионов повсеместно, вместо того, чтобы смешивать чистые цвета и их оттенки, тона и тени. Данный метод хорошо работает с такой цветовой схемой, как четырех цветная тетраэдрическая схема. Эта схема (см. Рисунок 13) напоминает дополнительную схему с той лишь разницей, что вы используете две пары дополнительных цветов, которые равноудалены друг от друга. I L@ke handmade http: //vk. com/club 46640660
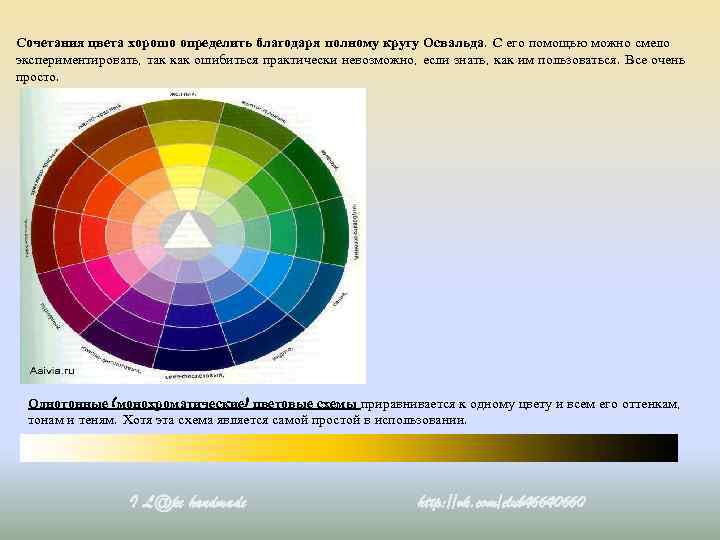
 Сочетания цвета хорошо определить благодаря полному кругу Освальда. С его помощью можно смело экспериментировать, так как ошибиться практически невозможно, если знать, как им пользоваться. Все очень просто. Однотонные (монохроматические) цветовые схемы приравнивается к одному цвету и всем его оттенкам, тонам и теням. Хотя эта схема является самой простой в использовании. I L@ke handmade http: //vk. com/club 46640660
Сочетания цвета хорошо определить благодаря полному кругу Освальда. С его помощью можно смело экспериментировать, так как ошибиться практически невозможно, если знать, как им пользоваться. Все очень просто. Однотонные (монохроматические) цветовые схемы приравнивается к одному цвету и всем его оттенкам, тонам и теням. Хотя эта схема является самой простой в использовании. I L@ke handmade http: //vk. com/club 46640660


